Webサイト設計とは?やり方を6つの手順で解説【ツールも紹介】

サイト設計は、ユーザーと検索エンジンから評価されるWebサイトを運営するうえで必要な作業です。
そんなWebサイト設計において、下記のような疑問や課題が生じてはいないでしょうか。
『Webサイト設計の基本が知りたい』
『Webサイト設計の意味や必要性がイマイチわからない』
『構造設計のやり方が知りたい』
今回の記事では、Web担当者に向けて「サイト設計の基本」「構造設計のやり方」「Webサイト設計に役立つツール」などを紹介します。
※2025年2月13日:記事の情報を更新しました
Webサイト設計とは
Webサイト設計とは、サイトの「目的」「ターゲット」を定め、成果につながるコンテンツやデザインを明らかにするための作業です。
設計をせずにWebサイトを作成すると、コンテンツやデザインの方向性がバラバラになり、期待どおりの成果を残せない恐れがあります。
そのため、サイト設計に十分な時間をかけて、ユーザーと検索エンジンの両者から評価されるWebサイトを目指す必要があるのです。
Webサイト設計をすべき3つの理由
Webサイト設計に取り組むべき理由を3つ紹介します。
- 目的に沿ったWebサイトを作るため
- SEOに良い影響を与えるため
- ユーザビリティを向上させるため
目的に沿ったWebサイトを作るため
企業が運営するWebサイトには、成果につながる目的が設定されています。
具体例は以下のとおりです。
- 見込み顧客の獲得
- 商品・サービスの販売
- 人材採用
- ブランドイメージの浸透など
こうした目的を達成するには、Webサイトを立ち上げる意味や掲載すべきコンテンツなどを設計段階から明らかにする必要があります。
仮に、商品・サービスの販売を目的としてWebサイトの開設を計画するとしましょう。
Webサイトに掲載すべきコンテンツは、「ターゲットの購買意欲を刺激するようなテーマ」となります。
Webデザインは、「商品・サービスの特徴や魅力を引き出すためのデザイン」が適切といえるでしょう。
このようにWebサイトの目的を達成するには、サイト設計によって必要な作業を明らかにする必要があるのです。
SEOに良い影響を与えるため
適切なWebサイト設計はSEOに良い影響を与えるため、サイトの集客が期待できます。
Webサイトの設計段階から、ターゲットの属性・課題・ニーズなどを分析することで、ユーザーが求めるコンテンツ作成が可能です。
