canonical(カノニカル)タグとは?期待できるSEO効果と正しい使い方

canonical(カノニカル)は、正しく使用するとSEO効果が期待できるタグの一つです。
canonicalタグは、コンテンツが似ている又は重複している記事がある場合に使用するHTMLタグのことです。
自分のWebサイトでcanonicalタグを使用したいと思ったときには、
『canonical(カノニカル)タグとは?』
『canonical(カノニカル)タグの重要度は高いの?』
『canonical(カノニカル)タグのSEO効果は?』
『canonical(カノニカル)タグの正しい使い方は?』
という疑問が生じるはずです。
今回のコラム記事では、canonical(カノニカル)タグの理解度を深めて競合サイトと差を付けたい方に向けて、canonicalタグの正確な知識や必要性、正しい記述方法、注意点について解説していきます。
canonical(カノニカル)とは?
canonical(カノニカル)タグとは、Webサイト内または外部のWebサイトで「コンテンツが類似している記事」や「コンテンツが完全に重複している記事」に対して、検索エンジンに正しく判断してもらうためのHTMLタグのことです。
canonicalタグはlinkタグの中で使われる属性で、HTMLのhead要素内で使われます。
コンテンツが類似している場合や重複している場合は、重複URL(重複コンテンツ)と見なされ、検索エンジンから低評価と判断される可能性があります。
また、複数のURLから同じコンテンツにアクセスできる状態はユーザーにとって不便に感じやすいです。
複数のURLから同じコンテンツにアクセスできる状態の例として、一部挙げると以下になります。
- 「http」と「https」の両方のURLにアクセスできる
- スラッシュ「/」あり・なしの両方のURLにアクセスできる
- 「www.」あり・なしの両方のURLにアクセスできる
コンテンツの類似として挙げられるのがECサイトで、商品のサイズ違いや色違いごとにURLが異なる場合です。
以上のように、コンテンツの類似または重複によって検索エンジンから低評価と判断された場合や、ユーザーにとって利便性が悪い状態などを避けるためには、canonicalタグで「URLの正規化」が必要です。
それでは、canonicalでURLの正規化が必要な理由や期待できるSEO効果について詳しく見ていきましょう。
ポイント!
canonical(カノニカル)は、2009年2月に大手検索エンジンのGoogle、Yahoo!、MSNらがサポート開始を発表したタグです。
【SEO効果】URLの正規化が必要な理由
URLの正規化はSEO効果が期待できます。
URLの正規化で期待できる主なSEO効果は以下の通りです。
- インデックスに必要なWebページが明確になる
- 被リンク評価の分散を防ぐ
それぞれ詳しく解説していきます。
※ここからは「検索エンジン=Google」と解説していきます
インデックスが必要なWebページが明確になる
canonical(カノニカル)タグでURLの正規化をすると、インデックスが必要なWebページをGoogleに伝えることができます。
コンテンツが類似している記事や同じコンテンツに複数のURLでアクセス可能な状態は、GoogleがどのWebページを正規化させればいいのかが判断しにくいです。
つまり、GoogleにインデックスしてほしいWebページがインデックスされない可能性があります。
また、意図しないWebページがGoogleに正規ページと判断される可能性や、インデックスが必要なWebページが重複とみなされペナルティを受ける可能性もあるので、URLの正規化は非常に重要です。
被リンク評価の分散を防ぐ
canonical(カノニカル)タグでURLの正規化をすると、被リンク評価が正規ページにまとまります。
類似ページや重複ページでそれぞれ被リンクを獲得するよりも、正規URLに被リンクをまとめた方がSEO効果が期待できます。
