ページネーションとは何か?【必要性と実装時の注意点】

Webページの作成において、ユーザーが快適に利用できるように「ページネーション」を実装する機会があります。
しかし、ページネーションを実装せずに利便性が悪く、すぐに離脱したくなるようなWebページが多くみられます。
『ページネーションとは?』
『ページネーションの必要性がわからない』
『Googleがサポートを終了したから不要ではないか?』
『ページネーションの実装方法を知りたい』
など、疑問を感じている方に向けて、ページネーションについて詳しくまとめました。
特に、ページネーションを実装してユーザビリティを向上したいと思う方は必見です。
ページネーションとは?
ページネーション(pagination)を直訳すると「丁付け」や「ページ割り」という意味です。
Web制作においてページネーションは、検索結果を一覧で表示することやコンテンツの多いWebページを複数のWebページに分割すること、そしてそれらにナビゲーションを設置することをいいます。
ページネーションの他にも「パジネーション」「ページング」「ページ送り」などでも呼ばれています。

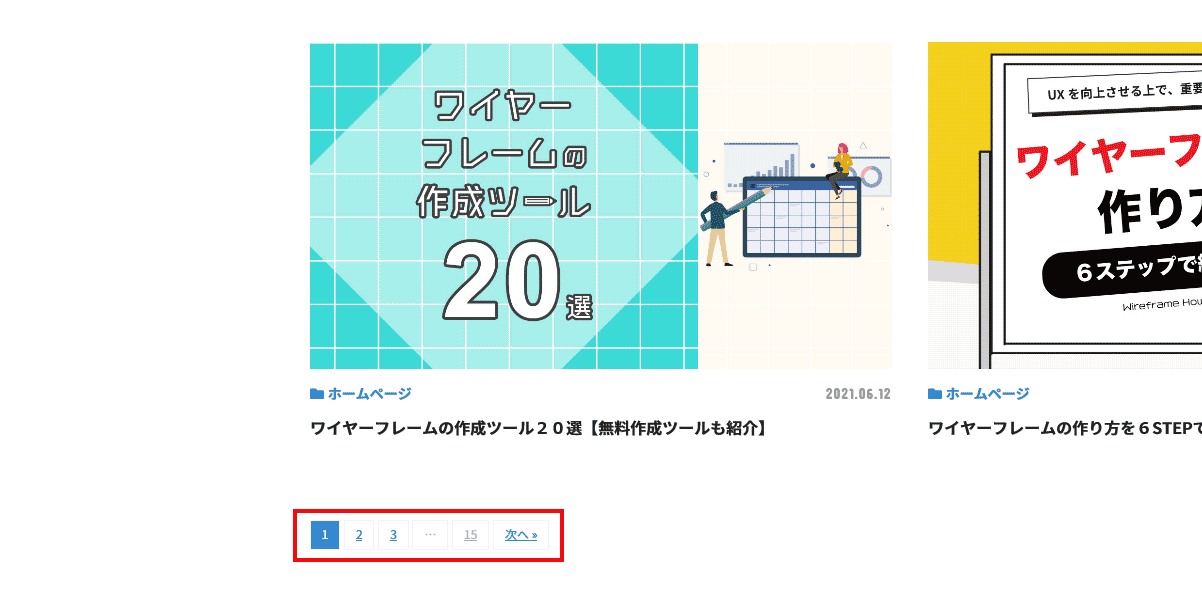
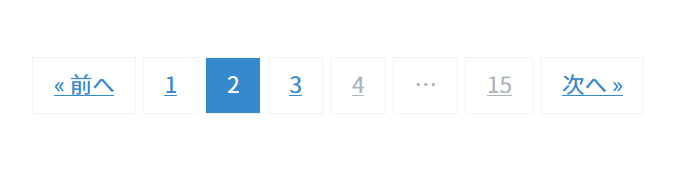
カテゴリページやECサイトの商品一覧ページ、ニュース記事、Google検索(PC版)などのWebページの下部に番号が表示しているリンクを見かけることがありますが、これがページネーションです。
それでは、ページネーションの重要性やメリットの詳細、実装方法、実装時の注意点について詳しく解説していきます。
ページネーションの重要性やメリット
Googleは過去に独自の調査データにより「ユーザーはページネーションされたコンテンツよりも、1ページに情報のすべてが表示されたコンテンツの方を好む」ということが判明したと述べています。
ユーザーは、情報の一部だけが表示されているページを適宜めくっていく (「次へ」をクリックして次のページを閲覧する)コンテンツよりも、1 ページに情報のすべてが表示されたコンテンツの方を好むということが、我々が実施した調査の結果、判明しました。
つまり、Googleの認識ではWebサイトにページネーションを実装するのは基本的に不要と捉えることができます。
また、Googleではページネーションを検索エンジンに伝えるタグ「rel=”next”」「rel=”prev”」のサポートを2011年9月からしていましたが、その後サポートを終了しています(Bingなど一部のブラウザではサポート対応しています)。
ページネーションタグのサポート終了は、2019年3月21日にGoogleの公式Twitterで告知しています。
Spring cleaning!