検索ユーザーが求めるコンテンツを掲載したWebサイトは、検索エンジンから高い評価が期待できます。
実際に、日本の検索エンジンでトップシェアを誇るGoogleは「ユーザー第一のコンテンツの作成を行っているWebサイト」を高く評価すると述べています。
Google の自動ランキングシステムは、検索エンジンでのランキングを上げることではなく、ユーザーにメリットをもたらすことを主な目的として作成された、有用で信頼できる情報を検索結果の上位に掲載できるように設計されています。
ユーザーが求める情報を届けて検索で上位表示を達成するためにも、Webサイト設計は重要なのです。
ユーザビリティを向上させるため
Webサイト設計は、ユーザビリティの向上につながります。
ユーザビリティとは、商品・サービスの「使い勝手」や「使いやすさ」を表す言葉です。
どのようなWebサイトが使いやすいと感じるかは、ユーザーによって異なるかもしれません。
しかし、『どこに、どのような情報があるのかわかりにくい』『知りたい情報がなかなか見つからない』といったWebサイトは、誰が利用しても使いにくいはずです。
使いにくいWebサイトを作成しないためには、Webサイトの設計段階からユーザー目線を取り入れる必要があります。
各コンテンツを適切なカテゴリー別に分けたり、ユーザーを導くための導線を設計したりすることで、ユーザーにとって使いやすいWebサイトを構築できるのです。
ユーザビリティの向上は、ユーザーの滞在時間や回遊率の上昇、コンバージョンの向上が期待できます。
ユーザーの使い勝手が良くなれば、ユーザーからの評価だけでなくユーザー体験を重要視する検索エンジンからの評価アップも期待できるのです。
Webサイト設計のやり方|6つの手順
Webサイト設計のやり方を、6つの手順に分けて紹介します。
下記の手順に沿って実施してみましょう。
- Webサイトの企画
- キーワード選定
- サイトマップの作成
- ワイヤーフレームの作成
- デザインの決定
- 実装
1.Webサイトの企画
企画では、「Webサイトの目的」「ターゲット設定」「競合調査」の3つを行いましょう。
Webサイトの目的を定める
なぜWebサイトを運営するのか、目的を定めましょう。
たとえば、コーポレートサイトでは以下の目的を設定することが多いです。
- 自社の認知度向上
- 商品・サービスの売り上げ
- ブランディングの強化
- 人材採用