また、記事のアクセスや他のSEO評価も正規URLに集中させることができるので、Webサイトの評価を高めることができます。
たとえば、商品販売を行うWebサイトでは新商品の情報を新規ページで作成するとします。
しかし、新規ページで作成するのではなく、canonicalタグで正規URLを指定してアクセスを集中させることで、Webサイトの評価を高めることができます。
【記述方法】canonicalタグの正しい使い方
canonical(カノニカル)タグは、重複コンテンツと判断されWebサイトの評価が下がるのを防ぐだけでなく、正規URLへのアクセスやSEO評価を集中させられるので、正しい使い方を知りたいはずです。
canonicalタグの記述方法を解説していきます。
URLの例は以下になります。
- http://example.com
- http://www.example.com
- https://example.com
- https://www.example.com
正規化させたいURLは「https://www.example.com」と指定する場合のコードは以下になります。
<head>
<link rel=”canonical”href=”https://www.example.com”/>
</head>※URL「https://www.example.com」部分を置き換えてご使用ください
正規化させたいURL先にcanonicalタグのコードを挿入しましょう。
今回の例であれば「http://example.com」「http://www.example.com」「https://example.com」の各Webページに上記コードを挿入します。
さらに、次から紹介するcanonicalタグを設置する時の注意点を押さえておいてください。
【注意点①】head要素内で使用する
canonical(カノニカル)タグは、必ず「head要素」の中に記述しなければいけません。
たとえ正しくcanonicalタグを記述しても「body要素」の中に記述すると、検索エンジンは無視する可能性が高いです。
head要素には検索エンジンに向けた情報を定義するコードを記述し、body要素には記事のコンテンツを構成するコードを記述します。
head要素に記述されたコードはWebサイト上に表示されないので、正しく正規化できたか不安になると思いますが、チェック方法をこの後に紹介するのでご安心ください。
【注意点②】ソース上部で記述する
canonical(カノニカル)タグをソース上部で記述してあげることで、クローラーが解析しやすくなります。
クローラーとは、ネット上にあるWebサイトを巡回してWebページや画像など様々な情報を収集するロボット(プログラム)のことです。
canonicalタグをソース上部で記述することで、クローラーがすぐにcanonicalを解析して処理することができ、URLの正規化がより早く可能になります。
canonicalタグを設定すべきケース
canonicalタグを設定すべきケースを4つあげて解説していきます。
- ECサイトで複数の類似ページがある
- 同じコンテンツ内容でスマホとPCのURLが分かれている
- ABテストを実施している
- AMPを実装
ECサイトで複数の類似ページがある
規模の大きなECサイトでは、類似商品をそれぞれのWebページで作成していることがあります。
たとえば、同じ商品でサイズ違いやカラー違いなどがある場合です。
▼スマホの場合は横にスクロールしてご覧ください
| 例 | URL |
|---|---|
| Tシャツ1(ホワイト) | https://t-shirts.jp/Tシャツ1.html |
| Tシャツ2(ブラック) | https://t-shirts.jp/Tシャツ2.html |
| Tシャツ3(ネイビー) | https://t-shirts.jp/Tシャツ3.html |
