ホームページ作成に必要なプログラミング言語とは【言語ごとのHP例も紹介】

ホームページ作成時には「HTML」「CSS」「JavaScript」等のプログラミング言語を耳にすることはないでしょうか?
これらは、ホームページ作成において必ず必要なプログラミング言語です。
しかし、これからホームページ作成するにあたり、
『プログラミング言語にはどんな種類がある?』
『自社のホームページ作成において、必要なプログラミング言語を把握したい』
『プログラミング言語の学習方法がわからない』
上記のようなお悩みが生じるかと思います。
今回は、これからホームページ作成を検討している皆様へ向けて「プログラミング言語の種類と作成の流れ」「プログラミング言語ごとのホームページ作成例」「プログラミング言語の学習方法」を紹介します。
ホームページ作成に必要なプログラミング言語
はじめに、ホームページ作成に必要なプログラミング言語について紹介します。
こちらで紹介するプログラミング言語は、ホームページ作成において必ず必要となるので、理解するようにしましょう。
- HTML
- CSS
- JavaScript
HTML
HTML(エイチティーエムエル)は、Hyper Text Markup Languageの略語でホームページの土台となる言語です。
HTMLでは、テキストに対してタグを付けていきマークアップ(意味づけ)をするため「マークアップ言語」と呼ばれています。
ホームページは「タイトル」「見出し」「本文」が分かれているので、読みやすくなっていますが、これは、記載されたテキストに対して「このテキストは見出し」「このテキストはタイトル」などのマークアップをHTMLで行っているためです。
また、別ページに飛ぶためのリンク、画像をホームページ上に埋め込むのもHTMLでマークアップします。
CSS
CSS(シーエスエス)は、Cascading Style Sheetsの略語でホームページの見た目を整えるプログラミング言語です。
テキストに色付け、コンテンツ配置を調整することができます。
CSSは、HTMLとセットで使用するプログラミング言語となっており、HTMLで作成した要素に対してデザイン調整をします。
HTMLのみでもデザイン調整をするのは可能ですが、本来の役割ではないためブラウザで上手く機能しないことがあると覚えておきましょう。
そのため、ホームページ作成においては「HTML=ホームページの土台作成」「CSS=デザイン調整」と役割が決まっています。
JavaScript
JavaScript(ジャバスクリプト)は、ホームページ上に動きをつけるためのプログラミング言語です。
HTML、CSSで作成されたコンテンツに対して、JavaScriptで動きや変化を付けていきます。
例えば、ホームページ上で画像がスライドショーの様に動く、会員制ホームページでパスワードを誤るとエラーが表示されるなどもJavaScriptの役割です。
JavaScriptは、このような処理が可能なので、ホームページ作成においては必要なプログラミング言語といえます。
JavaScriptのフレームワーク
JavaScriptでは、フレームワークを利用するのが一般的となっています。
フレームワークとは、プログラミングに必要なソフトウェアのことで、開発で必要となるコードを簡略化することでコーディング作業を軽減してくれるものです。
JavaScriptの開発では、フレームワークを利用することで「作業効率化」「バグの減少」「コードの統一性保持」といったメリットがあるため、フレームワークを導入してからホームページ作成に取りかかります。
JavaScriptの代表的なフレームワークは、下記の通りです。
| フレームワーク一覧 | 詳細 |
|---|---|
| React(リアクト) | Facebook社によって開発・提供、無料で利用可能 |
| AngularJS(アンギュラージェイエス) | Googleが開発したJavaScriptフレームワーク |
| jQuery(ジェイクエリー) | JavaScriptを簡単にするために開発されたフレームワーク |
ポイント!