Webサイトの目的(ゴール)を明確に定めることで、ゴールに到達するために必要なコンテンツや適切なデザインを見極めやすくなります。
目的が決まったら、目標を定めましょう。
「1年後にお問い合わせを月に●件獲得する」「半年で●名の人材を採用する」など、具体的な数値と期限を定めます。
Webサイトの目標を定めることで、目的達成に向けて具体的な施策が定まりやすくなります。
ターゲットを設定する
Webサイトに訪れるターゲットユーザーを設定しましょう。
ターゲット設定では大まかなグループだけでなく、より詳細な人物像「ペルソナ」を定めます。
ターゲットとペルソナの意味を、以下にまとめました。
- ターゲット
- マーケティング業界では、商品・サービスの利用または購入してくれそうな架空の人物像を指します。
年齢・性別など、特定の条件で分類して決めます。 - ペルソナ
- ターゲットより詳細まで作り込んだ架空の人物像です。
住まい・年収・職業・趣味・家族構成・利用するSNSなど、パーソナルな情報まで掘り下げて決めます。
ターゲット設定を細かく絞り込むことで、コンテンツの作成方針も明確になるため、Webサイトの訴求効果を高められます。
なお、ターゲット設定をするには情報収集が必要です。
顧客や自社スタッフへのインタビュー、Webサイト・ブログ・SNSでの情報収集などを実施しましょう。
競合調査をする
Webサイトの企画で競合調査をする目的は、自社商品・サービスのポジションを明確にすることです。
たとえば、自社商品・サービスの強みが「低価格」とします。
競合他社が自社よりも低価格で商品を販売していると、低価格を強みとして打ち出すのは得策とはいえません。
競合他社にはない自社の強みを打ち出したほうが、問い合わせ数や販売利益の増加につながるでしょう。
また、ユーザーの中には具体的な消費行動を起こす前に複数のWebサイトを比較・検討する人が存在します。
特に高額な商品・サービスほど、複数で比較する傾向は強いです。
競合調査で他社の強みと自社のポジションを明確にし、ユーザーに提示すべき自社の強みを明らかにしましょう。
2.キーワード選定
キーワード選定は、Webサイトのアクセス数に大きな影響を与える要素です。
Webサイトの目的と合致したキーワードやターゲットが実際に検索しそうなキーワードを選定して、多くのユーザーを呼び込みましょう。
なお、効率的にキーワード選定をするにはツールの活用がおすすめです。
代表的なツールを以下にまとめました。
| キーワード選定ツール | 特徴 |
