メガメニュー実装の企業ホームページデザイン7選【メリット・デメリットも解説】

近年、メガメニューを実装したホームページを見かけるようになりました。
ホームページにメガメニューを実装すると、ユーザーが目的の情報にたどり着きやすくなります。
一方、予算やリソースなどの問題で、実装すべきか迷う方も多いでしょう。
『メガメニューが実装された企業ホームページを知りたい!』
『メガメニューを実装するメリット・デメリットは?』
『そもそもメガメニューって何?』
今回のコラム記事では、メガメニューを実装した企業ホームページのデザイン事例とギャラリーサイトを紹介します。
さらに、メガメニューの意味やメリット・デメリット、作り方なども解説します。
読み終わったあとは、メガメニューを自社のホームページに実装すべきかどうか具体的に検討できるはずです。
※記事の情報は公開日(2024年9月30日)時点のものです
メガメニューとは
メガメニューとは、ユーザーが知りたい情報にすぐアクセスできるように案内するナビゲーションシステムです。
「メガナビゲーション」「メガドロップダウン」とも呼ばれています。
ホームページの最上部にあるメニューをクリックまたはマウスオーバー(マウスを上に乗せる)した際に、サブメニューが展開されます。
ユーザーは、ホームページの内容をひと目で確認でき、知りたい情報にすぐアクセスできるようになるのです。
