【WordPress】プロフィールの書き方・設定・メリットなどを徹底解説

WordPress(ワードプレス)は、ブログに利用されることが多いCMSです。
ブログでユーザーをリピートさせたいなら、プロフィールはとても重要な要素です。
『プロフィールを表示する場所はどこがいいの?』
『プロフィールの設定方法を教えてほしい』
『プロフィールを掲載するメリットは?』
今回のコラム記事では、上記のような疑問に答えます。
くわえて、プロフィールの書き方のポイントやプロフィール設定が簡単なテーマを紹介します。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年10月3日)のものです
WordPressのプロフィールとは
WordPressのプロフィールとは、Webサイトの概要や運営者の自己紹介などを記載する機能のことです。
WordPressでは、ユーザーごとにプロフィールを編集できます。
テーマによって異なりますが、編集したプロフィールは記事の直下やウィジェットで表示することが可能です。
WordPressのプロフィール機能を利用せず、プロフィールページを作ることもできます。
ウィジェットや固定ページの機能を利用することで、プロフィールを自由にカスタマイズできます。
プロフィールを掲載する目的は、ユーザーからの信頼感や親近感を得ることです。
また、プロフィールに専門分野などを掲載することで、ブログのブランディングにもなります。
WordPressでブログ運用をするのであれば、プロフィール機能はうまく活用したい機能の一つです。
WordPressにプロフィールを掲載するメリット
WordPressにプロフィールを掲載するメリットをくわしく解説します。
掲載するメリットは以下の3つです。
- 信頼の獲得
- 親近感を与えられる
- ブログのブランディングができる
信頼の獲得
インターネット上には情報があふれており、どの情報が信頼できるのか判断するのは大変です。
さまざまある情報の中で信頼できる情報だと感じてもらうには、プロフィールが重要になってきます。
たとえば、Web制作会社で働いている人がWebデザインについて書いていたら、その情報は非常に信頼性が高いと感じるはずです。
WordPressのプロフィールに自分の専門分野を掲載することによって、コンテンツや記事への信頼を獲得しやすくなります。
専門分野やスキル、得意なことを積極的にプロフィールに掲載しましょう。
親近感を与えられる
ブログにプロフィールがあると、どんな人が書いているのかわかるため親近感を与えられます。
親近感をもってもらうためには、画像を掲載するのがもっとも近道です。
