ランディングページ(LP)の作り方【作成時のポイントも解説】

ランディングページ(LP)は、企業の売り上げを左右する重要なWebページです。
そのため、正しい作り方を学ばないと、成果に繋がらない可能性があります。
ランディングページを作成するうえでは、
『どんな作り方があるのか知りたい』
『自分でランディングページを作成する方法が知りたい』
上記のような疑問が生じるかと思います。
今回のコラム記事では、LPの担当者様へ向けて、ランディングページを作成する4つの方法とそれぞれのメリット・デメリット、作り方をSTEPごとに紹介しています。
※今回のコラム記事で掲載している情報は、2023年8月16日時点のものです
ランディングページ(LP)を作る方法
ランディングページの作成にはいくつか方法がありますが、主に4つに分けることができます。
| ランディングページの作り方 | 作成の難易度 |
|---|---|
| ツールの活用 | ★ |
| 画像のみで作成 | ★★ |
| 自分で一から作る | ★★★ |
| 制作会社に依頼する | ★ |
各作成方法の概要やメリット・デメリットを考慮したうえで、自社に合ったものを選定してみましょう。
ツールの活用
ランディングページの作り方1つ目は、ツールを活用する方法です。
ツールの多くは、ランディングページ用のテンプレートが用意されています。
自社の商品・サービスに合ったものを選定して、テキストや画像などを追加するだけでランディングページを簡単に作ることが可能です。
また、ツールには「ペライチ」「Jimdo」のようにサーバー・ドメインの用意がいらないタイプと「WordPress.org」のようにサーバー・ドメインの用意が必要なタイプがあります。
ツールのメリット
ツールでランディングページを作るメリットは、簡単かつ手軽さです。
HTML・CSS・JavaScriptなどの知識がなくても、ドラッグ&ドロップの操作のみでランディングページの作成ができます。
また、ツールは制作会社に依頼するよりも、費用が安価に済むのもメリットといえます。
ツールのデメリット
ツールでランディングページを作るデメリットは、戦略を自社で立案する必要がある点です。
ランディングページを開設する場合、Web広告などの流入経路を決めなければいけません。
ほかにも、流入経路に関する作業やランディングページに掲載するコンテンツ内容などの戦略が必要になります。
ランディングページにユーザーが知りたい情報を提示しないと、コンバージョンが見込みにくいため、自分でランディングページを作成すると成果が出ない可能性があります。
画像のみで作成
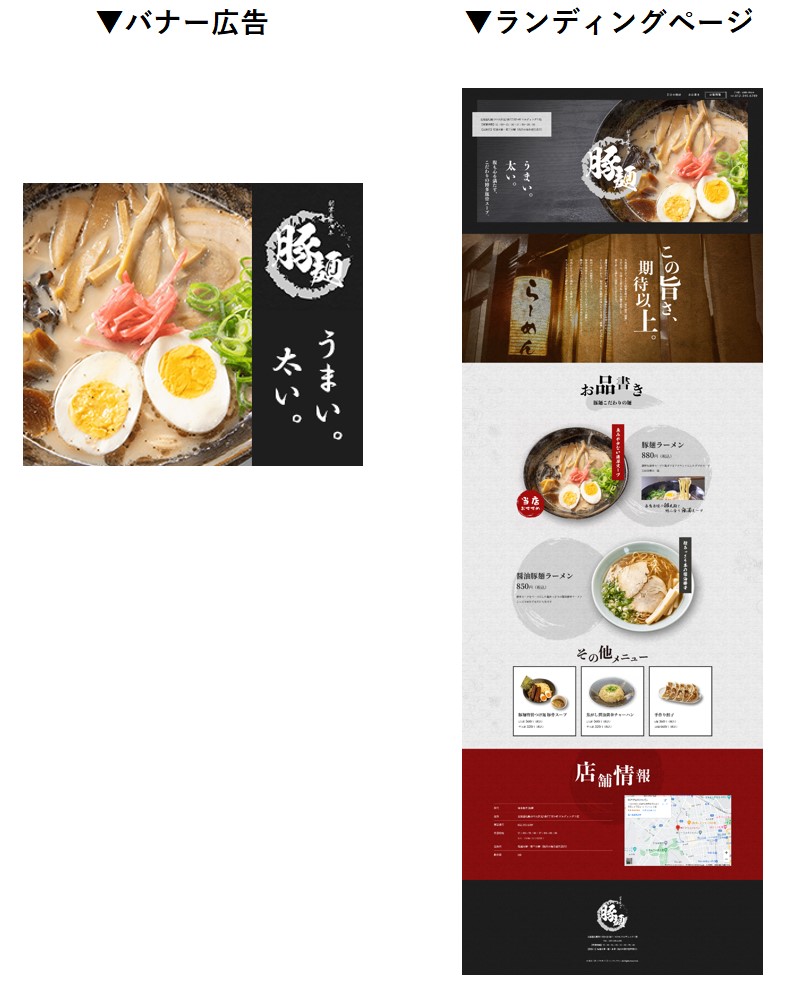
ランディングページの作り方2つ目は、画像のみで作成する方法です。
テキストを含むWebページのデザインを画像だけで作ります。
画像の作成は「illustrator」「Photoshop」などの画像編集ソフトを活用するのが一般的です。
画像のみで作成するメリット
一般的なランディングページ制作に比べて、画像のみで作成する方法はコーディングにかかる作業が大幅に削減できます。
たとえば、ランディングページ制作で発生するテキストの細かい位置調整の作業も、画像であれば簡単に実施が可能です。
また、ランディングページの作成ツールを活用したときに比べて、画像のみだとデザインの幅が広がりやすいのもメリットといえます。
画像のみで作成するデメリット
画像のみで作成するランディングページでは、SEOの効果がほとんど期待できません。
検索エンジンは画像よりもテキストのほうが内容を理解しやすいため、SEOによる評価も画像は不利です。
そのため、画像のみで作成するランディングページは、下記のようなケースで活用しましょう。
- メルマガからランディングページに誘導
- LINE公式アカウントからランディングページに誘導
- 楽天市場など、モール型ECの商品ページ
自分で一から作る
ランディングページの作り方3つ目は、自分で一から作る方法です。
ターゲットの設定から構成・ライティング、デザイン・コーディングまで、一からランディングページを作成します。
