サイトマップ(構成図)の作り方&テンプレート付きツール7選【エクセルで簡単】

ユーザーと検索エンジンにとって利便性の高いWebサイトに仕上げるには、サイトマップ(構成図)が必要です。
Webサイト運営者の視点からもサイトマップが役に立つ場面は多いので、早めに作成しておきましょう。
『サイトマップはどうやって作成するの?』
『Webサイト全体の構造図を作るのは難しすぎる』
『サイトマップを作るメリットを教えて』
上記の疑問に答えるため、今回の記事ではサイトマップ(構造図)の作り方を詳しくまとめました。
サイトマップを作るメリット・事前準備・簡単に作成できるツールまで紹介します。
また、エクセルで作ったサイトマップ(構成図)のテンプレートを無料ダウンロードできますので必見です。
※2024年10月22日:記事の情報を更新しました
サイトマップ(構成図)とは?
サイトマップ(構成図)とは、Webサイト全体の構成を図にまとめたものです。
各Webページに階層を設けて、コンテンツごとに分類します。
サイトマップはWebサイトの地図であり、見るだけでWebページの場所・概要がわかります。
Webサイト制作を外注したとき、制作会社が資料の一つで構成図を用意してくれるケースが大半です。
一般的にWebサイト制作では、構成図を基に作業を進めます。
そのため、構成図がわかりづらいと意図しないWebサイトができたり、成果の出にくいWebサイトになったりする可能性があります。
サイトマップとワイヤーフレームの違い
サイトマップ(構成図)とワイヤーフレームの違いは、以下のとおりです。
- サイトマップ:Webサイト全体の構成図
- ワイヤーフレーム:Webページ単位の構成図
ワイヤーフレームは、Webページに配置する要素やレイアウトなどを定めたものです。
ワイヤーフレームがあると、レイアウトやWebサイトに必要な機能が明確になったり、スタッフにWebページの設計意図を共有できたりするメリットがあります。
サイトマップを用意したあとに、必要なワイヤーフレームのWebページを決定します。
サイトマップ(構成図)のメリット
サイトマップ(構成図)の用意には、以下3つのメリットがあります。
- Webサイトの成功につながる
- 自社サイトを制作会社に依頼しやすくなる
- Webサイトの管理を複数のスタッフで共有できる
Webサイトの成功につながる
サイトマップ(構成図)を作成すれば、Webサイトを通じた集客・ブランディング・信頼関係の構築などにつながります。
Webサイトの設計(ディレクトリ構造)は、SEO対策において大事な要素の一つです。
サイト構造が乱雑だと、検索エンジンがWebページを正しく評価できず、SEOの効果が落ちる可能性があります。
また、ユーザー目線でもサイト構造が乱雑な状態は使い勝手が悪く、目的の情報が見つけづらいです。
サイトマップを適切に作成すればWebサイトの構造を整理できるため、SEO効果・ユーザー体験の向上が期待できます。
クオリティの高いサイトマップを作成すれば、Webサイトの成功につながる可能性が高くなります。
制作会社に依頼しやすくなる
