ホームページの公開方法・手順を解説【WordPress・HTMLでの公開までの流れも】

ホームページを公開したいと考えていても、方法・知識・スキルに不安があり悩む事業者は少なくありません。
『ホームページはどんな公開方法があるの?』
『ホームページを公開して自社の情報を発信したい』
『ホームページを公開して予約・お問い合わせができるようにしたい』
今回のコラム記事では上記の疑問に答えるため、ホームページ公開の基礎知識・具体的な手順・公開後のアクセスアップ施策などを包括的にまとめました。
コラム記事を読めば、ホームページ公開に関する不安が解消され、自信をもって作業に取り組めます。
ホームページを公開して事業の認知度をアップし、売上げの向上を目指しましょう。
※今回のコラム記事で掲載している情報は、記事公開日(2024年7月24日)時点になります
ホームページ公開前の準備で重要なポイント
ホームページを公開するには、事前準備が必要です。
以下では、ホームページ公開前の準備で重要なポイントを3つ紹介します。
- ドメインの取得
- 最適なレンタルサーバーを契約
- URLをSSL化
ポイントをしっかりと押さえて、計画的にスムーズなホームページの公開を目指しましょう。
ドメインの取得
ドメインとは 、インターネット上の住所のように機能し、ホームページの所在を判別する情報です。
ドメインは分野別トップレベルドメイン(gTLD)と、国コードトップレベルドメイン(ccTLD)に分類されます。
gTLD・ccTLDそれぞれにどのようなドメインが属するのか、以下の表にまとめました。
| ドメインの種類 | トップレベルドメイン(一例) |
|---|---|
| gTLD | .com .net .org .info .biz .edu .gov .mil .name .pro .aero .coop .museum .int .asia .jobs .mobi .tel .travel .xxx .online .site .tech .store .blog .club .design .news .media .life .love |
| ccTLD | .us .uk .jp .de .fr .cn .in .it .ca .au .br .ru .nl .ch .se .es .no .fi .kr .sg .hk .nz .mx .za .tw .be .dk .pl .tr .il .pt .cz .gr .ar .cl .ie .id .th .vn .my .ph .ae .sa .co .eg .pk .ir |
独自ドメインは世界に一つだけしか存在しないため、取得はホームページの信頼性向上につながります。
独自ドメインの取得は、ドメイン業者またはレンタルサーバー会社からできます。
ドメインの取得ができるレンタルサーバーは、契約・更新の手間がひとまとめにできるのでおすすめです。
ドメイン名の選択はコンテンツを考慮する
ドメイン名は、ホームページの目的や内容を効果的に伝える重要な要素です。
企業名・商品名・テーマなどに合わせたドメインを使用すれば、ユーザーに覚えてもらえる可能性が高くなります。
短くて覚えやすい文字列で、ホームページの内容をイメージしやすいドメイン名を選択しましょう。
なお、すでにドメインがほかの人に取得されている場合、数字・半角ハイフンなどを組み合わせるのが有効です。
ドメイン取得と維持にかかる費用
ドメインの取得料金や更新料金を、あらかじめ確認しておきましょう。
取得料金はドメインの取得時に求められる費用で、更新料金は契約更新時に求められる費用になります。
代表的なドメインごとの取得料金・更新料金の相場は以下のとおりです。
| トップレベルドメイン | 取得料金・更新料金の相場(年間) |
|---|---|
| .com | 1,400円~1,900円 |