As we evaluated our indexing signals, we decided to retire rel=prev/next.
Studies show that users love single-page content, aim for that when possible, but multi-part is also fine for Google Search. Know and do what’s best for *your* users! #springiscoming pic.twitter.com/hCODPoKgKp— Google Search Central (@googlesearchc) March 21, 2019
しかし、すべてのユーザーが1つのWebページにすべての情報が記載されている長い文章を好むわけではありません。
少なからず、ユーザーにとって長文のWebページは利便性が悪く、ユーザー体験(ユーザエクスペリエンス)に関わればSEOにも影響を及ぼしかねません。
ですので、Webページの直帰率や離脱率や平均滞在時間などを確認して、ユーザーの行動指標の改善が必要な場合は、ページネーションの実装を検討してみても良いかもしれません。
その上で、ページネーションの重要性やメリットについて詳しくみていきましょう。
ページネーションは「ユーザビリティの向上」「クローラビリティの向上」において、とても重要で大きなメリットがあります。
ユーザビリティの向上
Webサイトにページネーションを実装すると「ユーザビリティの向上」につながる場合があります。
ページネーションを実装してユーザビリティの向上につながる例は以下のパターンです。
- Webページが長文で読みづらい
-
文章が長文すぎると、ユーザーはたくさんスクロールしなければいけなくなり読む気を失い、途中でWebページから離脱してしまう可能性が高くなります。
ページネーションを実装してWebページを分割することで、ユーザーに負担なく読ませることができます。
- Webページの読み込みが遅い
-
また、1つのWebページに多くのコンテンツ(テキスト・画像・動画など)がある場合、Webページの読み込みに時間がかかる可能性があるので、ユーザーにストレスを感じさせてしまいます。
ページネーションを実装してコンテンツを分割することで、Webページの読み込み時間を改善させることができます。
上記のWebページの場合、ユーザビリティ低下の原因になりうるので『Webページが長文で読みづらい』『Webページの読み込みが遅い』というときにはページネーションの実装を検討しましょう。
ただし、文章が長文の場合にはページネーションを実装するのではなく、Webページの構成を変更する方が良い結果につながることもあります。
以下を参考にして、ご自身のWebページをページネーションすべきか構成を変更すべきか判断してください。
ページネーションをした方が良いケース
- 1つのWebページが長文で読みづらい
- 特定のキーワードで記載する情報量が多い
特定のキーワードで記載する情報量が多い場合は、必然的に文章が長文になります。
文章が長文だとユーザーはたくさんスクロールしなければいけなくなるので、1つのWebページが適切な長さに収まるようにページネーションを実装しましょう。
Webページの適切な長さは具体的な決まりはありませんが、ページネーションを実装しているWebページの文字数・記事数(目安)は以下の通りです。
▼スマホの場合は横にスクロールしてご覧ください
| 文字数・記事数 | |
|---|---|
| ブログ・コラム記事 | 1,500文字~ |
| ブログ・コラムのカテゴリページ | 10記事~ |
| ECサイトの商品一覧ページ | 20商品~ |
| ニュース記事 | 500文字~700文字 |
※文字数・記事数はあくまで目安です
ページネーションを実装することは、ユーザーがナビゲーションをクリック(タップ)する手間が増えます。
「スクロールをする手間」と「ナビゲーションをクリックする手間」を比較し、ユーザーがストレスに感じないかを判断基準に、1つのWebページにするのか、ページネーションで複数のWebページに分割するかを判断しましょう。
また、ユーザーの行動を可視化させるツール「ヒートマップ」を使えば、ユーザーがWebページをどのくらいスクロールしているのか確認できるので、ページネーションの実装を検討する判断材料になるでしょう。
構成を変更した方が良いケース