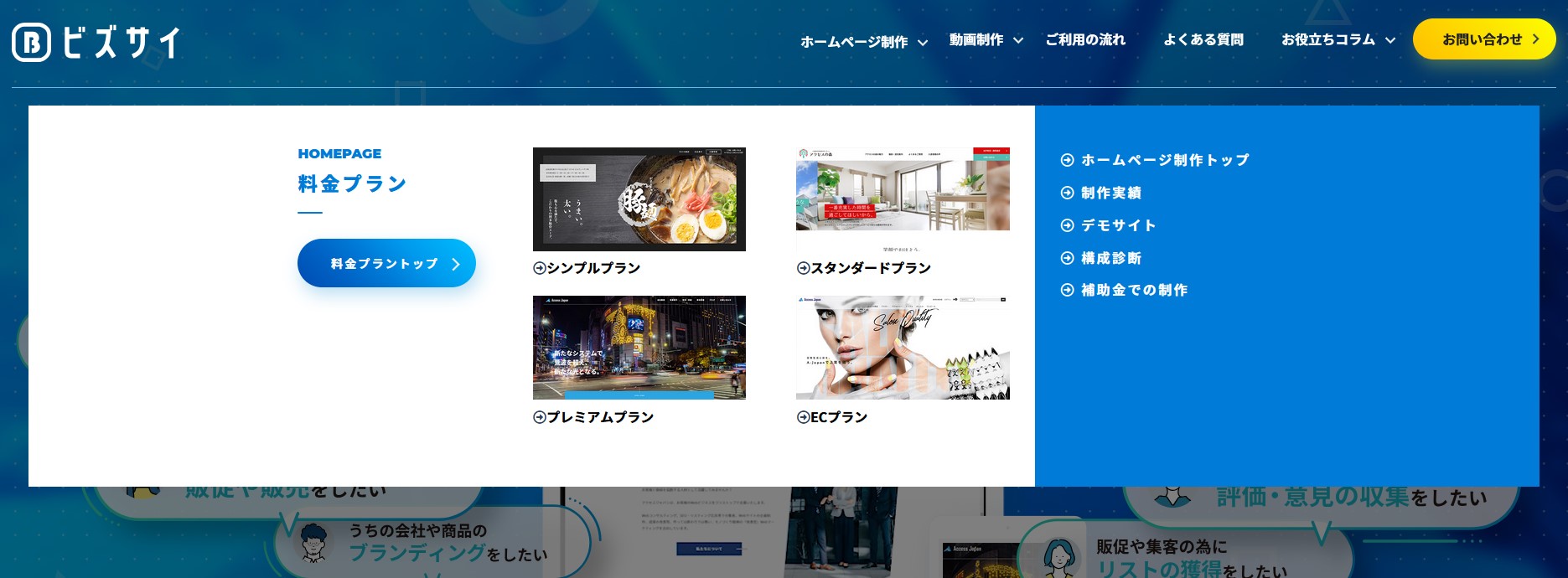
上の画像は、当サイト「ビズサイ」のメガメニューです。
メニューバーの「ホームページ制作」をマウスオーバーすると、サブメニューが表示されます。
画面のスペースを有効活用して各メニューの内容や階層構造を表示するメガメニューは、ユーザビリティの向上に効果的です。
メガメニューとドロップダウンメニューの違い
ドロップダウンメニューとは、メニューの項目下に垂れ下がるナビゲーションシステムです。
メニュー内の項目をクリックまたはマウスオーバーをすると、サブメニューが展開されます。
上の画像は、弊社「株式会社アクセスジャパン」のホームページのドロップダウンメニューです。
メガメニューはドロップダウンメニューの一種ですが、構造や掲載量などに違いがあります。
通常のドロップダウンメニューは、サブメニューが1列に配列して幅が狭いです。
一方、一般的なメガメニューは幅が広くて項目を2列以上に配列できます。
また、ドロップダウンメニューよりもメガメニューのほうが掲載できる項目が多いのも違うところです。
メガメニュー実装の企業ホームページデザイン7選
メガメニューを実装した企業ホームページのデザイン事例を7社紹介します。
- ファナック
- 松井証券
- 大日本印刷
- セブン&アイ・ホールディングス
- 三菱自動車
- 任天堂
- 集英社