Webデザインやプログラミング言語などのスキルがあれば、オリジナルデザインで独自性のあるランディングページを作成できます。
自分で一から作るメリット
ランディングページの自作は、コストの削減に繋がります。
たとえば、制作会社にランディングページの制作依頼をすると、費用に10万円以上がかかることも珍しくありません。
一方、ランディングページを自作すれば、費用を大幅に抑えることが可能です。
くわえて、自分で一から作ることでスキルを身につけるという長期的なメリットもあります。
自分で一から作るデメリット
ランディングページの自作は、時間と労力がかかります。
なぜなら、ライティングやデザイン、コーディングなど、多岐に渡る専門知識が求められるからです。
特にプロのWebライターやWebデザイナー、Webコーダーではない場合、一からすべて学ぶのは困難でしょう。
そのため、作業の一部を外部に委託するのも有効な方法といえます。
制作会社に依頼する
ランディングページの作り方4つ目は、制作会社に依頼する方法です。
ランディングページの作成目的や商品・サービスの情報を制作会社に伝えると、最適なランディングページを制作してくれます。
「ランディングページ制作のみ」「公開後の分析・改善」など、制作会社によって作業範囲は異なるので、自社の目的に合った選定が必要になります。
制作会社のメリット
制作会社にランディングページ制作を依頼すると、成果が期待できます。
自社でランディングページを作成するよりも、プロが集まる制作会社に任せたほうがコンバージョンも期待できます。
ランディングページの実績が豊富な制作会社に依頼すると、自社のターゲットに合った最適なランディングページを制作してくれる可能性が高いです。
また、制作会社ではオリジナルデザインで対応しているところが多いので、ランディングページのデザイン面で差別化を図りたい企業にもおすすめといえます。
制作会社のデメリット
制作会社にランディングページ制作を依頼する場合、費用がかかります。
ランディングページの内容や業者によって異なりますが、制作費に10万円以上かかるケースがほとんどです。
ちなみに、フリーランスなどの個人にランディングページの制作を依頼する場合、安くても数万円ほどの予算が必要です。
戦略立案や原稿の用意などを制作会社に依頼すると、さらに費用が高額になります。
ランディングページ(LP)の作り方
一般的なランディングページの作り方を9ステップで紹介します。
ランディングページを作成する場合は、下記手順を参考にしてください。
- 目標を定義する
- ターゲットの選定
- 競合分析
- 構成
- ライティング
- デザイン
- コーディング
- 最終チェック・公開
- 分析・改善
【STEP①】目標を定義する
はじめに、ランディングページを作成する目標を定義します。
「商品購入による直接的な利益」「見込み客の獲得」「人材の獲得」などの目標を決めてください。
目標が明確になると、ランディングページへの流入経路やコンテンツの方向性が定まります。
たとえば、商品の購入を目標とした場合、見込み客を集客できる流入経路が必要になり、商品の特徴やメリットを掲載するコンテンツが必要になるでしょう。
一方、見込み客の獲得であれば、より多くのユーザーを集客できる流入経路が必要になり、自社を知ってもらうためのコンテンツが必要になります。
【STEP②】ターゲットの選定
続いて、ターゲットの選定を実施します。
まずは、市場分析を通じて、対象となる可能性のあるユーザー層を特定します。
ユーザー層の中から、自社の商品やサービスに関心をもつ可能性がある顧客層を選び出すことが重要です。
選定した顧客層のニーズを調査し、それに基づいてペルソナ(理想的な顧客像)を設定してください。
ターゲットの選定は、最終的な成果を決定づける重要なステップです。
ターゲットの精度がランティングページの成果に直結するため、慎重に選定する必要があります。
【STEP③】競合分析
次の工程は、競合分析です。
競合他社のランディングページを分析することで、他社と差別化を図るポイントを発見できます。
