What’s New Generatorの設定・カスタマイズ・使い方を解説【WordPress】

What’s New Generatorは、WordPressに新着情報を設置できるプラグインです。
『What’s New Generatorの使い方が知りたい』
『What’s New Generatorの設定方法は?』
『What’s New Generatorのカスタマイズ方法を教えてほしい』
今回のコラム記事では、上記のような疑問を解決します。
What’s New Generatorをうまく利用して、あなたの新着コンテンツをユーザーに知らせましょう。
※今回のコラム記事で掲載している情報は、記事公開時点(2023年2月24日)のものです
What’s New Generatorとは
What’s New Generatorとは、WordPressの投稿・固定ページ・ウィジェットに新着情報を表示するプラグインです。
新着情報の日付やタイトルが自動的に表示され、タイトルをクリックすると該当のWebページが開きます。
What’s New Generatorは設定・設置が簡単なので、初心者でも手軽に利用できるプラグインです。
What’s New Generatorのインストール方法
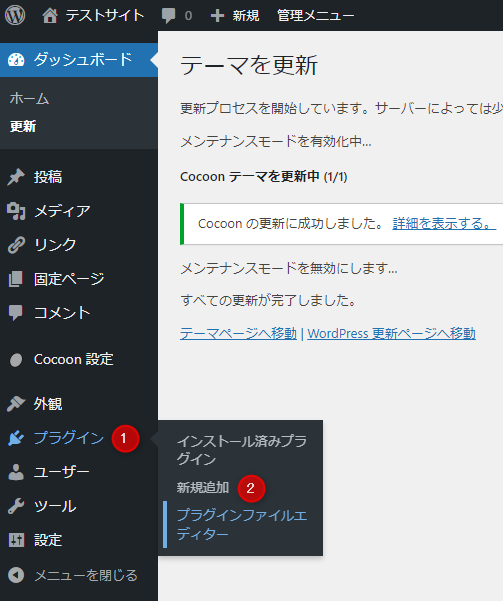
What’s New Generatorをインストールするには、WordPressの管理画面から「プラグイン」→「新規追加」を開いてください。
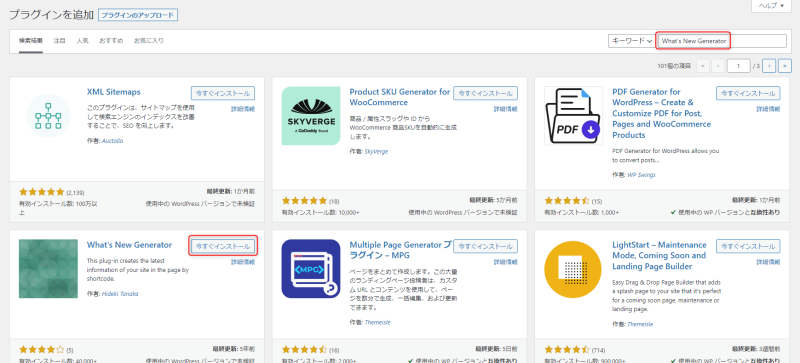
次に、プラグインの新規追加画面の検索窓に「What’s New Generator」と入力し、表示されたら「今すぐインストール」をクリックします。
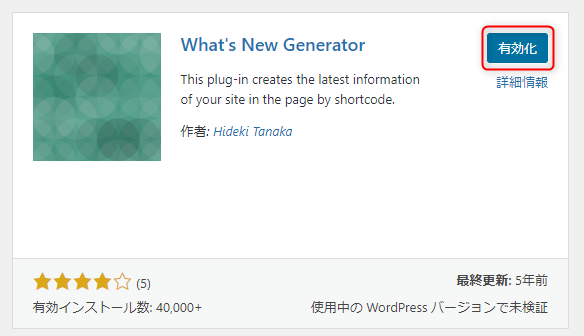
インストールが完了したら、ボタンの「有効化」をクリックしてWhat’s New Generatorを有効化しましょう。
What’s New Generatorの設定・使い方
What’s New Generatorの設定、使い方について解説をしていきます。
What’s New Generatorの設定画面は「設定」→「What’s New 設定」から開いてください。
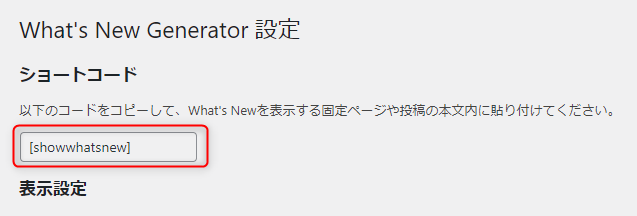
ショートコード
What’s New Generatorの設定画面で表示されるショートコードは、表示させたいWebページに貼り付けましょう。
新着情報は、基本的にWebサイトのトップページに設置するのがおすすめです。
トップページの上部に設置すれば、多くのユーザーに新着情報を知らせることができます。
