Webサイトの導線設計の作り方とは?動線との違いや分析ツールも解説!

企業のWeb施策を成功させるには、コンバージョン率やCTAなどへの理解とともに導線設計が必須です。
ユーザーの行動パターンを調査・分析し、継続的に導線設計を改善・修正すればコンバージョン率のアップが実現できます。
『導線設計は具体的に何をすればよい?』
『導線と動線の違いがわからない』
『導線設計の作り方を知りたい』
今回の記事では上記の疑問に答え、導線設計の概要・動線との違い・作り方・分析方法を詳しくまとめました。
本記事を読めば、自社のWebサイトのコンバージョン率を向上させ、成果につなげるための具体的な方法論が明確になります。
まずは自社Webサイトの現状やユーザーの行動パターンを分析し、導線設計の基本から段階的に改善を進めていきましょう。
※2025年2月28日:記事の情報を更新しました
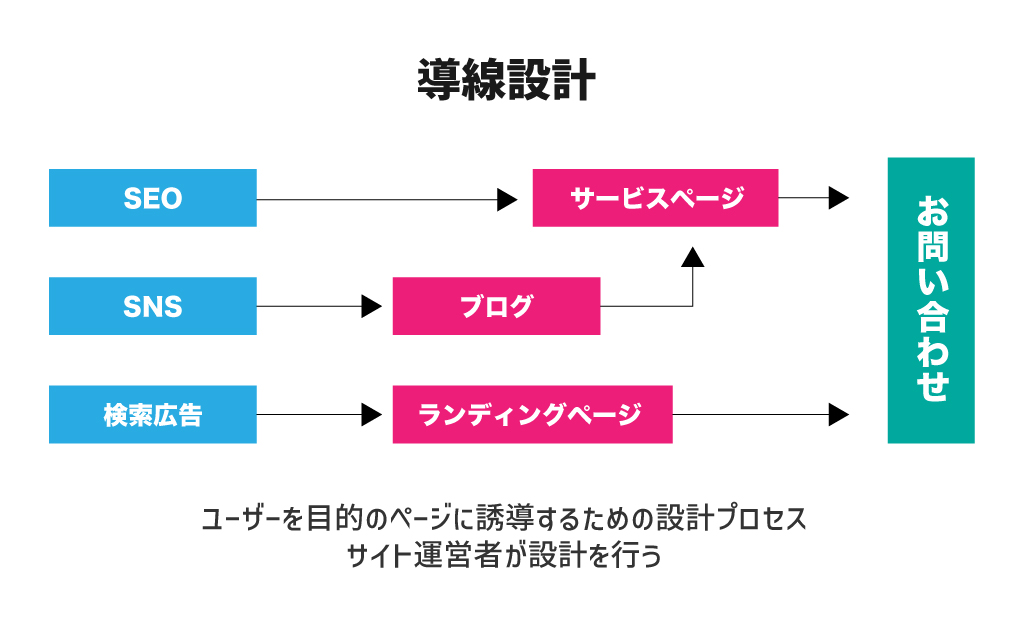
Webサイトの導線設計とは
導線設計とは、Webサイト上でユーザーを目的のページまでスムーズに誘導するための設計プロセスです。
具体的には、商品購入や問い合わせフォームの送信など、ユーザーがとるべき行動までの道筋を明確に示すのが導線設計です。
ユーザーの行動パターンや目的を理解し、最適な導線を構築すれば、コンバージョン率の向上を実現できます。
導線設計の大まかなポイントについて、以下の表にまとめました。
| ポイント | 詳細 |
|---|---|
| 視覚要素 | ボタン・リンクの配置・カラー・フォントサイズを最適化する |
| 技術要素 | ページ遷移の速度・レスポンシブデザインを考慮する |
| コンテンツ | 検索エンジン対策とユーザーにとって有意義な情報を提供する |
| CTA設置 | 各ページに適切なCTAを設置し、ユーザーの次のアクションを促進する |
導線設計の基礎的な知識を理解し、コンバージョン率アップによる売り上げや問い合わせ数の向上を目指しましょう。
動線とは
動線とは、実際にユーザーがWebサイト上を移動した経路で、分析によってユーザーの行動パターンや心理状態を把握できます。
動線は、具体的に以下のような要素で構成されます。
- ユーザーが最初に訪れるランディングページから、目的のページまでの移動経路
- コンバージョン(購入・申し込み・会員登録など)に至るまでの一連の動き
- ナビゲーション・リンク・ボタンなどの各要素をクリックする順序
なお、動線分析には分析ツールを活用し、実際のユーザー行動データに基づいて継続的に改善していくのが大切です。
導線と動線の違い
Webサイトにおける導線と動線の違いを、以下の表にまとめました。
| 導線 | 運営者が設計したWebサイトの目標までの経路 |
|---|---|
| 動線 | 実際にユーザーがWebサイト上を移動した経路 |
たとえば、ECサイトでは以下のような動線を設計します。
- 商品一覧
- 商品詳細
- カート
- 決済完了
しかし、実際のユーザーは商品詳細から関連商品へ寄り道するなど、想定外の動線を描くケースが発生します。
導線と動線の違いを理解し、両者のギャップを埋めるような動線設計をすれば、コンバージョンの最大化を実現できます。
