ホームページの各パーツ名称25選【Web上の動きでよく使う名称も紹介】

ホームページは「ヘッダー」「フッター」「メインコンテンツ」など、複数のパーツによって構成されています。
各パーツの名称を理解していないと、下記のような課題が生じやすくなります。
『制作会社に変更箇所の要望がうまく伝えられない』
『社内で名称の認識に差異があり、修正がスムーズに進まない』
今回の記事では、「ホームページの各パーツの名称(基本・応用)」「Web上の動きでよく使う要素の名称」を解説します。
※2025年1月21日:記事の情報を更新しました
ホームページのパーツ名称(基本編)
ホームページのパーツ名称「基本編」を紹介します。
ホームページの作成時によく使用する名称なので、必ず理解しておきましょう。
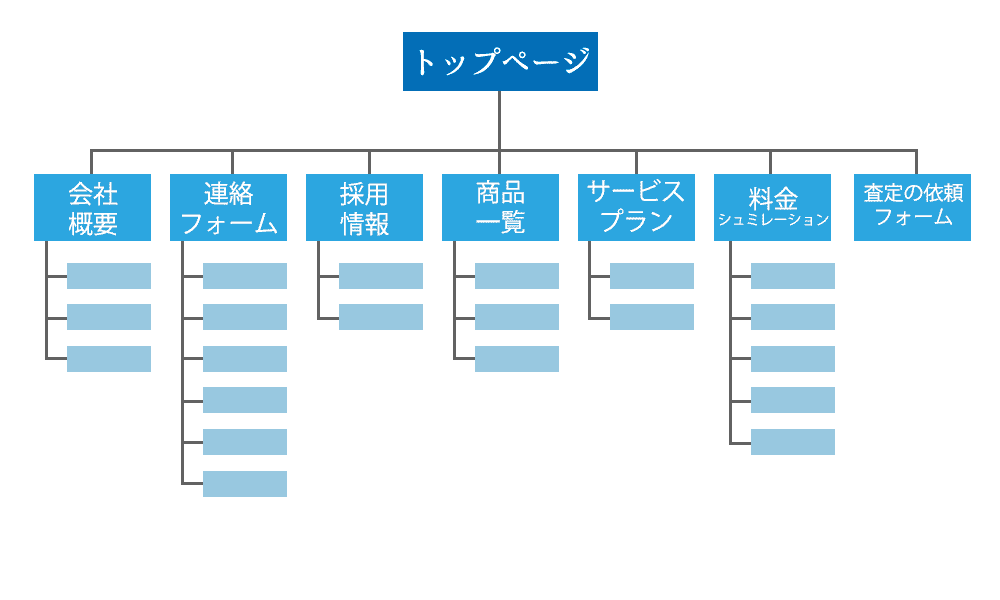
1.トップページ
トップページとは、ホームページの入り口となるWebページです。
基本的にユーザーが最も多く閲覧するWebページのため、ホームページ全体の要約や抜粋を掲載する必要があります。
トップページでは「誰に向けたホームページなのか」「どんな内容が記載されているか」などを明確にすると、このあと紹介する下層ページに誘導しやすくなります。
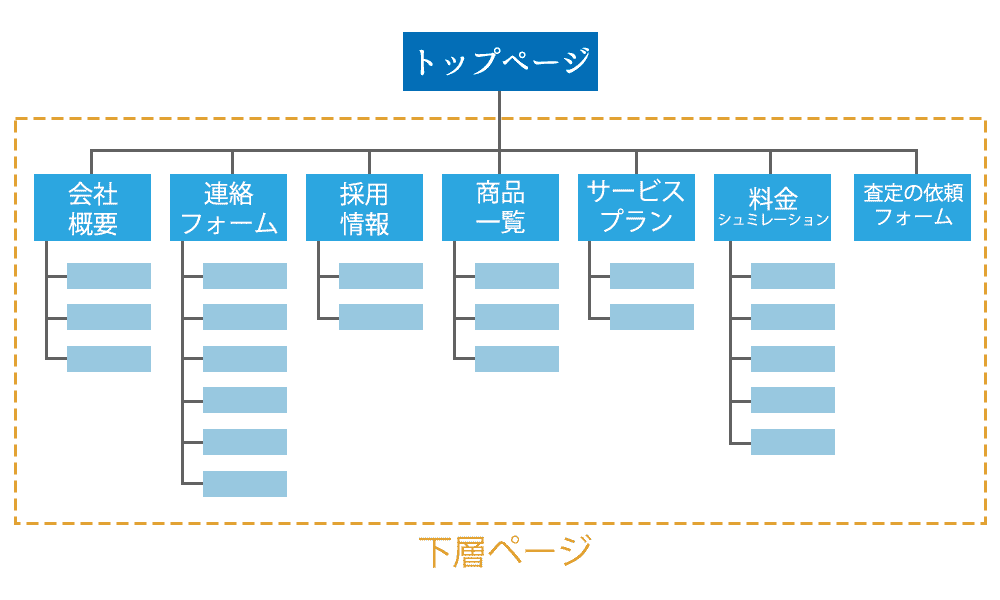
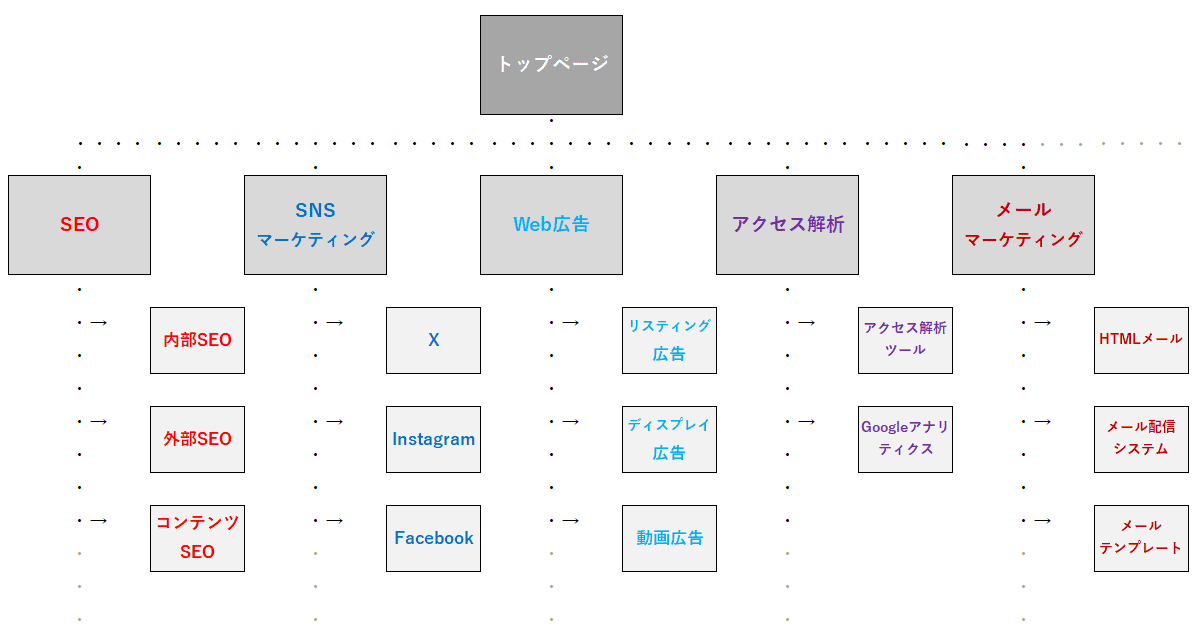
2.下層ページ
