ホームページアイコンの作り方を4STEPで解説【ファビコン作成に役立つヒントも紹介】

ホームページをブックマークするとき、WebページのURLを覚えておくのは困難ですが、ブックマークリストに小さなアイコン(ファビコン)が表示されます。
ユーザーはアイコンを認識し、それが以前に訪問したホームページであることに気付きます。
このアイコンは小さいですが、ブランド認知度に大きな影響を与えてくれます。
しかし、ホームページアイコンを設定する上で、
『アイコンの作り方が分からない』
『アイコン素材はどこで入手すれば良いのか』
『アイコンの上手な作成方法が知りたい』
上記のような問題が生じるかと思います。
本コラム記事では、ホームページ担当者様へ向けて、ホームページアイコン(ファビコン)の「作り方」「ツール紹介」「素材サイト」「設定方法やコツ」を紹介しています。
ホームページアイコン(ファビコン)とは
アイコン(ファビコン)は、ホームページを抽象的に表したアイコンです。
通常「ブラウザタブ」や「ブックマークリスト」などにアイコンが表示されます。
アイコンは、ホームページにとって重要な要素となるため、デザイン設計に力を入れる必要があります。
また、アイコンは以下のような場所にも表示されます。
- ブラウザタブ
- ブックマーク
- ツールバー
- 検索バー
- パソコンデスクトップアイコン
- スマートフォンで作成したショートカット
ホームページアイコンを設定するメリット
ホームページアイコン設定をすることで、4つのメリットを得ることができます。
アイコン設定を検討している方は、下記メリットを考慮した上でアイコン作成してみましょう。
- ブランディング効果がある
- 検索エンジン最適化(SEO)に役立つ
- ブックマークをするとWebページがみつけやすい
- ホームページデザインのアクセントになる
ブランディング効果がある
ホームページアイコンを作成するとブランディング効果があります。
ブランディングとは、ユーザーへの共通のイメージ付けです。
ホームページアイコンを設定することで、多くのユーザーの目に触れます。
アイコンを覚えることは、企業名を覚えるよりも簡単なため、自社認知度アップに適した方法であるということです。
検索エンジン最適化(SEO)に役立つ
ホームページアイコンの作成は検索エンジン最適化(SEO)にも役立ちます。
アイコン設定自体に直接のSEO効果はありませんが、アイコン設定をすることでホームページの信頼度が増し、アクセスしやすくなるので結果として検索エンジン最適化に役立つということです。
ブックマークをするとWebページがみつけやすい