|---|---|
| Googleキーワードプランナー | ・Google公式の無料ツール ・サジェストワードやキーワードの月間検索回数がわかる |
| ラッコキーワード | ・Google、Yahoo!、Bingなどのサジェストワードや共起語がわかる ・無料でも利用できる ・有料では月間検索回数(Google)がわかる |
| Ubersuggest | ・無料でも使えるツール ・サジェストワード、キーワードの月間検索回数、SEO難易度などがわかる ・自社サイト、競合サイト、被リンクの調査が可能 |
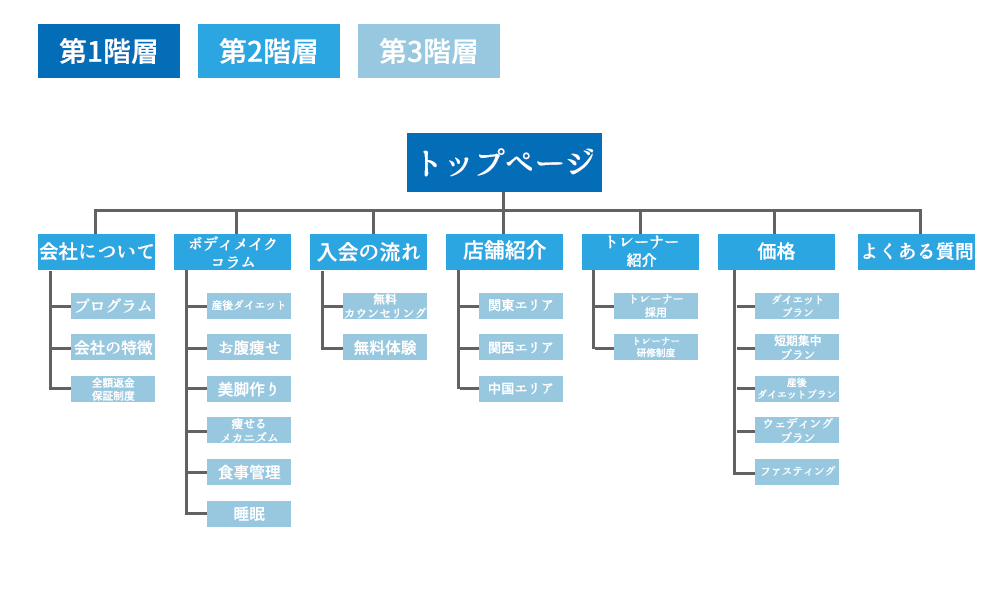
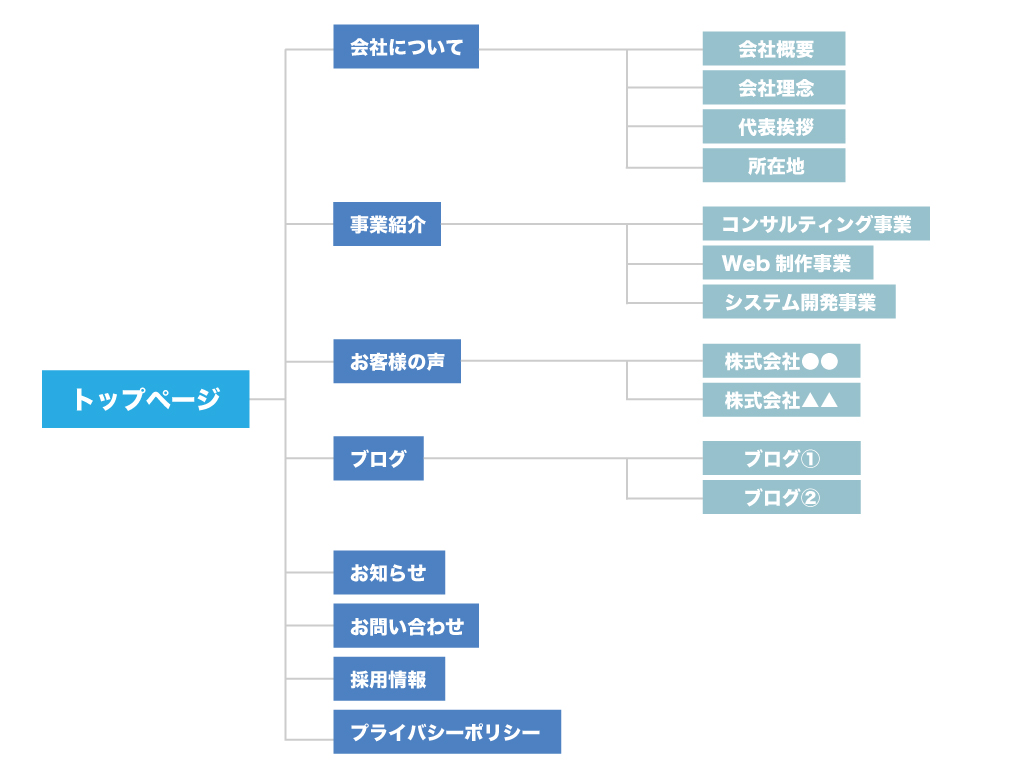
3.構成図(サイトマップ)の作成
構成図とは、Webサイトにある各ページの階層をわかりやすく視覚的にまとめたものです。
作成するメリットは次のとおりです。
- Webサイトの構造を一目で整理できる
- 構成図を社内で共有することで、サイト設計の方向性を統一できる
構成図の作成手順は、大きく3つです。
- Webサイトに必要なコンテンツをリストアップする
- コンテンツを分類する
- 各Webページの階層を決める
構成図を作成するときは、白紙の紙に浮かんだアイデアを書き起こしても構いません。
Excelなどのパソコンのツールを使ってまとめてもよいでしょう。
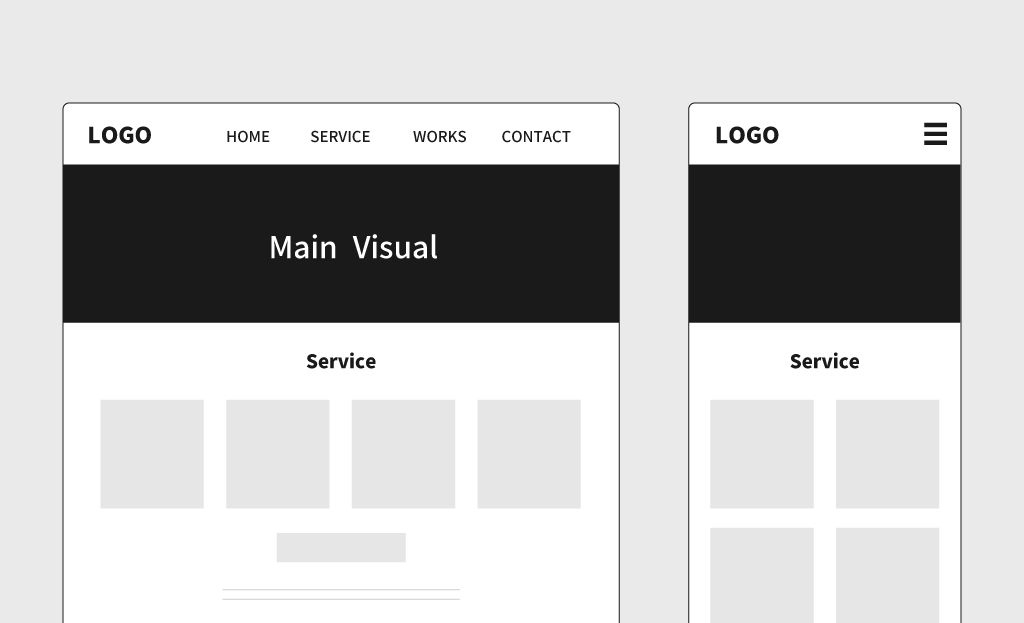
4.ワイヤーフレームの作成
ワイヤーフレームは、画像やボタンなどのデザイン要素を「どこに、どのように配置するのか」を定めたWebページの設計図です。
ワイヤーフレームがあると、デザインカンプを効率的に作成できるほか、Webサイトの導線や機能を具体的に確認できます。
5.デザインの決定
Webデザインを決めるまでの流れは、以下のとおりです。
- デザインコンセプトを設計する
- デザインコンセプトを基に、デザインカンプを作成する
デザインコンセプトの設計
デザインの土台となるのが「デザインコンセプト」です。
デザインコンセプトでは、デザインの方向性を明確化します。
仮に、コーポレートサイトで「誠実さ」「信頼感」を重視したデザインを希望するとしましょう。
誠実さや信頼感のイメージ形成に役立つ「青色」「藍色」をWebサイトのメインカラーに設定する方法が考えられます。
Webサイトの目的やターゲットなどに応じて、デザインコンセプトをまとめましょう。
