LiteSpeed Cacheの全設定を徹底解説!【Webサイトを高速化】

WordPressを高速化させるプラグインの中でも、比較的新しいのがLiteSpeed Cache(ライトスピード・キャッシュ)です。
LiteSpeed Cacheは、LiteSpeedの登場とともにリリースされました。
『LiteSpeed Cacheでは何ができるの?』
『LiteSpeed Cacheの設定方法は?』
『LiteSpeed Cacheの使い方を教えてほしい』
今回のコラム記事では、上記のような疑問に答えます。
LiteSpeed Cacheの設定について、画像付きで徹底的に解説します。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年5月3日)のものです
※ご覧いただいている時点で設定方法が異なる場合がございます
LiteSpeed Cacheとは
LiteSpeed Cacheとは、Apache(アパッチ)やNGINX(エンジンエックス)、LiteSpeed(ライトスピード)などのWebサーバーで利用できるキャッシュプラグインです。
キャッシュを有効にすることにより、Webページの読み込み時間を大幅に短縮できます。
ほかにも「HTMLやCSS、JavaScriptの圧縮」「画像をWebPに置き換え」「Webページの最適化」「データベース最適化」など、さまざまな機能を備えているオールインワンのWebサイト高速化プラグインです。
LiteSpeed Cacheはマルチサイトにも対応しており、WooCommerceやbbPressなどのプラグインとも互換性があります。
LiteSpeed Cacheのインストール数は300万以上を誇り、多くのユーザーから支持を集めている人気のプラグインです。
LiteSpeed Cacheのインストール方法
LiteSpeed Cacheのインストール方法は、ほかのWordPressのプラグインと同様です。
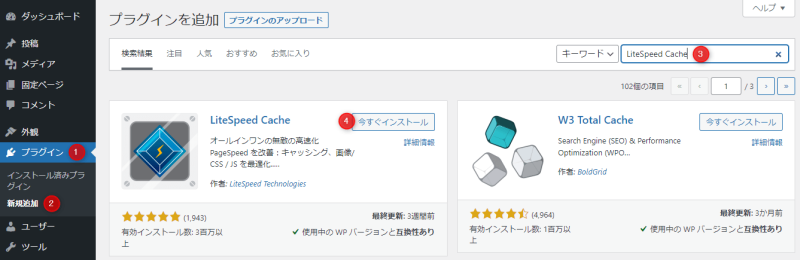
WordPRessの管理画面から「プラグイン」→「新規追加」を開き、画面右上の検索窓に「LiteSpeed Cache」と入力してください。
LiteSpeed Cacheが表示されたら「今すぐインストール」をクリックしましょう。
インストールが完了したら「有効化」をクリックして有効化してください。
LiteSpeed Cacheの設定方法
LiteSpeed Cacheの設定方法について、画像付きで解説します。
LiteSpeed Cacheをインストールすると、WordPressの管理画面の左にあるメニューに「LiteSpeed Cache」が出現します。
LiteSpeed Cacheには、以下の項目が記述しています。
上記の表にあるリンクを選択すると、移動(ジャンプ)できます。
特定の設定をすぐに知りたい方は、リンクを活用してください。
ダッシュボード
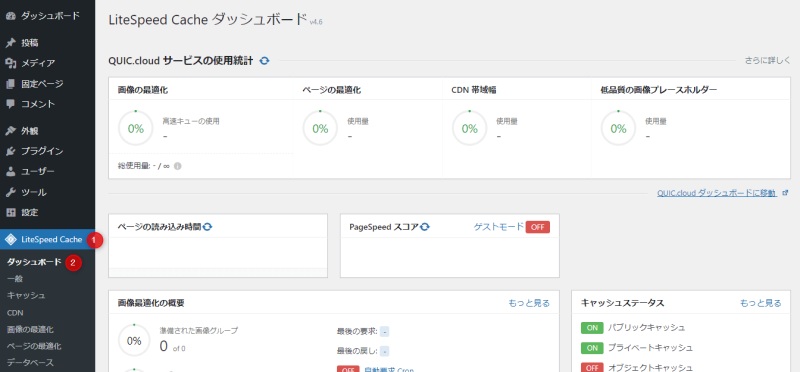
LiteSpeed Cacheの「ダッシュボード」は、WordPressの管理画面から「LiteSpeed Cache」→「ダッシュボード」で開いてください。
LiteSpeed Cacheの「ダッシュボード」では、さまざまなデータが見られます。
閲覧できるデータは以下のとおりです。
- QUIC.cloudサービスの使用統計
- ページの読み込み時間
- PageSpeedスコア
- 画像最適化の概要
- キャッシュステータス
- CSSの状態
- クローラーのステータス
なお、QUIC.cloudサービスを利用するためには、QUIC.cloudのドメインキーを取得する必要があります。
