トップページとは?意味・構成要素・作成のコツ・業種別の事例を徹底解説!

トップページはホームページの顔として、ブランドイメージや成約率向上など重要な役割を担っています。
『トップページにどんなコンテンツを掲載すればよいのかわからない』
『トップページのデザインのポイントを教えて』
『自社のトップページに魅力がないけどどうすればよいの?』
今回のコラム記事では上記の疑問に応え、トップページの意味・役割・基本構成要素・作成のポイント・業種別の事例について詳しくまとめました。
コラム記事を読めば、ユーザーにとってわかりやすく魅力的なトップページを作るためのポイントが理解できます。
ユーザーを引き付ける効果的なトップページを作成し、ビジネスの成功につなげましょう。
※今回のコラム記事で掲載している情報は、記事公開日(2024年6月26日)時点になります
トップページの意味や役割とは?

トップページとは、ホームページの入り口であり、コンテンツ全体の情報を過不足なく表現しなければなりません。
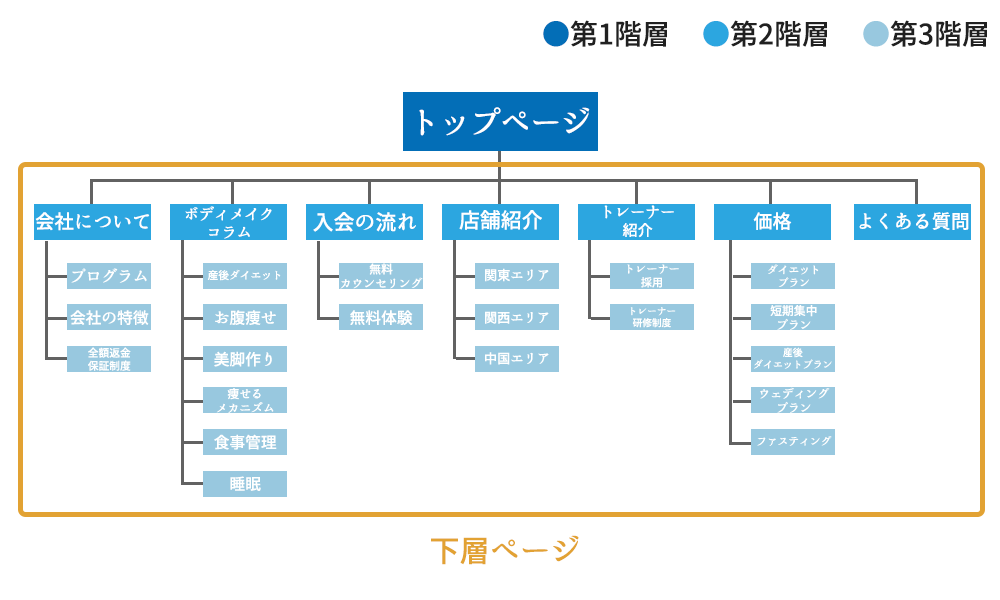
ホームページはトップページを頂点として、第2階層、第3階層とディレクトリを配置する構造になっています。
なお、トップページより下のWebページは「下層ページ」と呼ばれています。
Webページ階層による主な特徴を、以下の表にまとめました。
| 階層 | 特徴 |
|---|---|
| 第1階層(トップページ) | ホームページの全体像と主要コンテンツへの入口を提供するWebページ |
| 第2階層 | 主要セクションやカテゴリーごとの詳細情報を提供するWebページ |
| 第3階層 | 特定の情報や詳細なコンテンツを提供するWebページ |
トップページは表紙や目次のような役割があり、訪問者をガイドする役割を担っているのです。
バナーや文字リンクをクリックすると、目的のWebページへ移動できるナビゲーション機能も備えています。
ホームページの訪問者が求める情報にスムーズにたどり着けるよう、トップページを設計する必要があります。
ホームページの顔
トップページは、ホームページの顔でありユーザーの第一印象を大きく左右します。
ユーザーがトップページにアクセスした瞬間に、「自分にとって有益か」「知りたい内容があるか」を判断するからです。
そのため、トップページのファーストビューには、画像や動画とキャッチフレーズを組み合わせて配置するケースが多く見られます。
ファーストビューとは、ホームページが表示されたときにユーザーが最初に目にする画面です。
ファーストビューで、ユーザーの求めている情報があるホームページだと一目でわかるようにしましょう。
ただし、トップページで第一印象は決まりますが、ほかのWebページにも気を配るのを忘れてはいけません。
知りたい情報がどこにあるかを一目でわかるよう工夫すれば、ページ離脱率の低下と回遊率の向上が期待できます。
新しい情報を提供
トップページは、ユーザーに新しい情報を提供できる役割もあります。
たとえば、企業のホームページであれば新キャンペーンや新イベント、休暇のお知らせなどです。
ユーザーにとってメリットのある情報を告知することで、見込みユーザーの獲得が期待できます。
