Table of Contents Plusの使い方や設定方法を徹底的に解説

Table of Contents Plusは、投稿や固定ページに目次を自動挿入してくれるプラグインです。
設定画面では細かな設定が可能で、柔軟に運用できます。
『Table of Contents Plusの使い方を教えてほしい』
『インストール方法は?』
『Table of Contents Plusの設定はどうするの?』
今回のコラム記事では、上記のような疑問に答えます。
くわえて、Table of Contents Plusで目次が表示されない場合に見直すポイントについても解説します。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年5月27日)のものです
※ご覧いただいている時点で設定方法が異なる場合がございます
WordPressやブログでの目次の必要性
WordPressやブログなどのWebサイトでは、目次を掲載しているケースが多いです。
手作業で目次を設置しているWebサイトもありますが、WordPressならプラグインで目次を自動で設置できます。
有名なWebサイトでも目次を設置していないところもありますが、長文を掲載するなら目次は必須です。
目次があることで得られるメリットは、ユーザビリティの向上です。
ユーザーは目次から、自分が必要とする情報にいち早く辿り着くことができます。
逆に、短い文章しか掲載しないブログやWebサイトの場合は、目次が必須とはいえません。
Table of Contents Plusでできること
Table of Contents Plusでは「自動で目次を生成」「サイトマップの作成」などができます。
主な役割は自動で目次を生成することですが、副次的にHTMLサイトマップの作成も可能です。
Table of Contents Plusでできることを理解し、柔軟に活用しましょう。
自動で目次を生成
Table of Contents Plusは、自動で目次を生成できます。
平均的なWebページの場合、ユーザーが読むテキストの割合は28%(※)といわれています。
より現実的には、Webページに掲載されているテキストの2割程度しかユーザーは読みません。
つまり、ユーザーはできるだけテキストを読みたくないのです。
そのため、ユーザビリティを向上させるには、ユーザーが目的の情報にできるだけ早く到達できる必要があります。
目的の情報をみつけるために目次は必須です。
しかし、記事ごとに目次を手作業で作成するのは大変です。
Table of Contents Plusなら、h2やh3タグから自動的に目次を生成できます。
※参照:https://www.nngroup.com/articles/how-little-do-users-read/
サイトマップの作成
