会社ホームページの作り方【作成方法を徹底解説】

ホームページの作成方法・必要な予算・効果的な運用方法など、さまざまな疑問や不安を抱えている会社は少なくありません。
『会社ホームページの作成手順を知りたい』
『必要なツールやソフトウェアを確認したい』
『コストや期間の目安を教えて』
上記の疑問に答え、今回の記事では企業ホームページの作り方・メリット・デメリットをまとめました。
さらに、必要なコンテンツ・運用方法・SEO対策・制作費用の相場まで実践的な情報を網羅しています。
自社に最適な作成方法を見つけ、予算と期間に合せてコストパフォーマンスの高いホームページを手に入れましょう。
※2025年2月4日:記事の情報を更新しました
会社のホームページを作る理由とは
会社のホームページは24時間365日稼働する営業マンとして機能し、新規顧客の獲得や会社価値の向上に貢献します。
総務省の調査によると企業の93%がホームページを開設しており、目的としては会社案内・人材募集が最も多いです(※1)。
会社がホームページを作るメリットを、以下の表にまとめました。
| 会社ホームページを作るメリット | 詳細 |
|---|---|
| 24時間営業が可能 | 実店舗と異なり、顧客はいつでも情報を閲覧できる |
| 情報発信力の強化 | 商品・サービス・企業情報をタイムリーに更新できる |
| コスト削減 | チラシやカタログと比べて、印刷・配布コストを抑えられる |
| 集客力の向上 | 検索エンジンを通じて新規顧客の獲得が見込める |
| ブランド価値の向上 | 統一されたデザインで企業イメージを確立できる |
| 採用活動の効率化 | 求人情報を掲載し、人材採用を促進できる |
ホームページは紙媒体のパンフレットと異なり、コンテンツの更新が容易で、常に最新の情報を提供できるのが強みです。
ビジネス環境において、ホームページは会社の成長と発展に欠かせない重要な役割を担っています。
※1 参考:通信利用動向調査 令和5年通信利用動向調査 企業編 令和5年企業編
※1 参考:平成29年 通信利用動向調査報告書
企業のホームページを作る前に用意するもの
企業のホームページを作る前に用意すべきものは、以下のとおりです。
- 独自ドメイン
- レンタルサーバー
- 作成ツール・CMS
会社のホームページを作るのに必要なものを準備し、スムーズに制作へ取り掛かりましょう。
独自ドメイン
会社のホームページを作成するときに、インターネット上での所在地を示す独自ドメインは不可欠な要素です。
独自ドメインとは、会社名やサービス名を自由に組み合わせて作成できる唯一無二のオリジナルアドレスです。
独自ドメインを取得するメリットを、以下の表にまとめました。
| メリット | 詳細 |
|---|---|
| ブランド価値の向上 | 企業名やサービス名を含む文字列で信頼性を高められる |
| メールアドレスとして活用 | 会社名を含むメールアドレスで業務用途に活用できる |
| SEO効果の期待 | 検索エンジンでの評価が上がり、集客効果が期待できる |
| サブドメインの活用 | サービスごとに異なるサブドメインを設定できる |
| マーケティング効果 | 広告やプロモーションで統一感のある展開が可能になる |
取得費用はドメインの種類や依頼する業者によって異なりますが、一般的に「co.jp」や「ne.jp」は比較的高額です。
ドメインの種類による費用の相場を、以下の表にまとめました。
| ドメインの種類(1年) | 費用の相場 |
|---|---|
| .com | 1,000円~2,000円 |
| .net | 1,000円~2,000円 |
| .jp | 3,000円~4,500円 |
| .co.jp | 3,500円~5,000円 |
| .info | 1,000円~2,500円 |
| .biz | 1,200円~2,500円 |
ドメイン業者の公式サイトで取得可能かを確認しつつ、会社名やブランドイメージに合せたドメイン名を慎重に検討しましょう。
レンタルサーバー
レンタルサーバーは、ホームページを公開するためのスペースとして契約する必要があります。
初めてビジネスで利用するなら、使い勝手がよくサポートの手厚い高品質なレンタルサーバーの選択が重要です。