サイトマップ(構成図)があれば、制作会社に何を依頼すべきかが具体的に把握できます。
そのため、「制作会社が見積りを出しやすくなる」「自社の予算が立てやすくなる」といったメリットがあります。
漠然と依頼するより取り組むべき内容がはっきりするため、Webサイト制作やSEO対策もスムーズな進捗が可能です。
また、サイトマップがあれば、制作会社が進めている内容がリアルタイムで把握できる点も大きなメリットです。
Webサイトの管理を複数のスタッフで共有できる
サイトマップ(構成図)があれば、サイト構造を複数のスタッフで共有して管理業務の効率化が可能です。
たとえば、アクセス解析や検索流入の解析で弱いカテゴリーを分析し、スタッフ同士で共有するのが容易になります。
また、一部のサイトマップ作成ツールでは、リアルタイムに連携しつつ一つのWebサイトを複数人で共有できます。
Webサイトは作成したあとのコンテンツの更新が必要なため、サイトマップで管理業務の効率化を実現しましょう。
サイトマップ(構成図)の作り方【3つの手順】
サイトマップ(構成図)の作り方は、以下のとおりです。
- 重要なWebページを洗い出す
- Webページを分類する
- Webページの階層(ディレクトリ)を決める
3つの手順で、サイトマップを作成する下準備が整います。
重要なWebページを洗い出す
最初に、Webサイトのテーマに必要とされるトピックを分析し、作成するWebページの内容を決定しましょう。
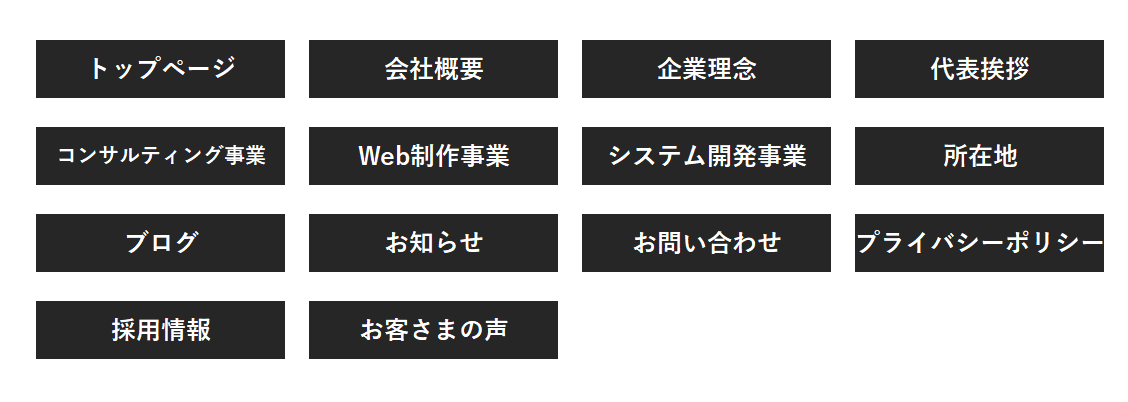
たとえば、コーポレートサイトを想定した構成図のWebページは以下のとおりです。
- トップページ
- 会社概要
- 企業理念
- 代表挨拶
- コンサルティング事業
- Web制作事業
- システム開発事業
- 所在地
- ブログ
- お知らせ
- お問い合わせ
- プライバシーポリシー
- 採用情報
- お客さまの声
最初は思いつく限りのトピックを検討し、一覧にしたあとでWebページの統合または削除をするのがおすすめです。
必要なWebページの見当がつかない場合は、競合他社のWebサイトを参考にしましょう。
Webページを分類する
次に、Webページを適切に分類しましょう。
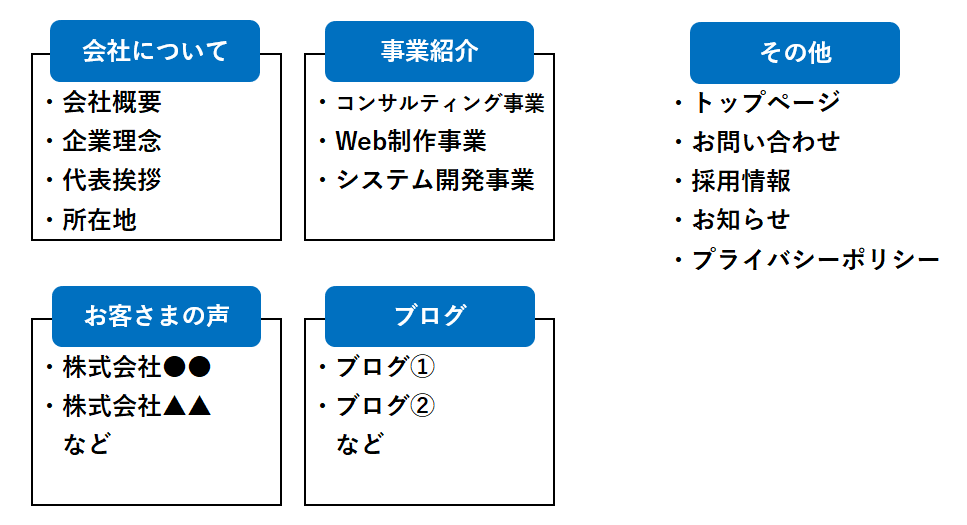
今回の例のコーポレートサイトでは、以下に分類しました。
| 分類 | 各Webページ |
|---|---|
| 会社について | 会社概要・企業理念・代表挨拶・所在地 |
| 事業紹介 | コンサルティング事業・Web制作事業・システム開発事業 |
| お客さまの声 | 株式会社●●・株式会社▲▲ |
| ブログ | ブログ①・ブログ② |
| その他 | トップページ・お知らせ・お問い合わせ・プライバシーポリシー・採用情報 |
関連性の高いものは、同じカテゴリーにします。
一方、カテゴリーに属さないものは無理に分類せずにします。
この段階で必要なWebページがあれば追加・分類して、不必要なWebページがあれば削除・統合をしましょう。
