下層ページとは?デザイン・作り方・構成・参考例などを徹底解説!

下層ページはユーザーに価値ある情報を提供し、SEO効果を高める重要な役割を果たします。
『下層ページの最適な作り方を知りたい』
『下層ページのSEO対策テクニックを教えてほしい』
『効果的な下層ページのデザインの作り方とは?』
今回は上記のような疑問に応えて、下層ページの概要から作成方法・効果的なデザイン・SEO対策などをまとめました。
さらに、成功事例を通じて具体的なデザインのポイントも紹介します。
コラム記事を読めば、ユーザーにとって使いやすく、検索エンジンからも評価される下層ページの作り方が理解できます。
効果的な下層ページを作成し、Webサイト全体のパフォーマンスを向上させましょう。
※今回のコラム記事で掲載している情報は、記事公開日(2024年7月10日)時点になります
下層ページの概要・意味とは
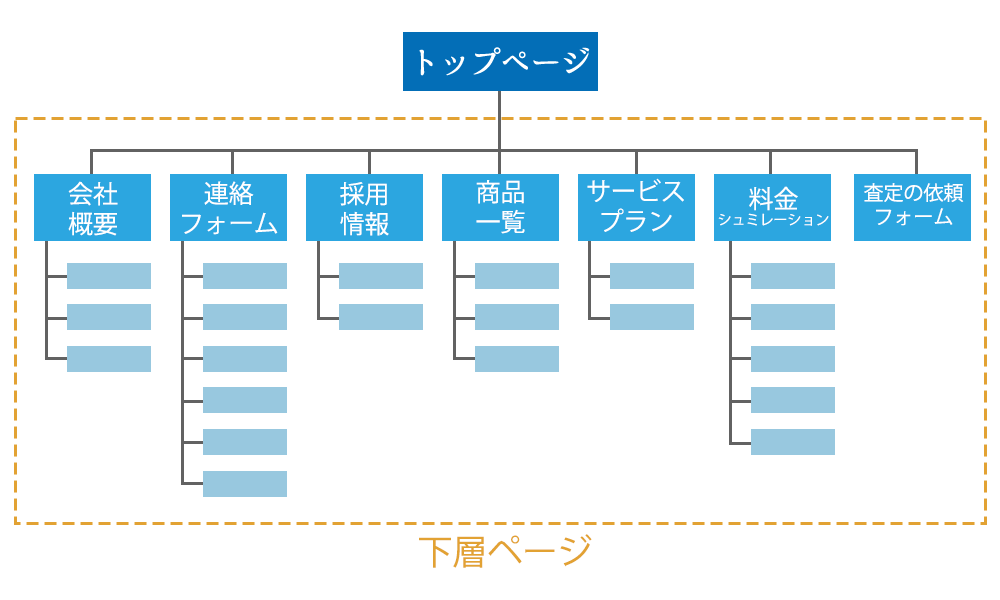
下層ページとは、トップページから派生するWebサイトの詳細コンテンツを含むページです。
たとえば、下層ページには以下のようなコンテンツがあります。
- 会社の概要説明
- 連絡フォーム
- 採用情報
- 商品一覧
- サービスプラン
- 料金シミュレーション
- 査定の依頼フォーム
下層ページにはトップページに書ききれない詳細な内容を記述しますが、多すぎるとユーザビリティの低下につながる可能性があります。
コンテンツ量が多すぎる場合は、サブドメインを活用してテーマごとにWebサイトを分割する、または新しいドメインでWebサイトの立ち上げを検討しましょう。
効果的な下層ページを作成し、ユーザーにとって価値のある情報を提供しましょう。
下層ページの構築で意識する点
下層ページを構築するときに意識するポイントは、以下の3つです。
- Webサイト構造における下層ページの位置づけ
- SEOを意識したURL設計・コンテンツ
- ユーザビリティを高める階層設計・ナビゲーション
意識するポイントを十分に理解し、ユーザーに使いやすくSEO効果の高い下層ページを作りましょう。
Webサイト構造における下層ページの位置づけ
下層ページはトップページから派生したコンテンツページで、Webサイトのツリー構造の下層に位置します。
トップページでは伝えきれないコンテンツを掘り下げ、詳しい情報を掲載するのが下層ページの主な目的です。
トップページより下層ページ全体の検索流入数は多い傾向が強く、商品・サービスの成約につながりやすいといった特徴があります。
Webサイトのアクセスアップを目指すなら、魅力的なコンテンツがある下層ページを多く配置しましょう。
SEOを意識したURL設計・コンテンツ
下層ページを効果的に活用するなら、SEOを意識したURL設計と良質なコンテンツが必要です。
親ページと子ページの関係を考慮し、不要なディレクトリや長すぎる意味のないURLにならないようにURL設計をおこないましょう。
なお、URLにキーワードを含めればSEOで有利といわれていますが、日本語URLはURLが長くなるため避けるのが無難です。
SEOで検索流入が見込めるキーワードを設定してから、下層ページのコンテンツを作成しましょう。
また、Webページのタイトルにはキーワードを含め、ユーザーニーズを満たすコンテンツ構成にしてください。
ユーザビリティを高める階層設計・ナビゲーション
ユーザーに使いやすい階層設計とナビゲーションを作り、目的の下層ページにたどり着きやすくしましょう。
Webサイト構造は、検索エンジンがコンテンツを理解しやすくするためにおこなわれます。
きちんとWebサイトの構造化をしないと、検索エンジンに正しい評価がされなくて検索流入の増加は期待できません。
ディレクトリで下層ページの位置を明確にすると、クローラーがコンテンツの内容・役割を理解しやすくなります。
ただし、階層が深すぎるとユーザビリティが低下し、低品質サイトと判断されるリスクがあるので注意してください。