各企業のホームページから、デザインやコンテンツの参考にしましょう。
ファナック
ファナックは、NC(数値制御装置)などのFA事業、ロボット事業、ロボマシン事業を主力として世界的に活動している株式会社です。
ホームページでは、テキスト中心のメガメニューを採用しています。
メニューの「商品紹介」にマウスを合せてみましょう。
ファナックの商品が画面いっぱいに表示されます。
各メニューはカテゴリー別に収納されており、テキストの間には仕切り線が置かれています。
ユーザーが目的のWebページをいち早く探せるように、メガメニューを活用したデザインを施しているのです。
松井証券
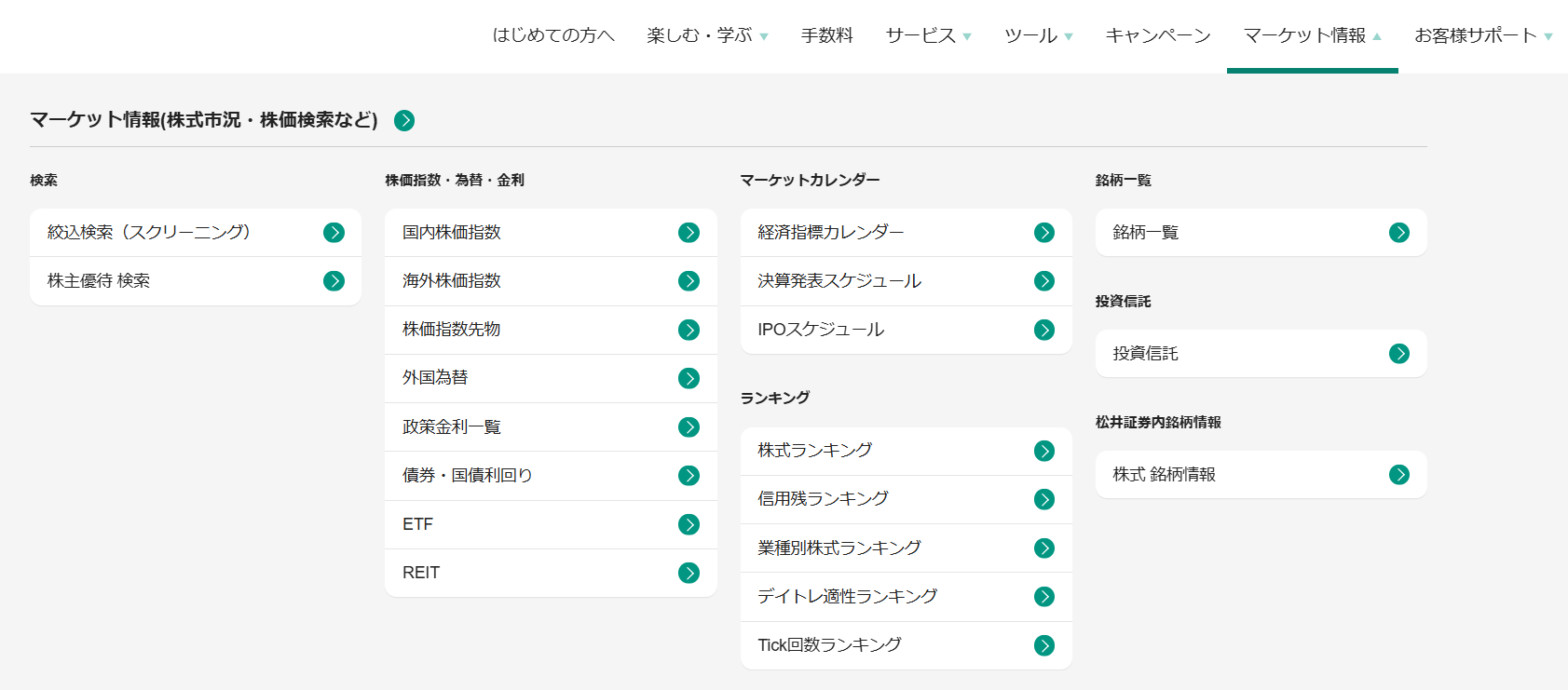
出典:松井証券
松井証券は、日本でも有数のオンライン証券取引の実績を誇る証券会社です。
ホームページでは、テキスト中心のメガメニューを採用しています。
メニューの「マーケット情報」をクリックしてみましょう。
検索、株価指数・相場・金利など項目ごとにコンテンツが整理されており、目的の情報がひと目でわかるメガメニューです。
また、テキスト横にある矢印のアイコンには、企業カラーが採用され見た目にもわかりやすくデザインされています。
大日本印刷
大日本印刷は、日本の印刷業界で大手の株式会社です。
ホームページには、テキスト中心のメガメニューが実装されています。