下層ページとは、トップページから派生するWebページです。
企業のホームページであれば、「会社紹介」「サービス内容」などのコンテンツが下層ページにあたります。
下層ページには、トップページで記載できなかった情報を紹介するのが一般的です。
トップページで全体の要約を説明して、下層ページで詳細を伝えると覚えておきましょう。
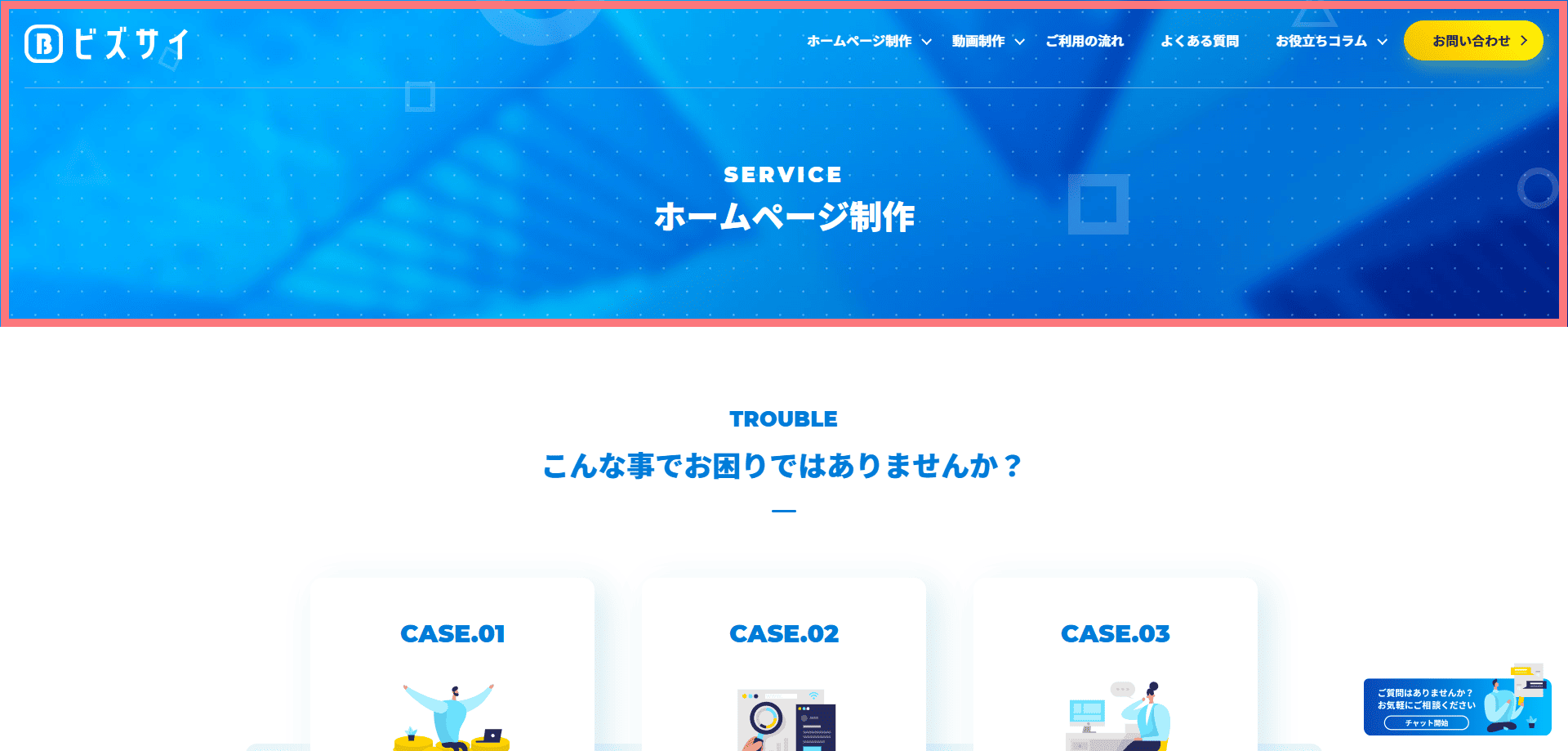
3.ヘッダー
ヘッダーとは、ホームページの最上部にある領域を指す言葉になります。
メニューやロゴなどが含まれ、すべてのWebページで同じ内容が表示されるのが基本です。
ヘッダーはホームページに訪れるユーザーが初めに目に止まる領域のため、注意を惹きつけるための工夫が必要です。
4.グローバルナビ
グローバルナビ(グローバルナビゲーション)とは、ホームページの上部に並んでいるメニューの名称です。
ヘッダーに配置されることが多く、目的の情報にたどり着きやすくする役割があります。
ホームページの設計時に、グローバルナビに配置するWebページや構成を決めることが大切です。
5.ハンバーガーメニュー
ハンバーガーメニューとは、三本線のアイコンで表示されたメニューです。
三本線をタップすると、メニューが展開される仕組みになっています。
ハンバーガーメニューは、スペースが限られるスマートフォンで採用するケースが多いです。
6.バナー
Webにおけるバナーとは、ホームページ上で宣伝に利用する画像の名称です。