重要なお知らせは、ファーストビューに目立つように設置すると効果的です。
ユーザーが迷わないよう配慮した導線の設計が、回遊率を高めて最終的には商品・サービスの成約率アップにもつながります。
ホームページの目的や価値を提示
トップページでは、誰を対象に何を提供しているのかを端的に提示しましょう。
目的や価値を明確にすれば自分ごとだと感じてもらいやすくなり、ホームページからの離脱を防げます。
ただし、運営者側が伝えたい内容ばかりを記載すると、ユーザーに押しつけ感を与える可能性があるので注意しましょう。
ホームページ作成前にユーザーのニーズを十分に把握し、ターゲットに合わせた目的や価値観を提示するのが重要です。
トップページとホームページの違い
「トップページ」や「ホームページ」は、英語と日本語で異なる意味で使用されています。
日本語と英語での表現の違いは、以下の表のとおりです。
| 表現したい内容 | 英語 | 日本語 |
|---|---|---|
| 入り口になるWebページ | homepage | トップページ |
| Webサイト全体 | website | ホームページ(Webサイト) |
英語圏向けホームページだと入り口は「home」という表現が一般的で、「top」という表現はあまり見られません。
一方、日本では「ホームページ」がWebサイト全体を指す言葉として一般化しています。
海外では「home」が一般的な表記
海外では、ホームページ全体をwebsite(ウェブサイト)と呼びます。
そして、Webサイトの入り口、玄関にあたるフロントページを「homepage(ホームページ)」または「home(ホーム)」と呼ぶのです。
したがって、海外ではホームページのメニューに「top」という表記はほとんどされていません。
海外では、トップページを示す表記は「home」が一般的です。
「top」という表記は、Webページの下から一番上に戻るボタンで使われることが多いです。
海外向けのホームページを制作するときには、「home」の表記を使いましょう。
トップページの構成要素
トップページの基本的な構成を要素ごとに解説します。
- ヘッダー
- メインビジュアル・キャッチコピー
- サービス・商品の紹介などのメインコンテンツ
- 最新情報とお知らせ
- お客様の声や導入事例
- コンバージョンを促すCTA
- フッター
どのような構成要素が必要なのか理解し、最適なデザインやレイアウトを検討しましょう。
ヘッダー
ヘッダーはWebページの最上部に位置し、下層ページにも共通して表示される重要なパーツです。
ユーザーを目的のWebページに導くための「目次」の役割がヘッダーにはあります。
ヘッダーの主な構成要素は、以下のとおりです。
- ロゴ
- 連絡先電話番号
- お問い合わせフォームのリンク
- グローバルナビゲーション(主要なWebページのリンク)
- サイト内検索機能
- (ECサイトの場合)ショッピングカートボタン
- (Webサービスの場合)ログインボタン
ヘッダーは、ユーザーが最初に目にする部分なので、配置する要素がホームページの印象を左右します。
