EWWW Image OptimizerでWebPに変換!設定や使い方を解説

EWWW Image Optimizerは、日本で人気のある画像圧縮プラグインです。
設定画面が日本語であること、インストールしてすぐに利用できることが人気の要因です。
EWWW Image Optimizerはアップロードした画像を自動で圧縮したり、すでにアップロードし終えた画像を一括最適化したりできます。
『EWWW Image Optimizerはどうやって使うの?』
『いま流行のWebPへの変換は可能?』
『EWWW Image Optimizerの設定方法を教えてほしい』
今回のコラム記事では、上記のような疑問に回答し、EWWW Image Optimizerの設定方法やWebPに変換するメリットを解説します。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年1月26日)のものです
※ご覧いただいている時点で設定方法が異なる場合がございます
EWWW Image Optimizerとは
EWWW Image Optimizerとは、画像を圧縮して容量を減らすWordPressのプラグインです。
画像を圧縮しても見た目はわからずに、容量だけ削減できます。
容量が大きい画像は、Webページの表示速度を落とす大きな要因です。
Webページの表示速度は、Googleが検索順位を決めるランキング要素に含まれています。
つまり、EWWW Image Optimizerを利用することで、Webページの表示速度が上がるので、SEO効果が期待できます。
EWWW Image Optimizerは、画像をアップロードするときに自動で圧縮してくれるだけでなく、すでにアップロードしている画像を一括で圧縮することもできます。
EWWW Image Optimizerのインストール方法
EWWW Image Optimizerのインストール手順は以下の通りです。
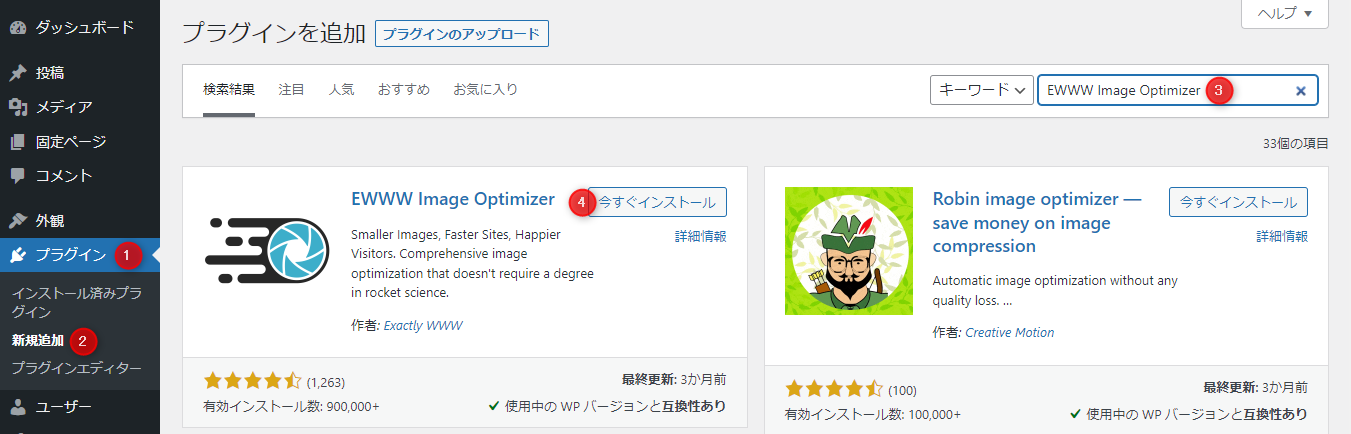
- WordPressの管理画面の左メニューから「プラグイン」→「新規追加」を開く
- 画面右上の検索窓に「EWWW Image Optimizer」と入力
- EWWW Image Optimizerが表示されるので「今すぐインストール」をクリック
- インストールが終わったら「有効化」をクリック
EWWW Image Optimizerでは、設定画面がすべて日本語化されています。
また、ほかの画像圧縮プラグインにありがちなAPIキーの取得がありません。
インストールが終われば、その直後からアップロードする画像は圧縮されます。
EWWW Image Optimizerで圧縮できるWebPとは
WebP(ウェッピー)とは、Googleが開発した画像形式です。
2010年に発表されましたが、対応ブラウザが限られていて普及が進みませんでした。
しかし、2010年代後半からChromeのシェアが大きくなり、WebPが普及しはじめます。
WebPは圧縮率が大きく、ほかの画像形式に比べて軽量化できるのが特徴です。
現在では対応ブラウザも増え、Chrome、Firefox、Edge、Opera、Safariなどが対応しています。
WebPとJGP・GIF・PNGの違い
WebPと既存の画像ファイル形式の違いは「非可逆圧縮」「透過」「アニメーション」などが挙げられます。
たとえば、JPEG、PNG、GIFのなかで、PNGとGIFは可逆圧縮です。
可逆圧縮は非可逆圧縮に比べて圧縮率が低く、ファイルサイズが大きくなりがちです。
JPEGは非可逆圧縮対応ですが、PNGのような透過や、GIFのようなアニメーションには対応していません。
しかし、WebPは非可逆圧縮な上、透過やアニメーションに対応しています。
従来は「透過を使うならPNG」「アニメーションにするならGIF」と使い分けなければなりませんでしたが、WebPならすべて対応可能です。
WebPのメリット