| .net | 1,600円~2,000円 |
| .org | 1,600円~2,200円 |
| co.jp | 4,100円~7,700円 |
※料金相場は2024年7月時点の情報です
トップレベルドメインや取得サービスによって取得料金・更新料金は異なりますが、多くは年間で数千円台がほとんどです。
ドメイン取得サービスによっては、キャンペーンでドメインの取得料金が割引になることもあります。
最適なレンタルサーバーを契約
名前のとおり、レンタルサーバーはサーバーをレンタルできるサービスです。
レンタルサーバーを選ぶポイントは、以下になります。
- 稼働率が安定している
- サポートが24時間365日
- 回線容量・サーバースペックが優秀
- セキュリティが強固
- 将来的なアクセスアップに対応
信頼性の高い大手や知名度の高いレンタルサーバーなら、稼働率・安定性ともに心配はありません。
将来的にホームページのアクセス数が増加したときに、どこまで対応できるかをあらかじめ確認しておきましょう。
URLをSSL化
SSLとは、インターネット上でデータを暗号化して送受信する仕組みです。
ホームページの全ページを暗号化する「常時SSL化」には、以下の2つのメリットがあります。
- セキュリティ向上による信頼性アップ
- Googleが推奨しているため、SEOで有利になる可能性が高い
常時SSL化は多くのレンタルサーバーで無料対応をしており、手間もほとんどかかりません。
現在のWeb環境では常時SSL化はほぼ標準となっているため、導入を強く推奨します。
ホームページを公開するための具体的な手順
ホームページの作成方法によって公開の手順は異なります。
今回は、4つのケースごとにホームページ公開の具体的な手順やポイントを解説します。
※上記リンクを選択すると移動(ジャンプ)できます
どのホームページの公開方法があなたに適しているか、解説を参考に検討してください。
WordPressを使ったホームページの公開方法
WordPressとは、使いやすさと柔軟性から世界中に普及している人気の高いCMS(コンテンツ・マネジメント・システム)です。
WordPressでホームページを公開する流れは、以下のようになります。
- WordPressのインストールと初期設定
- テーマ・プラグインの導入
- 投稿・固定ページの作成
- ホームページの公開
1.WordPressのインストールと初期設定
多くのレンタルサーバーが提供する「簡単インストール」機能を利用すれば、初心者でもWordPressのインストールができます。
WordPressをレンタルサーバーにインストールできたら、以下の初期設定をおこないましょう。
| 設定項目 | 内容 |
|---|---|
| ホームページのタイトルとキャッチフレーズ | ホームページの名前と短い説明を設定する |
| パーマリンク設定 | 記事のURL構造を設定し、SEOに最適な形式に変更する |
| 表示設定 | ホームページのインデックス設定を確認し、検索エンジンに表示させるかどうかを設定する |
| コメント設定 | コメントの許可・不許可を設定し、スパム対策のプラグインを導入する |
| メニューの設定 | ホームページのナビゲーションメニューを作成し、Webページやカテゴリーを追加してカスタマイズする |
2.テーマ・プラグインの導入
初期設定が終わったら、テーマとプラグインを導入しましょう。
テーマは、ホームページ全体のデザインを変更・調整できるテンプレートファイルです。
無料と有料があるので、ホームページの目的や必要な機能に応じてテーマの選択をしましょう。
一方、プラグインはWordPressの機能を拡張するためのツールです。
SEO・セキュリティ・バックアップなど、目的に応じたプラグインを導入すればホームページの機能を強化できます。