ホームページアイコンを設置すると、ブックマークした場合にWebページがみつけやすくなります。
一度訪問したWebページをブックマークすることはよくありますが、その度に企業名やページタイトルは覚えていないでしょう。
しかし、ホームページアイコンがあることで、ユーザーの記憶に残りやすくなり、再アクセスが見込みやすくなるメリットがあります。
ホームページデザインのアクセントになる
アイコン設定はホームページデザインのアクセントになります。
ホームページのデザインは、ユーザーの使いやすさを考慮して設計しなくてはいけないため、デザインで差別化を図るのは難しいでしょう。
しかし、アイコンをこだわって作成すれば、それがホームページのアクセントとなります。
ホームページアイコンの作り方を4STEPで紹介
ホームページアイコンの作り方を4ステップで紹介します。
下記手順に従ってホームページアイコンを作成してみましょう。
※上記リンクを選択すると移動(ジャンプ)できます
【STEP①】ホームページアイコンの画像形式を理解する
ホームページアイコンの画像形式を理解しましょう。
ファビコンには、指定されたフォーマットやサイズがあります。
まずは、画像形式を理解した上で作成に望む必要があります。
アイコンのサイズ
アイコンのサイズは、表示される「デバイス」や「ブラウザ」によってことなります。
主に、必要となるアイコンのサイズは下記の通りです。
| サイズ | 使用先 | フォーマット |
|---|---|---|
| 16px×16px | IEブラウザ上 | favicon.ico |
| 32 px×32 px | その他ブラウザ上 | favicon.ico |
| 64 px×64 px | パソコンデスクトップ上 | favicon.ico |
| 180 px×180 px | iPhoneショートカットアイコン | apple-touch-icon.png |
| 256 px×256 px | Androidショートカットアイコン | apple-touch-icon.png |
favicon.ico(パソコン用アイコン)
favicon.icoは「ブラウザ上」「デスクトップ」など、アイコン作成時に良く用いられるフォーマットです。
favicon.icoは主にパソコン閲覧用にアイコンを作成するフォーマットと理解しましょう。
favicon.icoのフォーマットにて、アイコンを作成すると表示場所に応じた最適サイズに縮小されるので、大きいサイズのアイコンを用意しておく方法が最適です。
サイズごとにアイコンをキレイに表示させたい場合は、上記で紹介した各サイズのアイコンを作成し、複数のアイコンをマルチアイコンとして使用する方法で設定を行います。