グローバルナビゲーションを設置し、ユーザーが目的のWebページへ素早くたどり着けるようにしましょう。
また、お問い合わせフォーム・資料請求ボタン・電話番号などを記載すれば、ユーザーを期待するアクションへと導きやすくなります。
目的に合わせてヘッダーの構成を検討すれば、わかりやすく使いやすいホームページの作成が可能です。
以下では、ヘッダーの中でも重要な3つの要素を解説します。
ホームページロゴ
ヘッダーにロゴがあると、ユーザーが一目でホームページの運営者を認識できます。
ロゴは会社名や商品名などを図案化したもので、ホームページ・印刷物・商品パッケージなどに使用されます。
ロゴのデザインによって、ユーザーが抱くホームページの印象は大きく変わります。
ロゴがトップページへリンクしているのは、ユーザーが迷ったときにいつでも戻れるようにするためです。
グローバルナビゲーション
グローバルナビゲーションは、基本的に全ページ共通で表示されるメニューリンクで、多くはヘッダーに設置されます。
ユーザーが目的の情報に簡単に到達できるように作成すれば、ホームページからの離脱リスクを減らせます。
近年、グローバルナビゲーションにメガメニューを実装する例が増えています。
メガメニューとは、ナビゲーションの一種で、広い画面領域を持つドロップダウンメニューです。
「メガドロップダウン」や「メガナビゲーションメニュー」とも呼ばれます。
ユーザーにとってわかりやすいグローバルナビゲーションを作成して、ホームページ内の回遊率を上げましょう。
問い合わせ情報
ヘッダーに「電話番号」や「お問い合わせフォームのボタン」などがあると、ユーザーが問い合わせ方法を探さずに済みます。
問い合わせ方法がわかりにくいと、欲しい商品があっても諦めてユーザーが離脱する可能性が高まります。
ユーザーからの問い合わせを積極的に獲得したい場合は、目立つヘッダーに組み込みましょう。
ただし、ヘッダーにいろいろな要素を詰め込むと、情報量が多すぎて見づらくなるので注意が必要になります。
ヘッダーに組み込まない場合は、コンテンツをスクロールしたときのポップアップや固定のCTAとして設置するのもおすすめです。
ほかにも、問い合わせ情報を重要視していないなら、フッターへの掲載もよく見られるパターンです。
メインビジュアル・キャッチコピー
メインビジュアルとは、ユーザーが最初に目にする大きな画像や動画のことで、ホームページの中心となるビジュアル要素です。
「キービジュアル」や「メイン画像」と呼ばれる場合もあり、ファーストビューの中でもっとも表示領域を占めるコンテンツです。
メインビジュアルを見てユーザーがコンテンツの要不要を判断するのは、わずか3秒ほどといわれています。
ユーザーは欲しい情報がないと判断すると、すぐにWebページから離脱する可能性が高いです。
そのため、メインビジュアルではホームページの内容を端的に伝えるのが重要です。
ホームページの内容を端的に伝えるには、15文字程度のキャッチコピーの活用をおすすめします。
ホームページのキャッチコピーは、ユーザーの興味を引き付けてホームページへの滞在を促す役割があります。
「誰に向けて、何をどのように提供しているのか」を、キャッチコピーで端的に表現しましょう。
