WordPressのメニューの設定方法【追加・編集・削除・並べ替え】

Webサイトやブログには、メニューを配置するのが一般的です。
WordPressにもメニューを設定する機能があります。
『WordPressのメニューの追加方法が知りたい』
『メニューがカスタマイズできるプラグインは?』
『そもそもメニューはどんな仕組みなの?』
今回のコラム記事では、上記のような疑問に対して回答します。
使いやすいメニューを作成して、Webサイトのユーザビリティを高めましょう。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年12月8日)のものです
WordPressのメニューとは
WordPressのメニューとは、主にヘッダーに表示されるナビゲーションリンクの設定ができる機能のことです。
WordPressのメニュー設定をすると、Webサイトの上部にメニューの追加ができます。
メニューは、ユーザーがWebサイトのコンテンツにスムーズにアクセスできるように補助する役割があります。
メニューの特徴は、どのWebページでも同じ箇所に表示されることです。
また、メニューは検索エンジンにWebサイトの構造を知らせる役割も担っています。
重要なコンテンツをメニューに表示することで、SEO効果が期待できます。
WordPressのテーマによっては、フッターやサイドバーにもメニューを表示することが可能です。
ポイント!
Webサイトのメニューは、別名「グローバルメニュー」「ナビゲーションメニュー」とも呼ばれています。
メニューによく設定されるコンテンツの例
Webサイトのメニュー(ヘッダー・サイドバー・フッター)によく設定されるコンテンツは、以下のとおりです。
- トップページ
- 会社概要やWebサイトの概要など
- 運営者・管理者のプロフィール
- 問い合わせフォーム
- お客様の声や掲示板
- 運営者ブログ・コラムなど
- プライバシーポリシー
- 免責事項
- HTMLサイトマップ
ブログの場合は、メニューに主要なカテゴリーを設置するのが一般的です。
メニューに必要な項目は、Webサイトやブログによって異なります。
主要なコンテンツや、ユーザーに読んでほしい重要なコンテンツをメニューに盛り込みましょう。
WordPressのメニュー設定前に準備しておくこと