apple-touch-icon.png(スマートフォン向けアイコン)
apple-touch-icon.pngは「Android」や「iPhone」のホーム画面でショートカットを作成した場合に表示されるアイコンフォーマットです。
ユーザビリティを向上させたい場合は「favicon.ico」「apple-touch-icon.png」両方のフォーマットにてアイコン作成することをおすすめします。
【STEP②】アイコン作成ツールを使用する
続いて、アイコンを作成するためのツールを用意しましょう。
今回紹介するツールは下記3つです。
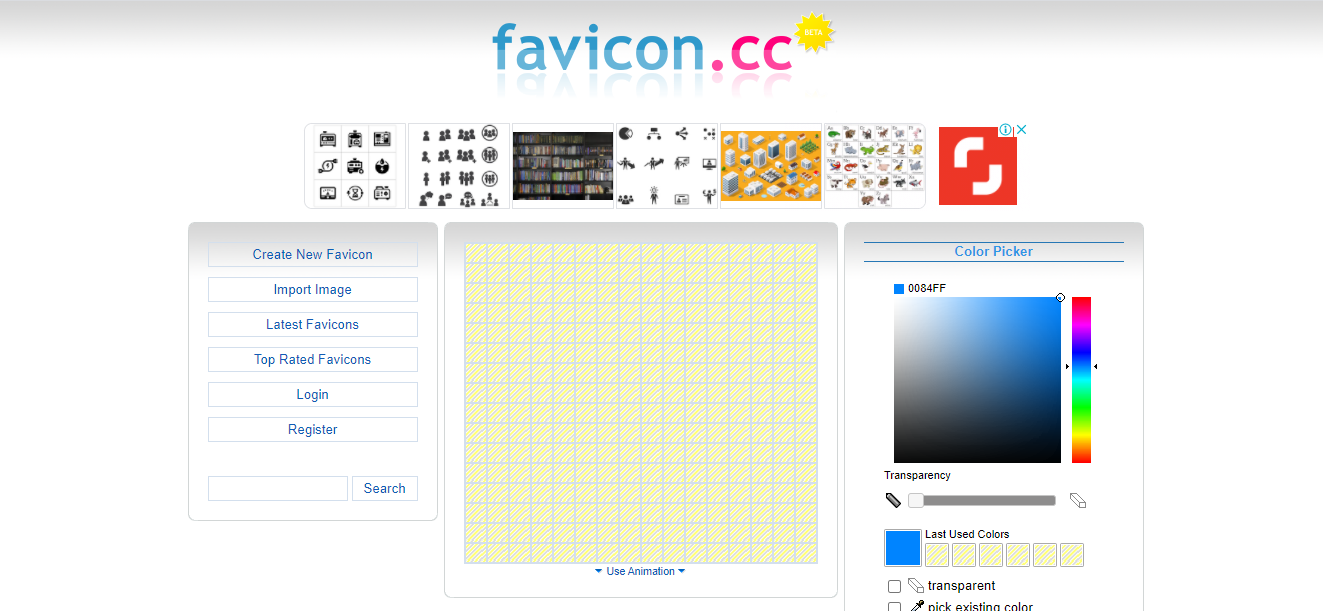
favicon.cc
出典:favicon.cc
favicon.cc(ファビコン・シーシー)は、簡単にホームページアイコンが作成できるツールです。
素材をインポートして使用することも可能ですし、1からデザインを描いてアイコンを作成することも可能となっています。
作成中のアイコンは常にプレビューで確認もできるので「アイコン作成初心者」にピッタリのツールです。
favicon generator
favicon generator(ファビコン・ジェネレーター)は「JPG」「PNG」の素材をアップロードするだけで、アイコンに必要なサイズに最適化をしてくれるツールです。
また、最適化したアイコンごとのタグも生成されるので「favicon.ico」「apple-touch-icon.png」両方のアイコン作成がしたい方には、おすすめのツールといえます。
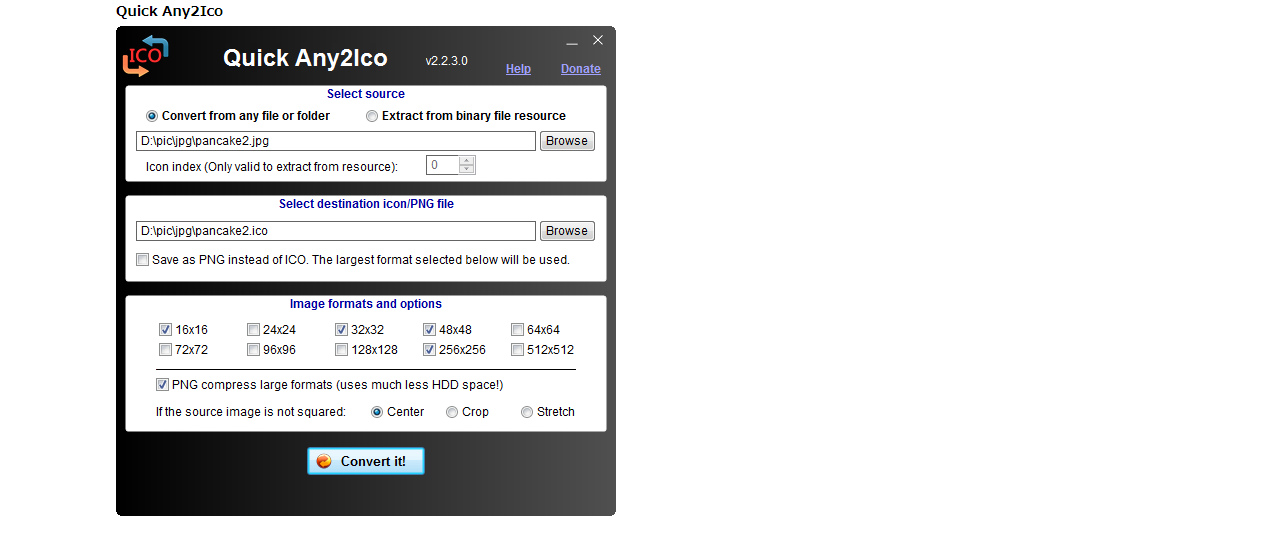
Quick Any2Ico
Quick Any2Ico(クイック・エニー2Ico)は「PNG」「JPG」「JPEG」「GIF」「BMP」「TIF」「WMF」等の複数フォーマットに対応したアイコン作成ツールです。
また、アイコン対応サイズも「16px×16px」~「512px×512px」まで対応しているのが特徴となっています。
「多様なサイズに対応したアイコン作成がしたい」に向いているツールです。
【STEP③】アイコン素材を探す
アイコン作成ツールの選定が終わったら、次にアイコン作成で使用する素材を探します。
1からアイコンのデザイン設計が困難な場合は、下記素材サイトから自社に合った素材を見つけてみましょう。
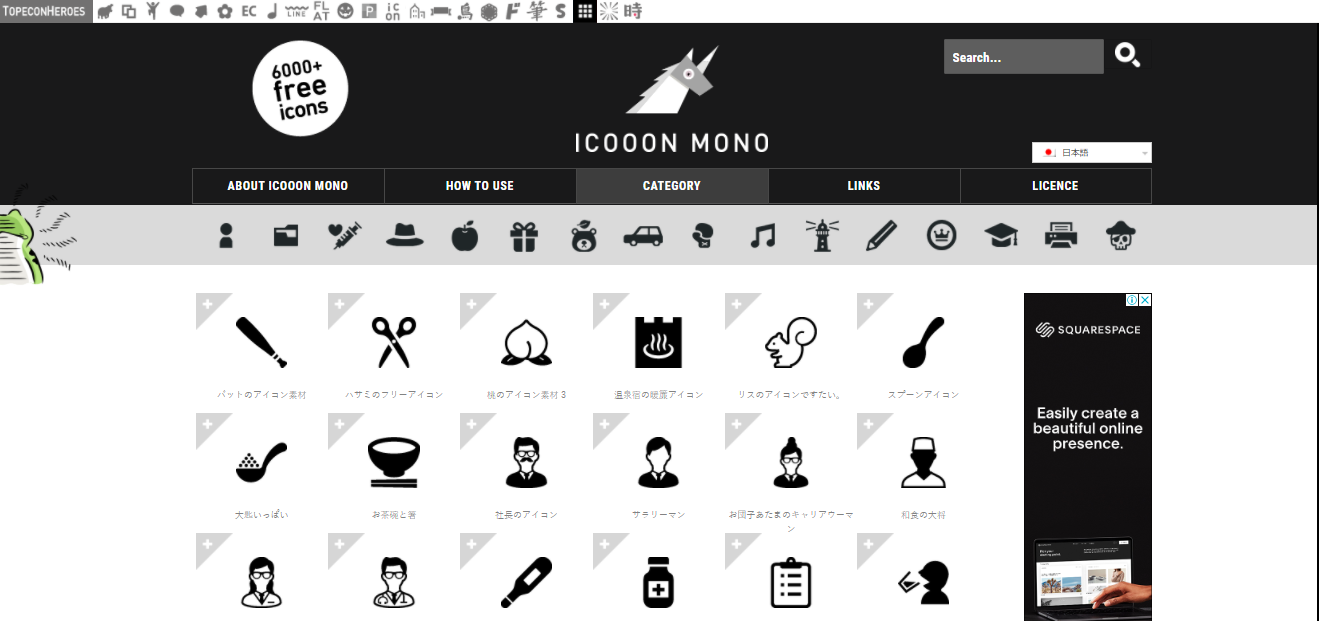
ICOOON MONO
出典:ICOOON MONO
ICOOON MONO(アイコン・モノ)では、6,000以上のアイコン素材が無料でダウンロード可能です。