- 1つのWebページが長文で読みづらい
- 1つのWebページに複数の検索キーワードを狙っている
1つのWebページに複数の検索キーワードを狙っている場合は、キーワードごとに新たにWebページを作成することで、各Webページが適切な長さのコンテンツに収まります。
そして、新たに作成したWebページをページネーションするのではなく「内部リンク」を設置する方がユーザーの利便性が良くなるケースが多いです。
クローラビリティの向上
ページネーションを正しく実装すると「クローラビリティの向上」につながります。
正しくページネーションを実装した複数のWebページは、それぞれWebページの関連性がクローラーに伝えることができます。
しかし、1つのWebページをただ複数に分割するだけでは、クローラーにWebページ同士の関連性を伝えれずにクローラビリティが低下し、SEO効果のマイナスになる可能性が高いです。
検索エンジンにクローラビリティを考慮したページネーションを実装するためには、正しい実装方法を理解する必要があります。
ページネーションの正しい実装方法
ページネーションを実装する前に知っておくべき注意点があります。 次からは、ページネーションを実装するときの注意点についてまとめていますので、まずはページネーションの正しい実装方法にいて学びましょう。
「rel=”next”」「rel=”prev”」を記述する
ページネーションの設置は、HTMLのhead要素内に「rel=”next”」「rel=”prev”」を記述します。
次のWebページには「rel=”next”」、前のWebページには「rel=”prev”」を記述することで、分割されたWebページ同士の関連性をクローラーが読み取れます。 「rel=”next”」「rel=”prev”」属性を含めたコードを解説していきます。
URLの例は下記の通りです。
▼スマホの場合は横にスクロールしてご覧ください
| URL(例) | |
|---|---|
| 1ページ目 | https://example.com/page1/ |
| 2ページ目 | https://example.com/page2/ |
| 3ページ目 | https://example.com/page3/ |
※3ページに分割されたWebページを想定しています
- 1ページ目
-
1ページ目のhead要素内に記述するコードは以下の通りです。
<head>
<link rel="next" href="https://example.com/page2/">
</head>※今回の例では1ページ目、2ページ目、3ページ目のURLに上記のコードを記述します
- 2ページ目
-
2ページ目のhead要素内に記述するコードは以下の通りです。
<head>
<link rel="prev" href="https://example.com/page1/">
<link rel="next" href="https://example.com/page3/">
</head>※1ページ目のURLを「rel=”prev”」でマークアップします
※3ページ目のURLを「rel=”next”」でマークアップします
- 3ページ目
-
3ページ目のhead要素内に記述するコードは以下の通りです。
<head>
<link rel="prev" href="https://example.com/page2/">
</head>※2ページ目のURLを「rel=”prev”」でマークアップします
ご自身のWebページをページネーションするときは、上記の記述例を参考にしてみてください。
canonical(カノニカル)タグで実装する場合
canonical(カノニカル)タグを設定してページネーションを実装する方法を紹介します。
canonicalタグはURLを正規化するときに使用するタグです。
URLの正規化は、類似コンテンツが複数のWebページで存在する場合に、特定のWebページを正規URLとしてクローラーに認識してもらうために設定します。
canonicalタグを設定してページネーションを実装する方法を解説していきます。
URLの例は下記の通りです。
▼スマホの場合は横にスクロールしてご覧ください
| URL(例) | |
|---|---|
| 一覧ページ (すべてのコンテンツが 掲載されている一覧ページ) |
https://example.com/all/ |
| 1ページ目 | https://example.com/page1/ |