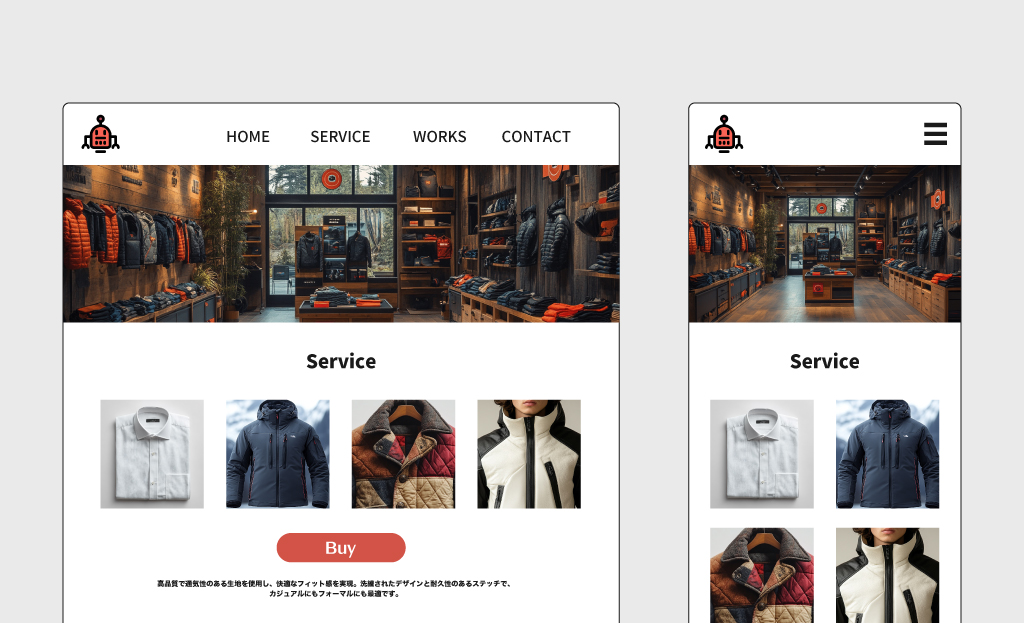
デザインカンプの作成
決定したデザインコンセプトを基に、「デザインカンプ」の作成をします。
デザインカンプとは、デザインの完成見本です。
Webサイトでいえば、ページの完成イメージを指します。
デザインカンプがあることで、コーディング担当者とエンジニアの間でWebサイトの方向性を統一できます。
デザインカンプは手書きでも作成できますが、完成したデータを関係者間で共有するためにも、作成ツールの活用をおすすめします。
6.実装
デザインが決定したあとは、Webサイトをブラウザに表示するように制作作業を行います。
実装の作業は、大きくフロントエンド開発とバックエンド開発の2つに分類できます。
| 名称 | 意味 |
|---|---|
| フロントエンド開発 | ユーザーが目にする部分を開発 画像・イラスト・テキスト・ボタンなど |
| バックエンド開発 | ユーザーから見えない部分を開発 アプリケーションを操作するために機能・データなど |
フロントエンドやバックエンドの作業が完了したら、動作検証をします。
Webサイトが正しく表示されているか、きちんとシステムが動作しているのかを確認しましょう。
動作検証をして問題がなければ、Webサイトをリリースします。
Webサイト設計のポイント
Webサイトの設計を成功させるための3つのポイントを紹介します。
- クリック階層は浅くする
- 導線設計をする
- サイトの専門性を高める
クリック階層は浅くする
Webサイトの設計をするときには、クリック階層を意識しましょう。
クリック階層とは、トップページから特定のページにたどり着くまでのクリック数です。
たとえば、第3階層のURL(https://example.com/seo/00)でもトップページにリンクを設置していれば、クリック階層としては第2階層にあたります。
リンク階層が浅いと、Webサイトのリンクをたどって巡回するクローラー(ロボット)がページを認識しやすくなります。
クローラーがWebページを認識できれば検索結果の表示が期待できるので、SEOでプラスに働くのです。
重要なWebページは、トップページから2~3クリック以内にするとよいと考えられています。
導線設計をする
Webサイトでコンバージョンを増やすには、導線設計が重要です。
ここでいう導線とは、Webサイトに訪問したユーザーをゴールまで導く道筋を指します。
