WordPressで投稿一覧ページを作成する3つの方法を徹底解説!

デフォルトの投稿一覧ページでは満足できない場合、カスタマイズするか新しく作成するしか方法はありません。
『WordPressの投稿一覧ページの作成方法を教えてほしい』
『投稿一覧ページを作成できるプラグインはないの?』
『メインループとサブループの違いは?』
今回のコラム記事では、上記のような疑問に答えます。
くわえて、投稿ページ一覧の作成方法を3つ解説します。
自分のレベルに合わせた、最適な作成方法を選択しましょう。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年12月11日)のものです
WordPressの投稿一覧ページとは
WordPressの投稿一覧ページとは、投稿した記事が一覧で表示されるWebページのことです。
記事のタイトルや投稿日、投稿者名、投稿日、サムネイルなどが表示されており、目的の記事を探しやすくなります。
投稿一覧ページは、設定によって新しい記事順、古い記事順に並べ替えることが可能です。
ほかにも、検索機能を活用して特定のキーワードが含まれる投稿一覧を表示することもできます。
なお、WordPressでトップページを固定ページにした場合、投稿一覧ページのURLは以下のように取得をします。
- 新規で固定ページを作る
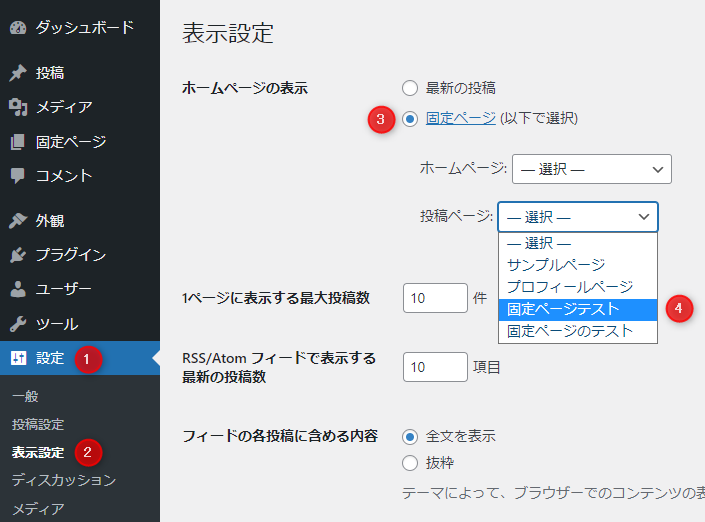
- 「設定」→「表示設定」を開き「ホームページの表示」で固定ページを選択
- 「投稿ページ」で先ほど作った固定ページを選択
上記の手順で、新規作成した固定ページのURLが投稿一覧ページのURLになります。
WordPressで投稿一覧ページを作るメリット
投稿一覧ページを作るメリットは、以下のとおりです。
- 自由にデザインや表示項目を変更できる
- ユーザーが記事を探しやすくなりユーザビリティが向上
- ユーザーの滞在率が上がり、直帰率が下がる
- 内部リンク施策になりSEO効果が期待できる
自分で投稿一覧ページを作れば、自由にデザインや表示項目を変更できます。
たとえば、カテゴリーやタグを表示したり、反対に投稿日時を表示しないようにしたりすることが可能です。
投稿一覧ページは、ユーザーが記事を探すのをサポートしてユーザビリティを向上させます。
また、内部リンクが増えることで内部施策になり、SEO効果が期待できます。
投稿一覧ページを作るのに必須!ループの知識
WordPressは、投稿一覧を表示するとき「ループ」という仕組みを使っています。
ループとは、同じ処理を繰り返すことです。
ループにはメインループ、サブループの2種類があります。
手動で投稿一覧ページを作成するには、それぞれの仕組みを押さえておきましょう。
メインループ
メインループとは、投稿一覧ページがもともと持っているデータを使ってループ処理することです。
WordPressにはテンプレート階層があり、各Webページによって使用するテンプレートが決まっています。
たとえば、カテゴリーページならcategory.php、固定ページならpage.phpというテンプレートファイルが使われます。
これらのテンプレートファイルが、もともと持っているデータを利用するのがメインループです。
メインループの処理の一例は、以下のようになります。
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<!-- ループ処理(例) -->
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a>
<?php endwhile; endif; ?>サブループ
サブループとは、テンプレート階層に関係なく利用できるループのことです。
サブループはテンプレート階層に関係なく利用できるため、固定ページの一部に最新記事を表示するといった使い方ができます。
メインループよりもソースコードが長く複雑になるサブループですが、どこでも使えるため非常に便利です。
サブループのソースコードの一例は、以下のようになります。
<?php
$my_query = new WP_Query();
$args = array(
'post_type' => 'news',
);
?>