Webページの階層(ディレクトリ)を決める
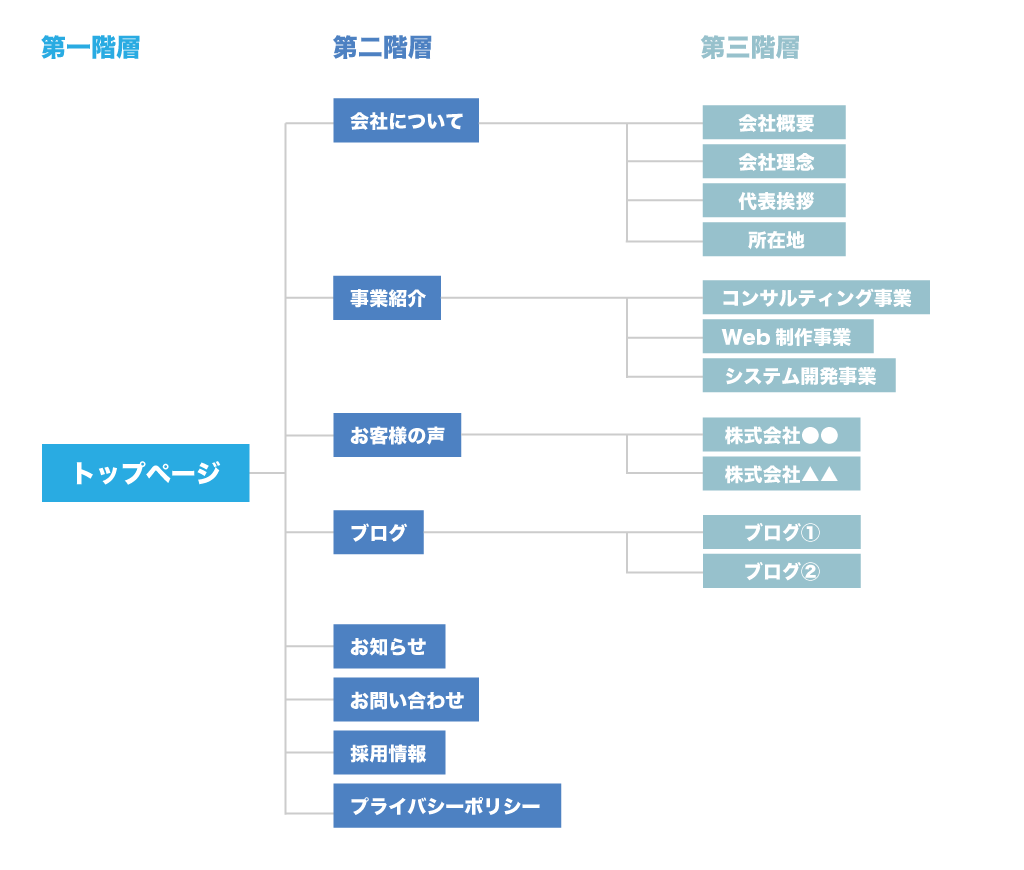
最後に、Webページの階層(ディレクトリ)を決めてまとめるとサイトマップ(構造図)の完成です。
第1階層はトップページで、第2階層には以下の8つの大まかなカテゴリーがあります。
- 会社について
- 事業紹介
- お客さまの声
- ブログ
- お知らせ
- お問い合わせ
- 採用情報
- プライバシーポリシー
第2階層の下の第3階層には、クライアントのインタビュー記事やブログ記事などが並びます。
もちろん、「お問い合わせ」「採用情報」などカテゴリーに属さないWebページがあっても問題はありません。
サイトマップ(構成図)を作るときの注意点
サイトマップ(構成図)を作るときの注意点を3つまとめました。
- 階層を深くしすぎない
- ユーザー目線で考える
- ページの優先度をつける
詳しく解説するので、サイトマップを作成する前におさえておきましょう。
階層を深くしすぎない
サイトマップ(構成図)の階層を深くしすぎないのも重要なポイントです。
階層が深いと、ユーザーが知りたい情報にたどり着くまでに何度もクリックしなければならず、Webページの離脱率が高まる可能性があります。
求めている情報にユーザーが3クリック以内でたどり着けるよう、3階層までを目安にしましょう。
ユーザー目線で考える
Webサイトの階層構造は、「ひと目でわかる」「目当ての情報にたどり着きやすい」などユーザー目線で考えましょう。
「このページを見たあとは、どのような情報を知りたいのだろうか?」といったユーザーの思考になって考えましょう。
たとえば、出前サイトでハンバーガーを注文したあと、ドリンクやサイドメニューが選べると便利です。
コーポレートサイトであれば、運営者側は企業理念や実績を前面に押し出したいのかもしれません。
しかし、ユーザーは「求人の内容」「社員の1日のスケジュール」が知りたいなど、ずれが生じる可能性があります。
アクセス解析・ヒートマップ・検索流入の分析などを通じて、ユーザーのニーズに応えられるWebサイトを作りましょう。
Webページの優先度を付ける
Webページに優先度を付ければ、自社がユーザーに見てほしいWebページへ誘導できます。
基本的に検索エンジンは、階層構造の上部に位置しているWebページを重要だと認識します。
たとえば、商品を販売するECサイトであれば、商品一覧ページをユーザーに見てほしいはずです。
しかし、商品一覧ページが深い階層でかつ何度もクリックしないとたどり着かない場合は、検索エンジンに重要だと認識されずアクセス数も増えません。
一方、商品一覧ページが階層の浅いところにあれば検索エンジンは見つけやすくなるので、早いSEO効果が期待できます。
優先度の高いWebページは深い階層に設置するのではなく、2階層目など浅い階層に設置するとよいでしょう。
サイトマップ(構成図)の作成におすすめのツール【7選】
簡単にサイトマップ(構成図)が作れるツールと作成方法の概要を解説します。
- エクセルで作成|誰でも手軽に作れる
