WordPressでページネーションの実装方法を解説【プラグイン・自作】

WordPressにはデフォルトでページネーション機能が搭載されていますが、独自のページネーションで実装することも可能です。
『ページネーションとは?』
『ページネーションを実装するメリット・デメリットを知りたい』
『ページネーションを自作する方法を教えてほしい』
今回のコラム記事では、上記のような疑問に答えます。
WordPressにページネーションを実装して、ユーザビリティの向上を目指しましょう。
※今回のコラム記事で掲載している情報は、記事公開時点(2023年3月6日)のものです
ページネーションとは
Web業界におけるページネーションとは、情報量の多い縦長のWebページを複数のページに分割して表示する方法のことです。
日本語では「ページ送り」「ページ割り」「丁付け」と訳されます。
ページネーションを設置すると1ページあたりの情報量は少なくなるため、手軽に記事が読みたいユーザーにとって読みやすくなります。
ページネーションは、情報量の多いWebサイトで使用されるケースが多いです。
たとえば、WordPressでは投稿一覧ページ(記事一覧ページ)やカテゴリーページにページネーションが利用されています。
ページネーションのメリット・デメリット
Webサイトにページネーションを設置するメリット、デメリットを解説します。
| メリット | ・情報量の多いコンテンツを整理 ・Webサイト内の回遊率が高まる |
|---|---|
| デメリット | ・Webページの評価が分散するかもしれない ・読み込み速度が遅いと離脱が起きる可能性がある |
【メリット①】情報量の多いコンテンツを整理
ページネーションのメリットは、情報量がコンパクトになりユーザーにとって読みやすくなることです。
検索でWebサイトに訪れるユーザーの多くは、目当ての情報を手軽に知りたいと思っています。
そのため、検索結果からアクセスしてきたWebページの情報量が多く長いと、途中で離脱する可能性が高いです。
ページネーションで分割していれば情報量がコンパクトになり、目当ての情報も見つけやすくなります。
また、情報を分割すればWebページのコンテンツ量が減少し、読み込み速度が改善するといった副次的な効果もページネーションにはあります。
【メリット②】Webサイト内の回遊率が高まる
ページネーションを導入すれば、Webサイト内の回遊率が高まります。
回遊率とは、ユーザーが1回の訪問でどれくらいのページビュー(PV)数があったかを示す指標のことです。
ページネーションを導入した場合、コンテンツを最後まで読むユーザーはその分だけWebページを移動します。
ECサイトなどでは、回遊率のアップで商品との接触回数が増加し、コンバージョン率の向上が期待できます。
また、Webメディアでは回遊率が高いと、インプレッション型広告を高単価で受注できるかもしれません。
【デメリット①】Webページの評価が分散するかもしれない
ページネーションを導入すると、Webページの評価が分散するかもしれません。
本来1つのWebページにまとまっている情報量を、ページネーションで複数のWebページに分散します。
ページネーションで分割したWebページに対して、Googleはそれぞれ独立したコンテンツとして評価するため、ページネーションはSEOに不利に働く可能性があるのです。
なお、検索エンジンにページネーションを伝えるタグ「rel=”next”」「rel=”prev”」があります。
しかし、Googleは2019年3月21日に公式Twitterでページネーションタグのサポートを終了していたと告知をしています。
以上から、ページネーションはWebページの評価を分散する可能性があるので、注意が必要です。
【デメリット②】読み込み速度が遅いと離脱が起きる可能性がある
Webサイト全体の読み込み速度が遅いと、ページネーションの遷移によって離脱する可能性がより高まります。
ページ送りをするたびに新しいWebページを読み込むため、毎回の読み込みに時間がかかるとユーザーに大きなストレスを与えてしまいます。
その結果、離脱率が高くなるのです。
Webサイトの読み込み速度は、ユーザビリティを低下させるだけでなくSEOにも悪影響を与えます。
改善するには、WordPress高速化プラグインを導入したり、より高速なサーバープランに変更したりしましょう。
WordPressでページネーションを実装する2つの方法
WordPressでページネーションを実装する方法は2つあります。
- PHPを書いて自作
- プラグインを使用
それぞれの方法の特徴やメリット・デメリットについて解説します。
PHPを書いて自作
PHPを自分で書いてページネーションを実装する方法のメリットは、自由に機能やデザインをカスタマイズできる点です。
また、余分なプログラムを含まないため、Webサイトの読み込み速度が重くなりません。
