Ad Inserterのインストール方法・使い方・最適な広告配置などを解説

Ad Inserterは、Webサイトやブログに広告を配置できるWordPressのプラグインです。
非常に細かく配置や表示条件を設定できます。
『Ad Inserterはどうやって使うの?』
『広告を貼るベストな配置は?』
今回のコラム記事では、上記のような疑問に答えます。
くわえて、Ad Inserterを導入することのメリットや設定方法について解説していきます。
Ad Inserterで、効果的に広告を配置しましょう。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年6月25日)のものです
※ご覧いただいている時点で設定方法が異なる場合がございます
Ad Inserterとは
出典:Ad Inserter
Ad Inserterとは、WordPressのWebサイト内に広告を配置できるプラグインです。
広告の配置ができるプラグインには「QuickAdsense」「WP QUAD」などがありますが、Ad Inserterはより細かく広告の配置ができます。
Ad Inserterは、Googleアドセンスやアフィリエイトなどの広告を配置できるだけでなく、決まった文章やパーツも配置可能です。
広告を配置するデバイスについても細かく調整できます。
「スマートフォンだけに限定」「特定の記事だけ広告を配置」など、細かく設定ができます。
Ad Inserterは細かい設定ができる一方、初心者は戸惑うかもしれません。
また、ユーザーインターフェースは英語で書かれており、日本語に訳されていないのも難点です。
それでも、細かく広告を配置できるAd Inserterは使う価値のあるプラグインです。
Ad Inserterを導入するメリット
Ad Inserterを導入するメリットは以下のとおりです。
- 簡単に全記事に広告を掲載
- 広告位置を細かく指定
- CSSを使える
- 広告以外にも使える
それぞれのメリットについて、わかりやすく解説します。
簡単に全記事に広告を掲載
Ad Inserterは非常に多機能なプラグインですが、実際に利用する設定はその一部です。
使う項目を覚えれば、簡単に全記事に広告を掲載できます。
Ad Inserterは主にGoogleアドセンスやアフィリエイトを配置するのに使われていますが、ほかにも決まった文章を記事に挿入できる機能があります。
たとえば、問い合わせフォームや資料請求フォームへのリンクを全記事に表示することも可能です。
Ad Inserterを使いこなして、効果的に広告を全記事に表示しましょう。
広告位置を細かく指定
Ad Inserterの一番の特徴は、なんと言っても広告配置を細かく指定できることです。
広告の位置だけでなく、デバイスごとによって広告の表示・非表示を設定することが可能です。
また、個別の記事だけを指定して非表示にすることもできます。
広告を配置できる箇所は「タイトル上」「タイトル下」「指定した見出しの前後」「指定した画像の前後」「フッター」「コメントの前」など、多岐にわたります。
思い通りの場所に広告を配置して、効果的な運用を目指しましょう。
CSSを使える
Ad Inserterでは、広告タグを貼り付けるときにCSSを使えます。
