レスポンシブデザインとは?【メリット・デメリット・作り方を解説】

レスポンシブデザインは、パソコン・スマートフォン・タブレットなどのデバイスに応じて、最適化されたWebデザインをユーザーに提供する方法です。
自社のホームページを成功させるために欠かせない施策といっても過言ではありません。
しかし、ホームページにレスポンシブデザインを検討するうえで、
『レスポンシブデザインの意味やメリット・デメリットを知りたい』
『ホームページをレスポンシブ対応させる方法がわからない』
上記のようなお悩みや疑問を抱えて、ホームページの開設に踏み出せない担当者も多いでしょう。
今回のコラム記事では、レスポンシブデザインの意味やメリット・デメリット、作り方、実装におけるポイントなどを紹介します。
レスポンシブデザインを採用するかどうか具体的に検討したい方は、ぜひ参考にしてください。
※2024年9月11日:記事の情報を更新しました
レスポンシブデザインとは
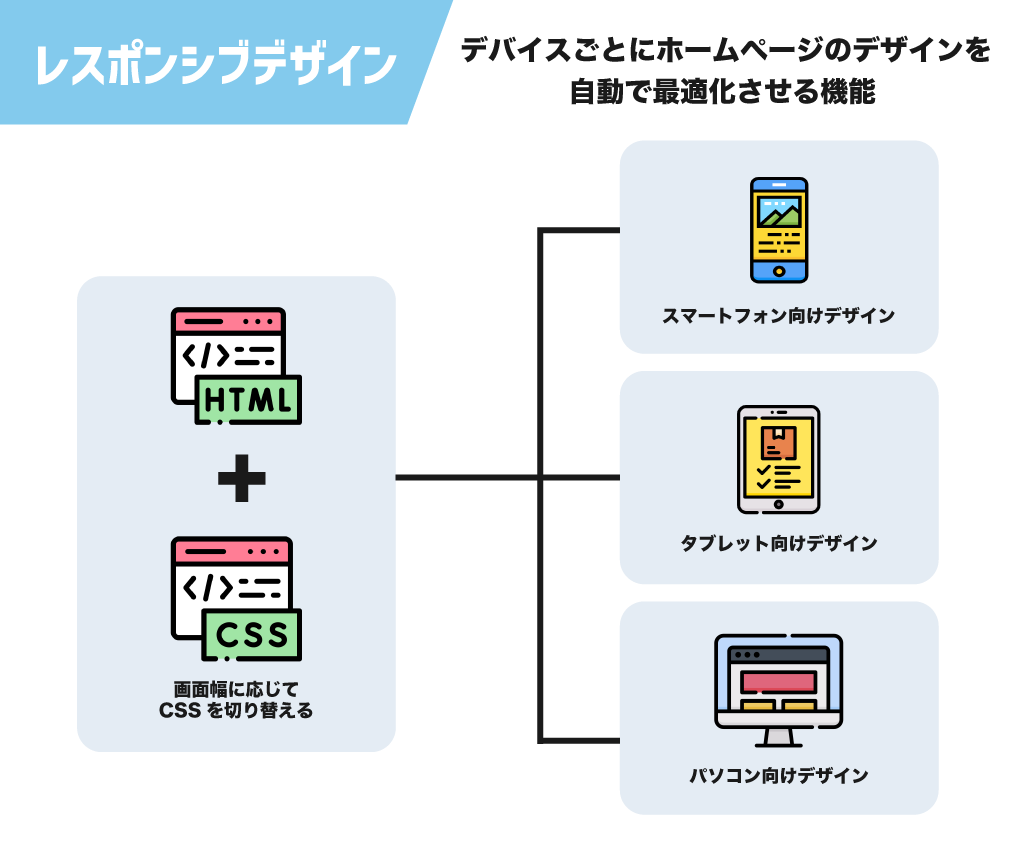
レスポンシブデザイン(レスポンシブWebデザイン)とは、パソコン・スマートフォン・タブレットなど、デバイスの異なる画面サイズに応じてホームページのデザインを最適化する機能です。
英語では、「Responsive Design」「Responsive Web Design」といいます。
ホームページに訪れるユーザーの利便性を考えると、パソコンやスマートフォンごとに最適なデザインを作成するのが理想です。
しかし、デバイスごとにデザインを作成するのはホームページ担当者にとって大きな負担となります。
そこで、役立つのがレスポンシブデザインです。
レスポンシブデザインは、ユーザーのデバイスに応じて、最適なデザインを自動で表示してくれます。
レスポンシブデザインの導入で新しくホームページを開設する必要はなく、ユーザーにとって快適な環境の提供が可能です。
レスポンシブデザインのメリット
ホームページにレスポンシブデザインを実装するメリットを3つ紹介します。
- 最適なレイアウトを表示できる
- GoogleのMFIに対応できる
- 分析やメンテナンスの工数が減る
上記のメリットを理解して、レスポンシブデザインを具体的に検討しましょう。
最適なレイアウトを表示できる
レスポンシブデザインは、どのデバイスでも最適なレイアウトを表示できます。
ホームページのデザインは、ユーザーのデバイスごとに見やすく表示されているのが重要です。
なぜなら、見にくく読みにくいWebページはコンバージョン(※)の達成が遠のく恐れがあるからです。
※ユーザーに取ってもらいたい行動(資料請求・商品購入など)
仮に、自社ホームページのデザインが崩れていたり文字が小さすぎて見えなくなっていたりすれば、訪れたユーザーは『このホームページは見にくい』『使いにくい』と感じて早期に離脱するでしょう。