画像にはリンクが貼られており、クリックすると特定のWebページに移動できます。
より多くのクリックを獲得できるように、バナーは目を引くカラーやデザインで構成されています。
7.メインコンテンツ
メインコンテンツとは、ホームページの主要となる情報の名称です。
ユーザーに一番見てもらいたい情報を記載するため、ほかのコンテンツに比べても更新頻度が高くなります。
メインコンテンツの質によってユーザーの満足度が変わり、最終的には成果に直結します。
8.フッター
フッターとは、ホームページの最下部にある領域を指します。
ホームページの補助的な役割があり、主要なWebページのリンクを設置するのが基本です。
また、フッターにコンバージョンへの導線を設置することで、見込み客の取りこぼしを防ぐことができます。
ホームページのパーツ名称(応用編)
ホームページのパーツ名称「応用編」を紹介します。
高品質なホームページを作成するときに、下記名称の理解も必要になるので、参考にしてみましょう。
9.アイキャッチ
Webにおけるアイキャッチとは、ホームページやブログなどで使われる画像の名称です。
記事の一覧に表示されることが多く、画像でユーザーの注目を集めて記事にアクセスしてもらうのが目的です。
10.サイドバー
サイドバーとは、ホームページの左側または右側に配置される領域です。
メインコンテンツの補足情報をサイドバーに配置できるので、ホームページの回遊率向上が期待できます。
11.スライダー