一方、専門的なプログラミングの知識が必要なのは自作のデメリットです。
くわえて、PHP・HTML・CSSのコードを書かないといけないため、実装には時間がかかります。
PHPで自作する方法はこんな方におすすめ
- 専門的な知識がある
- 時間をかけられる
プラグインを使用
プラグインを使用してページネーションを実装する方法のメリットは、手軽にほんの数分で導入できる点です。
また、WordPressの管理画面から簡単に設定を行えます。
一方、プラグイン独自の仕様によって自由度は制限されます。
余分なプログラムも追加されるので、Webサイトの動作が重くなる恐れがあるのもプラグインのデメリットです。
プラグインを利用する方法はこんな方におすすめ
- 手軽にページネーションを導入したい
- プログラミングなどの知識がない
WordPressでページネーションを自作する方法
WordPressでページネーションを自作する方法を解説します。
自作の基本
WordPressでページネーションを実装する基本のコードは、以下になります。
<?php
$args = array(
'mid_size' => 1,
'prev_text' => '<<前へ',
'next_text' => '次へ>>',
'screen_reader_text' => ' ',
);
the_posts_pagination($args);
?>上記のコードを使ってブラウザで見たときのページネーションが、以下になります。
ページネーションに追加したいテーマファイルのループが終わったあと、紹介したコードを追加しましょう。
また、ページネーションのデザインをカスタマイズするにはCSSの追加を行いましょう。
CSSのコード例は、以下のとおりです。
.pagination {
margin: 40px 0 0;
}
.nav-links {
display: flex;
}
.pagination .page-numbers {
display: inline-block;
margin-right: 10px;
padding: 1px 15px;
color: #0f1419;
border-radius: 3px;
background: #fff;
border: 1px solid #0353a9;
}
.pagination .current {
background: #0353a9;
color: #fff;
}
.pagination .prev,
.pagination .next {
background: transparent;
box-shadow: none;
color: #0353a9;
}
.pagination .dots {
background: transparent;
box-shadow: none;
border: none;
}上記のコードを使ってブラウザで見たときのページネーションが、以下になります。
固定ページに実装
固定ページにページネーションを実装する場合は「the_posts_pagination()」の関数が使えません。
そのため、以下のコードをテーマファイルの「page.php」に追加しましょう。
<div class="pagination">
<div class="list-box">
<ul>
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$the_query = new WP_Query(array(
'post_status' => 'publish',
'post_type' => 'post',
'paged' => $paged,
'posts_per_page' => 5,
'orderby' => 'date',
'order' => 'DESC'
));
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
?>
<?php
/* ここにループさせるコンテンツを入れてください */
?>
<?php
endwhile;
else:
echo '<div><p>記事がありません。</p></div>';
endif;
?>
</ul>
</div>
<div class="pnavi">
<?php
global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if(strpos($paginate_base, '?') || !$wp_rewrite->using_permalinks()){
$paginate_format = '';
$paginate_base = add_query_arg('paged','%#%');
}else{
$paginate_format = (substr($paginate_base,-1,1) == '/' ? '' : '/') .
