noindexとは?【タグの設定方法とSEO効果を解説】

noindexタグの設定を適切に行うことにより、SEOの効果が期待できます。
SEOの経験が少ない方であれば、以下のような疑問が生じると思います。
『noindexとは何?』
『noindexを設定するとSEO効果があるの?』
今回のコラム記事では、SEOの経験がまだ少ない担当者様に向けて、noindexタグを使用する事例の紹介や設定方法についてくわしい解説をします。
noindexタグとは
noindex(ノーインデックス)タグとは、Googleなどの検索エンジンに対してWebページのインデックス登録をブロックさせるためのタグです。
noindexタグでWebページのインデックス登録をブロックすることで、検索エンジンの検索結果に表示させないようにできます。
検索エンジンが検索結果を表示するためには、以下3ステップの作業が必要です。
| 3ステップ | 内容 |
|---|---|
| 1.クロール | 検索エンジンのクローラーがWebページを巡回し、情報を収集する |
| 2.インデックス | クローラーが収集したWebページの情報を、検索エンジンのデータベースに保存する |
| 3.検索結果の表示 | インデックス登録されたWebページが検索結果に表示される (順位は検索エンジンの検索アルゴリズムによって決定される) |
noindexタグを設定することでクロールは行われますが、インデックスが行われなくなり、その結果として検索結果に表示されなくなります。
また、noindexタグを設定したWebページは設定していないWebページと比べて、クローラーが訪れる回数が少なくなる傾向があります。
noindexタグとnofollowタグの違い
noindexタグは、検索結果からWebページのインデックス登録をブロックできます。
一方、nofollow(ノーフォロー)タグは、検索エンジンのクローラーにWebページをクロールさせないために使われるタグです。
nofollowを設定することで、SEO的な評価(PageRank)を渡さないように検索エンジンのクローラーにヒントを与えることができます。
noindexが与えるSEO効果
SEO効果を高めるために、noindexタグを適切に設定することは重要です。
重複コンテンツとなっているWebページや、情報量の少ないコンテンツが掲載しているWebページを放置していると、検索エンジンからの評価が下がる恐れがあります。
そのため、noindexタグをこれらのWebページに設定することで、高品質なWebページのみが検索エンジンにインデックスされるため、検索エンジンからの評価が高まることが期待できます。
noindexの使用ケース
noindexタグが使用されるケースを紹介していきます。
- 重複コンテンツ
- コピーコンテンツ
- エラーページ
- 情報量の少ないコンテンツが掲載しているWebページ
それぞれのケースをくわしく説明していきます。
重複コンテンツ
ここでいう重複コンテンツとは、Webサイト内(ドメイン内)で重複しているコンテンツのことです。
重複とは、タイトルやテキストなどのコンテンツがまったく同じ、または、ほぼ同じコンテンツと判断されるものを指します。
重複コンテンツが存在していると、被リンク評価が分散するだけでなく、ペナルティの対象になり検索結果に表示されなくなる可能性もあるため、noindexタグの設定などの対応を行う必要があります。
ただし、重複コンテンツの対策ではnoindexタグではなく、URLの正規化の方が適切なケースもあります。
URLの正規化とは、Webサイト内に同じ内容のURL(コンテンツ)が複数存在している場合、複数のURLを一つにまとめることを指します。
コピーコンテンツ
ここでいうコピーコンテンツとは、ほかのWebサイトからコピーした重複コンテンツを指します。
Webサイト内にコピーコンテンツがある場合は、すぐにコンテンツの削除をするのが望ましいです。
しかし、コンテンツの削除ができない状況の場合、放置しているとGoogleペナルティの対象になる可能性があります。
コピーコンテンツが原因でGoogleペナルティに判定されないためにも、noindexタグを設定するとよいでしょう。
また、ニュースサイトなど、外部のWebサイトに記事を提供している場合は、コピーコンテンツとして判断されないように、canonicalタグやnoindexタグを設定するよう依頼するとよいでしょう。
エラーページ
エラーページとは、Webページが見つからない(404エラー)などの理由でエラーが発生したWebページを指します。