適切に導線設計ができれば、コンバージョン数のアップにつながるでしょう。
どのような導線が適切なのかは、Webサイトの目的によって異なります。
Webサイトの開設後も、ユーザーの滞在時間・回遊率・コンバージョン数を確認して、ユーザーの満足度を高めるように改良を重ねていきましょう。
サイトの専門性を高める
専門性の高いWebサイトは、特定のジャンルについて深い知識や経験を基にした価値の高い情報を発信しています。
Googleによると、Webサイトの評価基準「E-E-A-T」が検索順位に直接影響しないと述べていますが、人の健康・安全・経済的安定・社会の福利厚生に影響する可能性のある情報についてはE-E-A-Tを重視していると述べています。
Webサイトの内容が人の健康や安全といったジャンルに該当しなくても、サイトの専門性を高く保つことはターゲットへの訴求や信頼獲得に役立ちます。
専門性を高める代表的な方法は、以下のとおりです。
- 専門家や有識者に監修を依頼し、コンテンツに掲載する
- 情報を引用するときは、一次情報を活用する
- 特定のテーマに絞ってコンテンツを作成する
Webサイト設計に役立つツール6選
Webサイト設計に役立つツールを6つ紹介します。
- Googleトレンド
- SimilarWeb
- XMind
- Cacoo
- Figma
- Abobe XD
Googleトレンド|市場調査
出典:Google トレンド
Googleトレンドは、検索キーワードの需要の推移をグラフでチェックできる無料ツールです。
対象期間の指定ができ、「過去1時間」から「過去5年間」まで調べられます。
Googleトレンドを活用すると、急上昇しているキーワードをリアルタイムで確認できるほか、キーワードごとに検索ボリュームの推移をチェックできます。
需要が伸びているキーワードを参考に、自社のターゲットが魅力を感じるようなコンテンツを作成しましょう。
| 料金 | 無料 |
|---|---|
| 日本語対応 | ○ |
Xmind|構成図
出典:Xmind
Xmind(エックスマインド)は、マインドマップの作成ができるツールです。
構成図の作成も可能で、機能に制限はありますが無料で利用できます。
Xmindには「マップ」「ツリー」「ロジック図」などのスタイルが用意されており、使用者の好みに合わせて情報を整理・視覚化できます。
さらに、フォントやカラーなどを指定してマインドマップを見やすく仕上げれば、構造図作りを効率的に行えるでしょう。