一般
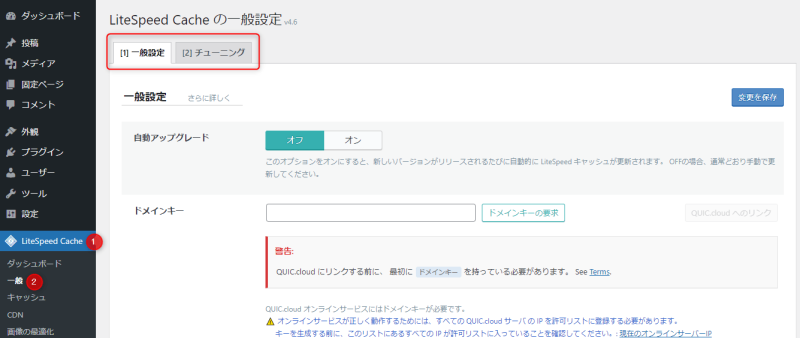
WordPressの管理画面から「LiteSpeed Cache」→「一般」を開きましょう。
「一般」には「一般設定」「チューニング」という2つのタブがあります。
「一般」では自動アップグレード、QUIC.cloudのドメインキー、ゲストモード、ゲストのユーザーエージェントなどの全体的な設定が行えます。
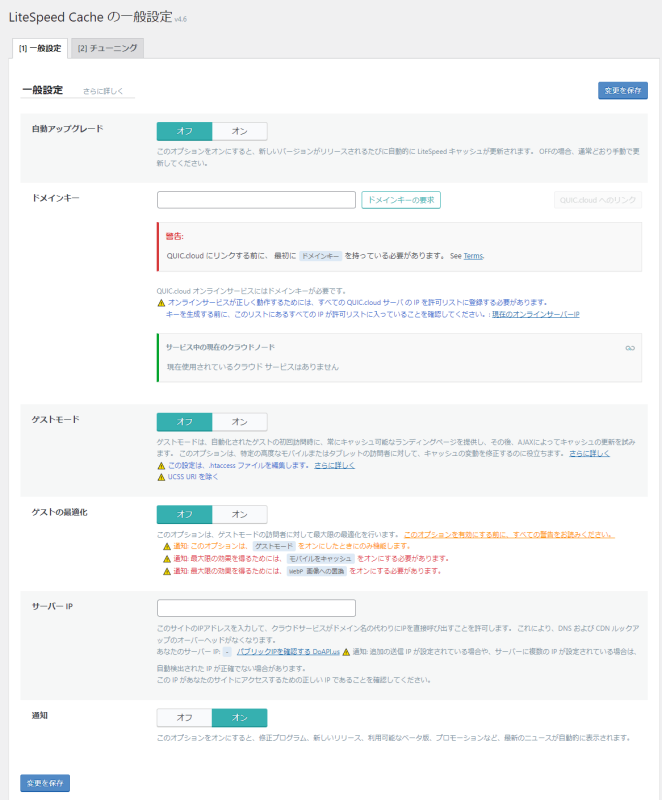
一般設定
「一般設定」で設定できる項目は以下のとおりです。
- 自動アップグレード
- ドメインキー
- ゲストモード
- ゲストの最適化
- サーバーIP
- 通知
自動アップグレードは新しいバージョンが利用可能になると、プラグインを自動的に更新する設定です。
デフォルトではオフになっており、手動更新が必要になります。
ドメインキーは、QUIC.cloudから取得して入力してください。
QUIC.cloudは画像の最適化、CDNなどに利用します。
ゲストモードがオンになっていると、LiteSpeed CacheはキャッシュされたWebページをユーザーに提供します。
デフォルトではオフになっています。
ゲストの最適化は、ゲストモードがオンになっている場合のみ有効です。
サーバーIPは通常、利用することはありません。
通知は、修正プログラムや新しいバージョンのリリースをアナウンスしてくれます。
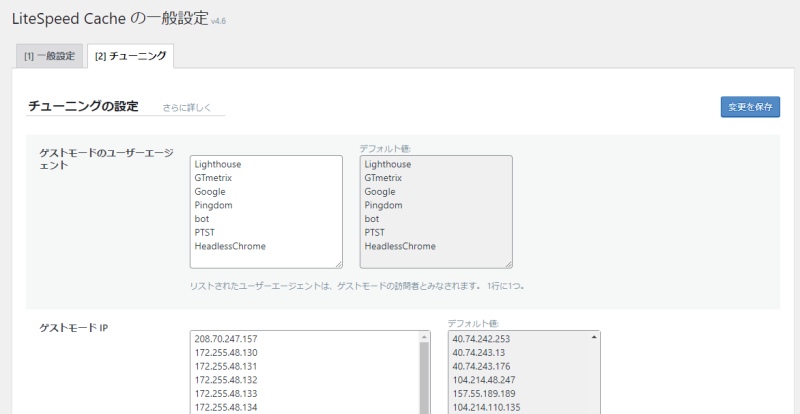
チューニング
ゲストモードを有効化している場合、チューニングの設定ができます。
「チューニング」で行える設定は以下のとおりです。
- ゲストモードのユーザーエージェント
- ゲストモードIP
ゲストモードは、多言語サイトやECサイト以外ではオンにしておくことをおすすめします。
チューニングに関しては効果が乏しいため、特に設定せずにデフォルトのままでよいでしょう。
キャッシュ
LiteSpeed Cacheのコア部分の設定が「キャッシュ」です。
「キャッシュ」は、WordPressの管理画面から「LiteSpeed Cache」→「キャッシュ」で開いてください。
「キャッシュ」にあるタブは以下のとおりです。
- キャッシュ
- TTL
- パージ
- 除外
- ESI
- オブジェクト
- ブラウザー
- 高度な設定
「キャッシュ」では、キャッシュの設定全般を行います。
キャッシュの設定の仕方によって、Webページのパフォーマンスが大きく左右されます。
また、バグの出やすい部分でもありますので、ひとつずつ検証しながら設定しましょう。
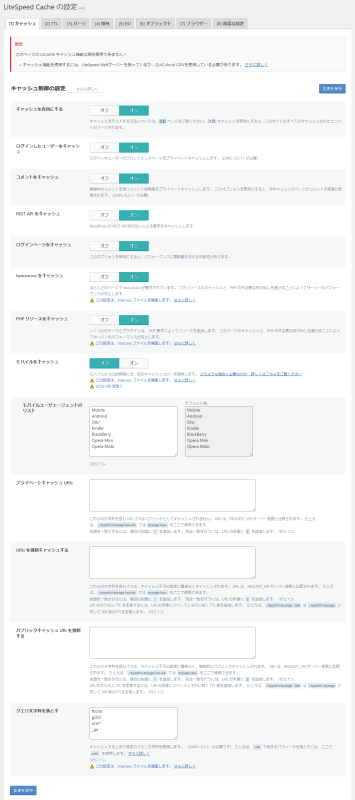
キャッシュ
「キャッシュ」では、キャッシュ制御の設定を行います。
いろいろな項目がありますが、以下の設定を参考にしてください。
- キャッシュを有効にする:オン
- ログインしたユーザーをキャッシュ:オフ
- コメントをキャッシュ:オン
- REST APIをキャッシュ:オン
- ログインページをキャッシュ:オン
- favicon.icoをキャッシュ:オン
- PHPリソースをキャッシュ:オン
- モバイルをキャッシュ:オフ
そのほかの設定は、基本的にデフォルトのままでよいでしょう。
「ログインしたユーザーをキャッシュ」では、WordPressの運営者がログインしたときにキャッシュを有効にするかどうかの設定です。
キャッシュされていないWebページを確認するためには、オフにしておきましょう。
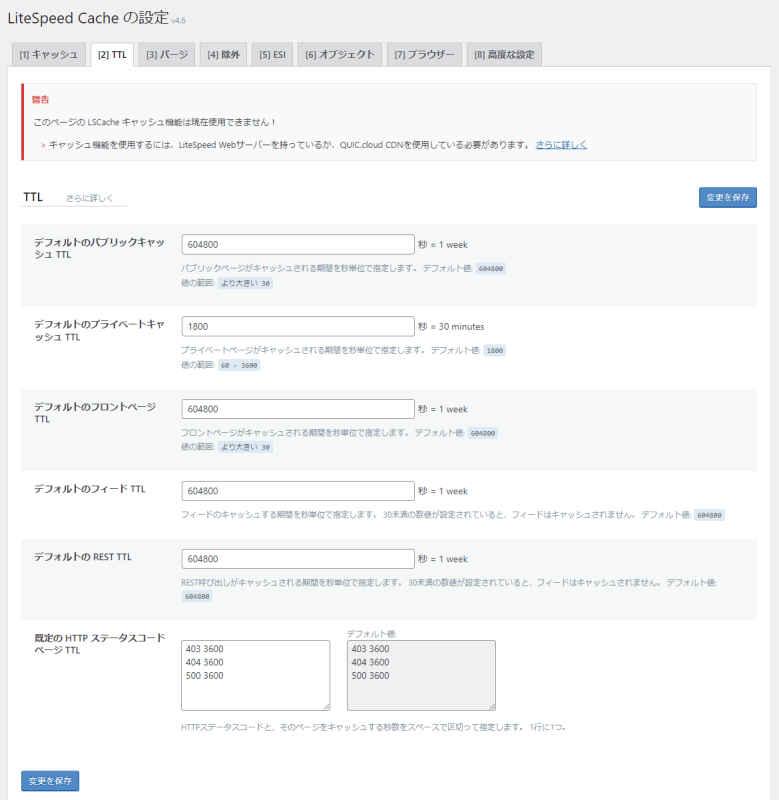
TTL
「TTL」では、キャッシュの有効期間を設定します。