メニューに含める項目は、一般的にWebサイト内へのリンク(内部リンク)です。
そのため、メニューを作成する前にコンテンツを公開しておく必要があります。
たとえば、カテゴリーをメニューに入れるなら、カテゴリーページとそのカテゴリーに属する投稿記事の作成が必要です。
固定ページをメニューに入れるなら、固定ページを事前に作っておきましょう。
WordPressのメニューの追加・編集・削除・並べ替えなどの設定方法
WordPressでメニューの追加・編集・削除・並べ替えなどの設定方法について解説します。
メニュー設定画面の開き方
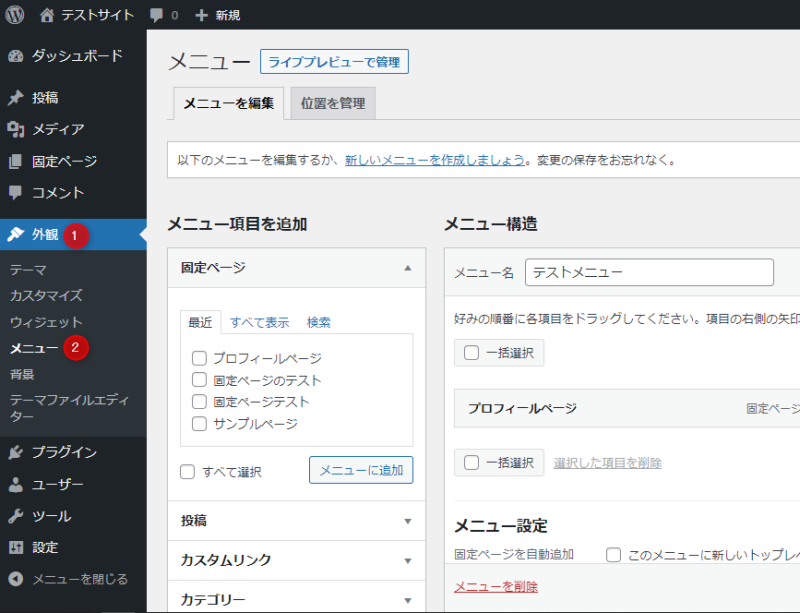
メニューの設定画面は、WordPressの管理画面から「外観」→「メニュー」で開けます。
メニューを作成
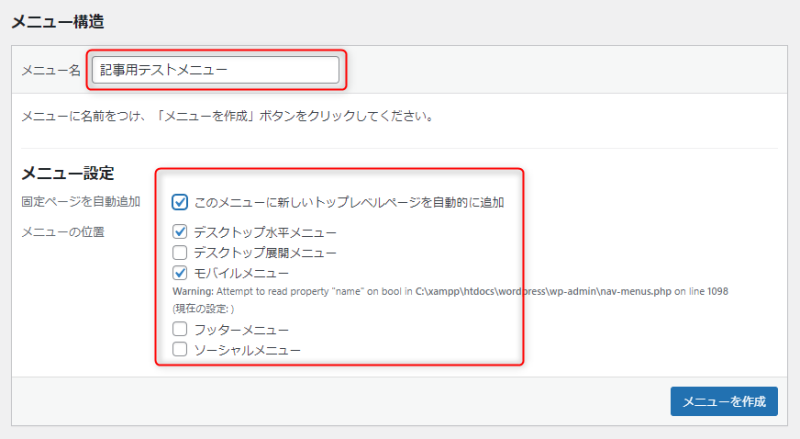
メニューを新規作成するには「メニュー構造」に必要な項目を設定することが必要です。
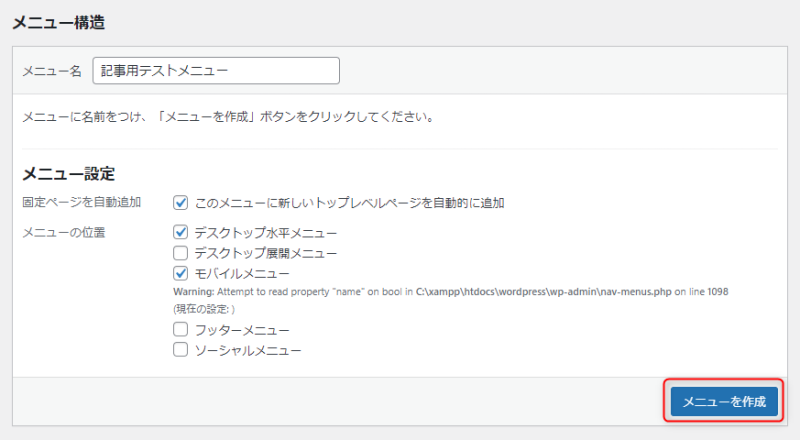
「メニュー名」の入力と「メニュー設定」のチェックを行いましょう。
「メニュー名」はWebサイトには表示されませんので、自分がわかりやすい名前を入力しましょう。
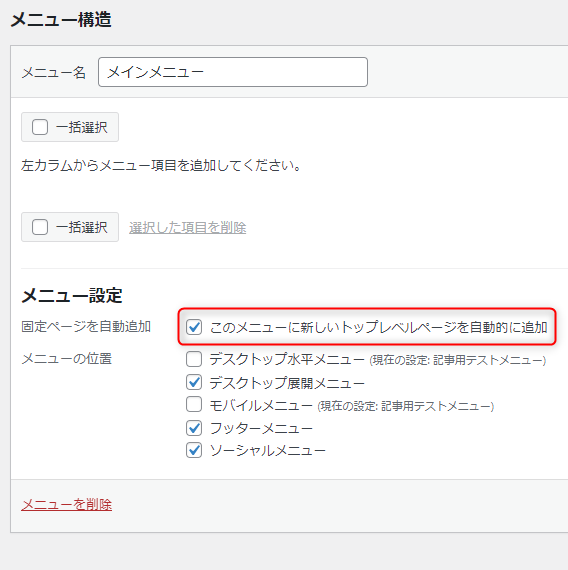
「メニュー設定」ですが「このメニューに新しいトップレベルページを自動的に追加」にチェックを入れると、新しい固定ページの作成時に自動でメニューへ追加されます。
なお、固定ページの自動追加は親ページのみになります。
子ページは、自動で追加されることはありません。
「メニューの位置」の内容はテーマによって変わります。
今回は、Webサイトに適用するデスクトップメニューとモバイルメニューにチェックを入れました。
設定が完了したら、画面右下にある「メニューを作成」をクリックしてメニューを保存してください。
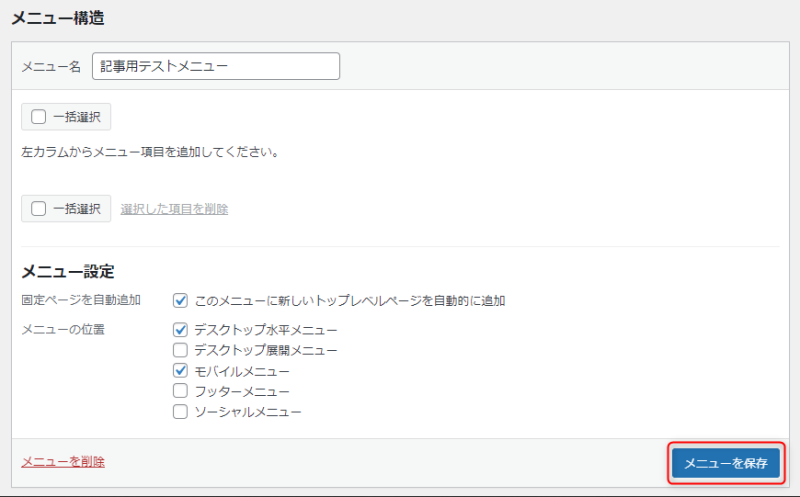
「メニューを作成」をクリックすると、メニューの編集画面になります。
ひとまず、画面右下にある「メニューを保存」をクリックして設定を保存しましょう。
メニュー項目の追加
メニューの設定が保存できたら、メニュー項目を追加していきましょう。