画像をJPEGやGIF、PNGではなくWebPに統一することは、さまざまなメリットがあります。
そのメリットについて、わかりやすく解説します。
- 表示速度が速くなる
-
WebPは圧縮率が高く、ファイルサイズを大きく削減できます。
Webサイトの表示速度を遅延する大きな原因は画像です。
画像の容量が小さくなれば、Webサイトの表示速度も向上し、ユーザビリティが上がります。過去にAmazonが行った調査によると、Webサイトの表示速度が0.1秒遅くなると、売り上げが1%減少するそうです。
反対に、1秒高速化すると、10%の売り上げ向上が見込めるとも述べています。このように、画像の軽量化はユーザビリティに大きく影響します。
- 画像サイズが軽量化される
-
WebPは非可逆圧縮なので、可逆圧縮のPNGやGIFに比べて大きな圧縮率を誇ります。
非可逆圧縮で圧縮率の高いJPEGと比較しても、WebPは3割ほどの容量削減が期待できます。
WebPで圧縮した画像の見た目は、圧縮前とほぼ変わりません。
見た目をそのままに、ファイルサイズを大きく軽量化できるのがWebPのメリットです。 - SEO対策になる
-
Webページの表示速度の向上は、SEOにも役立ちます。
2010年にGoogleは、Webページの読み込み速度を検索順位のランキング要素に利用していると発表しています。
Googleによれば、Webページの表示速度が遅いとSEOに悪影響を与えます。WebPを利用して表示速度が速くなると、SEOでプラスに働きます。
EWWW Image Optimizerの設定方法
EWWW Image Optimizerの設定方法について解説します。
EWWW Image Optimizerの設定画面は、以下の方法で開いてください。
- WordPressの管理画面の左メニューから「設定」にマウスを合わせる
- 「EWWW Image Optimizer」が表示されるのでクリック
EWWW Image Optimizerの設定項目は多くありません。
設定が必要なのは「メタデータの削除」「画像のリサイズ」「遅延読み込み」「WebP変換」の4つだけです。
それぞれの設定について、わかりやすく解説します。
メタデータの削除
メタデータとは「データに関するデータ」のことです。
画像ファイルのメタデータは「画像ファイルというデータに関するデータ」です。
画像のメタデータには、さまざまな情報が含まれます。
「イメージ説明」「カメラタイプ」「ファイル作成日時」「カメラメーカー」など、数十種類のメタデータが格納されています。
これらのメタデータの容量は大きくはありませんが、Webサイトで表示する画像には不要です。
「メタデータの削除」では、メタデータを削除するかどうか選べます。
なお、デフォルトで「メタデータを削除する」にチェックが入っています。
画像のリサイズ
すでにアップロードされた画像や、これからアップロードする画像のリサイズを指定します。
「幅の上限」「高さの上限」をピクセル単位で指定できます。
あまりに大きなサイズの画像が、そのまま使われることを防ぐための仕組みです。
一般的なWebサイトなら、2400×1600ピクセルを上限に設定しておくとよいでしょう。
大きすぎる画像をアップロードしないのであれば「画像のリサイズ」はデフォルトの設定でもいいでしょう。
遅延読み込み
画像の遅延読み込みは、Webページの表示速度を改善します。
画像が表示領域に入ろうとしてから読み込むため、Webページの表示が速くなります。
画像を多用するWebサイトでは「遅延読み込み」にチェックをしましょう。
なお、遅延読み込みの設定は、高速化系プラグインの設定と干渉して、不具合を起こすことがあります。
ほかのプラグインで「レイジーロード」や「画像遅延読み込み」を行っている場合、EWWW Image Optimizerでの設定はオフにしましょう。
「遅延読み込み」をオンにすると、追加で設定項目が表示されますが、デフォルトのまま利用することをおすすめします。
WebP変換
「WebP変換」にチェックを入れると、画像がWebPに変換されます。