Table of Contents Plusは、サイトマップの作成もしてくれます。
Table of Contents Plusが生成するサイトマップは、Googleサーチコンソールに登録するXMLサイトマップではなく、ユーザーがWebサイトの全体像を知ることのできるHTMLサイトマップです。
サイトマップとは、Webサイト内にどのようなページが存在するかを示す地図のようなものです。
検索エンジンのクローラーやユーザーに、Webサイトの内容をわかりやすく提示することが役割です。
XMLサイトマップは検索エンジンのクローラー向けサイトマップであり、HTMLサイトマップはユーザー向けのサイトマップになります。
Table of Contents Plusは[sitemap]というショートタグで、HTMLサイトマップの表示ができます。
Table of Contents Plusのインストール方法
Table of Contents Plusのインストール方法は、WordPressのほかのプラグインと同様です。
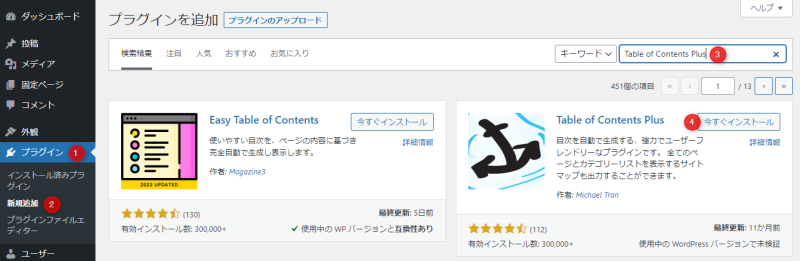
WordPressの管理画面から「プラグイン」→「新規追加」を開き、画面右上の検索窓に「Table of Contents Plus」と入力してください。
Table of Contents Plusが表示されたら「今すぐインストール」をクリックしましょう。
「インストール中」と表示され、インストールが終わったら「有効化」ボタンが表示されます。
プラグインを有効化してください。
Table of Contents Plusの設定は、WordPressの管理画面にある「設定」→「TOC+」から行えます。
Table of Contents Plusの設定方法
Table of Contents Plusの設定方法について解説します。
基本設定
Table of Contents Plusの基本設定では「目次の位置」「表示条件」「外観やデザイン」「上級者向け設定」などが行えます。
基本設定を使いこなすことで、柔軟に目次のデザインや位置、表示条件の変更が可能です。
①位置や表示条件
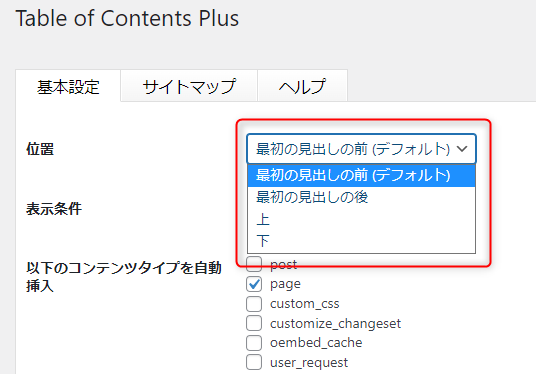
「位置」では、以下の4つの条件から表示位置を選択できます。
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上
- 下
「上」だとWebページの最上部で「下」だと記事下に目次が表示されます。
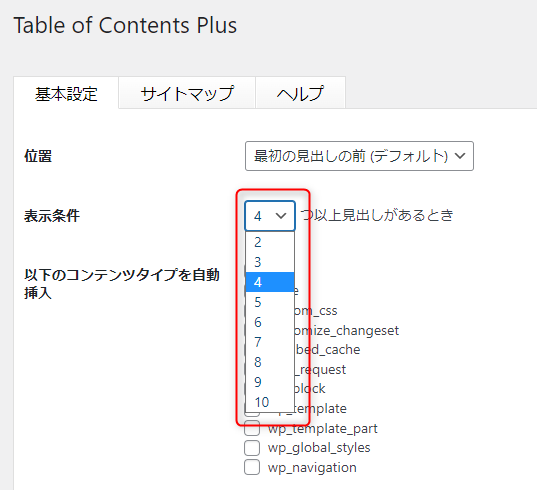
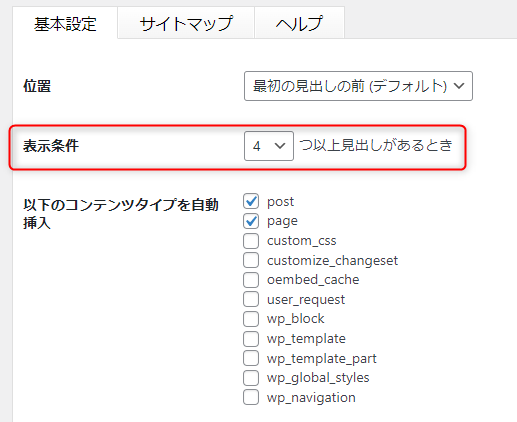
「表示条件」では、目次が表示されるための条件を選びましょう。
見出しがいくつ以上あるかが表示条件として設定できます。