ホームページにおけるスライダーとは、複数の画像を切り替えて表示する機能の名称です。
自動で切り替える方法や、クリック(タップ)で切り替える方法があります。
スライダーを採用すると、省スペースで複数のコンテンツを紹介できるメリットがあります。
12.パンくずリスト
パンくずリストとは、ホームページを閲覧している位置を簡易的に表示したリンクです。
パンくずリストで現在の場所とサイト構造の把握ができるので、ユーザビリティの向上が期待できます。
また、ホームページの情報を収集するクローラーにも良い影響を与えるので、内部SEOとしても有効です。
13.SNSシェアボタン
シェアボタンとは、ホームページのコンテンツをSNSに共有するボタンの名称です。
ユーザーが気に入ったコンテンツ上でシェアボタンを選択すると、ユーザーのSNSアカウント上で拡散される仕組みになっています。
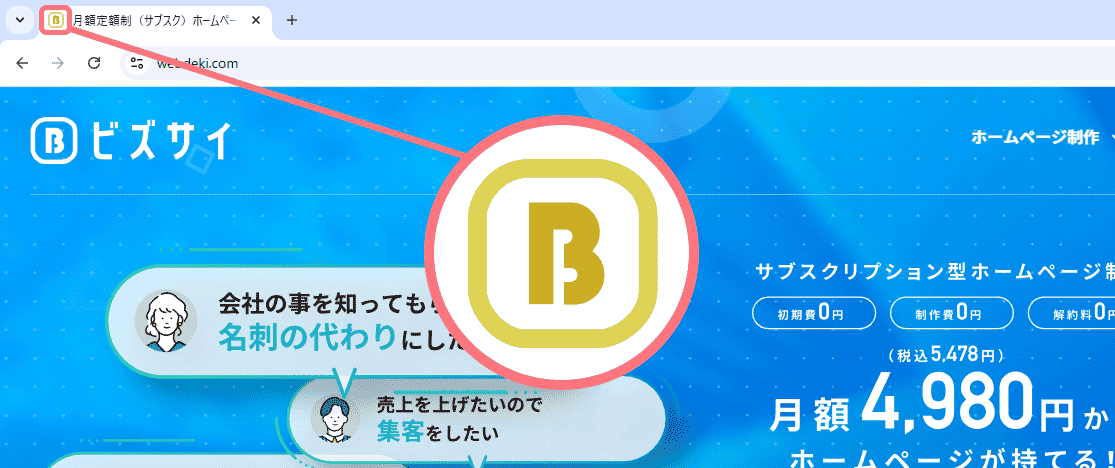
14.ファビコン
ファビコンとは、ホームページを立ち上げたときタブに表示される画像の名称です。
ブラウザのブックマーク(お気に入り)にもファビコンが表示されます。
ファビコンにはブランディング効果があるだけではなく、ブックマークの中からWebページを見つけやすくなるメリットもあります。
15.CTAボタン
CTAボタンとは、ホームページの目的を達成するために必要なボタンの名称です。
「申し込み」「予約」「カート追加」など、コンバージョンへとつなげる役割があります。