運営者本人の写真がベストですが、顔出しがNGの人は似顔絵やキャラクターのイラストを活用しましょう。
名前は本名でもニックネームでもよいでしょう。
プロフィールでユーザーから共感を呼ぶには「過去」「現在」「未来」をストーリーとして書くのがおすすめです。
たとえば「過去にこんなことがあった」「だから、今のスタンスはこうだ」「未来はこうしていきたい」といったストーリー形式にすると、共感や親近感を得られやすくなります。
ブログのブランディングができる
どんな人が書いているかによって、ブログの価値は大きく変わります。
そのため、プロフィールを掲載することはブログのブランディングにつながります。
たとえば、有名大学の教授が書いた記事は信頼性が非常に高いと感じる人がほとんどでしょう。
同じ内容の記事でも、プロフィールの有無によって感じ方が異なるはずです。
これは、プロフィールによってブランディングが成功しているからです。
自分の特徴や経歴、スキルなどアピールできるポイントを積極的にプロフィールにしましょう。
WordPressでプロフィールを表示するのに適した場所
WordPressでプロフィールを表示するのに適した場所は以下の3つです。
- サイドバー
- 記事下
- プロフィールページを作成
それぞれの特徴やメリット・デメリットについて解説します。
サイドバー
プロフィールを配置する場所として、サイドバーは一般的です。
サイドバーにプロフィールを表示する場合は、ウィジェットでカスタマイズするのをおすすめします。
サイドバーにプロフィールを配置するメリットは、トップページにも表示できることです。
「投稿」で作成した記事を開かなくても、プロフィールが表示されます。
一方、デメリットはスマートフォンでの表示です。
サイドバーに表示した場合、スマートフォンで表示されるのはかなり下のほうになってしまいます。
そのため、ユーザーの目に触れにくくプロフィールを読んでもらえない可能性もあります。
くわえて、サイドバーではスペースに限りがあり、詳細なプロフィールを掲載することが困難です。
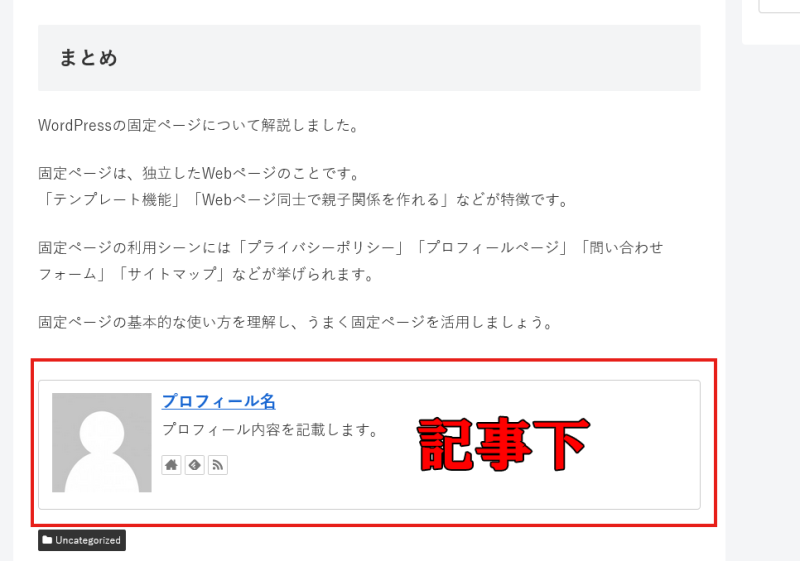
記事下
記事下にプロフィールを配置するブログもよく見かけます。
記事下にプロフィールを配置するメリットは、記事を読んだあとにプロフィールが目に入ってくることです。
記事を読み終えたあとなので、プロフィールに関心をもってもらいやすいでしょう。
記事下のプロフィールは、パソコンでもスマートフォンでも表示位置が変わらない点もメリットです。
一方、デメリットは「投稿」で公開した記事以外での表示が原則できません。
記事下は非常に読んでもらいやすい位置ですので、プロフィールをアピールしたい人にはおすすめです。