ホームページにレスポンシブデザインを実装すれば、ユーザーのデバイスに応じて最適なレイアウトを自動で表示します。
ユーザーに見やすく読みやすいWebページを提供して、企業が期待する行動を取ってもらいましょう。
GoogleのMFIに対応できる
レスポンシブデザインは、GoogleのMFI(モバイルファーストインデックス)にも対応できます。
MFIとは、モバイル向けのホームページを優先してクロール・インデックス・評価することです。
検索エンジンのGoogleでは、パソコン向けのホームページをインデックスしてページ評価をしていました。
その後、MFIの登場でスマートフォンなどモバイル向けのホームページを優先的にインデックスおよびページ評価をするようになりました。
なお、MFIへの移行は2018年3月に段階的に開始され、2023年11月に完了しています(※1)。
レスポンシブデザインはスマートフォン対応できるため、MFIにも対応できます。
検索エンジンからの集客を見込んでいる場合は、MFIに対応するためにもレスポンシブデザインを検討しましょう。
※1 参考:Google検索セントラルブログ|モバイルファースト インデックスが実現 – ご協力に感謝します
分析やメンテナンスの工数が減る
レスポンシブデザインを採用すると、1つのホームページ上で分析とメンテナンスを実施できて全体の工数が減少します。
見かける機会は少なくなりましたが、パソコン用とスマートフォン用の2つにホームページを分けている場合、分析やメンテナンスをそれぞれ実施しなくてはいけません。
レスポンシブデザインを採用していれば、URLも1つになるため、分析もメンテナンスも1つのホームページに実施するだけで済みます。
もしも、作業工数の削減や人員不足という課題に直面しているのなら、レスポンシブデザインが解決策の一つになるはずです。
レスポンシブデザインのデメリット
レスポンシブデザインには多くのメリットがある一方で、デメリットもあります。
- Webページが表示されるまでに時間がかかる
- レスポンシブデザインが適用されないケースがある
- 開発に時間やコストがかかる
上記3つのデメリットを紹介するので、内容を理解しましょう。
Webページが表示されるまでに時間がかかる
レスポンシブデザインを採用した場合、Webページが表示されるまでに時間がかかる恐れがあります。
特にスマートフォンやタブレットでホームページを閲覧すると、Webページの表示速度が遅くなる傾向にあります。
なぜなら、スマートフォンやタブレットでもパソコン向けのHTMLやCSSなどのデータは読み込まれるためです。
ただし、HTMLやCSS、画像の容量を圧縮することでWebページの表示速度を改善できます。
レスポンシブデザインが適用されないケースがある
レスポンシブデザインは、ブラウザによってレイアウトが最適化されない可能性があります。
レスポンシブデザインでは、メディアクエリでパソコンやスマートフォンなどデバイスに応じてスタイルを調整します。