チェックを入れると追加設定が現れますが、デフォルトのままにしましょう。
WebPはJPEGよりも、容量を3割以上削減できるファイル形式といわれています。
Webページの表示速度を改善し、SEO効果やユーザビリティの向上が見込めます。
2010年代後半までWebPに対応しているブラウザは少なかったですが、2020年代に入り一気に対応が進みました。
せっかくEWWW Image Optimizerを利用するなら、WebPの設定は必要不可欠です。
これまでにアップロードした画像がある場合は、忘れずに一括最適化を行いましょう。
EWWW Image Optimizerの使い方
EWWW Image Optimizerの使い方について解説します。
新規画像を自動で圧縮
EWWW Image Optimizerをインストールすれば、その時点からアップロードする画像は自動で圧縮されます。
ただし、デフォルトではWebPへの変換が有効になっていないことがあるので、設定の確認をしましょう。
EWWW Image Optimizerがほかの画像圧縮プラグインと比べて優れているのは、インストールしたあとに特別な作業が必要ない点です。
ほとんどの画像圧縮プラグインは、APIキーの取得を行う必要があります。
EWWW Image Optimizerをインストール前にアップロードしていた画像については、後述する一括最適化を行いましょう。
一括最適化
EWWW Image Optimizerをインストールする前の画像を圧縮するには「一括最適化」を行います。
一括最適化は以下の手順に従って行ってください。
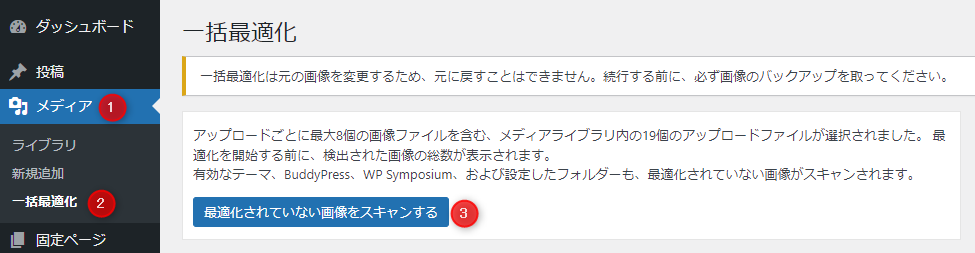
WordPressの管理画面の左メニューにある「メディア」→「一括最適化」を開きます。
その後、青いボタンの「最適化されていない画像をスキャンする」をクリックします。
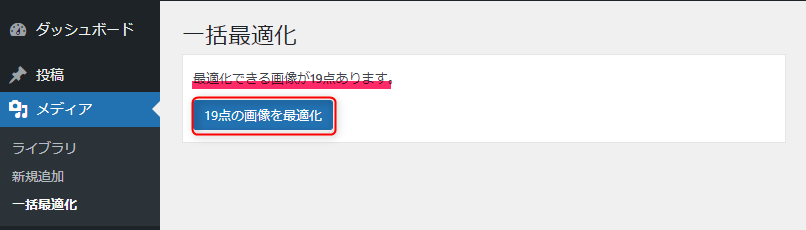
スキャンされたら、青いボタンの「○点の画像を最適化」をクリックします。
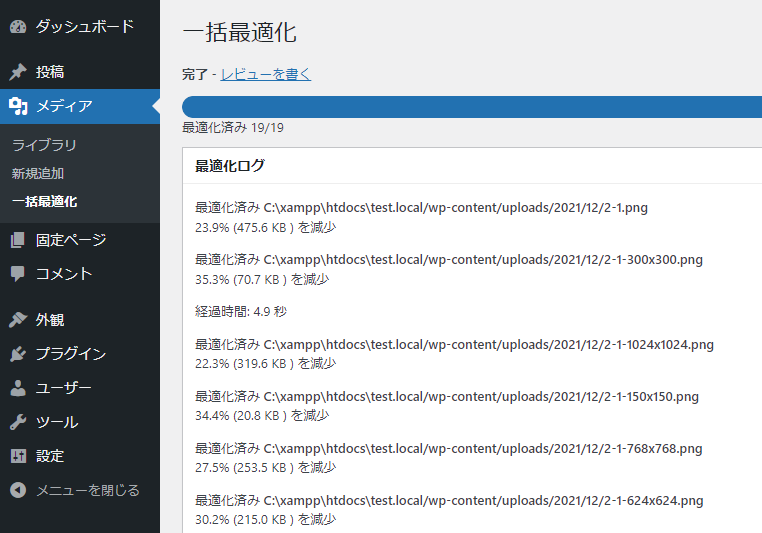
最適化ログが表示されるので、一括最適化が終わるまで待ちます。
以上で、画像が一括最適化されます。
WebPで配信されているかどうか確認
設定と一括最適化が終わったら、Webサイトで実際にWebPが配信されているかどうか確認しましょう。
Google Chromeで確認する場合は、以下の手順を行ってください。
出典:Google Chrome
画像の上にカーソルをあわせて、右クリックから「新しいタブで画像を開く」をクリックします。
出典:Google Chrome
アドレスバーにある画像URLの末尾が「.webp」になっていることを確認します。
キャッシュが残っていて正常に表示されない場合は、キャッシュをクリアしましょう。
Google Chromeの場合、キャッシュをクリアする方法は以下になります。
- Windows:「Ctrl + Shift + R」
- Mac:「Command + R」
まとめ
画像圧縮プラグインのEWWW Image Optimizerについて解説しました。
EWWW Image Optimizerは、数多くある画像圧縮プラグインのなかで、非常に人気のあるプラグインです。
設定画面が日本語であり、インストールしてすぐに使えて便利です。
また、EWWW Image Optimizerはかんたんに画像をWebPに変換できます。
WebPは、Googleが開発した画像形式で、圧縮率が高く容量を大きく削減可能です。
画像のファイルサイズが削減できれば、Webページの表示速度向上やSEOの効果が期待できます。
EWWW Image Optimizerを使って画像容量を減らし、Webサイトの表示速度を高速化して快適にしましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30