| 料金 | ▼年間 9,735円 |
|---|---|
| 無料プラン | ○ |
| お試し期間 | – |
| 日本語対応 | ○ |
※税込表示
SimilarWeb|競合調査
出典:SimilarWeb
SimilarWeb(シミラーウェブ)は、Webサイトへのアクセス動向を分析できるツールです。
WebサイトのURLを入力するだけで、アクセス数の予測値が表示されます。
また、検索エンジンやSNSといった流入元の中から、アクセス数が多いところの特定が可能です。
SimilarWebでは無料版を提供していますが、データの期間や同時ログインできるユーザー数などに制限を設けています。
本格的に競合調査を進めたい場合は、有料版がおすすめです。
費用をかけずに競合を調査・分析してみたい方は、無料版のSimilarWebを利用してみましょう。
| 料金 | ▼年間 スターター:1,500ドル チーム:1万5,000ドル ビジネス:3万5,000ドル エンタープライズ:要問合せ |
|---|---|
| 無料プラン | ○ |
| お試し期間 | 7日間 |
| 日本語対応 | ○ |
Figma|ワイヤーフレーム作成
出典:Figma
Figma(フィグマ)は、ワイヤーフレームの作成に適したデザインツールです。
ブラウザで動作するため、ソフトをインストールせずにワイヤーフレームを作成できます。
Figmaはリアルタイムでのデータ共有や共同作業も可能なので、チームで作業を進めたい企業にも適したツールです。
テンプレートが配布されているので、効率的にワイヤーフレームを作成できるのもポイントです。
Figmaは無料で利用できますが、チームで使うなら有料プランを検討しましょう。
| 料金 | ▼月額 プロフェッショナルチーム:2,250円~ ビジネス:6,750円~ エンタープライズ:1万1,250円~ |
|---|---|
| 無料プラン | ○ |
| お試し期間 | – |
| 日本語対応 | ○ |
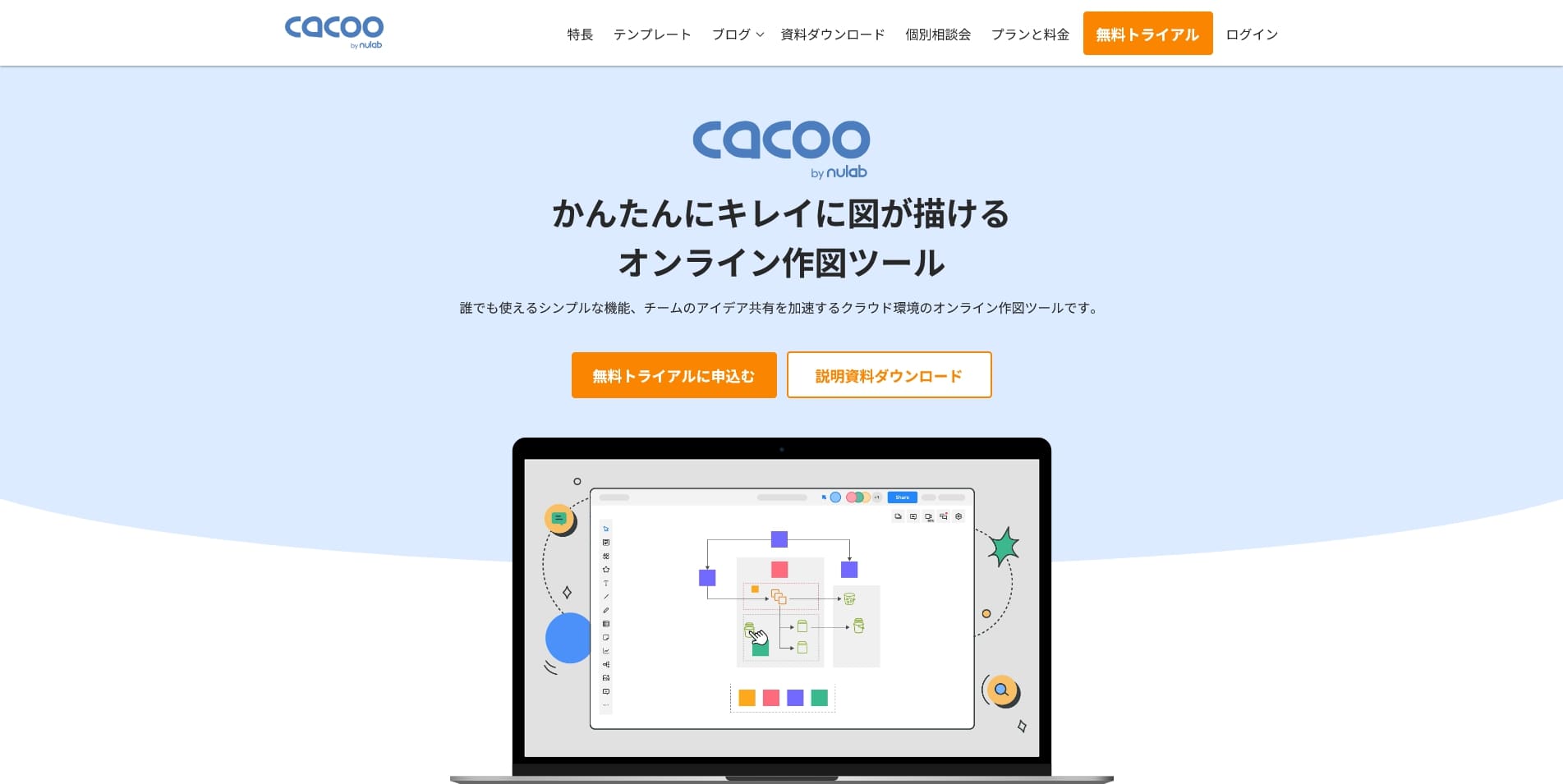
Cacoo|構成図・ワイヤーフレーム作成
出典:Cacoo
Cacoo(カクー)は、オンライン環境で図の作成・共有ができるツールです。
ワイヤーフレームや構成図に活用できるテンプレートが豊富に用意されており、デザインの知識がなくてもWebサイト設計に必要な図表を作成できます。
