コアウェブバイタルのおすすめ計測ツール【各スコアの改善方法も】

2021年6月中旬から導入されたGoogleの新たな指標「コアウェブバイタル(Core Web Vitals)」の対策をしている方も多いのではないでしょうか?
コアウェブバイタルの3つの指標(LCP・FID・CLS)を計測できるツールを利用すると、効率よく対策できます。
『コアウェブバイタルのおすすめ計測ツールを知りたい』
『計測ツールの確認方法を知りたい』
『3つの指標(LCP・FID・CLS)の改善方法を知りたい』
今回のコラム記事では、上記のような疑問を持っている方に向けて、コアウェブバイタル(Core Web Vitals)のおすすめ計測ツールと具体的な改善方法を紹介します。
コアウェブバイタル(Core Web Vitals)を改善して高評価と判断されるようにしましょう。
コアウェブバイタル(Core Web Vitals)の指標を測定できるツール
今回、コアウェブバイタル(Core Web Vitals)の3つ指標(LCP・FID・CLS)を計測できるツール5つを紹介します。
- Googleサーチコンソール
- PageSpeed Insights
- Google Chrome(バージョン90以降)
- CrUX(Chrome User Experience Report)
- Web Vitals Extension
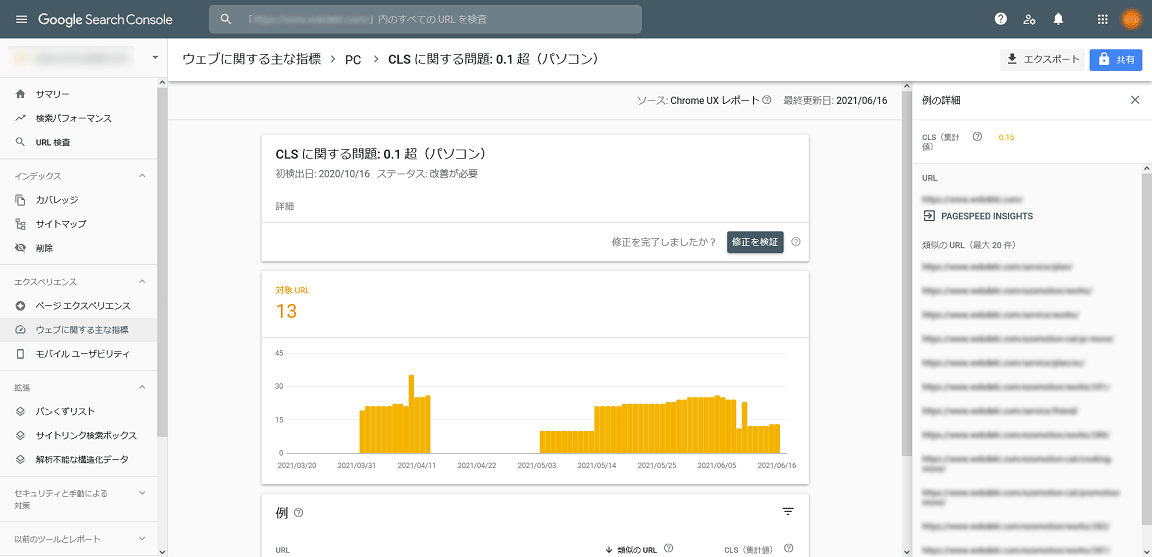
Googleサーチコンソール
Googleサーチコンソールは、無料でWebサイトの分析ができるとして利用者が多いツールです。
Googleサーチコンソールで提供していた「スピードレポート」が2020年5月ぐらいから「ウェブに関する主な指標」という名称に変わり、このレポートでコアウェブバイタルの3つの指標(LCP・FID・CLS)を計測できるようになりました。
コアウェブバイタルの3つ指標(LCP・FID・CLS)を計測する手順は以下の通りです。
- Googleサーチコンソールにログインする
- 左側にあるメニューから「ウェブに関する主な指標」を選択
- 「PC」または「スマホ」を選択
- (良好・改善が必要・不良)にチェックを入れて「詳細」にあるステータスを選択
- 「例」からURLを選択して、3つ指標(LCP・FID・CLS)のスコアを確認
出典: Google Search Console
Googleサーチコンソールでは、Webサイト全体のコアウェブバイタルの評価と改善すべきWebページのURLを確認できます。
まずは「不良」の評価と判断されているWebページの改善をおこない「改善が必要」または「良好」にすることが大切です。
3つの指標(LCP・FID・CLS)のスコアの低下要因は後ほど解説します。
PageSpeed Insights
PageSpeed Insights(ページスピードインサイト)は、Googleが提供しているWebページの読み込み時間を計測するツールです。
PageSpeed Insightsの使用手順はとても簡単で、検索窓にURLを入力して「分析」を選択するだけです。
分析後は、モバイルとパソコンの分析結果を確認することができるので便利です。
また、PageSpeed InsightsはWebページごとに測定できることや、フィールドデータとラボデータの測定もできるので入念に調査・改善ができます。
短縮できる時間の推定や改善のアドバイスも確認できるので、ユーザーエクスペリエンス(ユーザー体験)の向上を目指して、とことん改善に励みましょう。
Google Chrome(バージョン90以降)
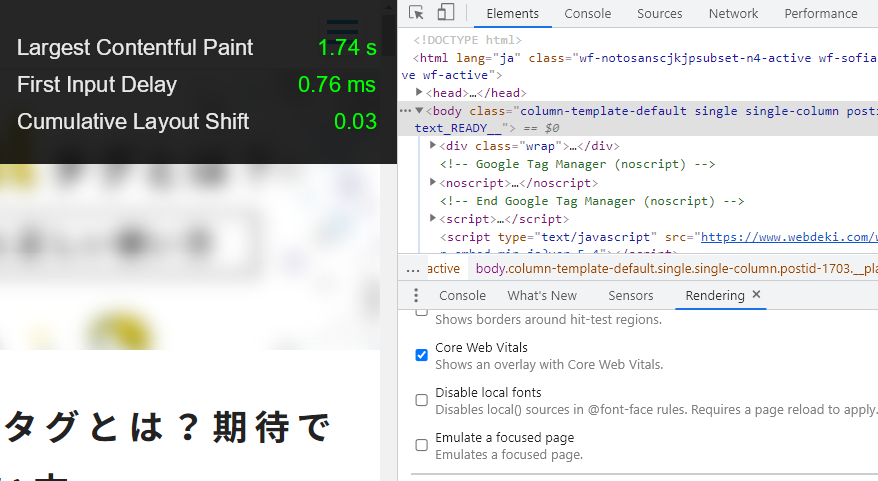
