フッターデザインの参考になるホームページ20選【作成で抑えておくべきポイントも紹介】

ナビゲーションやコンバージョンの導線といった役割があるのが「フッター」です。
ホームページを作成するうえで、
『フッターのデザインが重要な理由が知りたい』
『フッターにどんなコンテンツを含めればよいかわからない』
『フッターデザインの参考になるサイトが知りたい』
上記のような課題が生じるかと思います。
今回のコラム記事では、ホームページ担当者様へ向けて「フッターデザインの重要性」「フッターに含めるべきコンテンツ」「フッターデザインの参考になるホームページ20選」を紹介しています。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年8月16日)のものです
フッターとは
フッターは、ホームページの最下部にあたるコンテンツ部分です。
ホームページは大きく分けて「ヘッダー」「コンテンツ」「フッター」の3つのコンテンツに分類できます。
今回紹介するフッターには、定型情報や閲覧支援機能など、多くの情報が記載されるケースが多いです。
フッターの役割
ホームページの最下部にあるフッターは、ヘッダーやコンテンツに比べて重要性が低いと思っている方もいるかもしれません。
しかし、フッターにも役割があり、大事な存在です。
今回は、フッターの役割を4つ紹介していきます。
- ナビゲーションとしての役割がある
- コンバージョンまでの導線
- 企業情報や著作権情報を表示するため
- SNSへの導線
ナビゲーションとしての役割がある
フッターは、ナビゲーションとしての役割があります。
フッターには、各Webページのリンクが設置されています。
ユーザーがWebページの最下部までスクロールをしても情報が見つからない場合は、ユーザーはホームページを離脱する可能性が高いです。
一方、適切にリンクが設置されているフッターであれば、ユーザーが次に知りたい情報を探せるため、ホームページ内を回遊してもらえる可能性が高いです。
ヘッダーよりもフッターは、ホームページ全体のコンテンツが並んでいます。
そのため、フッターはユーザーがホームページの全容を把握しやすい特徴があるのです。
コンバージョンまでの導線
フッターは、コンバージョンまでの導線としての役割があります。
フッターには「問い合わせ」や「会員登録」などのCTAを含むケースがあります。
たとえば、ユーザーがWebページを上部から閲覧して、購買意欲が高まった最下部にてCTAをクリックするといった導線設計が実現可能です。
企業情報や著作権情報を表示するため
フッターは、企業情報や著作権情報を表示する役割があります。
フッター内に、ホームページの運営者情報を記載するのがほとんどです。
たとえば、フッターに「電話番号」を記載しておけば、コンテンツを閲覧したユーザーが次のアクションを起こしやすくなります。
SNSへの導線
フッターには「Twitter」「Facebook」など、SNSのリンクを設置するケースがあります。
たとえば、自社コンテンツにてユーザーにとって重要な情報を発信していれば、フッターにあるSNSのシェアボタンにより記事が拡散されます。
その結果、SNSからの流入数が増えるかもしれません。
ほかにも、フッターにSNSのフォローボタンを設置しておくと、フォロワーを獲得する可能性が増えます。
新しく公開した記事をSNSで共有すると、SNS経由からの流入も期待できるでしょう。
フッターの役割はホームページによって違う
フッターの役割は「コーポレートサイト」「ポータルサイト」「アフィリエイトサイト」など、ホームページの種類によって多少異なります。
- コーポレートサイトの場合
-
フッターに「企業情報」や「サービス」などを含むケースが多いです。
特に多くの事業部を抱える企業であれば、フッターをうまく活用して事業内容をユーザーに明確に伝える役割があります。
- ポータルサイトの場合
-
ポータルサイトは情報量が多くなるので、フッターにはコンテンツの案内を掲載するナビゲーションとしての役割が強くなります。
たとえば、海外旅行の情報を紹介するポータルサイトであれば、各国のことを紹介しているWebページのリンクを並べているケースが多いです。
- アフィリエイトサイトの場合
-
アフィリエイトサイトは、フッター上にCTAや広告を設置するなど、運営者の利益としての役割が強いです。