メガメニューのテキストにマウスを合わせると下線が表示されるので、どのメニューを選択しているかわかりやすくなっています。
また、仕切り線や余白も有効活用しており、テキストのみでも視認性の高いメガメニューです。
セブン&アイ・ホールディングス
セブン&アイ・ホールディングスは、コンビニエンスストアや総合スーパーなどを展開している株式会社です。
ホームページのメガメニューには、写真が有効活用されています。
メニューバーの「グループ」にマウスを合わせると、各事業と写真が表示されます。
テキストに加えて写真があることで、ユーザーは企業活動を具体的にイメージできるでしょう。
また、メニューにカーソルを合わせるとテキストが緑色や赤色に変化します。
これらの色は、セブン&アイ・ホールディングスの企業カラーです。
自社の企業カラーをメガメニューにいかすと、デザイン性の高いホームページを作成できます。
三菱自動車
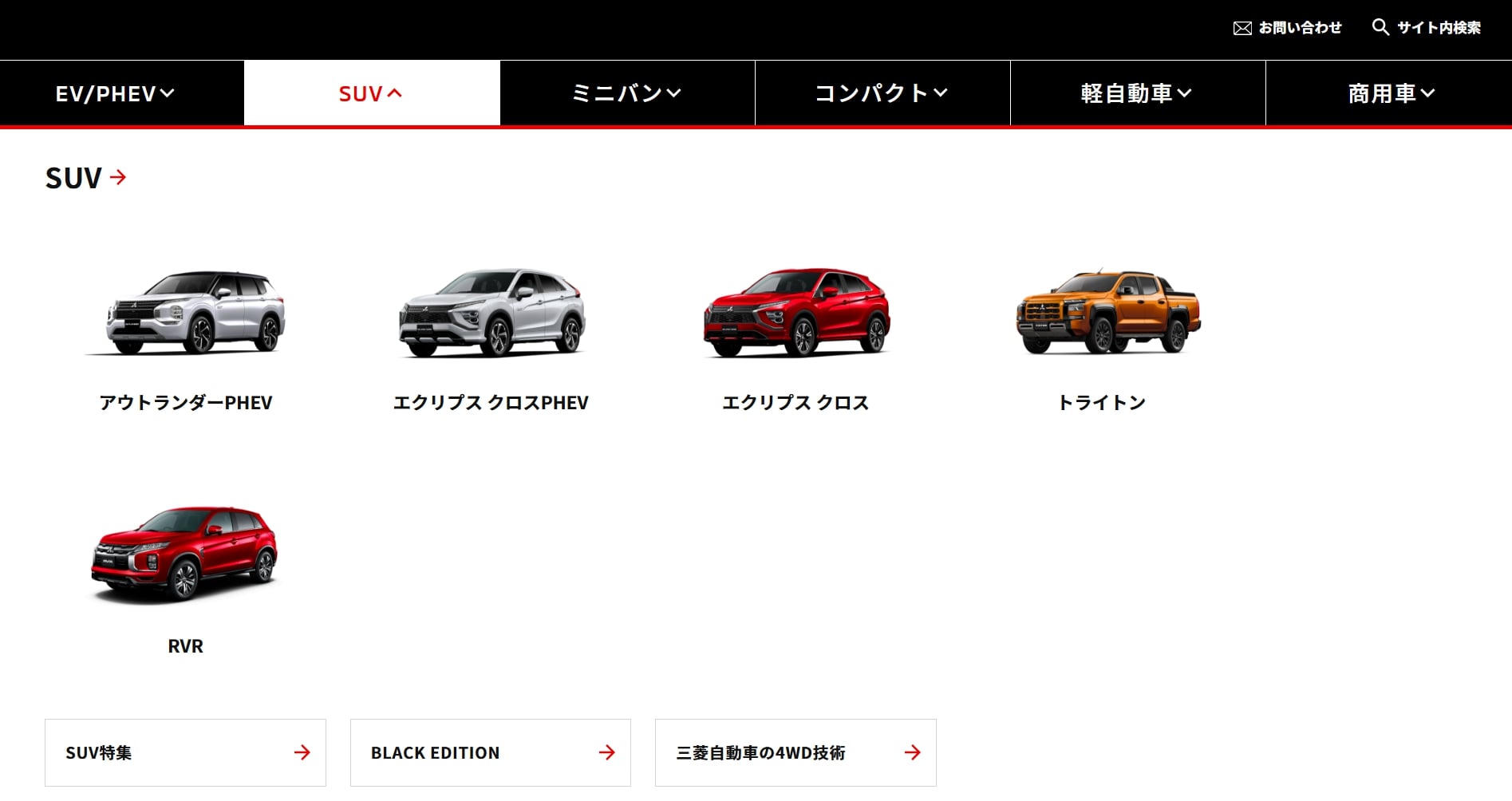
出典:三菱自動車
三菱自動車は、三菱グループの自動車メーカーです。
ホームページには、販売する自動車の紹介として写真を活用したメガメニューが実装されています。
メニューの「SUV」にマウスを合わせてみましょう。
三菱自動車が販売しているSUVが、車種ブランド名と写真付きで表示されます。
自動車に興味のあるユーザーにとって、ボディタイプや外観、カラーから目的の車を探せるのは大きなメリットでしょう。
