メタディスクリプションの書き方【クリック誘導に効果的!】
検索結果のタイトルの真下に表示される「メタディスクリプション」。
メタディスクリプションは、読者(ユーザー)のクリック率(CTR)を高めるために重要な要素の一つです。
しかし、メタディスクリプションの設定をしようと思ったときには、
『メタディスクリプションを書く上でのポイントを知りたい!』
『思わずクリックしそうな文章を書きたい!』
そのような疑問が浮かぶ方も多いはずです。
今回のコラム記事では、クリック率アップが期待できるメタディスクリプションの書き方や記述方法などを解説します。
メタディスクリプションとは?
メタディスクリプションとは、Webページの内容を概要程度にまとめたHTMLタグのことです。
Google検索セントラルでは、メタディスクリプションのことを下記のように解説しています。
メタディスクリプション タグ: Google では、ページ コンテンツから直接取得できる情報よりもページの概要をユーザーに正確に説明できると判断した場合、タグのコンテンツを使用してスニペットを生成することがあります。
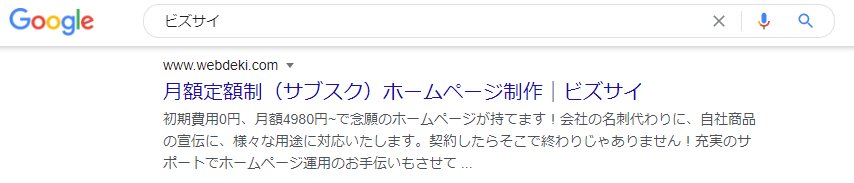
検索結果に出てくるサイトのタイトル直下に、小さな文章が表示されるのを見たことがあるはずです。
出典:Google
画像のタイトル直下の文章がメタディスクリプションです。
メタディスクリプションは「ディスクリプション」と呼ばれることもあります。
Googleの検索エンジンだけでなく、読者(検索してきたユーザー)にも、ページの概要を説明する役割を果たしてくれるのです。
クリック率アップ!メタディスクリプション書き方のコツ
ここからは、クリック率アップにつながるメタディスクリプションの書き方を4つに分けて解説します。
- ユーザーに問いかける
- 記事を読むメリットを伝える
- 競合との差別化
- 重要なキーワードを入れる
上記のポイントを押さえて、読者(ユーザー)がより興味をひくようなメタディスクリプションを作成しましょう。
ユーザーに問いかける
ユーザーに問いかけて、悩みを代弁することで信頼感を得られます。
たとえば、薄毛で悩む男性に『人の視線が頭に向いているようで気になる』そんな経験ありませんか?
といった問いかけをすると、読者は『あるある』と共感してくれるでしょう。
- ~といったお悩みはありませんか?
- ○○に困っていませんか?
上記のように問いかける文章にすると、共感を得られる上に『このページを読めば解決できそう』と思ってもらえるはずです。
記事を読むメリットを使える
読者に「このページを読むとこんなメリットがあります」というのを明確にさせることが大切です。
では、2つの具体例をあげながら解説していきます。
記事タイトルは「【最新版】ダイエット方法3選!痩せられない原因とおすすめの痩せ方を紹介」とします。
- 例①
- 今回は、ダイエット方法を3つにわけてご紹介します。痩せられない原因とおすすめの痩せ方でスッキリとした体型を作りましょう。
- 例②
- 「これまで挑戦したダイエットは失敗してばかり」そんなお悩みはありませんか?このページでは、今すぐ実践できるダイエット方法を徹底解説!あなたが今までどうして痩せることが出来なかったのか原因を知り、それにあった3つのダイエット方法を伝授します。
例①は、淡々とタイトルの補足をしているようなメタディスクリプションとなっています。
一方、例②は読者の『なんで痩せないのだろう』『どうしたら痩せるのだろう』といったモヤモヤを解決できそう、やるべきことが分かりそうといった内容なはずです。
具体的にどのようなメリットが得られるのかを意識して書いてみましょう。
競合との差別化
読者(ユーザー)は、検索結果に表示される複数のサイトのなかから、自分の悩みを解決できそうなページをクリックします。
ですので、淡々とタイトルの内容を補足するような文章では選ばれません。
ほかのサイトと比べて、どのようなメリットがあるのかを提示するようにしましょう。
競合サイトに負けないポイントを見つけて、メタディスクリプションのなかに入れると読者に選ばれるページとなるはずです。
重要なキーワードを入れる
メタディスクリプションに、対策キーワードを入れることも重要なポイントです。