プロフィールページを作成
プロフィールの専用ページを作成して、メニューに掲載する方法もあります。
この方法を採用するなら、固定ページでプロフィールページを作成しましょう。
専用ページであるプロフィールページは、より詳細な自己紹介を載せることが可能です。
また、プロフィールページはほかの方法と併用できる点もメリットです。
サイドバーや記事下のプロフィールから、プロフィールページにリンクできます。
WordPressでプロフィールを掲載するなら、プロフィールページの活用を検討しましょう。
WordPressのプロフィールの設定方法
WordPressでプロフィールを設定する方法は以下の3種類です。
- プロフィール設定画面から設定
- テキスト(ウィジェット)を利用
- 固定ページでプロフィールを作成
プロフィール設定画面から設定する場合、テーマがプロフィールの表示に対応しているかどうか確認しましょう。
ほとんどの場合、プロフィール設定画面から設定したプロフィールは記事下に表示されます。
テキスト(ウィジェット)や固定ページを利用する方法は、テーマに依存しません。
プロフィール設定画面から設定
プロフィール設定画面から、プロフィールの設定方法を解説します。
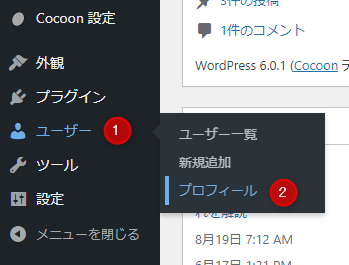
【STEP1】プロフィールを開く
プロフィール設定画面を開くには、WordPressの管理画面から「ユーザー」→「プロフィール」をクリックしてください。
または「ユーザー」→「ユーザー一覧」→「該当するユーザー」でもプロフィール画面は開けます。
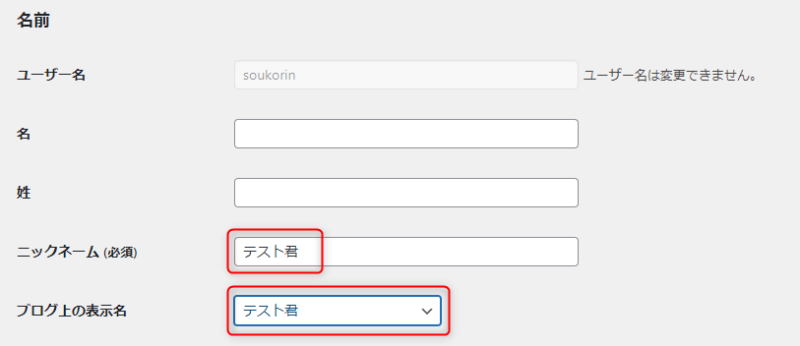
【STEP2】表示名を記入
プロフィール画面を開いたら表示名を記入しましょう。
「名前」の項目には以下の5つがあります。
- ユーザー名
- 名
- 姓
- ニックネーム
- ブログ上の表示名
このうち、ユーザー名はログインするときに使用するアカウント名ですので、変更はできません。
WordPress上の表示名を変更するには「ニックネーム」を入力してください。
次に「ブログ上の表示名」で表示させたい名前を選択しましょう。
名や姓は特に入力する必要はありません。
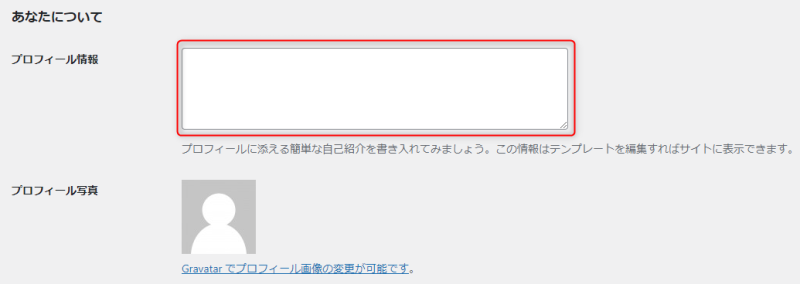
【STEP3】プロフィール情報を入力
プロフィール編集画面を下のほうにスクロールしていくと「あなたについて」という項目があります。
その直下にある「プロフィール情報」を入力しましょう。
WordPressの「プロフィール情報」の項目はHTMLタグが使用できません。
また、改行にも対応していません。