競合他社のランディングページを確認するときのポイントは、ファーストビュー(ユーザーが最初に見る画面)や構成、デザインなどです。
競合分析でまとめた情報は、表計算ソフトでリストアップしてまとめてくと便利です。
競合分析をして、自社がどのポイントを訴求すれば勝てるかを考えてみましょう。
【STEP④】構成
続いて、ランディングページの構成を考えていきます。
目標の達成に向けて、どのような構成にすべきかを検討しましょう。
ランディングページの構成は大きく3つに分けられます。
| ランディングページの構成 | 要素 |
|---|---|
| ファーストビュー (ユーザーが最初に見る領域) |
キャッチコピー、メイン画像、CTA |
| ボディ (ランディングページのメインコンテンツ) |
商品・サービスの詳細、実績・口コミ |
| クロージング (ユーザーへアクションを促す領域) |
購入の流れ、FAQ(よくある質問)、入力フォーム |
ユーザーの視点に立って、読みやすいランディングページにすることが大事です。
【STEP⑤】ライティング
ランディングページの構成が決まったら、次におこなうのはライティングです。
構成からランディングページの見出しを決めて、本文を書きましょう。
なお、ファーストビューにあるキャッチコピーは重要な要素の一つです。
キャッチコピーは、商品・サービスまたは企業の特徴・魅力などを伝える文章です。
キャッチコピーの内容が良ければ、ユーザーの心をつかむことができ、ランディングページを読み進めてもらうことができます。
反対に、キャッチコピーの内容が悪ければ、すぐにWebページを離脱する可能性が高いです。
また、メインコンテンツの文章もコンバージョンに関わってくるため、非常に重要です。
下記ポイントを参考にして、ライティングをおこないましょう。
- 商品・サービスをとおして、ユーザーが得られる利益(ベネフィット)を伝える
- 見出しで情報ごとに分類し、読みやすくする
- 文章は簡潔にして、難しい言葉は使用しない
【STEP⑥】デザイン
続いて、ランディングページのデザインを決めていきます。
ランディングページでは、文章と画像のバランスがとても大切です。
文章だけではユーザーの注意を集めることはできませんし、画像だけでは何が伝えたいのかがわかりにくくなります。
たとえば、商品の特徴を説明する文章では、商品画像やイラストと並べて表示し、それぞれが補完し合うことで、商品の魅力をより深く理解してもらえます。
したがって、ランディングページのデザインは文章と画像の適切なバランスを考慮し、ユーザーが情報を理解しやすいように工夫することが大切です。
【STEP⑦】コーディング
ランディングページのデザインが決定したら、次におこなうのはコーディングです。
デザインのとおりに再現していきます。
Webページのコーディングでは、以下の言語を理解する必要があります。
- HTML :Webページ作成の基礎となる言語
- CSS:Webページの見た目を装飾する言語
- JavaScript:Webページに動きや仕掛けを与えられる言語
コーディングの知識がない方は、ツールの活用をするとよいでしょう。
【STEP⑧】最終チェック・公開
コーディングの作業が終わってランディングページが完成したら、公開に向けて最終チェックをします。
ランディングページの最終チェックは、パソコンやスマートフォン、タブレットなどを使用してください。
ブラウザを使って、ランディングページのレイアウトが崩れていないか、文章や画像は見にくくないかなど、問題があれば対応しましょう。
最終チェックが終わったら、ランディングページの公開をします。
【STEP⑨】分析・改善
ランディングページは公開して終わりではなく、常に分析して最適化しなくてはいけません。
そこで、必要になるのがABテストです。
要素を変えた2パターンのランディングページを公開して、パフォーマンスを比較します。
「キャッチコピー」「画像」「CTA」などのパターンをいくつか用意しておき、1つずつ定期的にABテストを実行するようにしましょう。
ランディングページ(LP)作成時のポイント