メニューに追加する項目は、画面内にある「メニュー項目を追加」から選んでください。
追加できる項目は以下のとおりです。
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
- タグ
固定ページ
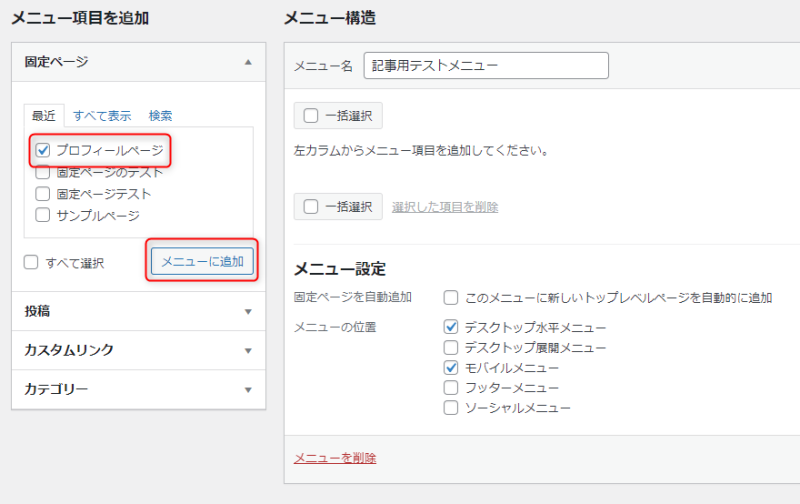
固定ページを追加するには、画面左側の「メニュー項目を追加」→「固定ページ」を開き、追加したい固定ページにチェックを入れて「メニューに追加」をクリックしてください。
メニューに追加すると、画面右側の「メニュー構造」に追加した固定ページが表示されます。
複数の固定ページを追加して並べ替えたい場合は、ドラッグ&ドロップで移動してください。
投稿
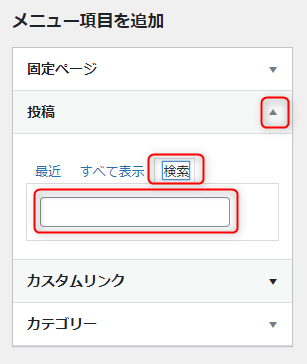
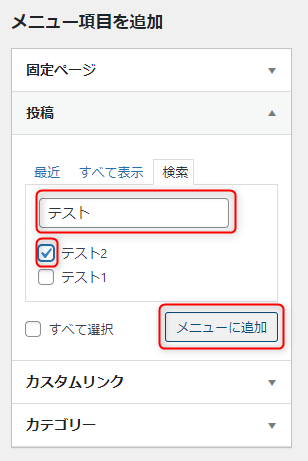
投稿で作成した記事をメニューに追加するには、画面左側の「メニュー項目を追加」→「投稿」を開き、追加したい記事を検索しましょう。
インスタント検索になっており、キーワードを入力すると自動で結果が表示されます。
追加したい投稿が表示されたら、チェックを入れて「メニューに追加」をクリックしてください。
追加した投稿は、固定ページと同じくドラッグ&ドロップで順番を並べ替えられます。
カスタムリンク
カスタムリンクとは、任意のテキストにURLを設定できる仕組みのことです。
カスタムリンクを活用することで、外部リンクやSNSのURLをメニューに追加できます。
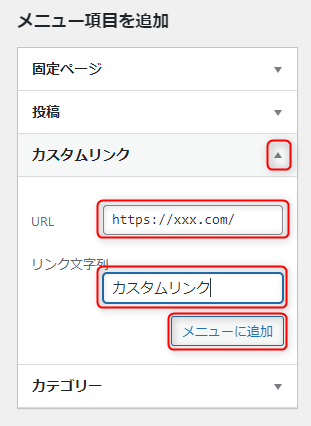
カスタムリンクをメニューに追加するには「メニュー項目を追加」→「カスタムリンク」を開き、URLとリンク文字列を入力しましょう。
次に「メニューに追加」をクリックすれば追加されます。
なお、カスタムリンクはメニューに追加したあとでもURLやナビゲーションラベルを変更できます。
カテゴリー
カテゴリーページもメニューに追加できます。
カテゴリーページとは、Webサイトのコンテンツを分類して一覧にして表示するページのことです。
カテゴリーページをメニューに追加するには、画面左側の「メニュー項目を追加」→「カテゴリー」を開きます。