以上のように同様の商品にホワイト(Tシャツ1)・ブラック(Tシャツ2)・ネイビー(Tシャツ3)の三種類のカラーがあり、それぞれにURLが存在するとします。
この場合、それぞれのURLは色の違い以外のコンテンツが重複しているので、重複ページとして判断されるとWebサイトの評価を落としてしまうことがあるのです。
そこで、ホワイト(Tシャツ1)のWebページを正規ページに指定することで、ペナルティやWebサイトの評価を落としてしまうリスクを避けることができます。
ホワイト(Tシャツ1)のWebページを正規ページに指定するために、ブラック(Tシャツ2)とネイビー(Tシャツ3)の各Webページにcanonical(カノニカル)タグ設定を以下のように行います。
<head>
<link rel=”canonical”href=”https://t-shirts.jp/Tシャツ1.html”/>
</head>※URL「https://t-shirts.jp/Tシャツ1.html」部分は置き換えてご使用ください
同じコンテンツ内容でスマホとPCのURLが分かれている
近年では、スマホやタブレット端末でWebサイトにアクセスする方が多いです。
そのため、PC用とスマホ用などコンテンツが同じで異なるURLで、それぞれ作成されているケースがあります。
| 例 | URL |
|---|---|
| PC用 | https://example.com |
| スマホ用 | https://sp.example.com |
PC用のコンテンツとスマホ用のコンテンツが同じだとGoogleに重複ページであると判断される可能性があるので、以下のような設定をする必要があります。
- PC用URLにalternate(オルタネイト)タグを設定
-
<head>
<link rel="alternate" media="only screen and (max-width: 640px)" href=" https://sp.example.com" />
<link rel="alternate" media="handheld" href="https://sp.example.com" />
</head>※URL「https://sp.example.com」部分は置き換えてご使用ください
alternateタグ(rel=”alternate”)は、スマホやフィーチャーフォンサイトなどのURLを検索エンジンに伝えることができるHTMLタグです。
- スマホ用URLにcanonical(カノニカル)タグを設定
-
<head>
<link rel="canonical" href= https://example.com " />
</head>※URL「https://example.com」部分は置き換えてご使用ください
ABテストを実施している
Webサイトを運営していると、ABテストを実施してコンバージョン率を最適化している方は多いです。
ABテストは、キャッチフレーズや見出し、画像など一部のコンテンツを変更する場合が多く、AページとBページのコンテンツはほとんど同じです。
noindexタグを設定しない限り、GoogleはAページとBページをインデックスする可能性があるので、canonical(カノニカル)タグを設定してペナルティを避けましょう。
AMPを実装
AMP(Accelerated Mobile Pages)は、モバイルページを高速に表示させるためのシステムです。
GoogleはAMPを推奨しているため、AMPを実装しているWebサイトが増えつつあります。
AMPを実装する場合にはAMP用のHTMLが必要なので、AMPページと非AMPページ(通常のWebページ)が存在することになります。
AMPページにcanonical(カノニカル)タグの設定を行わないと、重複コンテンツとして見なされてしまう可能性があるので、以下のコードを記述しましょう。
- AMPページ
-
<head>
<link rel="canonical" href="非AMPページ(URL)を入力" />