ランディングページを作る際、押さえておくべきポイントを4つ紹介します。
自社でランディングページを作成するときには、下記内容を参考にしましょう。
- ファーストビューに重要な情報を含める
- 社会的証明を含める
- 入力フォームの項目は最小限にする
- ランディングページと流入元のデザインを合わせる
ファーストビューに重要な情報を含める
ランディングページのファーストビューには、重要な情報を含めましょう。
ファーストビューに重要な情報が掲載されていないと、直帰率が高くなる傾向があります。
ランディングページの直帰率は70%~90%(※)といわれているので、いかにファーストビューで興味をもってもらうかが大切です。
ファーストビューでは「ランディングページにはどんなユーザーが訪問するか」「そのユーザーはどんな情報を求めているか」などを理解しなくてはいけません。
※参考:How to Decrease Your Bounce Rate
社会的証明を含める
ランディングページ上には、社会的証明を含めるのもポイントです。
社会的証明とは、自分が何か判断する状況で、他人がどう判断するのか参考にする社会心理学の用語です。
ランディングページでは、下記のような社会的証明が活用されています。
- 事例
- 口コミ
- インフルエンサーの推薦
- ブランドやクライアントのロゴ
- 導入件数
社会的証明は、ユーザーがランディングページに到着して、コンバージョンを達成する直前で閲覧するコンテンツとなるので、CTAの近くに設置するのがポイントです。
入力フォームの項目は最小限にする
ランディングページの入力フォームをシンプルに保つのも重要なポイントの一つです。
入力フォームは、必要最低限の項目だけにしてください。
たとえば、無料の会員登録がランディングページの目標であれば、名前とメールアドレスだけで十分なはずです。
入力フォームの項目数が多いほどコンバージョンに悪影響を与えるので、項目の数は最低限にしましょう。
ランディングページと流入元のデザインを合わせる
ランディングページと流入元のデザインを合わせるのも有効な方法です。
ランディングページへの流入元がWeb広告になる場合、デザインを統一させる必要があります。
それぞれのデザインが異なると、広告をクリックしたユーザーに疑問が生まれ、離脱に繋がる可能性があります。
Web広告のキャンペーンから、テキストや画像、色などを引き継いで反映させましょう。
WordPressでランディングページ(LP)を作る方法
WordPressでランディングページを作成したい方もいるでしょう。
ここからは、WordPressでランディングページを作る方法を紹介しておきます。
ランディングページの作成方法には、WordPressのテーマやプラグインなどがあります。
WordPressのテーマで作成
1つ目の作り方は、WordPressのテーマを使用する方法です。
テーマとは、Webサイトのデザインや機能などがそろったテンプレートファイルです。
テーマの中には、ランディングページに特化したものがあります。
たとえば、Colorful(カラフル) はランディングページに特化した有料テーマで、ブロックを組み合わせるような感覚でランディングページが作成できます。
ほかにも、ランディングページの作成機能が搭載されたWordPressのテーマもあるので、探してみるとよいでしょう。
WordPressのプラグインで作成
2つ目の作り方は、WordPressのプラグインを使用する方法です。
プラグインとは、WordPressに新しい機能を追加するためのツールです。
WordPressには、ページビルダー系プラグインがあります。
ページビルダー系プラグインであれば、ドラッグ&ドロップの簡単操作でランディングページの作成ができます。
ページビルダー系プラグインには、Elementor(エレメンター)やBrizy(ブリジー)などが有名です。
ランディングページの作成におすすめのデザインツール
最後に、ランディングページの作成におすすめのデザインツールを3つ紹介します。
デザインツールを探している方は、下記の内容を参考にしてみましょう。