Google Chromeのバージョン90から、デベロッパーツールでコアウェブバイタルの指標を計測できるようになりました。
Chromeのデベロッパーツールは、WebサイトのHTML構成やWebページの表示スピード、通信状況などの多くの情報を確認できるツールです。
Chromeのデベロッパーツールを使って、3つ指標(LCP・FID・CLS)を計測する手順は以下の通りです。
- 測定したいWebページをGoogle Chromeで開く
- Chromeのデベロッパーツールを開く(※)
- デベロッパーツール下部のコンソールドロワーを開く(ESCキーで切り替え可能)
- 縦三点リーダー(︙)から「Rendering」を選択
- 「Core Web Vitals」にチェックを入れる
※デベロッパーツールの起動方法
Mac:画面上部の「表示」→「開発/管理」→「デベロッパーツール」
Windows: 画面右上の縦三点リーダー(︙)から「その他のツール」→「デベロッパーツール」

以上の操作をおこなうと、3つの指標(LCP・FID・CLS)のスコアが出現します。
各スコアは色(赤・黄色・緑)が付いた状態で表示され、Googleサーチコンソールでいう「不良」は赤「改善が必要」が黄色「良好」が緑です。
CrUX(Chrome User Experience Report)t
CrUX(Chrome User Experience Report)は、Googleが提供しているユーザー体験や様々なパフォーマンスを確認できるツールです。
このツールを使ってコアウェブバイタルの3つの指標(LCP・FID・CLS)を確認する手順を紹介します。
- Googleデータポータルを立ち上げ、検索窓に「Chrome UX Report」を入力(※)
- 左下の「Enter origin URL」に確認するURLを入力し、右上の「接続(CONNECT)」を選択
- 右上の「CREATE REPORT」を選択
- 表示画面の右下にある「CREATE REPORT」を選択
※初めて利用する場合はアクセス権を許可する必要があります
以上の操作手順で、指定したURLの3つの指標(LCP・FID・CLS)のスコアを確認できます。
普段からGoogleデータポータルを利用している方は、ユーザーエクスペリエンスレポートを使用するといいでしょう。
初めてユーザーエクスペリエンスレポートを利用する場合は、多くのデータソースが表示された状態ですが、3つの指標(LCP・FID・CLS)のみを表示するなどカスタマイズも可能です。
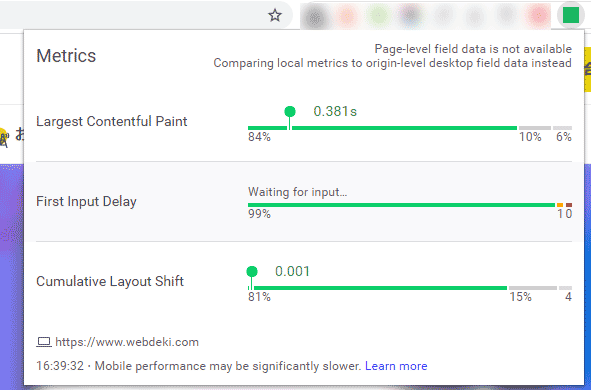
Web Vitals Extension
Web Vitals Extension(ウェブバイタルエクステンション)は、コアウェブバイタルの測定ができるGoogle Chromeの拡張機能です。
拡張機能の導入から測定手順までを説明していきます。
- Chromeウェブストアで「Web Vitals」をChromeに追加
- 測定したいWebページをGoogle Chromeで開く
- Google Chrome右上の拡張機能に追加された「Web Vitals」を選択

以上の手順で3つ指標(LCP・FID・CLS)の計測結果を確認できます。
Chromeの拡張機能「Web Vitals」での測定は、各指標のスコアのみが表示されるので、スコアや評価をすぐに確認したい方におすすめです。
コアウェブバイタルの改善方法
コアウェブバイタルの各指標のスコアを測定する目的は、改善を繰り返しユーザーエクスペリエンス(ユーザー体験)の向上を目指すことにあります。
ユーザーエクスペリエンスを考慮し、Webサイトの作成をすることで自然とスコアや評価が改善されるのが理想的です。