レンタルサーバーを選ぶポイントは、以下のとおりです。
| 選定ポイント | 確認内容 |
|---|---|
| 料金プラン | 月額費用・初期費用・契約期間の条件 |
| サーバー容量 | データ容量・データベース数・転送量の上限 |
| セキュリティ | ファイアウォール・バックアップ体制・不正アクセス対策 |
| サポート体制 | 24時間対応の有無・サポート方法・マニュアルの充実度 |
| サーバースペック | CPU・メモリ・接続可能ドメイン数 |
| 信頼性 | 稼働率・障害対策・アップデート頻度 |
| アクセス制限 | 同時接続数・帯域制限・メール送信制限 |
| 拡張性 | サーバープラン変更の容易さ・容量追加のしやすさ |
月間で数万PV程度を見込んでいるのであれば、レンタルサーバーで安いプランでも十分にアクセスをさばけます。
ただし、レンタルサーバーを移転するのは非常に手間がかかるため、将来的なプラン変更を見越して選択するのが大切です。
作成ツール・CMS
適切な作成ツールやCMSの選定は、会社のホームページを作るときに大切な要素の一つです。
プログラミング知識の有無や予算に応じて選択できる3種類の作成ツールを、以下の表にまとめました。
| CMSの種類 | 特徴 | メリット | デメリット |
|---|---|---|---|
| オープンソース型 | WordPressやDrupalが代表 | 無料利用が可能 高い自由度とカスタマイズ性 |
技術的な知識が必要 |
| クラウド型 | WixやSTUDIOが代表 | 直感的な操作 専門知識が不要 |
月額料金が必要 |
| パッケージ型 | 企業向けに特化 | セキュリティと運用管理機能が充実 | 導入費用が高額 |
選択肢としては、世界中のホームページの約4割で利用されているWordPress(ワードプレス)を選ぶのがおすすめです。
トラブル時でも情報が豊富で解決しやすく、多くのプラグインが提供されているためさまざまな機能を簡単に実装できるからです。
作成ツールやCMSの選定時は、企業規模・予算・必要な機能・運用体制を総合的に検討し、自社に最適なものを選びましょう。
会社ホームページの作り方は4種類
会社ホームページの主な作り方は、以下の4種類になります。
- WordPress
- ホームページ作成ソフト
- HTML・CSSによる自作
- Web制作会社へ依頼
どのような作り方があるのかを理解し、自社に適した制作方法を適切に選択しましょう。
WordPress
WordPressは、専門知識がなくても簡単にホームページを作成・更新できるCMSツールとして世界的に利用されています。
2003年にリリースされて以来、使いやすさと柔軟性により世界中のホームページの約4割で採用されています。
WordPressでホームページを作成するメリット・デメリットを、以下の表にまとめました。
| メリット | ・直感的な操作で作成 ・管理が可能 ・システムが無料で利用可能 ・デザインと機能を自由にカスタマイズ可能 ・複数人でのコンテンツ管理が可能 ・SEO対策に優れている |
|---|---|
| デメリット | ・公式サポートがない ・専門知識なしでは細かいカスタマイズが困難 |
オープンソースとして提供されており、WordPress自体が無料で利用できるのも大きなメリットです。
WordPressでホームページを公開する流れは、以下のとおりです。
- レンタルサーバーとドメインを準備
- WordPressをレンタルサーバーへインストール
- WordPressの基本設定を行い、テーマ・プラグインを導入
- ホームページのデザイン・コンテンツを制作
- ホームページの動作確認
- ホームページを公開
デザインテンプレートとなるテーマを選択して適用すれば、デザイン性の高いホームページを簡単に制作できます。
また、ブログのような投稿機能で自社のニュースやコンテンツを簡単に追加できるのも、WordPressの利点の一つです。
ホームページ作成ソフト
ホームページ作成ソフトは、HTMLやCSSの専門知識がなくても直感的な操作でホームページを作成できるツールです。
ホームページ作成ソフトを利用するメリット・デメリットは、以下のとおりです。