ですので、CSSで余白を作ったり中央に配置できたりすることも可能です。
ほかにも、CSSでフォントファミリーやフォントサイズ、背景色、文字色の指定などもできます。
CSSの使用は、Googleアドセンスやアフィリエイトを設置するときには使わないかもしれません。
ただし、CTAを設置するときには非常に役立つ機能です。
CTAとは「Call To Action」の略語で、日本語では「行動喚起」と訳されます。
Web上でユーザーの行動を喚起するための画像やテキストに使われる言葉で、問い合わせフォームや資料請求フォームへのリンクもCTAの一種です。
CTAのデザインに、CSSを使えるのは非常に大きなメリットです。
広告以外にも使える
Ad Inserterは主に広告を記事に配置するためのプラグインですが、広告以外にも使えます。
タグの挿入エディタはHTMLやCSSに対応しているので、普通の文章を入力することも可能です。
たとえば、イベントの告知をAd Inserterを利用して表示させることができます。
Ad Inserterは工夫次第で、いろいろな使い方ができます。
広告以外の使い方についても検討するといいでしょう。
Ad Inserterのインストール方法
Ad Inserterのインストール方法は、WordPressのほかのプラグインと同様です。
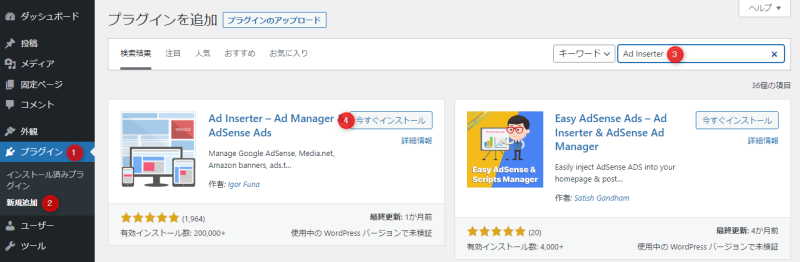
WordPressの設定画面から「プラグイン」→「新規追加」を開き、画面右上の検索窓に「Ad Inserter」と入力してください。
Ad Inserterが表示されたら「今すぐインストール」をクリックします。
Ad Inserterのインストールが完了したら「有効化」をクリックしましょう。
Ad Inserterの使い方
Ad Inserterの使い方を解説していきます。
非常に多機能なプラグインですが、自分で利用する設定箇所さえ理解できれば誰でも簡単に使用できます。
ポイントを絞って説明するので、Ad Inserterの使い方を覚えましょう。
広告コードを貼る
Ad Inserterの設定画面は、WordPressの管理画面から「設定」→「Ad Inserter」で開けます。
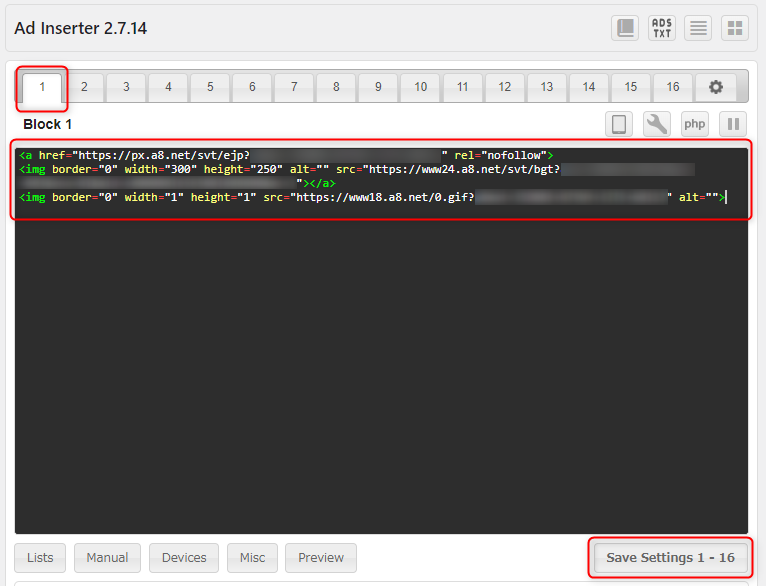
ブロック(Block)が1~16に分かれており、それぞれに広告コードの設置が可能です。
ブロック1に広告コードを貼って保存する場合、まずはブロック1(Block1)を選択して広告名を設定しましょう。
広告名は、自身でわかりやすい名前にするのがおすすめです。
次に、広告コードを挿入します。
最後に「Save Setting 1-16」で保存しましょう。
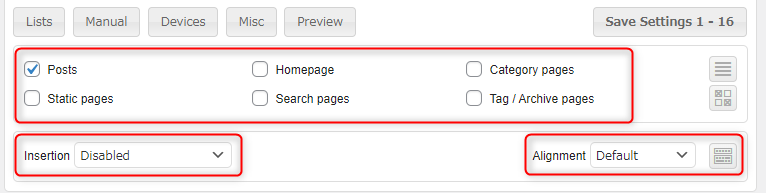
なお、デフォルトでは、どの場所に広告を表示するのか設定できます。
投稿記事のみに表示する場合は「Posts」にのみチェックしておきましょう。
「Insertion」は表示の位置を設定できます。
「Alignment」では左寄せ、右寄せ、中央寄せなどの設定ができます。
Ad Inserterの設定画面は英語で表示されていますが、Chromeの翻訳機能で日本語に翻訳ながら設定するといいでしょう。
