見やすいホームページのポイントを徹底解説【デザインの参考例も紹介】

ホームページを作成するうえで大切なことの一つは、見やすいホームページを意識することです。
見やすいホームページが作成できれば、見込み客の獲得やコンバージョンの増加にもつながります。
しかし、いざホームページを作成するうえで、
『コンセプト設計方法がわからない』
『見やすいデザインを作成するコツが知りたい』
『見やすいホームページ例が知りたい』
上記のような課題が生じるかと思います。
今回のコラム記事では、企業のホームページ担当者様へ向けて、見やすいホームページのポイントを「設計」「デザイン」「テキスト」の項目に分けて紹介しています。
見やすいホームページとは
見やすいホームページとは、ユーザーにとってわかりやすく、必要な情報がすぐに見つかるホームページです。
見やすさには「コンセプト設計」「デザイン」「テキスト」など、さまざまな要素が関係しています。
どの要素が欠けても見やすいホームページは作成できないので、今回のコラム記事でポイントを学んでいきましょう。
見やすいホームページの作り方【設計編】
見やすいホームページの作り方、設計編を紹介します。
ホームページの設計によってデザインやコンテンツが変わってくるので、下記ポイントを参考にしてみましょう。
- コンセプト設計
- サイトマップを作成する
- 1ページに情報を詰め込みすぎない
コンセプト設計
コンセプト設計では、ホームページの目的やターゲットを明確にして設計します。
たとえば、自社ホームページの目的が「商品購入」なのにも関わらず「企業理念」や「採用情報」が目立つホームページを作成したとしましょう。
商品購入を目的として訪問したユーザーは、必要な情報が見つからず離脱するリスクが高くなります。
見やすいホームページを設計するには、どんなユーザーに何を一番伝えたいかを考える必要があります。
サイトマップを作成する
見やすいホームページには、サイトマップの作成も欠かせません。
ここで述べるサイトマップとは、ホームページにおける構成図のことです。
ホームページ内の各コンテンツ(Webページ)を階層で示しています。
ホームページの設計段階で必要なコンテンツを書き出して分類し、階層を決めておきましょう。
また、サイトマップの作成時、各コンテンツに優劣をつけておけば、ユーザーに一番閲覧してほしいWebページに誘導ができます。
1ページに情報を詰め込みすぎない
1ページに情報を詰め込みすぎないようなコンテンツを設計しておきましょう。
1ページで伝えるテーマは、1つに絞っておくのが理想です。
たとえば、ユーザーがある情報を求めてホームページに訪問したが、同じページ内にさまざまな情報が記載されていると、欲しい情報が見つかりにくくなります。
その結果、ユーザーの離脱にもつながるでしょう。
1ページでテーマが2つ以上ある場合は、別のページに分けられないか検討しましょう。
見やすいホームページの作り方【デザイン編】
見やすいホームページの作り方、デザイン編を紹介します。
ホームページのデザインを作成するときには、下記ポイントを参考にしてみましょう。
- おしゃれなデザインが必要か検討する
- 配色の役割を理解する
- 導線の流れを意識する