| 2ページ目 | https://example.com/page2/ |
| 3ページ目 | https://example.com/page3/ |
※3ページに分割されたWebページを想定しています
分割された各Webページのhead要素中に、link要素の「rel=”canonical”」属性を記述します(以下のコード)。
<head>
<link rel=”canonical” href=”https://example.com/all/>
</head>※今回の例では1ページ目、2ページ目、3ページ目のURLに上記のコードを記述します
分割された各Webページから、すべてのコンテンツが記載されている一覧ページに向けてURLを正規化することで、クローラーにWebページの関連性が伝わります。
ブログ記事・コラム記事ではcanonicalタグの設定に注意
ブログ記事・コラム記事を分割してページネーションを実装する場合、2ページ目以降のWebページを1ページ目のURLにcanonicalタグを設定するのは間違った使い方です。
canonicalはWebサイト内に類似コンテンツまたは重複コンテンツのWebページが複数ある場合に使われるタグです。
ブログ記事・コラム記事を複数のWebページに分割した場合では、コンテンツは類似も完全重複もしていないため、canonicalタグ本来の用途とは異なります。
ブログ記事・コラム記事を複数のWebページに分割するときには、自己参照canonicalタグの設定を行うといいでしょう。
自己参照canonicalタグとは、自身のWebページ(URL)を参照するということです。
例えば、Webページ(https://example.com/page2/)のhead要素内にlink要素の「<link rel=”canonical” href=”https://example.com/page2/”>」を設定するということです。
自己参照canonicalタグはページネーションのサポートが終了したGoogleに対して、各Webページの関連性を正しく伝えたり、各Webページの評価が分散してしまうことを避ける役割があります。
ページネーション実装時のポイント
ページネーションの正しい実装方法やhead要素内に記述するコードを知ったところで、ページネーション実装時の注意点について解説をしていきます。
たくさんある注意点の中から最重要なものを厳選しているので、実装前に確認してください。
- URLの構造をシンプルにする
- 絶対URLを設定する
- ページタイトルごとにページ番号を振り分ける
- 前後ページのナビゲーションを設置する
- クリック(タップ)しやすいボタンにする
- URLの正規化を設定しない
- noindexやnofollowを設定しない
- robot.txtでクローラーの巡回を拒否しない
【ポイント①】URLの構造をシンプルにする
以下URL(例)のように、ページネーションで分割されたWebページの関連性がユーザーとクローラーに伝わりやすいように、URLの構造をシンプルかつ関連性をもたせて設定しましょう。
▼スマホの場合は横にスクロールしてご覧ください
| URL(例) | |
|---|---|
| 1ページ目 | https://example.com/page1/ |
| 2ページ目 | https://example.com/page2/ |
| 3ページ目 | https://example.com/page3/ |
【ポイント②】絶対URLを設定する
▼スマホの場合は横にスクロールしてご覧ください
| URL(例) | |
|---|---|
| 絶対URL | https://example.com/page1/ |
| 相対URL | /page1/ |
ページネーションを設定するときに「絶対URL」「相対URL」どちらでも設定可能です。
しかし「相対URL」の場合、クローラーが各Webページを巡回するときにディレクトリやサブドメインに誤ってクロールする可能性があります。
意図しない形で設定するとクローラビリティ低下につながるので、特別な理由がない限り「絶対URL」を設定しましょう。
【ポイント③】ページタイトルごとにページ番号を振り分ける
▼スマホの場合は横にスクロールしてご覧ください
| Webページのタイトル(例) | |
|---|---|
| 1ページ目 | <title>SEOとは|その1</title> |
| 2ページ目 | <title>SEOとは|その2</title> |