設定できる項目は以下のとおりです。
- デフォルトのパブリックキャッシュTTL
- デフォルトのプライベートキャッシュTTL
- デフォルトのフロントページTTL
- デフォルトのフィードTTL
- デフォルトのRESTTTL
- 既定のHTTPステータスコードページTTL
TTLは特別な事情がない限り、すべてデフォルトの設定のままでOKです。
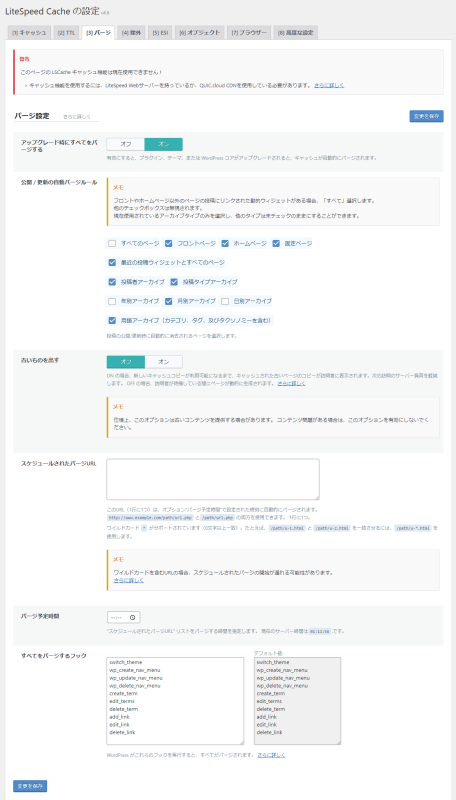
パージ
「パージ」では、キャッシュを削除するタイミングを設定できます。
設定できる項目は以下のとおりです。
- アップグレード時にすべてをパージする
- 公開/更新の自動パージルール
- 古いものを出す
- スケジュールされたパージURL
- パージ予定時間
- すべてをパージするフック
「パージ」で重要な設定は「公開/更新の自動パージルール」です。
更新が行われたときに、キャッシュを削除するWebページの種類を選択しましょう。
まずはデフォルトのまま検証し、不具合がある場合にWebページの追加・削除を行うのがおすすめです。
除外
「除外」では、キャッシュから除外するWebページや条件を設定できます。
たとえば、特定のWebページやURLのみキャッシュしないようにしたり、カテゴリによってキャッシュをしなくしたりできます。
設定できる項目は以下のとおりです。
- URIsをキャッシュしない
- クエリ文字列をキャッシュしない
- カテゴリをキャッシュしない
- タグをキャッシュしない
- クッキー をキャッシュしない
- ユーザーエージェントをキャッシュしない
- ロールをキャッシュしない
特に除外したい条件がない場合は、設定をしなくてもよいでしょう。
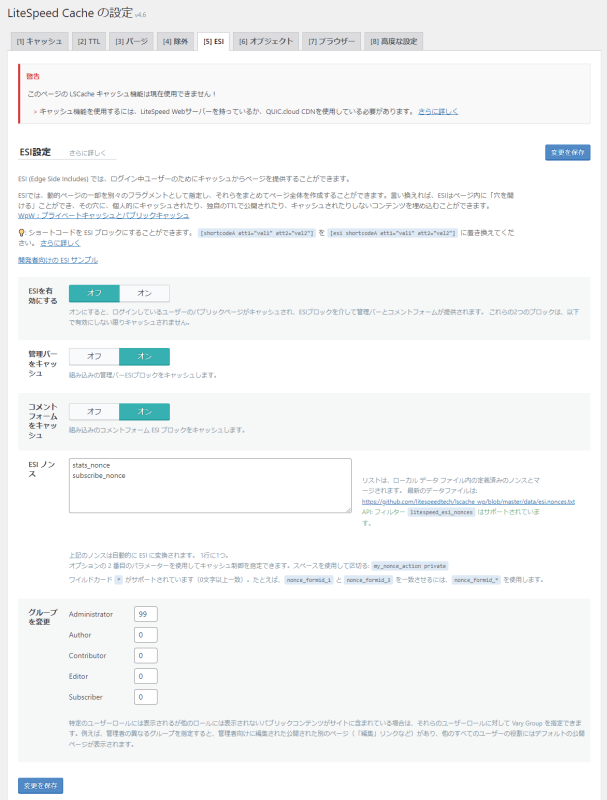
ESI
「ESI」は、WordPressにログイン中のユーザーの管理バーやコメントフォームをキャッシュする設定です。
この設定を行うことによって、管理バーがキャッシュされて表示速度が向上します。
設定できる項目は以下のとおりです。
- ESIを有効にする
- 管理バーをキャッシュ
- コメントフォームをキャッシュ
- ESIノンス
- グループを変更
重要な設定は「ESIを有効にする」です。
ログイン中のユーザーのキャッシュを働かせる場合、オンにして「変更を保存」をクリックしてください。
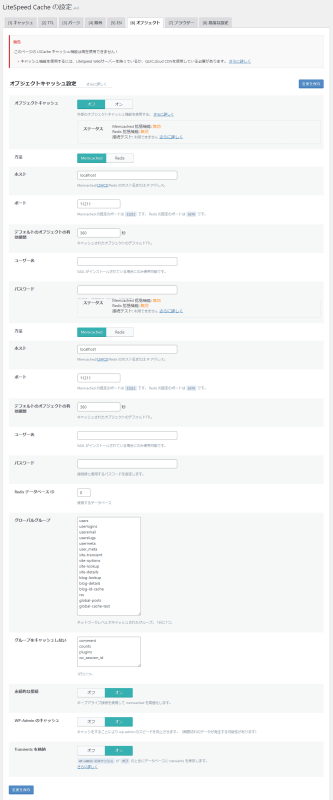
オブジェクト
「オブジェクトキャッシュ」はWordPressの処理のうち、時間のかかる処理をサーバーのメモリに保管しておく仕組みです。
メモリにキャッシュしておくことにより、時間のかかる処理を高速で行えます。
「オブジェクトキャッシュ」には、以下のような設定項目があります。
- オブジェクトキャッシュ
- 方法
- ホスト
- ポート
- デフォルトのオブジェクトの有効期間
- ユーザー名
- パスワード
- Redis
- データベースID
- グローバルグループ
- グループをキャッシュしない
- 永続的な接続
- WP-Adminのキャッシュ
- Transientsを格納
重要な設定は「オブジェクトキャッシュ」と「WP-Adminのキャッシュ」です。 WordPressを高速化するなら、どちらもオンにしておきましょう。
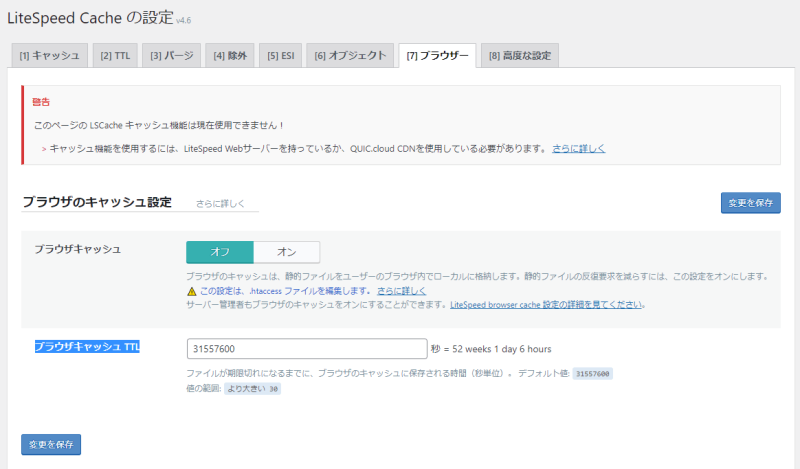
ブラウザー
「ブラウザー」では、ブラウザキャッシュを行うかどうかを設定できます。
ブラウザキャッシュはWebサーバーではなく、ユーザーのデバイスにWebページをキャッシュする方法です。
同じWebページを読み込むときに、劇的にスピードが向上します。