一般的なWebサイトでは、階層構造は3階層~4階層に留めるのが無難です。
また、使いやすいナビゲーションを作るのもユーザビリティの向上には欠かせません。
使いやすいナビゲーションを作るには、以下のポイントに注意しましょう。
| ナビゲーションの作成ポイント | 概要 |
|---|---|
| 直感的な構造 | ユーザーが簡単に必要な情報にアクセスできるよう、論理的でわかりやすいメニュー構造にする |
| 一貫性のあるデザイン | 全ページで一貫したナビゲーションデザインを使用し、ユーザーに安心感を与える |
| 明確なカテゴリー分け | 情報を明確なカテゴリーに分け、ユーザーが目的のWebページを素早く見つけられるようにする |
| 目立つ位置に配置 | ナビゲーションバーをWebページの上部や左側など、ユーザーがすぐに見つけられる位置に配置する |
| 簡潔なラベル | ナビゲーションリンクには簡潔でわかりやすいラベルを使用し、ユーザーが一目で内容を理解できるようにする |
| ドロップダウンメニューの活用 | サブカテゴリーを含む場合は、ドロップダウンメニューを活用して階層を整理する |
| 検索機能の設置 | ナビゲーションバーに検索バーを追加し、ユーザーが特定の情報を簡単に見つけられるようにする |
| レスポンシブデザイン | さまざまなデバイスに対応するために、ナビゲーションをレスポンシブデザインにする |
| フィードバックの提供 | リンクをクリックしたさいに、視覚的なフィードバックを提供し、ユーザーがどのリンクをクリックしたかを明確にする |
適切な階層設計とナビゲーションで、ユーザーにとって使いやすいWebサイト構造を目指しましょう。
下層ページを成功させるデザインのポイント
下層ページを効果的にデザインしてアクセスアップするポイントは、以下のとおりです。
- トップページとの一貫性を保つデザイン要素
- ファーストビューの最適化テクニック
- 効果的な見出しデザインとコンテンツ構造
ユーザーが使いやすいデザインにして、Webサイトの離脱率を下げて成約率アップを目指しましょう。
トップページとの一貫性を保つデザイン要素
トップページと下層ページのデザインに一貫性をもたせると、以下のメリットがあります。
| メリット | メリットの概要 |
|---|---|
| ユーザー体験の向上 | 統一されたデザインで、ユーザーが迷わずWebサイト内を移動 |
| ブランドイメージの強化 | 一貫したデザインがブランドの認知度と信頼感を向上 |
| ナビゲーションの容易さ | 統一されたナビゲーションで、必要な情報にスムーズにアクセス |
| プロフェッショナルな印象 | 整ったデザインがWebサイト全体の専門性を示し、信頼性を向上 |
| コンバージョン率の向上 | 使いやすいWebサイトが成約率の向上に貢献 |
| メンテナンスの効率化 | 統一されたデザインにより、Webサイトの更新や保守が容易 |
下層ページとトップページのデザインに一貫性をもたせるには、以下の3点を意識してください。
- フォントとテキストスタイルの統一
- Webサイト全体の配色との調和
- レイアウトとグリッドシステムの活用
詳しく解説をします。
フォントとテキストスタイルの統一
下層ページとトップページのデザインで一貫性を保つために、フォントとテキストスタイルを統一します。
フォントの種類によってユーザーの受ける印象は異なるため、以下の表を参考に決定しましょう。
| フォント | 与える印象 |
|---|---|
| 明朝体 | 大人っぽい・真面目な・上品な・女性的 |
| ゴシック体 | 親しみやすい・目立つ・男性的な印象 |
| 丸ゴシック体 | 優しい・柔らかい |
| ポップ体 | 遊び心・面白さ・ユニークさ |
なお、同じサイズを指定しても、フォントによって表示される大きさが異なる場合があるため注意が必要です。