白黒を基調としたオシャレなアイコンが特徴となっており、ビジネスシーンに活用できるたくさんのアイコン素材が用意されています。
素材をダウンロードする際に「サイズ」「カラー」「フォーマット」の3点を選択した上で、ダウンロードが可能です。
| 商用利用 | 〇 |
|---|---|
| フォーマット形式 | JPG、PNG、AI、 EPS、SVG |
| クレジット表記 | 不要 |
Icon-rainbow
出典:Icon-rainbow
Icon-rainbow(アイコン・レインボー)は、商用利用可能なアイコンがダウンロード可能なアイコン素材サイトです。
アイコンのカテゴリーは「インターネット関連」「ビジネス」「ファッション」「人・動物」の4つ分けられています。
基本的に白黒のアイコンですが、カラー変更した上でのダウンロードも可能です。
| 商用利用 | 〇 |
|---|---|
| フォーマット形式 | JPG、PNG、AI、 EPS、SVG |
| クレジット表記 | 不要 |
Icons8
出典:Icons8
Icons8は、3万点以上のアイコンが商用利用できるアイコンサイトです。
ビジネスシーンからポップなジャンルのアイコン素材が多く用意されています。
Icons8は無料で利用可能ですが、リンク表記が必要です。
有料プランに加入、もしくは個別でアイコンを購入することでリンク表記が不要となります。
| 商用利用 | 〇 |
|---|---|
| フォーマット形式 | PNG(無料)、SVG(有料)、 EPS(有料) |
| クレジット表記 | リンク表記が必要(無料プランの場合のみ) |
Metrize Icons
出典:Metrize Icon
Metrize Iconsは、無料で商用利用が可能なアイコンサイトです。
カテゴリーとしては、ユーザーのアクションを促すようなCTAボタンが多い印象です。
ホームページアイコン作成だけではなく、アプリなどでも活用できるアイコンが多く用意されています。
| 商用利用 | 〇 |
|---|---|
| フォーマット形式 | PNG、SVG、 EPS、PDF、AI |
| クレジット表記 | 不要 |
DOTS DESIGN
出典:DOTS DESIGN
DOTS DESIGN(ドッツ・デザイン)は、商用フリーのアイコン素材が1万点以上用意されているWebサイトです。
取り扱う素材カテゴリーは「ショッピング」「ボタン」「人」「植物」「機械」など多くのジャンルを網羅しています。
なかなか自社のイメージに合ったアイコンが見つからないという方は、一度覗いてみてはいかかでしょうか?