デフォルトでは「4つ以上」になっていますが、必要があれば変更してください。
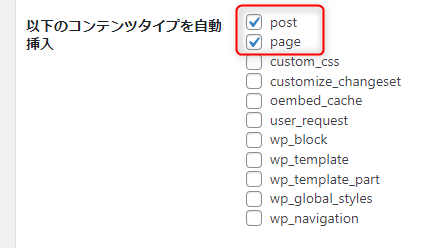
「以下のコンテンツタイプを自動挿入」では、どのタイプのコンテンツに目次を挿入するか選択しましょう。
デフォルトでは「post」「page」の2つにチェックが入っています。
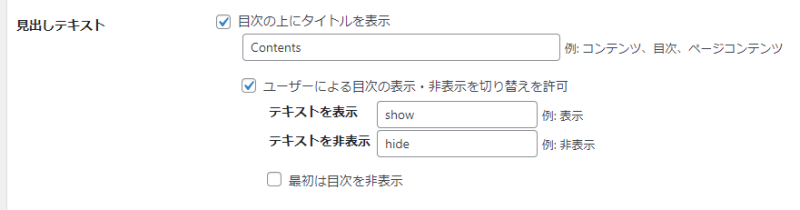
「見出しテキスト」では、目次の見出しを設定できます。
また、見出しテキストを表示しないことも可能です。
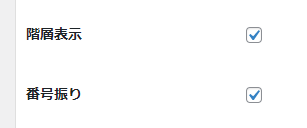
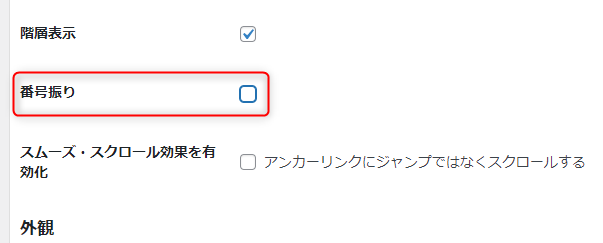
「階層表示」では、目次の階層を表示するかどうかを選択します。
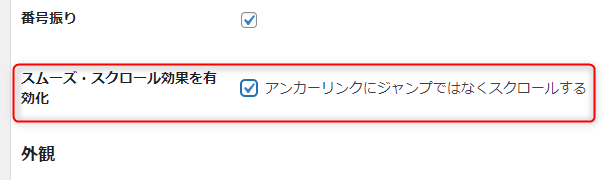
「番号振り」では、目次の項目に番号を振るかどうかを選べます。
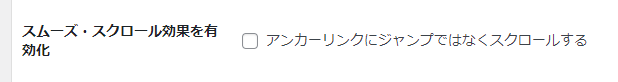
「スムーズ・スクロール効果を有効化」にチェックを入れると、目次の項目をクリックしたあとにジャンプではなくスクロールするようになります。
②外観やデザイン
「外観」では横幅、回り込み、文字サイズ、背景色などを設定できます。
「横幅」は、デフォルトでは「自動」になっています。
基本的にはデフォルトのまま使用しましょう。
「回り込み」は、デフォルトでは「なし」になっています。
「文字サイズ」は、95%がデフォルトになっています。
「プレゼンテーション」は、目次の背景色のことです。
「グレー」「水色」「白」「黒」「透明」「カスタム」から選べます。
「カスタム」の場合は、自由に背景色の設定ができます。
Webサイトに合わせた背景色を設定してください。
③上級者向け
「上級者向け」では、さまざまなことが設定できます。
たとえば「アンカーに小文字を使用するかどうか」「アンカーにアンダースコアではなくハイフンを使用」「目次に含める見出しレベル」「除外する見出し」などです。
「show」の部分をクリックすることで、上級者向け設定が表示されます。
必要に応じて設定していきましょう。
重要な設定のみピックアップしていきます。
「ホームページを含める」にチェックを入れると、固定ページをトップページにしているときに目次が表示できます。
「CSSファイルを除外」にチェックを入れると、プラグインのCSSファイルを読み込まなくなります。
自分でゼロから目次のデザインをCSSで行いたいときはチェックを入れましょう。
それぞれの設定項目には、説明文が記載されています。
基本的に上級者向け設定はデフォルトのままでOKですが、必要に応じて設定しましょう。
サイトマップ