「ブラウザー」の設定項目は以下のとおりです。
- ブラウザキャッシュ
- ブラウザキャッシュTTL
ブラウザキャッシュはオンにしておくことをおすすめします。
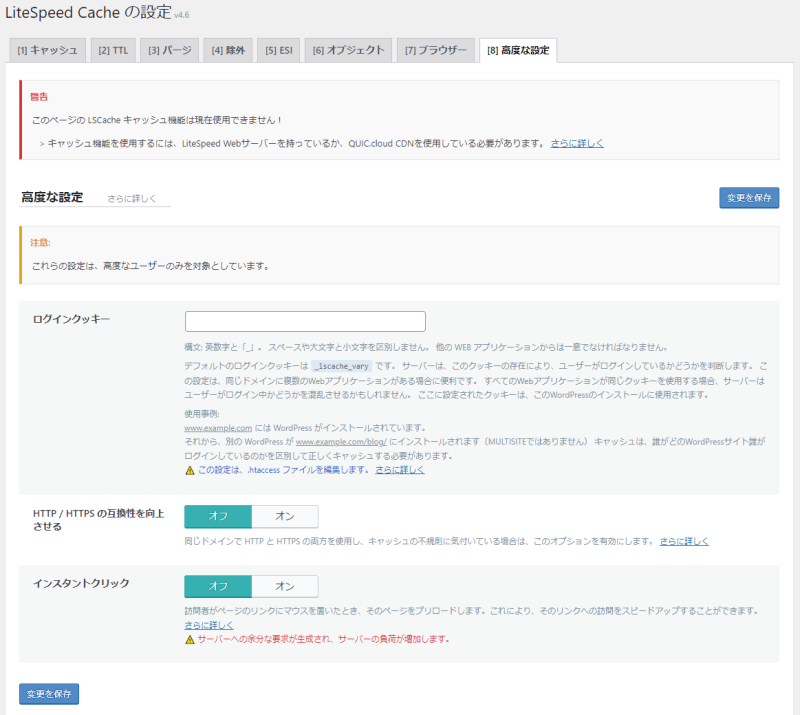
高度な設定
「高度な設定」では、詳細設定が行えます。
「高度な設定」で行える設定は以下のとおりです。
- ログインクッキー
- HTTP/HTTPS の互換性を向上させる
- インスタントクリック
同じURLでhttpとhttpsが混在している場合には「HTTP/HTTPS の互換性を向上させる」をオンにしましょう。
「インスタントクリック」は、ユーザーがリンクにマウスを置くとプリロードする機能です。
高速化できる一方、Webサーバーへの負荷が高まります。
CDN
CDNとは「Content Delivery Network」の略語で、Webページを効率的かつ高速に配信できるネットワークのことです。
CDNでは世界中に配置されたキャッシュサーバーを使うことにより、元のWebサーバーの負荷を分散させます。
WordPressの管理画面から「LiteSpeed Cache」→「CDN」を開いて設定を行ってください。 なお「CDN」には以下のタブがあります。
- CDN設定
- 管理
それぞれの設定について解説します。
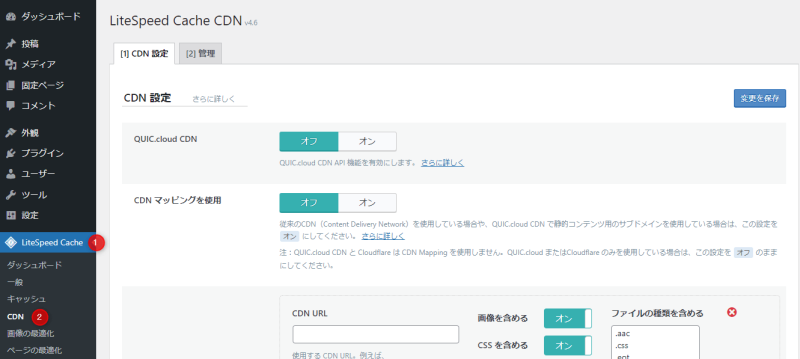
CDN設定
「CDN設定」では、主にQUIC.cloudの設定を行います。
「CDN設定」で設定できる項目は以下のとおりです。
- QUIC.cloud CDN
- CDNマッピングを使用
- 置換するHTML属性
- 元のURL
- 含まれるディレクトリ
- 除外パス
- Cloudflare API
CloudflareもCDNの一種です。
QUIC.cloudではなくCloudflareを使う場合は「Cloudflare API」でキーやトークンを取得しましょう。
管理
「管理」では、QUIC.cloudとCloudflareの細かなオプションを管理できます。
一般的にあまり設定・編集をすることのないページです。
デフォルトのままで問題ないでしょう。
画像の最適化
「画像の最適化」では、WordPressで使用している画像を圧縮して最適化します。
LiteSpeed Cacheで画像を最適化することで、EWWW Image Optimizerなど画像を圧縮できるプラグインを導入しなくてすみます。
なお「画像の最適化」では、WebP(ウェッピー)への置き換えにも対応しています。
Webサイトを高速化するなら、ぜひしっかりと設定しておきたい箇所です。
「画像の最適化」に含まれるタブは以下のとおりです。
- 画像の最適化の概要
- 画像最適化設定
画像の最適化の概要
「画像の最適化の概要」では、ボタンを押して手動で画像を最適化するか、自動プロセスとして構成するかを選択できます。
画像を最適化するには、QUIC.cloudのドメインキーの取得が必要です。
この画面に初めてアクセスすると「画像データの収集」ボタンが表示され、データ収集が完了すると「最適化リクエストの送信」ボタンが表示されます。
一度に最適化できる画像は、最大200枚までです。
プロセスの自動化は「画像最適化設定」から行います。
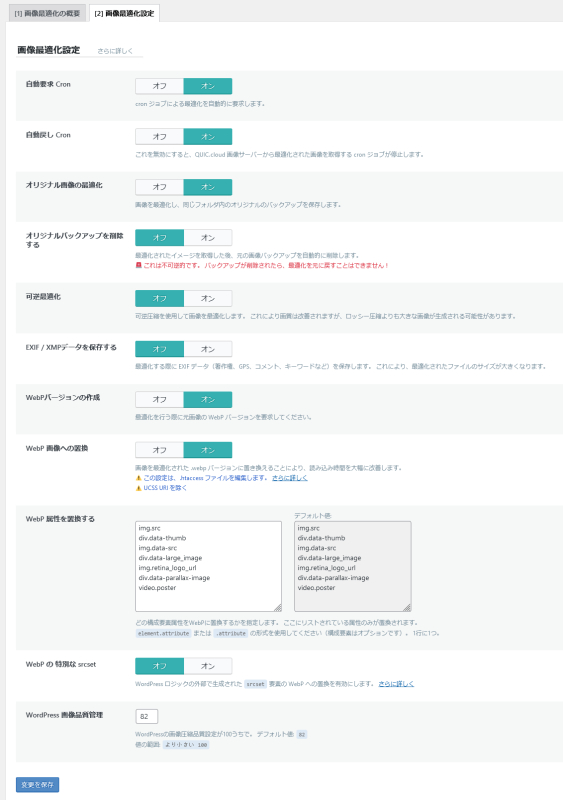
画像最適化設定
「画像最適化設定」では、画像の最適化プロセスを自動化できます。
「画像最適化設定」の各項目を以下のように設定していきましょう。
- 自動要求Cron:オン
- 自動戻しCron:オン
- オリジナル画像の最適化:オン
- オリジナルバックアップを削除する:オフ
- 可逆最適化:オフ