メディアクエリとは、デバイスごとにスタイルシートを適用するCSSの一つです。
たとえば、「表示領域の幅が640px以上のときだけ、このCSSを適用する」といった指示が出せます。
メディアクエリは、古いブラウザに対応していないことがあるので、レスポンシブデザインがうまく適用されない可能性もあるのです。
開発に時間やコストがかかる
レスポンシブデザインの開発には、時間やコストがかかります。
デバイスごとに、ホームページの内容を問題なく表示させるには、HTMLやCSSへの理解が必要です。
たとえば、「画面サイズが〇〇ピクセル以上なら、このCSSを使って見やすく仕上げる」「〇〇ピクセル以下なら、こっちのCSSを使って画面が崩れないようにする」など、CSSを活用して調整をしなければなりません。
HTMLのテンプレートを使用すればホームページは比較的簡単に作成できますが、レスポンシブデザインを一から開発するにはHTMLやCSSの理解が必須となります。
コンピューター言語を理解できる人材や、HTMLとCSSを施す作業時間の確保が必要です。
また、場合によってはJavaScriptの知識も必要になるでしょう。
ユーザーにとって快適な環境を提供できるレスポンシブデザインですが、人手やスキルに不安のある企業が一から取り組むには、相当なコストが発生します。
レスポンシブデザインの種類
レスポンシブデザインのレイアウトには、主に4パターンあります。
- レスポンシブレイアウト
- リキッドレイアウト
- フレキシブルレイアウト
- グリッドレイアウト
各レイアウトの説明をしていきます。
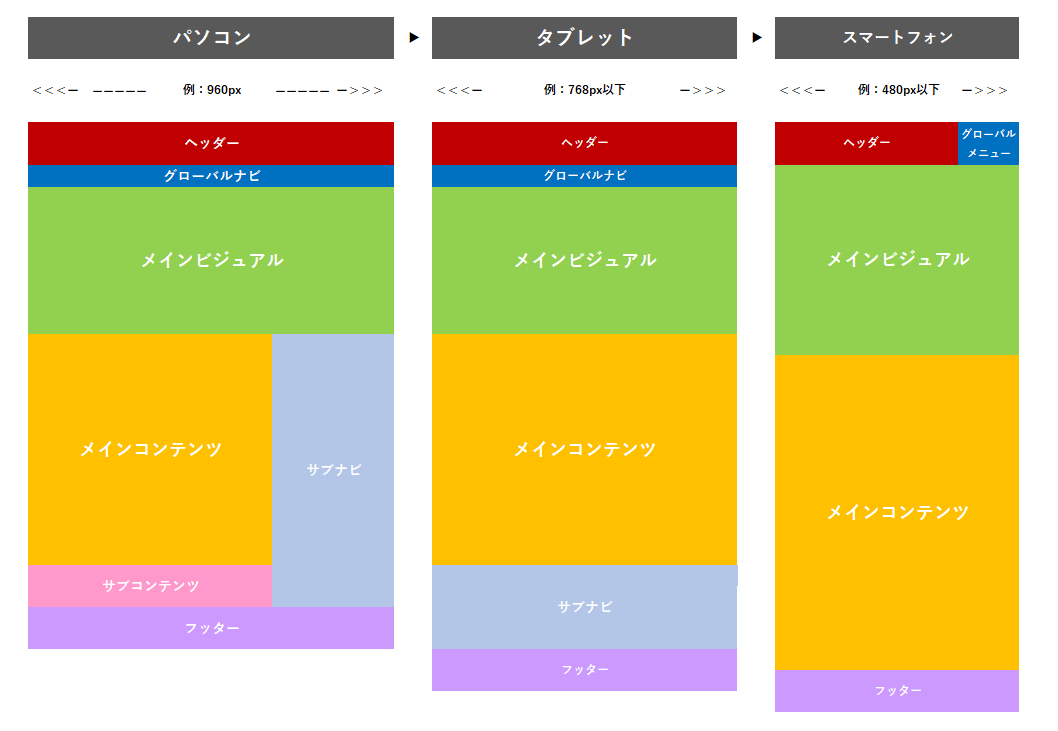
レスポンシブレイアウト
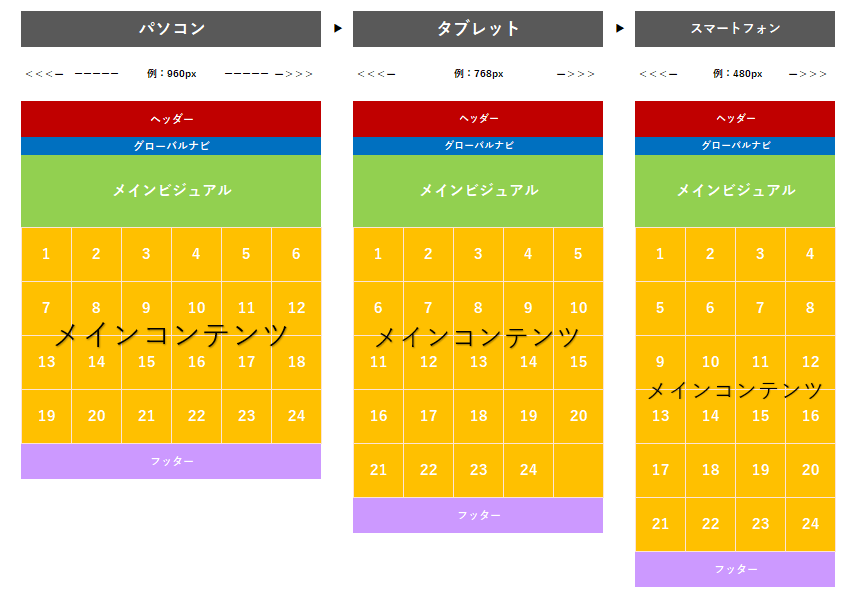
レスポンシブレイアウトは、画面の幅に応じてコンテンツ要素の配置および表示・非表示を切り替えるレイアウトです。
レイアウトの切り替えには各デバイスの画面サイズの基準を決めますが、この基準を「ブレイクポイント」といいます。
レスポンシブデザインでスタンダードなのが、レスポンシブレイアウトです。
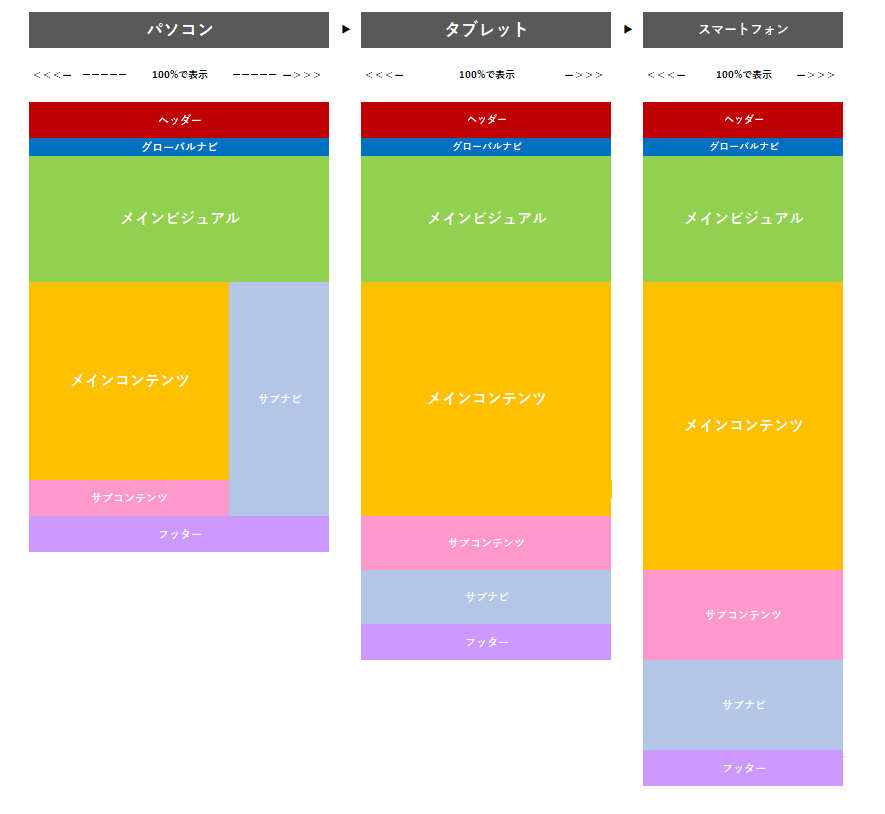
リキッドレイアウト
リキッドレイアウトは、閲覧するデバイスによってコンテンツ要素の配置を変更して対応するレイアウトになります。
ブラウザの幅やデバイスに関係なく、横幅いっぱいにコンテンツを広げるのが特徴です。
そのため、リキッドレイアウトは横スクロールができません。
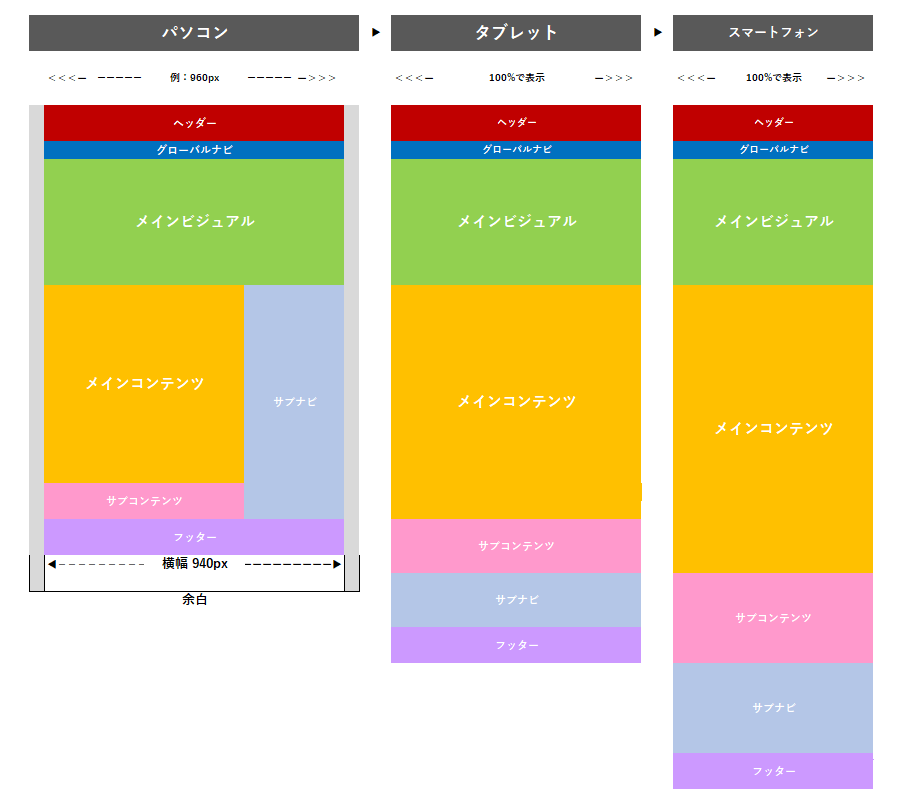
フレキシブルレイアウト
フレキシブルレイアウトは、リキッドレイアウトに最大幅と最小幅を指定するレイアウトです。
ブレイクポイントを指定して最大幅を超えた場合は、左右に余白が発生します。