ただし、メインビジュアルは掲載場所が限られており、「長い文章」「補足的なイラスト・図表」は使えませんので注意が必要です。
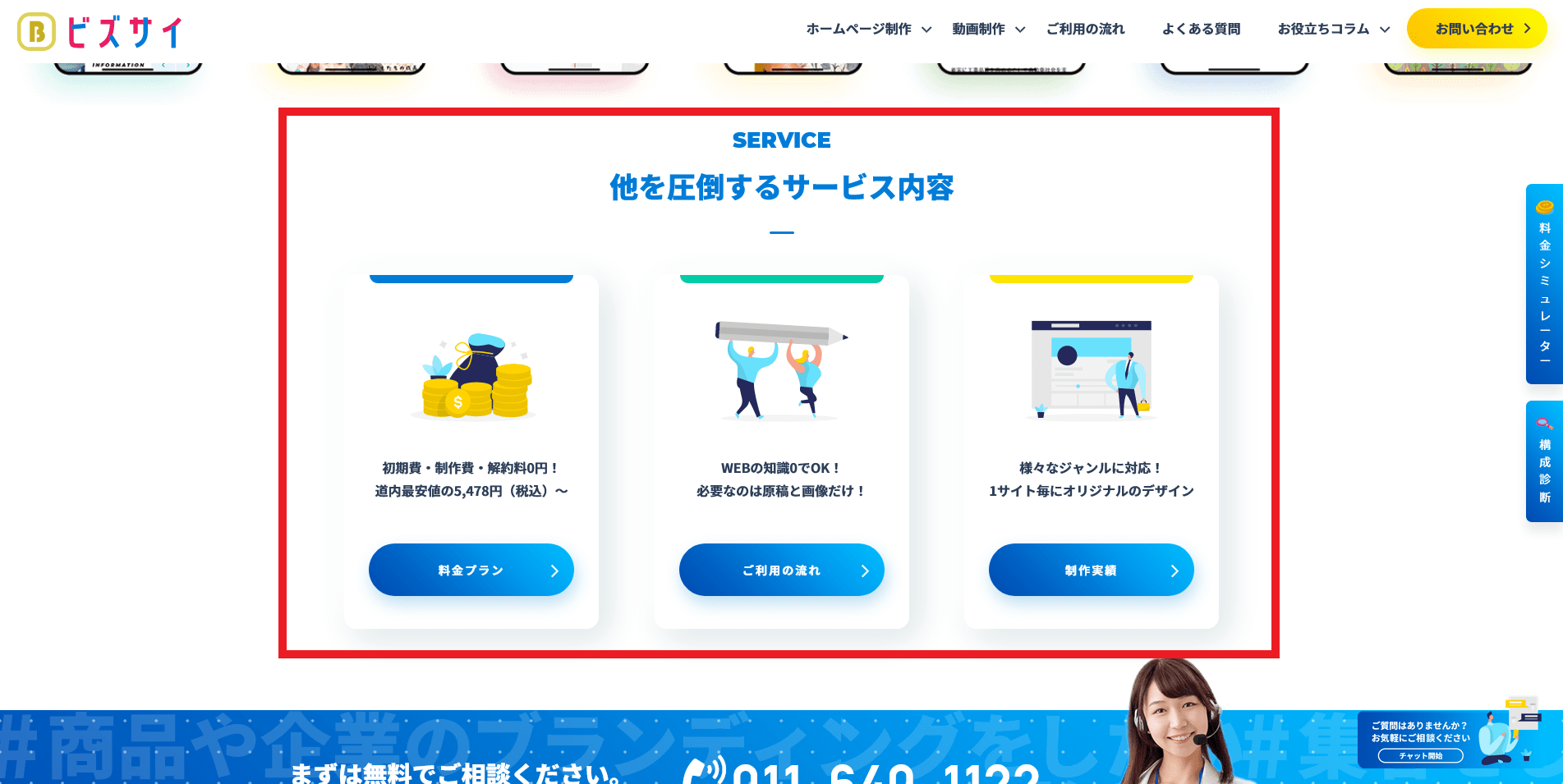
サービス・商品の紹介などのメインコンテンツ
メインコンテンツとは、Webページの中心的な部分で、そのページの目的や情報を伝えるためのコンテンツが配置されます。
トップページでは、自社のサービス・商品の特徴やセールスポイントを、端的に紹介するメインコンテンツが必要です。
メインコンテンツは、以下のポイントを参考に作成しましょう。
- 自社のセールスポイントや特徴
- 自社を利用する利点
- 他社より自社が選ばれる理由
- 導入事例(お客様の声)
- 実績(導入企業数・利用者数)
自社の特徴を伝えられれば、ユーザーがさらに興味を持ち、下層ページを読んでもらえる可能性が高まります。
ただし、トップページに情報を盛り込みすぎると、Webページが長くなりユーザーが情報を取得しづらくなるので注意しましょう。
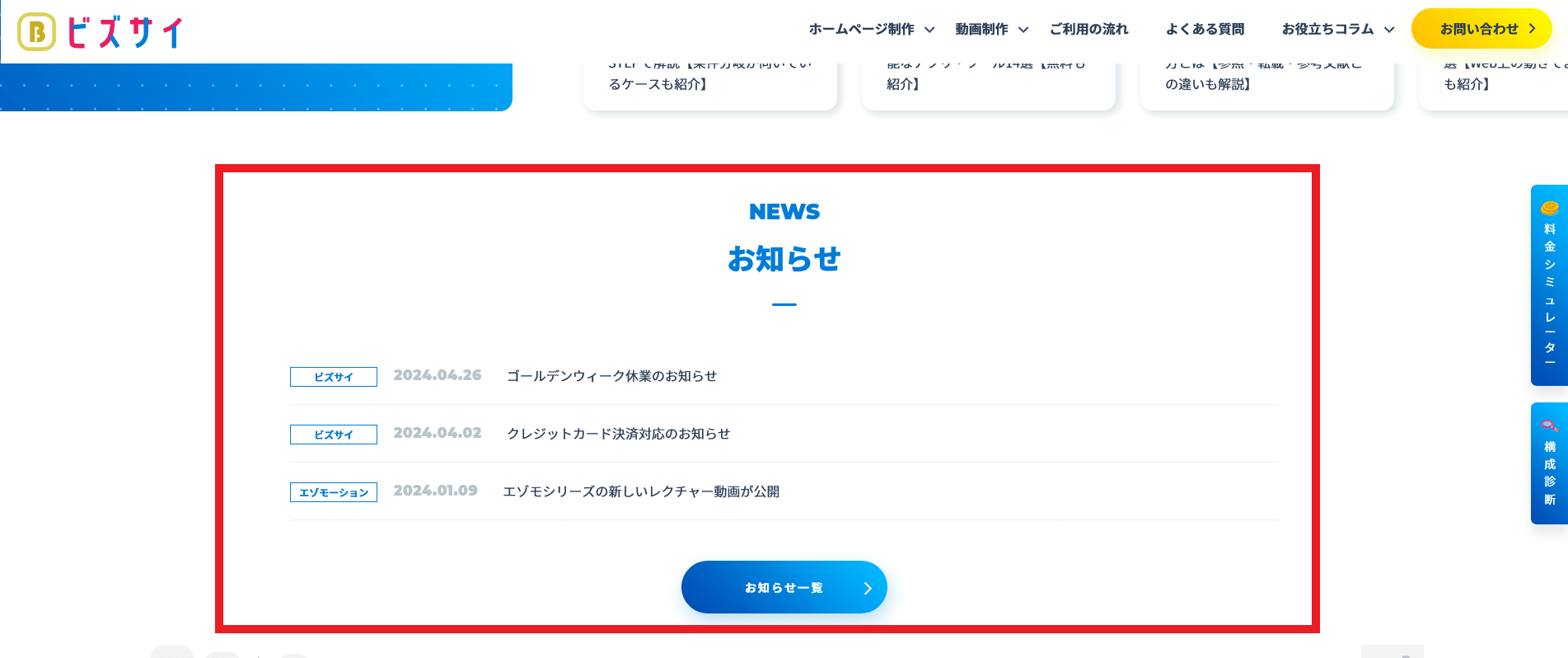
最新情報とお知らせ
ホームページの新着情報は、企業や店舗の最新情報を掲載したWebページで「ニュース」「お知らせ」とも呼ばれます。
自社からユーザーに伝えたいニュースがあれば、最新情報で紹介しましょう。
最新情報はトップページに掲載されているケースが多く、ユーザーの目に入りやすいところに配置するのがポイントです。
新着情報のコンテンツに掲載する情報は、以下を参考に検討してください。
- 新メニュー・新サービスの案内
- キャンペーン情報
- SNSアカウント開設の通知
- 求人情報
- サービスや価格の変更案内
- イベント開催の案内
- 社内イベントの報告
- 営業時間変更や休業日のお知らせ
- 季節のご挨拶
- 展示会情報
- 会社の取り組みの紹介
- セミナー情報
積極的に新着情報に掲載すれば安心感・信頼感が醸成され、企業イメージの向上にもつながります。
お客様の声や導入事例
ホームページの「お客様の声」とは、自社の商品やサービスを利用したユーザーから得た意見・評価・感想・批評などの情報です。
「実際に導入した他社」「利用したほかのユーザー」などが、どのように悩みや課題を解決したのかを伝えられます。
ほかにも、顧客の中でも特に満足度の高い企業の担当者にインタビューを実施し、記事にまとめるといった手法もあります。
実際の利用事例に沿った実績であるため、高い説得力・訴求力をユーザーに与えられるのが特徴です。
特に無形商材が多いBtoB企業で掲載する場合が多く、企業のホームページにおける定番のコンテンツです。
コンバージョンを促すCTA
CTAは「Call To Action」の略で、ホームページの訪問者を具体的な行動に誘導する仕組みです。
CTAで訴求する行動の具体例は、以下のとおりです。
- 商品・サービスの購入
- 資料請求
- お問い合わせ
- メルマガ登録
- 電話
- ユーザー登録
- セミナー予約
- 資料ダウンロード
たとえば、問い合わせにつなげたいなら「お問い合わせはこちら」などのボタンでユーザーを誘導します。