タイトル・見出し・本文ごとにテキストサイズを統一し、Webサイト全体の統一感と読みやすさを実現しましょう。
Webサイト全体の配色との調和
トップページと下層ページの一貫性を保つため、Webサイト全体の配色を調和させましょう。
一般的なWebサイトの種類ごとの配色を、以下の表にまとめました。
| Webサイトの種類 | 一般的な配色・デザインの傾向 |
|---|---|
| コーポレートサイト | 白を基調としたデザインが多く、コンテンツの見やすさや真面目さをアピールする |
| ブランディングサイト | 商品のイメージに合わせて独特な配色や多彩な色を使用するケースがある |
| ECサイト | 目立つ色を使用し、購入ボタンやプロモーションを強調する |
| ポートフォリオサイト | 黒や濃い色を基調にし、作品を引き立てるシンプルでモダンなデザインが多い |
| ニュースサイト | 白や淡い色を基調にし、情報の多さを整理しやすいレイアウトを採用する傾向が強い |
色やデザインなどの視覚情報はユーザーに強い影響を与えるため、十分に検討して配色を決めてください。
レイアウトとグリッドシステムの活用
各下層ページを同じレイアウトにすれば、Webサイト全体の統一感が強調されます。
写真の位置や余白設定の統一は見えないフレームの役割を果たすため、ユーザーがコンテンツを見やすくなります。
レイアウトを考えるさいには、パソコン画面だけでなくレスポンシブ対応時のデザインも考慮しましょう。
グリッドシステムを使用すれば、デザインの一貫性と視覚的な階層を維持したレスポンシブなレイアウトが作成できます。
パソコン・タブレット・スマートフォンなど、各デバイスで最適なユーザー体験を提供しましょう。
ファーストビューの最適化テクニック
近年の下層ページのファーストビューは、ページタイトルよりもキャッチコピーや訴求文を目立たせる傾向があります。
ユーザーはWebページに訪れる時点でページタイトルを把握している場合が多いため、ページタイトルはサブ情報として控えめに表示するのが主流です。
また、最近の下層ページは、画面いっぱいを一枚絵とするレイアウトも多く見られます。
下層ページのデザインについて最近の流行を把握し、ユーザーへの最大限の訴求を実現しましょう。
効果的な見出しデザインとコンテンツ構造
見出しのデザインはWebページの印象を決定する重要な要素であり、ユーザーが求める情報を明確に伝えるために工夫が必要です。
フォントサイズやスタイルを調整して視覚的に目立たせ、可読性を考慮しながら効果的な見出しデザインを目指しましょう。
コンテンツ構造は予測しやすいように一貫性をもたせ、重要な情報は最初に配置してユーザーに訴求するのがおすすめです。
見出しとコンテンツは関連性をもたせ、読者がスムーズに内容を理解できるようにするのが大切です。
また、見出しにはキーワードを含めてSEO効果を高めるのも忘れないようにしましょう。
下層ページの作り方の流れ
一般的な下層ページの作り方の流れは、おおよそ以下のとおりです。
- トップページのデザイン
- 下層ページのデザイン(ベースを決める)
- 下層ページの構成決め
- 下層ページのコーディング
Webサイトによっても作り方は変わりますが、大まかな流れを把握しておけばスムーズに制作できます。
1.トップページのデザインを作成
下層ページの作成前に、Webサイト全体の印象を大きく左右するトップページのデザインを決めましょう。
トップページのデザインを作成するときに気をつけるべきポイントは、以下のとおりです。
| トップページデザインのポイント | 詳細 |
|---|---|
| 第一印象を大切にする | Webサイト全体の印象を決定するため、魅力的で視覚的に引きつけるデザインにする |
| ブランドアイデンティティの明確化 | ロゴ・カラー・フォントなど、ブランドの一貫性を保つデザイン要素を取り入れる |
| 直感的なナビゲーション | ユーザーが簡単に必要な情報にアクセスできるよう、わかりやすく整理されたメニューを配置する |