| メリット | ・直感的な操作で作成可能で専門知識が不要 ・オフライン作業が可能 ・初期投資を抑制できる |
|---|---|
| デメリット | ・オリジナリティのある表現が困難 ・HTMLファイルが煩雑化 ・無料版は広告表示あり ・作成に時間と労力を要する |
代表的なホームページ作成ソフトの概要について、以下の表にまとめました。
| ソフト名 | 特徴 | 対象者 |
|---|---|---|
| ホームページビルダー | 業種別テンプレートあり | 初心者~中級者 |
| Adobe Dreamweaver | コーディングヒント機能搭載 | 中級者~上級者 |
| SIRIUS2 | 専門知識不要の簡単操作 | 初心者 |
| ホームページV4 | 4ステップで作成可能 | 初心者 |
ただし、ホームページ作成ソフトだけでは問い合わせフォームなどのプログラムが必要なコンテンツは作成できません。
ホームページ作成ソフトはあくまで、フロントエンドのデザインのみの作成しかできない点に留意しましょう。
HTML・CSSによる自作
HTML・CSSによる自作は専門的な知識とスキルを必要としますが、自由度が高くて独創性のあるホームページを作成できます。
HTML・CSSによるホームページ自作のメリット・デメリットは、以下のとおりです。
| メリット | ・レイアウトとデザインの自由度が高い ・基本的な制作費用を抑制可能 |
|---|---|
| デメリット | ・専門的な技術知識が必要 ・レスポンシブデザインの実装に工数が必要 ・制作に時間とコストがかかる |
HTML・CSSによるホームページ自作の流れは、以下のようになります。
- ホームページの設計
- 開発環境の準備
- HTMLでWebページの構造を作成
- CSSでデザインを適用
- 画像やコンテンツの用意
- レスポンシブデザインの実装
- Webブラウザでの表示確認とデバッグ
- サーバーとドメインの契約
- FTPソフトでファイルをアップロード
- 最終確認とホームページの公開
Visual Studio Codeなどのエディタなら、タグ自動補完機能や入力ミス防止機能により効率的に作業を進められます。
また、BootstrapやMaterializeなどのフレームワークなら、簡単にレスポンシブデザインが実現できます。
Web制作会社へ依頼
Web制作会社への依頼は、高品質なホームページを作るための一般的な方法としておすすめです。
Web制作会社へホームページの作成を依頼するメリット・デメリットを、以下の表にまとめました。
| メリット | ・プロによる高品質なホームページ制作 ・専門的なセキュリティ対策 ・本業への専念が可能 ・確実な納期管理 ・専門的なSEO対策とメンテナンス |
|---|---|
| デメリット | ・高額な制作費用 ・打ち合わせや修正などに時間が必要 |
Web制作会社でホームページ作成をする流れは、以下のとおりです。
- 打ち合わせをして目的確認・予算設定などを決定
- サイトマップ・ワイヤーフレームなどでホームページ設計
- ホームページのデザイン制作と承認
- コーディング作業
- ホームページをテストして修正
- ホームページを公開して引き渡し
Web制作会社にコーポレートサイトを依頼したときの費用相場を、以下の表にまとめました。
| ホームページの種類 | 予算相場 | 用途 |
|---|---|---|
| 簡易的なホームページ | 10万円~50万円 | 名刺代わりの基本的な情報を掲載 |
| パンフレット型ホームページ | 50万円~100万円 | Web版の会社案内・商品紹介 |
| 本格的なコーポレートサイト | 100万円~300万円 | 集客向け |
Web制作会社を選ぶときは複数社から見積もりを取り、実績・ポートフォリオ・提案内容などを比較検討しましょう。
また、制作後の運用保守やコンサルティングのサポートが受けられれば、ホームページを改善して効果の最大化を実現できます。
ホームページ作成方法の選び方
ホームページ作成方法の選び方は、以下のポイントが大切です。
- 予算
- 制作スキル
- ホームページの規模
- デザインの難易度
- 制作期間
- 公開後の更新頻度