| 3ページ目 | <title>SEOとは|その3</title> |
分散された各Webページが検索結果に表示される場合、各Webページのタイトルごとにページ番号を振り分けることを推奨します。
検索キーワードによってユーザーがアクセスするWebページがことなります。
そんなとき、タイトルにページ番号の記載があれば、ユーザーは1ページ目からコンテンツを見たいと思ってくれて、次のWebページの閲覧につながる可能性があります。
また、各Webページのタイトルごとにページ番号を振り分けるのは、検索エンジンに向けてWebページ間の関係性を示すことにもなります。
【ポイント④】前後ページのナビゲーションを設置する

ページネーションを設置した各Webページに「前へ」「次へ」などのナビゲーションを設置しましょう。
Webページにナビゲーションを設置するときには、ページ番号をアンカーテキストに含めることをおすすめします。
前述していますが、ページネーションはユーザーや検索エンジンに分割した各Webページの関連性を伝えることが重要なので、前後ページのナビゲーションを設置しましょう。
【ポイント⑤】クリック(タップ)しやすいボタンにする
ページネーションを設置するときには、クリック(タップ)しやすいボタンにしましょう。
ページネーションのナビゲーションが別のリンクや画像などのコンテンツ要素と近すぎたり、ナビゲーションのボタンが小さすぎると、ユーザーがナビゲーションのリンクを誤クリック(誤タップ)する可能性があります。
特にスマホのように小さな画面だと、ボタンを誤タップする可能性があります。
Webページを閲覧する方の大半はモバイルユーザーなので、モバイルページを意識してボタンデザインにすることは必須といえます。
【ポイント⑥】URLの正規化を設定しない
canonicalタグでページネーションを実装する場合には、2ページ目以降のURLから1ページ目のURLに向けて正規化の設定をしないようにしましょう。
2ページ目以降のURLに以下のコードのようなcanonicalタグを設定すると、2ページ目以降が検索結果に表示されなくなります。
<head>
<link rel=”canonical” href=”https://example.com/page1/>
</head>canonicalタグでページネーションを実装するときには、すべてのコンテンツが記載されているWebページを作成し、そのWebページに向けてURLの正規化をしましょう。
【ポイント⑦】noindexやnofollowを設定しない
ページネーションで分割されたWebページをnoindexやnofollowにすることをGoogleは推奨していません。
ユーザーにとって、必要なコンテンツがどのWebページに記載されているのかクローラーが把握できるようにしておかなければいけません。
また、noindexやnofollowを設定すると、分割されたWebページ同士の関連性が明白になったり、Webページごとの評価が総合されWebサイト全体の評価につながるなどのメリットも期待できます。
【ポイント⑧】robot.txtでクローラーの巡回を拒否しない
ページネーションで分割されたWebページのURLを「robot.txt」でクロール拒否すると、分割されたWebページにクローラーが巡回しなくなります。
また、head要素内に設定した「rel=”next”」「rel=”prev”」「rel=”canonical”」などのメタタグ情報もクローラーに伝わらなくなり、Webページ同士の関連性が伝わらなくなります。
robot.txtでクローラー拒否をするのは、Webサイト全体の評価を落とす原因になる可能性があるので止めましょう。
まとめ
ページネーション(pagination)について解説をしました。
今回のコラム記事を以下にまとめます。
- Googleではページネーションタグのサポートは終了しているが必要な場合がある
- 文章が長文でユーザーの行動指標が悪い場合はページネーションの実装を検討する
- canonicalタグでページネーションを実装する場合は1ページ目を正規化しない
- ページネーションはユーザーや検索エンジンに関連性を伝えることを意識して実装する
Webページをページネーションするべきかどうかの判断は非常に難しいです。
今回のコラム記事参考にして、ページネーションについて正しい理解を身に付けましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30