| 目立つCTA(コール・トゥ・アクション) | ユーザーが次にとるべきアクションを明確に示し、CTAボタンを目立たせる |
| レスポンシブデザイン | スマートフォンやタブレットなど、さまざまなデバイスでの表示に対応する |
| Webページの読み込み速度 | 高速な読み込み速度を実現するために、画像やスクリプトを最適化する |
| 魅力的なビジュアル | 高品質な画像や動画を使用して、視覚的かつ魅力的なコンテンツを提供する |
| 明確なメッセージ | Webサイトの目的や価値を簡潔に伝える |
| ユーザーの信頼を築く要素 | 顧客の声・受賞歴・パートナー企業のロゴなどを表示して信頼性を高める |
| 検索機能の設置 | ユーザーが特定の情報を簡単に見つけられるように、検索窓を配置する |
| 重要な情報を優先的に配置 | 最新ニュース・プロモーション情報・重要な更新情報などを目立つ位置に配置する |
上記の表のポイントを押さえ、魅力的で機能的なトップページを作成しましょう。
2.下層ページを1ページ作成してベースを決める
次に、トップページと統一感のある下層ページのベースデザインを作成しましょう。
トップページのレイアウト・配色などを確認し、Webサイト全体のデザインの意図とずれないようにするのが重要です。
また、フォント・見出し・テキストサイズ・行間隔などもすべてトップページに合わせて一貫性をもたせてください。
配置・レイアウトについても、目的に合わせて下層ページ全体で共通した作りにしましょう。
3.下層ページの構成を決定
どのような下層ページが必要なのかを、Webサイトの目的から検討しましょう。
手順としては、最初にWebサイトで必要なコンテンツをすべてメモに書き出します。
たとえば、トップページ・会社概要・商品紹介・各商品の目次と紹介ページ・サポート・問い合わせフォームなどです。
必要な下層ページの種類や数がわかったら、カテゴリー別にグルーピングします。
グルーピングの例としては、「会社に関係する情報」「商品に関する情報」「問い合わせやサポートに関する情報」といった形です。
グルーピングできたら、情報量・コンテンツ内容・重要度に応じてWebページの上下関係を決めます。
具体例としては、商品カテゴリーなら商品一覧の下のディレクトリに個別紹介ページを配置します。
下層ページの構成を決めるにあたり、視覚的に整理できる構成図がおすすめです。
4.必要な下層ページのコンテンツをコーディングしていく
下層ページの構成とデザインが決まったら、コーディングの作業をしましょう。
コーディングでは、Webページのデザインをブラウザに再現するためにプログラミングをおこないます。
下層ページをコーディングする前の段階として、必要なテキスト・画像・動画などのコンテンツをそろえてください。
ベースとなる下層ページのヘッダー・フッター・ナビゲーションは変わらないため、そのほかのエリアのみコーディングします。
なお、Webページの読み込み速度を向上させるため、画像・動画などは最適化して容量を減らしましょう。
最後に異なるブラウザ・デバイスで動作確認をおこない、不具合がないかチェックします。
下層ページをSEO対策するときのポイント
下層ページのアクセスアップに欠かせないSEO対策のポイントは、以下の6つです。
- キーワード戦略
- コンテンツのクオリティ向上
- 内部リンク構造の最適化
- 画像最適化とalt属性の活用
- アクセス解析に基づく戦略的な更新
- CSS・JavaScriptを圧縮してWebページの読み込み速度を最適化
最適なSEO対策を実施して、検索エンジンからのアクセスアップを実現しましょう。
キーワード戦略
下層ページを作成するなら、SEOキーワードの設定は重要なポイントです。
検索ボリュームがある程度以上のキーワードを設定し、検索エンジンでの上位表示を目指しましょう。