CTAは適切な場所に設置しなければ、コンバージョンにつながりません。
一般的にCTAを設置するのに適した場所は、以下のとおりです。
- ランディングページのファーストビュー
- Webページのヘッダー・フッター
- 記事の途中・直後
- 記事の間
- ポップアップ表示
ホームページのレイアウトやコンテンツ内容によっても、適切な配置場所は異なります。
ヒートマップツールの導入と併せてABテストを重ねて、もっとも効果的なCTAの設置場所を検討しましょう。
フッター
フッターはWebページの最下部にあるパーツで、ヘッダーと同じくトップページ以外にも共通して表示されます。
フッターはホームページの下部に配置されるため、ヘッダーに比べて訪問者の目に留まる確率は低いです。
フッターに設置されるのは、一般的に以下のようなコンテンツです。
- SNSシェアボタン・SNSフォローボタン
- 著作権表示(プライバシーポリシー)
- 外部リンク
優先順位として重要ではないものの、必要なコンテンツはフッターに設置しましょう。
トップページの作り方のポイント
効果的なトップページの作り方のポイントは、以下のとおりです。
- ユーザー視点に立ったデザインと構成
- スマートフォン対応とレスポンシブデザイン
- 一貫性のある表現
- 適切な情報量とわかりやすい文章
- 検索エンジン最適化(SEO)への配慮
ホームページ制作会社に任せるだけではなく、自社でもポイントを把握して効果的なトップページを作りましょう。
ユーザー視点に立ったデザインと構成
ホームページに初めて訪れたユーザーが、一目で内容をつかめるようなシンプルなデザインを心がけましょう。
伝えたい情報をユーザーにしっかりと届けるためには、「見やすいトップページ」を作る必要があります。
自社のトップページが雑然としていると感じるなら、不要な部分の削除を検討しましょう。
余計なものを削れば、洗練された印象を与え、ホームページの目的や企業のイメージがはっきりと伝わります。
SEO対策において、デザインは良くも悪くも影響を与える要素だということは覚えておきましょう。
スマートフォン対応とレスポンシブデザイン
ホームページはスマートフォンに対応した、レスポンシブデザインで作成しましょう。
レスポンシブデザインとは、アクセスする端末の画面サイズに応じてデザインを切り替える手法です。
ホームページのデザインがパソコン対応のみの場合、スマートフォンなどでは見にくく離脱率が高まってしまいます。
近年はスマートフォンユーザーが半数以上を超えているため、レスポンシブデザインにすれば離脱率の低下が期待できます。
一貫性のある表現
ホームページのテキスト・デザインの一貫性は、わかりやすさやブランドイメージの向上にとって重要です。
たとえば、「貴社・御社」「お客様・お客さま」「痩せる・やせる」など、同じ意味でも表記が揺れていると読みにくくなります。
また、デザインもすべてのWebページをとおして一貫性を保つのが大切です。
使いやすいホームページにするには、「矛盾のないインターフェース」「規則性・統一性のあるデザイン」を心がけましょう。
ほかにも、一貫性を保つためには以下のポイントに注意してください。
- 各Webページで統一されたフォントを使用
