デザインカンプとは?作り方などの基礎知識と作成ツールを紹介

ホームページ制作における重要な業務に、デザインカンプの作成が挙げられます。
デザインカンプは、プロジェクトを円滑に進行するために必要です。
Webデザインの経験がまだ少ない方やこれからWebデザイナーを目指す方では、以下のようなお悩みをもつのではないでしょうか。
『デザインカンプの意味や目的がよくわかっていない』
『業務に必要なデザインカンプの基礎知識を教えてほしい』
『効果的なデザインカンプを作成するコツを教えて!』
本記事では、デザインカンプの基礎知識を解説します。
作り方、作成に役立つギャラリーサイト、作成ツール、作成のコツなどを紹介します。
※記事の情報は公開日(2025年1月28日)時点のものです
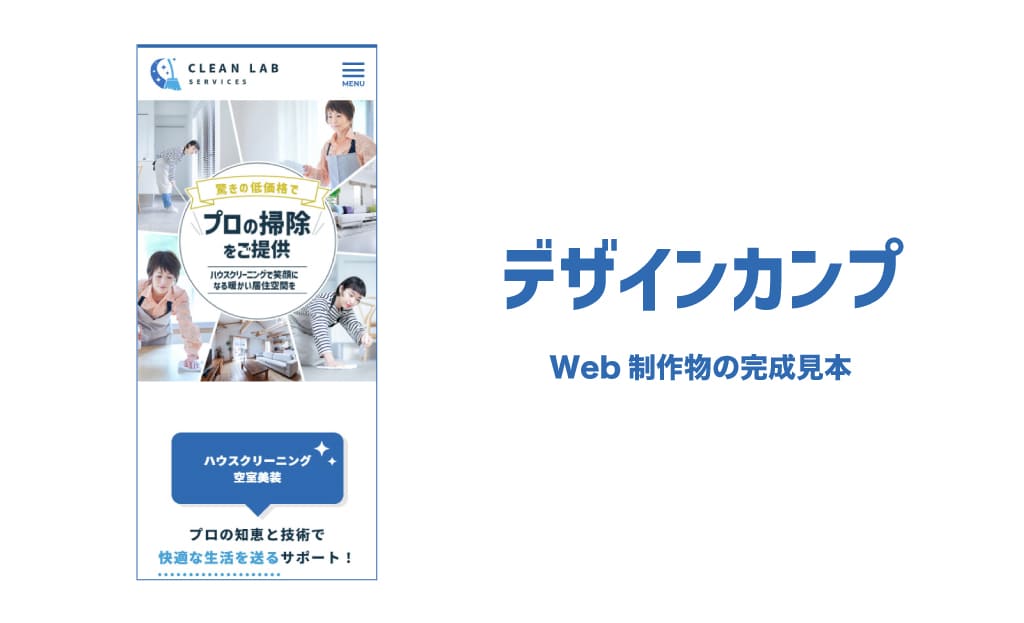
デザインカンプとは「Web制作物の完成見本」
デザインカンプとは、簡単に説明するとWeb制作物の完成見本です。
ホームページの新規開設またはリニューアルするときに、関係者の間で完成イメージを共有するために作成されます。
完成品をイメージできるように、デザインカンプを作成する際は、ホームページのデザインに必要な要素を記載します。
ホームページの主なデザイン要素は以下のとおりです。
- 写真・イラスト
- ロゴ・アイコン
- テキスト
- 全体のフォントやカラー
- メニュー(ナビゲーションメニュー)
- 各種ボタン(CTA・SNSボタンなど)
- 余白
Web制作の現場では、「モックアップ」という言葉も使用します。
モックアップとは、「模型」を意味する英単語(mock-up)です。
デザインカンプとモックアップのどちらも、Web制作の場では大体同じ意味で使われています。
デザインカンプとワイヤーフレームの違い
ワイヤーフレームは、ホームページのレイアウトやコンテンツの場所を定めた設計図です。
デザインカンプは、ワイヤーフレームを基に作成します。
したがって、ワイヤーフレームを制作する際は「どのような情報を、ホームページのどこに、どのように配置するか」を決めるのが重要です。
ワイヤーは直訳すると「針金」「電線」、フレームは「骨組み」「枠組み」を意味します。
ワイヤーフレームの特徴は、線や図でシンプルに作成する点です。
| デザインカンプ | ワイヤーフレーム | |
|---|---|---|
| 意味 | ホームページの完成見本 | ホームページのレイアウトを決めるための設計図 |
| 特徴 | ・画像、テキスト、フォント、背景などを配置 ・ホームページ全体のデザインを一目で確認できる |
・線や図を使ってシンプルに作成 ・配色はデザインカンプで決めるため、白黒が基本 |
ホームページ作成でデザインカンプを作る意味
デザインカンプを作る目的は、大きく2つあります。
- クライアントと制作会社の間でホームページの完成イメージを共有するため
- 制作チームの間でホームページの方向性を共有するため
デザインカンプを作成すると、クライアントとの打ち合わせで「ホームページの完成見本」を提示できます。
完成見本をクライアントに確認してもらうことで、相手の意向に沿ったデザインになっているか、仕上がりはどうかをチェックできるわけです。
クライアントの了解を得たあと、実装に向けたコーディング作業に移行すれば、完成後の大幅な修正を防止できます。
また、ホームページのスムーズな制作進行にもデザインカンプは欠かせません。
デザインカンプを制作チームで共有することで、コーディング担当は見本に沿って作業に取り組めます。
もしも、デザインカンプがなければ、細かい項目を都度確認しながらコーディングを取り組むことになり、効率の悪い作業になるのです。
なお、ホームページ制作の一般的な流れは次のとおりです。
- ターゲット・運用目的の設定
- 要件定義書の作成
- ホームページ全体の設計図を作る
- デザインを決定(デザインカンプ)
- コーディング
- テスト
- 公開
【5ステップ】デザインカンプの作り方
デザインカンプの作り方を、5ステップに分けて紹介します。
- ホームページの目的を確認する
- 参考になるホームページを見つける
- ホームページの設計図(ワイヤーフレーム)を作る
- ホームページのコンテンツ幅を決めてガイド線を引く
- デザイン要素を挿入して完成させる
1.ホームページの目的を確認する
ザインカンプを作成する前に、以下の項目を確認します。
- ホームページを誰に向けて作るのか(ターゲット・ペルソナ)
- ホームページを何のために作るのか(運用目的)