- コンテンツのグルーピング
- 適度に画像やイラストを使用する
- グローバルナビゲーションの数を抑える
おしゃれなデザインが必要か検討する
まず、これから作成するホームページにおしゃれなデザインが必要か検討する必要があります。
おしゃれなデザインはユーザーの目を止めますが、かならずしも必要なわけではありません。
たとえば、ファーストビューの背景全面に動画を採用するフルスクリーンのレイアウトだった場合、ナビゲーションメニューが見にくくなるデメリットがあります。
アパレルなど、業界によってはおしゃれなデザインが求められるケースはあります。
しかし、ユーザーが求めるものが「有益な情報」である場合は、見やすさにこだわったデザインを採用すべきでしょう。
配色の役割を理解する
見やすいホームページを作成するときには、配色の役割も理解しましょう。
ホームページデザインでは「ベースカラー」「メインカラー」「アクセントカラー」の3つの配色を決める必要があります。
| カラーの種類 | 比率 | 詳細 |
|---|---|---|
| ベースカラー | 70% | 余白や背景などに用いる |
| メインカラー | 25% | ホームページの印象を決める色 |
| アクセントカラー | 5% | ユーザーの目を引く役割 |
はじめに、メインカラーを採用します。
ホームページの印象を決める色となるので、ターゲットユーザーのイメージに合わせた色を採用するとよいでしょう。
次に、ベースカラーです。
余白や背景に使われる色となるので「白」「グレー」などの無彩色を選定するとよいでしょう。
最後は、アクセントカラーです。
問い合わせのボタンなど、ユーザーのアクションを促したいときに使用するカラーなので、インパクトがある色を選定しましょう。
導線の流れを意識する
見やすいホームページを作成するときには、導線の流れを意識しましょう。
ユーザーがホームページを閲覧する場合、視線の流れを意識したデザインを取り入れると、ホームページが見やすくなります。
ここでは、代表的なパターンの「F型」と「Z型」について解説をします。
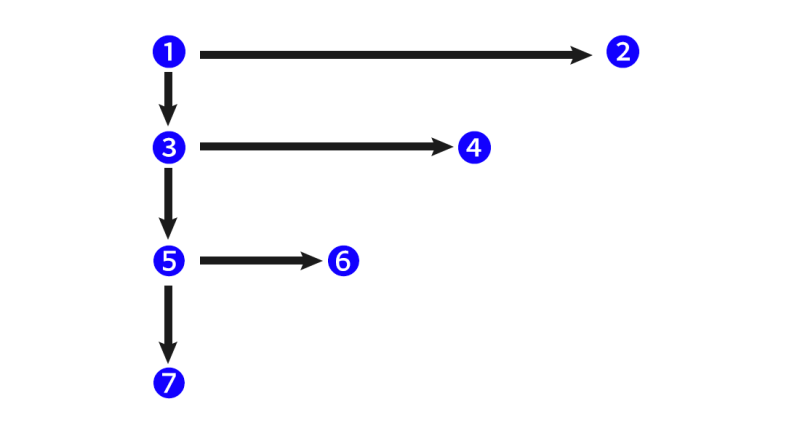
F型
F型とは、ユーザーの視線が「左上」→「右上」→「左下」→「右下」に動くパターンのことです。
テキストが多い場合、F型は向いているレイアウトになります。
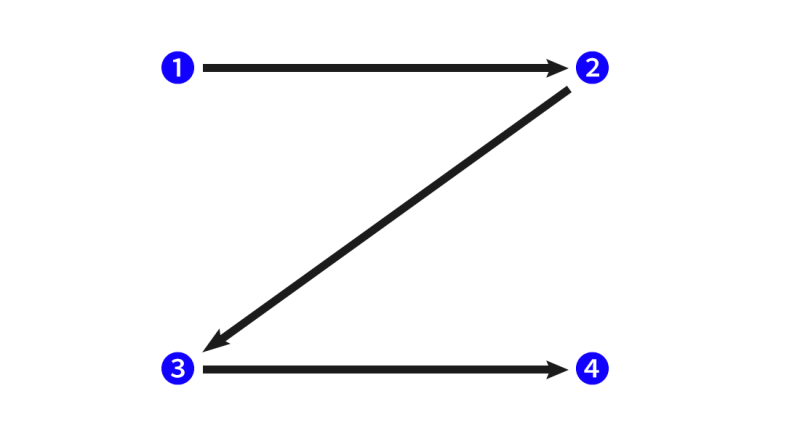
Z型
Z型とは、アルファベットの「Z」に沿って視線が移動するパターンのことです。
Z型は最終的に右下で視線が止まるので、右下にCTAボタンを設置するレイアウトデザインが有効です。
F型とは異なり、Z型はテキストがそこまで多くなく、画像を中心としたホームページに向いたレイアウトになります。
コンテンツのグルーピング
見やすいホームページを作成するときには、コンテンツをグルーピングしましょう。
コンテンツを綺麗に分けることで、情報が入りやすくなり、ユーザーが見やすいと感じるためです。
コンテンツをグルーピングするには「余白や線を用いる」「見出しを追加する」などの方法が有効です。
余白や線などの配置ルールをWebページ内で統一すると、さらに見やすいホームページになるでしょう。