検索したキーワードがメタディスクリプション内に入っていれば、太文字で表示されます。
そのため、読者は『このページには私の求めている情報が入っている』と確信し、クリックしてくれるでしょう。
対策キーワードを詰め込み過ぎると、不自然な文章になったり、検索エンジンからステマだと判断されたりするので適度に入れることが大切です。
メタディスクリプションの書き方(記述方法)
メタディスクリプションは、下記の二通りの方法で設定することができます。
- HTMLで記述する方法
- WordPressのプラグインを使用する方法
自分にとって設定しやすい方を選んで、実際に記述してみましょう。
HTMLで記述する方法
実際にHTMLでの記述方法をお伝えするので、そのまま貼り付けていただいても問題ありません。
<meta name="description" content="ここにメタディスクリプションのテキストを記述">なお、メタディスクリプションは「head」タグのなかに記述します。
<html>
<head>
<meta name=”description” content=”ここにメタディスクリプションのテキストを記述”>
</head>
<body>
コンテンツ部分
</body>
</html>「HTML5」と「XHTML」によって記述方法が少し異なるので、サイトに適した方を記述しましょう。
- HTML5の場合
-
<meta name=”description” content=”ここにメタディスクリプションのテキストを記述”> - XHTMLの場合
-
<meta name=”description” content=”ここにメタディスクリプションのテキストを記述”/>
XHTMLの場合は、最後にスラッシュ(/)が入ります。
WordPressで記述する方法
続いて、WordPressでメタディスクリプションを設定する方法を解説します。
WordPressでメタディスクリプションを設定するには「All in One SEO」というプラグインを利用すると便利です。
「All in One SEO」は、メタディスクリプションを記入する項目が用意されているので、HTMLを記述する必要がありません。
「All in One SEO」は下記の3つの手順でダウンロードできます。
- WordPressの管理画面(ダッシュボード)にログイン
- 画面左にあるメニューから「プラグイン」→「追加」→検索窓に「All in One SEO」と入力
- 「インストール」→「有効化」をする
有効化をすると、管理画面の左にあるメニューに「All in One SEO」という項目が表示されます。

各記事の編集画面の下部には「AIOSEO設定」が出現します。
そこから「General」にある「メタ説明」という項目がメタディスクリプションを記入する場所になります。
文字を打ち込むと、自動で文字数のカウントをしてくれるので、50~120字前後に調整しながら記入できて便利です。
メタディスクリプションを書く際の注意点
ここからは、メタディスクリプションを書くときに気を付けるべきポイントをお伝えします。
- 文字数が多すぎる・少なすぎる
- 他のページと被っている
- キーワードを詰め込み過ぎている
すでにメタディスクリプションを設定していて上記に思い当たる点があれば、改善してクリック率向上を狙いましょう。
では、ひとつずつ詳しく解説していきます。
文字数が多すぎる・少なすぎる
メタディスクリプションに最適な文字数は、50~120文字です。
文字数が50字以内で少なすぎる場合には、読者(ユーザー)にページの良さが伝わらない可能性があります。
一方、文字数が120字以上で多すぎる場合には、途中で途切れて表示されてしまいます。
120字以降は表示されないため、読者の目につくことはありません。
前半の120字以内に重要な情報を書いた方がいいので、すでにメタディスクリプションを作り終えている方は、修正をする必要があります。
とくにメタディスクリプションの表示文字数が300字だった頃を知っている人は、多く記載する傾向にあるので短く簡潔に作成しましょう。
他のページと被っている
全ページに同一のメタディスクリプションを設定しているサイトは少なくありません。
ですが、メタディスクリプションをすべて統一するのは、下記の理由からおすすめできません。