しかし、現在のスコアや評価の原因が分からない方もいると考えられるので、3つの指標(LCP・FID・CLS)ごとのスコア低下要因と改善方法について解説をしていきます。
LCP(Largest Contentful Paint)のスコア低下要因と改善方法
LCPのスコア基準
- 良好:2.5秒未満
- 改善が必要:2.5秒~4秒
- 不良:4秒を超える
Googleが運営するWebサイト「web.dev」によると、LCPのスコアが低下する一般的な要因は以下が挙げられます。
- サーバーの応答時間が遅い
- レンダリングをブロックする
- JavaScript と CSS リソースのロード時間が遅い
- クライアント側のレンダリング
LCPは「読み込み時間」に関する指標です。
Webページの最上部にある画像、動画、広告、テキストブロックなどが読み込まれる時間が長いと、LCPのスコア低下につながります。
なので、画像などのリソース(画像や広告、CSSやJavaScriptなど)の容量を圧縮するなど最適化が必要です。
また、ブラウザ側がWebサーバーからコンテンツの受信時間が長いと、LCPのスコア低下につながります。
利用しているサーバーの契約を変更したり、CDN(コンテンツ・デリバリー・ネットワーク)を利用することでサーバーの応答時間を短縮できるので参考にしてみてください。
また、JavaScriptやCSSがレンダリングをブロックして読み込み時間が長くなることがあります。
Webページのメインコンテンツの読み込みを高速化するために、重要ではないJavaScriptやCSSを無効にするなどの改善が必要です。
そして、多くのWebサイトはクライアント側のJavaScriptでWebページを直接レンダリングしています。
クライアント側のレンダリングを構築するときは、重要なJavaScriptを最小限に抑えたり、サーバー側のレンダリングを使用することで最適化しましょう。
Webサイトの表示速度が遅いと、ユーザーはストレスを感じてすぐにWebページから離脱してしまうので、LCPのスコアが不良のWebサイトは改善を推奨します。
FID(First Input Delay)のスコア低下要因と改善方法
FIDのスコア基準
- 良好:100ミリ秒(0.1秒)未満
- 改善が必要:100ミリ秒(0.1秒)~300ミリ秒(0.3秒)以下
- 不良:300ミリ秒(0.3秒)を超える
FIDのスコアが低下する一般的な要因は以下の通りです。
FID が貧弱な主な原因は、JavaScript の実行が多いことです。JavaScript が Web ページを解析、コンパイル、および実行する方法を最適化すると、FID が直接削減されます。
FIDは「インタラクティブ性」に関する指標です。
Webページでユーザーが初めておこなう操作にブラウザ側が応答するまでの時間が長いとFIDのスコア低下につながります。
FIDのスコアが低下する主な要因は「重いJavaScriptの実行」です。
JavaScriptがWebページを解析、コンパイル(プログラミング言語を実行可能な形式に変換)、実行する方法を最適化することでFIDのスコアが改善されます。
重いJavaScriptの実行を改善するためには、以下の対策を検討してみましょう。
- 長いタスクを分割する
-
長いタスクとは、メインスレッドを50ミリ秒以上ブロックするコードのことです。
長いタスクは重いJavaScriptの実行を表しており、この間にユーザーインターフェース (UI)が応答しなくなることがあります。
長いタスクを分割することで応答時間の遅延を改善できます。
- Webワーカーを使用する
-
Webワーカーを使用することで、ユーザーインターフェース以外の操作が別スレッドで処理され、メインスレッドのブロック時間が短縮され応答時間が早くなります。