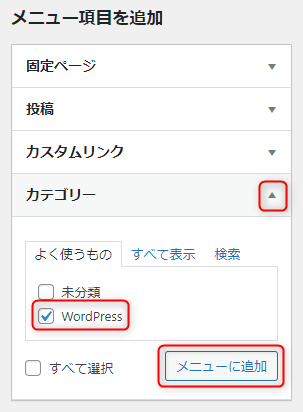
追加したいカテゴリーにチェックを入れたら「メニューに追加」をクリックしてください。
タグ
WordPressはデフォルトで、タグが「メニュー項目を追加」に表示されていません。
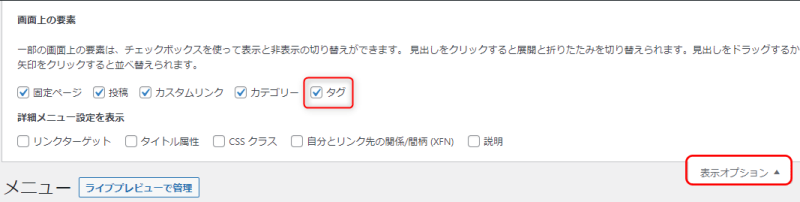
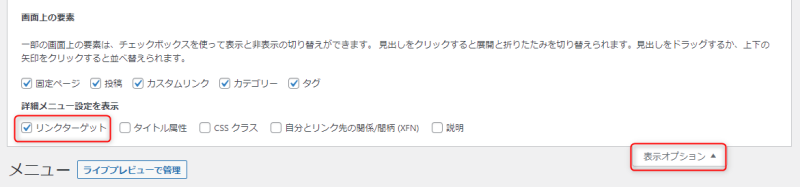
タグを表示させるためには、画面右上にある「表示オプション」を開き「タグ」にチェックを入れてください。
「タグ」にチェックを入れると「メニュー項目を追加」にタグが現れます。
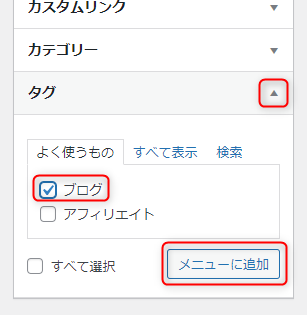
メニューにタグを追加するには「メニュー項目を追加」→「タグ」を開き、追加したいタグにチェックを入れて「メニューに追加」をクリックしましょう。
なお、投稿で設定しているタグしか表示されないのでご注意ください。
メニュー項目の並べ替え
メニュー項目を並べ替える方法は、主に2つあります。
一つは、ドラッグ&ドロップで並べ替えたい項目を移動させる方法です。
メニュー項目にカーソルを合わせ、左クリックしたまま並べ替えたい場所に移動させてください。
もう一つは、メニュー項目の設定画面を開いて移動させる方法です。
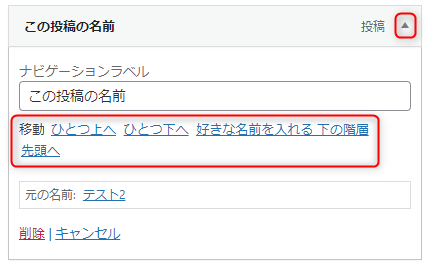
移動したいメニュー項目右側の矢印をクリックし、設定を開いたら以下の項目から移動する方向を選びましょう。
- ひとつ上へ
- ひとつ下へ
- 好きな名前を入れる
- 下の階層
- 先頭へ
メニューの表示位置
メニューの表示位置の設定は、テーマによって異なります。
現在、WordPressのほとんどのテーマはレスポンシブデザインを採用しており、デスクトップメニューとモバイルメニューがあります。
どちらでもメニューが表示されるように設定するのがおすすめです。
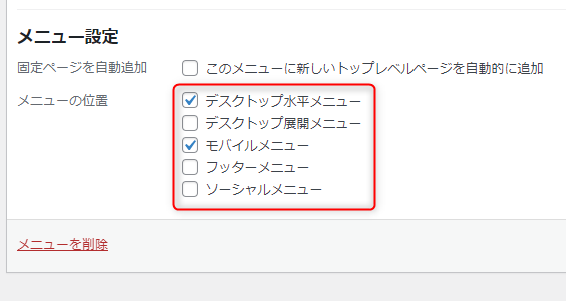
メニューの表示位置の設定は「メニュー構造」の下にある「メニュー設定」から行います。
今回は「デスクトップ水平メニュー」「モバイルメニュー」にチェックを入れました。