</head>※「非AMPページ(URL)を入力」は自身のURLに置き換えてご使用ください
- 非AMPページ
-
<head>
<link rel="amphtml" href="AMPページ(URL)を入力" />
</head>※「AMPページ(URL)を入力」は自身のURLに置き換えてご使用ください
【要注意】canonicalタグの誤った認識
canonical(カノニカル)タグの誤った認識は、正しくURLの正規化を行えずペナルティやWebサイトが低評価になるリスクがあるので要注意です。
Googleのウェブマスター向け公式ブログに記載されている「rel=canonical 属性に関する5つのよくある間違い」では、canonicalタグの設定を行う上での推奨事項やよくある間違いを紹介しています。
間違ったcanonicalタグの使い方をまとめると、以下になります。
- 1ページ目だけにrel=canonicalのリンク先とする
- 相対URLを指定してしまう
- 意図しないcanonicalタグを挿入している
- カテゴリページが記事ページをcanonical設定している
- body要素内にcanonical設定している
詳しく掘り下げて解説していきます。
【間違い①】1ページ目だけにrel=canonicalのリンク先とする
記事のコンテンツの内容が長文になってしまう場合「続きは次のページ」のように2ページ目、3ページ目と分割する「ページネーション」を実装しているWebサイトがあります。
1ページ目と2ページ目以降のWebページはコンテンツが重複しているわけではないので、canonical(カノニカル)タグの設定をするのは間違いです。
2ページ目以降にrel=canonicalを記述してしまうと、2ページ目以降がインデックスされなくなります。
Webページを分割する場合の正しいcanonicalタグの使い方は、ページ分割したすべてのコンテンツが網羅されているWebページを作成して、作成した各Webページにrel=canonicalを記述するという方法です。
または、検索エンジンにページネーションを伝えるタグの「rel=”next”」「rel=”prev”」を記述する方法でもよいです(※)。
※Googleでは2019年に「rel=”next”」「rel=”prev”」のタグのサポートを終了したと発表しています
【間違い②】相対URLを指定してしまう
canonical(カノニカル)タグの設定をするときに指定するURLには、相対URLではなく絶対URLやディレクトリ名を記述しましょう。
相対URLと絶対URL、ディレクトリ名の例を挙げると以下になります。
▼スマホの場合は横にスクロールしてご覧ください
| canonicalタグ | URL(例) |
|---|---|
| 絶対URL | https://example.com/sample |
| 相対URL | example.com/sample |
| ディレクトリ名 | /sample |
canonicalタグは相対URLをサポートしていますが、httpやhttps、wwwあり・なしなどのURLを正しく正規化できないことがあるので、相対URLを指定するのが最適でしょう。
Googleでもcanonicaタグは絶対URLで指定するように推奨しています。
- 良い例:<link rel=”canonical” href=”https://example.com/sample” />
- 良い例:<link rel=”canonical” href=”/sample” />
- 悪い例:<link rel=”canonical” href=”example.com/sample” />
【間違い③】意図しないcanonicalタグを挿入している
canonical(カノニカル)タグのコードが記述されたテンプレートを参考にする場合には、以下の間違いが起こります。
- テンプレートをそのまま自身のWebページに記述してしまう(URLが異なるので正しく動作しない)