ホームページの目的によってCTAボタンのテキストは変わります。
16.コピーライト
コピーライトとは、日本語で著作権を意味します。
ホームページにコピーライトを表記すると、第三者に著作権の保有をアピールできます。
フッターにコピーライトを設置するケースが多いです。
コピーライトは「著作権マーク」「著作権が発生した日付」「著作者の名前」の3つで構成されています。
17.サイト内検索
サイト内検索とは、ホームページ内の特定のコンテンツを検索できる機能です。
キーワードを入力すると、ユーザーが求めるコンテンツをすぐに見つけられます。
商品数の多いECサイトや、コンテンツ量が多いブログなどは機能の導入をおすすめします。
18.カテゴリー
ホームページにおけるカテゴリーとは、関連性のあるコンテンツを分類することです。
テーマごとにコンテンツを分類することで、ユーザーの欲しい情報が見つけやすくなります。
ほかにも、適切にカテゴリー分けをすることで、検索エンジンがホームページを回遊しやすくなるので、SEOでプラスの評価が期待できます。
Web上の動きでよく使う要素の名称
ホームページで動きをつけるときに使われる要素の名称を紹介します。
動きがあると、ユーザー体験の向上やブランドイメージの強化にもつながるので、下記名称を覚えておきましょう。
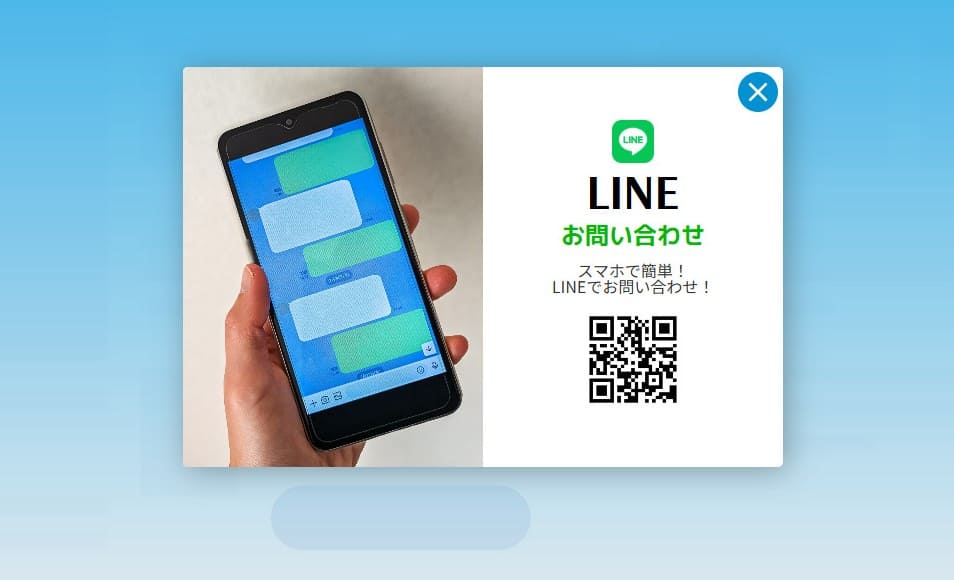
19.ポップアップウィンドウ
ポップアップウィンドウとは、ホームページの閲覧時に最前面に飛び出すように表示されるウィンドウです。