「プロフィール情報」でHTMLタグを使えるようにするには、テーマのfunctions.phpに以下のソースコードを追加してください。
remove_filter('pre_user_description', 'wp_filter_kses');なお、functions.phpやテンプレートを編集するときには、できるだけ子テーマを利用するようにしましょう。
親テーマのほうを編集すると、テーマのアップデートで編集内容が消えるからです。
【STEP4】プロフィール写真を設定
最後にプロフィール写真を設定します。
WordPressのデフォルトでプロフィール写真を設定するには「Gravatar」への登録が必要です。
Gravatarのアカウント作成は、WordPress.comへの登録が必要で手間がかかります。
そのため「Simple User Avatar」や「WP User Avatar」といったプラグインを使う方法がおすすめです。
ここでは「Simple User Avatar」を使用してプロフィール写真を変更する手順を解説します。
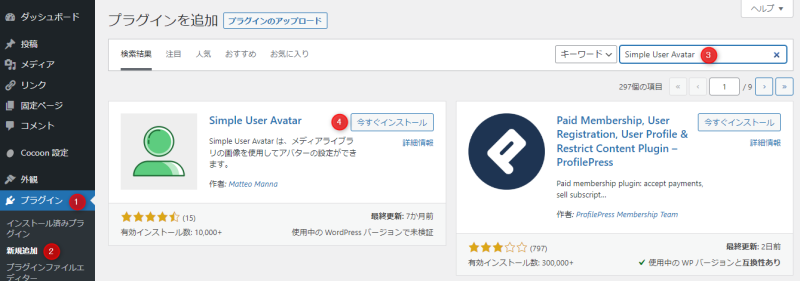
WordPressの管理画面から「プラグイン」→「新規追加」を開き、画面右上の検索窓に「Simple User Avatar」と入力して検索しましょう。
Simple User Avatarが表示されたら「今すぐインストール」をクリックします。
インストールが完了したら「有効化」をクリックして有効化してください。
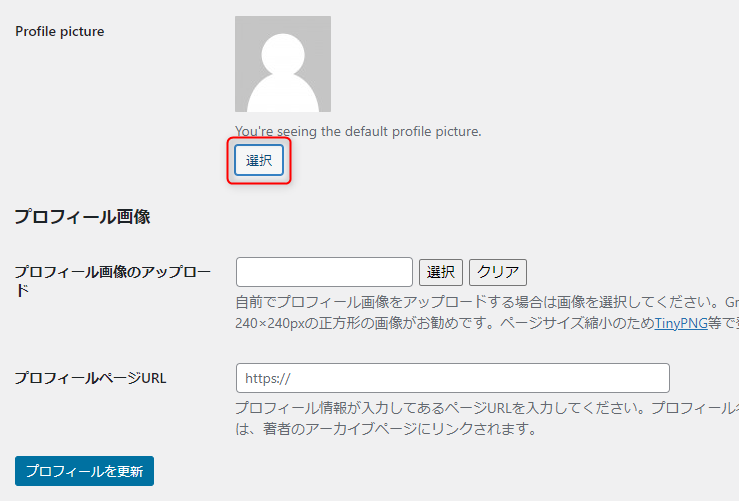
プロフィール編集画面を下にスクロールして、一番下の「Profile picture」で好きな写真を選んでアップロードしてください。
テキスト(ウィジェット)を利用
ウィジェットを利用したプロフィールの掲載方法を解説します。
※設定画面は旧ウィジェット(バージョン5.8より前)によるものです
【STEP1】ウィジェットを配置
最初にウィジェットを任意の場所に配置します。
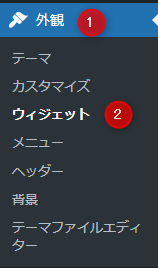
ウィジェットの挿入は、WordPressの管理画面から「外観」→「ウィジェット」を開いてください。
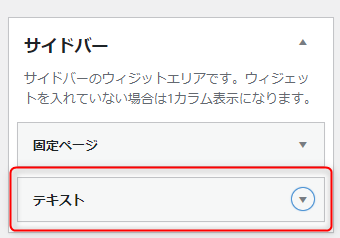
次に、プロフィールを表示する位置にテキスト(ウィジェット)を挿入します。
今回はサイドバーにテキスト(ウィジェット)を配置しました。
ウィジェットの追加はクリック、またはドラッグ&ドロップでできます。
【STEP2】画像とテキストを追加