ユーザーの興味を引き、より詳細なWebページへ誘導するためにもメガメニューは効果を発揮します。
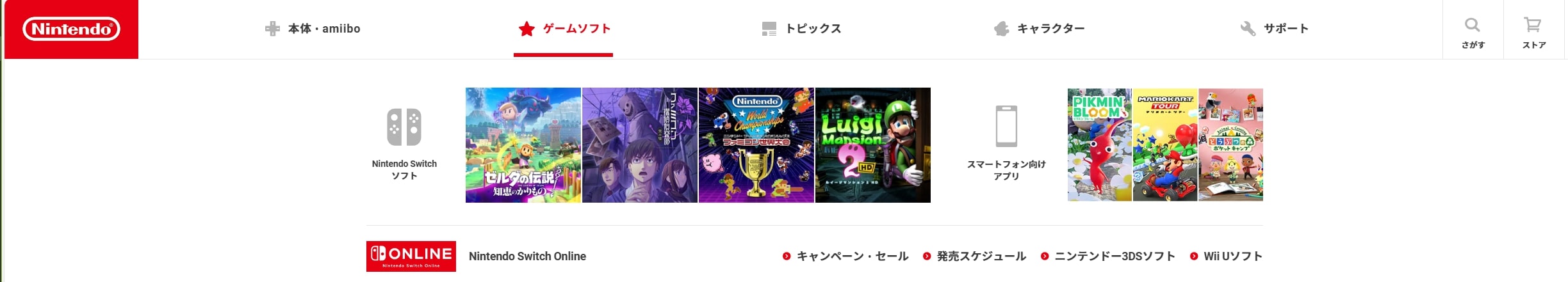
任天堂
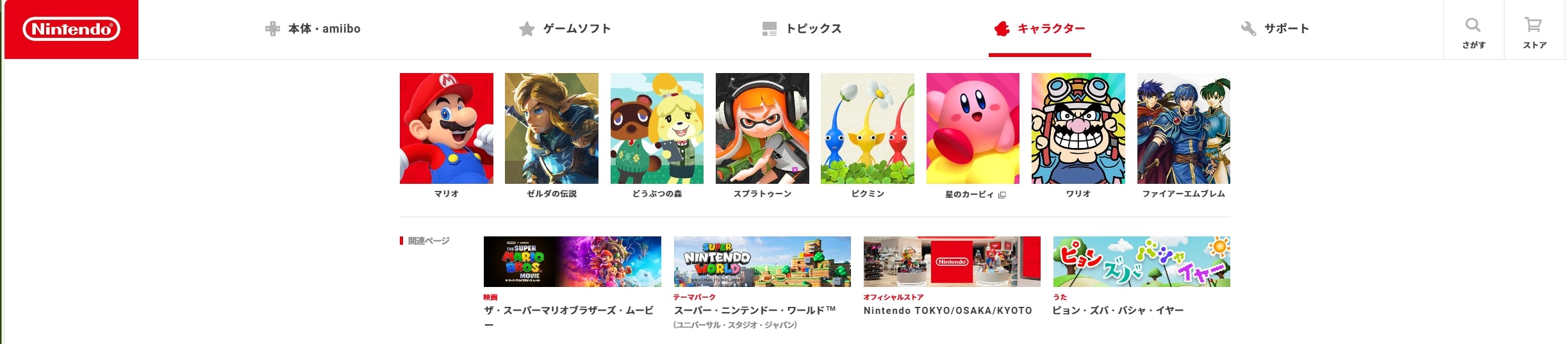
出典:任天堂ホームページ
任天堂は、ゲームソフトやゲーム機器の開発・製造を手がける株式会社です。
ホームページのメガメニューは、イラストや写真を活用してユーザーにわかりやすく案内しています。
メニューの「キャラクター」にマウスを合わせると、キャラクター名とイラストが表示されます。
文字だけでは内容を理解できない子どもやキャラクター名がわからない大人でも、画像でメニューの内容を理解できるようナビゲーションしているのです。
メニューの「ゲームソフト」では、ゲーム機であるSwitchのイラストとスマートフォンのイラストが設置されています。
ユーザーの検索を視覚的にサポートしています。
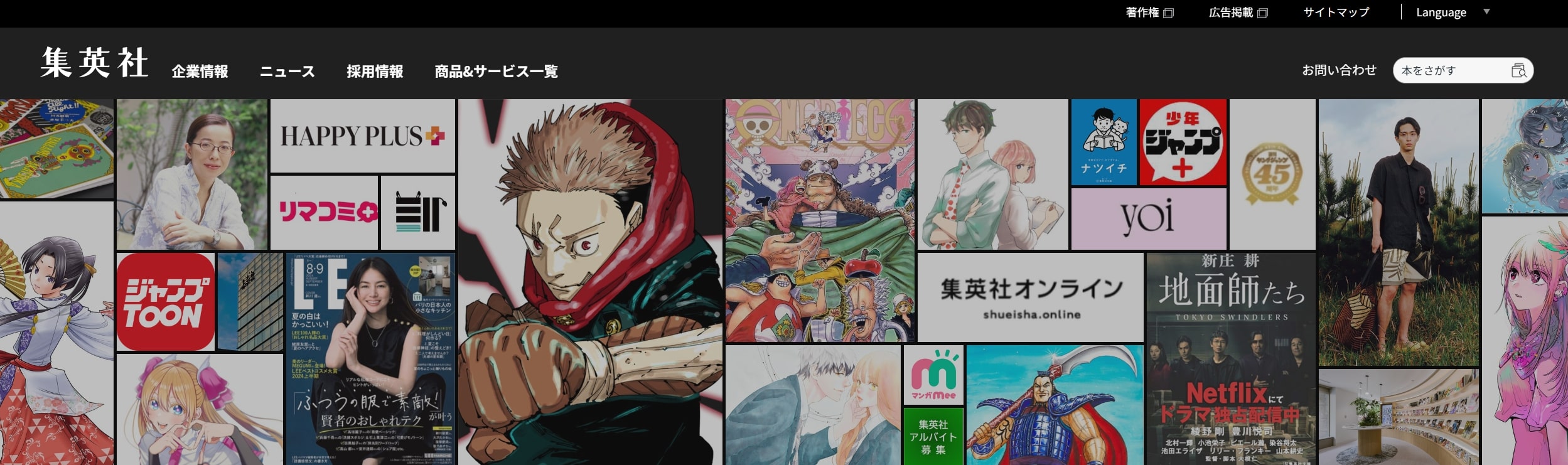
集英社
集英社は、雑誌や書籍などを発行している総合出版社です。
ホームページでは、メガメニューに写真やイラストが活用されています。
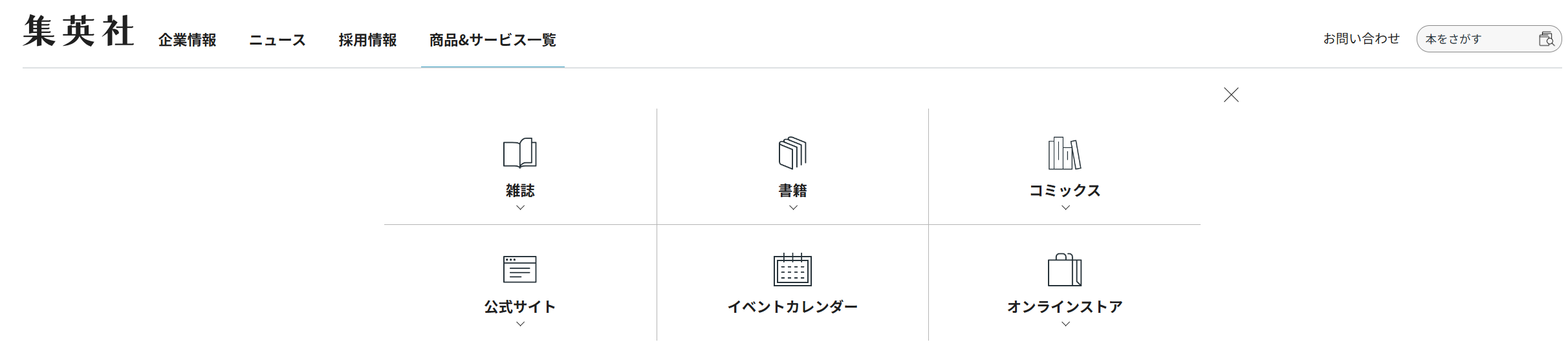