ユーザーに対して、特定のアクションを促すときに使用する機能だと覚えておきましょう。
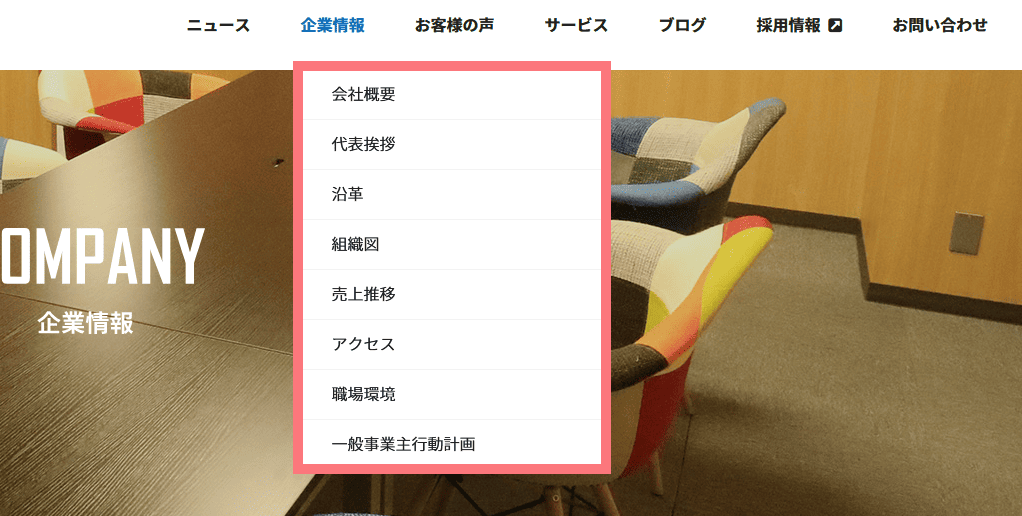
20.ドロップダウンメニュー
ドロップダウンメニューとは、メニューをクリックまたはホバーすると直下にサブメニューが展開する仕組みです。
コンテンツごとにメニューを階層分けすることで、ユーザーの利便性が向上します。
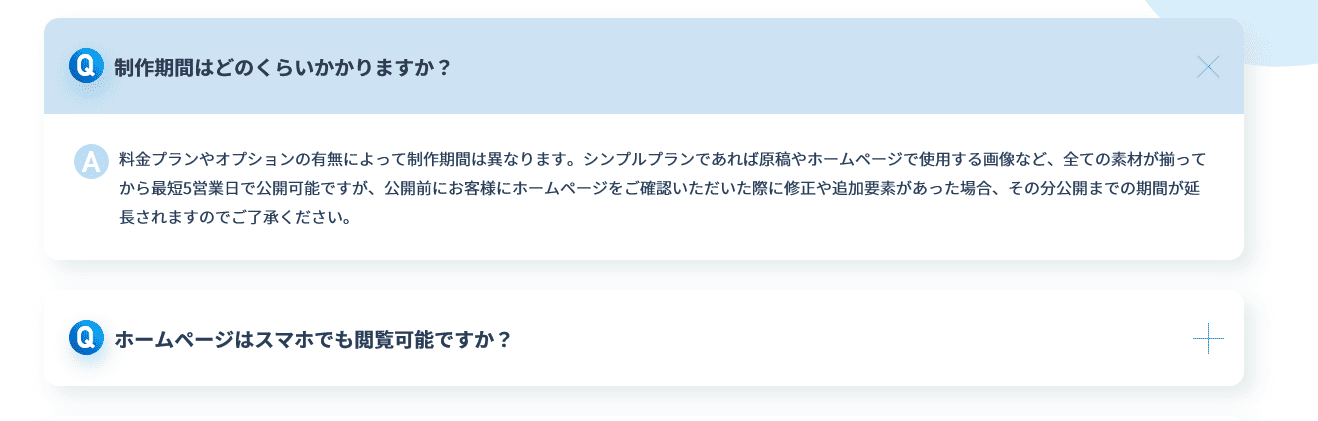
21.アコーディオンメニュー
アコーディオンメニューとは、コンテンツを折りたためるメニューです。
メニューのクリック(タップ)でコンテンツが開閉する仕組みで、情報量が多いコンテンツをスッキリと見せたいときに有効となります。
22.タブメニュー
タブメニューとは、タブをクリック(タップ)するとコンテンツが切り替わるメニューの名称です。
Webページの遷移をせず、瞬時に別のコンテンツを表示できるのが特徴といえます。
一つのWebページでコンテンツが多い場合、タブメニューの採用でユーザーは情報にすぐアクセスできます。
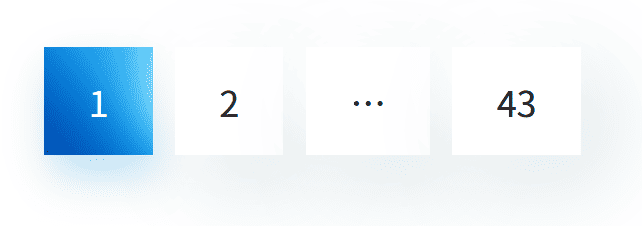
23.ページネーション
ページネーションとは、Webページを分割する機能の名称です。
複数のWebページに分けることで、ユーザーは情報を見つけやすくなります。
コンテンツが長い記事や、カテゴリーページなどで採用される場合が多いです。
24.アニメーション
ホームページにおけるアニメーションとは、Web上に動きをつける手法です。
画像やイラストをスライドさせる、フェードさせるなどもアニメーション手法の一つです。
ホームページにやってきたユーザーを引き付けることができるアニメーションは、ブランディングやユーザー体験の向上が期待できます。
25.パララックス
Webデザインにおけるパララックスとは、視差効果でホームページに奥行き・立体感を出す表現手法です。
『おしゃれなデザインを全面に押し出したい』『ストーリーを立てて情報を伝えたい』などで最適な方法となります。
まとめ
ホームページの各パーツの名称を解説しました。
パーツの名称を理解すると、「ホームページ制作会社に要望をきちんと伝えられる」「社内でのホームページ修正や更新作業がスムーズになる」といったメリットがあります。
今回紹介したパーツの名称はしっかり理解しておきましょう。
また、当サイト「ビズサイ」ではホームページ制作サービス(サブスクリプション)を提供しています。
ビズサイではホームページの目的に合わせて4種類のプランを用意しており、低コストでオリジナルデザインのホームページを作成します。
ホームページのことがわからない方でも、ご安心いただけるように保守管理や更新代行などの手厚いサポートを提供しています(ホームページ制作サービスの詳細を見る)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30