【WordPressの固定ページ】テンプレートの作り方・適用方法を解説

WordPressには「固定ページ」という機能があります。
固定ページは「プロフィール」「会社情報」「問い合わせフォーム」などの情報に使われます。
固定ページにはテンプレート機能があり、変更することで簡単にレイアウトやデザインを変えることが可能です。
『固定ページのテンプレートの作り方を知りたい』
『テンプレートを活用するメリットは?』
今回のコラム記事では、上記のような疑問に答えます。
くわえて、固定ページの作成に役立つプラグインも紹介します。
WordPressの固定ページのテンプレートとは
WordPressには、固定ページと投稿の機能が搭載されています。
投稿は時系列順に表示される記事のことで、タグやカテゴリーを付けることができます。
一方、固定ページは独立したコンテンツで、タグやカテゴリーを付けることができません。
固定ページは、主に以下のような用途で使われます。
- プロフィール
- メールフォーム
- 会社情報
- HTMLサイトマップ
- アクセス情報
テンプレートとはひな形のことで、Webページの情報をデータベースから取得して表示するPHPファイルのことです。
固定ページではテンプレートを新規作成したり、固定ページ用のテンプレートを選択したりできます。
たとえば、テンプレートによってサイドバーの有無を選択可能です。
テンプレートの読み込み優先順位
WordPressのテーマは、複数のテンプレートファイルから成り立っています。
テンプレートファイルは、それぞれ読み込みの優先順位が決められています。
固定ページの場合、テンプレートが読み込まれる順番は以下のとおりです。
- page-[slug].php
- page-[id].php
- page.php
- singular.php
- index.php
新たに固定ページのテンプレートを作るときには、上記の命名規則に従ってテンプレートファイルを作成するのがおすすめです。
固定ページにテンプレートを導入するメリット
固定ページにテンプレートを導入するメリットは、デザインやレイアウトが簡単に変更できることです。
3カラムレイアウトから1カラムレイアウトに変更、サイドバーを表示しないようにする、などのカスタマイズがテンプレートで簡単に行えます。
通常は2カラムのWebサイトでも、ランディングページとして1カラムの固定ページが必要になる場合もあるかもしれません。