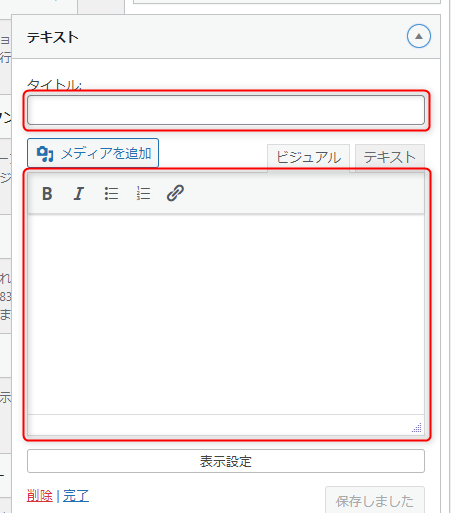
テキスト(ウィジェット)に、タイトルとプロフィール内容を入力していきます。
「ビジュアル」→「テキスト」のタブに切り替えることで、HTMLタグの使用も可能です。
「メディアを追加」から画像を挿入することもできます。
画像の高さや幅を変えたい場合は「テキスト」タブからHTMLを直接編集してください。
以下のHTMLコードを参考にして、画像の幅や高さを編集しましょう。
<img src="画像URL" align="center" width="幅の数値" height="高さの数値" />【STEP3】Twitterのフォローボタンを設置
プロフィールにはTwitterやFacebook、Instagramへのリンクを配置するのがおすすめです。
今回は、Twitterのフォローボタンを設置する方法について解説します。
Twitter publishというWebサービスを利用すれば、WordPressに設置するTwitterボタンを簡単に作成できます。
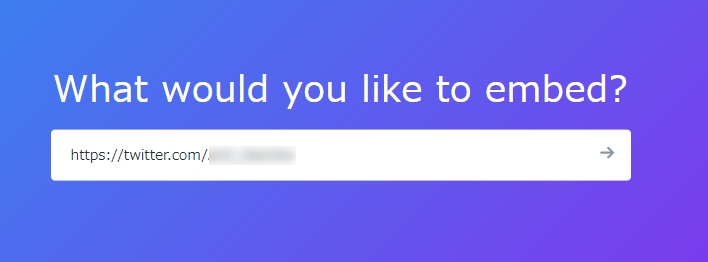
Twitter publishにアクセスして、入力欄に表示したいTwitterアカウントのURLを入力してください。
入力したらEnterキーを押します。
出典:Twitter Publish
「Here are your display options」が表示されるので「Twitter Buttons」を選択しましょう。
「Select the button you’d like to use」から「Follow Button」のほうを選びます。
出典:Twitter Publish
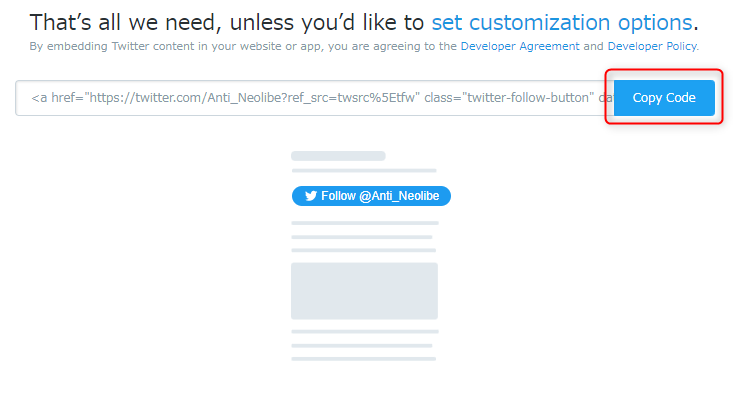
ソースコードが表示されるので「Copy Code」をクリックしてコピーしましょう。
コピーしたらWordPressのテキスト(ウィジェット)をHTMLモードにし、ソースコードを貼り付けてください。
【STEP4】固定ページへのリンクを挿入
プロフィールをテキスト(ウィジェット)で作る場合、あまりスペースを取れません。
そのため、より詳細なプロフィールページを固定ページで作成して、固定ページへのリンクを貼りましょう。
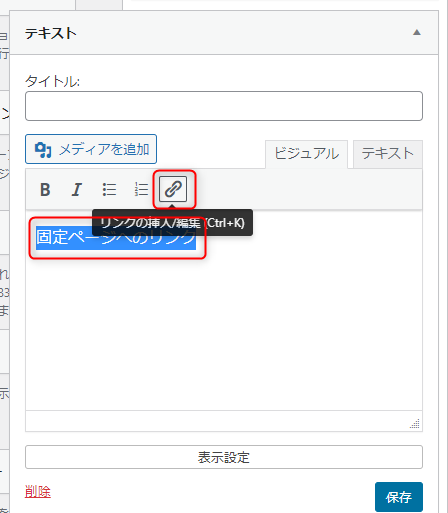
固定ページへのリンクは、テキストを選択してリンクボタンをクリックしてください。
入力欄が表示されるので、固定ページのURLを入力しましょう。
固定ページでプロフィールを作成
固定ページでプロフィールを作成する方法について解説します。
※設定画面はブロックエディタ(Gutenberg)によるものです