ホームページのデザインは、ターゲットや運用目的に応じて、柔軟に変更する必要があります。
ホームページの運用目的やターゲットを確認すれば、クライアントの意向に沿ったデザインカンプを作成できるでしょう。
クライアントから依頼を受けてホームページを制作する場合は、クライアントと制作会社で作成した「要件定義書」の参照をおすすめします。
要件定義書には、ホームページの仕様が詳しく掲載されており、デザインカンプの作成に必要な情報を確認できるのです。
2.参考になるホームページを見つける
完成しているホームページを参考にすると、一から考えるよりも効率的にデザインカンプを作成できます。
同業種だけでなく異業種のホームページも参考に、運用目的やターゲットが似ているホームページがないか探してみましょう。
なお、さまざまなホームページが紹介されているギャラリーサイトを活用すると、自社に合ったホームページを見つけやすくなります。
おすすめのギャラリーサイトは後述します。
3.ホームページの設計図(ワイヤーフレーム)を作る
続いて、デザインカンプの基になる設計図を作りましょう。
設計図は「どのような情報を、画面のどこに、どのように配置していくか」を決定するために作成します。
ホームページの設計図は手書きでも制作は可能ですが、画像・フォント・余白の設定などをスムーズにコーダーに伝えるためにも、本記事ではデザインツールの活用をおすすめします。
設計図の作り方は次のとおりです。
ホームページに必要な要素をリストアップする
ホームページの作成に必要な要素を洗い出しましょう。
コーポレートサイトであれば、企業の概要を伝えるための画像やロゴ、企業イメージの形成や向上に必要なキャッチコピー、代表的な商品・サービスの情報などが必要な情報です。
各デザイン要素に優先順位を付ける
ユーザーは、基本的にホームページを上から下へスクロールしながら閲覧します。
そのため、ピックアップしたデザイン要素の中から、より重要なデザイン要素を画面上部にもっていくことで訴求効果の高いデザインを作成できるのです。
レイアウトの種類、おすすめのホームページを下表にまとめました。
| レイアウトの種類 | 意味 | おすすめのホームページ |
|---|---|---|
| シングルカラムレイアウト | すべてのデザイン要素を縦一列で表示 | ・コーポレートサイト ・ランディングページ |
| マルチカラムレイアウト | デザイン要素を複数の列に分けて表示 | ・ECサイト ・コーポレートサイト |
| グリッドレイアウト | デザイン要素を格子状に配置して表示 | ・商品やサービスのキャンペーンサイト ・ギャラリーサイト |
4.ホームページのコンテンツ幅を決めてガイド線を引く
コンテンツ幅とは、ホームページを表示できる横幅のことです。
ホームページを表示できる領域は、使用するデバイスの画面サイズによって変化します。
適切なコンテンツ幅を設定することで、ホームページのデザインが途中で切れるのを防いだり、ユーザーが横スクロールしなくても画面を確認できたりと、視認性の高いホームページデザインを設計できるのです。
日本で最も使用されているパソコンモニターの解像度は、「1920px×1080px」です。
そのため、デザインカンプを作成する際は、コンテンツ幅を1000px(ピクセル)前後に設定すると視認性の高いホームページデザインに仕上がるでしょう。
コンテンツ幅を設定したあとは、ガイド線を引きます。
ガイド線とは、デザイン要素を配置する時に目印となる線です。
ガイド線を引くと、デザイン要素を配置しやすくなり、デザインが崩れるのを防げます。
デザインカンプの作成ツールであれば、ガイド線の機能を搭載しているのがほとんどです。
5.デザイン要素を挿入して完成させる
デザイン要素を挿入して、ホームページのデザインを完成させます。
ホームページの運用目的やターゲットに注意して、魅力が伝わり使い勝手も向上するようなデザインを作成しましょう。
以上でデザインカンプは完成です。
デザインカンプの完成後は、ホームページの実装に向けたコーディング作業が開始されます。
デザインカンプ作成に役立つギャラリーサイト
ギャラリーサイトは、さまざまな種類のホームページデザインが紹介されているWebサイトです。
効率良くデザインのホームページを確認できるため、デザインカンプ作りにも役立ちます。
ここでは、デザインカンプの作成に役立つ4つのギャラリーサイトを紹介します。
- I/O 3000
- ちょうどいい Webデザインギャラリー
- LP幹事
- Parts.