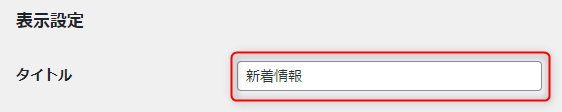
タイトル
表示設定の「タイトル」では、新着情報のタイトルを変更できます。
「新着情報」「更新情報」「What’s New」「お知らせ」などが考えられるでしょう。
好きなタイトルを設定してください。
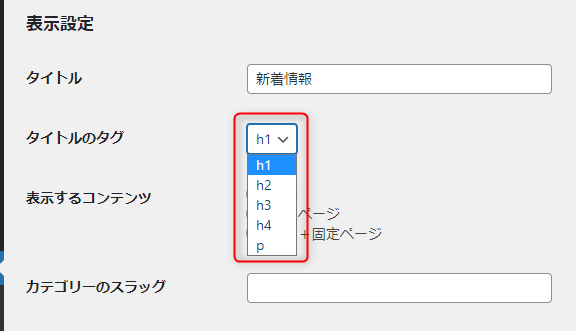
タイトルのタグ
「タイトルのタグ」では、タイトルタグを以下の中から選べます。
- h1(見出し1)
- h2(見出し2)
- h3(見出し3)
- h4(見出し4)
- p(段落)
デフォルトではh1となっていますが、h2に設定するのがおすすめです。
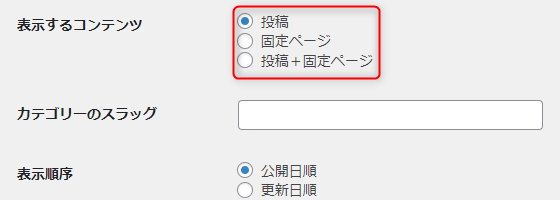
表示するコンテンツ
「表示するコンテンツ」では、どの新着情報を表示するか選択できます。
デフォルトでは「投稿」になっていますが、それ以外にも「固定ページ」「投稿+固定ページ」の選択が可能です。
ブログの場合は「投稿」で、Webサイトの場合は「投稿+固定ページ」と設定するのをおすすめします。
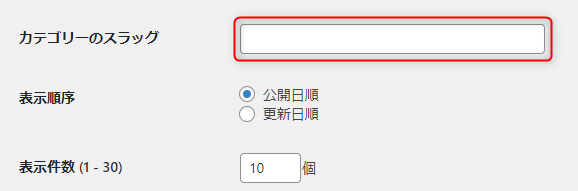
カテゴリーのスラッグ
「カテゴリーのスラッグ」は、特定のカテゴリーの新着情報を表示させるときに利用します。
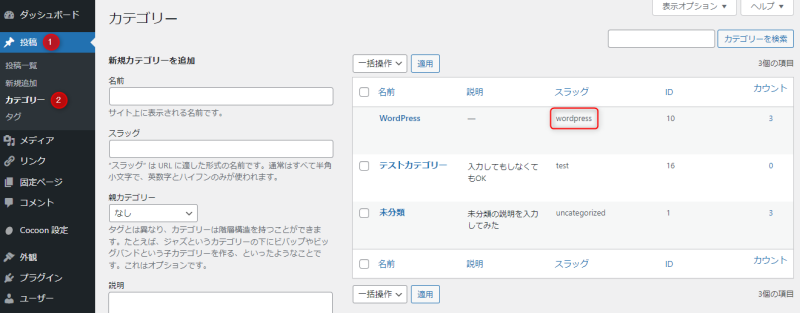
カテゴリーのスラッグを確認するには、WordPressの管理画面にある「投稿」→「カテゴリー」の設定画面でできます。
なお、カテゴリーのスラッグはカンマで区切ることで複数設定も可能です。
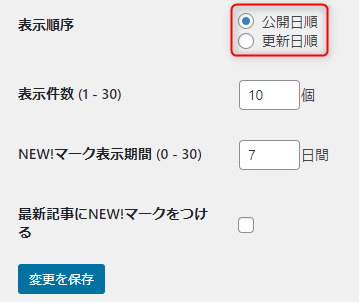
表示順序
「表示順序」は、新着情報を表示する順序です。
デフォルトでは「公開日順」となっていますが「更新日順」に変更するのも可能です。
「公開日順」に設定していると、古い記事を更新しても新着情報に表示されません。
そのため、リライトした記事をユーザーに読んでほしいときは「更新日順」に設定しましょう。
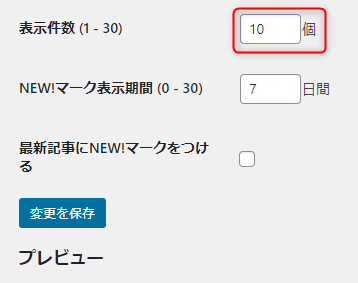
表示件数
「表示件数」では、新着情報に表示できる件数を1件から30件の間で設定できます。
新着投稿が表示される件数は、5件ほどに設定するのがおすすめです。
あまり多く設定してしまうと、新着情報がトップページの大半を占めてしまいユーザビリティの低下につながります。
表示件数を設定したら、パソコンだけでなくスマートフォンからもWebサイトの表示をチェックしましょう。
「ユーザーからどのように見えるか」「使い勝手はよいか」などを、しっかりとユーザー目線で確認してください。
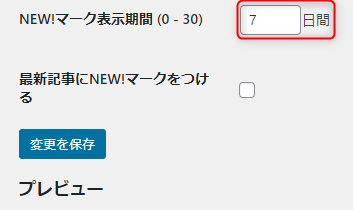