削除したWebページ(404エラーページ)を検索エンジンの検索結果から削除するために、noindexタグを使用するケースがあります。
ちなみに、404エラーページにnoindexタグを設定しても、検索エンジンの検索結果から早く削除されることはないとGoogleのJohn Mueller(ジョンミューラー)氏がX(旧:Twitter)で述べています。
質問者:『404ページのNoindexは、サーチインデックスから404ページを削除するプロセスを高速化することができますか?』/p>
ジョンミューラー氏:『いいえ、クロールして404やnoindexが表示されたとしても、それはすべて同じことです。』
※投稿のポストを翻訳しました
情報量の少ない動的に生成されるWebページ
サイト内検索の検索結果ページ、カテゴリページ、タグページにおいては、noindexを設定すべきケースがあります。
たとえば、あるカテゴリを選択しても該当する記事が1つしかない、サイト内検索を行っても該当するWebページが表示されない、など低品質なページが大量に生成される可能性があります。
このような低品質ページがインデックスされると、SEO的な評価が下がる恐れがあるため、情報量の少ないWebページにはnoindexを設定するとよいでしょう。
noindexの設定方法
noindexを設定する場合は、インデックスさせたくないWebページのheadタグ内に以下のように記述します。
<meta name="robots" content="noindex">特定のWebページをインデックスさせないだけでなく、そのWebページからのリンクをすべてnofollowに設定したい場合は、以下のように記述します。
<meta name=”robots” content=”noindex,nofollow”>なお、以下のようにnoindexを指定しfollowを設定した場合、Googleの対応に関して補足で説明をします。
<meta name="robots" content="noindex,follow" >noindex,followの場合、最初はnoindexしたWebページを検索結果には表示せずリンク先へとクローラーが巡回します。
しかし、最終的にはnofollowを設定した場合と同様にリンク先へと辿らなくなるため、nofollowを設定した場合と同じ結果になります。
noindexを指定したWebページからのリンクは、最終的にすべてnofollowの扱いになるという点を覚えておきましょう。
WordPressの場合
CMSのWordPressでnoindexを設定する方法を紹介します。
特定のWebページをnoindexにしたい場合は「All in One SEO」のようなプラグインを使用するのがおすすめです。
All in One SEOでは各Webページ、カテゴリ、タグなど、細かくnoindexタグの設定ができます。
また、WordPressの管理画面にある「一般」→「表示設定」の項目「検索エンジンでの表示」にチェックをするのは注意が必要です。
チェックをして設定変更の保存をすると、Webサイト全体にnoindexが設定されるため、すべてのWebページが検索結果から表示されなくなります。
そのため、テスト環境でWebサイトを構築しているようなケースを除いて、上記のチェックを入れないように注意してください。
関連記事
noindexタグの設定ができるプラグイン「All in One SEO」の使い方は、以下のコラム記事で解説しています。
noindexされているページの確認方法
noindexを設定すると検索結果から表示されなくなるため、間違って別のWebページに対してnoindexを設定していないか確認することが重要です。
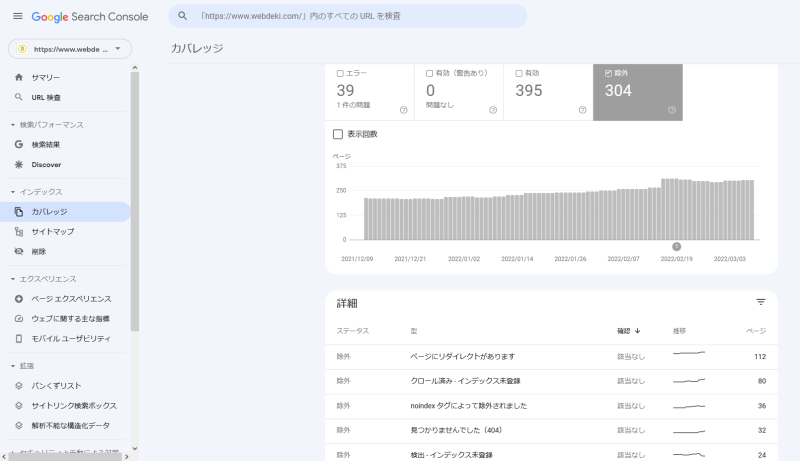
Googleサーチコンソールを使用することで、インデックスから除外されているWebページの確認ができます。
出典:Google Search Console
Googleサーチコンソールにアクセスして「インデックス」→「カバレッジ」をクリックします。
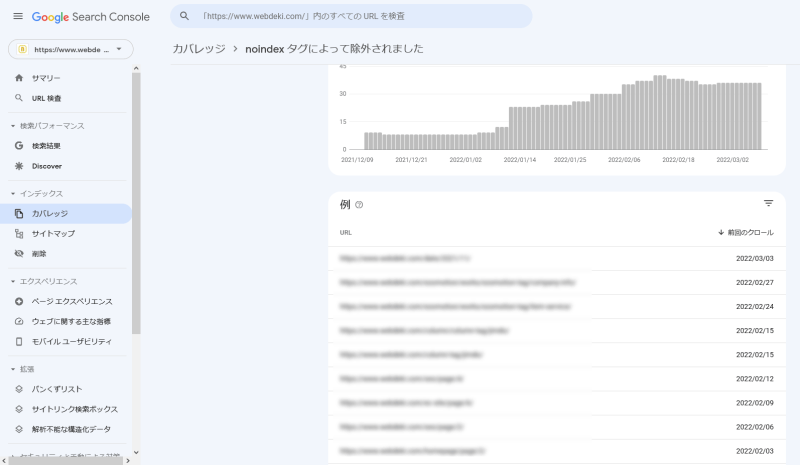
除外のチェックボックスをクリックすると、詳細に「noindex タグによって除外されました」表示されるのでクリックします。
出典:Google Search Console
画面下にあるURLを確認して、noindexタグがきちんと設定されているか、誤って別のページが設定されていないか、Googleサーチコンソールで確認しましょう。
noindexとrobots.txtの違い