AngularJS(アンギュラージェイエス)は、2021年6月30日をもってサポートを終了します。
ホームページ作成にプラスとなるプログラミング言語
続いて、ホームページ作成にプラスとなるプログラミング言語を紹介します。
冒頭で紹介した「HTML」「CSS」「JavaScript」は、ホームページ作成の基本となるプログラミング言語のため、複雑な機能を搭載したホームページ作成には向いていません。
「会員制サイト」「ECサイト」などの作成を検討している方は、下記プログラミング言語を使用するようにしましょう。
- Ruby
- PHP
Ruby
Ruby(ルビー)とは、日本で開発されたスクリプト言語です。
スクリプト言語とは、アプリケーションソフトウェアを作成するためのプログラミング言語ですが、動的なホームページ作成にも適しています。
Rubyは日本産のプログラミング言語なので、日本人にとっても学びやすいだけではなく、無料で複製、変更、再配布が可能なのもメリットといえます。
Rubyで主に作成できるホームページは、下記の通りです。
ECサイト
RubyではECサイトの作成が可能です。
「定期購読販売」や「キャンペーンサイト」などの形式に対応しているプログラミング言語です。
また、Rubyには「Solidu」という決算機能を実装できるパッケージが用意されているため、ECサイトのバックエンド開発も可能となっています。
アプリケーションサイト
Rubyでは、アプリケーションサイト作成も可能です。
Rubyのフレームワークの「Ruby on Rails」内にパッケージが用意されているので、効率良く開発することができます。
例えば、レシピサイトとして有名な「クックパッド」やグルメの口コミサイトの「食べログ」などもRubyによって開発されています。
会員サイト
Rubyでは、会員サイト作成も可能です。
Rubyのフレームワークには「会員登録」「ログイン」などの要素もあるため、会員登録を必要とした開発にも向いています。
例えば、宿泊施設提供サービスとして有名な「Airbnb」もRubyによって開発されています。
PHP
PHP(ピーエイチピー)とは、動的なホームページが作成できるスクリプト言語です。
動的なホームページとは、ユーザーがアクセスする度に表示内容が変わるということです。
例えば、ユーザーが書き込みを頻繁にする掲示板サイトでは、PHPで開発されています。
動的なホームページを作成する点では「JavaScript」と似ていますが「JavaScript」はユーザー側のブラウザで処理され、PHPはサーバー側で処理されるといった違いがあります。
PHPで主に作成できるホームページは、下記の通りです。
SNS
PHPでは、SNS作成が可能です。
世界的に有名な「Facebook」もPHPで開発されました。
SNSでは一般的な機能となる「ユーザー登録」「タイムラインの作成」「グループ機能」「チャット機能」などがPHPによって開発できます。
ECサイト
PHPでもECサイトの作成が可能となっています。
日本のECサイト作成ツールの「EC-CUBE」もPHPで開発されています。
ECサイトにおける「会員登録」「予約」「決算処理」「在庫管理」などの機能がPHPで開発可能です。
WordPressのカスタマイズ
PHPでは、WordPressのカスタマイズも可能です。