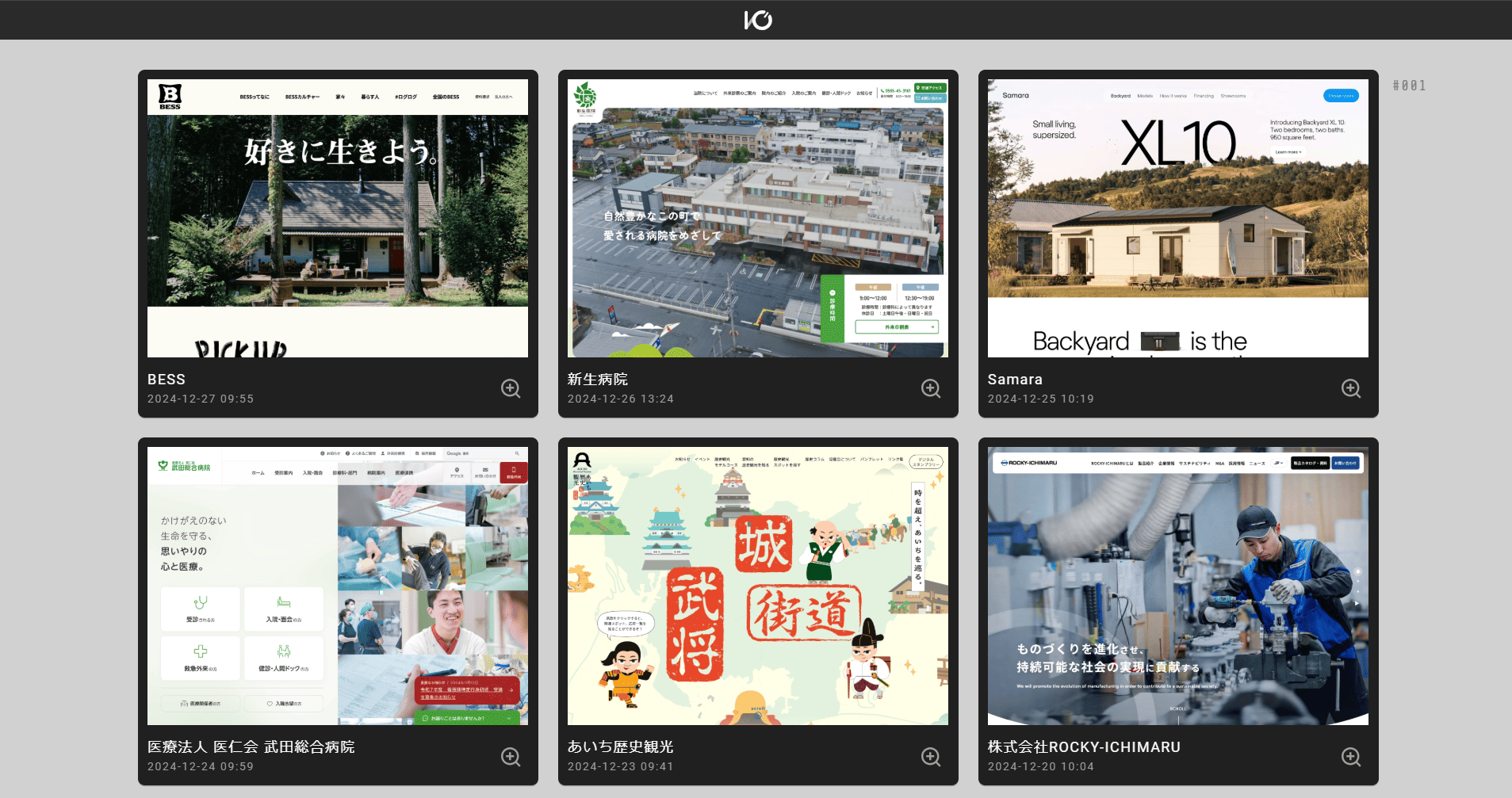
I/O 3000
出典:I/O 3000
I/O 3000は、Webデザインに特化したギャラリーサイトです。
国内外のホームページが格子状で紹介されており、企業ホームページのデザインを一目で確認できます。
気になるデザインにマウスを合せると、デザインの拡大やホームページへのアクセスが可能です。
また、画面右下のボタンを押すと、各ホームページがスライドショーで紹介されます。
表示されるホームページは約5秒ごとに切り替わるため、マウス操作から離れてじっくりデザインを確認したいときにおすすめの機能です。
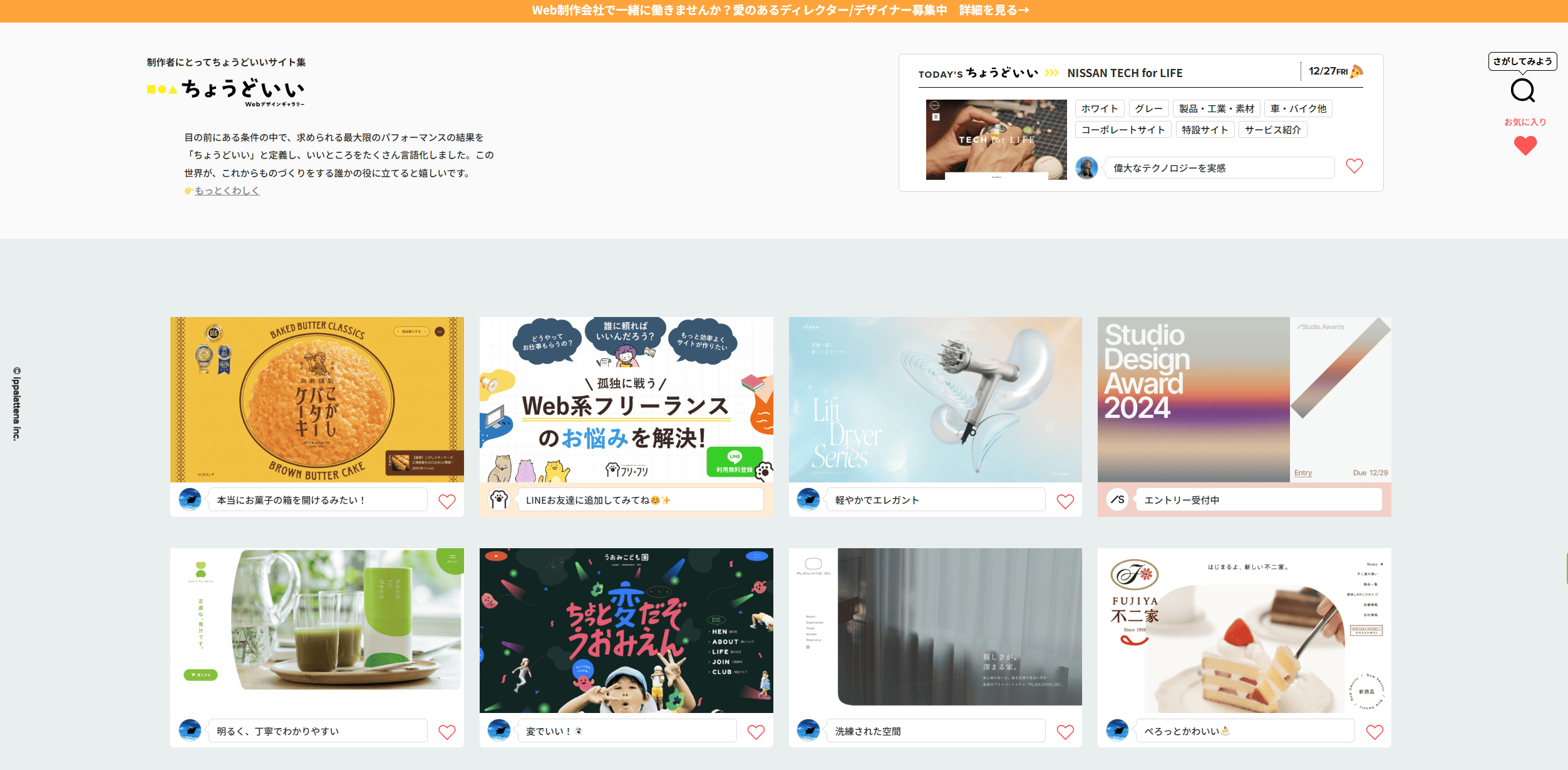
ちょうどいい Webデザインギャラリー
ちょうどいい Webデザインギャラリーは、株式会社イッパイアッテナが運営しているギャラリーサイトです。
気になるデザインにマウスを合わせると、そのホームページの「ちょうどいいポイント」を文章で紹介してくれる点が大きな特徴。
ホームページのデザインとデザインの長所を言語化して教えてくれるので、ホームページの良さを言葉にするのが苦手な方にもおすすめです。
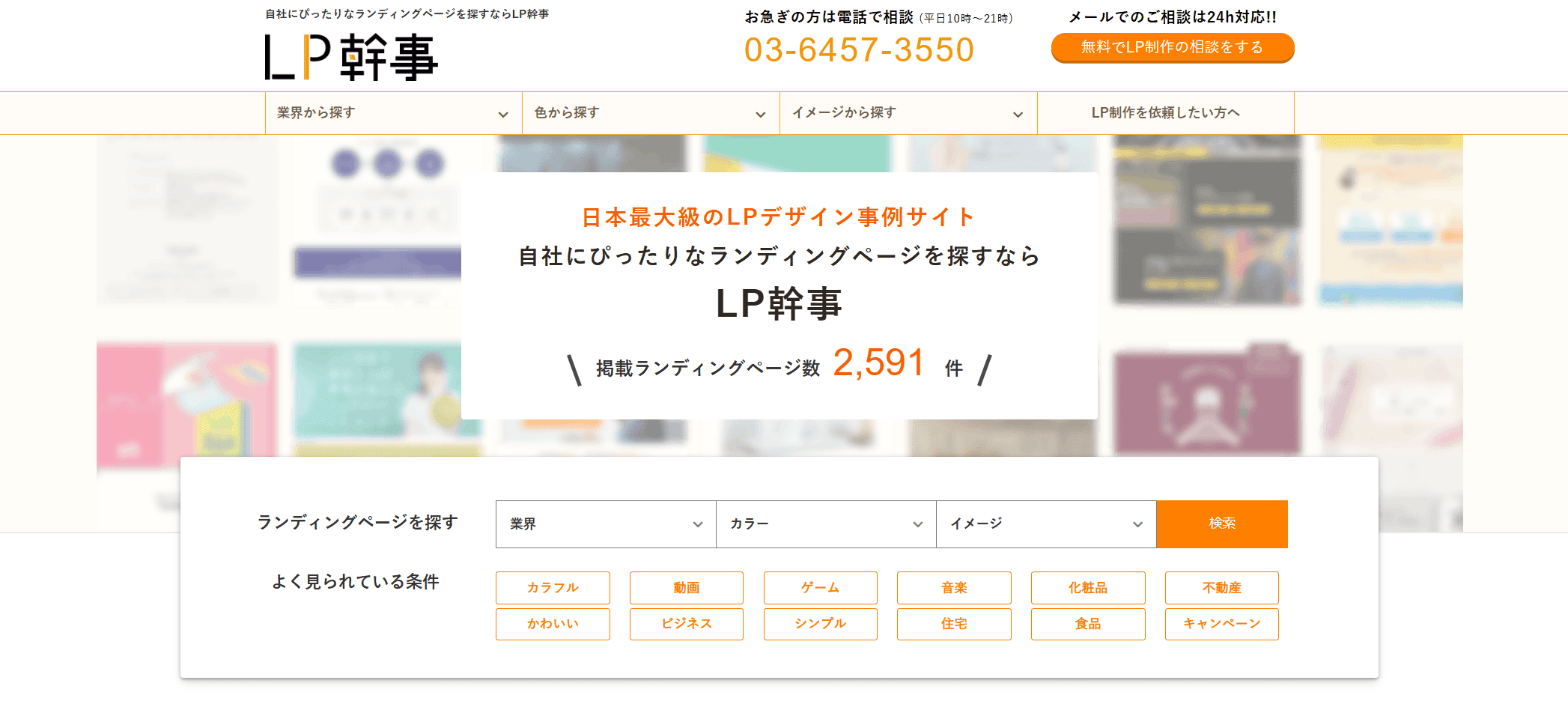
LP幹事
出典:LP幹事
LP幹事は、ランディングページに特化したギャラリーサイトです。
2,500件以上のランディングページが掲載されており、使いやすい検索機能も備わっています。
「IT・Webサービス」「不動産・マンション」などの業界別やカラー別、「かわいい」「ビジネス」などのイメージ別といった項目で検索できます。
条件を絞って参考になるホームページを見つけたいときにおすすめのギャラリーサイトです。