自社の予算や制作スキルに合った制作方法を選び、負担が大きくなりすぎないようにしつつホームページを立ち上げましょう。
予算
会社のホームページ作成費用は、企業規模や目的によって大きく異なるため、ジャンル別にまとめました。
制作費用の相場(企業規模別)
| 企業規模 | 費用相場 |
|---|---|
| 小規模企業 | 20万円~30万円 |
| 中規模企業 | 50万円~300万円 |
| 大規模企業 | 300万円以上 |
制作費用の相場(作成方法別)
| 作成方法 | 費用相場 |
|---|---|
| テンプレート使用 | 3万円~10万円 |
| オリジナルデザイン | 20万円~100万円 |
| 独自システム構築 | 100万円以上 |
制作費用の相場(項目の内訳)
| 費用項目 | 金額 |
|---|---|
| 企画・プランニング | 全体の30%ほど |
| トップページのデザイン | 5万円~15万円 |
| 下層ページのデザイン | 1万円~3万円 |
| コーディング(1ページあたり) | 5,000円~4万円 |
制作費用の相場(ホームページの種類別)
| ホームページの種類 | 費用相場 |
|---|---|
| コーポレートサイト | 10万円~300万円以上 |
| ランディングページ | 数万円~60万円以上 |
| ECサイト | 10万円~500万円以上 |
| ポータルサイト | 20万円~100万円以上 |
ホームページの予算設定時には制作費用だけでなく、運用・保守・更新などの継続的なコストも含めて検討しましょう。
制作スキル
ホームページ制作には、デザイン・コーディング・プログラミング・マーケティングまで幅広いスキルが必要です。
ホームページを自社で制作する場合に必要なスキルを、以下の表にまとめました。
| スキル分野 | 必要な知識・技術 |
|---|---|
| フロントエンド | HTML・CSS・JavaScriptの基本構造とコーディング |
| デザイン | Photoshop・Illustratorでの画像制作と編集 |
| CMS | WordPressの操作・カスタマイズ・PHPによるプログラミング |
| マーケティング | SEO・アクセス解析・Web広告の知識 |
| ホームページ設計 | UI/UXデザイン・レスポンシブデザインの実装 |
名刺代わりのホームページなら、WordPressのテーマを利用すれば高度なスキルがなくても制作できます。
一方、「オリジナリティのあるデザイン」「動的なファーストビュー」「独自プログラム」などは専門家レベルのスキルが必要です。
ホームページの規模
規模によって制作期間や費用が大きく異なるため、ホームページの構成によって最適な作成方法を選びましょう。
ホームページの規模による制作期間や費用相場の違いを、以下の表にまとめました。
| 規模 | 制作期間 | 制作費用 |
|---|---|---|
| 小規模(10ページ程度) | 約2か月~3か月 | 30万円以下 |
| 中規模(30ページ~100ページ) | 約3か月~6か月 | 50万円~100万円 |
| 大規模(100ページ以上) | 8か月~12か月 | 100万円以上 |
ホームページの規模別にどのようなコンテンツが配置されるのかの一例は、以下のとおりです。
| 規模 | 主な用途・コンテンツ |
|---|---|
| 小規模サイト | トップページ・会社概要・お知らせ・ サービス紹介・お問い合わせなど |
| 中規模サイト | 商品サービス詳細・会社の特徴・採用情報など |
| 大規模サイト | 大企業のコーポレートサイト・教育機関の学部学科紹介など |
小規模サイトであれば高度なスキルがなくても、WordPressでテーマとプラグインを利用して実現が可能です。
一方、中規模サイトでは商品の画像編集などのスキルが必要とされるため、自社のリソースで可能かどうかを検討しましょう。
大規模サイトは高度なスキルと多くのリソースが必要とされるため、Web制作会社に依頼するのが無難です。
デザインの難易度
自社のブランディングにどのようなデザインが求められるのかによって、作成方法を検討する必要があります。
デザイン別の難易度について、以下にまとめました。
- 完全オリジナルデザイン
-