WordPress(ワードプレス)とは、簡単にホームページ作成できることから世界中で採用されているCMSです。
WordPressは、PHPによって開発されており、デザインを変更する「テーマ」や機能を拡張する「プラグイン」をPHPによってカスタマイズすることができます。
プログラミング言語を使ったホームページの作り方
続いて、プログラミング言語を使ったホームページの作り方を紹介します。
作成方法別に流れを紹介するので、自社に合った方法を検討してみましょう。
テキストエディタ
テキストエディタを使用したホームページ作成の流れは下記の通りです。
- 【STEP①】テキストエディタのインストール
-
まず、はじめにプログラミング言語を記述するテキストエディタをインストールします。
テキストエディタには、さまざまな種類がありますが、初心者であれば「Atom」「Brackets」がおすすめです。
- 【STEP②】HTMLファイルの作成とタグ記述
次にHTMLを記述するファイルを作成します。 先頭に「<!DOCTYPE html>」と記載し、拡張子を「HTML」として保存しコンテンツを作成していきます。
- 【STEP③】CSSファイルの作成
-
次に、CSSファイルの作成を作成しデザインを調整します。
HTMLで作成した要素を指定し、色やコンテンツの幅などの見た目を整えます。
CSSファイルを保存する際は、拡張子を「CSS」として保存しましょう。
- 【STEP④】JavaScriptのファイルを作成
-
次にJavaScriptのファイルを作成します。
HTMLファイルに記述してもOKです。別途、JavaScriptのファイルを作成する場合は「.js」として保存します。
- 【STEP⑤】サーバー・ドメインの用意
-
次にサーバーとドメインの用意をします。
レンタルサーバの契約とドメイン取得サービスを利用してドメインを取得します。
- 【STEP⑥】Webサーバーへファイルのアップロード
-
最後に、作成したファイルをWebサーバーにアップロードすれば、ホームページが公開されます。
ホームページ作成ソフト
ホームページ作成ソフトを利用した作成方法の流れは、下記の通りです。
- 【STEP①】ホームページ作成ソフトのインストール
-
まず、プログラミング言語でコーディングが可能なソフトをインストールします。
ホームページ作成ソフトの場合、利用できるプログラミング言語に制限があることが多いため、自由度はテキストエディタよりも低くなります。
ホームページ作成ソフト「Jimdo」であれば「HTML」「CSS」「JavaScript」の編集が可能です。
しかし「PHP」には対応していないので注意しましょう。
- 【STEP②】テンプレート選択
-
ホームページのデザインの基本となるテンプレート選択を選択します。
テキストのみの変更でも、ホームページは公開可能です。
- 【STEP③】コンテンツ作成
-
次にコンテンツ作成します。
テンプレートをもとにテキスト編集、画像挿入をします。
デザイン等を変更したい場合は「HTML」「CSS」「JavaScript」等のプログラミング言語にてコーディングしましょう。
- 【STEP④】ホームページの公開
-
ホームページ作成ソフト上で、公開設定すれば完了です。
CMS
CMSのホームページ作成方法の流れは下記の通りです。
今回は、CMSの「WordPress」を例に紹介します。