なお、同じようなキーワードを設定した下層ページ同士は、お互いにSEO効果を半減させると考えられています。
同じキーワードを設定しないように注意し、類似した下層ページがある場合は一つにまとめましょう。
効率的なキーワード選定には、ツールの活用がおすすめです。
競合サイトに勝てそうなキーワードを選定し、効率的にアクセスアップを実現しましょう。
コンテンツのクオリティ向上
コンテンツのクオリティは、SEOに直結するため非常に重要です。
下層ページのコンテンツのクオリティ向上とアクセスアップを実現するには、コンテンツSEOと呼ばれる手法を活用しましょう。
コンテンツSEOとは、良質なコンテンツを継続的に発信して検索エンジンからのアクセスを集める手法です。
まず、キーワードツールでユーザーが検索するキーワードと検索ボリュームを調査します。
調査したキーワードに基づいてコンテンツを作成し、高品質でユーザーにとって有益な情報を提供するのが重要なポイントです。
また、魅力的なタイトルを設定してクリック率向上を図るとともに、検索エンジンに内容を適切に伝える必要があります。
検索エンジンに内容を適切に伝えるためには、h2・h3・h4などの見出しを使ってコンテンツを階層的に整理しましょう。
キーワードをユーザーの悩みとしてとらえ、課題解決ができるコンテンツを作成するのがコンテンツSEOの本質です。
内部リンク構造の最適化
内部リンクの最適化は、ユーザーの回遊率向上・ユーザビリティ改善・SEO効果が期待できるため非常に重要です。
下層ページには関連するコンテンツへの内部リンクを設定し、ユーザーが関連記事を参照しやすい導線を作りましょう。
適切な内部リンクはユーザーの滞在時間や回遊率を改善し、検索エンジンからの評価も高まりやすくなります。
アンカーテキストにはリンク先の内容を的確に表現するフレーズを含め、検索エンジンが適切に理解できるようにしてください。
ほかにも、パンくずリストを配置すればユーザーが下層ページから上部ディレクトリに戻りやすくなります。
画像最適化とalt属性の活用
画像のaltタグを適切に設定すれば、検索エンジンがコンテンツ内容を理解しやすくなり、評価が上がる可能性があります。
altタグとは、Webページ上の画像に対して代替テキストを提供するHTML属性です。
「画像が読み込めない」「視覚障がい者がスクリーンリーダーを使用している」などの場合に、altタグのテキストが表示されます。
また、画像を最適化して容量を減らし、Webページの表示速度を改善するのもSEO対策として重要です。
Googleは、Webサイトの表示速度をランキング要因の一つとして重視しています。
表示速度の速いWebサイトはユーザーエクスペリエンスが向上し、Googleに高い評価を受けやすくなります。
Webサイトの構築をWordPressでしているのであれば、プラグインの「EWWW Image Optimizer」で簡単に画像の最適化が可能です。
アクセス解析に基づく戦略的な更新
Webサイトのアクセス解析をして、ユーザーのニーズを把握しつつ戦略的にコンテンツの更新をおこないましょう。
アクセス解析で代表的なツールを挙げると、Googleアナリティクスです。
Googleが公式に提供しているアクセス解析ツールで、無料でありながら十分な機能がそろっています。
また、無料で検索結果を監視・管理・改善できるGoogleサーチコンソールも導入しましょう。
Googleサーチコンソールを活用すれば、以下のようなコンテンツ更新を実施できます。
- 検索順位の低いコンテンツをリライト
- アクセス数の多いWebページから、関連コンテンツの内部リンクを設置
- 直帰率の高いコンテンツを改善
- 検索流入しているキーワードを調べ、関連コンテンツを充実させる
GoogleアナリティクスやGoogleサーチコンソールなどのツールを活用して、定期的なコンテンツ更新をおこないましょう。
CSS・JavaScriptを圧縮してWebページの読み込み速度を最適化