user_trailingslashit('page/%#%/','paged');
$paginate_base .= '%_%';
}
echo paginate_links(array(
'base' => $paginate_base,
'format' => $paginate_format,
'total' => $the_query->max_num_pages,
'mid_size' => 1,
'current' => ($paged ? $paged : 1),
'prev_text' => '< 前へ',
'next_text' => '次へ >',
));
?>
</div>
</div>上記のコードを使ってブラウザで見たときのページネーションが、以下になります。
投稿に実装
WordPressの投稿ページにページネーションを実装するには、テーマファイルの「single.php」に以下のコードを追加してください。
<div class="post__pagination">
<?php $nextpost = get_adjacent_post(false, '', false); if ($nextpost) : ?>
<div class="post__pagination__left">
<a href="<?php echo get_permalink($nextpost->ID); ?>">
<span class="post__pagination__left__img"><?php echo get_the_post_thumbnail($nextpost->ID); ?></span>
<span class="post__pagination__left__text">«<?php echo esc_attr($nextpost->post_title); ?></span>
</a>
</div>
<?php endif; ?>
<?php $prevpost = get_adjacent_post(false, '', true); if ($prevpost) : ?>
<div class="post__pagination__right">
<a href="<?php echo get_permalink($prevpost->ID); ?>">
<span class="post__pagination__right__img"><?php echo get_the_post_thumbnail($prevpost->ID); ?></span>
<span class="post__pagination__right__text"><?php echo esc_attr($prevpost->post_title); ?>»</span>
</a>
</div>
<?php endif; ?>
</div>上記のコードを使ってブラウザで見たときのページネーションが、以下になります。
先ほどのコードをCSSでデザインした一例が、以下のコードです。
.post__pagination {
overflow: hidden;
margin-bottom: 30px;
}
.post__pagination__left,
.post__pagination__right {
width: clamp(8rem,27vw,12rem);
}
.post__pagination__left {
float: left;
}
.post__pagination__right {
float: right;
}
.post__pagination__left > a,
.post__pagination__right > a {
display: block;
position: relative;
}
.post__pagination__left__img,
.post__pagination__right__img {
display: block;
background: #000;
}
.post__pagination__left__img > img,
.post__pagination__right__img > img {
width: 100%;
height: 100px;
opacity: 0.3;
object-fit: cover;
}
.post__pagination__left__text,
.post__pagination__right__text {
position: absolute;
top: 35px;