- パワーポイントで作成|プレゼン向けサイトマップにおすすめ
- Cacooで作成|豊富なテンプレートと直感的な操作
- Figmaで作成|ブラウザで手軽にリアルタイム編集
- Xmindで作成|豊富なテンプレートで効率アップ
- Miroで作成|わかりやすい操作性とテンプレートでスピード作成
- Lucidchartで作成|リアルタイムにチームでサイトマップを共有
Webサイトの規模やスキルに合せて、自社に最適なサイトマップ作成ツールを選びましょう。
エクセルで作成|誰でも手軽に作れる
エクセル(Excel)は、セルをうまく活用すると図形なしでも構成図を作成できるとともに、カテゴリーの追加・削除も簡単です。
事務などで操作に慣れている人が多いのも、エクセルの大きなメリットの一つです。
また、サイトマップ(構成図)に加えて以下の情報もまとめて管理できます。
- WebページのURL
- コンテンツの概要
- ページタイトル
- メタディスクリプション
エクセルであれば100ページ以上のWebサイトでも、検索機能などを使って問題なく構成図やURLを管理できるでしょう。
エクセルデータを配布します
エクセルで作ったサイトマップ(構成図)のテンプレートデータを無料配布します。
個人や法人を問わず商用利用可能で、自由に加工してお使いいただけます。
パワーポイントで作成|プレゼン向けサイトマップにおすすめ
パワーポイント(Power Point)は図形を使用するため、視覚的にWebサイト全体の構造を把握しやすくなります。
プレゼンテーションの際に使用するツールですので、使い勝手のよさも魅力の一つです。
パワーポイントはエクセル同様、制作会社にWebサイトの作成依頼をする際に共同で編集や情報の共有をしやすくなります。
ただし、図形を使用するため大規模なWebサイトをひとまとめにするのは至難の業です。
50ページ以内の中規模なWebサイトなら、パワーポイントの使用が向いています。
Cacooで作成|豊富なテンプレートと直感的な操作
出典:Cacoo(カクー)
Cacoo(カクー)は、サイトマップ(構造図)にピッタリなテンプレートを使用できるツールです。
SlackやGoogleドライブなど、Cacooはほかのツールと連携を取れる機能が搭載されています。
Cacooの魅力は、下記のとおりです。
- リアルタイムで共同作業ができる
- メンバーの編集履歴を残せる
- リアルタイムで会話ができる
無料版は6シートまでしか作成できないため、大規模なWebサイトを運営しているなら有料版を使用しましょう。
Figmaで作成|ブラウザで手軽にリアルタイム編集
出典:Figma
Figma(フィグマ)はブラウザ上で動作し、サイトマップ(構成図)やワイヤーフレームを作成するために便利なツールです。
無料プランから利用可能で、デザイン制作に必要な基本的なツールがそろっているのも嬉しいポイントです。
Figmaではテンプレートやプラグインが豊富に提供されており、初心者でも簡単にサイトマップが作れます。
また、複数のユーザーが同時に同じファイルを編集できるため、チームでの作業が効率的に進められるのも特徴です。