リキッドレイアウトでは、画面サイズが大きいデスクトップでホームページを閲覧すると、画面いっぱいに広がるコンテンツがかえって見づらい欠点がありました。
この対策として、ブレイクポイントを設定すると、指定した横幅以上は余白が発生するので、ホームページが見やすくなります。
グリッドレイアウト
グリッドレイアウトは、各コンテンツを格子状(グリッド)に分割して配置するレイアウトです。
ユーザーに多くの情報を伝えられるレイアウトで、整理されたコンテンツは見やすい特徴があります。
グリッドレイアウトは、商品一覧や記事一覧など、掲載する情報が多いホームページで採用されるのが多いです。
レスポンシブデザインの作り方
レスポンシブデザインの作り方をステップごとに紹介します。
- meta viewportタグを追加
- CSSファイルで指定する
- 表示の確認
今回の内容を参考にして、ホームページをレスポンシブ対応にしましょう。
1.meta viewportタグを追加
HTMLにmeta viewportタグを追加しましょう。
viewport(ビューポート)とは、表示領域を意味します。
パソコンやスマートフォンなど、デバイスごとにコンテンツの表示領域を設定できるmeta要素のname属性値です。
meta viewportは、HTMLのhead要素内に設置します。
記述するコードは以下のとおりです。
<meta name="viewport" content="width=device-width, initial-scale=1.0">2.CSSファイルで指定する
メディアクエリを利用して、viewportが「パソコン向けか」「スマートフォン向けか」を判断する横幅サイズをCSSで指定しましょう。
横幅サイズは任意なので、今回は一般的な目安となる横幅でメディアクエリを作成しています。
詳細は下記のとおりです。
/* パソコン用 */
@media screen and (min-width: 1280px) {
/* 画面サイズが1280px以上に適用 */
}
/* タブレット用 */
@media only screen and (min-width: 641px) and (max-width: 1279px) {
/* 画面サイズが641px以上、1279px以下に適用 */
}
/* スマートフォン用 */
@media screen and (max-width: 640px) {
/* 画面サイズが640px以下に適用 */
}上記のコード例では、横幅640px以下、641px~1279px、1280px以上の画面サイズでスタイルが適用されるように指定をしています。
CSSのスタイルシートにメディアクエリを記述すれば、基本的なレスポンシブデザインの設定は完了です。
メディアクエリごとにコードを記述して、レイアウトを調整しましょう。
3.表示の確認
レスポンシブデザインの設定が完了したら、最後に表示の確認をします。
デバイスを使って見やすいデザインか、レイアウトが崩れていないかなどを確認してください。