3.投稿・固定ページの作成
初期設定・テーマ・プラグインまで設定が完了したら、投稿や固定ページの作成でコンテンツを作りましょう。
WordPressの投稿は、ブログのような形式で新しいコンテンツを提供するために使用します。
固定ページは、ホームページの構造において重要な位置を占めるWebページを作成するための機能です。
投稿と固定ページの使い分けは、ホームページの目的やコンテンツの性質に応じておこないましょう。
なお、記事の編集中は「下書き保存」ができます。
ホームページの公開
投稿と固定ページで記事を作成してコンテンツが用意できたら、ホームページ公開の準備をしましょう。
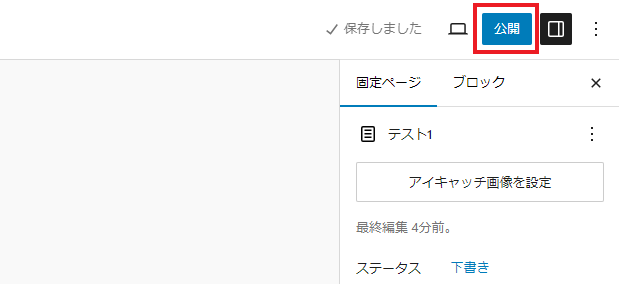
個別に記事を公開するには、編集画面の右上にある「公開」をクリックすれば完了です。
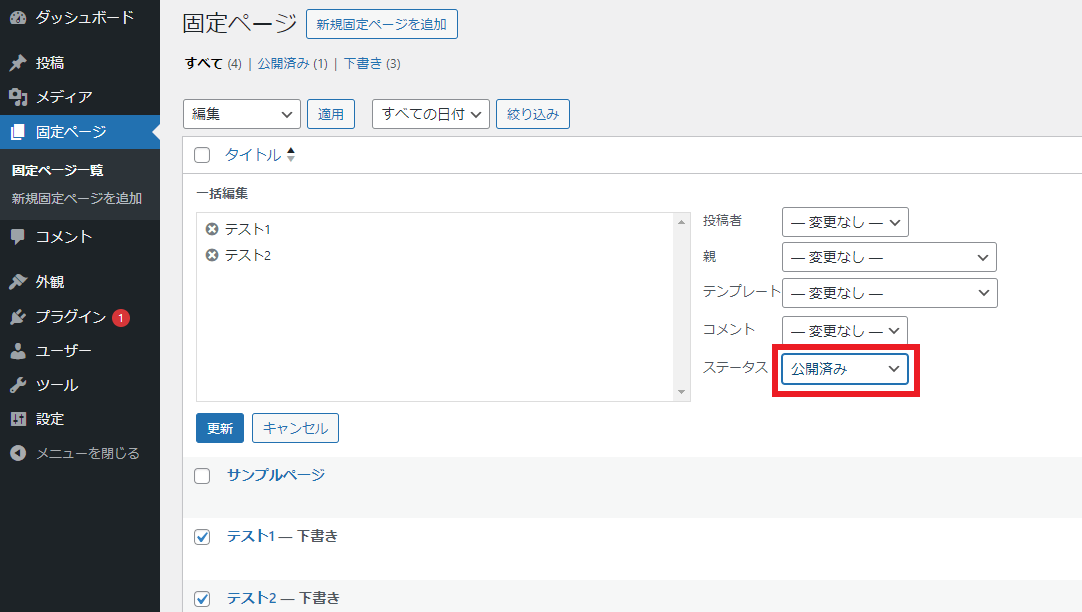
まとめて記事を公開したい場合は、「投稿一覧」「固定ページ一覧」でおこないます。
公開したい記事にチェックを入れて、「一括操作」から「編集」に変更して「適用」を選択してください。
ステータスを「公開済み」にして「更新」をクリックすれば完了です。
HTMLで作成したホームページの公開方法
CMSを使わずにホームページを作成した場合、HTML・CSSなどのファイルをサーバーにアップして公開します。
HTMLとは、Webページの構造と内容を記述するためのマークアップ言語です。
CSSとは、Webページのデザイン・レイアウトを制御するためのスタイルシート言語です。
HTMLで作成されたホームページは、以下のような流れで公開しましょう。
- ローカル環境の構築
- ホームページをHTML・CSSなどで作成
- FTPによるファイル転送
1.ローカル環境の構築
ローカル環境の構築をしましょう。
個人のパソコン内に構築する環境が、ローカル環境です。
ローカル環境の構築は、ソフトウェアを使用して簡単にできます。
ソフトウェアの代表例を、以下の表にまとめました。
| ソフトウェア名 | 特徴 |
|---|---|
| MAMP | Web開発に必要なソフトウェアを一括でインストールし、ローカルにサーバー環境を構築できるソフトウェア |
| XAMPP | localhost上にWebサーバーやデータベースを構築でき、WordPressでのホームページ構築もスムーズにおこなえる |
| Local | WordPressのローカル環境を構築するさいに使用できる |
ほかにも、HTML・CSS・JavaScriptのみが必要なら、コードエディタの拡張機能を使用する方法が適しています。
たとえば、VSCodeの無料拡張機能「vscode-preview-server」はおすすめの方法の一つです。
ローカル環境の構築をして、ホームページの確認ができる環境を整えましょう。
2.ホームページをHTML・CSSなどで作成
ホームページをHTML・CSSで作成するには、それぞれの言語の知識とスキルが必要です。
ホームページを作成するときに使用される主要な言語を、以下の表にまとめました。
| 言語 | ポイント |
|---|---|
| HTML | Webページの構造と内容を記述するためのマークアップ言語 |
| CSS | Webページのデザインやレイアウトを指定するためのスタイルシート言語 |
| JavaScript | Webページに動的な動作やインタラクティブな機能を追加するためのプログラミング言語 |
| PHP | サーバーサイドで動作し、動的なWebコンテンツを生成するためのスクリプト言語 |
ホームページ作成におすすめのHTMLエディタは、以下のとおりです。
- TeraPad
- Adobe Dreamweaver
- サクラエディタ
3.FTPによるファイル転送