- 【STEP①】サーバーとドメイン取得
-
はじめに、サーバーとドメインを取得します。
WordPressであれば、簡単インストール機能を搭載している「エックスサーバー」がおすすめです。
- 【STEP②】WordPressのインストール
-
次にWordPressをインストールします。
インストール終了後、サーバー上でデータベースの準備も実施します。
- 【STEP③】WordPressの設定
-
インストールが完了したら、WordPressの設定をします。
必要なテーマやプラグインを選定しインストールして「有効化」することで反映されます。
- 【STEP④】カスタマイズ
-
WordPressは、標準のテーマとプラグインでも事足りますが、テーマのデザインを修正したい場合は「ページビルダー」「テーマフレームワーク」等を利用してカスタマイズしてみましょう。
テーマをカスタマイズするには「CSS」「PHP」のプログラミング言語を使用します。
- 【STEP⑤】コンテンツ作成
-
最後にコンテンツを作成すれば、ホームページが完成です。
プログラミングで作成したホームページ例を紹介
続いて、プログラミングで作成したホームページ例を紹介します。
プログラミング言語ごとのホームページ作成イメージが湧かない方は、下記例を参考にしてみてください。
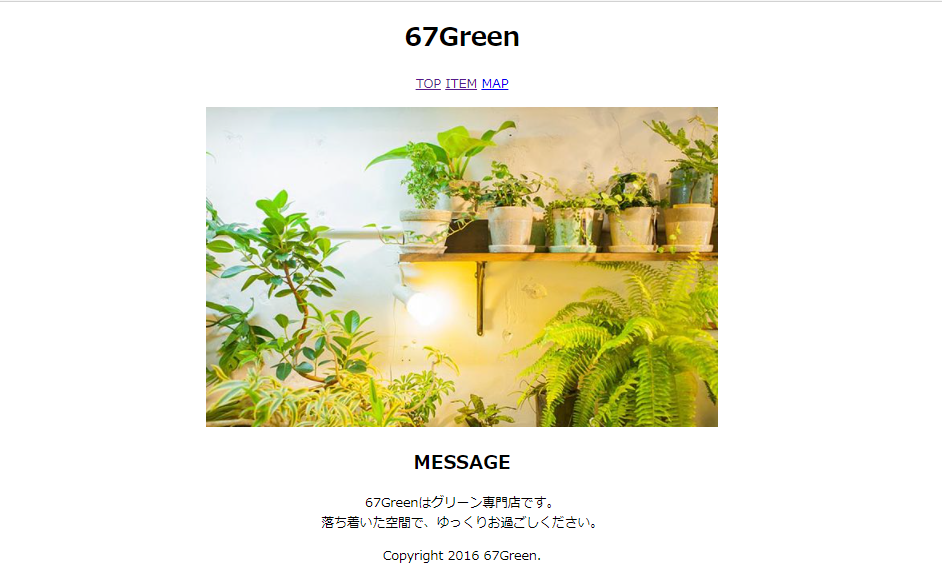
HTMLのみのホームページ例

HTMLのみのプログラミング言語で作成すると、上記のようなホームページとなります。
ホームページの基本となる「タイトル」「見出し」「画像」「テキスト」などの土台のみとなるのでシンプルなデザインになってしまいます。
HTML 、CSSで作られたホームページ例

HTML 、CSSのみのプログラミング言語で作成すると、上記のようなホームページとなります。
CSSを記述することで、ナビゲーションバーやコンテンツごとの幅を調整することができるので、HTMLのみのホームページより閲覧しやすいホームページが作成できます。
しかし、動きがないデザインとなるので、ひと昔前のホームページといった印象です。
【JavaScriptで作られたホームページ例】フォルクスワーゲン
出典:Volkswogen
自動車メーカー「フォルクスワーゲン」の公式ホームページは、プログラミング言語「JavaScript」で作成されています。
メインスライドの動きやナビゲーションバーの動きが特徴です。
その他、フォトギャラリーにも楽しい動きが含まれており、今風のデザインのホームページとなっています。
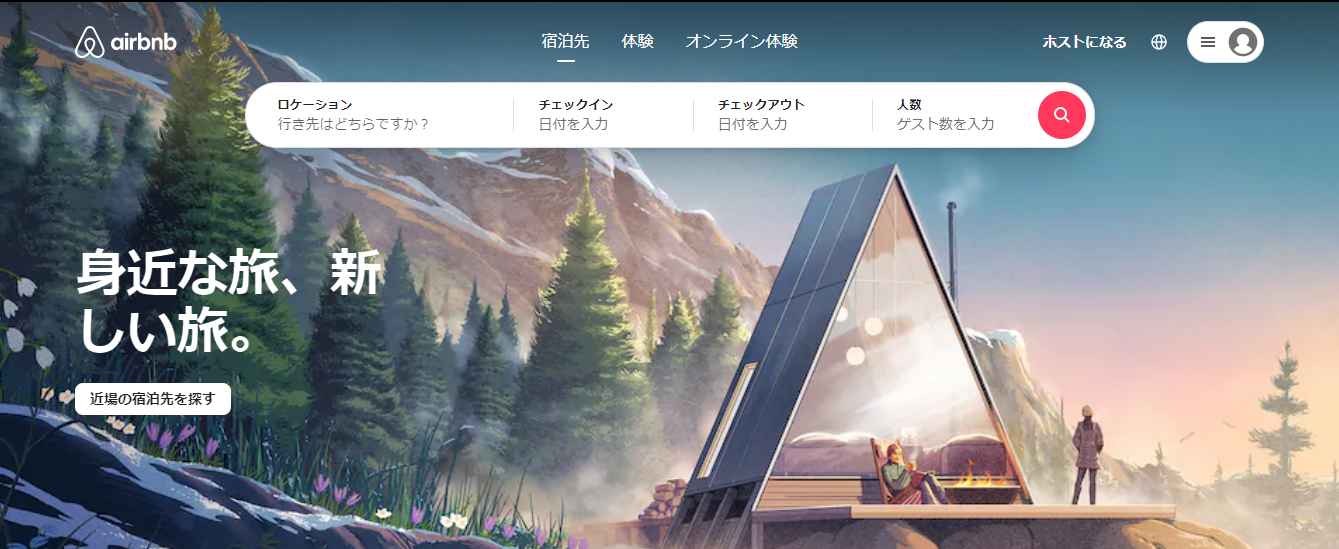
【Rubyで作られたホームページ例】Airbnb
出典:Airbnb
Airbnb(エアビーアンドビー)の公式ホームページは、プログラミング言語「Ruby」で作成されています。
Airbnbは、宿泊施設を貸したい人と、借りたい人をマッチングするサービスとなっており、サービス開発に「Ruby」が使用されています。
Rubyの使い方は、Airbnbがスタイルガイドとして無料で公開しているので興味がある方は参考にしてみましょう。
【PHPで作られたホームページ例】一休.com
出典:一休.com
一休.comの公式ホームページは、プログラミング言語「PHP」で作成されています。
一休.comは、ホテルやレストランなどの予約サイトです。