そのような場合、1カラムのテンプレートを作成して、編集画面から選択することで固定ページに適用することが可能です。
テンプレートを作成しておくことによって、より柔軟に固定ページの運用ができます。
固定ページの作成方法
ここでは、固定ページの作成方法について解説します。
固定ページは、作成しただけではWebサイトに表示されません。
グローバルナビゲーションやメニューと呼ばれるパーツに、固定ページを登録しなければいけません。
次からは、グローバルナビゲーションに固定ページを登録する手順を紹介していきます。
※WordPressのブロックエディタ(グーテンベルク)を使って解説をしています
固定ページの作成
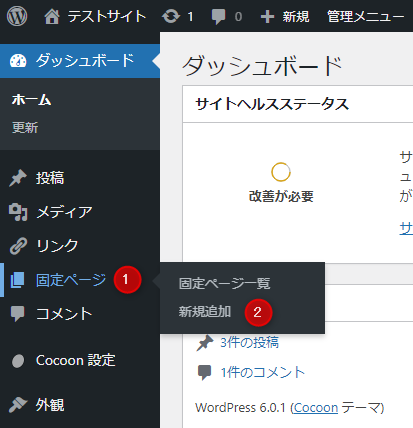
WordPressの管理画面にアクセスし、画面左にある「固定ページ」→「新規追加」をクリックしましょう。
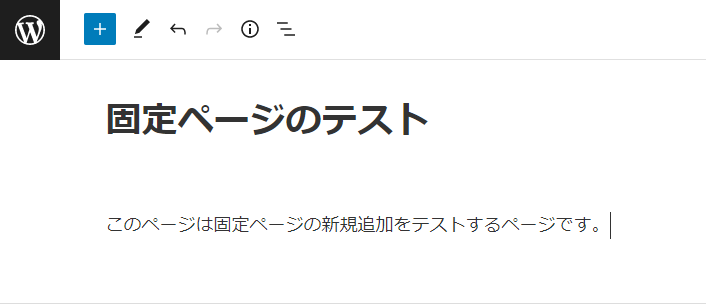
固定ページの編集画面が表示されますので、タイトルとコンテンツ内容を記入してください。
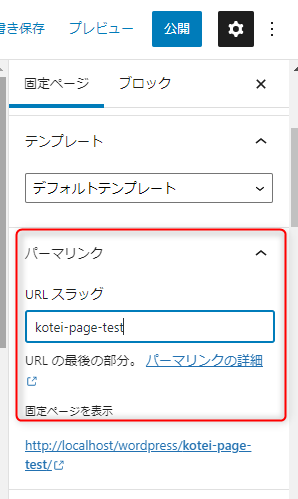
固定ページのタイトルとコンテンツ内容が記入できたら、URLスラッグを編集しましょう。
URLスラッグとは、パーマリンクとなる部分の文字列のことです。
たとえば「https://xxx.com/」というドメインのWebサイトの場合、URLスラッグを「kotei-page」と設定すると「https://xxx.com/kotei-page/」となります。
URLスラッグは日本語だとエンコードされて長くなりすぎるので、半角英数字で設定するようにしましょう。
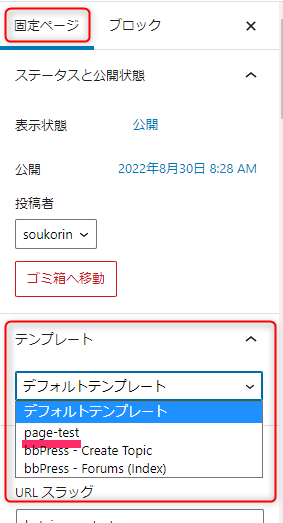
URLスラッグの設定方法は、固定ページの編集画面右にある「固定ページ」タグから行ってください。
テーマによっては、固定ページのテンプレートが用意されていることもあります。
テンプレートは、固定ページ編集画面右側の「固定ページ」タグから設定可能です。
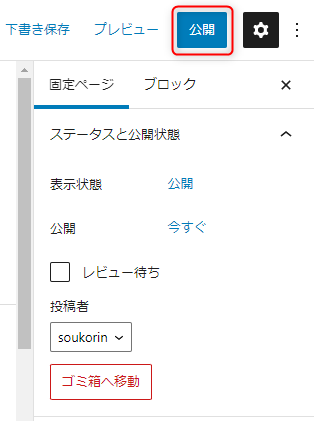
ここまで設定できたら、編集画面の右上にある「公開」をクリックして固定ページを公開しましょう。
グローバルナビゲーションに固定ページを登録