メニュー位置の設定を行ったら「メニューを保存」をクリックしてください。
メニューを保存
メニュー項目の追加やメニューの設定を終えたら、かならず画面右下にある「メニューを保存」をクリックしましょう。
メニューを保存したあとは、実際にWebサイトを表示してメニューの確認をするのがおすすめです。
なお、Google Chromeのデベロッパーツールを使えば、パソコンからでもモバイルメニューの確認ができます。
まず、Chromeで確認したいWebサイトにアクセスします。
出典:Google Chrome
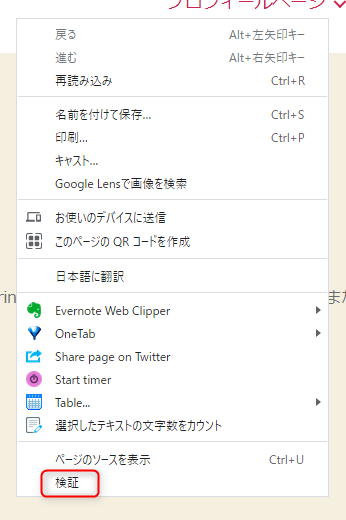
Webサイトが表示されたら「右クリック」→「検証」でデベロッパーツールを開きましょう。
出典:Google Chrome
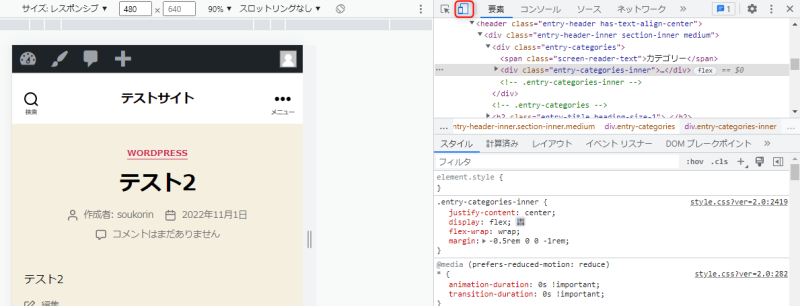
デベロッパーツールを開いたら「デバイスのツールバーを切り替え」アイコンをクリックしてスマートフォンモードに切り替えます。
スマートフォンモードでWebサイトが表示されるので、メニューの確認をしましょう。
階層メニューの作成
WordPressのメニュー機能では、階層メニューを作ることができます。
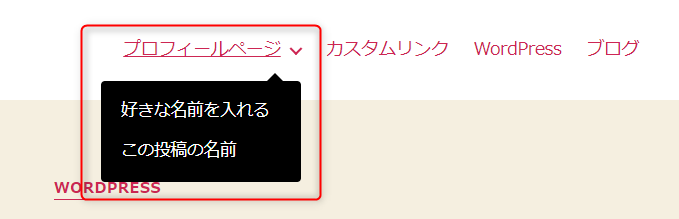
階層メニューとは、親メニューと子メニューから構成されており、親メニューにカーソルを合わせると子メニューが表示されるスタイルのことです。
「メニュー構造」でメニューの下にメニューをドラッグ&ドロップすると、上記のような親メニューと子メニューができます。
Webサイトの表示では、親メニューにカーソルを合わせると子メニューがプルダウンされるスタイルが多いです。
階層メニューの表示方法はテーマによって異なるため、階層メニューを作成したらかならず確認しましょう。
複数メニューの位置を管理
WordPressのメニュー機能では、複数のメニューを作成して、それぞれ異なる位置に配置することもできます。
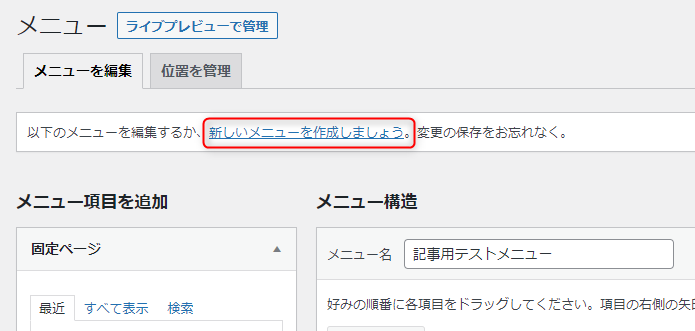
複数のメニューを作成するには、WordPressの管理画面から「外観」→「メニュー」を開いて「新しいメニューを作成しましょう」をクリックしてください。
新しいメニューを作ったら保存しましょう。