| 商用利用 | 〇 |
|---|---|
| フォーマット形式 | GIF |
| クレジット表記 | 不要 |
Material Icons
Material Icons(マテリアル・アイコン)は、Google社が提供するアイコンサイトで、マテリアルデザインに特化したアイコンが750種類以上用意されています。
マテリアルデザインとは、Googleが推奨するデザインで、どんな環境化でも直感的でシンプルなデザインを意味します。
マテリアルデザインを意識したホームページ設計をしている方には、ピッタリのアイコンサイトです。
| 商用利用 | 〇 |
|---|---|
| フォーマット形式 | PNG、SVG |
| クレジット表記 | 不要 |
FLATICON
出典:FLATICON
FLATICON(フラットアイコン)は、立体的なデザインが特徴なアイコンサイトです。
掲載されているアイコンは400万点を超えるのが特徴となっています。
また、FLATICONではアイコン編集ツール等も提供しているため、合わせて活用することで効率良くアイコン作成を行うことが可能です。
| 商用利用 | 〇 |
|---|---|
| フォーマット形式 | PNG、PSD、 SVG、EPS |
| クレジット表記 | 表記が必要な アイコンあり |
CMAN
出典:CMAN
CMAN(シーマン)は、商用フリーのアイコンがダウンロード可能なWebサイトです。
「ビジネス関係」「インターネット」「人物」等のアイコンを提供しており、中には動くアイコンもあります。
サイズやカラーは、CMAN上でカスタマイズした上でダウンロードが可能です。
| 商用利用 | 〇 |
|---|---|
| フォーマット形式 | PNG、GIF、 JPG、SVG |
| クレジット表記 | 不要 |
生物アイコンデータ
出典:生物アイコンデータ
生物アイコンデータは、動植物のアイコンを200種類以上商用フリーで提供しているアイコンサイトです。
文部科学省の研究機関が運営しているWebサイトになるため、珍しい動物や真正細菌等のアイコンが見つかります。
アイコンは「背景の有無」と「サイズ」を選択した上でダウンロードを行います。
| 商用利用 | 〇 |
|---|---|
| フォーマット形式 | PNG |
| クレジット表記 | 不要 |
ハンコでアソブ
出典:ハンコでアソブ
ハンコでアソブは、シンプルなモノトーン調のアイコンが商用フリーでダウンロードできるWebサイトです。
シンプルながら、細部にまでこだわったアイコンが多いのが特徴のため、ホームページアイコンをこだわって作成したい方に向いています。
| 商用利用 | 〇 |
|---|---|
| フォーマット形式 | PNG |
| クレジット表記 | 不要 |
【STEP④】ホームページアイコンを設定
アイコン素材が用意できたら最後はアイコン設定です。
アイコン設定方法は、自社でHTMLファイルを直接修正する場合とWordPressで編集する場合でことなります。
HTMLファイルの場合
HTMLでホームページアイコン設定する場合は、冒頭で紹介したアイコン作成ツールにて「favicon.ico」形式の画像を用意します。
画像の用意ができたら、下記コードをタグ内に挿入してください。
<link rel="shortcut icon" href="アイコンのURL">また、上記コードは全てのHTMLファイルに挿入するようにしてください。
スマーフォン向けのショートカットアイコン設定「apple-touch-icon.png」の設定を行う場合は、下記コードをタグ内に挿入してください。
<link rel="apple-touch-icon" href="アイコンのURL">上記コードは「apple-touch-icon」となっていますが、Androidでも問題なく反映します。
今回使用した要素は下記の通りです。
| HTML要素 | 意味 |
|---|---|
| apple-touch-icon | スマホ向けのアイコン |
| rel=”” | リンク先の関係 |
| href=”” | リンク先の指定 |
WordPressの場合
WordPressでアイコン設定する際は、はじめにアイコンの素材となる画像をアップロードします。
画像のアップロードは、WordPressの管理画面(ダッシュボード)にある「メディア」→「新規追加」でできます。