固定ページが作成できたら、グローバルナビゲーション(メニュー)に登録する作業を行います。
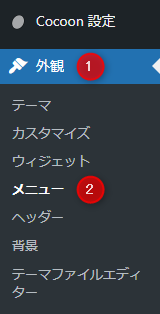
メニューの作成は、WordPressの管理画面から「外観」→「メニュー」をクリックしましょう。
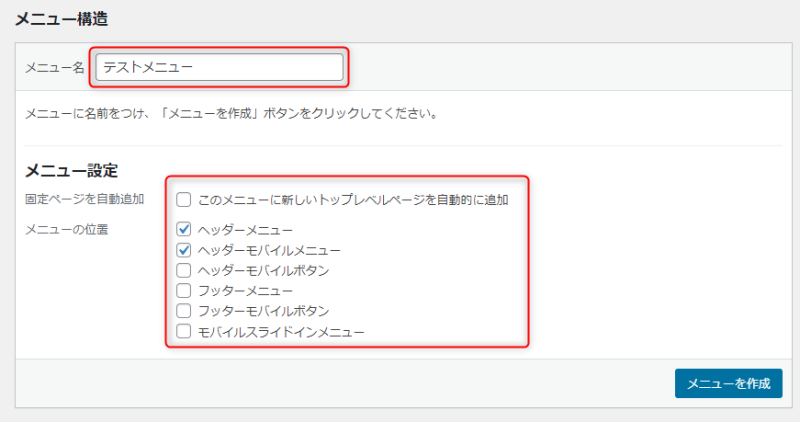
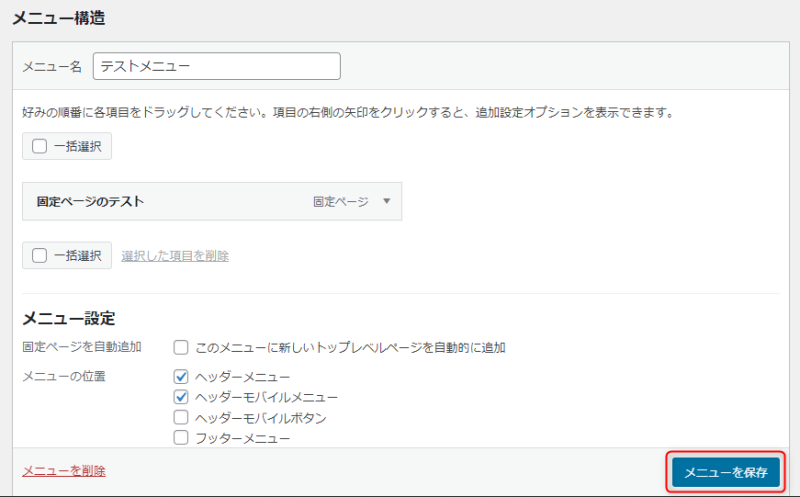
メニュー編集画面が開いたら「メニュー構造」で「メニュー名」を入力します。
次に「メニュー設定」で必要な項目にチェックを入れましょう。
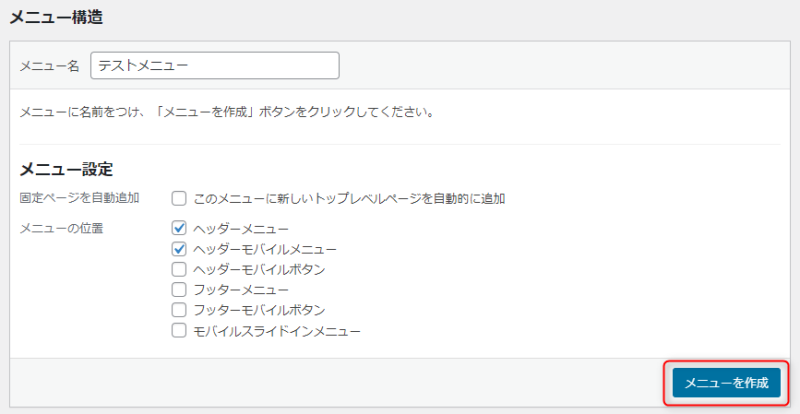
「メニュー構造」の設定ができたら「メニューを作成」をクリックしてください。
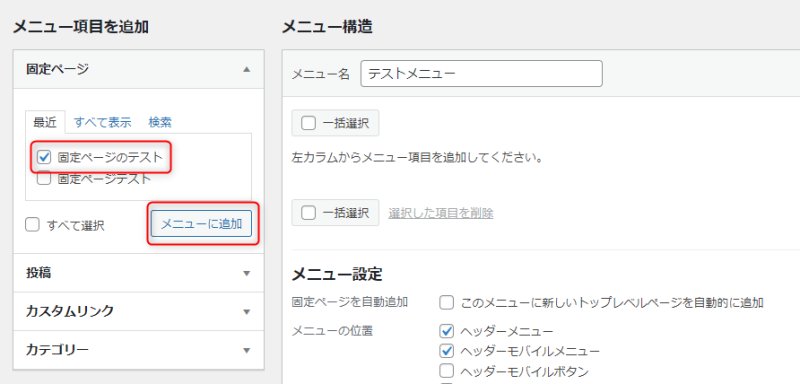
次に「メニュー項目を追加」から、メニューに追加するコンテンツを選びます。
固定ページのほかに投稿やカスタムリンク、カテゴリーなどの追加も可能です。
今回は「固定ページのテスト」をメニューに追加します。
チェックを入れて「メニューに追加」をクリックしてください。
追加したメニュー項目は、ドラッグ&ドロップで順序を変えられます。
メニューを追加し終えたら「メニューを保存」をクリックして保存しましょう。
固定ページのテンプレートの作り方
固定ページのテンプレートの作り方について解説します。
以下の手順から、固定ページのテンプレートを作成しましょう。
テンプレートファイルの作成
まずはテンプレートファイルの作成をします。
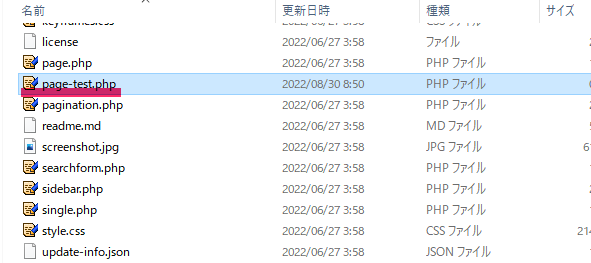
ファイルを作成する場所は、現在使っているテーマのディレクトリです。
テーマフォルダは「WordPressをインストールしたディレクトリ/wp-content/themes/」以下にあります。
今回は「page-test.php」として作成します。
テンプレートコードの追加
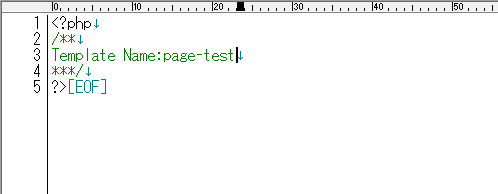
作成したPHPファイルを開き、以下のようにテンプレートコードを追加します。
<?php
/**
Template Name: [テンプレート名を自由に入力]
***/
?>今回は「page-test」をテンプレート名にします。