- メニューバーの位置が一貫している
- フッター・ヘッダーがどのWebページでも同様に表示される
一貫性の高いホームページはユーザーに満足度を感じさせ、ブランドイメージや認知度の向上が期待できます。
適切な情報量とわかりやすい文章
簡潔な表現を心がけ、ユーザーが必要としている最小限のテキストや導線を用意しましょう。
自社の商品・サービスの説明は大切ですが、情報を詰め込みすぎるとユーザーの負担が増加してしまいます。
「もっとも伝えたい内容」「伝えておくべき内容」を十分に精査し、トップページのコンテンツを絞り込みましょう。
具体的なテキストの量は、取り扱う商品やサービスのラインナップによって異なります。
1ページあたりの文字数については、一般的には600~1,500文字程度が目安とされています。
ただし、SEO対策としてではなく、ユーザーにとって役に立つ文書を作成するのが重要です。
ユーザーを第一に考えたわかりやすい文書の作成が、結果的に効果的なSEO対策ともなります。
検索エンジン最適化(SEO)への配慮
SEOは、検索エンジン最適化(Search Engine Optimization)の略です。
ユーザーに有益なコンテンツを提供し、検索エンジンからの評価を向上させる方法がSEOになります。
SEOは検索順位を向上させ、ホームページの露出を高めて多くのトラフィックを獲得するのが目的です。
SEO対策では、ユーザーの検索意図に明確に対応し、優れたユーザー体験を提供するコンテンツが重要とされています。
Googleは、ユーザーが求めている情報をわかりやすく適切に発信しているWebページに高い評価を与えます。
SEO対策を効果的におこなうためのポイントは、以下のとおりです。
- タイトルとメタディスクリプションの設定
- レスポンシブデザイン対応
- パンくずリストの設置
- Webページの表示速度が遅くないか
- 画像にalt属性が設定されているか
- HTMLやCSSがW3Cに準拠しているか
ブランディング・売上向上のためにユーザーの悩みや課題を解決し、有益な情報を発信するホームページを目指しましょう。
トップページの事例|種類別
トップページの事例を種類別に紹介します。
- コーポレートサイト
- ECサイト
- サービスサイト
- メディアサイト
自社のトップページやデザインを決められないなら、同じ種類の事例を参考にしましょう。
コーポレートサイト
コーポレートサイトとは、企業の公式情報を公開するためのホームページです。
取引先企業・株主・就職希望者などをターゲットとし、会社概要・商品・IR情報・採用情報などのコンテンツを掲載します。
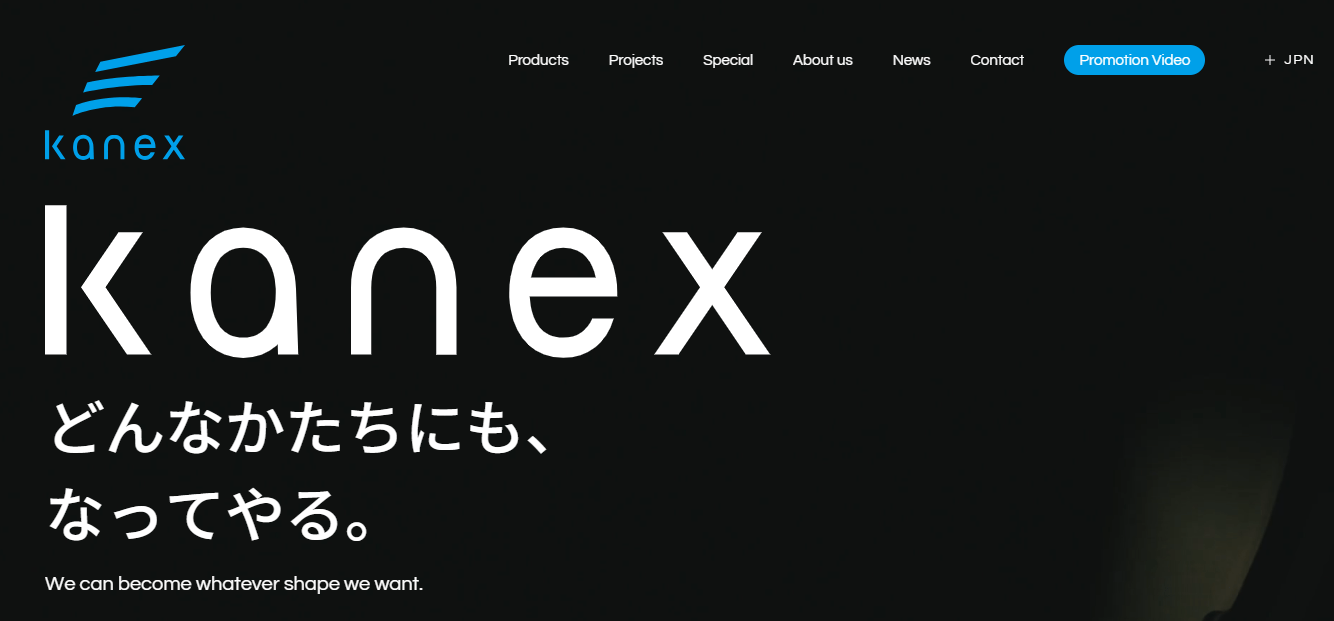
工業用刃物の製造をしているカネックス刃物工業株式会社のコーポレートサイトでは、プロフェッショナルな職人をイメージさせるファーストビューで、高品質の画像とシンプルな色使いが魅力です。
メインメニューがわかりやすく整理されており、目的の情報へ簡単にたどり着けます。
出典:株式会社Awarefy
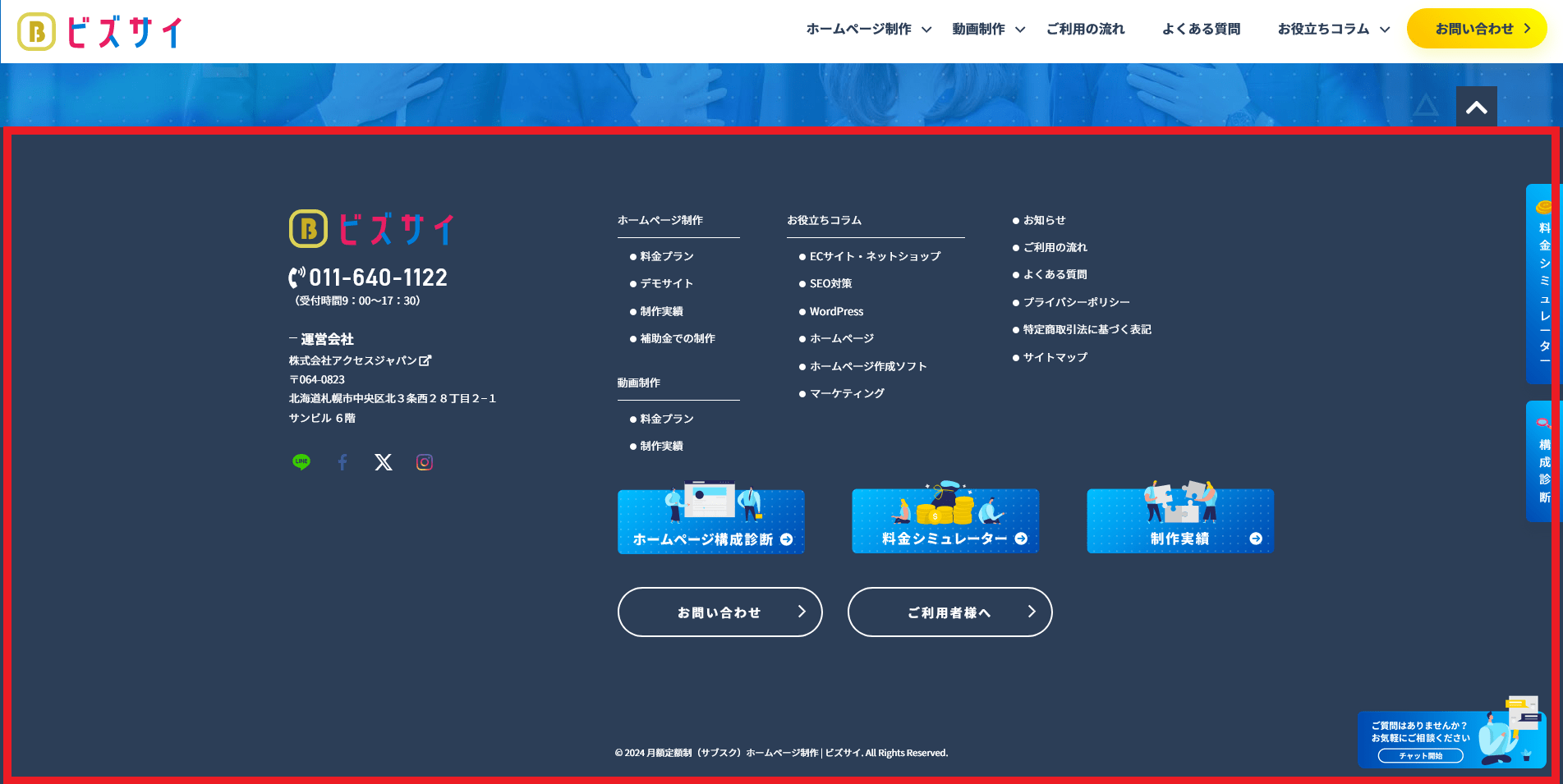