robots.txtとは、検索エンジンのクローラーに対してコンテンツの情報を収集しないように制御するためのファイルです。
以下のようにrobots.txtに記述することで、特定のWebページへクロールをさせないように設定することが可能です。
User-agent: Googlebot
Disallow: /directory/example.htmlまた、以下のように記述することにより、ディレクトリ単位でクロールさせないよう設定することも可能です。
User-agent: Googlebot
Disallow: /directory/なお、noindextとrobots.txtの使用目的は大きくことなります。
noindexは特定のWebページを検索結果から削除するために使用しますが、robots.txtは検索エンジンのクローラーに対して特定のページ・ディレクトリの情報を収集させないことを目的として使用します。
過去には、以下のようにrobots.txtでもnoindexを設定することができましたが、現在はGoogleのサポートが終了しています。
User-agent: Googlebot
Noindex: /example.htmlnoindexを使用する際の注意点
noindexタグを使用する場合は、以下の点に注意して使用ケースや設定方法に間違いがないか確認しましょう。
- noindexを設定する必要があるか検討する
- robots.txtとのバッティング
- テンプレートでの使用
- クローラーの巡回は止められない
noindexを設定する必要があるか検討する
noindexタグを適切に使用することでSEOの効果が見込めるからといって、noindexを乱用することはさけたほうがよいです。
単にアクセスが少ないWebページだからといってnoindexを指定するのではなく前述した「noindexの使用ケース」で紹介したケースに合致するかよく検討を行ってから、設定することをおすすめします。
robots.txtとのバッティング
robots.txtで検索エンジンのクローラーが巡回しないように設定したからといって、noindexで設定したように検索結果から削除されるとは限りません。
Googleの公式サイト「Google検索セントラル」に、robots.txtに関する注意点が記載されています。
- 全ての検索エンジンがrobots.txtの指示通りに動くとは限らない
- クローラーによって構文の解釈が異なる
- robots.txt で許可されていないページを他のサイトからリンクした場合、そのページはインデックスに登録される可能性がある
Webページを検索結果から削除したい場合は、robots.txtでnoindexの設定をせずに、Webページにnoindexタグの設定をしましょう。
テンプレートでの使用
WordPressのように共通のヘッダーを使用している場合は、headタグ内にnoindexを設定すると、本来設定されるべきではないWebページにまでnoindexが設定される恐れがあります。
また、WordPressを使用する場合、テスト環境でnoindexを設定してWebサイトを構築し公開したあと、noindexの設定をしたまま放置する場合があります。
間違ってnoindexを指定してしまうと検索結果に表示されなくなるため、noindex設定したことを忘れないように注意してください。
クローラーの巡回は止められない
noindexを設定しても、検索エンジンのクローラーの巡回は止まらない点には注意が必要です。
クローラーの巡回を止めたい場合は、robots.txtを用いて設定する必要があります。
検索エンジンはクローラーが情報を集めたあとに、収集した情報をインデックスに登録します。
そのため、noindexタグの設定をしてもインデックスへの登録が行われないだけでクローラーの巡回は止まりません。
まとめ
今回はnoindexタグの定義だけでなく、noindexタグを使用する事例や設定方法に関しても解説しました。
noindexタグに関して、重要なポイントは以下のとおりです。
- インデックスが行われなくなり、その結果として検索結果に表示されなくなる
- SEOの効果を高めるために、noindexタグを適切に設定することが重要
- 使用ケースや設定方法に誤りがないか、よく確認する
noindexタグの設定を適切に行うことにより、Googleなどの検索エンジンから適切な評価を得られやすくなります。
今回のコラム記事を参考にして、noindexタグの設定を取り組んでみてください。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30