メニューの「商品&サービス一覧」をクリックしてみましょう。
雑誌、書籍、コミックスなど項目別にアイコンが表示されます。
ホームページ内の内容を見た目でサポートしています。
また、メニューのカーソルを合わせると白背景から画像に変わり、項目ごとに画像が切り替わるのも特徴的です。
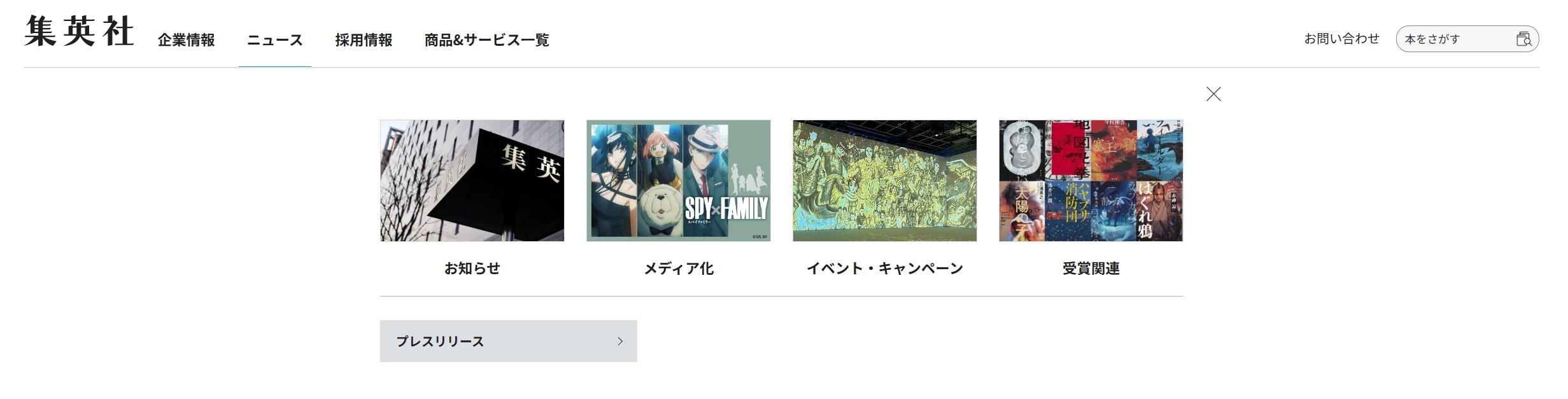
ほかにも、メニューの「ニュース」もクリックすると、受賞関連の写真やアニメ化された作品の写真が展開されています。
メガメニュー作成の参考になるギャラリーサイト3選
さまざまなメガメニューをまとめて見られるギャラリーサイトを3つ紹介します。
- Modulesss…
- Parts.
- UI LIBRARY
詳しく紹介するので、ギャラリーサイトを活用してメガメニューの構成やWebデザインを参考にしましょう。
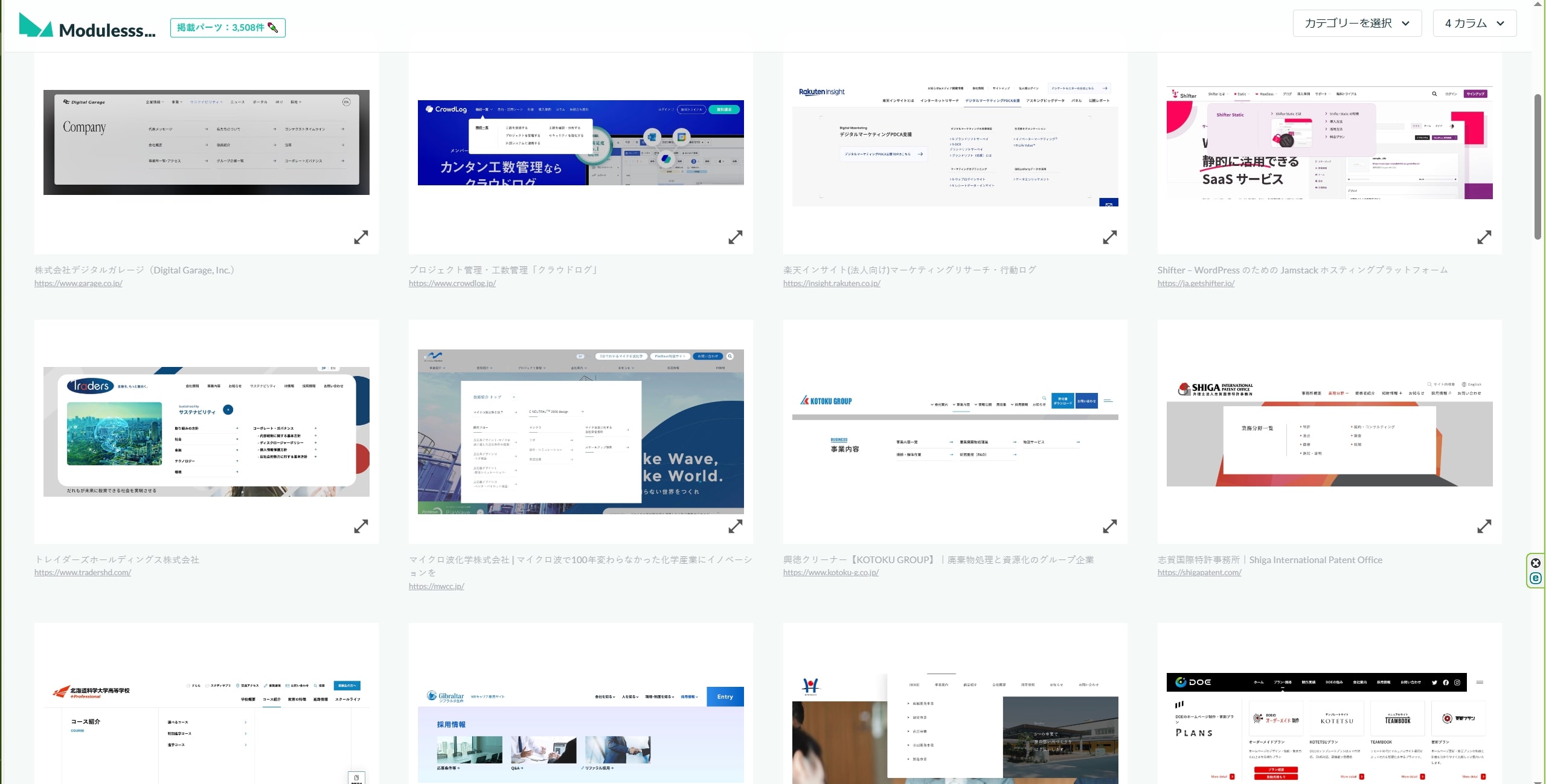
Modulesss…
「Modulesss…」は、Webデザインのパーツを集めたギャラリーサイトです。
3,500件以上のパーツが掲載しており、メガメニューは40件以上あります。
企業ホームページや学校法人ホームページなどが掲載されているので、業界別にメガメニューを確認したい方はアクセスしてみましょう。
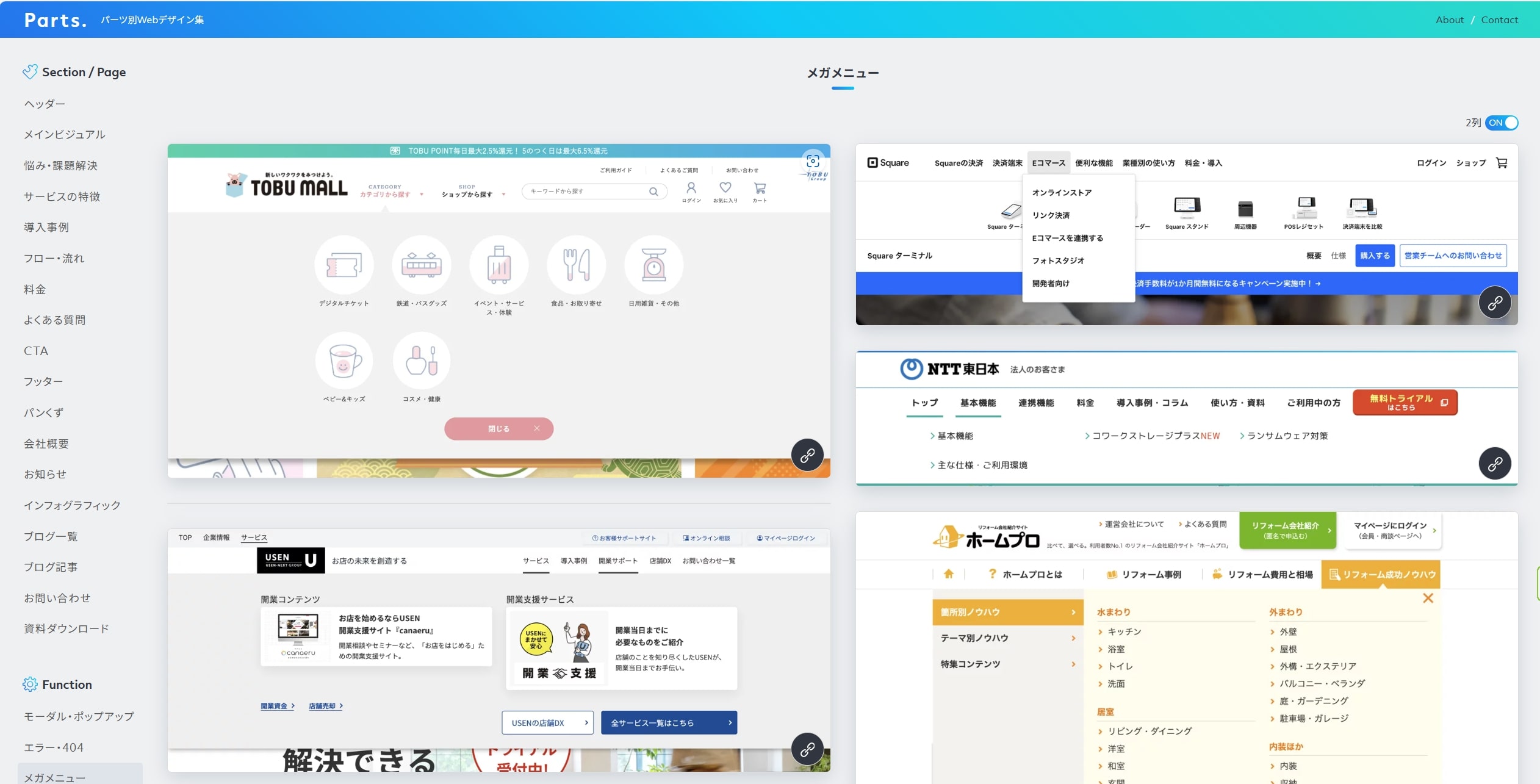
Parts.