Webサイトの導線設計が重要な理由
Webサイトの導線設計が重要な2つの理由は、以下のとおりです。
- ユーザーエクスペリエンスの向上
- Webサイトの設計が容易になる
Webサイトの導線設計はユーザー満足度の向上と制作効率化に大きく貢献するため、事前に入念な検討と計画を立てましょう。
ユーザーエクスペリエンスの向上
Webサイトの導線設計を行えば、目的の情報に迷わずたどり着けるため、ユーザーエクスペリエンスの向上につながります。
たとえば、ECサイトで商品のカテゴリー分けが不明瞭だと、ユーザーが探している商品が見つけにくく、使い勝手の悪いサイトと判断するかもしれません。
商品のカテゴリーを適切に分けて、商品詳細・購入までの流れをスムーズに設計すれば、ユーザーの満足度が向上するでしょう。
導線設計でユーザーエクスペリエンスの良いWebサイトは、離脱の防止や運営者に対して信頼性の向上が期待できます。
Webサイトの設計が容易になる
導線設計をすればWebサイトの制作工程が大幅に効率化され、完成までの時間を短縮できるのは大きなメリットです。
なぜなら、初期段階で導線設計を行うと、ナビゲーションメニューやリンクの適切な配置が明確になるためです。
たとえば、導線設計のない状態でWebサイトを作成すると、コンバージョン獲得の失敗や高い離脱率といった問題が発生します。
また、導線設計を省略したWebサイトでは修正作業が頻繁に発生し、完成までに多くの時間を必要とする可能性が高いです。
Webサイトのレイアウトを設計する段階で導線設計も行い、制作工程を大幅に短縮して早期のリリースを目指しましょう。
動線分析が重要な理由
動線分析が重要な2つの理由は、以下のとおりです。
- Webサイト上の課題が発見できる
- 正しいユーザーニーズを把握できる
動線分析を実施してユーザーの行動データからWebサイトの問題点を特定し、的確な改善策を導き出しましょう。
Webサイト上の課題が発見できる
Webサイト上の課題発見において、動線分析は高いコンバージョン率を実現するための重要な手法です。
たとえば、ユーザーの行動パターンを詳細に可視化すれば、Webサイト内での混乱や離脱が発生しやすい箇所を特定できます。
ヒートマップやアクセス解析ツールを活用し、ユーザーが実際にたどった経路や滞在時間などのデータを収集・分析しましょう。
ユーザーが直面している問題点や改善が必要な箇所を特定できれば、導線設計を修正してコンバージョン率アップを目指せます。
正しいユーザーニーズを把握できる
動線分析をすればユーザーの真のニーズを正確に把握できるため、Webサイトの方向性の修正や改善にいかせます。
一例を挙げると、広告などで誘導したWebページの離脱率が高い場合、媒体のターゲットとコンテンツの相性が悪いのかもしれません。
また、自社では商品・サービス概要ページを重視していても、実際にはQ&Aページが多く閲覧されているケースも見られます。
上記のようなミスマッチを発見し、コンテンツの改善やナビゲーションの最適化にいかして、Webサイトを改善しましょう。
導線設計で重要な5つの要素
導線設計で重要な5つの要素は、以下のとおりです。
- コンテンツデザイン
- 直感的で関連性のある内部リンク
- コンバージョンボタン