<?php if( $my_query->have_posts() ): while( $my_query->have_posts() ) : $my_query->the_post();?>
//サブループ処理
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a>
<?php endwhile; endif; wp_reset_postdata(); ?>
投稿一覧ページの種類
投稿一覧ページは、すべての投稿を表示する必要はありません。
カテゴリーによって分けたり、タグ別に分けたりすることも可能です。
すべての投稿一覧
一般的な投稿一覧ページは、すべての投稿を表示します。
表示は、新しい投稿順になっていることがほとんどです。
1ページの表示件数は表示するスタイルにもよりますが、10件~20件に設定されることが多いです。
なお、表示件数を決定するときにはパソコン、スマートフォンのどちらでも確認するようにしましょう。
カテゴリー別の投稿一覧
サブループを利用すれば、各カテゴリー別の投稿一覧を作成できます。
サブループで、取得データのカテゴリーを指定することで実現が可能です。
ただし、ほとんどのテーマではcategory.phpがその役割を担います。
カスタマイズしたものを出力したい場合は、カテゴリー別の投稿一覧を作成しましょう。
タグ別の投稿一覧
サブループを利用することで、タグ別の投稿一覧ページを作成できます。
しかし、一般的にはtag.phpというテンプレートでタグ別の投稿一覧を表示することが可能です。
tag.phpで対応していない投稿の表示をしたい場合、タグ別の投稿一覧を作成しましょう。
投稿日時別の投稿一覧
サブループで、投稿日時別の投稿一覧を作ることもできます。
たとえば、2022年5月~2022年9月までの投稿を一覧にして表示することが可能です。
表示したい期間をフォームからポストし、投稿一覧ページでポストされた条件にしたがって表示することもできます。
投稿日時別の投稿一覧は、期間の指定をして記事を探す場合に活用できる方法です。
【作成方法1】WordPressの投稿一覧ページを手動で作成
WordPressの投稿一覧ページを手動で作成する手順について解説します。
なお、初心者によくある間違いですが、index.phpにarchive.phpのソースコードを貼り付けても投稿一覧は表示されません。
なぜなら、一般的にarchive.phpで利用されているのはメインループだからです。
今回は、どのテンプレートファイルでも利用できる、サブループによる表示方法を解説します。
【STEP1】新規のPHPファイルを作る
最初に行うのは、新規PHPファイルの作成です。
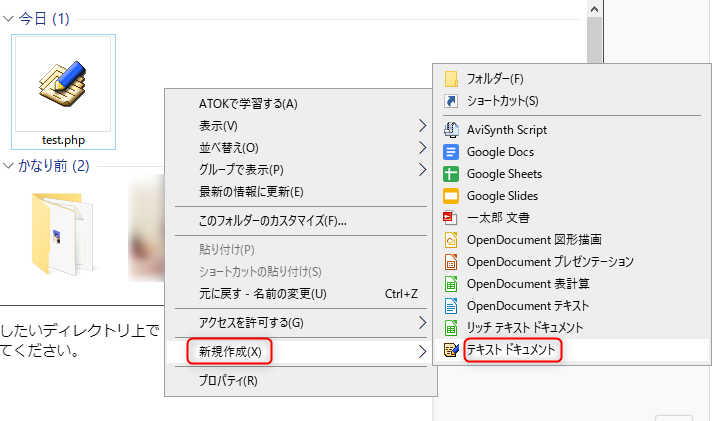
PHPファイルを新規で作成するには、作成したいディレクトリ上で「右クリック」→「新規作成」→「テキストファイル」を選択してください。
テキストファイルが新規で作成されますので、半角英数字で名前をつけて拡張子を「.php」に変更しましょう。
ファイルの中身は何も書かなくてOKです。
【STEP2】サブループを使って投稿一覧を取得
サブループを使って投稿一覧を取得する方法は「get_posts」と「WP_Query」の2つがあります。
それぞれの方法について、ソースコード付きで解説します。
get_postsを使った場合
get_postsを利用したサブループは、以下のとおりです。
<?php
// 取得する内容を配列に記載します(不要箇所は省略可)
$args = array(
'posts_per_page' => 5, // 読み込みたい記事数(全件取得時は-1)
'category' => 1, // 読み込みたいカテゴリID(複数の場合は '1,2')
'orderby' => 'ID', // 何順で記事を読み込むか(省略時は日付順)
'order' => 'DESC', // 昇順(ASC)か降順か(DESC)
'exclude' => '111, 125', // 一覧に表示したくない記事のID(複数時は,区切り)
);
//配列で指定した内容で、記事情報を取得
$datas = get_posts( $args );
// 取得した記事情報の表示