font-size: 16px;
z-index: 100;
color: #fff;
}
.post__pagination__left__text {
left: 50px;
}
.post__pagination__right__text {
right: 50px;
}ブラウザで見ると、以下になります。
ページネーションを自作するときの注意点
ページネーションを自作するときの注意点を3つ解説します。
- 適切な分量でWebページを分割
- 現在のWebページをわかりやすく表示
- Webページ間の移動をしやすく設定
適切な分量でWebページを分割
ページネーションは、適切な分量でWebページを分割するようにしましょう。
ページネーションの一番の目的はユーザーの利便性を向上し、離脱率を低下させることです。
1ページの文章量が多すぎたり、少なすぎたりすると逆に使い勝手が悪くなります。
たとえば、週刊現代のWebサイトでは記事にページネーションを設け、1ページあたり800文字~900文字に分割しています。
大手新聞社やメディアサイトなどを参考にして、適切な文章量を設定しましょう。
現在のWebページをわかりやすく表示
ページネーションの表示で、ユーザーが現在どこにいるかWebページでわかりやすく表示しましょう。
たとえば、当サイトでは以下のようなデザインのページネーションを導入しています。
ユーザーが見ているWebページの色を変えることで、ユーザーの現在地が簡単にわかります。
また、ページ番号同士の間隔が狭いと、間違えて隣のページリンクをクリックしてしまうケースがあります。
ページネーションは、ユーザーが使いやすいデザインにしましょう。
Webページ間の移動をしやすく設定
ページネーションは、Webページ間を移動しやすいデザインにしましょう。
各Webページへのリンクの設置とともに、前後のWebページにスムーズに移動できるリンクも設置しておくのがおすすめです。
ページネーションはパソコンからだけでなく、タブレットやスマートフォンからも使いやすいことが求められます。
自作したページネーションは、さまざまなデバイスで使い勝手をチェックしましょう。
Google Chromeのデベロッパーツールを使えば、Webサイトをスマートフォンやタブレット表示にして確認が可能です。
出典:Google Chrome
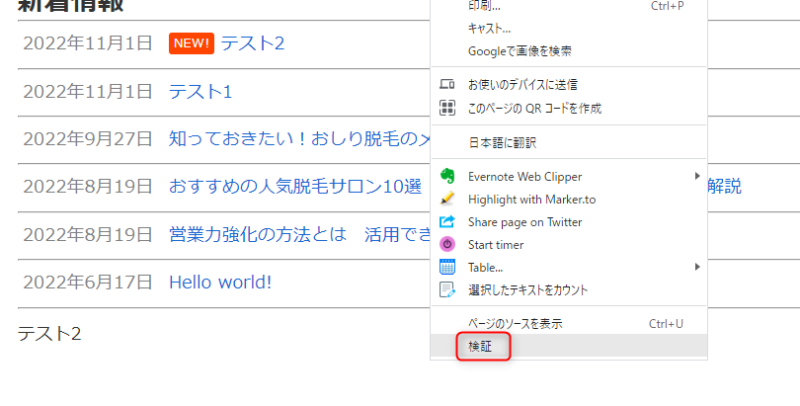
Chromeで画面をスマートフォン表示にするには、チェックするWebページで右クリックして「検証」を選択してください。
出典:Google Chrome
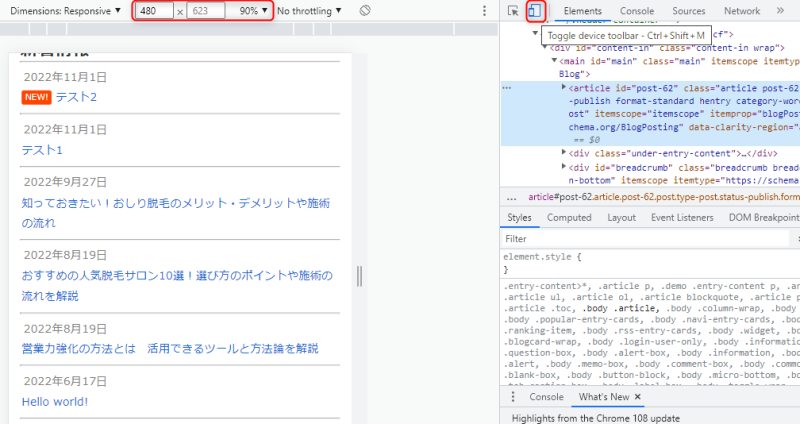
デベロッパーツールが表示されるので、画面最上部のアイコン「デバイスのツールバーを切り替え」をクリックすると切り替わります。
スマートフォン表示を切り替えたあと、縦横のサイズを変更してタブレット表示にすることも可能です。
WordPressでページネーションを実装するおすすめのプラグイン6選
WordPressでページネーションの実装におすすめのプラグインを6つ紹介します。
- WP-PageNavi
- WP-Paginate
- Pagination by BestWebSoft
- Alphabetic Pagination
- WP Show Posts
- Pagination Styler for WooCommerce
WP-PageNavi
出典:WP-PageNavi
WP-PageNaviは、WordPressのページネーションプラグインでもっとも人気があり、インストール数は70万以上を誇ります。
シンプルな設定画面でWebサイトのページネーションの動作を管理でき、テキストやページ番号で表示数などの調整が可能です。
WP-PageNaviのデザインをより自由にカスタマイズしたい場合は、Styles For WP Pagenavi Addonというプラグインを併せてインストールしましょう。
WP-PageNaviの使用方法は簡単で「<?php wp_pagenavi(); ?>」というコードを表示したい箇所に追加するだけです。
WP-Paginate
出典:WP-Paginate
WP-Paginateは、WordPressで作成したWebサイトにページネーションを実装するシンプルで柔軟なプラグインです。
ページネーションはユーザビリティを向上させるだけでなく、内部リンクを増やすことでSEO効果も期待できます。
WP-Paginateは、投稿だけでなくコメント欄にもページネーションの追加が可能です。