- 行動を促すナビゲーション
- サイト内検索
導線設計に大切なポイントを踏まえ、ユーザーにとって使いやすく高いコンバージョン率の構成を目指しましょう。
1.コンテンツデザイン
効果的なコンテンツデザインは、ユーザーの目的達成を支援する要素であり、導線設計で重要なポイントです。
コンテンツデザインは、ユーザーが必要とする情報を提供することで問題解決をする戦略的なアプローチ方法です。
たとえば、明確で簡潔なメッセージを提供し、視覚的な要素と組み合わせればユーザーが迷う可能性を減らせます。
コンテンツの優先順位を明確にし、ユーザーの目的に応じた適切な配置でスムーズな導線の確保を実現しましょう。
2.直感的で関連性のある内部リンク
内部リンクを適切な文脈とユーザーのニーズに基づいて配置するのは、導線設計において大切なポイントです。
なぜなら、内部リンクはユーザーを目的のWebページへ自然に誘導し、サイト内の回遊率を高める重要な要素だからです。
たとえば、料理のレシピページから関連する食材などの解説ページへリンクを張ると、必要な情報にスムーズにアクセスできます。
モバイル端末でも操作しやすい位置に内部リンクを配置し、デバイスを問わない使いやすさを意識するのも重要です。
3.コンバージョンボタン
コンバージョンボタンは、ユーザーを最終的な目的達成へと導く重要な役割を導線設計において担っています。
適切な配置とデザインのコンバージョンボタンなら、ユーザーの行動を促進してコンバージョン率の向上を実現できます。
具体例を挙げると、「今すぐ購入」「無料で試す」「お申し込み」など、明確な行動を促すテキストを使用するのが効果的です。
また、ボタンの色は背景と3:1以上のコントラスト比を確保し、周囲に適切な余白を設ければ視認性が向上します。
コンバージョンボタンは、「ユーザーの自然な視線の流れ」「ページ内の重要な位置」それぞれを満たす配置にしましょう。
4.行動を促すナビゲーション
ユーザーが目的の場所へ迷わず到達できるよう導くため、導線設計で行動を促すナビゲーションは欠かせません。
ユーザーにわかりやすく情報を提供するため、「どこに」「どんな」ナビゲーションを配置するか検討しましょう。
ナビゲーションの主な種類について、以下の表にまとめました。
| ナビゲーションの種類 | 詳細 |
|---|---|
| 固定式 | 通常の固定されたナビゲーション |
| ハンバーガー型 | スマートフォンサイトでよく使われるナビゲーション |
| アコーディオン | 開閉式のナビゲーション |
| ドロワー型 | スライド形式のナビゲーション |
| ドロップダウン型 | 階層を分けて表示するナビゲーション |
コンテンツ内容・ターゲット・ユーザーエクスペリエンスを総合的に考慮し、最適なナビゲーションを設置しましょう。
5.サイト内検索
ユーザーが求める情報や商品を素早く見つけられるようにするため、サイト内検索の設置を検討しましょう。
サイト内検索があると、ユーザーはいくつものWebページを探し回らず、スピーディーに情報を見つけられます。
検索ボックスにはルーペアイコンと検索ボタンを設置し、視認性と操作性を向上させるのも効果的な方法です。
必ずしも必要な機能ではありませんが、コンテンツ量が多い場合にはサイト内検索を設置しておくのがおすすめです。