if ( $datas ): // 記事情報がある場合はforeachで記事情報を表示
// ↓ ループ開始 ↓
foreach ( $datas as $post ): // $datas as $post の $datas は取得時に設定した変数名、$postは変更不可
setup_postdata( $post ); // アーカイブページ同様にthe_titleなどで記事情報を表示できるようにする
?>
~ ループ内で表示させたい記述を書く ~
<?php
endforeach;
// ↑ ループ終了 ↑
else: // 記事情報がなかったら
?>
~ 記事がない場合の記述 ~
<?php
endif;
// 一覧情報取得に利用したループをリセットする
wp_reset_postdata();
?>WP_Queryを使った場合
WP_Queryを使ったサブループは、以下のとおりです。
<?php
// 取得する内容を配列に記載します(不要箇所は省略可)
$args = array(
'posts_per_page' => 5, // 読み込みたい記事数(全件取得時は-1)
'category' => 1, // 読み込みたいカテゴリID(複数の場合は '1,2')
'orderby' => 'ID', // 何順で記事を読み込むか(省略時は日付順)
'order' => 'DESC', // 昇順(ASC)か降順か(DESC)
'exclude' => '111, 125', // 一覧に表示したくない記事のID(複数時は,区切り)
);
//配列で指定した内容で、記事情報を取得
$the_query = new WP_Query( $args );
// 取得した記事情報の表示
if ( $the_query->have_posts() ): // 記事情報がある場合はforeachで記事情報を表示
// ↓ ループ開始 ↓
while ( $the_query->have_posts() ):
$the_query->the_post(); // アーカイブページ同様にthe_titleなどで記事情報を表示できるようにする
?>
~ ループ内で表示させたい記述を書く ~
<?php
endwhile;
// ↑ ループ終了 ↑
else: // 記事情報がなかったら
?>
~ 記事がない場合の記述 ~
<?php
endif;
// 一覧情報取得に利用したループをリセットする
wp_reset_postdata();
?>get_postsとWP_Queryの違い
get_postsとWP_Queryの違いは、持っているデータ量です。
get_postsは投稿データしか持っていませんが、WP_Queryは投稿データ以外のデータも持っています。
また、ループに使用する関数もget_postsがforeachであるのに対し、WP_Queryはwhileを使用します。
【STEP3】CSSやHTMLでデザインを整える
投稿一覧ページのループ処理でデータを出力したら、今度はCSSやHTMLでデザインを整えてください。
たとえば、ループ部分で以下のように整形をしましょう。
<?php
foreach ( $my_posts as $post ) :
// サブループの投稿データをセット
setup_postdata( $post );
?>
<li>
<a href="<?php the_permalink(); ?>">
<h2><?php the_title(); ?></h2>
</a>
</li>
<?php
endforeach;
?>【作成方法2】無料テーマを使って固定ページに投稿一覧を作成
無料でありながら多機能なテーマである「Cocoon」では、ショートコードを使って投稿一覧を作成できます。
Cocoonで投稿一覧ページを作る手順について解説します。
【STEP1】固定ページを作成
まず、固定ページを新規で作成しましょう。
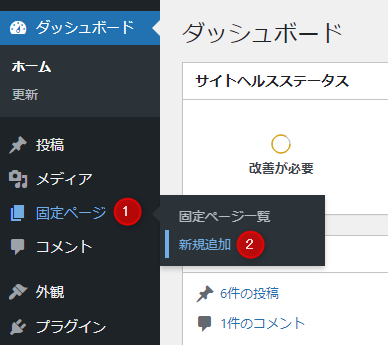
WordPressの管理画面から「固定ページ」→「新規追加」をクリックしてください。
【STEP2】ページタイトルとパーマリンクを設定
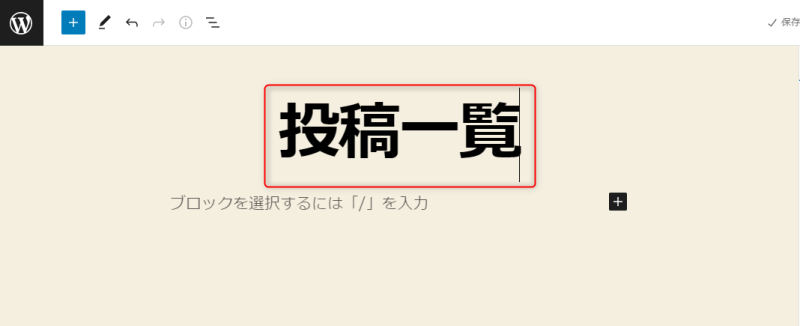