- 難易度:上級
- 所要時間の目安:2週間~2か月
- 必要なスキル:HTML、CSS、JavaScript、デザインスキル、レスポンシブ対応の知識
- WordPressテーマの利用
-
- 難易度:初級~中級
- 所要時間の目安:3日間~2週間
- 必要なスキル:WordPressの基本操作、PHPの基礎知識、テーマカスタマイズの理解
- ノーコードツールの利用
-
- 難易度:初級
- 所要時間の目安:1日間~3日間
- 必要なスキル:ドラッグ&ドロップの操作、基本的なWebデザインの理解
- ホームページ作成ツールの利用
-
- 難易度:初級~中級
- 所要時間の目安:2日間~1週間
- 必要なスキル:作成ツールの操作、基本的なレイアウトの知識
オリジナルデザインやユニークなレイアウトが必要な場合、高スキルな社内人材、もしくはWeb制作会社への依頼が適切です。
一方、オリジナルデザインが不要な場合は、WordPressなどのCMSやホームページ作成ツールを選択しましょう。
制作期間
ホームページのリリースまでに、どれくらいの制作期間を想定しているのかによっても作成方法は変わります。
たとえば、5ページ~10ページ程度の小規模サイトであれば、作成方法別の制作期間は以下のとおりです。
| 作成方法 | 制作期間 |
|---|---|
| WordPress | 2週間~1か月 |
| ホームページ作成ソフト | 1週間~2週間 |
| HTML・CSSによる自作 | 3週間~2か月 |
| Web制作会社へ依頼 | 1か月~3か月 |
制作期間を短くしたいならWordPressやホームページ作成ソフト、長くてもよいならWeb制作会社がおすすめです。
公開後の更新頻度
ホームページ公開後の更新頻度がどの程度かによっても、作成方法の選択が左右されます。
ホームページの更新頻度別に向いている作成方法を、以下の表にまとめました。
| 更新頻度 | 最適な作成方法 | 理由 |
|---|---|---|
| 毎日更新 | WordPress | ・管理画面から簡単に更新可能 ・記事投稿が容易 |
| 週1回程度の更新 | WordPress ホームページ作成ソフト |
・更新作業が比較的容易 ・テンプレート活用が可能 |
| 月1回程度の更新 | すべての作成方法で対応可能 | ・更新頻度が少ないため作業負担が少ない |
| 3か月に1回程度 | HTML・CSSで自作 Web制作会社 |
・更新頻度が少ないため手作業での更新も現実的 ・保守契約での対応も可能 |
| ほぼ更新なし | HTML・CSSで自作 Web制作会社 |
・保守費用を抑えられる ・必要なときだけ更新作業を実施 |
会社のホームページの更新頻度は、業種や目的によって大きく異なりますが、最低でも月に2回~3回の更新を推奨します。
ホームページの最終更新から日にちが空くと、会社のブランドイメージ低下や集客力が下がる可能性があるからです。
ホームページの成功に向けた作成ポイント
ホームページを成功させるための作成ポイントは、以下のとおりです。
- 目的とターゲットの設定
- 訴求ポイントの決定
- モバイルファーストのデザイン
- コンテンツの質
- SEO対策
- 読み込み速度
- 公開後の継続的な改善
成功するためのポイントを十分に把握し、制作したホームページで売り上げやブランディングなどの成果を実現しましょう。
目的とターゲットの設定
明確な目的とターゲットを設定し、ホームページのコンテンツやデザインの方向性を決定しましょう。
たとえば、ホームページで自社商品の認知度アップを目的とした場合、ターゲット層も自然と決定が可能です。
ほかにも、人材募集を目的と設定すれば、ターゲットにどのような学歴・性別・地域を設定すればよいのかわかります。
ターゲットが決まると作成すべきコンテンツやデザインの方向性が決まり、適切なSEO施策で集客ができるようになります。
訴求ポイントの決定
目的達成に向けた訴求ポイントは、ユーザーの興味関心を引き、行動を促してホームページで成果を生むための重要な要素です。
訴求ポイントを決定するための具体的な手順を、以下の表にまとめました。
| フェーズ | 実施内容 | 目的・効果 |
|---|---|---|
