目次の設置はSEOに影響があるのか【検索エンジン・ユーザーへのメリット】

ブログをはじめ、Webサイトの記事に設置していることが多いのが目次です。
目次の設置はSEOに直接影響を与える要素ではありませんが、目次を設置することで検索エンジン側にもユーザー側にもメリットがあります。
SEOの経験が少ない方であれば、以下のような疑問が生じると思います。
『目次の設置はSEOに直接影響を与えるの?』
『検索エンジン側やユーザー側のメリットは?』
今回のコラム記事では、SEOの経験がまだ少ない担当者様に向けています。
目次を作成する際の注意点や作り方についてお伝えするので要チェックです。
Webサイトにおける目次とは

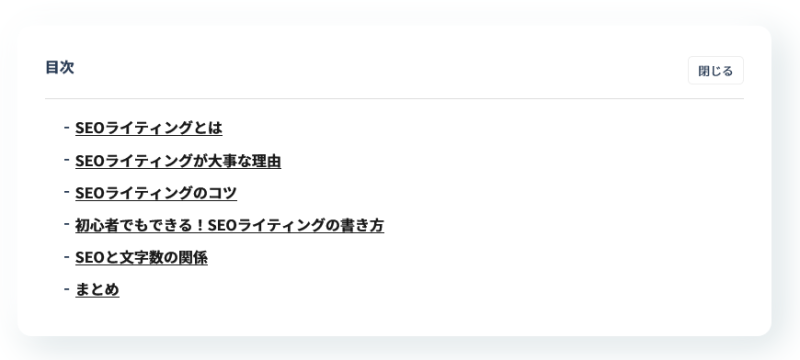
Webサイトにおける目次とは、記事の見出しの一覧を指します。
主に記事の冒頭に目次が設置されます。
一般的に目次の見出しをクリックすると、その見出しの位置に移動できるように内部リンクが張られています。
目次を設置する目的は、記事に書かれている内容やボリュームを読み手に伝えることです。
目次が与えるSEO効果
検索エンジンのGoogleでは、目次は検索順位を決める「検索アルゴリズム」の要素に含まれていないといわれています。
言い換えると、目次は直接的なSEO効果は期待できないと考えることができます。
ただし、検索アルゴリズムの内容はすべて公開されておらず、Googleも目次と検索順位の影響については公式に発表をしていません。
目次のSEO効果に関しては、あくまで推測をすることしかできません。
一方で、Webサイトに目次を設置することはユーザー側にも検索エンジン側にもメリットがあるのも事実です。
つまり、目次の設置は間接的なSEO効果として期待ができます。
目次を設置するメリット
目次を設置するユーザー側のメリットや、検索エンジン側のメリットをそれぞれ解説します。
ユーザーのメリット
目次を設置するユーザー側のメリットは、以下になります。
- 記事の全体の内容を把握できる
-
記事の見出しが列記されているので、目次を見るだけで記事全体の内容が伝わります。
- 記事の要点がわかる
-
目次にポイントとなる単語を入れることで、ユーザーに記事の要点を伝えることが可能です。
- 興味のある場所に、すぐに移動できる
-
目次に内部リンクを貼ることで、ユーザーが興味をもった場所にすぐに移動ができます。
このように、目次はユーザーの利便性を向上させることができます。
ユーザーに使いやすいWebサイトにするためには、目次を設置するとよいでしょう。
検索エンジンのメリット
目次を設置する>検索エンジン側のメリットは、以下になります。
- 検索エンジンがコンテンツの内容を把握しやすくなる
-
目次が見出しへの内部リンクとなっているため、クローラー(検索エンジン)へのナビゲーションの役割を果たします。
その結果、クローラーの巡回がスムーズになり、コンテンツの内容を把握しやすくなる効果が期待できます。
- 目次が検索結果に表示されるケースがある
-
検索結果ページに目次のリンクが表示されることがあります。
リンク付きの目次を設置することで、検索結果に表示できる情報量が増え、ユーザーがWebサイトに訪問してくる可能性が高まるでしょう。
このように、目次の設置は検索エンジンにとってもメリットのある施策です。
目次を作成する際の注意点
目次を作成する際の注意点を2つ紹介します。
- 目次の表示はh3まで
- 手動の目次作成は設置ミスに注意
目次の表示はh3まで
目次を作成する際は、見出しタグのh2、もしくはh3程度まで表示するように設定しましょう。
h3まで目次に含めれば記事の概要を詳細に伝えられますが、h4やh5まで表示すると目次自体が長くなってしまいます。
長い目次は、ユーザーに対して『記事が長い』というイメージを与える可能性があり、ユーザーの離脱につながるかもしれません。
目次にh3まで含めるかどうかは、ABテストを行うとよいでしょう。
ほかにも、ヒートマップやアクセス解析ツールなどを活用して、どこまでの見出しを目次に表示させるか判断することをおすすめします。
手動の目次作成は設置ミスに注意
Webサイトに目次を作成する方法は、大きく分けて自動と手動の2つがあります。
目次を手動で設置するのは、自動と比べてミスが生じやすいです。
たとえば、飛び先のリンクが異なっていた、そもそもリンクの機能がしていなかったなどのミスが考えられます。
ミスすると、目次の設置による効果が半減してしまいます。
手動で目次を設置する場合は、動作の確認を行いましょう。
見出しに関する注意点
目次に掲載する見出しですが、作成時には以下の点に注意しましょう。
- 見出しタグ(hタグ)は正しい使い方をしているのか
- 見出しの文字数は長すぎないか(20文字以内に収める)
- 見出しだけで内容が理解できるか(一目見ただけで内容が理解できるようにする)
- 見出しと本文の内容にズレが生じていないか
目次の作り方
目次の作り方は、Webサイトの作成サービスによって操作方法が異なります。
今回はWebサイトで利用者の多い「WordPress(ワードプレス)」で目次を作る方法と、HTMLで目次を作る方法を紹介します。
WordPressで目次を作る方法
WordPressで目次を作る方法は、次の3つが挙げられます。
- WordPressのテーマ
- WordPressのプラグイン
- 手動
それぞれの目次の作り方について、解説します。
WordPressのテーマ
無料テーマのCocoon(コクーン)のように、目次を自動で設置する機能が備わったテーマが数多くリリースされています。
WoredPressのテーマに目次設置の機能がついていれば、後述するプラグインを導入する必要はなく、手動で目次を設定する必要もありません。
無料テーマのCocoonでは目次の自動設置が初期設定となっているため、見出しタグを使って記事を作成するだけで、目次も自動的に生成されます。
これからWordPressのテーマを選ぶという方は、目次機能の有無もチェックポイントに入れるとよいでしょう。
WordPressのプラグイン
使用しているWordPressのテーマに目次機能がない場合は、プラグインを用いることで目次を自動で挿入できるようになります。
目次を自動で設置できるプラグインには「Table of Contents Plus」「Easy Table of Contents」「Rich Table of Contents」などが挙げられます。
なかでも、Table of Contents Plusというプラグインを用いれば、目次の自動挿入ができるだけでなく、細かな設定も可能です。
手動
WordPressのテーマやプラグインで目次を設置するのが不可能な場合は、手動で目次を設置することになります。
WordPressのバージョン5.0で登場したエディタのブロックエディタ(Gutenberg)をお使いの方は、HTMLの知識がなくても簡単に目次の設定ができます。
HTMLで目次を作る方法
HTMLで目次を作る方法を解説します。
使用する主なHTMLタグはolタグ、liタグ、aタグなどです。
目次を作るHTMLのソースコードは、以下になります。
<ol>
<li><a href="該当のid名を入力">目次1</a></li>
<li><a href="該当のid名を入力">目次2</a></li>
<li><a href="該当のid名を入力">目次3</a></li>
<li><a href="該当のid名を入力">目次4</a></li>
<li><a href="該当のid名を入力">目次5</a></li>
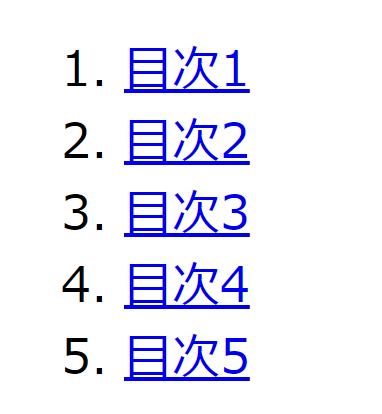
</ol>上記のソースコードをブラウザで見ると、以下のように表示されます。