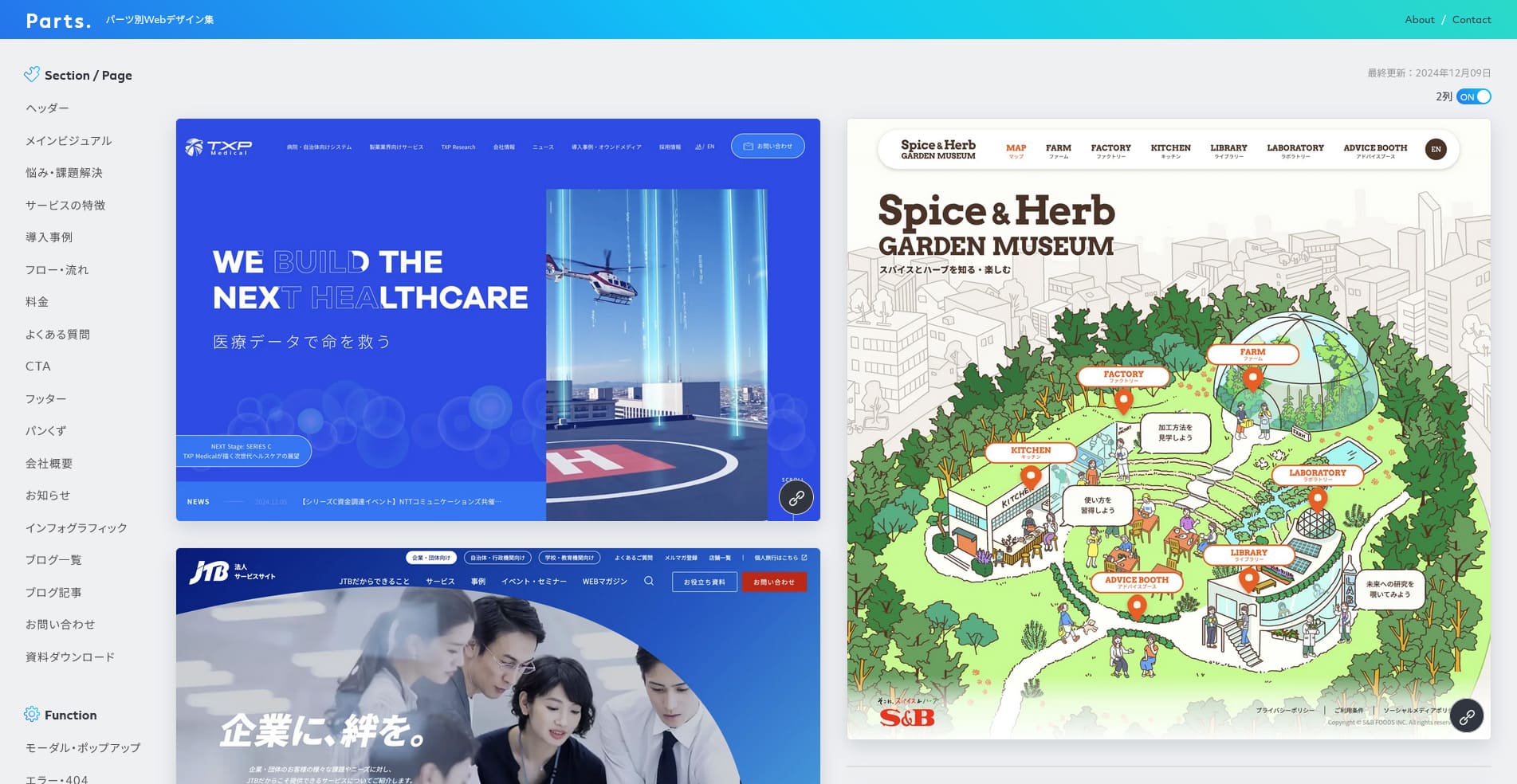
Parts.
出典:Parts.
Parts.(パーツ)は、ホームページのパーツ(デザイン要素)を紹介しているギャラリーサイトです。
「CTA」「お問い合わせ」「よくある質問」といったホームページのデザイン要素(パーツ)ごとに、SaaS(※)のサービスサイトやランディングページが中心に紹介されています。
ホームページのデザイン要素を詳しく確認したいときは、Partsのギャラリーを参考にしてはいかがでしょうか。
※インターネットなどのネットワークを経由して利用できるサービス全般
効果的なデザインカンプを作成するコツ
効果的なデザインカンプを作成するためのコツを紹介します。
- ターゲット・目的に適切なデザインを設計する
- コーディングまで意識する
- 見やすさと使いやすさを重視する
- スマートフォンやタブレットにも対応する
4つのコツを参考にして、プロジェクトの成功やホームページの目的達成に貢献できるデザインカンプを作成しましょう。
ターゲット・目的に適切なデザインを設計する
ホームページのターゲット、運用目的を念頭に入れながら制作すると、効果的なデザインカンプの作成に結びつきます。
フォントの種類、サイズ、配置する画像や画像の大きさ、全体の配色など、ターゲットと運用目的に合ったデザインカンプを作成しましょう。
たとえば、ECサイトでは商品・サービスの購入による売り上げがゴールといえます。
想定するターゲットは、商品・サービスの顧客または見込み顧客などです。
上記の場合、「商品・サービスが目立つように、背景や文字の色を調節する」「コンテンツを規則正しく配置して、ユーザーが見やすいレイアウトにする」といった工夫が考えられます。