Illustrator
出典:Illustrator
Illustrator(イラストレーター)はAdobe製のプロフェッショナルなツールで、ランディングページの作成に役立ちます。
Illustratorでは、文字ツール、定規、レイヤー、クリッピングマスク、整列、文字設定などの豊富な機能が使えます。
アイコンやロゴなど、ランディングページに使用するパーツの作成に適しているのがIllustratorです。
Photoshop
出典:Photoshop
Photoshop(フォトショップ)は、Adobeが開発したグラフィックデザインソフトウェアで、ランディングページの画像作成に最適なツールです。
豊富なツールセットを使用すれば、画像の調整、レイヤーの操作、フィルターの適用、テキストの追加など、多岐にわたる編集作業が可能となります。
ランディングページのおおまかなデザイン作成や画像の編集などは、Photoshopでおこないましょう。
Canva
出典:Canva
Canva(キャンバ)は、初心者でも使いやすいグラフィックデザインツールで、ランディングページの作成に最適です。
豊富なテンプレートと素材で、初心者でもプロ級のデザインを作り上げられます。
Canvaは無料でも十分に利用でき、高度なデザイン能力を必要とせずに直感的な操作性が魅力です。
まとめ
ランディングページ(LP)の作り方を紹介しました。
まとめますと、ランディングページの主な作り方には下記4つの方法があります。
| 主な作り方 | メリット | デメリット |
|---|---|---|
| ツールの活用 | 簡単にランディングページを作成できる | 戦略を自社で立案する必要がある |
| 画像のみで作成 | コーディングにかかる作業が大幅に削減 | SEOの効果がほとんど期待できない |
| 自分で一から作る | コストが削減に繋がる | 時間と労力がかかる |
| 制作会社に依頼 | コンバージョンが見込みやすい | 費用がかかる |
ランディングページの一般的な作り方は、以下のとおりです。
| STEP | 概要 |
|---|---|
| ①目標を定義する | ランディングページでどのような成果を求めるのか決める |
| ②ターゲットの選定 | 市場分析からランディングページのターゲットを決める |
| ③競合分析 | 競合他社のランディングページを分析する |
| ④構成 | ランディングページの構成を考える |
| ⑤ライティング | ランディングページの文章を書いていく |
| ⑥デザイン | ランディングページのデザインを作成していく |
| ⑦コーディング | HTML・CSS・JavaScriptなどの言語を用いてコーディングをする |
| ⑧最終チェック・公開 | ブラウザを使ってランディングページの最終確認をする |
| ⑨分析・改善 | 目標達成に向けて「分析~改善」を繰り返す |
今回のコラム記事を参考にして、ランディングページを作ってみましょう。
また、当サイト「ビズサイ」では、ホームページ制作サービス(サブスクリプション)を提供しています。
低コストでオリジナルデザインのランディングページを制作しており、公開後も保守管理や更新代行などのサポートをしています。
目的に合った最適なランディングページ制作は、ビズサイにお任せくださいませ(ホームページ制作サービスの詳細を見る)。
関連記事
以下のコラム記事でも、LP(ランディングページ)に関する情報を発信しています。
・費用|ランディングページ(LP)制作の費用相場とは【維持費や見積もり項目ついても解説】
・テンプレート|LP(ランディングページ)のテンプレート19選【HTML・WordPress・ツール別に紹介】
・SEO|サイト型LP(ランディングページ)のSEO対策を6STEPで紹介
・LPOツール|LPOツールのおすすめ16選!【無料・有料・各ツールの比較表も公開】
・採用LP|採用LP(ランディングページ)の作成ガイド【新卒・中途採用の活用事例も紹介】
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30