ブラウザのGoogle Chromeをお使いの方は、デベロッパーツールでタブレットやスマートフォンの表示を疑似的に確認できます。
デベロッパーツールの起動方法は、ホームページにアクセスした状態で「右クリック」→「検証」をするだけです。
ただし、Google Chromeデベロッパーツールでレスポンシブデザインの表示に問題がなくても、デバイスで見たときにレスポンシブデザインの表示が崩れることがあります。
最後は、デバイスを使ってレスポンシブデザインの表示確認をしましょう。
【番外編1】画像のレスポンシブ対応
番外編として、画像をレスポンシブ対応させる方法を紹介します。
たとえば、画像の横幅が1,000pxで画面幅が390pxのスマートフォンで見ると、画像が切れてしまいます。
このようなときは、以下のコードをCSSのスタイルシートに追記しましょう。
img {
max-width: 100%;
}スマートフォンでホームページを閲覧すると、画像が切れることなく表示されます。
【番外編2】非表示設定
もうひとつの番外編として、パソコンやスマートフォンなど、特定のデバイスでコンテンツを非表示にする方法を紹介します。
コンテンツを非表示にするには、以下のコードをCSSに追記しましょう。
/* スマートフォン用 */
@media screen and (max-width: 640px) {
img {
display: none;
}上記のコード例では、画面サイズが640px以下は画像が非表示になります。
非表示をしたい要素に「display:none ;」の指定をするだけです。
なお、パソコンやスマートフォンなど、デバイスごとに掲載するコンテンツが大きく異なるとSEO(検索エンジン最適化)で悪影響を及ぼす可能性があります。
コンテンツの一部を非表示する程度であれば、SEOで大きな影響はないかもしれません。
特別な理由がない限りは、デバイスごとに掲載するコンテンツは同じにしましょう。
レスポンシブデザインの実装におけるポイント
レスポンシブデザインを実装するときに抑えておきたいポイントを、5つ紹介します。
- 操作しやすいデザイン設計
- ブレイクポイントを正しく決める
- 画面の横向きを考慮する
- 画像を最適化する
- Webページの長さの見直し
操作しやすいデザイン設計
パソコン・タブレット・スマートフォンなど、デバイスごとに操作しやすいデザイン設計をしましょう。
たとえば、画面サイズが小さいスマートフォンでは、ホームページのボタンが小さいとタップしにくく、ユーザーはストレスを感じます。
スマートフォンのときには、ボタンのサイズを大きくしてタップしやすくするのが大事です。
デバイスごとに操作しやすいレスポンシブデザインを心がけましょう。
ブレイクポイントを正しく決める
レスポンシブデザインでは、ブレイクポイントを正しく決める必要があります。
ブレイクポイントとは、特定の画面幅でレスポンシブデザインの表示を切り替えるポイントです。