デザイン性にも配慮したサイトマップを作るなら、操作も簡単なFigmaの利用を検討しましょう。
Xmindで作成|豊富なテンプレートで効率アップ
出典:Xmind
Xmind(エックスマインド)は、操作が簡単で無料から使えるツールです。
マインドマップやツリー構造を使用して、Webサイトのページやコンテンツの階層を明示できます。
Xmindにはレイアウトのバランスを自動調整する機能があるので、初心者でもサイトマップ(構成図)を作成しやすい点が魅力です。
テンプレートがいくつも提供されているため、文字を入力するだけでサイトマップが完成します。
また、画像やアイコンをトピックに追加でき、デザイン性にも配慮したサイトマップの作成も可能です。
Miroで作成|わかりやすい操作性とテンプレートでスピード作成
出典:Miro
Miro(ミロ)はオンラインホワイトボードツールとして、Webサイトのサイトマップ(構成図)を作成するのに便利なプラットフォームです。
直感的なユーザーインターフェースと豊富なテンプレートで、デザイン性の高いサイトマップが作れます。
複数人での共同編集が可能なため、チームメンバーがリアルタイムで意見を出し合いながら効率的に作業を進められます。
無料プランでも基本的な機能を利用してサイトマップを作成できるのは、Miroの大きなメリットの一つです。
Lucidchartで作成|リアルタイムにチームでサイトマップを共有
出典:Lucidchart
Lucidchart(ルシッドチャート)はクラウドベースの図表作成ツールであり、Webサイトのサイトマップ(構成図)を作れます。
ユーザー同士でリアルタイムに共同作業できるため、効率的に作業を進められるのが魅力です。
Lucidchart ではサイトマップ作成に特化したライブラリを提供しており、ドラッグ&ドロップで直感的に操作できます。
Google WorkspaceやMicrosoft Officeとの連携もできるため、導入しやすいのもLucidchartのメリットです。
まとめ
サイトマップ(構成図)の作り方を解説しました。
Webサイト全体の構成を簡易的にわかりやすくまとめた図が、サイトマップです。
サイトマップがあれば制作会社へ具体的な依頼ができるため、Webサイトの完成度を高められるのが大きなメリットです。
また、作成しておけば自社サイトを複数のスタッフで管理するなど、保守作業でも効率化が図れます。
この記事で重要なポイントを、箇条書きにまとめました。
- ユーザー目線に立ってサイトマップを作るのが重要
- 階層は最大でも3階層までにし、ユーザーにとって利便性の高いWebサイトにする
- サイトマップを作るツールは、エクセル・パワーポイントがおすすめ
- ハイクオリティなサイトマップを作るには、Adobe XD・Xmindなどのツールを使用する
「リアルタイムで共同作業が可能」「デザイン性が高い」など、目的と用途に合せて最適なツールを使用しましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30