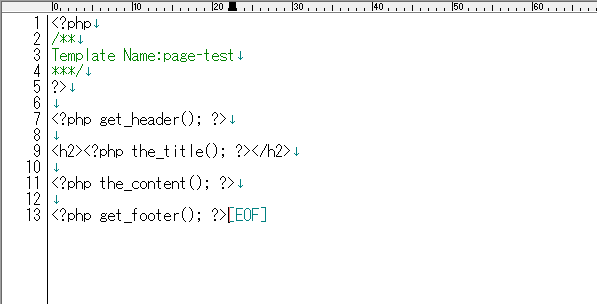
ページ出力用のソースコードも追加して、ファイルを保存しましょう。
固定ページの編集画面を開き、画面右にある「固定ページ」タグ→「テンプレート」を確認すると「page-test」というテンプレートが追加されます。
以上が固定ページのテンプレートを作る方法です。
WordPressの固定ページが作れるプラグイン
WordPressの固定ページを作ることができるプラグインを2つ紹介します。
Elementor Page Builder
Elementor Page Builderは、固定ページや投稿のレイアウトをカスタマイズできるプラグインです。
「スライドショーを挿入」「動画を追加」「見出しを入れる」「画像を左右に配置」といった作業をドラッグ&ドロップで行えます。
無料のプラグインであるElementor Page Builderは、かなりの高機能で日本語にも対応しています。
固定ページを編集するときに非常に便利なプラグインです。
Landing Page Builder
Landing Page Builderは、Webサイトにランディングページを簡単に設置できるプラグインです。
テーマデザインに左右されないWebページを、サイト内に作ることができます。
また、コンテンツのデザインはドラッグ&ドロップで簡単に行えます。
ランディングページのみならず、固定ページのデザイン変更も可能です。
初心者でも簡単にカスタマイズできることが、Landing Page Builderの特徴になります。
まとめ
WordPressの固定ページのテンプレートを解説しました。
WordPressの固定ページは独立したWebページで、カテゴリーやタグなどの機能が使えません。
その代わり、固定ページではテンプレートを作成して選択することができます。
固定ページはテンプレートを変更することによって、レイアウトやデザインを簡単に変えられます。
利用するテーマによっては、固定ページ用のテンプレートが用意されているかもしれません。
また、自分で一からテンプレートの作成をするのも可能です。
固定ページのテンプレートを活用し、柔軟にWordPressをカスタマイズしましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30