【STEP1】固定ページの新規追加
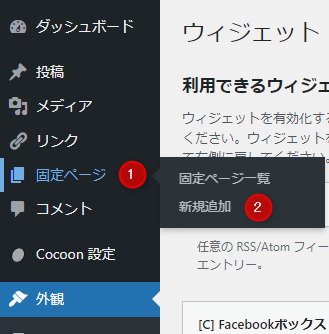
プロフィールページを作成するために、WordPressの管理画面から固定ページを新規追加します。
「固定ページ」→「新規追加」をクリックしてください。
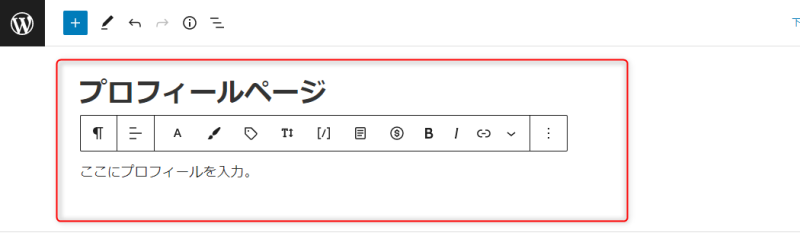
【STEP2】プロフィールや画像を入力
固定ページの編集画面が表示されるので、プロフィールページのタイトルやコンテンツ内容を入力していきましょう。
テーブルや箇条書きを使って、わかりやすいプロフィールを作りましょう。
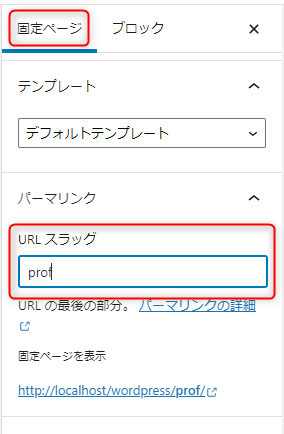
コンテンツを入力し終えたら、URLスラッグを入力してください。
URLスラッグによってパーマリンクが決まります。
なお、URLスラッグは日本語ではなく半角英数字が望ましいです。
URLスラッグは、固定ページ編集画面の右側にある「固定ページ」から編集してください。
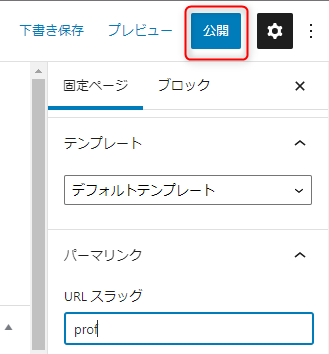
最後に固定ページ編集画面の右上にある「公開」をクリックすると、プロフィールページが公開されます。
【STEP3】グローバルナビゲーションに固定ページを登録
固定ページを公開しただけでは、Webサイト上にはプロフィールは掲載されません。
テキスト(ウィジェット)や、グローバルナビゲーション(メニュー)などからリンクする必要があります。
グローバルナビゲーションからリンクする方法は、以下のとおりです。
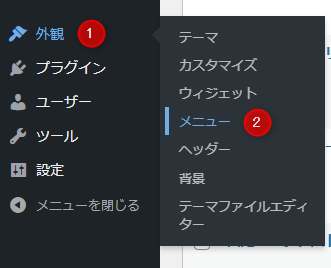
まずはWordPressの管理画面から「外観」→「メニュー」を開きます。
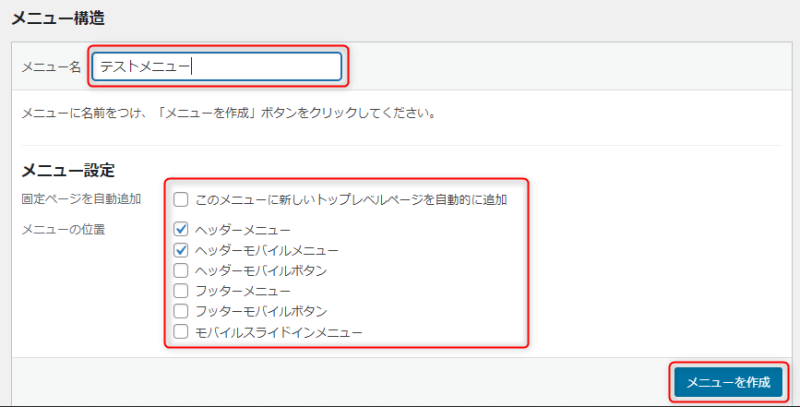
次に「メニュー名」を入力して「メニュー設定」で必要な項目にチェックを入れます。
なお「メニューの位置」にある項目は、テーマによって内容が異なっているかもしれません。
「メニューを作成」をクリックしてメニューを作成しましょう。
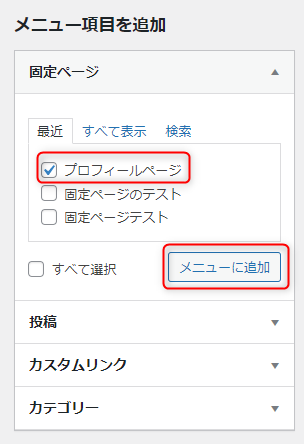
メニューを作成したら、次は作成したプロフィールページをメニューに追加します。
「メニュー項目を追加」でプロフィールページにチェックを入れて「メニューに追加」をクリックしてください。
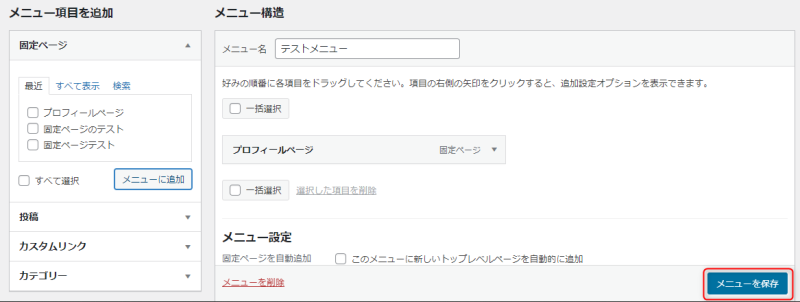
最後に画面右下にある「メニューを保存」をクリックして保存すれば、メニューへの追加が完了です。