もうひとつの事例として、株式会社Awarefy(アウェアファイ)のコーポレートサイトを紹介します。
AIによるメンタルサポートのアプリを手掛けている会社です。
コーポレートサイトのトップページは、全体的にモダンでミニマルなデザインで、水色を基調とした柔らかい色使いが落ち着いた雰囲気を演出しています。
グローバルナビゲーションはシンプルで直感的な配置で、上部に固定されているため操作性も抜群です。
フッターが非常に広いスペースになっており、さまざまなコンテンツが配置されているのも特徴的です。
上記2つの事例から、コーポレートサイトは自社の特徴をデザインで表現しつつ、清潔感や柔らかさなどが必要だと考えられます。
コーポレートサイトを作成するときは、同じ業界や自社のイメージに近い企業のホームページを参考にしましょう。
ECサイト
ECサイトとは、インターネット上でおこなう電子商取引(Electronic Commerce)の総称です。
ECサイトに含まれるホームページの一例は、以下のとおりです。
- 企業やブランドの通販サイト
- 楽天やAmazonなどのモール
- ネットオークションサイト
なお、ECサイトは主に運営・制作側の用語で、ユーザーはネットショップやオンラインショップと呼ぶケースが多いです。
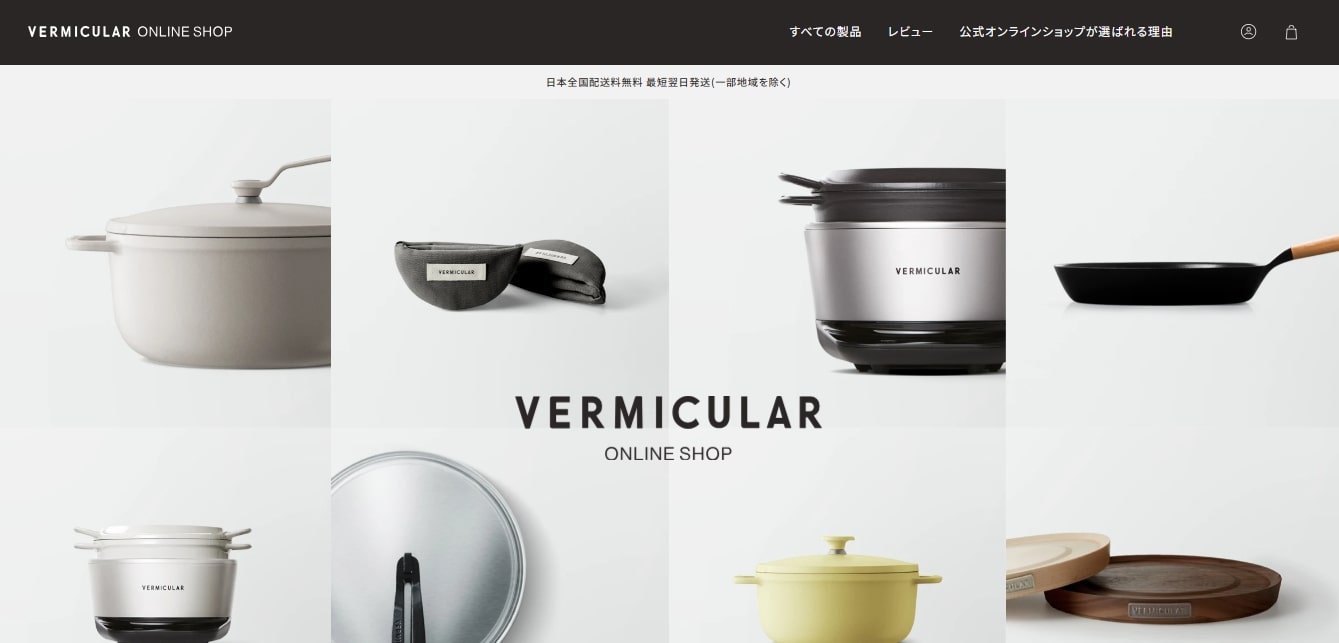
優れたECサイトの事例として、バーミキュラのオンラインショップが挙げられます。
黒と白を特徴としたモノトーンで高級感を演出しており、落ち着いたシンプルなレイアウトが特徴的です。
メガメニューを採用しており、トップページから販売している製品ページにワンクリックでたどり着けます。
コンテンツは製品の詳細な説明と高品質な画像が提供され、ユーザーレビューやお知らせも充実しています。
出典:岡埜屋酒店
ほかにも、栃木県にある酒屋「岡埜屋酒店」のオンラインショップはECサイトとして素晴らしい事例の一つです。
親しみやすく温かみのある和風のWebデザインで、優しい色使いと手描き風のイラストが特徴です。
あまり主張しないグローバルナビゲーションはシンプルに作られており、一目で目的のWebページにたどり着けます。
コンテンツは店舗の歴史や理念が詳細に説明されており、製品の説明や写真が豊富で魅力的です。
上記の2つの事例から、ECサイトでは商品を演出するイメージが大切であるとともに、明確で使いやすいナビゲーションが求められます。
オンラインでの販売を成功させるためには、上記の点に留意してホームページを制作するのが重要です。
サービスサイト
サービスサイトとは、企業や団体、個人が提供するサービスや商品に関する情報を紹介するホームページです。
利用・購入を検討している潜在的な顧客に、サービス・商品の魅力を伝えるのが目的です。
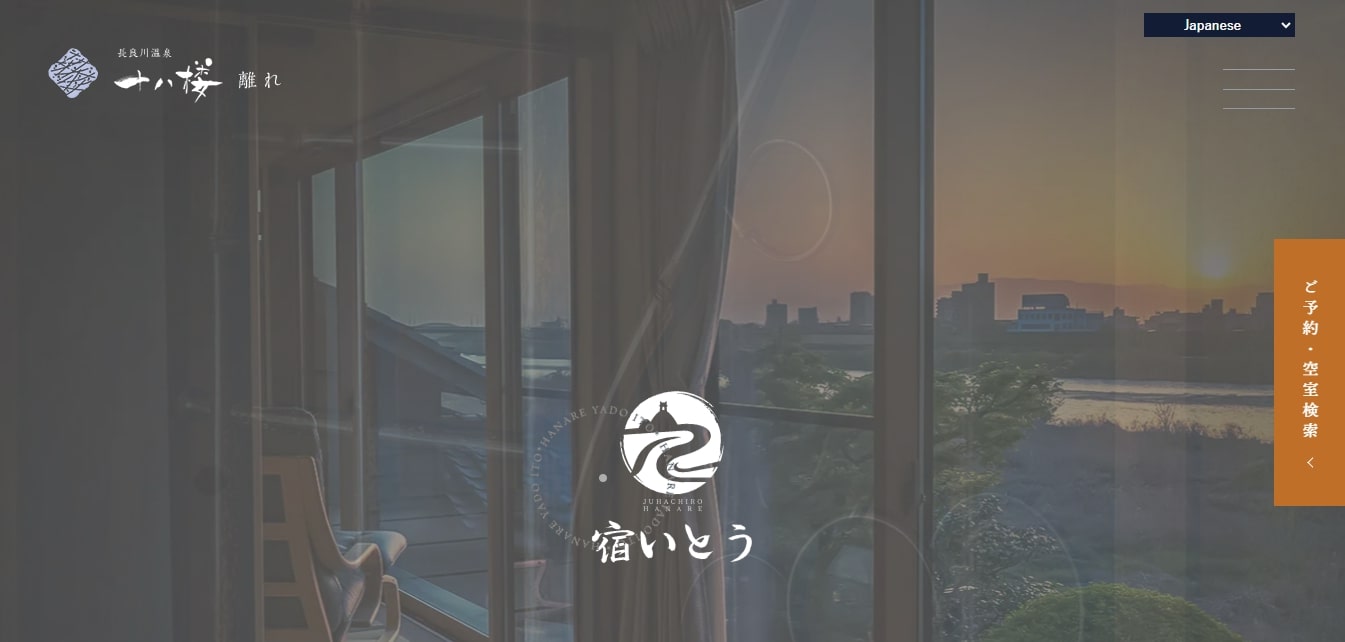
出典:十八楼 離れ「宿いとう」
サービスサイトの事例として、岐阜県にある宿泊施設「十八楼 離れ 宿いとう」のホームページを取り上げます。
木目調のブラウンとモノクロのイラストを基調としたWebデザインは、高級感と和のテイストをユーザーにイメージさせます。