Part.は、Web制作会社Glatchが提供しているギャラリーサイトです。
パーツ別にWebデザインがまとめられており、50件以上のメガメニューが掲載されています。
ギャラリーサイトで掲載されている画像から気になるものをクリックすると、拡大表示されます。
表示された画面にはホームページのURLが記載されており、掲載元にアクセスが可能です。
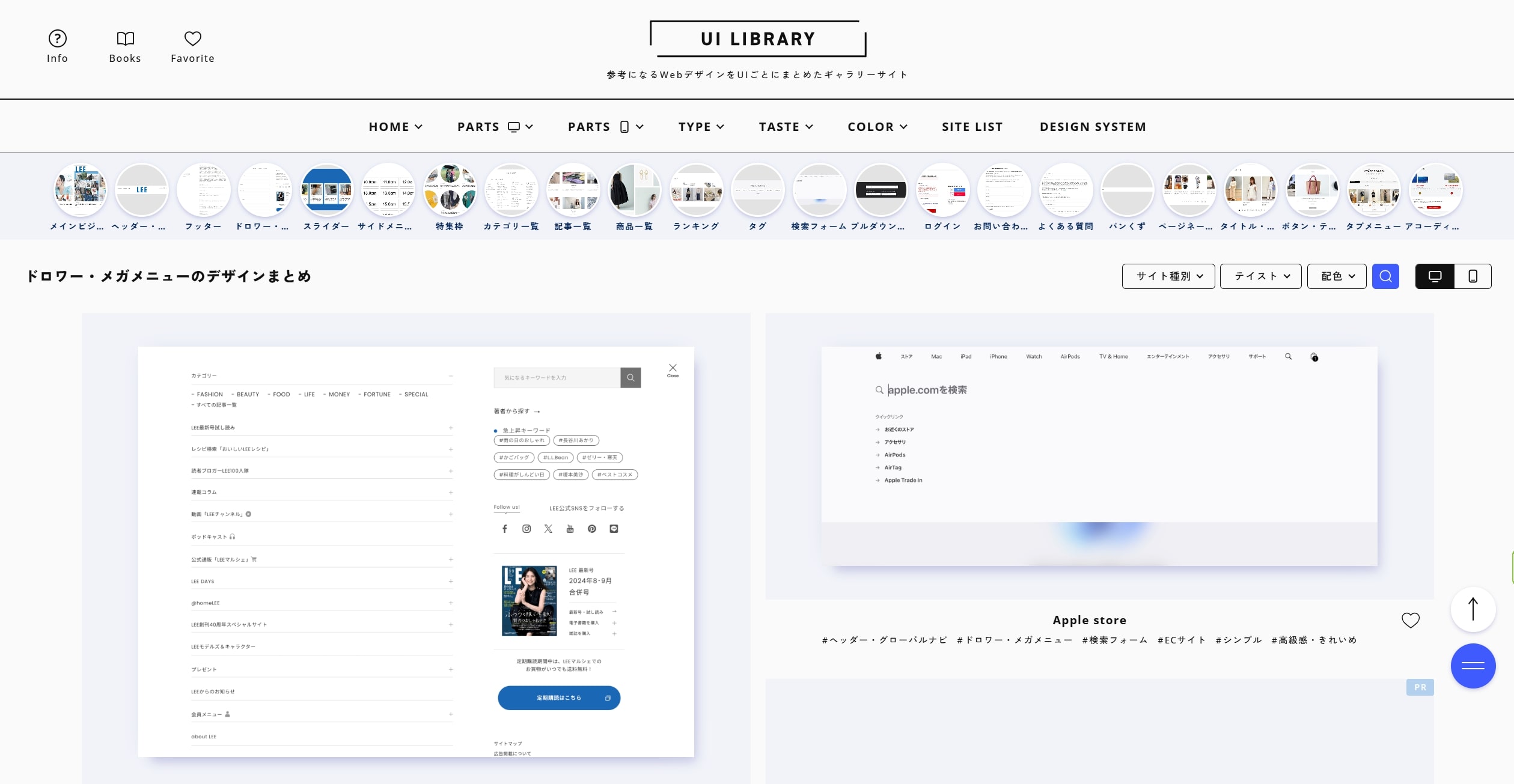
UI LIBRARY
「UI LIBRARY」は、Webデザインをパーツごとにまとめたギャラリーサイトです。
UI LIBRARYの特徴は、ホームページの種別、配色、テイストごとに絞り込み検索ができる点です。
20件以上のメガメニューが掲載されており、ほかにもWebデザインのパーツが多数掲載されています。
メガメニューを実装するメリット
ホームページにメガメニューを実装するメリットは、以下の3点です。
- 多くの項目を掲載できる
- ホームページの階層構造をわかりやすく伝えられる
- デザイン性が高いホームページを作成できる
各メリットを確認して、メガメニュー実装の参考にしましょう。
多くの項目を掲載できる
メガメニューはメニュー内に多くの項目を掲載できるため、ユーザーは目的の情報を見つけやすいです。
一般的なメニューは表示領域が広くないため、掲載できる項目に限りがあります。
しかし、広い画面領域をもつメガメニューは多くの項目を掲載できるため、ユーザーが目当ての情報をすぐ見つけられるようにサポートできるのです。
特にWebページやコンテンツが多いホームページは、メガメニューを実装するメリットが大きいです。
以下のポイントに気をつければ、より見やすいメガメニューを設置できます。
- 仕切り線を設置する
- 項目(テキスト)の間に余白を設ける
- フォントの大きさやカラーを使い分ける
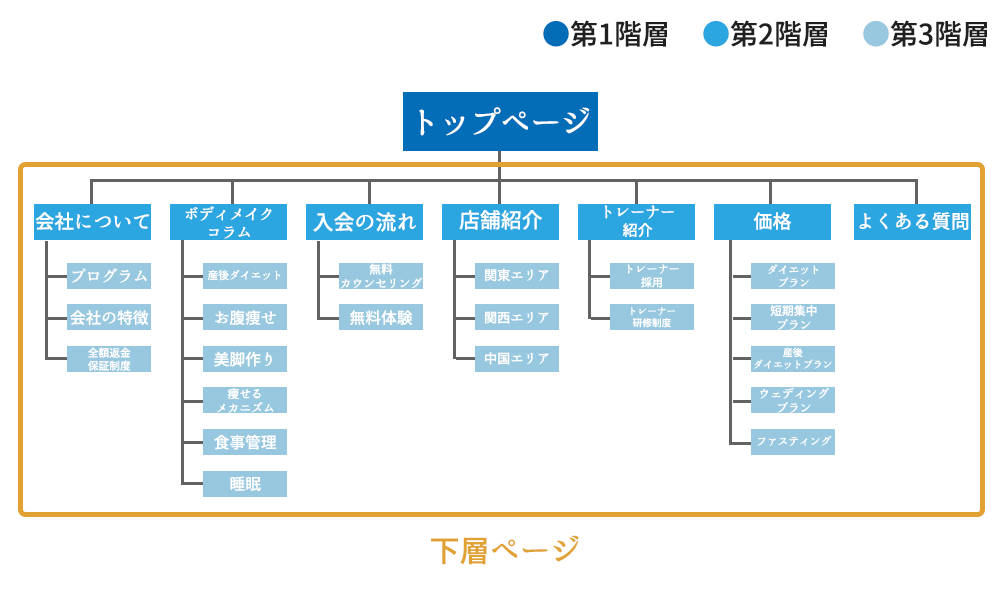
ホームページの階層構造をわかりやすく伝えられる
メガメニューを実装すると、ホームページの階層構造をユーザーにわかりやすく伝えられます。
階層とは、建物における1階2階といった上下のつながりを指します。
ホームページの階層構造は、トップページから下層ページへのつながりです。
わかりやすく整理された階層構造にすることで、ユーザーがホームページ内で迷子になるのを防ぎ、直帰率の低下を実現できます。
目的の情報にスムーズにアクセスできれば、ユーザーの満足度向上や成果が期待できるでしょう。
デザイン性が高いホームページを作成できる
デザイン性が高いホームページを作成できる点もメガメニューのメリットです。
メガメニューには、テキストだけでなくイラストや写真を設置できます。
情報をわかりやすく伝えるだけでなく、見た目のよいホームページを作成できるのです。
また、企業カラーをメガメニューの背景や各ボタンに活用することで、統一性のある企業ホームページになります。
企業イメージや商品・サービスの認知度を高める方法として、メガメニューのデザインにも注力してみましょう。
メガメニューを実装するデメリット
ホームページにメガメニューを実装するデメリットは、以下のとおりです。
- 使い勝手が悪くなる可能性がある
- スマートフォンユーザーのナビゲーションは困難
- オホームページの表示速度が遅くなりやすい
各デメリットを詳しく解説します。
使い勝手が悪くなる可能性がある
メガメニューには多くの情報を掲載できる一方、情報量が多すぎるとかえって使い勝手が悪くなります。
メニューの項目が多いほど、ユーザーは目的の情報を見つけにくくなる可能性があるからです。
ユーザーが使いやすいメガメニューをするには、掲載する項目を厳選しましょう。
ほかにも、見やすくて操作しやすい構成やデザインを意識してください。
スマートフォンユーザーのナビゲーションは困難
スマートフォンは画面が小さいので、表示領域が広いメガメニューと相性が悪いです。