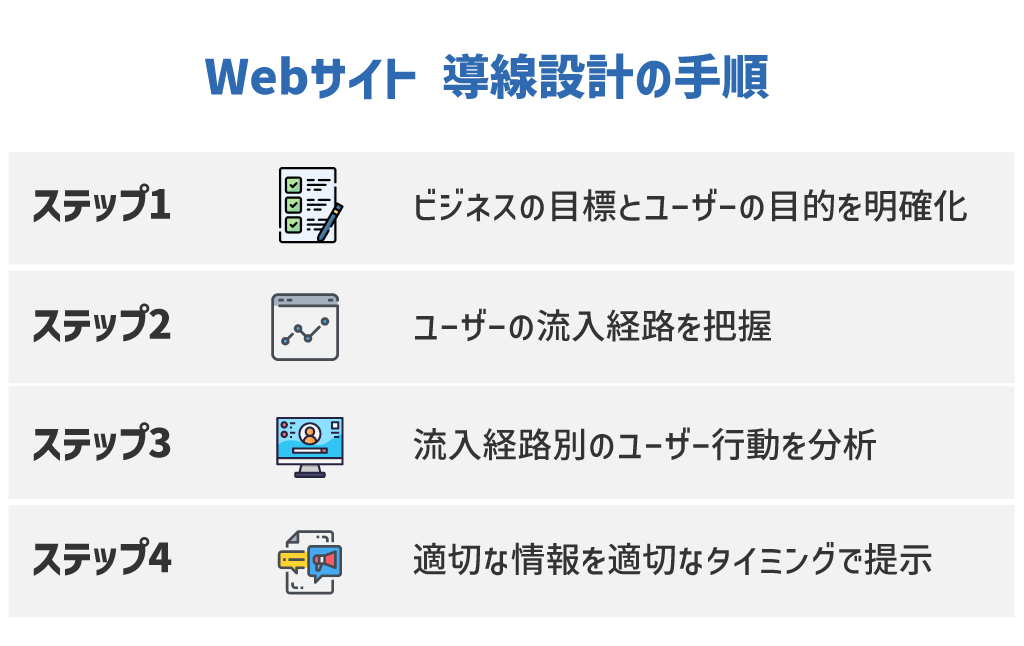
Webサイトの導線設計の作り方【4つのステップ】
Webサイトにおける導線設計の作り方の流れは、以下のとおりです。
- ビジネスの目標とユーザーの目的を明確にする
- ユーザーの流入経路を把握する
- 流入経路別のユーザー行動を分析
- 適切な情報を適切なタイミングで提示する
導線設計の手順や流れをWebサイト制作前に頭に入れて、効率的にレイアウトやデザインを作りましょう。
【ステップ1】ビジネスの目標とユーザーの目的を明確にする
Webサイトの導線設計をするなら、ビジネス目標とユーザー目的の明確化を最初に行いましょう。
| 明確にする内容 | 詳細 |
|---|---|
| ビジネス目標 | ユーザーにWebサイトで実行してもらいたいアクション |
| ユーザーの目的 | ユーザーが満たしたい欲求やニーズ |
手順としてはビジネスの目標を設定したあと、関連するキーワードを調査してユーザーの目的を明確にしましょう。
たとえば、個人向け洗車製品を販売するのが目標の場合、以下の関連キーワードがユーザーニーズの一例です。
- 洗車グッズ
- カーシャンプー
- 手洗い洗車
- 洗車 おすすめ商品
関連・再検索キーワードというユーザーニーズを調査し、マッチするコンテンツやナビゲーションを検討してください。
【ステップ2】ユーザーの流入経路を把握する
大きく6つの主要なチャネルに分類されるWebサイトの流入経路を把握し、どのように導線設計をするか検討しましょう。
Webサイトの6つの流入経路について、以下の表にまとめました。
| 流入経路 | 詳細 |
|---|---|
| 検索エンジン | Google・Yahoo!・Bingなどの検索エンジン |
| Web広告 | リスティング広告・ディスプレイ広告など |
| SNS | X・Facebook・Instagramなど |
| 直接流入 | 自社が配信するメールマガジンやブックマークなど |
| 外部サイト | 比較サイト・口コミサイト・ブログからのリンクなど |
各流入経路の特定を理解し、自社の予算を考慮しつつ、どのように集客・アクセスアップをして導線につなげるかを検討しましょう。
【ステップ3】流入経路別のユーザー行動を分析
流入経路別のユーザー行動を分析し、それぞれの特性に合せた導線設計や改善策を検討してください。
流入経路別のユーザー行動の傾向を、以下の表にまとめました。
| 流入経路 | 特徴と行動パターン |
|---|---|
| 検索広告 | 能動的で購買意欲の高いユーザーが多い |
| ディスプレイ広告 | 商品認知度が低い傾向のユーザーが中心 |
| 検索エンジン | トップページ訪問→サイト内検索→商品比較→ カート投入→決済という具体的な行動パターンを示す |
| SNS | 商品情報よりも口コミやレビューを重視する傾向が強い |
| 直接流入 (ブックマーク・メールマガジンなど) |
リピーター率が高く、新商品や限定商品への関心が特に高い |
たとえば、ディスプレイ広告の場合は、商品をわかりやすく説明するランディングページからコンバージョンにつなげましょう。