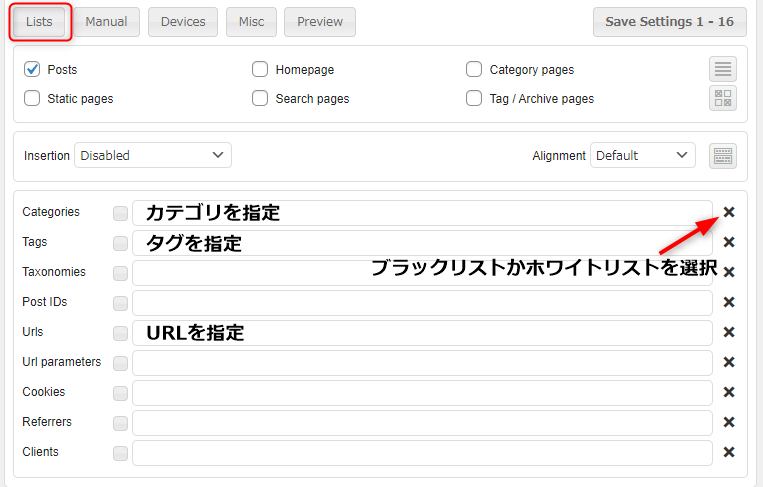
List(表示・非表示設定)
「List」タブでは広告の表示、非表示を設定できます。
画面右端に並んでいる「×」マークは、ブラックリストとして指定する設定です。
チェックマークに切り替えることで、ホワイトリストとして指定できます。
たとえば、Aというカテゴリーで広告を表示したくない場合は「Categories」にAと記入して、右端のマークは「×」マークのままにしてください。
さまざまなリストで表示・非表示を選択できますが、一般的に利用するのは「Categories」「Tags」「Urls」などです。
カテゴリーやタグは、複数指定することもできます。
複数指定する場合は、項目名の右側にあるチェックボックスをクリックしてください。
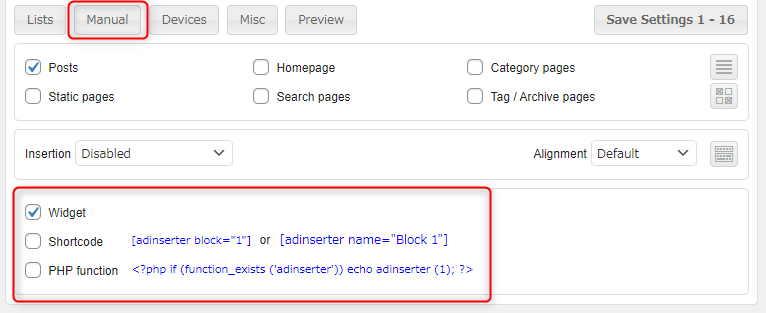
Manual(ウィジェット・ショートコード)
「Manual」タブでは、手動で広告を挿入する方法を選択できます。
ウィジェットを使ってサイドバーやウィジェットエリアに表示する場合は「Widget」にチェックを入れてください。
ショートコードを利用して任意の場所に配置するには「Shortcode」にチェックを入れます。
PHPを使って任意の場所に配置するには「PHP function」にチェックを入れましょう。
記事中で広告をショートコードとして利用する場合や、ウィジェットで広告を挿入する場合には「Manual」タブで設定してください。
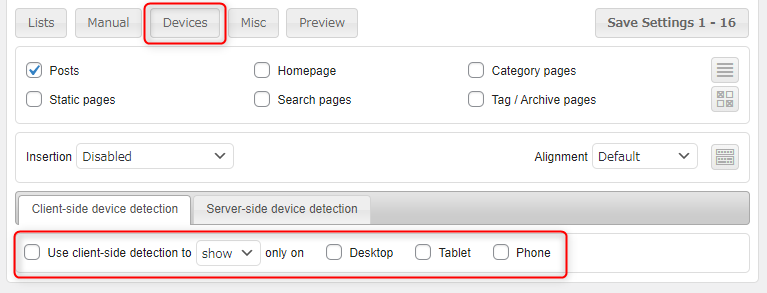
Devices(表示デバイス)
「Devices」タブでは、表示するデバイスについて設定できます。
デバイスごとに広告を設定したい場合は「Use Client-side detection to」にチェックを入れてください。
さらに「Desktop(デスクトップ)」「Tablet(タブレット)」「Phone(スマートフォン)」の3つから、広告を表示させたいデバイスにチェックを入れましょう。
複数にチェックを入れることも可能です。
パソコン向けの広告で、スマートフォンで表示したくない場合などに「Devices」タブを利用しましょう。
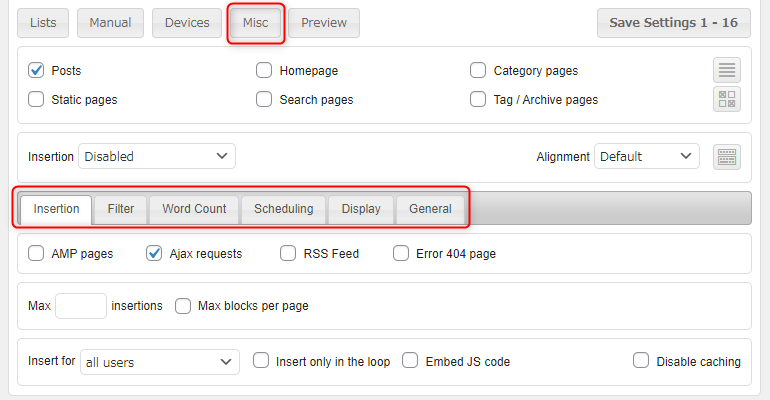
Misc(詳細設定)
「Misc」タブでは、詳細な設定ができます。
| 各タブ | 説明 |
|---|---|
| Insertion | AMPページに広告を挿入する設定 |
| Filter | インフィード広告の表示箇所を設定 |
| Word Count | 記事内の文字数を指定して広告を表示させる設定 |
| Scheduling | 広告を表示するスケジュールを設定 |
| Display | 広告であることを明示するための設定 |
| General | より詳細な設定(基本的にデフォルトでOK) |
Googleアドセンスの最適な広告配置
Googleアドセンスに最適な広告配置について解説します。
Googleアドセンスで広告配置の鉄板なところは、以下になります。
- 記事タイトル下・目次上
- 記事中
- 記事下