Table of Contents Plusは目次を生成する以外に、サイトマップを作ることもできます。
Table of Contents Plusで作れるサイトマップは、HTMLサイトマップです。
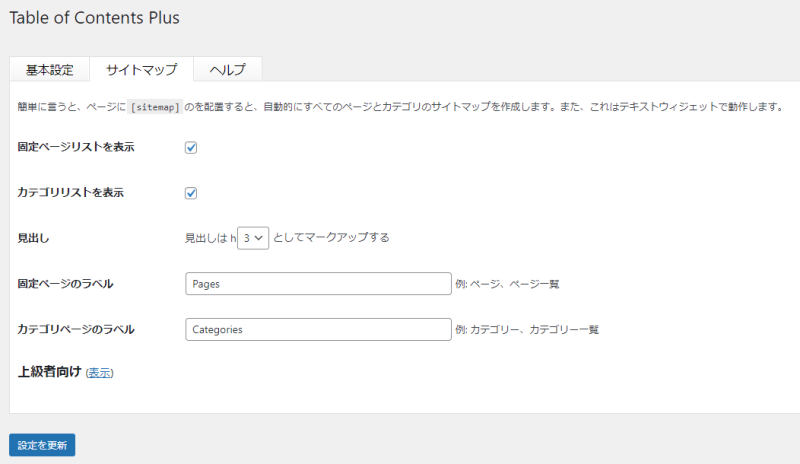
「固定ページリストを表示」「カテゴリリストを表示」では、それぞれのリストを表示するかどうかを設定します。
サイトマップの見出しは「見出し」で選択しましょう。
「固定ページのラベル」「カテゴリページのラベル」では、それぞれのラベルを設定できます。
「上級者向け」では、ショートタグに引数を与えてコントロールするテクニックが紹介されています。
Table of Contents Plusの使い方
Table of Contents Plusでよく利用する設定方法や使い方を解説します。
連番をなくす
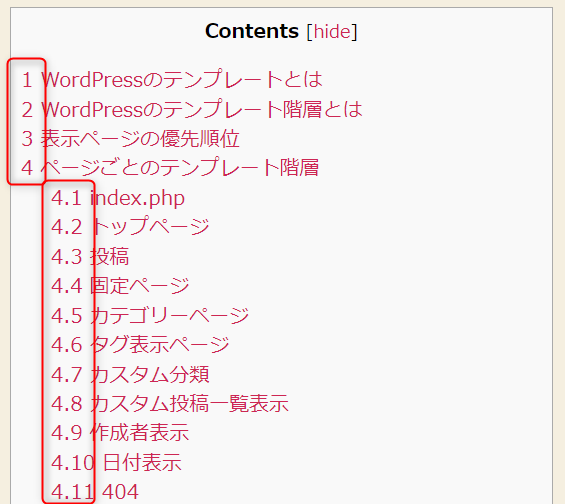
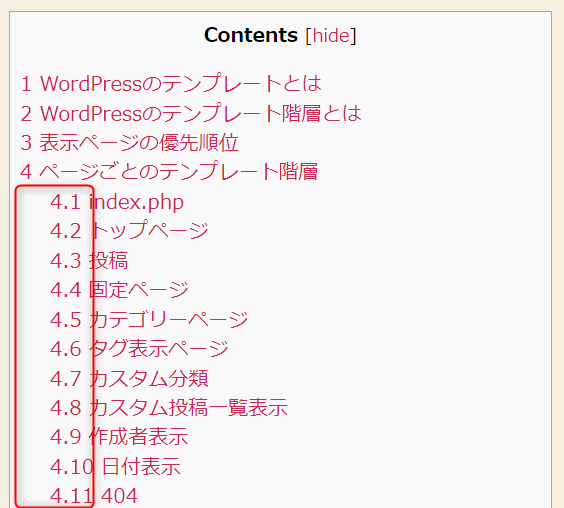
Table of Contents Plusはデフォルトで、以下のように目次の項目に連番が表示されます。
この連番を非表示にする設定を解説します。
まず、WordPressの管理画面から「設定」→「TOC+」→「基本設定」タブを開きましょう。
次に「番号振り」のチェックボックスを外してください。
「設定を更新」をクリックして保存すると、連番が非表示になります。
階層表示を消す
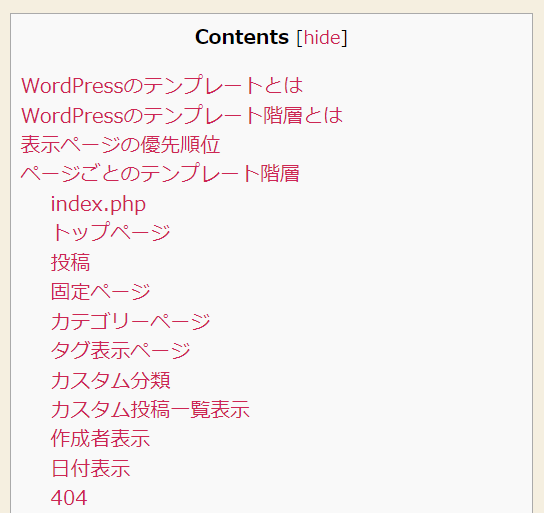
行頭がずれた階層表示を消すこともできます。
先ほどと同じように、WordPressの管理画面から「設定」→「TOC+」→「基本設定」タブを開きましょう。
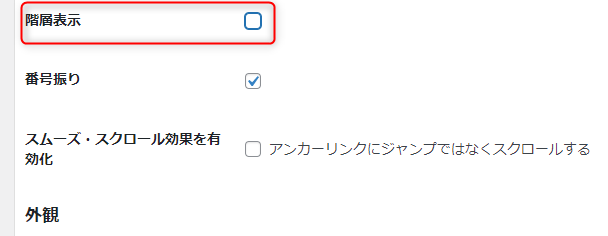
「階層表示」のチェックボックスからチェックを外して「設定を更新」をクリックしてください。
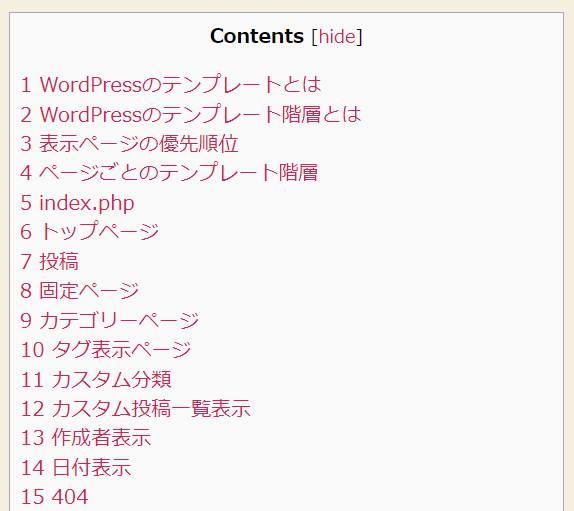
上記のように階層表示が消えて、すべて同じ階層で表示されるようになります。
クリック時にスクロール移動
クリック時にスクロール移動させることで、スムーズな表示にすることもできます。
WordPressの管理画面から「設定」→「TOC+」→「基本設定」タブを開きましょう。
「スムーズ・スクロール効果を有効化」にチェックを入れて「設定を更新」をクリックしてください。
ショートコードで挿入
ショートコードを使うことで、目次を好きな場所に表示できます。
Table of Contents Plusのショートコードは以下のとおりです。
[toc]ショートコードを挿入した場合、デフォルトで表示されていた目次は非表示になります。
Table of Contents Plusが表示されない原因と対処法