一方、SNSから流入したユーザーは商品ページへと誘導し、レビューを自然と目に入れるような施策が効果的です。
【ステップ4】適切な情報を適切なタイミングで提示する
ユーザーの目的や行動段階に応じて、商品情報・FAQ・問い合わせフォームなどの情報を段階的に表示するのが大切です。
ユーザーの購買意欲を刺激するには、以下のような手順が求められます。
- ユーザーの課題や悩みを提示し、共感を引き出して問題意識を明確化する
- 商品・サービスが課題をどのように解決できるのか、具体的なメリットと価値を示す
- 実際のユーザー事例・口コミ・データなどの社会的証明を提示し、信頼性を担保する
- 期間限定割引・特典・在庫状況など、今すぐ購入する動機づけとなる要素を提供する
- 申し込みボタンや問い合わせフォームなど、購入アクションへの明確な導線を示す
基本的にWebページ遷移のためのクリック数が多くなるほど離脱率が増え、コンバージョン率が下がります。
そのため、できる限りスクロールだけで上記5つの手順が完了するように、導線設計を十分に検討しましょう。
くわえて、パンくずリストの関連コンテンツへのリンクを設置し、ユーザーの現在位置や次のアクションを示すのも効果的です。
導線設計のポイント
導線設計するうえで押さえておきたいポイントは、以下のとおりです。
- 色を賢く使う
- ファーストビューの重要性を理解する
- 分析と改善を繰り返す
視覚的要素と継続的な改善が不可欠な導線設計を、ユーザーの心理と行動を理解したうえで戦略的に進めましょう。
色を賢く使う
色は、「感情を喚起」「重要性を示唆」「ナビゲーションをスムーズにする」などの効果があり、ユーザーの行動に影響を与えます。
たとえば、ボタンの色によってクリック数が変わることがあります。
マーケティング会社「HubSpot」によると、緑と赤の2色のボタンでABテストを行いました。
テストの結果、緑のボタンより赤いボタンをクリックしたほうが21%高かったそうです(※1)。
ただし、WebサイトによってはABテストの結果が異なる場合もあります。
大事なのは、ABテストを実施して最適な色を見つけることです。
※1 参考:HubSpot「ABテスト: コンバージョンの高いボタンの色は緑、それとも赤?」
ファーストビューの重要性を理解する
ファーストビューは最初の3秒でユーザーが滞在するかどうかを判断する要素で、導線設計において重視されます。
直帰率はランディングページで60%~90%、コンテンツサイトで40%~60%ほどが一般的だと考えられています。
しかし、マーケティング会社「Simple SEO Group」によると、ファーストビューを改善した結果、直帰率が50%から5%に低下した例もあるとのことです(※2)。
直帰率が下がればWebサイトを回遊するユーザーが増えるため、必然的にコンバージョンにも好影響を与えます。
ファーストビューを設計するときは、以下のポイントに気をつけましょう。
| ポイント | 詳細 |
|---|---|
| 情報の優先度 | 重要な情報とメッセージをWebサイトの上部に配置する |
| 視認性 | コントラストの高い配色とフォントサイズで可読性を確保する |
| レイアウト | スクロールせずに重要なコンテンツが見えるよう配置する |