- Multiplex広告
- サイドバー
多くのWebサイトでは、このパターンでGoogleアドセンスが配置されています。
Googleアドセンスの配置に迷ったら、上記のパターンを利用してみましょう。
記事タイトル下・目次上
Webページを閲覧するとき、人間の視線は「Z型」「F型」に動くといわれています。
そのため、記事タイトルの下は視線が向きやすく、広告が目にとまりやすい位置です。
くわえて、多くのユーザーは記事タイトルや導入文を読んで記事を離脱するかどうかを決めます。
離脱や読み終わりのタイミングに広告を配置しておくと、クリック率が向上します。
記事タイトルの下や目次の上は、広告を配置するのに絶好の場所です。
記事中
記事中に配置する広告は、記事をしっかりと読んでいるユーザーの目にとまりやすい特徴があります。
コンテンツ内容が魅力的であるなら、記事中の広告は効果的です。
中見出しの下に広告を配置するとよいでしょう。
ただし、記事中に配置する広告は多くても2つまでにしましょう。
あまり広告が多すぎると、コンテンツに集中できずに離脱率が高くなってしまいます。
記事下
記事が終わった直後に広告を配置するのは非常に効果的です。
広告がユーザーの目に止まりやすいのは、記事の読み終わりや離脱するタイミングです。
そのため、記事が終わったタイミングでの広告の表示は、高いクリック率を期待できます。
記事下はGoogleアドセンスだけでなく、アフィリエイト広告にとっても絶好の配置場所です。
Multiplex広告
Multiplex(マルチプレックス)広告は、関連コンテンツと呼ばれていた広告です。
関連コンテンツが廃止され、Multiplex広告に変わりました。
Multiplex広告は、広告のユニット内に複数の広告を表示します。
関連コンテンツのように利用に制限がなく、Googleアドセンスユーザーなら誰でも利用可能です。
Multiplex広告は単価こそ低いものの、クリック率が高い特徴があります。
主に記事下や、関連記事近くに配置するのが効果的です。
サイドバー
サイドバーへの広告配置は、じつはあまり効果的ではありません。
サイドバーの上部に広告を配置しても、クリック率は記事中や記事下の数割ほどです。
しかし、サイドバーのコンテンツが不足しているなら検討する価値はあります。
サイドバーのスペースを埋めて、広告を有効に活用してください。
まとめ
WordPressのプラグイン「Ad Inserter」を解説しました。
Ad Inserterとは、Webサイト内に広告を配置するためのWordPressプラグインです。
詳細に広告の配置、表示条件を設定できる点がメリットです。
Ad Inserterは細かい調整ができる反面、多くの設定項目があり初心者にはややハードルが高いかもしれません。
しかし、自分が設定するポイントさえ押さえれば、誰でも簡単に利用できます。
Ad InserterはGoogleアドセンスやアフィリエイトなどの広告のほかに、CTAに利用することも可能です。
決まった文章を記事に配置する場合にも使えるでしょう。
Ad Inserterを利用して効果的に広告を配置しましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30