ホームページを構成するファイル一式ができ、ローカル環境でのテストが完了したらFTPでレンタルサーバーに転送します。
FTPとは、インターネットを経由してコンピューター間でファイルを転送するための標準的なプロトコルです。
FTPによるファイルの転送をするには、「FTPクライアント」「FTPツール」と呼ばれるソフトウェアが必要です。
多くのユーザーに人気のある代表的なFTPクライアントは、以下の3つとなります。
- FFFTP
- WinSCP
- FileZilla
FTPクライアントでファイル一式をレンタルサーバーに転送すると、ホームページの公開は完了です。
ホームページ作成サービスを活用した公開方法
クラウド型のホームページ作成サービスは、インターネット上でホームページを簡単に作成・公開できます。
専門的な知識や技術がなくても、用意されたテンプレートやドラッグ&ドロップで直感的にホームページを作れます。
また、多くのサービスはレスポンシブデザインに対応しており、さまざまなデバイスで適切に表示されるホームページの作成が可能です。
ホームページ作成サービスを活用したホームページ公開の流れは、以下のとおりです。
- ホームページ作成サービスを選ぶ
- アカウント登録
- テンプレートを選択してデザイン・コンテンツを作成
ホームページ作成サービスを選ぶ
利用するホームページ作成サービスを選びましょう。
ホームページ作成サービスの選定で重要なのは、利用目的と必要な機能を明確にすることです。
以下のポイントに注目して、ホームページ作成サービスを選びましょう。
- 使いやすさ
- テンプレートの豊富さ
- カスタマイズの自由度
- 料金プラン
- セキュリティ面
- サポート体制
- SEO対策機能
- モバイル対応の有無
代表的なホームページ作成サービスを、以下の表にまとめました。
| サービス名 | 特徴 |
|---|---|
| Wix | ドラッグ&ドロップで簡単にカスタマイズでき、豊富なテンプレートを提供 |
| Jimdo | コーディング不要で簡単にホームページを作成できる、初心者向けのサービス |
| ペライチ | シンプルな操作で、1ページのランディングページを迅速に作成できるサービス |
それぞれ特徴が異なるため、自社のニーズに合ったサービスを選択するのが大切です。
アカウント登録
利用するホームページ作成サービスが決まったら、アカウント登録をしましょう。
クラウド型のホームページ作成サービスでは、アカウント登録をすればブラウザやアプリでホームページの作成ができます。
アカウント登録では、一般的にメールアドレスやパスワード、基本的な情報の入力が求められます。
アカウント登録後は、サービスのガイドやチュートリアルを活用して基本操作および機能を理解し、スムーズにホームページを作成しましょう。
テンプレートを選択してデザイン・コンテンツを作成
アカウント登録が完了したら、自社のイメージに適したテンプレートを選択します。
テンプレートを選択するときには、デザインの一貫性やブランドイメージとの適合性を確認しましょう。
ドラッグ&ドロップ機能を活用してコンテンツを追加し、デザインやレイアウトをカスタマイズします。
文章・画像・動画などのコンテンツを追加し、自社のブランドイメージに合ったホームページを作成してください。
ホームページのデザインやコンテンツの用意ができたら、公開の作業です。
公開の手順はホームページ作成サービスによって異なりますが、基本的には編集画面にある「公開」ボタンのクリックでホームページの公開ができます。
無料でホームページを公開する方法
無料でホームページを公開するためのポイントは、以下のとおりです。
- 無料でホームページを公開するメリット・デメリット
- 無料ドメインを取得
- WordPressが使用できる無料レンタルサーバーを活用