- EXIF/XMPデータを保存する:オフ
- WebPバージョンの作成:オン
- WebP 画像への置換:オン
- WebP属性を置換する:デフォルトのまま
- WebPの特別なsrcset:オフ
- WordPress画像品質管理:82
以上の設定で画像最適化プロセスを自動化し、WebPへの置き換えを有効化しました。
ページの最適化
「ページの最適化」ではHTMLやCSS、JavaScriptの圧縮や結合を行います。
設定の仕方によってはバグや不具合、プラグインとの相性問題が発生します。
そのため、ひとつずつ検証しながら設定を行いましょう。
「ページの最適化」に含まれるタブは以下のとおりです。
- CSS設定
- JS設定
- HTMLの設定
- メディア設定
- 除外するメディア
- ローカリゼーション
- チューニング
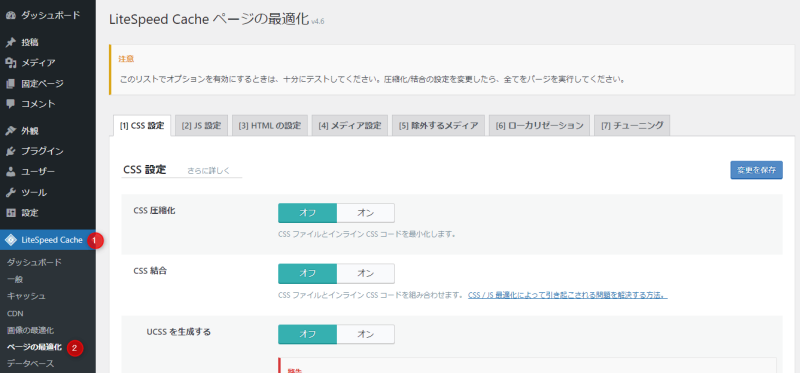
CSS設定
「CSS設定」では、CSSの結合や圧縮などの設定ができます。
「CSS設定」に含まれている項目は以下のとおりです。
- CSS圧縮化
- CSS結合
- UCSSを生成する
- UCSSインライン
- CSSの外部とインラインを組み合わせる
- CSSを非同期読み込み
- URLごとのCCSS
- インラインCSS非同期ライブラリ
- フォント表示の最適化
Webページに不具合が出ないことを確認しながら「CSS圧縮化」「CSS結合」をオンにするのがおすすめの設定です。
あとの設定はデフォルトのままでよいでしょう。
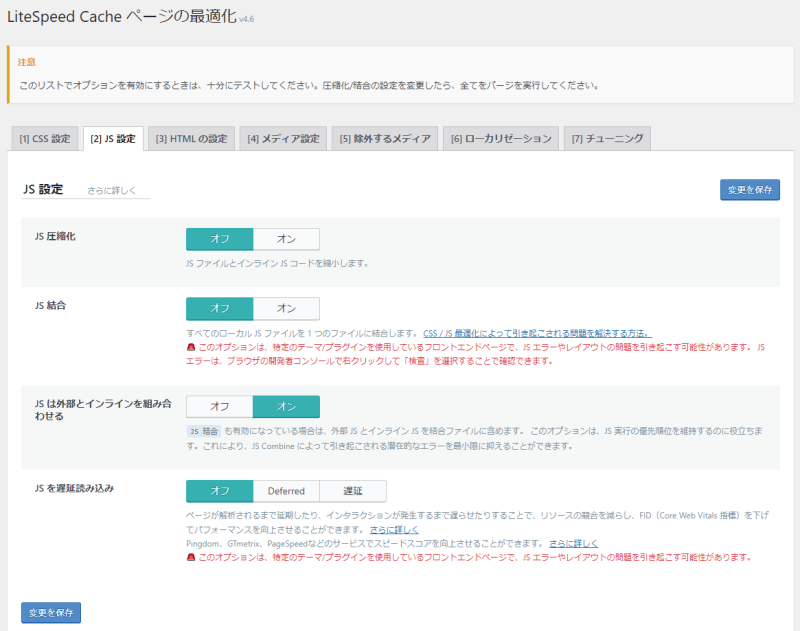
JS設定
「JS設定」では、JavaScriptファイルの圧縮や結合が行えます。
もっとも不具合の出やすい設定ですので、ひとつずつ検証しながら設定するのがおすすめです。
「JS設定」では、以下のような設定項目があります。
- JS圧縮化
- JS結合
- JSは外部とインラインを組み合わせる
- JSを遅延読み込み
プラグインとの相性によっては「JS圧縮化」「JS結合」のどちらも不具合が出る可能性もあります。
不具合が出た場合はプラグインを変更するか、圧縮・結合の設定をあきらめましょう。
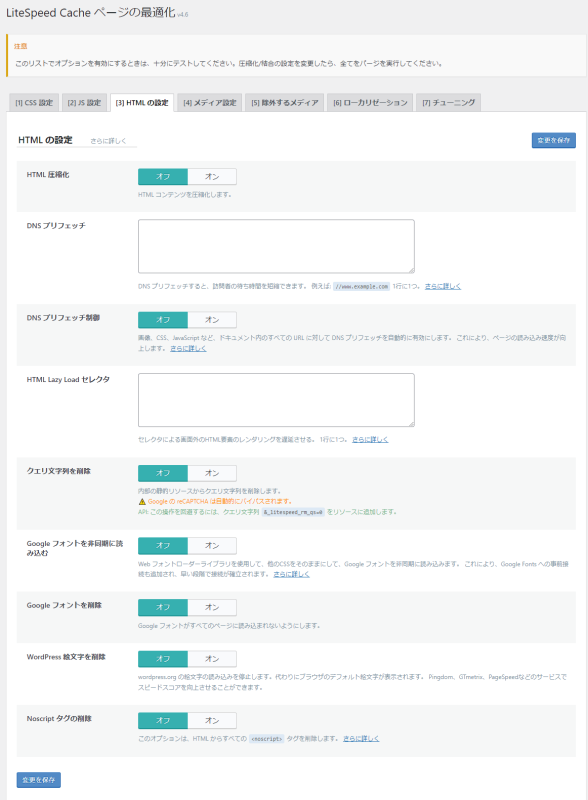
HTMLの設定
「HTMLの設定」では、HTMLの圧縮やクエリ文字の削除、フォントの非同期読み込みなどが設定できます。
「HTMLの設定」に含まれる項目は以下のとおりです。
- HTML圧縮化
- DNSプリフェッチ
- DNSプリフェッチ制御
- HTML Lazy Loadセレクタ
- クエリ文字列を削除
- Googleフォントを非同期に読み込む
- Googleフォントを削除
- WordPress絵文字を削除
- Noscriptタグの削除
「HTML圧縮化」「Googleフォントを非同期に読み込む」をオンにするのがおすすめの設定です。
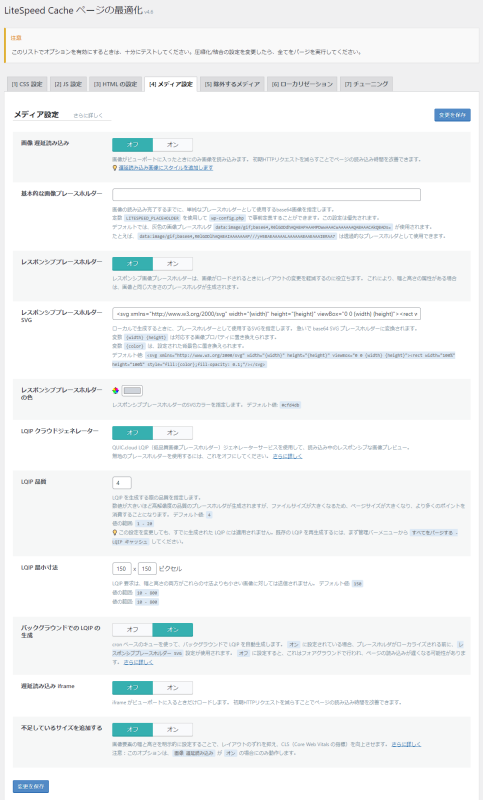
メディア設定
「メディア設定」では画像の遅延読み込み、レスポンシブプレースホルダーの生成などが行えます。
プレースホルダーとは、実際の内容をあとから挿入するための仮の場所のことです。
プレースホルダーを設置することで、レイアウトが崩れずに画像の遅延読み込みが可能となります。
「メディア設定」に含まれる設定内容は以下のとおりです。
- 画像遅延読み込み
- 基本的な画像プレースホルダー
- レスポンシブプレースホルダー
- レスポンシブプレースホルダーSVG
- レスポンシブプレースホルダーの色
- LQIPクラウドジェネレーター
- LQIP品質
- LQIP最小寸法
- バックグラウンドでのLQIPの生成