あとはWebサイトを表示させて、設定が反映しているか確認をしましょう。
記事下にプロフィールの設置が簡単なテーマ
WordPressでは、さまざまなテーマがリリースされています。
なかでも、記事下やサイドバーにプロフィールが簡単に設置できるテーマを紹介していきます。
Cocoon
出典:Cocoon
Cocoon(コクーン)はWordPressの無料テーマで、とにかく多機能であることが特徴です。
デザインはシンプルですが、機能面では有料のテーマに負けていません。
40種類近い機能が搭載されており、ウィジェットの種類も非常に豊富です。
ウィジェットを配置できる場所も多く、サイドバーのほかに記事中、記事下、タイトル上など多彩です。
Cocoonのウィジェットにはプロフィールもあるため、プロフィールを好きな箇所に配置できます。
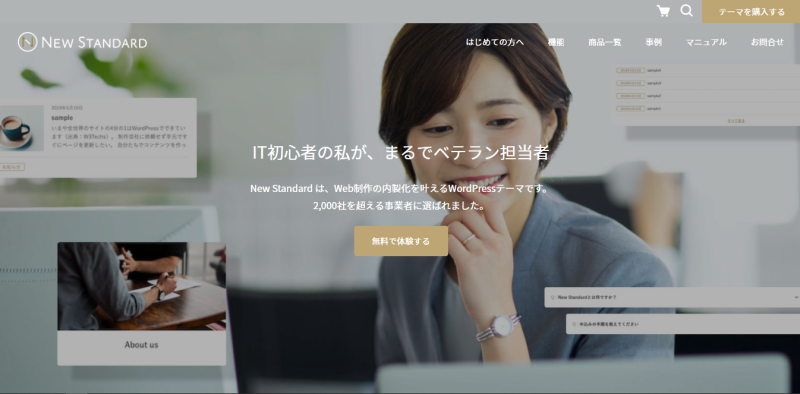
New Standard
出典:New Standard
New StandardはWordPressの有料テーマで、2,000社を超える導入実績があります。
特徴は以下のとおりです。
- フロントページ(トップページ)が柔軟にカスタマイズできる
- シンプルでおしゃれなデザインが簡単に作れる
- ネットショップ作成ツール「BASE」のカートと連携可能
また、プロフィールをサイドバーや記事下に簡単に配置できることもNew Standardの特徴の一つです。
有料テーマですが、14日間の無料お試し期間があります。
New Standardは、コーポレートサイトなどにおすすめの有料テーマです。
プロフィールの書き方のポイント
プロフィールの書き方に関して、ポイントを6つ紹介します。
- 経歴や実績で信頼性アップ
- ユーザーとの共通点で共感度アップ
- プロフィール画像は顔出しがベスト
- ブログを運営する理由を記載
- 嘘をつかない
- 自慢をしない
経歴や実績で信頼性アップ
プロフィールには、経歴や実績をかならず掲載しましょう。
WordPressで作られたブログやWebサイトを訪れるユーザーは、閲覧している記事をどんな人が書いたのか知りたいものです。
記事を書いた人の経歴や実績が書かれていれば、記事やブログに対する信頼性がアップします。
たとえば、Webサイト制作の実績がある人が書いたWebデザインの記事なら、多くの人が信頼できる情報だと感じるはずです。
経歴や実績をプロフィールに書いて、ブログの信頼性向上に努めましょう。
ユーザーとの共通点で共感度アップ
ブログでファンになってもらうためには、信頼性のほかに共感が必要です。
多くのユーザーは理屈ではなく、感情で動きます。