料金プランには、3人から利用できる「チームプラン」と個人で契約可能な「プロプラン」が用意されています。
自社のチーム体制と作業環境に応じたプランを選択しましょう。
| 料金 | ▼月額 プロプラン:550円~ チームプラン:1,650円~ |
|---|---|
| 無料プラン | × |
| お試し期間 | 30日間 |
| 日本語対応 | ○ |
Adobe XD|デザインカンプ作成
Adobe XDは、Photoshopやillustratorを活用している方におすすめのデザインツールです。
初心者でも直感的に操作できるように配慮されています。
作業を効率化するための機能が搭載されているので、簡単かつ迅速にデザインカンプの作成に取り組めます。
しかし、2023年1月にAdobe XDは単体プランの販売を終了しました。
Adobe XDを使うには、20以上のアプリが使えるCreative Cloudコンプリートプランに契約する必要があります。
| 料金 | ▼月額 Creative Cloudコンプリートプラン(個人):7,780円 Creative Cloudコンプリートプラン(法人):1万780円 |
|---|---|
| 無料プラン | × |
| お試し期間 | 7日間 |
| 日本語対応 | ○ |
※税込表示
まとめ
Webサイト設計を解説しました。
サイト設計は必要な作業が明確になるため、Webサイトの目的達成につながります。
また、Webサイト設計でターゲットの属性・課題・ニーズなどを把握することで、ユーザーが求めるコンテンツが見えてきます。
Webサイト設計のやり方は、大きく分けて6つの手順です。
- Webサイトの企画
- キーワード選定
- サイトマップの作成
- ワイヤーフレームの作成
- デザインの決定
- 実装
ツールを活用しつつ、Webサイトの設計を行いましょう。
なお、当サイト「ビズサイ」では、サブスクリプション型のホームページ制作サービスを提供しています。
ビズサイで手掛けるホームページは、オリジナルデザインで一つひとつ手作りです。
プランは全4種類で豊富なオプションをご用意しているので、希望に沿ったホームページを制作できます。
ホームページの新規開設やリニューアルを検討している方は、お気軽にビズサイまでご連絡ください(ホ―ムページ制作サービスの詳細はこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30