| 表示速度 | 画像最適化と軽量化で素早い読み込みを実現する |
| CTA | 目立つ位置にアクションボタンを設置する |
| レスポンシブ | デバイスごとに最適な表示を実現する |
| ブランド表現 | ロゴやキービジュアルで企業やサービスの特徴を表現する |
| ナビゲーション | メニューを見つけやすい位置に配置する |
※2 参考:Simple SEO Group「Case Study: How Web Design Affects Bounce Rate」
分析と改善を繰り返す
導線設計を成功させるには、継続的に分析と改善をPDCAサイクルで根気よく繰り返す必要があります。
なぜなら、想定した導線どおりにユーザーが行動する保証はなく、実際の行動データから改善点を見出す必要があるからです。
Webサイトにおける導線設計のPDCAサイクルの一例を、以下の表にまとめました。
| フェーズ | 実施内容 |
|---|---|
| Plan(計画) | 現状分析・KPI設定・ ターゲットユーザーの明確化・導線設計案の作成 |
| Do(実行) | ABテストの実施・ヒートマップの設置・ アクセス解析の計測開始・新規導線の実装 |
| Check(検証) | 直帰率・コンバージョン率・滞在時間・ クリック率・離脱率の分析・ユーザーテストの実施 |
| Action(改善) | 分析結果に基づく改善案の作成・ボトルネックの特定・ 優先順位付け・次期導線設計への反映 |
時代とともに変化し続けるユーザーニーズに対応するため、最新情報をキャッチアップしつつ改善を続けましょう。
Webサイトの動線分析ツール3選
Webサイトの動線分析ツールは、以下のとおりです。
- Googleアナリティクス4
- Microsoft Clarity
- Crazy Egg
動線分析ツールを活用によってユーザーの行動パターンを可視化し、Webサイトの問題点を特定しましょう。
Googleアナリティクス4
Googleアナリティクス4(GA4)は、無料でWebサイトの動線分析ができる強力なツールです。
GA4の分析機能の一例を、以下の表にまとめました。
| 機能 | 内容 |
|---|---|
| 行動分析 | パス分析・ページ遷移フロー・ ユーザー行動の可視化 |
| AI予測 | 購買確率予測・離脱確率予測・ マーケティング戦略最適化 |
| 自動計測 | ページビュー・スクロール・サイト内検索・ 外部リンククリック・動画視聴状況 |
| クロスプラットフォーム分析 | デバイス横断計測・Webサイトとアプリの統合分析 |
| レポーティング | リアルタイムレポート・カスタムレポート・ データの可視化 |
| セグメント分析 | ユーザー属性・地域・デバイス・流入元による分類 |
| コンバージョン計測 | 目標設定・到達経路分析・コンバージョン率の算出 |
| データ連携 | Google広告・Googleサーチコンソール・ BigQueryとの連携 |
無料で強力な機能を利用できるGA4は、Webサイト運営と導線設計・改善に必須のツールです。
Microsoft Clarity
無料のユーザー行動分析ツール「Microsoft Clarity(マイクロソフト・クラリティ)」は、Webサイトの動線分析に必要な機能を備えています。