NEW!マークの表示期間
「NEW!マーク表示期間」では、最新の新着情報に「NEW!」マークが表示される期間を設定できます。
表示期間は0日~30日の間で設定が可能です。
Webサイトの更新頻度によって、期間を設定しましょう。
基本的にはデフォルトの7日間のままがおすすめです。
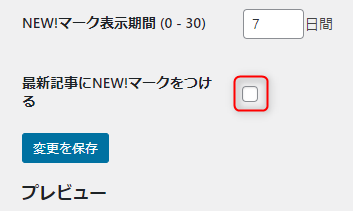
最新記事にNEW!マークをつける
「最新記事にNEW!マークをつける」では「NEW!」マークを付けるか設定できます。
「NEW!」マークを付ける場合は、チェックボックスにチェックを入れておきましょう。
ここまで設定できたら、最後に「変更を保存」をクリックして保存してください。
保存したらテストの投稿などを行い、実際の表示を確認しましょう。
表示の確認は、パソコンのほかにスマートフォンでも行うのをおすすめします。
What’s New Generatorで表示をカスタマイズする方法
What’s New Generatorには、設定画面以外で表示をカスタマイズする方法があります。
代表的なWhat’s New Generatorのカスタマイズ方法について解説します。
- 日付のフォーマットを変更
- 「NEW!」の文字を変更
- 背景色や文字色を変更
日付のフォーマットを変更
What’s New Generatorが表示する日付フォーマットは、WordPressの設定に依存しています。
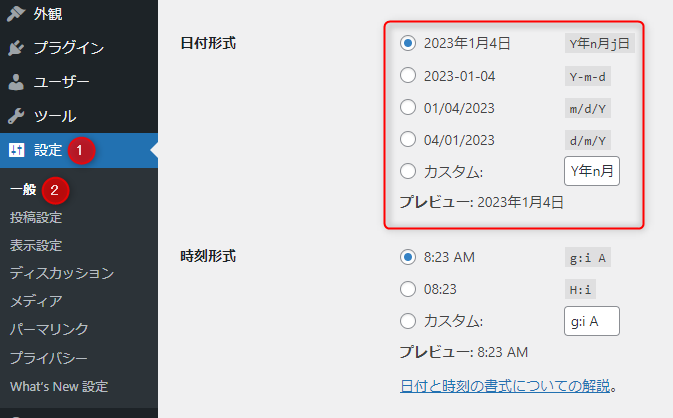
WordPressの日付フォーマットを変更するには、WordPressの管理画面から「設定」→「一般」を開いてください。
一般画面で「日付形式」を変更すると、What’s New Generatorの日付フォーマットも変更されます。
ただし、投稿や固定ページに表示される日付フォーマットもすべて変更されるので注意しましょう。
「NEW!」の文字を変更
What’s New Generatorは新着情報に「NEW!」の文字が表示されますが、この文字の変更が可能です。
表示される文字を変更するには、プラグインのソースの編集が必要になります。
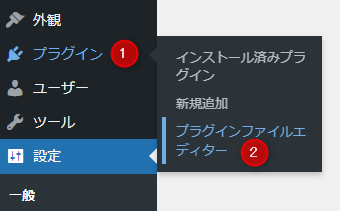
WordPressの管理画面から「プラグイン」→「プラグインファイルエディター」を開きましょう。
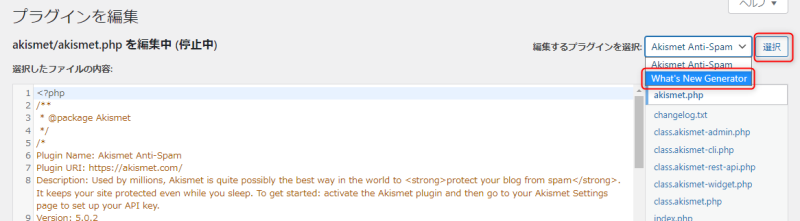
編集画面に移ったら、画面右上にある「編集するプラグインを選択」でWhat’s New Generatorを選択してください。
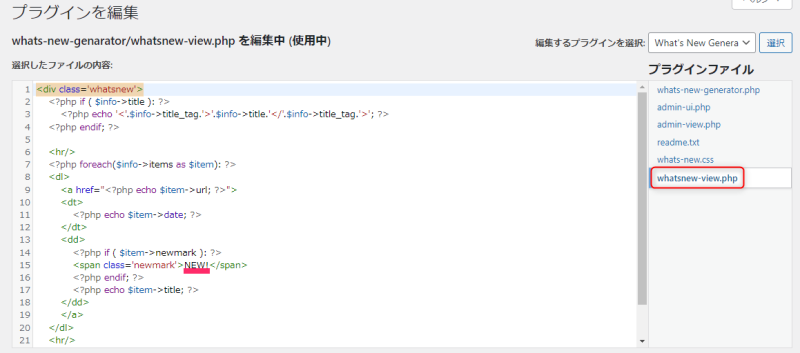