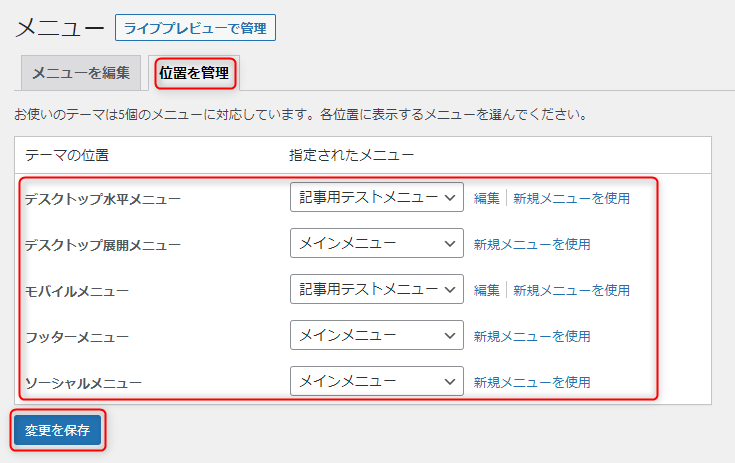
複数のメニューの位置を管理するには、タブの「位置を管理」を開きます。
メニューの位置ごとにメニューが選択できますので、必要な箇所を変更しましょう。
メニューの変更をしたら「変更を保存」をクリックして保存してください。
メニュー項目の削除
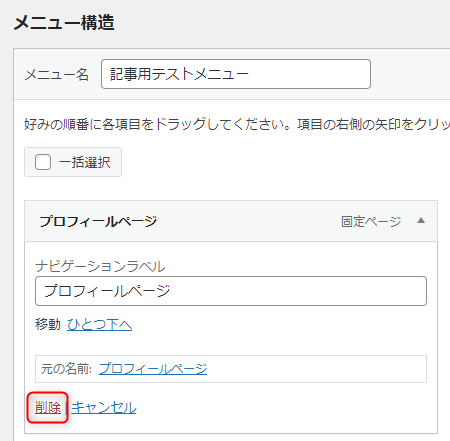
メニュー項目を削除したい場合は、メニュー設定を開き「メニュー構造」にある削除したい項目の矢印をクリックしてください。
そして「削除」をクリックしましょう。
一度削除すると、ナビゲーションラベルなどの設定は残らないので注意してください。
知っておくと便利!WordPressのメニューの応用設定
WordPressのメニュー機能には、いろいろと便利な設定があります。
便利な設定について、わかりやすく解説します。
メニュー項目の表示名の変更
メニュー項目の表示名は自由に変更できます。
メニュー項目の表示名は、デフォルトではもともとの名前が設定されています。
たとえば、固定ページなら固定ページ名、カテゴリーならカテゴリー名です。
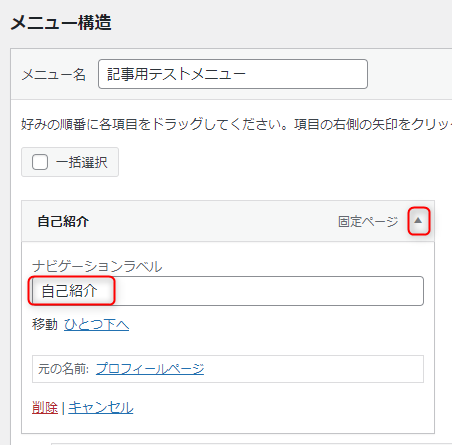
メニュー項目の表示名を変更するには、メニュー設定の「メニュー構造」から変更したいメニュー項目の矢印をクリックします。
「ナビゲーションラベル」に好きな表示名を入力しましょう。
表示名を変更したら「メニューを保存」をクリックして保存しましょう。
リンクを新しいタブで開く
デフォルトのメニュー画面では、リンクを新しいタブで開く設定はできません。
しかし、画面右上の「表示オプション」を開いて「リンクターゲット」にチェックを入れることで設定できるようになります。
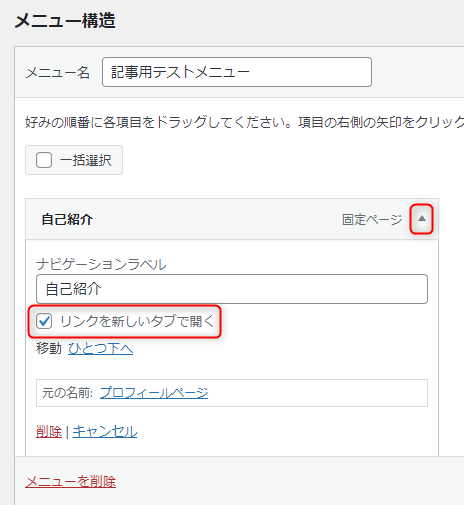
リンクを新しいタブで開くには、メニュー設定の「メニュー構造」から変更したいメニュー項目の矢印をクリックします。
「リンクを新しいタブで開く」にチェックを入れましょう。
メニュー項目に固定ページを自動で追加
メニュー項目に固定ページを自動で追加する設定もあります。
固定ページを作成するごとにメニュー設定を行うのは手間がかかります。