ユーザーの感情を動かす方法としては、ストーリーを語ることがもっとも近道です。
自分の人生や価値観を起承転結でストーリーにしましょう。
プロフィール画像は顔出しがベスト
プロフィールを書くときに欠かせないのがプロフィール画像になります。
プロフィール画像は、信頼性向上の面からも顔出しがベストです。
筆者の顔が見えれば、ユーザーはそこに親近感を抱くものです。
顔出しがNGの場合は、自分の似顔絵やキャラクターのイラストを使用しましょう。
自分の性格やブログの世界観にマッチしたイラストをおすすめします。
自分でイラストが描けない人は、クラウドソーシングサービスを使ってイラストを外注するとよいでしょう。
ブログを運営する理由を記載
プロフィールには、ブログを運営する理由についても記載しておきましょう。
WordPressでブログを始める理由は人それぞれです。
『届けたいノウハウがある』『自分の価値観に賛同してほしい』『知ってほしいことがある』など理由はさまざまです。
ブログを始める理由をプロフィールに書くことで、ユーザーから『頑張ってほしい』『応援したい』と思われる可能性があります。
なお、ブログ運営の理由は「過去にこんなことがあった」「だから、ブログを運営している」といった時系列で書いてみましょう。
嘘をつかない
ブログ運営者の中には、プロフィールで大げさに書いたり嘘をついたりするのが一定数います。
『インターネット上でどうせバレるはずがない』と、軽い気持ちで経歴や実績を詐称するケースも少なくありません。
しかし、ユーザーはそういった嘘にとても敏感です。
仮に嘘がバレてしまえば、ユーザーからの信頼は地に落ちることになります。
ブログのプロフィールは正直に書きましょう。
自慢をしない
ブログのプロフィールは、見栄を張る場所ではありません。
自慢ばかりしている人に対し、面白くないと思った経験は誰しもあるものです。
ブログのプロフィールでも、自慢ばかりしているとユーザーから嫌われます。
実績と自慢はまったくの別物なので、鼻につくような書き方はしないようにしましょう。
まとめ
WordPressのプロフィールについて解説しました。
WordPressにはプロフィール機能があり、テーマにもよりますが記事下やサイドバーに表示できます。
そのほかにも、テキスト(ウィジェット)や固定ページを利用してプロフィールを設定することも可能です。
プロフィールを掲載することで「信頼の獲得」「親近感を与えられる」「ブログのブランディングができる」といったメリットがあります。
WordPressでプロフィールを設定して、ブログやWebサイトでリピーターを増やしましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30