滞在時間が与えるSEOへの影響とは?【滞在時間を伸ばすポイント】

滞在時間は、SEOに直接影響を及ぼす要素ではありませんが、ユーザーが思わず長時間滞在してしまうほど中身の濃いコンテンツを作るという視点は重要です。
SEOの経験が少ない方であれば、以下のような疑問が生じると思います。
『滞在時間はSEOに影響を与えるの?』
『滞在時間を伸ばす方法は?』
今回のコラム記事では、SEOの経験がまだ少ない担当者様に向けて、滞在時間の計測方法だけでなく滞在時間を伸ばすポイントについても解説をします。
滞在時間とは
滞在時間とは、Webサイトを訪れたユーザーがサイト内に留まった時間を指します。
ユーザーが閲覧を開始し別のWebサイトに移動する、もしくはブラウザを閉じるまでの時間を指していると理解してください。
滞在時間は、Google アナリティクスで計測することができ、滞在時間を「平均セッション時間」または「平均ページ滞在時間」という指標で確認することができます。
なお、Google アナリティクスでは、最初に訪問したWebページから次に閲覧したWebページに移動するまでの差分を用いて滞在時間を計算します。
そのため、Google アナリティクスでは、最後に閲覧したWebページの滞在時間を計測することができない、つまりユーザーが最後に閲覧したWebページの滞在時間は計測対象から外れる点には注意が必要です。
滞在時間はSEOに直接影響はない
滞在時間はSEOに直接影響を与える要素ではない、という考え方が一般的です。
仮に滞在時間がSEOに大きな影響を及ぼしているのであれば、長文記事が上位表示される傾向があるはずです。
たとえば、検索キーワード「tree 意味」で検索をしてみると、端的にtreeの日本語の意味を解説しているWebページが上位表示されています。
以上から「滞在時間が長い=SEOで上位表示されやすい」といった効果を滞在時間に期待するのではなく、ユーザーのニーズに対して真摯に向き合い、ニーズを満たすコンテンツを掲載した結果、滞在時間は結果として伸びるものであるという考え方が重要です。
滞在時間の計測方法
Googleアナリティクスでは、滞在時間は平均セッション時間と平均ページ滞在時間の2つのデータを確認することができます。
平均セッション時間は、ユーザーがWebサイトの閲覧を開始し別のWebサイトに移動する、もしくはブラウザを閉じるまでの時間を指します。
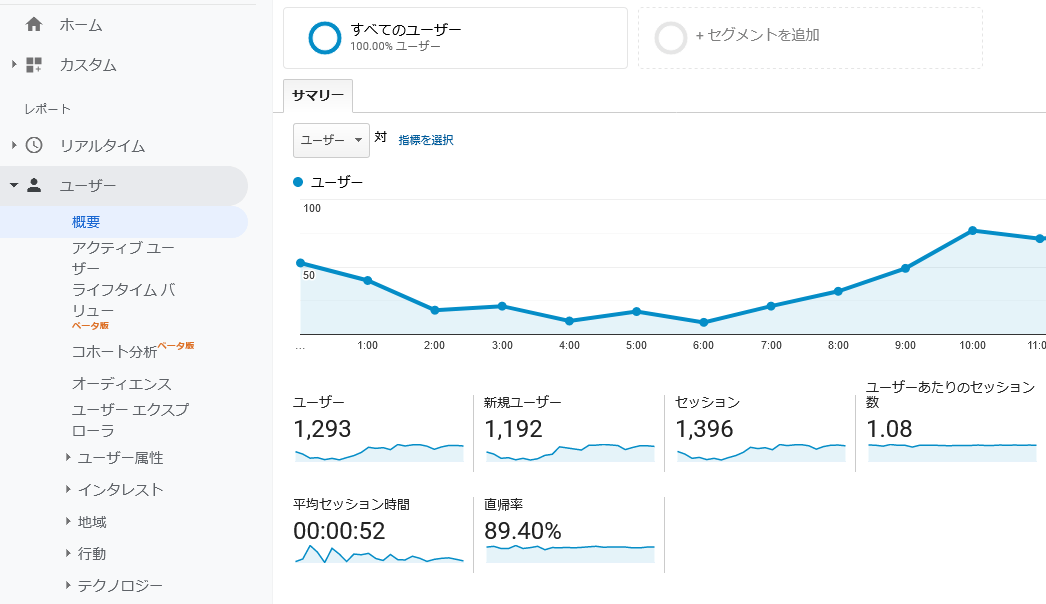
出典:Google Analytics
Google アナリティクスの「ユーザー > 概要」をクリックすると、平均セッション時間を確認できます。
なお、ユーザーが最初のWebページを閲覧しただけで次のページに遷移しなかった、つまり直帰した場合の滞在時間は0秒となる点には注意してください。
平均ページ滞在時間は、Webページごとの滞在時間を示すデータです。
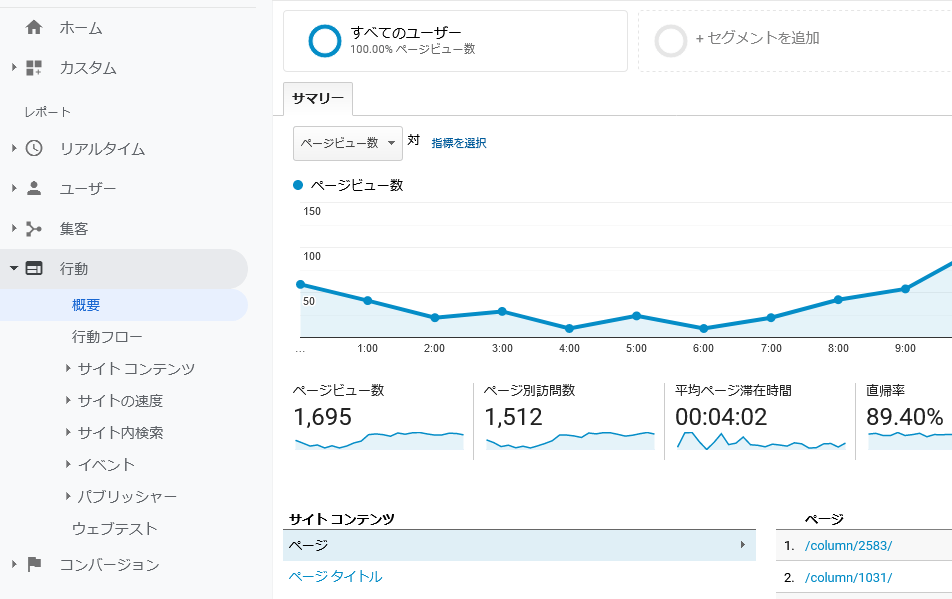
出典:Google Analytics
Google アナリティクスの「行動 > 概要」で、全ページで平均をとったWebページの滞在時間を確認できます。
Webページごとの平均滞在時間を確認したい場合は「行動 > サイトコンテンツ > すべてのページ」で確認できます。
Webサイト全体の平均よりも明らかに滞在時間が長いWebページは、ユーザーがしっかりと時間をかけてコンテンツを閲覧している、内容の豊富なWebページである予測ができます。