- ページ内容とメタディスクリプションの内容が異なる
- 同一のページだと検索エンジンが認識してしまう
特に、ひとつのサイトに同一のページが複数あると認識されると、Googleからペナルティを受けてしまう可能性があります。
ですので、ページごとにオリジナルのメタディスクリプションを作成しましょう。
キーワードを詰め込み過ぎている
メタディスクリプションに対策キーワードを含めることは大切ですが、文章が不自然になるほど詰め込むのは厳禁です。
なぜかというと、読者(ユーザー)が不信に感じ、クリック率が下がってしまうからです。
なお、キーワードばかりを並べるとGoogleからペナルティを受ける可能性があるので注意しましょう。
検索結果にメタディスクリプションが表示されないときの対処法
『メタディスクリプションを設定しているけど反映されない』といった悩みを抱えている方も、少なくありません。
ここでは、メタディスクリプションが表示されないときの対処法を解説していきます。
- メタディスクリプションが反映されないときの対処法
- メタディスクリプションが反映されるまでにかかる時間
- 変更したメタディスクリプションを反映させる方法
上記の3つにわけてお伝えするのでチェックしましょう。
どうしてメタディスクリプションが反映されないの?
『メタディスクリプションを設定したのに、なかなか反映されない』というときには、検索エンジンに適切な内容ではないと判断された可能性があります。
ページタイトル・ページ内容・メタディスクリプションの3つの内容がマッチしているかを確認しましょう。
Googleの公式サイトであるGoogle検索セントラルでは「質の高いメタディスクリプションは、Googleの検索結果に表示されることがある」と記載されています。
質の高い説明を使用する。最後に、説明はコンテンツを正確に表したものである必要があります。メタ ディスクリプションは、ユーザーが見るページには表示されないため放置されがちですが、質の高い説明は Google の検索結果に表示されることがあり、検索トラフィックの質と量の改善に大いに役立つ可能性があります。
つまり、メタディスクリプションの内容は、Googleの検索エンジンに質の高さが問われるということとなります。
なかなか反映されない場合は、内容をマッチさせることに加えて、文章の質の高さを意識してみましょう。
メタディスクリプションが反映されるまでにかかる時間
メタディスクリプションが反映されるまでに、数か月かかるケースもあります。
たとえば、トップページや頻繁にクローラーが巡廻するページであれば、数日で反映されますが、階層が深いページは数か月かかるようです。
2~3か月待ってもメタディスクリプションが反映されない場合は、文章の修正をしてみるといいでしょう。
変更したメタディスクリプションが反映させる方法
メタディスクリプションを途中で変更した場合、どのようにしてGoogleの検索エンジンに伝えるのでしょうか?
クローラーにサイト内を巡廻してもらうために、下記の方法を試してみましょう。
- Googleのサーチコンソールを開く
- URLの検査
- インデックス登録をリクエスト
「インデックス登録をリクエスト」をクリックすれば、クローラーがサイトに訪れるように促せます。
変更したメタディスクリプションに気づけば反映してくれるので、数日後に確認してみましょう。
まとめ
本コラム記事では、メタディスクリプションの書き方や記述方法について徹底解説しました。
あらためて、クリック率アップにつながるディスクリプションの書き方は下記の通りです。
- ユーザーに問いかける
- 記事を読むメリットを伝える
- 競合との差別化
- 重要なキーワードを入れる
メタディスクリプションの文章を書くときには下記にあてはまっていないか注意をしましょう。
- 文字数が多すぎる・少なすぎる
- 他のページと被っている
- キーワードを詰め込み過ぎている
『メタディスクリプションを設定していない』『全ページ同じ内容のメタディスクリプションを設定している』という方は、ページの要約を50~120字前後で記載しましょう。
きっとクリック率向上に役立ち、アクセス数のアップにつながるでしょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30