| 事前調査 | キーワードリサーチ 競合調査 ユーザー分析 |
・ニーズ把握や検索傾向の理解 ・自社の立ち位置の明確化 |
| 既存サイトの分析 | 流入者分析 コンバージョン分析 行動パターン調査 |
効果的な切り口を発見し、改善点を特定 |
| ビジュアル設計 | 理想状態を表現する画像選定 視覚的要素の活用 |
価値の即時伝達や理解を促進 |
| 具体的訴求 | ターゲットの課題特定 利用後の変化の明確化 |
・高いコンバージョン効果を実現 ・課題解決の具体的イメージを提供 |
ユーザーの目線に立った適切な訴求内容を選定し、継続的な改善を行って成果の出るホームページを実現しましょう。
モバイルファーストのデザイン
モバイルファーストは、スマートフォンやタブレットでの閲覧を最優先に考えた設計手法です。
モバイルファーストなデザインにするには、以下のようなポイントが求められます。
| 設計要素 | デザインのポイント |
|---|---|
| 画面配置 | ・重要なコンテンツを画面上部に配置 |
| 操作性 | ・ボタンとリンクは指でタップしやすいサイズと間隔 ・文字サイズは16px以上を推奨 |
| 表示速度 | ・画像と動画の最適化 ・低速回線での快適な閲覧を考慮 |
| ナビゲーション | ・画面右上のハンバーガーメニュー ・画面下部の固定フッター ・直感的な操作性 |
ユーザーの行動パターンを理解し、継続的な改善を重ねてより効果的なモバイルファーストを目指しましょう。
コンテンツの質
コンテンツの質はホームページの成功を左右する重要な要素で、ユーザー満足度と検索エンジンの評価に直接影響を与えます。
質の高いコンテンツをホームページで提供するメリットを、以下の表にまとめました。
| メリット | 内容 |
|---|---|
| 検索順位の向上 | 検索エンジンからの評価が上がる |
| 滞在時間の増加 | 閲覧時間が長くなりエンゲージメントが上昇 |
| 信頼性の向上 | 専門性の高い情報提供により企業価値が上がる |
| シェア増加 | SNSなどで拡散される機会が増える |
| 競合との差別化 | オリジナルコンテンツにより独自性を出せる |
質の高いコンテンツとは、「ユーザーが価値を感じる情報」「読みやすい文章」の2つがポイントとなります。
SEO対策
SEOは検索エンジンからの評価を高め、ユーザーに有益な情報を届けるための重要な施策です。
大きく3つに分類されるSEO対策について、以下の表にまとめました。
| SEO対策の分類 | 概要 |
|---|---|
| コンテンツ施策 | ・ユーザーの検索意図に合った質の高い情報提供 ・専門性と信頼性のある記事を作成 |
| 内部施策 | ・タイトルタグとメタディスクリプションの設定 ・見出しタグの最適化 ・Webページ速度の改善 |
| 外部施策 | ・高品質サイトからの被リンクを獲得 ・SNSアカウントを運用 ・関連メディアとの交流 |
継続的な更新と改善を行い、最新のSEOトレンドに対応しながら、長期的な視点でホームページの価値を高めましょう。
読み込み速度
Webページの読み込み速度が遅いとユーザーが離脱する可能性が高まるため、ホームページの成果を大きく左右します。
Amazonの調査によれば、読み込み速度が0.1秒遅れると売り上げが1%減少する結果となったとのことです。
Webページの読み込み速度を改善する施策を、以下の表にまとめました。
| 最適化項目 | 具体的な手法 | 期待される効果 |
|---|---|---|
| 画像最適化 | ・高解像度画像の圧縮 ・適切なフォーマットを選択 |
表示速度の向上 |
| ファイル最適化 | ・JavaScriptとCSSの軽量化 ・ファイルの統合 |
HTTPリクエスト数の削減 |
| キャッシュ設定 | ・静的アセットは1年に設定 ・コンテンツは1週間以上に設定 |
読み込み時間の短縮 |
| 遅延読み込み | ・表示範囲の要素を優先的に読み込み | スクロールに応じた段階的読み込み |
| サーバー最適化 | ・適切なスペックのサーバーを選択 ・CDNの活用 |
応答時間の改善 |
公開後の継続的な改善
公開後の継続的な改善はホームページの成功を左右する重要な要素で、効果測定と改善の繰り返しが必要です。