このようなユーザーの興味を引くWebページを数多く作成するために、Google アナリティクスで滞在時間の確認をするとよいでしょう。
滞在時間を長くするポイント
滞在時間を伸ばすためには、以下のポイントを抑えましょう。
- 検索意図に合致したコンテンツ
- ユーザビリティに配慮したWebサイト
- Webページの表示速度が速い
- ファーストビューの改善
- 内部リンクを増やし回遊を促す
くわしく解説していきます。
検索意図に合致したコンテンツ
検索キーワードからユーザーの検索意図を把握し、検索意図に合致したコンテンツを提供することは、滞在時間以外の面でも非常に重要です。
Google サーチコンソールを用いれば、ユーザーがどのようなキーワードで検索しWebサイトへ訪問しているのか確認ができます。
ユーザーが検索しているキーワードとコンテンツの間にギャップや不足はないかを確認し、不足があればWebページを更新し改善に務めるとよいでしょう。
ユーザーの検索ニーズを満たすコンテンツを数多く提供しているWebサイトであれば、ユーザーからの信頼を獲得しやすく、問い合わせやSNSアカウントのフォローといったコンバージョンにつながりやすくなります。
ユーザーの検索意図に合致したコンテンツを作成することは、このように滞在時間を伸ばす以外にも、さまざまなメリットがあります。
ユーザビリティに配慮したWebサイト
ユーザビリティに配慮したWebサイト、つまり使い勝手のよいWebサイトであれば、ユーザーの滞在時間を伸ばすことが可能です。
Googleの検索結果からWebサイトに訪問したものの、デザインが古臭い、スマートフォンに最適化されていない、Webページのレイアウトが崩れているといった理由により、他のWebサイトに移動した経験はないでしょうか。
使い勝手のよいWebサイトであれば、ターゲットとなるユーザーにあわせたデザイン、スマートフォンでも読みやすいデザイン、コンテンツをみやすいレイアウトになっているため、ユーザーが離脱しづらく、別のWebページも閲覧してもらえる可能性があります。
また、Webサイトをスマートフォンで閲覧することが一般的になったため、モバイルファーストでデザインを最適化することが重要になっています。
スマートフォンの画面サイズは端末によってことなるので、どのサイズの端末であっても適切なサイズで表示されるよう、レスポンシブデザインを用いられるケースが増えてきました。
さらに、フォントサイズや行間、見出しごとのページ内リンクの設定など、小さな画面でもWebサイトをみやすくするデザイン設計も重要です。
そのほかにも、タップやスワイプといった、スマートフォンの操作にも対応する必要があります。
スマートフォン対応のデザイン設計に配慮することで、使い勝手のよいWebサイトに改善し、ユーザーの滞在時間を伸ばすことが期待できます。
Webサイトのターゲットとなるユーザー像を的確に把握し、ユーザーにあわせた使い勝手のよいWebサイトにすることで、滞在時間を伸ばしユーザーとの関係性を強化することにつながるでしょう。
Webページの表示速度が速い
Webページの表示速度は、滞在時間を伸ばす上では重要な要素です。
GoogleがおこなったWebページの表示速度に関する調査によると、最初にユーザーが閲覧したWebページの表示速度が1秒から3秒になると直帰率が32%増加し、6秒になると106%増加、さらに10秒になると123%増加すると報告されています。