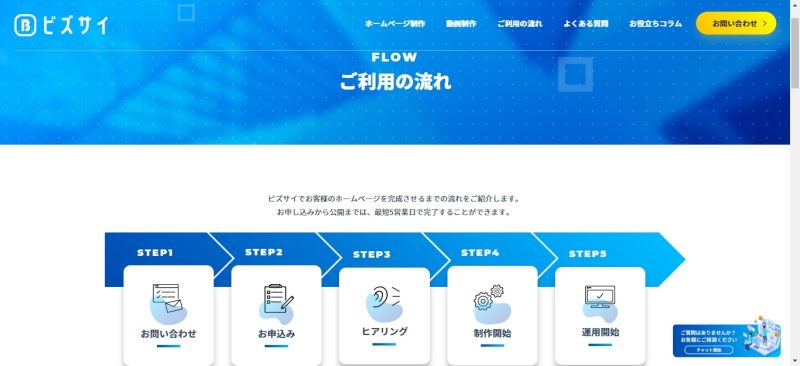
適度に画像やイラストを使用する
見やすいホームページを作成するときには、適度に画像やイラストを使用しましょう。
テキストばかりのWebページは、ユーザーにとって見にくいホームページとなるためです。
たとえば、上記の画像は「お問い合わせ」「お申込み」など、それぞれにイメージ画像を掲載しています。
イメージ画像を使用すると、ホームページに掲載されている情報が視覚的にもわかりやすいです。
テキストだけでは伝えにくい部分は、画像やイラストを活用するとよいでしょう。
グローバルナビゲーションの数を抑える
見やすいホームページを作成するときには、グローバルナビゲーションの数を抑えるようにしましょう。
グローバルナビゲーションとは、ホームページ上に設置するメニューのことです。
最適なメニュー数はユーザーのニーズによって変動しますが、4~7つ程度が最適でしょう。
メニューの数が多くなりすぎると、ユーザーが目的のWebページに辿り着けなくなるだけではなく、メニューのテキストも小さくなり、見にくいホームページになってしまいます。
見やすいホームページにするためにも、グローバルナビゲーションのメニュー数は最低限にしましょう。
見やすいホームページの作り方【テキスト編】
見やすいホームページの作り方、テキスト編を紹介します。
テキストにもこだわることで、見やすいホームページに近づくことができます。
下記内容を参考にしながら、コンテンツを作成してみましょう。
- クリックされやすいリンクテキストにする
- フォントは大きめにする
- 行間
- 表記ゆれをなくす
クリックされやすいリンクテキストにする
見やすいホームページを作成するときには、クリックされやすいリンクテキストにしましょう。
問い合わせなど、ホームページの目的となるテキストには、一目見ただけでリンクであることがわかるようにする必要があります。
リンクテキストにはアクセントカラーを使用して、ユーザーに迷いを与えないようにしましょう。
フォントは大きめにする
見やすいホームページを作成するときには、フォントを大きめにしましょう。
ホームページのテキストでは、16pxが一つの目安といわれています。
Googleも読みやすいフォントサイズとして、16pxを推奨しています。
ただし、ターゲットが高齢者などになる場合は、17~18pxにフォントサイズを大きくするといった調整も有効です。
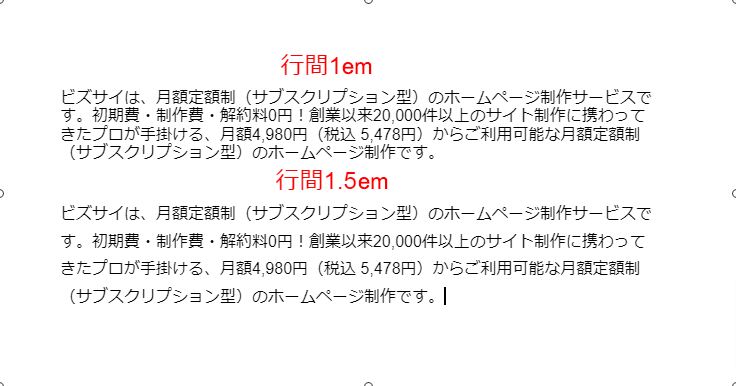
行間
見やすいホームページを作成するときには、行間も意識しましょう。
行間とは、テキストの行と行との間の間隔のことです。
行間が詰まっていると、テキストが読みにくくなります。
Googleでは行間が1.2emを推奨していますが、こちらは英文の推奨サイズのため、日本語であれば行間が1.5em程度をおすすめします。
表記ゆれをなくす
見やすいホームページを作成するときには、表記ゆれをなくすようにしましょう。
表記ゆれとは、特定のテキストの表現が分かれてしまうことです。
たとえば「お問い合わせ」「問い合わせ」など、同じ意味でもテキストがバラバラになってしまう状態を指します。