ブレイクポイントを正しく決定するには、ディスプレイサイズのシェアを理解しましょう。
| デバイス | シェアが高いディスプレイサイズ |
|---|---|
| スマートフォン | 390px ×844px 375px ×667px 375px ×812px 414px ×896px |
| パソコン | 1920px ×1080px 1536x ×864px 1366px ×768px 1280px ×720px |
| タブレット | 768px ×1024px 810px ×1080px 820px ×1180px 834px ×1194px |
※参考:Screen Resolution Stats Japan | Statcounter Global Stats
統計ツール「Statcounter」のデータを見ると、最適なブレイクポイントは以下になるでしょう。
- スマートフォン:390px~500px
- パソコン:1025px~1280px
- タブレット:768px~1024px
画面の横向きを考慮する
レスポンシブデザインでは、画面の横向きにも考慮する必要があります。
スマートフォンやタブレットユーザーの中には、画面を横向きにしてホームページを閲覧するユーザーもいるためです。
画面の縦向きだけでなく、横向きでもホームページを確認してレイアウトの崩れがないか確認しましょう。
画像を最適化する
レスポンシブデザインはWebページの表示速度が遅くなりがちですが、この対策で有効な方法が画像の最適化です。
Webページの表示速度が遅くなる原因はさまざまですが、画像が最適化されていないことが多いです。
以下の対策で、Webページの表示速度が改善できるでしょう。
- 画像圧縮
-
画像の容量を小さくすることで、Webページ表示速度の改善が見込めます。
画像圧縮は、オンラインツールの利用がおすすめです
JPEG画像であればTinyJPG、PNG画像であればTinyPNGを利用するとよいでしょう。 - 遅延読み込み
-
Webページの画面内に表示しているデータ(主に画像)のみを読み込んで、画面外にあるデータは読み込まない技術です。
通常のブラウザではWebページ内の画像を一気に読み込むので、遅延読み込みの実装でWebページ表示速度の高速が期待できます。 - 次世代フォーマットの活用
-
WebP形式やAVIF形式など画像フォーマットの活用で、Webページ表示速度の改善が期待できます。
特にAVIF形式は次世代の画像フォーマットで、画像の劣化が比較的少なくて容量も小さいです。Google ChromeやSafariなど主要なブラウザではWebP形式やAVIF形式は対応していますが、ブラウザのバージョンによっては未対応なので注意しましょう。
Webページの長さの見直し
レスポンシブデザインでは、Webページの長さの見直しも必要です。