表示時間が1秒から6秒と5秒遅くなるだけで、倍以上のユーザーが離脱してしまうという点には注意が必要です。
直帰率が高まるということは、他のWebページを閲覧するユーザーが減るため、滞在時間が減少することは明らかです。
Webページの表示速度の確認は、Googleが提供しているPageSpeed Insightで計測可能です。
PageSpeed Insightで、85点以上出ていれば表示速度は問題ないとされていますが、実際にユーザーが閲覧する実機でのテストも行い、ストレスなくWebページが表示されるかという点も確認することをおすすめします。
関連記事
PageSpeed InsightでWebページを計測すると、結果画面に「FID」「LCP」「CLS」といった3つの指標があらわれます。
この3つ指標は「コアウェブバイタル」といい、SEOにおいて重要な指標です。
くわしくは、以下のコラム記事で解説しています。
ファーストビューの改善
滞在時間を伸ばすためには、Webページを開いたユーザーに最初の1行を読んでもらい、次の1行を読んでもらうという作業を継続してもらうことが必要となります。
ユーザーがWebページを開いた段階で、コンテンツの概要が記事タイトルやリード文にわかりやすく掲載されていなければ、ユーザーは離脱してしまいます。
Webページを開いた際に、最初に表示される領域(ファーストビュー)にWebページの大まかな内容がわかる情報や、ユーザーがコンテンツを読み進めたくなる情報を掲載することは非常に重要です。
また、改行や箇条書きを活用し、ユーザーが一目みるだけで内容を把握できるように工夫することも求められます。
ユーザーはWebページを開いた際に読み進めるかどうかを一瞬で判断するため、ファーストビューを改善し滞在時間を伸ばすように努めましょう。
内部リンクを増やし回遊を促す
Webページ内に関連記事への内部リンクを設置し、ユーザーの回遊を促すことも、滞在時間を伸ばすためには有効です。
たとえば、別ページでくわしく説明されている用語などがあった場合、該当のWebページへ内部リンクを張ることにより、ユーザーが次のWebページを閲覧するように促せます。
また、内部リンクは別ページに詳細な解説があるため、必要以上に特定の用語の解説をする必要がなく、本題に集中してコンテンツをユーザーに提供できるメリットもあります。
文末にある関連記事なども内部リンク先として有効ですが、記事内の参考情報としてのリンクも活用することにより、ユーザーをさまざまなWebページへと誘導することができるため、内部リンクも活用し滞在時間を伸ばすとよいでしょう。
まとめ
今回は滞在時間の計測方法だけでなく、滞在時間を伸ばすポイントについても解説をしました。
滞在時間とSEOに関して、重要なポイントは以下のとおりです。
- 滞在時間はSEOに直接影響を与えない
- 滞在時間はGoogle アナリティクスで確認できる
- 検索意図に合致した、ユーザー視点でコンテンツを作成することが重要
ユーザーのニーズに対して真摯に向き合い、ニーズを満たすコンテンツを掲載することにより、結果として情報が豊富なWebサイトができます。
自身のWebサイトの滞在時間を確認し、改善をおこなっていきましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30