自動で追加されるようにしておけば、固定ページの作成だけで済みます。
メニューに固定ページを自動追加させるには、メニュー設定の「メニュー構造」→「メニュー設定」→「このメニューに新しいトップレベルページを自動的に追加」にチェックを入れて保存してください。
なお、この設定はこれから新しく作る固定ページが自動追加されるのであり、すでに作成済みの固定ページは手動で追加する必要があります。
メニューの削除
作成したメニューが不要になったら削除ができます。
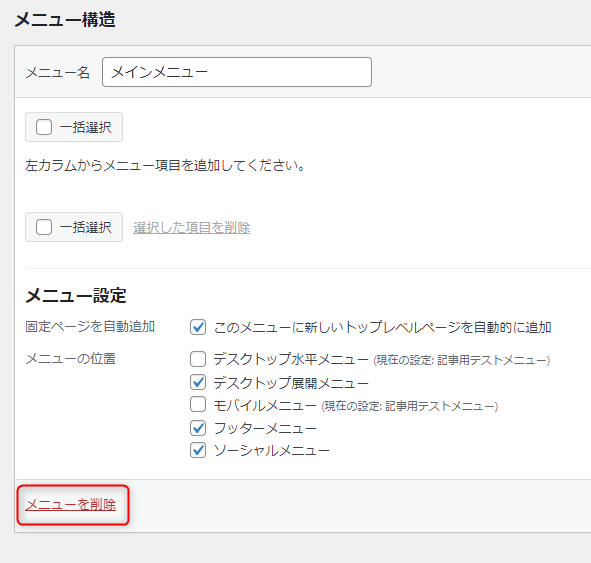
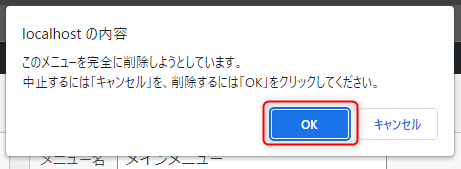
メニューの削除方法は、メニュー設定から「メニュー構造」の下にある「メニューを削除」をクリックしてください。
ポップアップが表示されて、本当に削除してよいのかが確認されます。
削除する場合は「OK」を選択しましょう。
WordPressのメニューをカスタマイズするおすすめプラグイン
WordPressのメニューをカスタマイズできる、おすすめのプラグインを紹介します。
紹介するプラグインは以下のとおりです。
- Menu Image
- WP Responsive Menu
- WP Mobile Menu
- Max Mega Menu
- UberMenu
Menu Image|メニューにアイコンを表示
出典:Menu Image
Menu Imageは、WordPressのメニューにアイコンや画像を追加できるプラグインです。
マウスオーバーしたときの画像も設定できるため、カーソルを合わせたときに違う画像にしたり色を変えたりすることもできます。
ただし、アイコンそのものはプラグインには含まれていません。
アイコン画像は「ICOOON MONO」などの素材サイトを利用するのがおすすめです。
WP Responsive Menu|スマートフォン対応のメニューを簡単作成
WP Responsive Menuは、スマートフォンに対応したモバイルメニューを簡単に作れるプラグインです。
HTMLやCSS、JavaScriptなどの知識がない人でも簡単にモバイルメニューを作れます。
テーマにモバイルメニューがない場合はもちろんのこと、既存のメニューに置き換えて利用することも可能です。