ホームページをパソコンで閲覧したときには問題ないテキスト量でも、スマートフォンから見ると長文で読みにくい場合があります。
パソコンと比べて、スマートフォンは表示領域が狭いので、Webページが縦に長くなるのは仕方ないかもしれません。
しかし、あまりにもWebページが長いとコンテンツ下部が見られにくく途中で離脱される恐れがあります。
スマートフォンからホームページを閲覧してWebページが長いと感じたら、コンテンツの横並びやアコーディオン実装などを検討してみましょう。
なお、かならずしも長いWebページが悪いとは限りません。
大事なのは、ユーザーが求めている情報を見つけやすくすることです。
ユーザー視点でWebページの長さを考えるとよいでしょう。
レスポンシブデザインの実装に役立つテンプレート
一からレスポンシブデザインの実装が難しいと感じた方は、テンプレートの利用もおすすめです。
テンプレートを活用すればHTMLやCSSの知識がなくても、ホームページにレスポンシブデザインを実装できます。
ホームページの作成期間を短縮したい場合にもおすすめです。
一方、テンプレートを活用するとオリジナルのデザイン作成は困難になります。
企業の特色に合ったホームページを作成するには、テンプレートではなく一からデザインを作成しましょう。
自社の予算やホームページの目的を参考に、一度自社内で検討してみてはいかがでしょうか。
まとめ
レスポンシブデザインの意味、メリット・デメリット、作り方を中心に解説しました。
レスポンシブデザインとは、ホームページのデザインをデバイス(スマートフォン・パソコン・タブレット)ごとに最適化する機能です。
ホームページにレスポンシブデザインを実装するメリットとデメリットは、下記になります。
| メリット | デメリット |
|---|---|
| ・最適なレイアウトを表示できる ・GoogleのMFIに対応できる ・分析やメンテナンスの工数が減る |
・Webページが表示されるまでに時間がかかる ・レスポンシブデザインが適用されないケースがある ・開発に時間やコストがかかる |
レスポンシブデザインの実装には、HTMLやCSSの知識が必要です。
今回のコラム記事を参考にして、ホームページをレスポンシブデザイン対応にさせましょう。
もしも、『レスポンシブデザインに対応したいけどリソースが足りない』『外注してレスポンシブデザインを実装してほしい』とお考えなら、この機会に当サイト「ビズサイ」までご連絡ください。
ビズサイで提供するホームページ制作サービス(サブスクリプション)では、レスポンシブデザインに対応しています。
企業の特色に合ったオリジナルデザインのホームページを作成し、公開後も保守管理や更新代行などのサポートをしています。
ホームページを新規で作成、またはリニューアルをご検討ならビズサイにご相談ください(ホームページ制作サービスの詳細を見る)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30