ヒートマップ機能やセッション録画により、ユーザーのクリック位置・スクロール状況・ページ遷移を視覚的に確認できます。
たとえば、デッドクリック・レイジクリック・クイックバックなどを検出し、問題点の具体的な把握が可能です。
また、機械学習を活用したインサイトダッシュボードで異常パターンを自動的に検出し、ユーザー体験の改善に活用できます。
Crazy Egg
出典:Crazy Egg
Crazy Egg(クレイジー・エッグ)は、ユーザーの行動パターンを視覚的に分析できる高機能な動線分析ツールとして高い評価を得ています。
Crazy Eggに搭載されている機能の一例は、以下のとおりです。
| 分析機能 | 内容 |
|---|---|
| ヒートマップ | クリック・スクロール・マウス動線の可視化 |
| フォーム分析 | 入力フォームの離脱ポイント特定 |
| セッション録画 | ユーザーの実際の行動を記録・再生 |
| ABテスト | 複数パターンの表示効果を比較検証 |
くわえて、GA4との連携により、定量的なデータと視覚的なデータを組み合わせた総合的な分析が可能です。
Googleアナリティクス4での動線分析のやり方
Googleアナリティクス4(GA4)で行う動線分析のやり方は、以下のとおりです。
- 経路データ探索機能にアクセスする
- 始点から動線を分析する
- 終点から動線を分析する
- 指標をカスタマイズする
- セグメントを活用する
GA4で動線分析ができれば、ユーザーの行動を多角的に分析してWebサイトの導線設計を最適化できます。
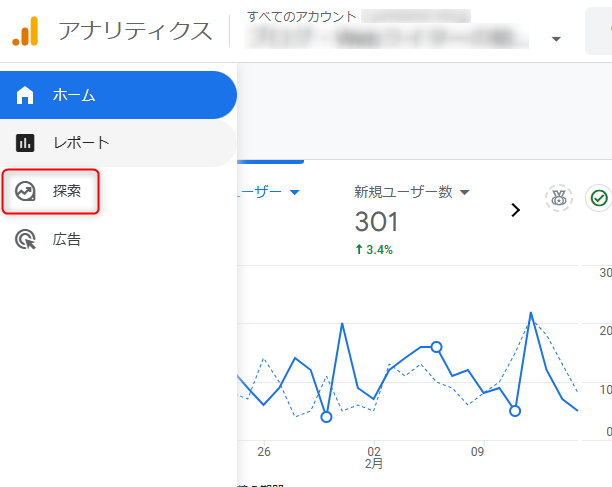
経路データ探索機能にアクセスする
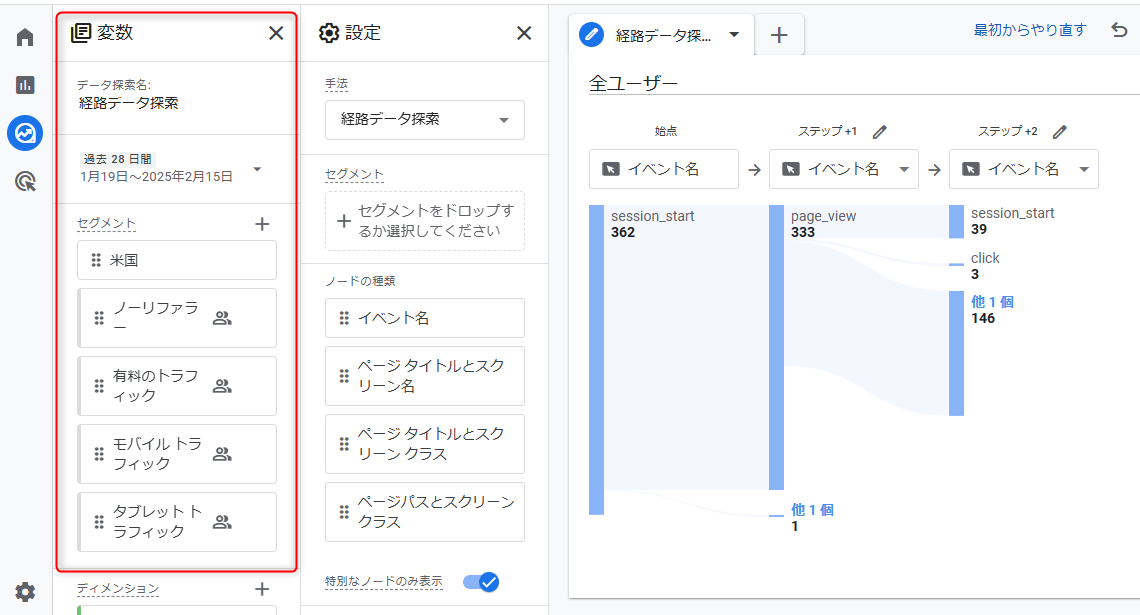
GA4の経路データ探索機能へアクセスするには、左側のメニューから「探索」をクリックしましょう。
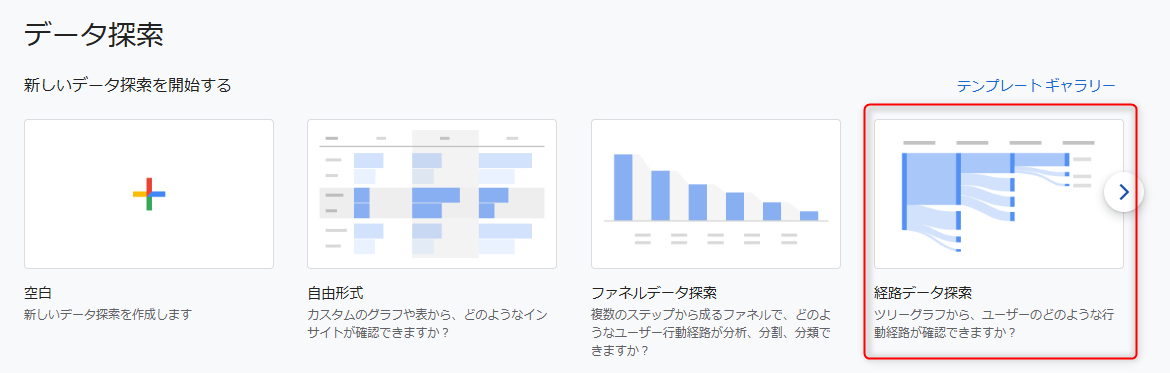
次に、表示された画面でテンプレートから「経路データ探索」をクリックすれば、経路データ探索機能が利用可能になります。
経路データ探索画面の左側の変数パネルでは、セグメント・ディメンション・指標などを追加して分析データの範囲の設定が可能です。
また、設定パネルでは経路の視覚化方法をカスタマイズし、作成したセグメントやディメンションを配置できます。
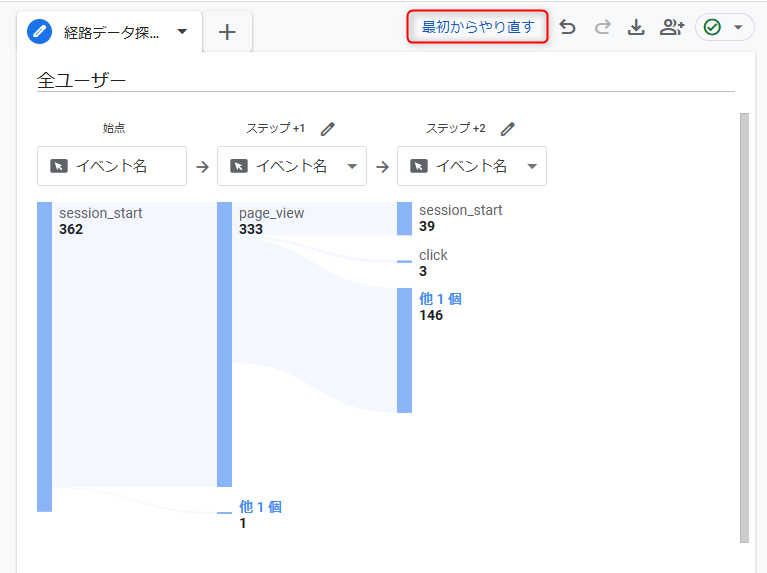
始点から動線を分析する
始点からの動線分析はユーザーの行動シーケンスを詳細に把握し、Webサイトの導線設計の改善に活用できる機能です。
デフォルトではイベントの「session_start」が選択され、ランディングページからの具体的なユーザーの動きを分析できます。
ほかにも、トップページを始点に設定した場合、新規ユーザーが最初に訪問したページやページ遷移を視覚的に把握が可能です。
なお、始点を「session_start」から変更する場合は、画面右上の「最初からやりなおす」をクリックしてください。
始点からの動線分析データを活用し、ユーザビリティの向上とコンバージョン率の改善を目指しましょう。