効果的なデザインカンプを作成するために、ターゲットと運用目的を確認することは欠かせない作業です。
コーディングまで意識する
コーディングとは、JavaScriptやHTMLなどの言語を使用して、ソースコードを書く作業を指します。
ホームページ制作では、一般的にデザインカンプを確認してからコーディングを行います。
コーディングまで意識されたデザインカンプを作成できると、コーディングをする方の仕事がやりやすくなり、ホームページ制作もスムーズに進行するのです。
たとえば、デザインカンプを作成する際は、フォントサイズやコンテンツの余白に「小数点以下の数値」を記載しないことが大切です。
小数点以下の数値があるとコーディング作業が複雑になるため、小数点以下の数値は四捨五入して端数が出ないようにしましょう。
見やすさと使いやすさを重視する
ホームページを訪れるユーザーの多くは、自分が抱えている悩み・問題の解決に役立つ情報を求めています。
もしも、ホームページのデザインが見づらく使いにくいものだったら、例え有益な情報を発信していてもユーザーは見つける前に離脱するかもしれません。
ホームページの目的を達成するためにも、まずはユーザー目線を大切に見やすく使いやすいデザインを心がけてみてください。
スマートフォンやタブレットにも対応する
パソコン・タブレット・スマートフォンなど、各デバイスでホームページを表示させる場合は、デバイスごとのデザインカンプ作成をおすすめします。
デザインカンプをパソコン版だけで作成すると、スマートフォンやタブレットでどのように表示されるかまでは確認できません。
クライアントや自社の制作チームと完成イメージを共有するために、別のデバイスのデザインカンプも作成しましょう。
なお、デバイスの異なる画面幅でも自動的に調整して見やすいデザインに切り替える機能を、レスポンシブデザインといいます。