テーマファイルを直接編集する必要がないため、専門知識のない方におすすめのプラグインです。
WP-Paginateには無料版と有料版があり、有料版ではより多くのプリセットスタイルとスタイルオプションを利用できます。
Pagination by BestWebSoft
Pagination by BestWebSoftは、テーマファイルを編集せずにページネーションを実装できるプラグインです。
Pagination by BestWebSoftでは、ページネーションの位置・スタイル・動作を設定画面で簡単に調整できます。
無料版でも問題なく利用できますが、有料版ではページネーションの種類が増えます。
なお、Pagination by BestWebSoftの設定画面は英語であり、日本語には対応していません。
そのため、英語が苦手な人にとってはややハードルの高いプラグインです。
Alphabetic Pagination
Alphabetic Paginationは、Webサイト上にアルファベット順のページネーションを実装できるプラグインです。
英語のWebサイトですとユニークな機能をもたせられるプラグインですが、日本語のWebサイトではあまり使う機会がないかもしれません。
ユーザーが特定の文字をクリックすると、その文字から始まるすべてのコンテンツが表示されます。
たとえば、英語のIT用語を解説するWebサイトであれば、Alphabetic Paginationを利用してユーザビリティ向上を目指せます。
WP Show Posts
WP Show Postsは、独自のページネーション付きの投稿リストを作成できるプラグインです。
WP Show Postsは、既存の投稿リストにページネーションを追加するのではなく、独自にページネーション設定を含んだ投稿リストを作成します。
クエリビルダーが搭載されており、どの投稿を表示するか正確な選択が可能です。
WP Show Postsの設定画面は日本語化されており、英語が苦手な人でも使いやすいでしょう。
Pagination Styler for WooCommerce
Pagination Styler for WooCommerceは、WooCommerceに特化したページネーションプラグインです。
WooCommerce(ウーコマース)とは、WordPressで作られたWebサイトにEC機能をもたせられる無料のカードシステムです。
Pagination Styler for WooCommerceを使えば、既存のページネーションを独自のページネーションに置き換えられます。
プラグインをインストールすると、WordPressの管理画面に「BeRocket」が出現します。 そこからページネーションの設定を行いましょう。
プラグイン「WP-PageNavi」の使い方
ページネーションプラグインの中でもっとも人気のある、WP-PageNaviの使い方について解説します。
インストール
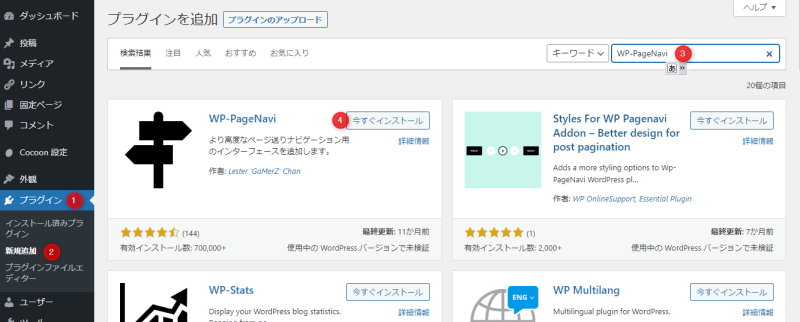
WP-PageNaviをインストールするには、WordPressの管理画面から「プラグイン」→「新規追加」を開きましょう。
画面右上にある検索窓に「WP-PageNavi」と入力し、表示されたら「今すぐインストール」をクリックしてください。
インストールが完了したら「有効化」をクリックし、プラグインを有効化しましょう。
基本設定
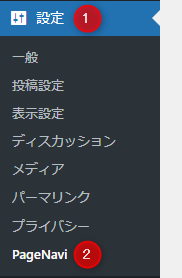
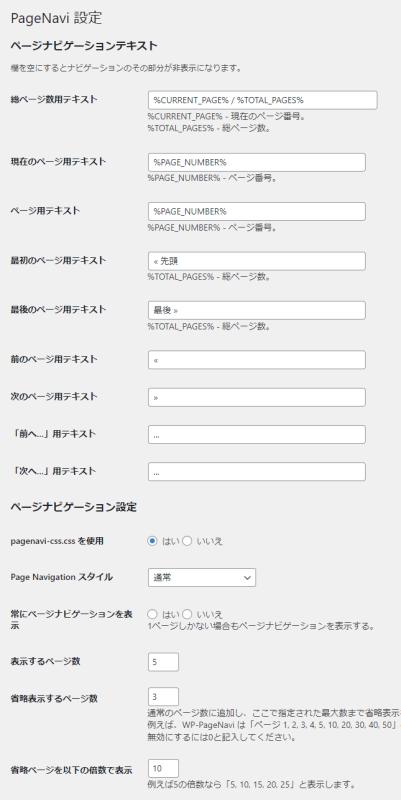
WP-PageNaviの設定画面は、WordPressの管理画面にある「設定」→「PageNavi」です。
WP-PageNaviの設定画面では、ページネーションの文章やデザインを変更できます。
デフォルトのままでも問題ありませんが、好みのデザインにカスタマイズが可能です。
基本的な使い方
WP-PageNaviの基本的な使い方は、ページネーションを設置したい箇所に以下のコードを追記するだけです。
<?php wp_pagenavi(); ?>
たとえば、投稿一覧に表示したいならarchive.phpを編集しましょう。
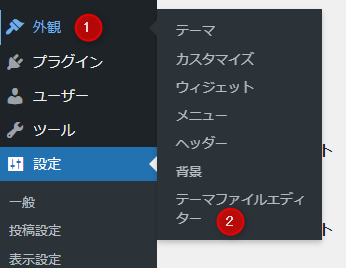
テーマファイルの編集方法は、WordPressの管理画面から「外観」→「テーマファイルエディター」をクリックしてください。
テーマファイルエディターを開いたら、編集したいテーマファイルを選択してコードを追加しましょう。
ポイント!