その後、WordPressの管理画面「外観」→「カスタマイズ」→「サイトの基本設定」を選択します。
基本設定で先ほどアップロードした画像を選択することで、アイコンが設定できます。
ただし、WordPressで使用するアイコンは「512px×512px」以上のサイズが必要です。
その他に「Favicon Rotator」というプラグインを追加すれば、さらに簡単にアイコン設定ができます。
ホームページアイコンを上手に作成するための6つのヒント
つづいて、ホームページアイコンを上手に作成するためのヒントを6つ紹介します。
下記内容を理解した上で、アイコン作成してみましょう。
- スペースを賢く使う
- シンプルを保つ
- ブランドを反映する
- ブラウザの互換性に注意する
- 1からデザインする場合はスケッチをする
- 著作権侵害に注意
スペースを賢く使う
アイコン作成するときは、スペースを賢く利用しましょう。
空白が全くないアイコンだと、見栄えがよくない場合があるためです。
かといってあまりにも空白が多くて、アイコン自体が小さくなりすぎてもいけません。
与えられたピクセルページを上手く使い切るようなデザイン設計を心がけて、スペースを賢く利用したアイコンをデザインしてみましょう。
シンプルを保つ
ホームページアイコンはシンプルが一番です。
ホームページアイコンには、複雑なデザインは求められていません。
アイコン作成の目的は、ユーザーに「覚えてもらう」「認知されやすくする」この2点です。
そのため、複雑なデザインだとマイナスに働いてしまうこともあるので、アイコンデザインはシンプルを保つようにしましょう。
ブランドを反映する
ホームページアイコンは、自社ブランドを反映したものでなくてはいけません。
アイコンを見ただけで、どんな企業かイメージできるものが理想です。
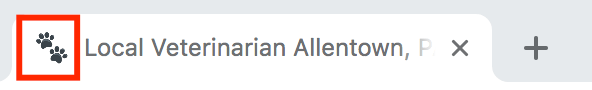
例えば、アメリカのペンシルベニア州にあるウォルバート・アニマル病院のアイコンは非常に良い例といえます。

ウォルバート・アニマル病院では、アイコンに「足跡」を採用しています。
多くのユーザーは足跡を見ると動物を連想するため、アイコンを見ただけで動物を扱っているビジネスであると認識するでしょう。
このように自社のビジネスと関連のあるアイコン作成がおすすめです。
ブラウザの互換性に注意する
ホームページアイコンを作成するときは、ブラウザの相互性に注意が必要です。
アイコンは、ブラウザのタブ上に表示されますが、ブラウザごとにタブの背景色がことなるためです。
したがって、ホームページアイコンの色は慎重に選定する必要があります。
例えば、Google Chromeのブラウザタブは明るい灰色ですが、これと同系色がメインのアイコンを作成した場合、うまく表示ができない可能性があるということです。
ホームページアイコンを作成する際は、ブラウザの互換性に注意した上で作成するようにしましょう。
1からデザインする場合はスケッチをする
1からアイコンデザインを考える場合は、すぐ作成ツールを使わずにスケッチからはじましょう。
アイコンの細かな曲線などの編集は、作成ツールよりもスケッチの方が優れているためです。
スケッチでデザインのアウトラインが完成してから、作成ツールを利用することでアイコン作成時間と労力を大きく削減することがきます。
著作権侵害に注意
ホームページアイコンの作成時は、著作権侵害に注意が必要です。
1からデザイン設計したアイコンであれば問題ありませんが、素材サイトから入手した画像からアイコン作成する場合は「クレジット表記の有無」について確認するようにしてください。
素材サイトによっては、Webサイトから取得した旨の記載を義務付けているケースもあるので、事前に確認した上で素材を使用するようにしましょう。
ホームページアイコンが表示されない時の原因と対策
最後に、設定後ホームページアイコンが表示されないときの原因と対策について紹介します。
ホームページアイコンがうまく表示されないときは、下記内容を確認してみてください。
キャッシュが残っている
ホームページアイコンが上手く表示されないときは、キャッシュが残っている可能があります。
キャッシュとは、ユーザーが一度アクセスしたホームページデータをブラウザ上で保管し、次回訪問時に表示速度を早くするための機能です。
キャッシュにより、以前のデータが使用されアイコンが表示されないケースがあります。