デザインカンプの作成ツール4選
デザインカンプ作成に役立つツールを4つ紹介します。
- Figma
- Adobe XD
- Sketch
- GIMP
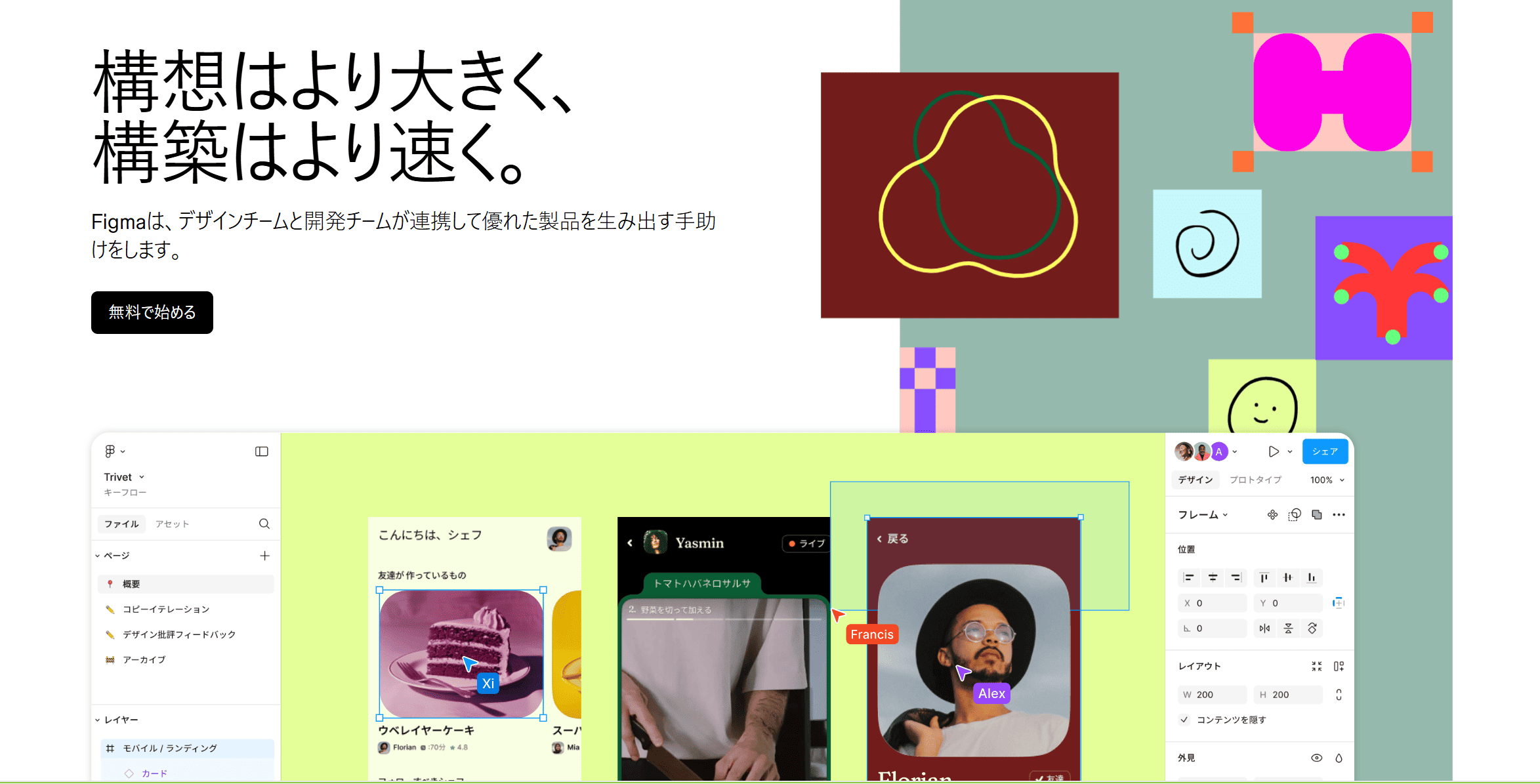
Figma
出典:Figma
Figma(フィグマ)は、アメリカのFigma社が提供している多機能型デザインツールです。
Figmaの特徴は、ブラウザ上で動作する点です。 ソフトウェアをインストールせずに、WindowsやMacといった異なるOSのユーザー間で同じデザインカンプを共有できます。
1つの共有ファイルを関係者間で共有できるため、クライアントからのフィードバックをリアルタイムに受け取ることも可能です。
| プラン | 月額料金 |
|---|---|
| スタータープラン | 無料 |
| プロフェッショナル | 2,250円 |
| ビジネス | 6,750円 |
| エンタープライズ | 1万1,250円 |
Adobe XD
Adobe XDは、Adobe社が提供しているWeb制作に特化したデザインツールです。
画像やボタンなどのデザイン要素を直感的な操作で配置できるため、初めてデザインツールを操作する方もなじみやすいように設計されています。
ただし、Adobe XDは2023年1月に単体プランでの販売を終了しました。
Adobe XDを使用するには、Adobe Creative Cloudコンプリートプランに契約する必要があります。
| プラン | 月額料金 |
|---|---|
| Creative Cloudコンプリートプラン(個人) | 7,780円 |
| Creative Cloudコンプリートプラン(法人) | 1万780円 |
※税込表示
Sketch
出典:Sketch