また、自然を感じさせる日本絵画風のイラストは、癒し・リラクゼーション・歴史・伝統といった印象を与えます。
パソコンやタブレットでは、予約・問い合わせのCTAが右横に固定で表示されているため、高いCVRを期待できるレイアウトなのも特徴的です。
コンテンツは宿の歴史やコンセプトが詳細に説明されており、客室や周辺の紹介が充実しています。
もうひとつの事例として、岐阜県にあるサイエンスワールド(岐阜県先端科学技術体験センター)のホームページを紹介します。
明るくカラフルで親しみやすいWebデザインであり、子供向けの楽しい雰囲気が感じられます。
体験プログラムやイベントの詳細な説明、施設の利用案内、アクセス情報などが明確に提示されているのも特徴です。
サービスサイトを作成するなら、ターゲットに合った魅力的なデザインと充実したコンテンツを盛り込みましょう。
メディアサイト
メディアサイトとは、ニュースや専門ブログなどのコンテンツで構成されるホームページです。
主に記事や動画のコンテンツ一覧があり、ユーザーが能動的に閲覧したり検索したりするのを目的としたホームページ形態です。
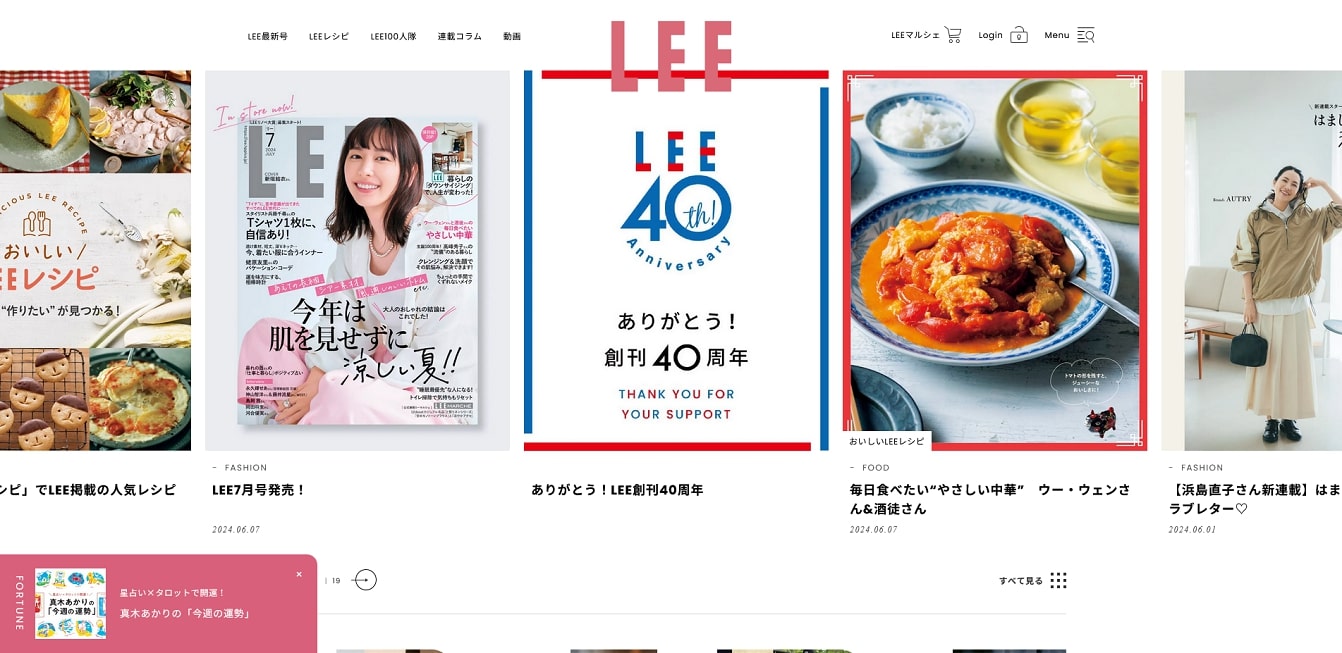
出典:LEE(リー)
たとえば、秀逸な事例として集英社の雑誌「LEE」のWebメディアが挙げられます。
白を基調としたWebデザインで、ファーストビューではインパクトのある画像コンテンツが飛び込んできます。
グローバルナビゲーションは非常にシンプルで、トップページをスクロールして目当てのコンテンツを探す仕組みです。
コンテンツでは、ファッション、ビューティ、ライフスタイル記事などが提供され、非常に充実しています。
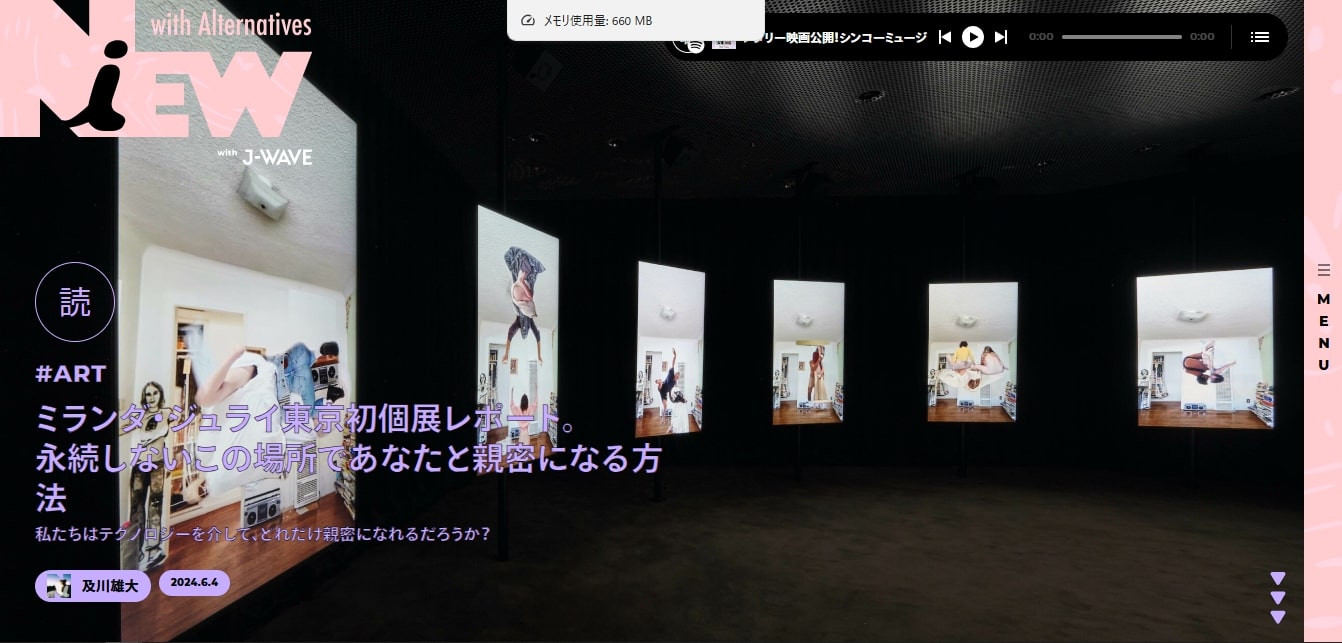
出典:NiEW(ニュー)
ほかの事例として、音楽・映画・アート・演劇・ファッションなどのカルチャーメディア「NiEW(ニュー)」を紹介します。
サイバーパンクなWebデザインで、ダイナミックなレイアウトが大きな魅力です。
グローバルナビゲーションは右サイドに固定されており、どんな状態でも目当てのコンテンツを探せます。
豊富なカルチャー情報や特集記事が提供され、多様なアーティストやイベントの紹介が特色です。
上記の事例からは、ユーザーが目的の情報を探しやすいレイアウトやデザインが重要だと考えられます。
まとめ
トップページについて解説をしました。
ホームページの入り口であり、ユーザーを適切なWebページへ導く重要な役割を担っているのがトップページです。
トップページの主な構成要素には、ヘッダー・メインビジュアル・メインコンテンツ・お客様の声・CTA・フッターなどがあります。
トップページの作成時には、「ユーザー視点に立ったデザインや構成」「スマートフォン対応」「一貫性のある表現」などが大切です。
ホームページでも求められるデザインやレイアウトはそれぞれ異なるため、自社の目的に沿ったトップページを検討してください。
ホームページの顔として、魅力的なトップページを作成して成約率とブランドイメージの向上を実現しましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30