予約サイトの場合、ホテル、レストランの空き情報をリアルタイムでホームページに反映させておかないとサービスが成り立ちません。
そういった予約の空き情報を自動判定して公開する機能に「PHP」が活用されています。
ホームページ作成に必要なプログラミング言語の学習方法
最後にホームページ作成に必要なプログラミング言語の学習方法について紹介します。
下記学習方法を参考にして、プログラミング言語を学んでみましょう。
- 学習サービスを利用する
- スクールに通う
- 書籍で学ぶ
【学習方法①】学習サービスを利用する
プログラミング言語の学習方法1つ目は、プログラミングの学習サービスを利用する方法です。
学習サービスはオンラインで行われるので、スキマ時間に学習ができ、スクールに通うよりも費用がかからないのがメリットです。
代表的なプログラミングの学習サービスは、下記の通りです。
| 学習サービス一覧 | 月額費用 | 特徴 |
|---|---|---|
| Progate(プロゲート) | 1,078円(税込) | 0からプログラミングを始める方向け |
| ドットインストール | 1,078円(税込) | 自分にピッタリの授業を探せる |
| シラバス | 無料 | Webデザインを学びたい方向け |
| Schoo(スクー) | 980円(税込) | スクール形式の授業 |
【学習方法②】スクールに通う
プログラミング言語の学習方法2つ目は、スクールに通う方法です。
学習サービスと違い、対面でプログラミングの授業を受けることが可能なので『すぐにホームページ作成がしたい』という方には向いています。
学習サービスでは『続けられるか心配』という方にもスクールが良いでしょう。
ただし、学ぶプログラミング言語にもよりますが、費用が多くかかるのがデメリットと言えます。
今回紹介した「HTML」「CSS」「JavaScript」3つの基本となるプログラミング言語を学ぶとしたら最低でも10万円以上の学費がかかると思ってください。
【学習方法③】書籍で学ぶ
プログラミング言語の学習方法3つ目は、書籍で学ぶ方法です。
プログラミング言語ごとに、書籍が用意されているので独学で勉強します。
ある程度、書籍で知識を身に付けたあとに、既存のホームページを写経することで、プログラミング技術が上達しやすくなります。
まとめ
ホームページ作成に必要なプログラミング言語について紹介しました。
今回のポイントは下記の通りです。
ホームページ作成で必須となるのは
- 「HTML」「CSS」「JavaScript」の3つ
- 更に「Ruby」「PHP」を理解すれば、複雑なホームページ作成も可能
- 「Ruby」は「ECサイト」「アプリケーションサイト」「会員サイト」の作成が可能
- 「PHP」は「SNS作成」「ECサイト作成」「WordPressのカスタマイズ」が可能
- プログラミング学習方法は「学習サービス」「スクール」「書籍」の3つ
また、当サイト「ビズサイ」ではホームページ制作サービス(サブスクリプション)を提供しています。
ビズサイでは、ホームページの目的に合わせて3種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます(詳しくはこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30