固定ページの編集画面を開いたら、ページタイトルとパーマリンクを設定します。
今回はページタイトルを「投稿一覧」と設定しました。
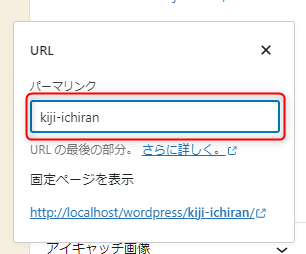
パーマリンクを設定するには、画面右上にある「歯車」アイコン→「固定ページ」→「概要」→「URL」をクリックしてください。
クリックをすると、パーマリンクの入力欄が表示されます。
パーマリンクは半角英数字で、簡潔な文字列にしましょう。
【STEP3】ショートコードを挿入
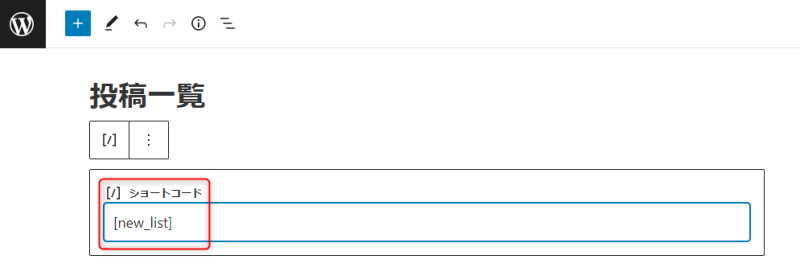
テーマがCocoonであることを確認し、固定ページにショートコードを挿入しましょう。
Cocoonで投稿一覧を表示するショートコードは、以下のとおりです。
[new_list]なお、new_listでは以下のようなオプションを指定できます。
| オプション | 説明 |
|---|---|
| count | 投稿の表示数 |
| type | ・default:通常のリスト ・border_partition(or 1):カードの上下に区切り線を入れる ・border_square(or 2):カードに枠線を表示する ・large_thumb:大きなサムネイル表示 ・large_thumb_on:大きなサムネイルにタイトルを重ねる |
| bold | 記事タイトルを太字にするかどうか |
| arrow | カードに矢印を表示するかどうか |
| class | リストに独自のclass属性を指定 |
| cats | 表示するカテゴリーを指定 |
| children | 子カテゴリーの内容を含めて表示 |
| horizontal | リストを横並びにする |
| tags | 表示するタグを指定 |
| modified | 更新日順に並べ替え |
| order | 表示順を切り替え |
| offset | 読み飛ばす投稿の数 |
| sticky | 固定表示設定の投稿を表示するかどうか |
| snippet | 説明文を表示するかどうか |
| post_type | 表示する投稿タイプを選択 |
| taxonomy | 検索グレープを指定 |
| author | 特定のユーザーの投稿を表示 |
【作成方法3】プラグインを使って投稿一覧ページを作成
WordPressのプラグインを利用して、投稿一覧ページを作成することもできます。
投稿一覧ページが作成できるプラグインは、以下の2つです。
- Display Posts Shortcode
- List category posts
Display Posts
Display Postsは、WordPressの投稿一覧を簡単に表示できるプラグインです。
固定ページにショートコードを挿入するだけで、投稿一覧ページが作成できます。
また、Display Postsはカテゴリーで絞り込んだり、コメントの多さ順に一覧表示をしたりすることも可能です。
表示する項目も、パラメーターによって自由にカスタマイズできます。
List category posts
List category postsは、ショートコードを利用してカテゴリー別の投稿一覧を表示できるプラグインです。
ショートコードは固定ページ、投稿のどちらでも利用できます。
オプションによって投稿一覧に表示する項目や、投稿を表示する順序などを手軽にカスタマイズすることができます。
カテゴリー別の投稿一覧ページを作りたい場合、List category postsはおすすめのプラグインです。
まとめ
WordPressの投稿一覧ページについて解説しました。
投稿一覧ページとは、WordPressに投稿した記事の一覧を表示するWebページのことです。
投稿一覧ページを作成すれば、ユーザビリティの向上やSEO効果が期待できます。
投稿一覧ページを作る方法は、大きく分けると3つあります。
- 手動でメインループ、サブループを利用して作成
- 無料テーマ「Cocoon」のショートコードを利用して作成
- プラグインを導入して投稿一覧を作成
自分のレベルに合わせた方法で、投稿一覧ページを作ってユーザビリティを向上させましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30