Sketch(スケッチ)は、Bohemian Coding社が提供しているデザインツールです。
Sketchは、個人ライセンスの料金が年額120ドルとリーズナブルな価格でありながら、多彩な機能を導入できるなど、世界的にも人気のあるツールです。
ただし、SketchはMac専用のデザインツールのため、Windowsでデザインカンプを作成する方はFigmaや後述するGIMPを検討しましょう。
| プラン | 料金 |
|---|---|
| 個人ライセンス (1年間の更新プログラム適用) |
120ドル |
| スタンダードサブスクリプション | 月額12ドル/1人 |
| ビジネスサブスクリプション | 月額22ドル/1人 |
GIMP
出典:GIMP
GIMP(ギンプ)は、無料で利用できる画像編集ソフトです。
海外製のツールですが、日本語版もダウンロードできます。
GIMPは、1996年のリリース以来、修正やテストが重ねられて2024年12月には最新版となる「GIMP3.0RC2」がリリースされました。
最新版のGIMPもすべての機能を無料で使用できるほか、WindowsとMacの両OSに対応しており「無料のツールを試してみたい」「デザインツールをすぐに使用したい」方におすすめのツールです。
デザインカンプやホームページ作成に関連する書籍
デザインカンプやホームページ作成に役立つ書籍を紹介します。
デザイナーは何を考え、どう作っていくのか?WebデザインプロセスBook
WebデザインプロセスBookは、ホームページが完成するまでのプロセスをデザイナー目線で解説した書籍です。
ワイヤーフレームの設計からデザインカンプの制作・調整方法まで具体的に紹介されています。
デザイン制作の各プロセスについて事例と一緒に読めるほか、前編オールカラーで構成されています。