WP Responsive Menuではメニューの色やテキスト、検索ボックスの有無などを簡単にカスタマイズできます。
WP Mobile Menu|モバイル用レスポンシブメニューが作れる
WP Mobile Menuは、モバイルメニューが簡単に作れるプラグインです。
階層メニューをモバイルメニューで表示、2つのメニューを左右に配置といった特徴があります。
2つのメニューを左右に配置できるため、メニュー内容を分割してシンプルにできます。
Max Mega Menu|メガメニューをWebサイトに実装
Max Mega Menuは、WordPressでメガメニューが導入できるプラグインです。
メガメニューとは、通常のメニューより広いスペースを利用するスタイルのことです。
別名「メガナビゲーションメニュー」や「メガドロップダウン」とも呼ばれています。
多層構造のリンクをわかりやすく表示したり、商品画像やアイコンをメニュー内に表示したりすることが特徴です。
Max Mega Menuは手軽にメガメニューを導入し、デザインをカスタマイズできるプラグインです。
UberMenu|スタイリッシュなメガメニューを実現
出典:UberMenu
UberMenuは、美しいレイアウトでスタイリッシュなメガメニューを実現するプラグインです。
完全にレスポンシブデザイン対応で、パソコンでもスマートフォンでも適切に表示されます。
メガメニューへ簡単に画像を追加することができ、視覚的な訴求効果を生み出します。
スタイリッシュなメガメニューを導入するなら、UberMenuはおすすめのプラグインです。
まとめ
WordPressのメニュー機能について解説をしました。
WordPressにおけるメニューとは、主にヘッダーに表示されるナビゲーションリンクの設定ができる機能のことです。
メニューを設置することでユーザーがWebサイトの主要コンテンツに、スムーズにアクセスできます。
メニューには固定ページや投稿、カテゴリー、カスタムリンク、タグといった項目が配置できます。
適切なメニューはユーザビリティを高め、ユーザーの滞在時間を向上させることが可能です。
WordPressのメニューの作成方法を覚え、便利でユーザビリティの高いメニューを作りましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30