メガメニュー実装のホームページをスマートフォンで閲覧しても、操作しにくく離脱につながります。
スマートフォンユーザーでも使いやすいホームページにするには、レスポンシブデザインの実装が有効です。
レスポンシブデザインとは、パソコンやスマートフォンなどデバイスに応じてホームページのデザインを自動的に最適化する機能です。
スマートフォン専用のメニューを作成してレスポンシブ対応すれば、スマートフォンユーザーでも使いやすいホームページになります。
ホームページの表示速度が遅くなりやすい
通常のメニューに比べて、メガメニューはホームページの表示速度を遅くする可能性があります。
特に画像や複雑なレイアウトを含むメガメニューは、Webページの表示速度が遅くなりやすく、ホームページのパフォーマンスに悪影響を与えるかもしれません。
ホームページの表示速度が遅くなるときには、以下の方法が有効です。
- HTML・CSS・JavaScriptを軽量化する
- 画像のファイルサイズを最適化する
ホームページでユーザーに良い体験を提供するためにも、Webページの表示速度が遅いのは避けましょう。
メガメニューの作り方
メガメニューの作り方を2つ紹介します。
- WordPressのテーマ・プラグインを活用する
- CSSでデザインを変更する
それぞれの作り方と注意点を見ていきましょう。
WordPressのテーマ・プラグインを活用する
WordPress(ワードプレス)でホームページを構築する場合、メガメニューの機能を搭載したテーマを選べば簡単に実装できます。
メガメニューを搭載した主な有料テーマが以下です。
なお、メガメニューを作成できる無料テーマには、「Ocean WP」があります。
海外製のテーマですが、メニュー設定の変更で横方向にサブメニューを展開できます。
もしも、現在使用しているWordPressのテーマにメガメニュー機能を搭載していない場合は、メガメニュー用のプラグインを追加しましょう。
代表的な無料プラグインを以下に紹介します。
CSSでデザインを変更する
HTMLやCSSなどの言語を使って、メガメニューを実装します。
HTMLとCSSの知識があれば、メニューの幅を調整したりサブメニューをスライドで表示させたりといった調整も可能です。
なお、メガメニューをレスポンシブデザイン対応にするには、高度な設定が必要になります。
ほかにも、メガメニューに動きをつけるにはプログラミング言語のJavaScriptが必要です。
自社にHTML ・CSS・JavaScriptの言語に詳しい人材がいない場合やリソースに不安がある場合は、ホームページ制作会社に外部委託するのも一つの手です。
メガメニューを実装したホームページ作成はビズサイにお任せ
『自社のホームページにメガメニューを実装したい』とお考えでしたら、ぜひビズサイまでご相談ください。
ビズサイは月額定額制(サブスク制)のホームページ制作サービスで、メガメニューを実装したホームページを開設できます。
ホームページはオリジナルデザインで制作するので、企業の特色に合ったものができます。
ホームページの公開後も保守管理や更新代行などのサポートをしていますので、この機会にビズサイをご利用くださいませ(ホームページ制作サービスの詳細を見る)。
まとめ
メガメニューを実装した企業ホームページのデザイン事例や、ギャラリーサイトなどを紹介しました。
メガメニューの実装で大切なポイントは次の5つです。
- メガメニューは、いち早く目的の情報にアクセスしたいユーザーを案内するもの
- 大量のサブメニューを一覧表示できる
- ホームページの階層構造を示して、ユーザーの迷子を防ぐ
- テキスト・イラスト・写真を活用して、デザイン性の高いホームページ作成も可能
- 効果的なメガメニューを実装するには、人手や時間がかかる
ぜひこの機会に自社ホームページにメガメニューの実装をご検討ください。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30