また、自社商品・サービス名や、カギカッコなどの記号でも表記ゆれが起きやすいので、統一するようにしましょう。
見やすいホームページの作り方【その他】
見やすいホームページの作り方、その他編を紹介します。
- スマートフォン対応にする
- 訪問したユーザーに必要な情報だけを提供する
スマートフォン対応にする
見やすいホームページを作成するときには、スマートフォン対応をしましょう。
具体的な対策としては、下記のとおりです。
- スマートフォンでも見やすいようにテキストを改行
- 画像サイズを最適化
- メニューやボタンをスマートフォン用に最適化
たとえば、スマートフォンの場合は右手で操作するユーザーが多いです。
そのため、メニューやCTAなどは右側にあったほうが見やすく、使いやすいホームページになるでしょう。
訪問したユーザーに必要な情報だけを提供する
見やすいホームページを作成するときには、訪問したユーザーに必要な情報だけを提供するのもポイントです。
まだ興味をもっていないユーザーに対して多くの情報を伝えてしまうと、離脱にもつながりやすくなります。
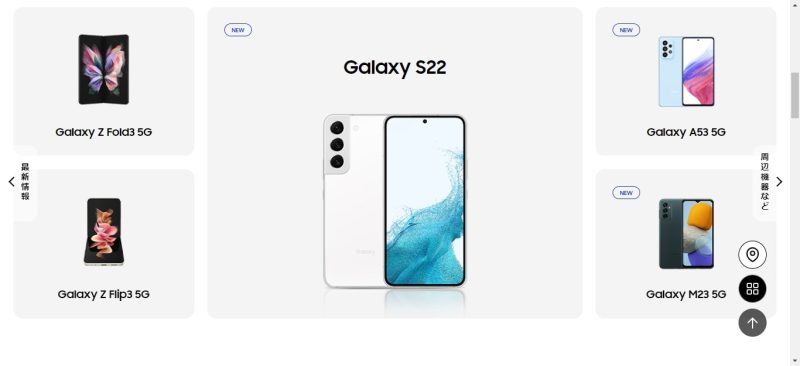
たとえば、スマートフォンの「Galaxy」の公式サイトを見てみましょう。
出典:Galaxy
Galaxyのトップページでは、スマートフォンの画像と機種名の記載しかありません。
画像をクリックすると、各機種のスペックが詳細に確認できるようになっています。
仮にトップページで各機種のスペックを記載すると、情報量が多くなりすぎてしまい、見にくいと感じる方もいるかもしれません。
しかし、トップページに訪れるユーザーが知りたい情報だけを掲載して、興味をもったら詳細ページに誘導するという導線であれば、見にくいと感じる方は減少するでしょう。
見やすいホームページの参考例
最後に、見やすいホームページの参考例を紹介します。
下記内容を参考にして、見やすいホームページを作成してみましょう。
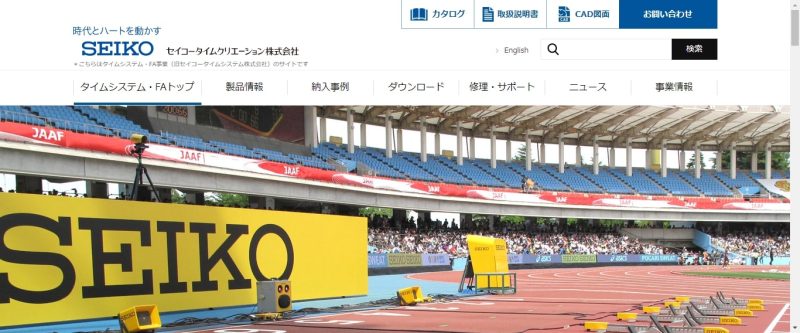
【企業サイト】セイコータイムシステム株式会社
セイコータイムシステム株式会社は、画像を中心とした見やすいホームページです。
テキストを最小限に抑えることによって、無駄な情報が入ってこないデザインになっているのが最大の特徴といえます。
また、製品情報に関しても「種類」や「設置場所」など違った角度から検索ができるので、欲しい情報がすぐに見つかるでしょう。
【ECサイト】JINS
出典:JINS
JINSは、多くの情報をきれいにまとめた見やすいホームページです。
トップページではコレクションやランキングなどの概要だけを伝えて、各コンテンツに誘導する導線になっています。
ホームページに使用されている画像はすべて規則性をもって掲載されているので、統一感のある見やすいホームページといえるでしょう。
【自治体】帯広市のホームページ
出典:帯広市のホームページ
帯広市の公式ホームページは、画像を中心としていて見やすいです。
ファーストビューの背景画像のインパクトが強いデザインですが、コンテンツを探すための検索窓が設置されており、ユーザーが必要な情報をすぐに見つけられるような設計といえるでしょう。