終点から動線を分析する
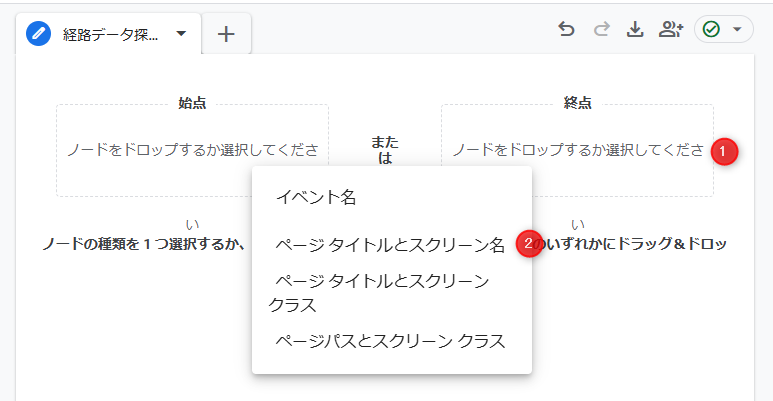
終点からの動線分析では、特定のWebページやコンバージョンに至るまでのユーザー行動を逆順で把握できます。
まず、経路データ探索のレポート画面右上にある「最初からやり直す」を選択して新規レポートを作成してください。
次に、終点側のノードで「ページタイトルとスクリーン名」を選択し、分析対象のWebページを設定します。
たとえば、お問い合わせページを終点に設定すると、ユーザーがどのページを経由してお問い合わせに至ったかを確認できます。
ユーザーを誘導する目標のWebページを設定し、導線設計の分析・修正・改善を継続的に行いましょう。
指標をカスタマイズする
動線分析における指標のカスタマイズは、より詳細なユーザー行動の把握を可能にする重要な機能です。
経路データ探索のデフォルトは各ノードのイベント数が計算されますが、変数パネルから異なる指標を選択すれば分析視点を変更できます。
たとえば、総ユーザー数では選択した期間内で特定の画面を表示し、イベントをトリガーしたユーザーの数の把握が可能です。
また、セグメントを適用すれば、コンバージョンの有無によるユーザーの行動パターンの違いを分析できます。
さらに、国やデバイスカテゴリなどのディメンションを追加し、より詳細な分析を行いましょう。
セグメントを活用する
セグメントは「データ探索」で使える機能で、特定の条件でデータを絞り込めます。
セグメントを活用した分析では、ユーザー・セッション・イベントの3種類の切り口からデータを詳しく把握できます。
GA4では、以下のようなセグメントでWebサイトの導線分析が可能です。
| セグメントの種類 | 分析内容 |
|---|---|
| ユーザー | 購入回数や性別などの属性に基づく行動パターン分析 |
| セッション | 特定の訪問における一連の行動とコンバージョンまでの過程を把握 |
| イベント | 表示回数やクリックなど具体的なアクションの分析 |
セグメントでユーザーの行動を細かく絞り込み、動線分析を行いましょう。
まとめ
企業のWeb施策を成功させるには、コンバージョン率やCTAへの理解とともに最適な導線設計が必須です。
ユーザーの行動パターンを詳細に調査・分析して導線を設計すれば、ユーザー満足度の向上と制作作業の効率化が実現できます。
GA4を活用して行動データを把握し、定期的なPDCAサイクルによって継続的な改善を進めていきましょう。
自社のWebサイトの現状分析から始めて段階的な改善を重ね、成果の出る導線設計で売上向上を実現しましょう。
また、当サイト「ビズサイ」では、サブスクリプション型のホームページ制作サービスを提供しています。
ビズサイで手掛けるホームページは、オリジナルデザインで一つひとつ手作りです。
プランは全4種類で豊富なオプションをご用意しているので、希望に沿ったホームページを制作できます。
ホームページの新規開設やリニューアルを検討している方は、お気軽にビズサイまでご連絡ください(ホ―ムページ制作サービスの詳細はこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30