読書が苦手な方にもおすすめの書籍です。
Webデザイン・スタンダード 伝わるビジュアルづくりとクリエイティブの最新技法
Webデザイン・スタンダードは、Webデザインの初心者とステップアップを目指すWebデザイナーに向けた、Webデザインの基本を解説した書籍です。
デザインの基本から良質なホームページを作成するための技法までが、初級者向けの平易な表現によって解説されています。
良質なデザインのホームページが随所に紹介されており、Webデザイナーにおすすめの1冊です。
まとめ
デザインカンプの基礎知識を紹介しました。
デザインカンプ作りは、クライアントと制作会社の間でホームページの完成イメージを共有するために行われます。
また、制作チームの間で、ホームページの方向性を統一して作業を円滑に進める効果も期待できる大切な業務です。
最後に、効果的なデザインカンプを作成するポイントを箇条書きで紹介します。
- ホームページのターゲットと運用目的を確認する
- 参考になるホームページを見つけて効率的に作成する
- 自分に合ったデザインツールを導入・活用する
デザインカンプを作成して魅力的なホームページ作りに貢献しましょう。
なお、ホームページの新規開設やリニューアルを検討している方は、ホームページ制作サービス(サブスクリプション)のビズサイにお任せください。
ビズサイが手掛けるホームページは、オリジナルデザインでありながら低コストです。
ホームページの公開後も、保守管理や更新代行などのサポートをしています。
創業以来2万件以上のホームページを制作した実績を基に、お客様の課題解決に向けたホームページを制作します(サービスの詳細を見る)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30