CSS・JavaScriptのファイルを軽量化すれば、Webサイトの表示速度が向上します。
特に動的なコンテンツが多いWebサイトは、CSS・JavaScriptの容量が大きい傾向にあるため圧縮しましょう。
手作業で圧縮するのは非常に手間がかかるため、以下のような自動ツールを利用するのがおすすめです。
| ツール名 | 特徴 |
|---|---|
| CSS Minify | スタイルシートを自動圧縮するツール 改行やコメントを削除し、簡単に圧縮可能 |
| JS Minifier | CSS Minifyと同じ制作者によるJavaScript圧縮ツール 簡単にコードを圧縮でき、操作がシンプル |
| CSS & JavaScript Compressor | 圧縮前後のファイルサイズを比較できるツール CSSとJavaScript両方に対応し、一括で圧縮可能 |
なお、WordPressなら「Autoptimize」が多くのWebサイトで利用されている人気のプラグインです。
成功事例から学ぶ!下層ページで参考になるデザイン例3選
下層ページのデザインで悩んでいるなら、以下の3つの成功事例からヒントが得られるかもしれません。
- モニクルフィナンシャル
- カワスイ アクア&アニマルスクール
- 長谷川工業
成功事例を参考にして、ユーザーに商品・サービス・ブランドを強く訴求するデザインを検討しましょう。
モニクルフィナンシャル
株式会社モニクルフィナンシャルの下層ページである「カルチャー」は、ブランドメッセージの強調が特徴的です。
また、ミッション・ビジョン・価値観が明確に伝えられ、企業文化がイメージできるのが印象的でした。
視覚的な一貫性も保たれており、トップページと同様のカラー・フォント・レイアウトを使用しています。
見出しや画像が効果的に配置され、重要なメッセージが見落とされないように工夫しているのも注目したいポイントです。
コンテンツの構成も適切で、ミッション・ビジョン・価値観・チームメンバー紹介などがわかりやすく整理されています。
高品質な画像の使用も特徴で、視覚的な魅力を高めるためにチームや活動の写真が豊富に使われているのも魅力です。
カワスイ アクア&アニマルスクール
カワスイ アクア&アニマルスクールの下層ページ「館長のあいさつ」では、館長の挨拶文が主要コンテンツとして配置されています。
メッセージの中で、カワスイ アクア&アニマルスクールのビジョンや使命が明確に伝えられているのが特徴です。
カラー・フォント・レイアウトが統一されていて、トップページとの一貫性が保たれています。
また、関連コンテンツへの内部リンクが張られており、ユーザーの導線が十分に設計されているのも重要なポイントです。
長谷川工業
長谷川工業の下層ページ「ヒストリー」では、商品の開発背景や進化の過程が記載されています。
コンテンツはテキストが中心となっており、読みやすくわかりやすい文章・行間・フォントサイズです。
Webサイトのデザインがモノクロを基調としているため、テキストや画像がシンプルに強調されるのが特徴的です。
余計な装飾を一切省いたために、コンテンツがよりユーザーに訴求する印象を受けました。
まとめ
下層ページについて解説をしました。
下層ページは、トップページから派生するWebサイトの詳細コンテンツを含むページです。
効果的に下層ページを作成するには、SEOを意識したURL設計やユーザビリティを高める階層設計などが重要です。
デザインでは、トップページとの一貫性・ファーストビューの最適化・効果的な見出しとコンテンツ構造が求められます。
SEO対策では、キーワード選定・コンテンツの品質向上・内部リンク構造改善・画像最適化・などが効果的です。
成功事例を参考にしながらユーザーに価値ある情報を提供し、下層ページによるWebサイトのアクセスアップを実現しましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30