具体的には、以下の手順で効果の測定と改善を実施しましょう。
- アクセス解析
-
- 実施内容:行動パターン分析、アクセス数集計、滞在時間測定
- 効果:データに基づく改善による最適化の実現
- PDCAサイクル
-
- 実施内容:目標設定、施策実行、効果測定、課題整理、施策調整
- 効果:継続的な改善による成果の最大化
PDCAサイクルでは、アクセス解析の結果からどのような課題があるのか仮説を立て、検証するのが大切です。
会社のホームページに必要なコンテンツ
会社のホームページに必要なコンテンツ内容は、以下のとおりです。
- 会社概要
- 事業・商品・サービスの紹介
- 実績や導入事例
- お知らせ・ニュース
- 採用情報
- IR情報
- プライバシーポリシー
- お問い合わせフォーム
自社にどのようなコンテンツが必要なのかを知り、予算や制作期間とのバランスを検討しましょう。
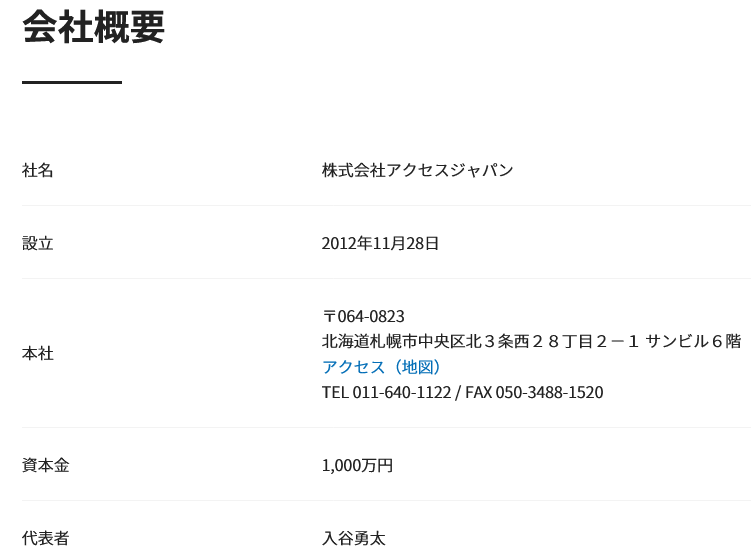
会社概要
会社概要は重要な基本情報であり、ホームページの訪問者に対して会社の存在と信頼性を伝える役割を果たします。
会社概要に掲載する情報は、以下のとおりです。
- 社名
- 所在地
- 設立年月日
- 資本金
- 主要取引先
- 代表者名
- 電話番号
- 事業概要
- 従業員数
事業・商品・サービスの紹介
事業・商品・サービスの紹介は、会社のホームページで重要なコンテンツの一つです。
商品やサービスの紹介ページには、商品画像・価格・スペック・購入によって解決できる課題などを掲載しましょう。
事業内容の説明では、会社が手掛ける複数の事業をそれぞれ詳しく紹介し、画像や動画などの要素も活用するのがおすすめです。
実績や導入事例
実績や導入事例は会社の信頼性を高め、商品やサービスの理解を促進する重要なコンテンツです。
導入事例では導入時の課題・背景・具体的な成果を、数字を添えて明示すれば説得力のある内容となります。
ほかにも、顧客へのインタビューを通じて生の声を収集し、「お客様の声」として実績を紹介するのもおすすめです。
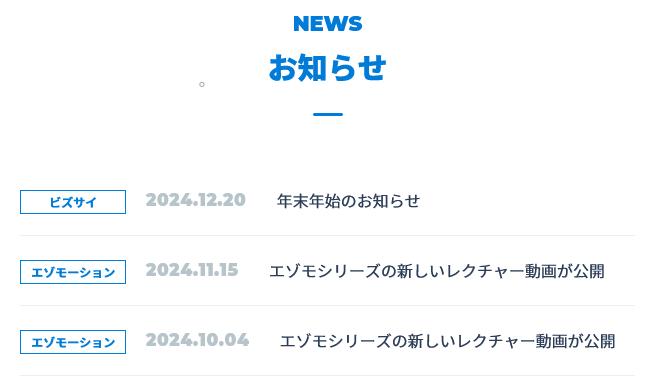
お知らせ・ニュース
お知らせ・ニュースの定期的な更新は、会社の活動状況を示して信頼性を向上させる効果があります。
発信日・タイトル・リード文・本文で構成し、わかりやすく読みやすい文章で簡潔に内容を伝えましょう。
お知らせ・ニュースで告知する内容の一例は、以下のとおりです。
- 新商品・新サービスのリリース情報やアップデート内容
- 組織改編・人事異動・新規オフィス開設など会社組織の変更点
- 展示会やセミナーへの出展・登壇情報・イベント開催のお知らせ
- 業務提携・資本提携・M&Aなどの事業展開に関する発表
- メディア掲載情報・受賞歴・認定取得などの実績報告
採用情報
採用情報は会社のホームページで求職者の関心が高いコンテンツの一つであり、詳細な情報提供が不可欠です。
採用情報として必要な項目の一例は、以下のとおりです。
- 募集職種
- 給与
- 休日休暇
- 福利厚生
- 業務内容
- 勤務時間
- 勤務地
ほかにも、企業理念・仕事のやりがい・1日の業務の流れなど、入社後の働き方をイメージしやすい情報の掲載もおすすめです。
IR情報
IR情報は投資家向けの重要な情報開示コンテンツであり、会社の財務状況や経営方針を正確に伝える役割を果たします。
IR情報として掲載する代表的な項目の一例を、以下の表にまとめました。
| IR情報 | 主な掲載内容 |
|---|---|
| 経営情報 | 経営方針・社長メッセージ・中期経営計画 |
| 株式情報 | 株価・株式基本情報・配当政策・株主構成 |
| IRライブラリ | 決算説明資料・有価証券報告書・アニュアルレポート |
| コーポレートガバナンス | ガバナンス体制・内部統制・リスク情報 |
| サスティナビリティ | ESG情報・CSR活動・環境への取り組み |
| IRニュース | 適時開示情報・プレスリリース・説明会情報 |
プライバシーポリシー
プライバシーポリシーは、会社における個人情報の取り扱い方針を示す重要な文書であり、不可欠なコンテンツです。
プライバシーポリシーの代表的な項目は、以下のとおりです。
| 項目 | 記載内容 |