費用は一切かかりませんが、いくつかの制限があるため慎重に活用するかどうか検討しましょう。
無料でホームページを公開するメリット・デメリット
無料のホームページ作成サービスを利用すれば、無料でホームページの公開ができます。
無料でホームページを公開するメリットは、以下のとおりです。
| メリット | 詳細 |
|---|---|
| コストがかからない | 初期費用や維持費がかからず、経済的に負担が少ない |
| 手軽に試せる | ホームページ運営が初めてでも気軽に挑戦でき、リスクが少ない |
| アップグレードが可能 | 基本機能で始めてから、必要に応じて有料プランに切り替えられる |
一方、無料でホームページを公開するデメリットは、以下のようになります。
| デメリット | 詳細 |
|---|---|
| 制限が多い | デザインや機能に制限があり、カスタマイズの自由度が低い |
| 広告表示 | 無料プランでは、プロバイダの広告が表示される場合が多い |
| サポートが不十分 | 技術サポートやカスタマーサポートが有料プランに比べて不十分な場合が多い |
メリット・デメリットを十分に把握したうえで、無料ホームページ作成サービスの利用の可否を検討しましょう。
無料ドメインを取得
無料ドメインは、料金が一切かからずに取得できる独自ドメインです。
現在、無料ドメインの取得ができる主なサービスを以下にまとめました。
| サービス名 | 特徴 |
|---|---|
| Freenom | 無料で「.tk」「.ml」「.ga」「.cf」「.gq」などのドメインを取得できる 1か月~12か月の登録期間が選択可能で、更新を忘れないよう注意が必要 |
| No-IP | ダイナミックDNSサービスによって、無料で「no-ip.biz」のドメインを利用可能 30日ごとに利用確認が必要 |
ただし、無料ドメインはSEOに悪影響を与える場合があるため、利用は慎重に検討する必要があります。
WordPressが使用できる無料レンタルサーバーを活用
無料でホームページを作成するなら、WordPressに対応している無料レンタルサーバーを選びましょう。
現在、無料でレンタルできる主なサーバーは以下のとおりです。
| サービス名 | ディスク容量 | 広告表示 | 商用利用 |
|---|---|---|---|
| XREA | 10GB | あり | ◯ |
| シン・クラウド for Free | 10GB | なし | ◯ |
| スターサーバーフリー | 2GB~4GB | スマートフォン・タブレットであり | ◯ |
無料レンタルサーバーは基本的に広告が表示されるため、コーポレートサイトなどにはおすすめできません。
ホームページ公開後のアクセスアップに必要な施策
ホームページ公開後のアクセスアップに必要な施策のポイントは、以下のとおりです。
- 効果的なSEO対策の実践
- Googleアナリティクスの導入
- Googleサーチコンソールの導入
- Googleビジネスプロフィールの登録
- 定期的にコンテンツを更新
ホームページ公開後も戦略的な運用をおこない、アクセス・成約率・認知度の向上を実現しましょう。
効果的なSEO対策の実践
ホームページのアクセスアップに有効な方法の一つがSEOです。
SEO とは、Googleなどの検索エンジンで上位表示を目指すためにおこなわれる施策です。
検索ユーザーが求める有益なコンテンツを提供し、検索エンジンに高評価されるようホームページの最適化を目指します。
検索結果での上位表示を通じてホームページの流入を増やし、最終的に売上向上へつなげるのがSEOの目的です。
SEOの施策はさまざまありますが、今回は以下4つのポイントを紹介します。
- コンテンツSEO
- キーワード設計
- 内部リンク施策
- ホームページ表示速度の高速化