- 遅延読み込みiframe
- 不足しているサイズを追加する
LPIQは低品質画像プレースホルダーの略語で、QUIC.cloudのサービスです。
「画像遅延読み込み」をオンにして、あとはデフォルトのままがおすすめの設定になります。
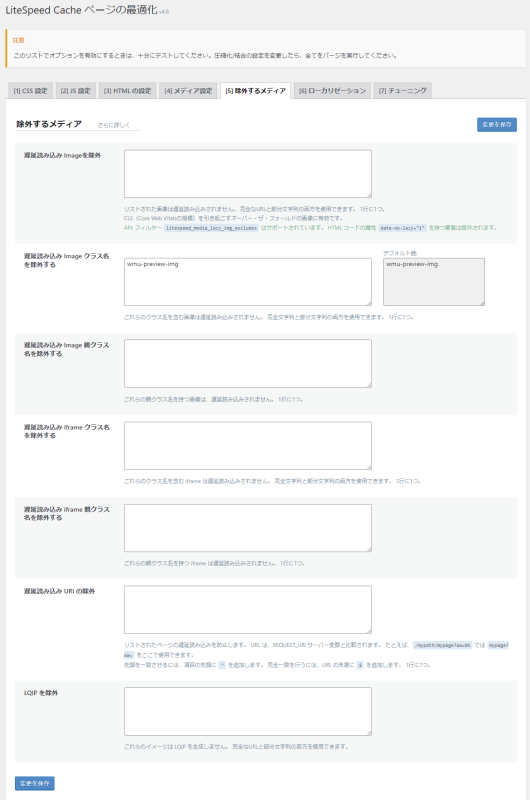
除外するメディア
「除外するメディア」では、画像の遅延読み込みから除外するメディアを設定します。
設定する項目は以下のとおりです。
- 遅延読み込みImageを除外
- 遅延読み込みImageクラス名を除外する
- 遅延読み込みImage親クラス名を除外する
- 遅延読み込みiframeクラス名を除外する
- 遅延読み込みiframe親クラス名を除外する
- 遅延読み込みURIの除外
- LQIPを除外
画像遅延読み込みから除外したい、スライドショーなどがある場合に設定しましょう。 基本的には設定しなくてよい項目です。
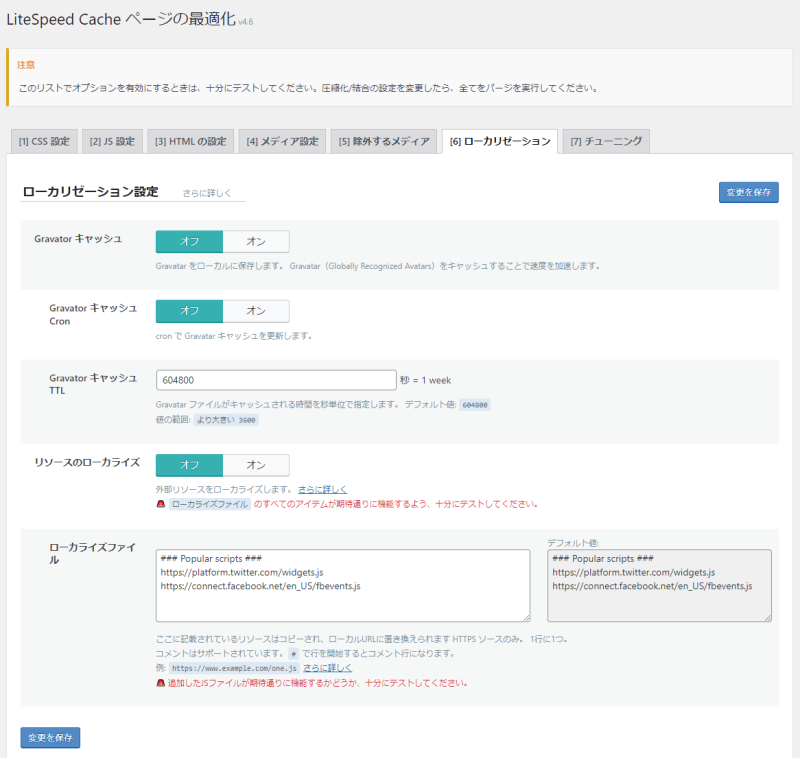
ローカリゼーション
「ローカリゼーション」では、Gravatarのキャッシュやクローンについて設定します。
WordPressでは、投稿した記事のコメントの横に表示される画像をアバターと呼びます。
Gravatarを利用することで、WordPressで独自の画像を表示することが可能です。
「ローカリゼーション」は、Gravatarに関する設定になります。
設定項目は以下のとおりです。
- Gravatarキャッシュ
- GravatarキャッシュCron
- GravatarキャッシュTTL
- リソースのローカライズ
- ローカライズファイル
コメント欄をよく利用する人や、記事を掲示板のように使用する場合は「Gravatarキャッシュ」「GravatarキャッシュCron」をオンにしておきましょう。
チューニング
「チューニング」は、結合や最適化から除外するCSS・JavaScriptを指定するタブです。
最適化することで不具合が出るファイルを登録しましょう。
「チューニング」の設定項目は以下のとおりです。
- CSS除外
- JS除外
- UCSS許可リスト
- UCSS URIを除く
- 別々のCCSSキャッシュポストタイプ
- 個別のCCSSキャッシュURI
- クリティカルCSSルール
- JS繰延を除外
- ゲストモードのJSは除外
- 除外URI
- ゲストのみに最適化
- ロール除外
なお、不具合が出ている場合、チューニングで調整するよりJavaScriptやCSSの結合・最適化設定を見直すほうがおすすめです。
データベース
「データベース」は、WordPressの管理画面から「LiteSpeed Cache」→「データベース」で開きましょう。
「データベース」には以下のタブがあります。
- 管理
- DB最適化設定
「データベース」は、データベース最適化設定や手動での最適化が行えます。
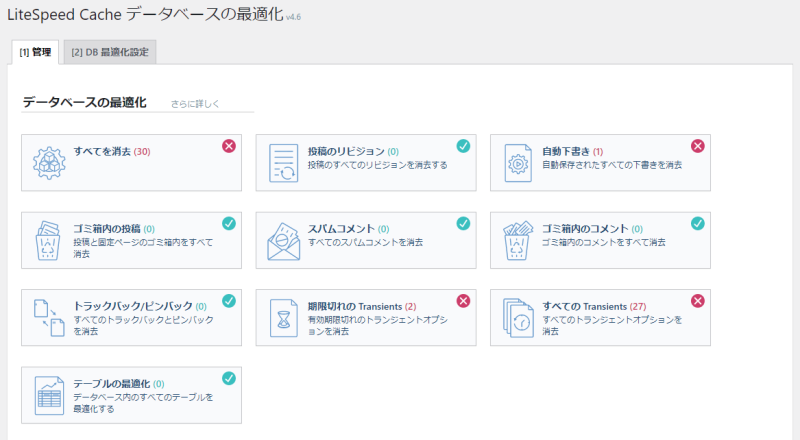
管理
「管理」では、データベースの最適化が行えます。
「投稿リビジョン」「自動下書き」「ゴミ箱内の投稿」など不要なデータを削除して容量を軽くし、最適化しましょう。
DB最適化設定
「DB最適化設定」では、リビジョンの管理が行えます。
設定する項目は以下のとおりです。
- リビジョンの最大数
- リビジョンの最大エイジ
データベースの肥大化が気になる場合は、リビジョン数を5、最大エイジを30日に設定するのがおすすめです。
クローラー
クローラーはWebサイト内を移動し、期限切れになったWebページを更新します。
これによって、ユーザーが期限切れになってキャッシュされていないWebページに遭遇する確率が下がります。