|---|---|
| 個人情報の定義 | 取得する個人情報の種類・範囲 |
| 利用目的 | 個人情報を利用する具体的な目的・用途 |
| 情報管理方法 | セキュリティ対策・保管方法・廃棄方法 |
| 第三者提供 | 情報提供の有無・提供先・提供する情報の範囲 |
| 開示請求 | 個人情報の開示・訂正・削除の手続き方法 |
| 安全管理措置 | 従業員教育・システム管理・セキュリティ対策 |
| お問い合わせ | 窓口連絡先・受付時間・対応手順 |
会社の規模や取り扱う個人情報の内容に応じ、弁護士や行政書士などの専門家に相談しながら適切に作成・公開しましょう。
お問い合わせフォーム
お問い合わせフォームは、24時間受付可能な窓口として主に入力フォーム・確認画面・完了画面の3つで構成されます。
入力項目が多いとユーザーが離脱する可能性が高まるため、以下のように5項目程度に抑えましょう。
- お名前
- 電話番号
- お問い合わせ種別
- メールアドレス
- お問い合わせ内容
わかりやすいシンプルで、パソコンやスマートフォンなどのデバイスに対応したレスポンシブデザインにするのがおすすめです。
ホームページ公開後の運用・メンテナンス
ホームページ公開後の運用・メンテナンスとして必要な作業は、以下のとおりです。
- 定期的な更新
- ドメイン・サーバーの契約更新
- アクセス解析による改善
ホームページ公開後に必要な作業を理解し、より効果的に運営できるような体制を社内に構築しましょう。
定期的な更新
定期的な更新は、ホームページの価値を維持・向上させる重要な施策で、ユーザーの信頼獲得とSEO効果の両面で影響を与えます。
お知らせ・ブログ記事の追加・商品情報の更新・FAQの拡充など、定期的な更新では価値ある情報提供を意識しましょう。
更新スケジュールの作成・担当者の明確化・コンテンツの事前準備など、計画的な運用体制を自社内で整えるのが大切です。
ドメイン・サーバーの契約更新
ドメインとサーバーの契約更新は、ホームページを継続的に運営するうえで重要な管理業務です。
基本的にサービス側から管理者のメールアドレス宛に、更新通知のメールアドレスが送信されます。
なお、更新忘れを防ぐには、クレジットカード情報を登録して自動更新を設定するのが効果的です。
アクセス解析による改善
アクセス解析を定期的に実施すれば、ユーザーの行動データに基づいて効果的なホームページの改善を実現できます。
まず、セッション数・ページビュー数・直帰率・滞在時間などの指標を確認し、ユーザーの行動パターンや課題を把握しましょう。
「訪問者数の急減」「特定の地域からのアクセス集中」「キャンペーンの反応低下」など、具体的な課題を特定できます。
次に、KPIなどを設定してアクセス解析から得られた知見を基に、コンテンツの質の向上や導線の最適化を実施してください。
まとめ
会社ホームページの作り方を中心に解説しました。
ホームページは企業の24時間365日稼働する営業マンとして機能し、新規顧客の獲得や会社価値の向上に貢献します。
総務省の調査によると、企業の93%がホームページを開設しており、会社案内や人材募集が最も多い目的となっています。
ホームページで成功するポイントは、明確な目的設定・ターゲット分析・モバイル対応・コンテンツの質・SEO対策・読み込み速度の最適化などです。
公開後は定期的な更新・契約管理・アクセス解析による改善が重要で、計画的な運用体制の構築が求められます。
自社の目的とリソースに合せた最適な方法でホームページを制作し、ビジネスの成長を実現しましょう。
また、Web制作会社に会社ホームページの作成依頼を検討している方は、「ビズサイ」にお任せください。
制作サービス(サブスクリプション)のビズサイが手掛けるホームページは、低コストながらオリジナルデザインです。
プランはホームページの目的に合わせて4種類ご用意しており、多種多様なオプションの利用で貴社の要望に合ったホームページができます。
公開後の保守管理や更新代行のサポートも行っているので、ホームページの新規開設やリニューアルはビズサイにご相談ください(ホームページ制作サービスの詳細を見る)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30