十分にポイントを理解し、効果的なSEO対策でホームページのアクセスアップを目指しましょう。
コンテンツSEO
コンテンツSEOとは、ユーザーにとって価値のある高品質なコンテンツを作成して検索エンジンでの順位向上を目指す戦略です。
コンテンツSEOのポイントは、以下のとおりです。
- 高品質でユーザーに価値のあるコンテンツを作成する
- キーワードの適切な使用と自然な配置
- 定期的なコンテンツの更新と追加
- 見出しや段落を適切に使って読みやすさを向上させる
- 内部リンクを活用して関連コンテンツをつなげる
- メタディスクリプションやタイトルタグの最適化
- 画像・動画・インフォグラフィックを活用してコンテンツを魅力的にする
コンテンツSEOにより、ホームページの滞在時間の増加・ページビューの向上・ユーザーエンゲージメントの改善が期待できます。
質の高いコンテンツはほかのホームページからの自然なリンク獲得にもつながり、権威性向上にも寄与します。
キーワード設計
SEOのキーワード設計とは、ホームページを最適化するためにターゲットとなる検索キーワードを戦略的に選定するプロセスです。
ユーザーの検索意図に合致したコンテンツを提供し、検索エンジンでの上位表示を目指します。
キーワード設計のポイントを、以下の表にまとめました。
| キーワード設計のポイント | 詳細 |
|---|---|
| キーワードリサーチ | ユーザーが検索する関連キーワードを調査し、ターゲットのキーワードを選定する |
| キーワードの選定基準 | 検索ボリューム・競合の強さ・ユーザーのニーズに基づいてキーワードを選ぶ |
| ロングテールキーワード | 競合が少なく具体的な検索ニーズに応えるために、長めで具体的なキーワードを狙う |
| LSIキーワードの活用 | メインのキーワードに関連する再検索キーワードも調査する |
| 地域ターゲティング | ローカルSEOで地域に関連するキーワードを選び、地理的なターゲットを明確にする |
コンテンツを作成するためのキーワード設計は、戦略的に初動段階でおこないましょう。
内部リンク施策
SEOの内部リンク施策とは、ホームページ内の異なるWebページ間にリンクを張り巡らせて導線を作り出す戦略です。
内部リンクを最適化することで「検索エンジンがホームページ構造を理解しやすくなる」「回遊率の向上」といった効果があります。
内部リンク施策のポイントを、以下の表にまとめました。
| 内部リンク施策のポイント | 詳細 |
|---|---|
| 関連コンテンツへのリンク | ユーザーが興味を持ちそうな関連コンテンツにリンクを設置し、滞在時間と回遊率を向上させる |
| アンカーテキストの最適化 | リンクテキストをわかりやすく具体的にし、検索エンジンがコンテンツとの関連性を理解しやすくする |
| ナビゲーションの強化 | メニューやフッターに重要なリンクを配置し、ユーザーが必要な情報に迅速にアクセスできるようにする |
| パンくずリストの使用 | ユーザーが現在のWebページの位置を把握しやすくし、簡単に上位のWebページに戻れるようにリンクを設置する |
| HTMLサイトマップの作成 | 全Webページをリスト化したサイトマップを作成し、検索エンジンのクロール効率を高める |
ホームページ表示速度の高速化
ホームページの表示速度を高速化するのも、重要なSEO対策の一つです。
GoogleはWebページの表示速度が、SEOの検索順位に影響を与えると公表しています。
また、Webページの表示速度が遅いとユーザーのストレスとなり、離脱率が高まる傾向があります。
ホームページの表示速度を向上させるポイントは、以下のとおりです。
| ホームページ表示速度の高速化のポイント | 詳細 |
|---|---|
| 画像の最適化 | 画像のサイズを適切に圧縮し、WebP形式などの軽量フォーマットを使用する |