「クローラー」のタブは以下のとおりです。
- 概要
- マップ
- ブラックリスト
- 一般設定
- シミュレーション設定
- サイトマップ設定
概要
「概要」では、クローラーのオン・オフを行えます。
くわえて、クローラーの現在の状況やステータスについて分析可能です。
デフォルトではオンになっていますので、そのままでよいでしょう。
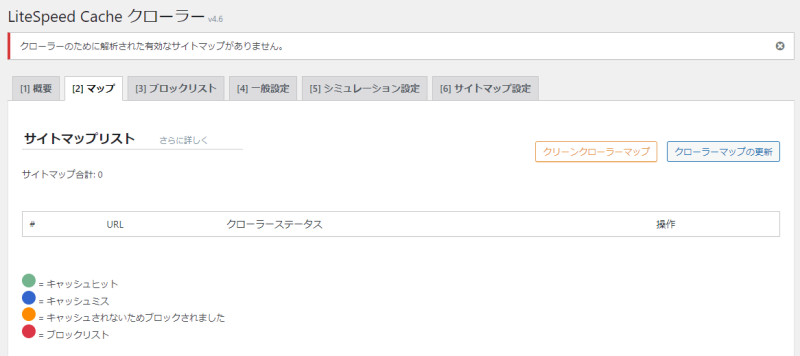
マップ
「マップ」では、クローラーが登録したURLが表示されます。
リストに何も表示されていない場合は「クローラーマップの更新」をクリックしてみましょう。
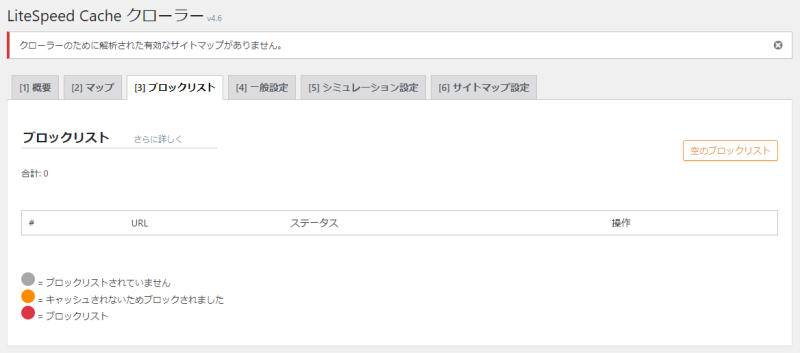
ブロックリスト
「ブロックリスト」では、クローラーをブロックしているURLを表示します。
各エントリの横にあるボタンを使用して、ブロックリストからURLを手動で削除可能です。
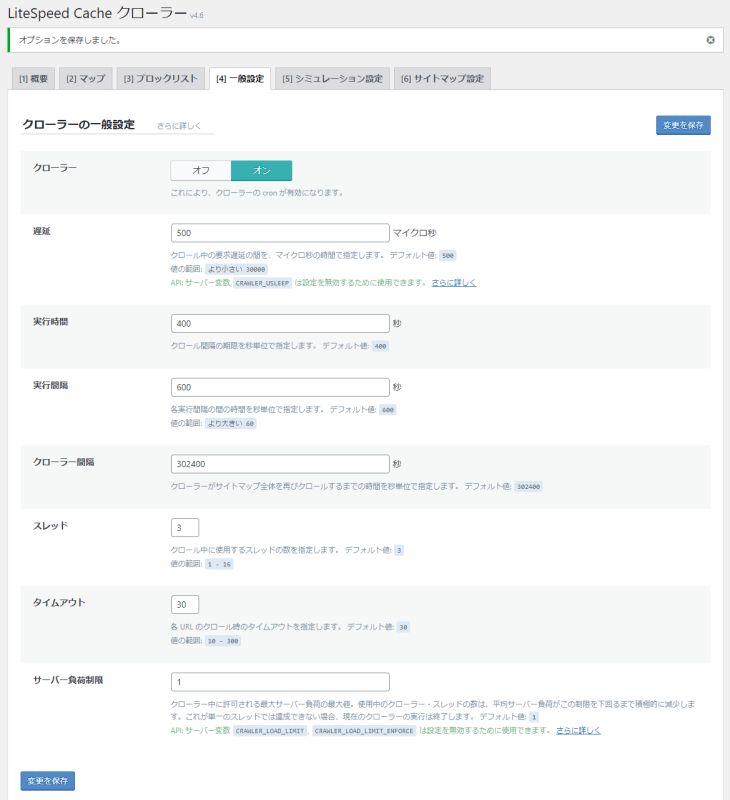
一般設定
「一般設定」では、クローラーの挙動を設定します。
「一般設定」に含まれる設定項目は以下のとおりです。
- クローラー
- 遅延
- 実行時間
- 実行間隔
- クローラー間隔
- スレッド
- タイムアウト
- サーバー負荷制限
クローラーを動作させる場合は、オンにしましょう。
そのほかの設定については、デフォルトのままがおすすめです。
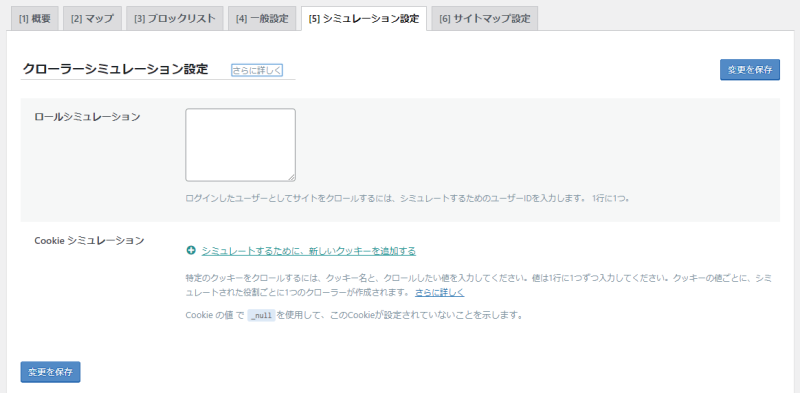
シミュレーション設定
「シミュレーション設定」では、権限やCookieによるシミュレーションが行えます。
一般的なブログの場合、特に使うことのない設定です。
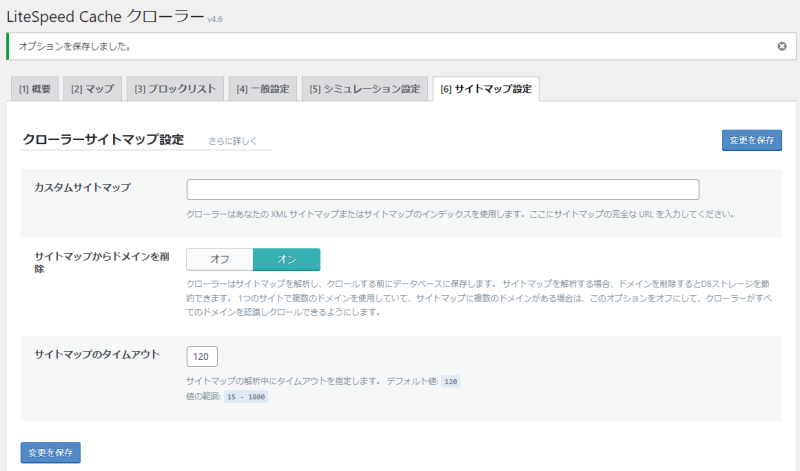
サイトマップ設定
「サイトマップ設定」では、サイトマップを登録することでクロールを促します。
クロール機能を使用する場合は「カスタムサイトマップ」にサイトマップのURLを入力して「変更を保存」をクリックしてください。
「サイトマップ設定」に含まれる設定項目は以下のとおりです。
- カスタムサイトマップ
- サイトマップからドメインを削除
- サイトマップのタイムアウト
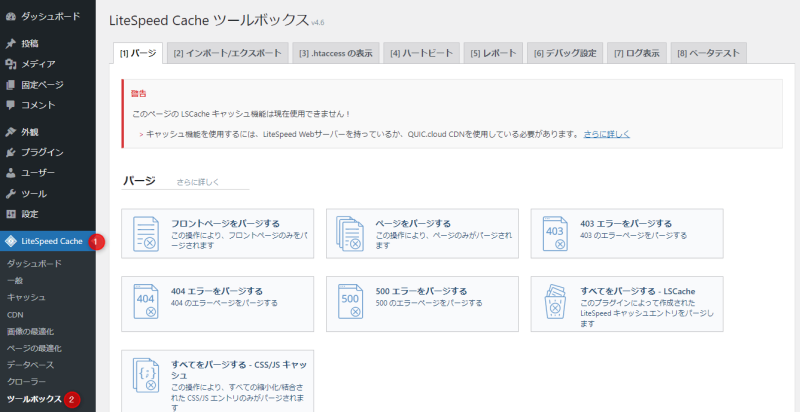
ツールボックス
「ツールボックス」には、LiteSpeed Cacheのさまざまなツールが搭載されています。
「ツールボックス」は、WorsPressの管理画面から「LiteSpeed Cache」→「ツールボックス」で開いてください。
「ツールボックス」に含まれるタブは以下のとおりです。
- パージ
- インポート/エクスポート
- .htaccessの表示
- ハートビート
- レポート
- デバッグ設定
- ログ表示
- ベータテスト
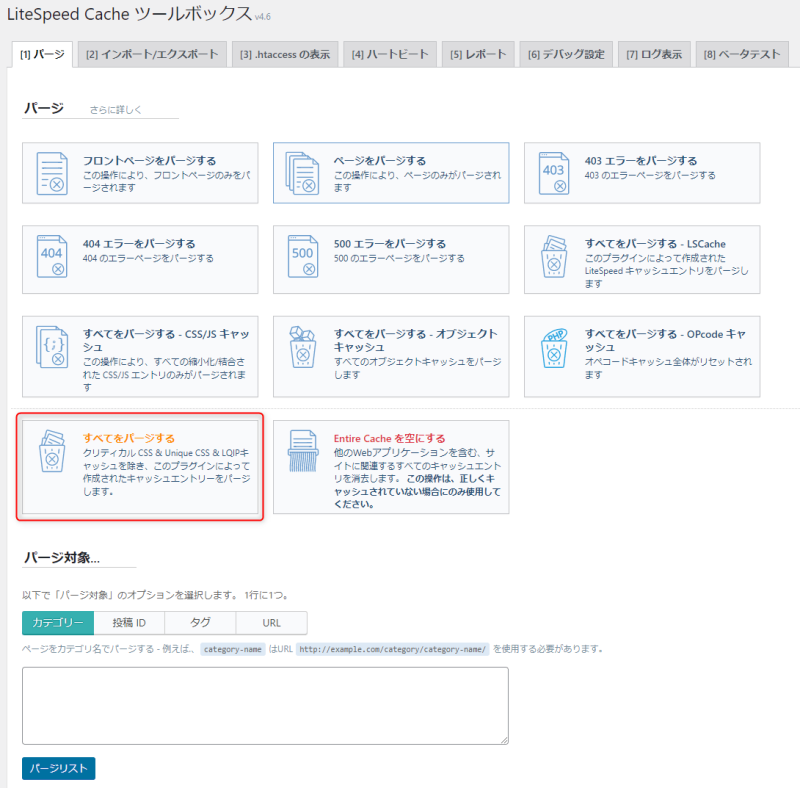
パージ
「パージ」では、さまざまな場所のキャッシュを削除できます。
削除できるのは「フロントページ」「すべてのWebページ」「CSSやJavaScript」「オブジェクトキャッシュ」などです。
キャッシュによって不具合が発生した場合「パージ」の「すべてをパージする」からキャッシュを削除しましょう。
インポート/エクスポート
「インポート/エクスポート」では、LiteSpeed Cacheの設定をインポートしたりエクスポートしたりできます。
複数のWordPressを運用する場合、同じ設定をほかのWordPressに引き継ぐことが可能です。
設定をエクスポートすると「.data」というファイル形式で出力されます。
インポートする場合は、エクスポートしたデータを読み込みましょう。