このような場合は、キャッシュの削除をすることで改善が可能です。
キャッシュ削除方法は、ブラウザによってことなります。
今回は「Google Chrome」「Microsoft Edge」のブラウザ削除方法を紹介します。
- Google Chromeのキャッシュ削除手順
-
- Google Chromeを立ち上げて「右上のその他アイコン」を選択
- 「その他ツール」→「閲覧履歴を消去」を選択
- 削除する期間を選択
- キャッシュされた画像とファイルを選択
- 「データ消去」を選択
- Microsoft Edgeのキャッシュ削除手順
-
- Microsoft Edgeを立ち上げて右上にあるアイコン「…」から「設定」を選択
- 画面左にある「プライバシー、検索、サービス」を選択
- 「閲覧データをクリア」にあるボタン「クリアするデータの選択」を選択
- 時間の範囲からキャッシュ削除したい期間を選択し、ボタン「今すぐクリア」を選択
画像サイズ・フォーマットが合っていない
画像サイズ・フォーマットが合っていないと、アイコンが表示されない場合があります。
アイコンのサイズに関しては、下記内容を確認してサイズが大きすぎないか、小さすぎないかを確認してください。
| アイコンサイズ | 表示先 |
|---|---|
| 16px×16px | IEブラウザ |
| 32 px×32 px | その他ブラウザ |
| 64 px×64 px | パソコンデスクトップ |
| 180 px×180 px | iPhoneショートカットアイコン |
| 256 px×256 px | Androidショートカットアイコン |
また、フォーマットについても確認する必要があります。
通常ホームページアイコンは「JPG」「PNG」等も表示される場合もありますが、原則「favicon.ico」でなくてはいけません。
アップロードしたアイコンが「JPG」「PNG」である場合は「Favicon generator」の変換ツールを使用し「favicon.ico」に変換した上で、再度設定を実施してみてください。
画像URLが違う
HTMLにてアイコン設定を行った場合は「画像URL」が間違っている可能性があります。
画像URLとは「href=」の後に続く画像のアドレスのようなものです。
<link rel="shortcut icon" href="アイコンのURL">アイコン作成ツール等で作成したURLを正しくコピー&ペーストできているか、再度確認しましょう。
反映まではある程度時間がかかる
上記方法を試しても改善しない場合は、アイコン反映までに時間がかかっている可能性があります。
アイコン反映までは、早くても2~3時間かかるといわれています。
反映するまでに1日かかることもあるので、しばらく時間を置いてから確認してみましょう。
まとめ
ホームページアイコンの設定方法について紹介しました。
今回のポイントは下記の通りです。
ホームページアイコンを設定するメリットは4つです。
- ブランディング効果が期待できる
- アクセスが見込みやすくなる
- ブックマークをするとWebページがみつけやすい
- ホームページデザインのアクセントになる
ホームページアイコンは下記4STEPで作成できます。
- 【STEP①】ホームページアイコンの画像形式を理解する
- 【STEP②】アイコン作成ツールを使用する
- 【STEP③】アイコン素材を探す
- 【STEP④】ホームページアイコンを設定
ホームページアイコンの作成ツールは下記のいずれかのツールを利用しましょう。
| ホームページアイコン作成ツール | 概要 |
|---|---|
| favicon.cc | 初心者向け |
| favicon generator | favicon.ico等への変換ツール |
| Quick Any2Ico | 多様なフォーマット・サイズに対応 |
当サイト「ビズサイ」ではホームページ制作サービス(サブスクリプション)を提供しています。
ビズサイでは、ホームページの目的に合わせて3種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます。
また、ホームページアイコン(ファビコン)の作成も行っております(詳しいサービスはこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30