Table of Contents Plusで目次が表示されない原因と対処法を解説します。
プラグインの有効化
Table of Contents Plusが有効化されていないと、目次は表示されません。
インストールだけして有効化を忘れている場合も多いです。
Table of Contents Plusは基本的に、導入すればデフォルトで使えるプラグインです。
だからこそ、有効化のし忘れには気をつけましょう。
表示条件
「基本設定」タブにある「表示条件」では、目次の表示条件を設定できます。
デフォルトでは「4つ以上の見出しがあるとき」が表示条件に設定されています。
つまり、見出しが4つ以上ないと目次が表示されない状態です。
目次が表示されていない場合は、見出しの数を確認してください。
少ない見出しでも表示させたい場合は「表示条件」を設定しなおしましょう。
コンテンツタイプ
「基本設定」タブの「以下のコンテンツタイプを自動挿入」の設定を見直してみましょう。
「page」「post」にチェックが入っているかどうかを確認してください。
もし「post」や「page」にチェックが入っていない場合は、チェックを入れて「設定を更新」をクリックしましょう。
その他
ここまでの設定を確認しても目次が表示されない場合、Table of Contents Plusの上級者設定を確認してください。
Table of Contents Plusの設定から、画面最下部の「上級者向け」の横にある「表示」をクリックしましょう。
上級者向けの設定では、以下の設定が行われていないかチェックしてください。
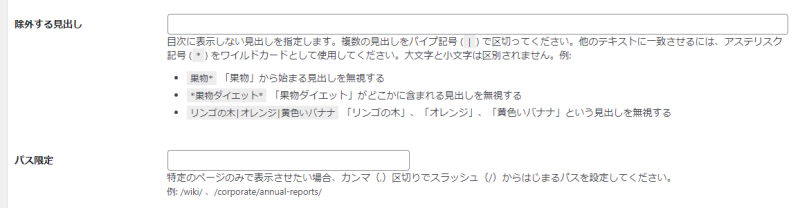
- 除外する見出し
- パス限定
「除外する見出し」が設定されている場合、特定のキーワードの見出しが目次として表示されません。
「パス限定」では、設定したWebページのみ目次が表示される設定です。
どちらも、設定されていたら解除しましょう。
まとめ
WordPressのプラグイン「Table of Contents Plus」を解説しました。
Table of Contents Plusは、WordPressで投稿や固定ページに目次を自動挿入してくれるプラグインです。
WordPressでは、長文になるほど目次が重要になります。
ユーザーは、できるだけ手軽に情報を集めたいと考えています。
そのため、ユーザーが目当ての情報を示す目次は、長い文章の記事にとっては必須です。
Table of Contents Plusでは目次の自動生成のほかに、HTMLサイトマップを作ることもできます。
Table of Contents Plusを使いこなし、目次を記事に挿入してユーザビリティを向上させましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30