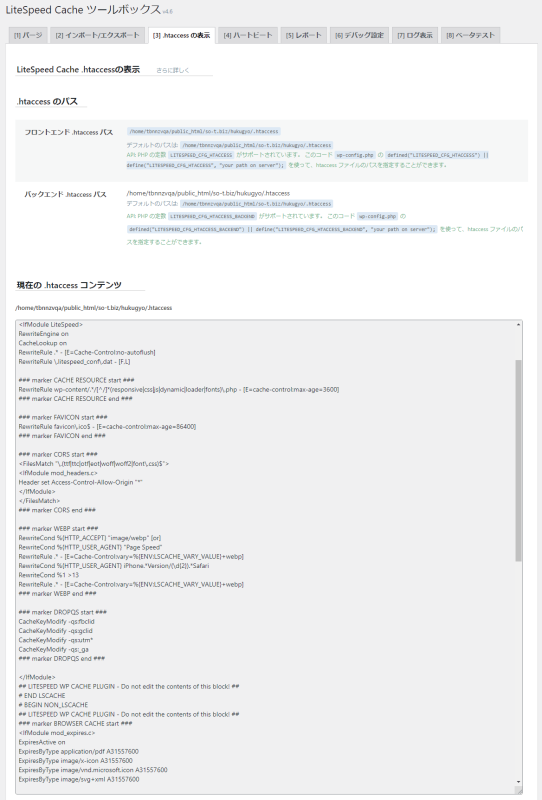
.htaccessの表示
「.htaccessの表示」では、.htaccessファイルが表示できます。
また、.htaccessファイルのURLやパスについても表示可能です。
ただし「.htaccessの表示」の画面で.htaccessファイルの編集はできません。
WordPressの管理画面から.htaccessファイルを編集するなら「Htaccess File Editor」というプラグインを使いましょう。
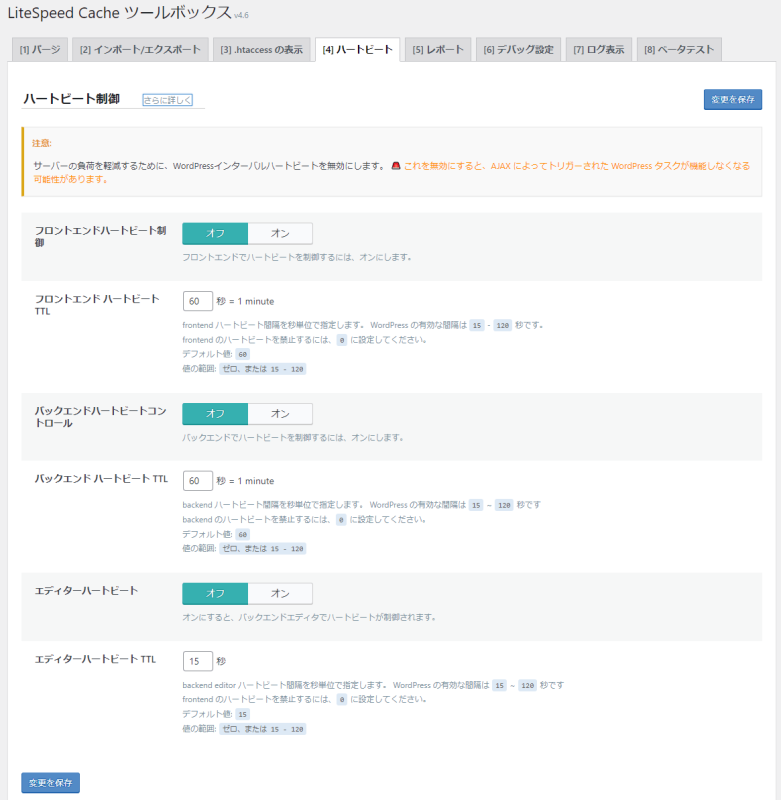
ハートビート
「ハートビート」ではWebサーバーの負荷を減らすために、WordPressのインターバルハートビートを制御する設定ができます。
ハートビートとは、セッション接続維持やサーバーの活動状況監視のために送られるデータのことです。
ハートビートを制御することで、Webサーバーへの負荷を軽減できます。
ただし、Ajax系のタスクが働かなくなる可能性があるので注意しましょう。
デフォルトのままオフにしておくことをおすすめします。
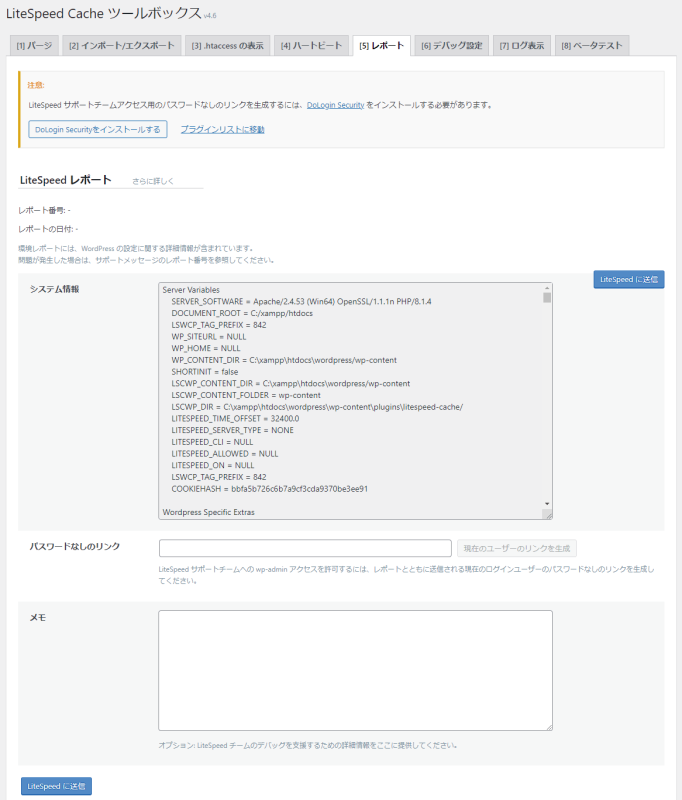
レポート
「レポート」では、LiteSpeed Cacheにレポートを送信できます。
サポートを受ける場合、レポートの送信が求められることがあります。
レポートでは有効にした設定やインストールしたプラグイン、ファイルの内容などを伝えることが可能です。
デバッグ設定
「デバッグ設定」では、LiteSpeed Cacheのデバッグに関する設定ができます。
開発者向けの機能であり、一般的なユーザーが使うことはほぼありません。
デフォルトのままオフにしておきましょう。
「デバッグの設定」に含まれる設定項目は以下のとおりです。
- すべての機能を無効にする
- デバッグログ
- 管理者IP
- デバッグレベル
- ログファイルのサイズ制限
- クッキーをログに記録
- クエリ文字列を折畳む
- 包含するデバッグURI
- 除外するデバッグURI
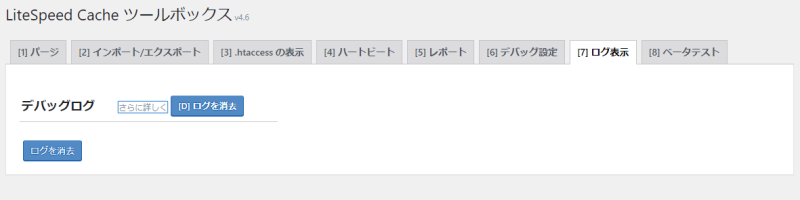
ログ表示
「ログ表示」は、デバッグログを表示するタブです。
デバッグ機能をオフにしている場合は機能しません。
「デバッグ設定」と同じで「ログ表示」も開発者向けの機能です。
一般的なユーザーが利用することはないでしょう。
ベータテスト
「ベータテスト」では、まだ正式に公開されていないLiteSpeed Cacheを試せます。
ベータ版は安定版とはことなり、新しい機能が搭載されている反面、不具合やバグが潜んでいる可能性もあります。
LiteSpeed Cacheをベータ版にアップデートするには、画面下部の「アップグレード」をクリックしましょう。
まとめ
WordPressのプラグイン「LiteSpeed Cache」を解説しました。
LiteSpeed CacheはApache、NGINX、LiteSpeedなどのWebサーバーで利用できるWordPressを高速化にできるプラグインです。
キャッシュを有効にすることにより、Webページの読み込み時間を大きく短縮できます。
Webページの表示時間はユーザビリティ、SEOの両方から非常に重要です。
AmazonではWebページの表示速度が0.1秒遅くなると、売り上げが1%減少(年間16億ドル)するという結果が出ています。
LiteSpeed Cacheを利用してWordPressを高速化し、ユーザビリティを向上させましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30