次に「whatsnew-view.php」を開いて「NEW!」という文字を探して変更します。
たとえば「NEW!」の代わりに「新着記事」「新着!」などが考えられるでしょう。
なお、プラグインを更新すると、変更箇所は削除されてデフォルトに戻ってしまいます。
プラグインのソースを編集するなら、アップデートしないように気をつけてください。
背景色や文字色を変更
テーマのCSSを編集すれば、What’s New Generatorの文字色や背景を変更できます。
編集するセレクタを知るには、Chromeのデベロッパーツールが便利です。
出典:Google Chrome
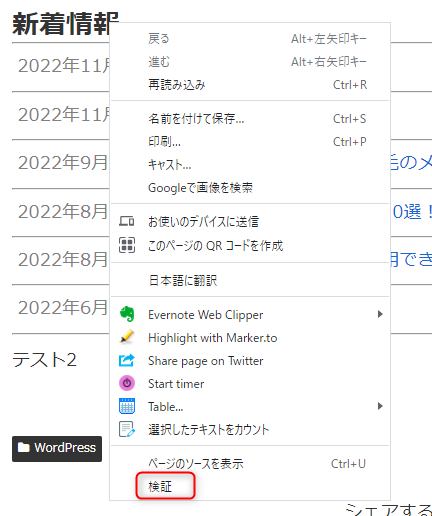
What’s New Generatorが表示されている箇所にカーソルを合わせ、右クリックして「検証」を開きましょう。
出典:Google Chrome
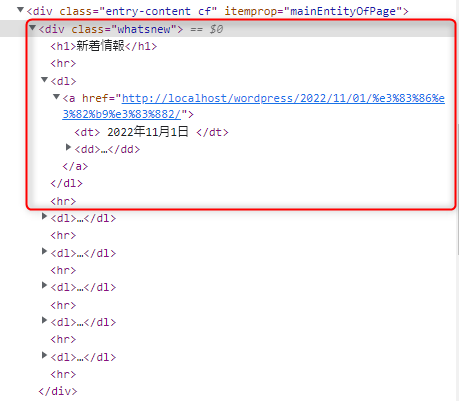
デベロッパーツールが開きますので、変更したい箇所のセレクタを調べます。
今回の設定では、上記の赤く囲っている部分が変更したい箇所です。
たとえば、更新日の文字色を赤に変更する場合、以下のコードをテーマのCSSに追加します。
/* What’s New Generatorの更新日 */
.whatsnew dt {
color:#ff0000;
}CSSの追加は、WordPressの管理画面の「外観」→「テーマファイルエディター」から行いましょう。
親テーマのCSSは、テーマの更新があると変更が削除されてしまいます。
かならず子テーマを作ってから、CSSを変更するようにしてください。
What’s New Generatorの複数設置はできない
What’s New Generatorを複数のWebページに、それぞれ違うカテゴリーを表示させて設置することはできません。
なぜなら、What’s New Generatorはショートコードでパラメーターを取得する仕様ではないからです。
複数の異なる新着情報を設置したいなら、以下の2つのプラグインを検討しましょう。
まとめ
WordPressのプラグイン「What’s New Generator」を解説しました。
What’s New Generatorは、初心者でも手軽に新着情報を設置できるプラグインです。
設定が非常に簡単で、表示件数や表示設定を自由に設定できます。
新着情報をWebサイトに表示すれば、ユーザーに新しい投稿を知らせられるのでユーザビリティの向上につながります。
What’s New Generatorをうまく活用して、魅力的なコンテンツをユーザーに伝えましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30