CSSを活用すれば、見た目の変更が可能です。
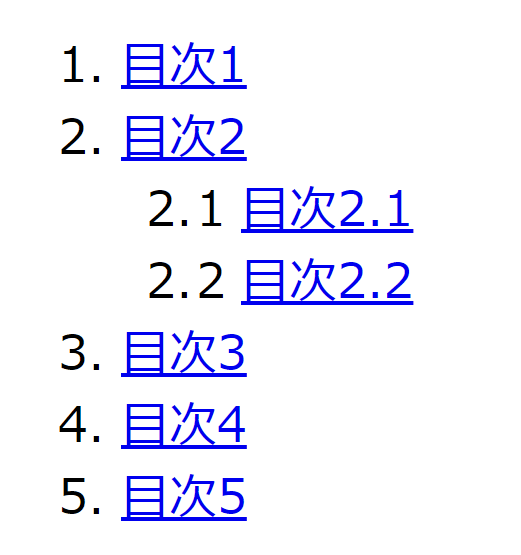
階層を増やしたい場合は、以下のソースコードを参考にしてください。
<ol>
<li><a href="該当のid名を入力">目次1</a></li>
<li><a href="該当のid名を入力">目次2</a>
<ol>
<li><a href="該当のid名を入力">目次2.1</a></li>
<li><a href="該当のid名を入力">目次2.2</a></li>
</ol>
</li>
<li><a href="該当のid名を入力">目次3</a></li>
<li><a href="該当のid名を入力">目次4</a></li>
<li><a href="該当のid名を入力">目次5</a></li>
</ol>ブラウザで見ると、目次2の下の階層に「目次2.1」と「目次2.2」と表示されます。

なお、見出しタグ(hタグ)側にもidを指定することで、目次のリンクが動作するようになります。
以下のソースコードを参考にして、hタグに個別のidを指定しましょう。
<h2 id="個別のidを指定する">見出し1</h2>
<h2 id="個別のidを指定する">見出し2</h2>
<h2 id="個別のidを指定する">見出し3</h2>
<h2 id="個別のidを指定する">見出し4</h2>
<h2 id="個別のidを指定する">見出し5</h2>まとめ
今回は、Webサイトに目次を設置するメリットやSEOとの関係性、目次の作り方などを解説しました。
Webサイトに設置する目次に関して、覚えておくべきポイントは以下のとおりです。
- 目次は直接的なSEO効果が期待できない
- ユーザー側にとっても検索エンジン側にとってもメリットがある目次は、間接的なSEO効果が期待できる
適切に目次を設置することで、ユーザビリティの高いWebサイトに近づくことができます。
まだWebサイトに目次を設置していない方は、設置の検討をおすすめします。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30