| ブラウザキャッシュの活用 | ブラウザにキャッシュを設定し、再訪問時の読み込み速度を向上させる |
| サーバーの応答時間を短縮 | 高性能なサーバーを選び、応答時間を短縮する |
| CSSとJavaScriptの圧縮 | 不要なスペースやコメントを削除し、ファイルサイズを小さくする |
| 不要なプラグインの削除 | 不要なプラグインを削除し、ホームページの負荷を軽減する |
Googleアナリティクスの導入
Googleアナリティクスとは、無料で使えるアクセス解析ツールです。
Googleアナリティクスでは、以下のような分析ができます。
- アクセス数
- ユーザーが使用しているデバイス
- ユーザーの行動パターンの追跡
- 年齢・性別・地域の把握
Googleアナリティクスの導入手順は、以下のとおりです。
- Googleアカウントを取得
- Googleアナリティクスにログインして登録する
- 発行されたトラッキングコードをホームページのソースコードに貼り付ける
ホームページを公開したら、すぐにGoogleアナリティクスを導入しましょう。
Googleサーチコンソールの導入
Googleサーチコンソールとは、Googleの検索流入や検索順位を解析できる無料ツールです。
Googleサーチコンソールを活用すると、以下のような分析ができます。
- 検索キーワードの表示回数や順位の推移の確認
- ホームページにユーザーが流入しているキーワードの確認
- 外部からのリンクやホームページ内のリンク確認
- エラーやペナルティチェック
- Webページ読み込み速度の確認
Googleサーチコンソールの導入手順は、以下のとおりです。
- Googleアカウントでサーチコンソールにログイン
- 「プロパティを追加」をクリックし、ホームページのURLを入力
- ホームページの所有権を証明するために、HTMLファイルのアップロードなどの方法で確認
- 所有権の確認後にXMLサイトマップを送信し、Googleにサイト構造を理解させる
GoogleサーチコンソールとGoogleアナリティクスはホームページのアクセスアップで役立つツールですので、公開後すぐに導入しましょう。
Googleビジネスプロフィールの登録
Googleビジネスプロフィールとは、事業情報をGoogle検索やGoogleマップなどに表示できる無料のサービスです。
Googleビジネスプロフィールへの登録は、実店舗を保有している事業者にとって認知やホームページの集客が期待できます。
Googleビジネスプロフィールに登録する手順は、以下のようになります。
- Googleビジネスプロフィールにアクセスして登録を始める
- 自分のお店(会社)の住所や名称を入力
- 利用規約への同意
- 電話かハガキで確認コードを受け取り、オーナーの確認をする
- 店舗の詳細情報を入力
定期的にコンテンツを更新
Webマーケティングにおいて、定期的なコンテンツ更新はSEO対策に有効です。
コンテンツを更新すれば、検索順位の向上・ユーザーエンゲージメントの強化・コンバージョン率の向上など多くのメリットが期待できます。
ホームページを更新するときは、以下のポイントを意識しましょう。
- 高品質なコンテンツを新規追加する
- ユーザーのニーズを満たすコンテンツを充実させる
- 情報を網羅的にまとめる
- 関連性の高いキーワードをコンテンツに含める
- オリジナリティのあるコンテンツを作る
ホームページ公開に関するよくある質問
ホームページの公開に関する、よくある質問を解説します。
- ホームページが検索結果に表示されないのはどうして?
- モバイルフレンドリーなホームページ作りのポイントは?
- 無料でホームページを作成できるサービス・ソフトを教えて
- WordPressでホームページを非公開・公開停止・限定公開する方法は?