- JavaScriptの実行時間を短縮
-
未使用のJavaScriptやポリフィル(※)を延期したり、最小限に抑えることでブラウザ側がJavaScriptの実行時間を短縮することにつながります。
※ポリフィルとは、相互性のないブラウザでJavaScriptを実行できるようにするためのコードのこと
- インタラクションの準備のためにWebページを最適化
-
インタラクション(※)の準備のためにWebページを最適化するには、ファーストパーティやサードパーティなど、クッキーのスクリプト実行からの影響を削減する必要があります。
「インタラクティブ性」はコンバージョン率や離脱率に関わることなので、早急な改善が必要です。
※ここで言うインタラクションとは、ユーザーがある操作を行ったときにシステムが操作に応じた反応を返すこと
CLS(Cumulative Layout Shift)のスコア低下要因と改善方法
CLSのスコア基準
- 良好:0.1未満
- 改善が必要:0.25以下
- 不良:0.25を超える
CLSのスコアが低下する一般的な要因は以下の通りです。
- 寸法のない画像
- 寸法のない広告、埋め込み、iframe
- 動的に挿入されたコンテンツ
- FOIT/FOUTの原因となるWebフォント
- DOM を更新する前にネットワーク応答を待つアクション
CLSは「ページコンテンツの視覚的な安全性」に関する指標です。
Webページでユーザーが操作をするときに予期しないページレイアウトの動きがどのくらいあるかを表しています。
CLSのスコアが低下する要因は、サイズの指定がない画像や広告、動的に挿入されたコンテンツ、Webフォントのちらつき(FOUT)、テキストが表示されない(FOIT)などです。
サイズ指定がない画像がスコア低下の要因の場合、画像の表示領域を確保することで改善されます。
同様に広告の表示領域も確保しておくことで、広告が表示される際に生じる予期しないページレイアウトのずれが改善できます。
Webフォントのちらつきや表示されない「FOUT・FOIT」を改善するには、CSSやHTMLでWebフォントのレンダリングを最適化することをおすすめします。
CLSはLCPとFIDに比べて、理解しづらいと感じる方も多いかもしれません。
しかし、LCPやFIDに比べると、CLSはスコアの低下要因が明確なので改善しやすいです。
ユーザーがWebサイトを快適に利用するためには、不安要素がない「視覚的な安全性」が必要不可欠なので、CLSのスコアが低評価のWebサイトは上記の改善方法を参考にしましょう。
まとめ
今回は、コアウェブバイタル(Core Web Vitals)のおすすめ計測ツールと改善方法について解説をしました。
改めて、コアウェブバイタル(Core Web Vitals)の計測ツールと改善方法の内容をまとめると以下になります。
- 「Googleサーチコンソール」「Chromeデベロッパーツール」「CrUX」はドメイン全体での評価や測定ができるツール
- 「PageSpeed Insights」はWebページごと入念に調査・改善できるツール
- 「Web Vitals」はすぐに指標のスコアや評価を確認できるツール
- LCPのスコアが低下する主な要因は画像の容量が重いこと、ザーバーの速度が遅いこと
- FIDのスコアが低下する主な要因は大量のJavaScript実行
- CLSのスコアが低下する主な要因はWebフォントの「FOUT」「FOIT」、サイズ指定がない広告や画像
コアウェブバイタルの各スコアを計測するツールで自身のWebサイトの改善点を見つけて、ユーザエクスペリエンスの評価を高くしていきましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30