- 過去にcanonicalタグの設定をしていることに気が付かず、同じWebページ内に2つ以上のcanonicalタグを設定する
同じWebページ内に2つ以上のcanonicalタグを設定すると、GoogleはどちらのWebページを正規化させればいいのか判断できず、canonicalタグの記述自体が無視する可能性があります。
テンプレートを使用する際には、canonicalタグが正しく正規化できているか確認しましょう(正規化の確認方法は後述しています)。
【間違い④】カテゴリページが記事ページをcanonical設定している
カテゴリページにあるコンテンツと記事ページにあるコンテンツの内容が被るケースがあります。
上記ケースの場合、カテゴリページが記事ページに対してcanonical(カノニカル)タグの設定をすると、カテゴリページがインデックスされなくなる可能性があります。
カテゴリページも記事ページ同様にインデックスさせてアクセスを期待したいのであれば、カテゴリページから特定の記事ページへのcanonicalタグの設定は不要です。
【間違い⑤】body要素内にcanonical設定している
先ほど、canonical(カノニカル)タグの記述方法でも解説しましたが、rel=canonicalはhead要素内に記述する必要があります。
body要素内にcanonicalタグの設定をしていないか確認をしましょう。
正しく正規化できている?canonicalタグをチェックする方法
canonical(カノニカル)タグを設定し終えた後は、正しくURLが正規化されているかの確認が必要です。
URLが正しく正規化されているかの確認は「Googleサーチコンソール」で行うことができます。
手順は以下の通りです。
1.まずは、Googleサーチコンソールにアクセスしましょう。
出典:Google Search Console
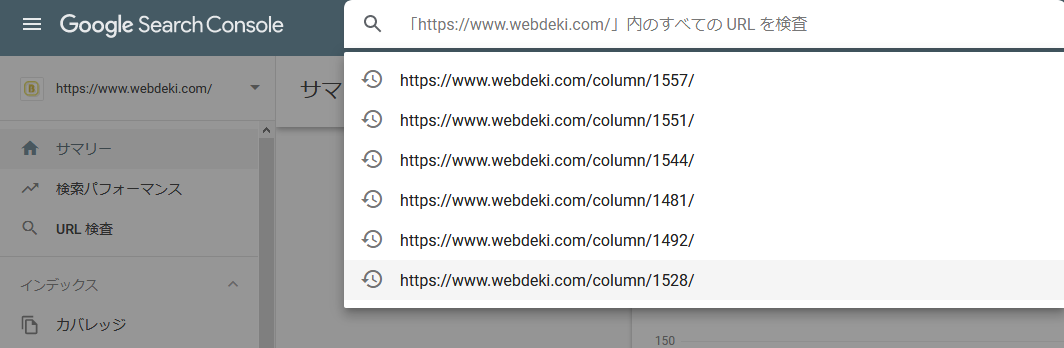
2.次に画面左にある「URL検査」を選択し、検索窓にcanonical(カノニカル)タグの設定したURLを入力します。
出典:Google Search Console
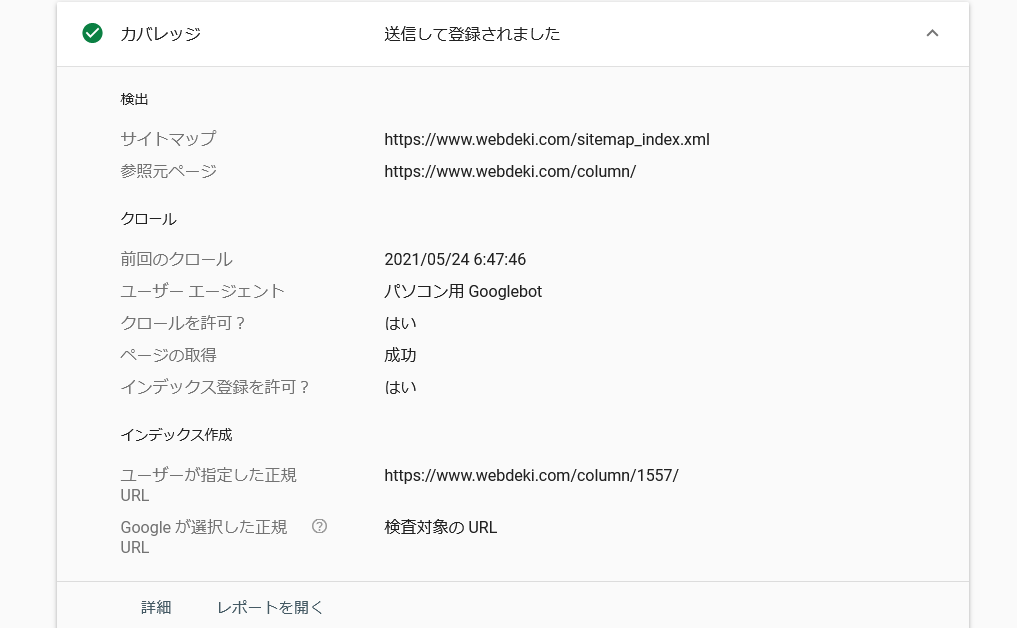
3.「カバレッジ」の「ユーザーが指定した正規URL」でcanonical設定したURLが正しく記述していれば成功です。
canonicalタグを設定していない場合「ユーザーが指定した正規URL」には「なし」と記述されます。
以上の流れで、URLの正規化が行えているかの確認ができます。
canonical(カノニカル)タグの設定は正しく行えばSEO効果を高めますが、方法を誤ってしまうと意図していない結果につながるのでしっかりとチェックしましょう。
まとめ
今回は、canonical(カノニカル)タグを理解して競合と差をつけたいという方向けに、canonicalタグの正確な知識や必要性、正しい記述方法や注意点について解説をしました。
あらためて、canonical(カノニカル)タグの正確な知識や必要性、正しい記述方法や注意点について以下にまとめます。
- canonicalタグは重複ページとして判断されることを避ける目的がある
- canonicalタグで正規化したURLにアクセスやSEO評価をまとめることができる
- canonicalタグを正しく設定しないとペナルティの可能性がある
- canonicalタグを設定すべきケースなのか確認すること
- 必ずhead要素内にrel=canonicalを記述する
何度も言いますが、canonicalタグを適切な方法で使えばSEO効果が期待できる一方、間違った使い方をすれば逆効果になってしまう可能性があります。
今回のコラム記事を参考に、注意しながらWebページにcanonicalタグを設定していきましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30