- ホームページが公開できないときの対処法を知りたい
あらかじめ疑問を解消しておき、ホームページの公開を計画的に進めましょう。
ホームページが検索結果に表示されないのはどうして?
Googleの検索結果に公開したホームページが表示されない原因は、以下のとおりです。
- Webページの登録に時間がかかっている
- 順位が低すぎて表示されていないように見える
- ペナルティによって検索結果に表示されていない
- まだ検索エンジンがホームページに訪れていない
- コンテンツの質が低い
- noindexタグを使用している
対策としては、質の高いコンテンツの提供が不可欠です。
また、GoogleサーチコンソールでXMLサイトマップを送信することでGoogleにホームページの存在を認識してもらえます。
モバイルフレンドリーなホームページ作りのポイントは?
Googleが提唱するモバイルフレンドリーなホームページを作るには、以下のポイントに留意しましょう。
- レスポンシブデザインを採用する
- 読みやすい文字サイズ・行間にする
- スマートフォンの操作時、ボタンやリンクはタップしやすくする
- 情報をコンパクトに格納できるメニューを検討する
なお、レスポンシブデザインを採用したホームページを作成するならWordPressの利用をおすすめします。
レスポンシブデザインに対応したテーマが多くて選択肢が豊富だからです。
無料でホームページを作成できるサービス・ソフトを教えて
無料プランがあるホームページ作成サービスを、以下の表にまとめました。
| サービス名 | 特徴 |
|---|---|
| Jimdo | シンプルなインターフェースで、初心者でも使いやすい |
| Wix | ドラッグ&ドロップで簡単に作成でき、多数のテンプレートを提供 |
| engage | 採用サイトの作成に特化し、求人情報の管理が簡単 |
| Weebly | シンプルで使いやすい編集機能を持つ |
| Ameba Ownd | アメーバブログとの連携が強力 |
| ペライチ | ランディングページ作成に特化し、1ページのホームページ作成に最適 |
| Goope | 小規模ビジネス向けに便利な機能がそろっている |
| BASE | ECサイトを簡単に作成でき、商品販売に適している |
| WordPress.com | 人気のブログプラットフォームで、テーマのカスタマイズが可能 |
WordPressでホームページを非公開・公開停止・限定公開する方法は?
WordPressを使って作成したホームページを非公開、公開停止、限定公開する方法は、以下のとおりです。
| 非公開の種類 | 非公開にする方法 |
|---|---|
| ホームページ全体を非公開 | ・プラグイン「Slim Maintenance Mode」でホームページ全体をメンテナンスモードに設定 ・Basic認証でアクセスにユーザー名とパスワードを要求 |
| 特定の記事やWebページを非公開 | ・公開状態を「非公開」または「パスワード保護」に設定 |
| 特定のユーザーのみがアクセス可能 | ・会員制サイトを構築し、特定のユーザーにのみアクセス権を与える |
ホームページが公開できないときの対処法を知りたい
ホームページが公開できない主な原因は、以下の2つである可能性が高いです。
- ホームページのURLまたはドメイン名が間違っている
- ドメインのDNS(ネームサーバー)設定をしていない
「URLやドメイン名が間違っていないか」「DNS設定はしているか」などを確認し、ホームページを公開しましょう。
まとめ
ホームページの公開方法を解説しました。
ホームページは、企業や個人が情報を発信する大切な手段です。
公開方法には、WordPress・HTMLでの作成・ホームページ作成サービスの活用などさまざまなケースがあります。
ホームページをスムーズに公開するためには、十分な知識・スキルと計画的な準備が求められます。
なお、ホームページは公開して終わりではありません。
アクセスアップには、SEO対策・Googleアナリティクスの導入・コンテンツの定期的な更新など継続的な施策が不可欠です。
ホームページを公開するための知識を身に付け、戦略的な運用でアクセス・認知度・売上向上を実現しましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30