また「市民」「観光」「移住、ふるさと納税」と目的別のWebページが設けられているのも特徴です。
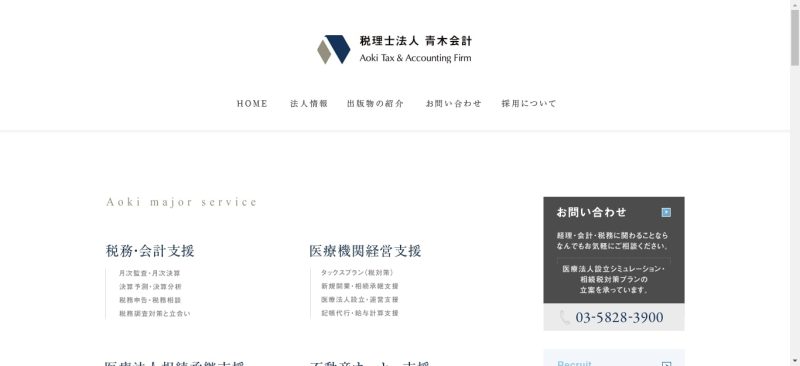
【シンプル】税理士法人 青木会計
出典:税理士法人 青木会計
税理士法人 青木会計は、シンプルで見やすいホームページです。
画像やイラストなどをほとんど使用しないデザインですが、各コンテンツがグルーピングされているので、テキストのみでもしっかり情報が入ってきます。
また、各テキストの行間をしっかり取っているのも参考にできるポイントです。
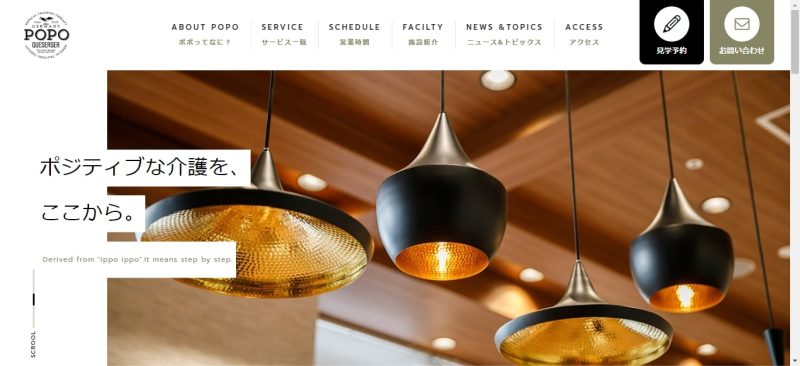
【高齢者向け】POPO
出典:POPO
デイサービスのPOPOでは、画像が豊富で見やすいホームページを公開しています。
ホームページ内にイラストを取り入れることで、コンセプトが伝わりやすくなっているのが特徴です。
高齢者が閲覧することも考慮して、テキスト量も抑えられています。
また、ホームページの画面右上には「見学予約」「お問い合わせ」のCTAがイラスト付きで設置されているので、ユーザーが迷うことなくコンバージョンを達成できるでしょう。
【おしゃれ】BAKE
出典:BAKE
チーズタルト専門店のBAKEでは、おしゃれで見やすいホームページを公開しています。
画像がゆっくりとフェードインするようなアニメーションが採用されています。
「料金」「チーズタルトをつくるうえで大切にしていること」など、ユーザーに一番伝えたいコンテンツにイメージカラーである黄色をうまく使っているのが特徴です。
また、たっぷり余白をもたせることで、おしゃれでもしっかり読み込めるホームページになっています。
まとめ
見やすいホームページのポイントを徹底解説しました。
見やすいホームページの作成ポイントをまとめると、下記のとおりです。
| 項目 | ポイント |
|---|---|
| 設計編 | ・ホームページの目的やターゲットを明確にしたコンセプト設計 ・サイトマップを作成する ・1ページに情報を詰め込みすぎない |
| デザイン編 | ・おしゃれなデザインが必要か検討する ・3つの配色の役割を理解する ・導線の流れを意識する(F型とZ型) ・コンテンツのグルーピング ・適度に画像やイラストを使用する ・グローバルナビゲーションの数を4~7つ程度に抑える |
| テキスト編 | ・クリックされやすいリンクテキストにする ・フォントは大きめにする ・行間を1.5程度にする ・表記ゆれをなくす |
| その他 | ・スマートフォン対応にする ・訪問したユーザーに必要な情報だけを提供する |
今回のコラム記事を参考にして、見やすいホームページを作成してみましょう。
また、当サイト「ビズサイ」ではホームページ制作サービス(サブスクリプション)を提供しています。
ビズサイでは、ホームページの用途に応じて3種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます。
見やすいホームページをもちたい方は、お気軽にビズサイへご相談くださいませ(くわしいプラン内容はこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30