PHPファイルを編集する場合は、事前にバックアップしておくのをおすすめします。
また、子テーマにページネーションのコードを記述しましょう。
親テーマにコードを記述すると、テーマのアップデートによってコードが消えるためです。
固定ページで使用
固定ページでは「<?php wp_pagenavi(); ?>」と入力してもページネーションが表示されません。
そのため、テーマファイルエディターから「page.php」に以下のコードを記述しましょう。
<div class="pagination">
<div class="list-box">
<ul>
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$the_query = new WP_Query( array(
'post_status' => 'publish',
'post_type' => 'post', // ページの種類(例:page、post、カスタム投稿タイプ)
'paged' => $paged,
'posts_per_page' => 5, // 表示件数
'orderby' => 'date',
'order' => 'DESC'
) );
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
?>
<?php
/* ここにループさせるコンテンツを入れます */
?>
<?php
endwhile;
else:
echo '<div><p>ありません。</p></div>';
endif;
?>
</ul>
</div>
<?php wp_pagenavi(array('query' => $the_query)); ?>
</div>アーカイブで使用
WordPressのテーマによって仕組みが異なるため、アーカイブで「<?php wp_pagenavi(); ?>」がうまく表示されない場合は固定ページと同じコードを利用しましょう。
投稿で使用
投稿で前後に移動するページネーションを設置したいなら、single.phpなどの個別投稿のテーマファイルを見つけて、以下のコードを追記してください。
<?php previous_post_link(); // 前のWebページへのリンク ?>
<?php next_post_link(); // 次のWebページへのリンク ?>CSSでカスタマイズ
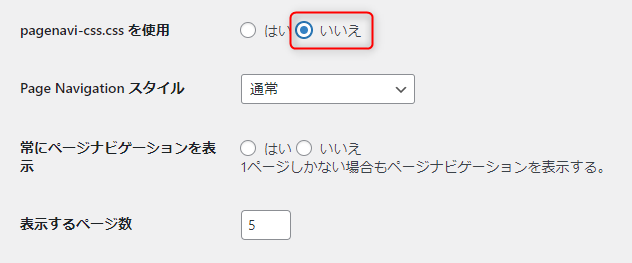
WP-PageNaviでCSSをカスタマイズしたいなら、設定画面から「pagenavi-css.cssを使用」を「いいえ」に設定してください。
設定画面の最下部にある「変更を保存」をクリックして、変更を適応すればCSSのカスタマイズが可能となります。
CSSのカスタマイズで手間をかけたくない人は、WP PageNavi Styleというプラグインを利用するのがおすすめです。
まとめ
WordPressのページネーションについて解説をしました。
WordPressにはデフォルトでも、投稿一覧ページやアーカイブページにページネーション機能がついています。
しかし、投稿を分割するなど独自のページネーション機能をWordPressに導入したい場合は「自作」や「プラグイン」など、2つの方法があります。
自作は自由にカスタマイズできますが、高度なPHP・HTML・CSSなどの知識が必要です。
プラグインはカスタマイズが制限されますが、手軽にページネーションを実装できます。
自分に適切な方法を選択し、WordPressにページネーションを実装しましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30