フッターに含めるべきコンテンツ
続いて、フッターに含めておきたいコンテンツを紹介します。
フッターにどういったコンテンツを掲載すべきか悩んでいる方は、下記内容を参考にしましょう。
- コピーライト
- プライバシーポリシーのリンク
- HTMLサイトマップのリンク
- ロゴ
- 連絡先
- SNSのアイコン
- 問い合わせ
コピーライト
フッターに含めるべきコンテンツ1つ目は、コピーライトです。
コピーライトは、ホームページの著作権です。
ホームページ上にコピーライトを記載すると、その権利を保有していることを警告する役割があります。
コピーライトはホームページのどこにでも配置できますが、ほとんどの場合はフッターに表示しています。
プライバシーポリシーのリンク
フッターに含めるべきコンテンツ2つ目は、プライバシーポリシーのリンクです。
ホームページでメールアドレスや支払い情報などの個人データをユーザーから収集する場合、プライバシーポリシーの掲載が義務付けられています。
プライバシーポリシーのページを作成したら、フッターにリンクを設置しましょう。
HTMLサイトマップのリンク
フッターに含めるべきコンテンツ3つ目は、HTMLサイトマップのリンクです。
HTMLサイトマップとは、ホームページ全体の階層構造がわかるWebページです。
HTMLサイトマップがあることで、ユーザーの回遊性を高める役割があります。
ただし、ホームページにHTMLサイトマップを設置するのは必須ではありません。
Webページ数が少ないなど、ユーザーが回遊しやすいホームページであれば、からずしもHTMLサイトマップを用意する必要はないです。
ホームページに訪れるユーザーの利便性からHTMLサイトマップを作成した場合は、フッターにHTMLサイトマップのリンクを設置しましょう。
ロゴ
フッターに含めるべきコンテンツ4つ目は、ロゴです。
ロゴを掲載すると、コンテンツを閲覧したユーザーに対して、自社ブランドを認知させることができます。
連絡先
フッターに含めるべきコンテンツ5つ目は、連絡先です。
ホームページのフッターには、電話番号や住所などを掲載するケースが多いです。
フッターに連絡先が掲載されていれば、コンテンツを閲覧したユーザーのアクションにもつながりやすくなります。
また、ホームページをスマートフォンで閲覧した場合、番号をタップするだけで電話を発信できるようにすると、ユーザーも電話番号を入力する手間が省けます。
SNSのアイコン
フッターに含めるべきコンテンツ6つ目は、SNSのアイコンです。
フッターにSNSのアイコンがあると、ユーザーにSNSを運用していることを知らせることができます。
くわえて、フッターからユーザーがSNSのフォローや友だちになってくれる可能性があります。
SNSのアイコンには、自社で運営しているSNSのプロフィールページのURLを挿入しましょう。
問い合わせ
フッターに含めるべきコンテンツ7つ目は、問い合わせです。
メインコンテンツを閲覧したあとのユーザーをスムーズに問い合わせフォームに誘導するには、フッターへのリンク設置は必須といえるでしょう。
参考にしたい!おしゃれなフッターデザイン5選【パソコン向け】
続いて、フッターのデザイン5選(パソコン向け)を紹介します。
下記のデザインを参考にして、フッターを作成してみましょう。
エイブル
出典:エイブル
賃貸物件や不動産物件などの情報を検索できるエイブルのホームページでは、各都道府県のリンクをフッターに掲載しています。
ユーザーは好みの賃貸物件を探せるようになっています。
また、フッターの背景にはコーポレートカラーである「緑」を採用することで、導線だけではなくデザインにもこだわっているのもポイントです。
にっぽん丸
出典:にっぽん丸
商船三井客船が運航する外航クルーズ客船「にっぽん丸」のホームページでは、メインコンテンツの区切りを波線にするなど、デザイン性の高いフッターとなっています。
また「おもてなしの心 にっぽん丸の沿革」といった、ユーザーに一番見てもらいたいコンテンツへの導線もスムーズに設計されているのもポイントです。
東海サーモ株式会社
出典:東海サーモ株式会社
接着芯地や毛芯地の製造・販売を行う東海サーモ株式会社のフッターは、コンバージョンに特化したデザインになっています。
「電話番号」と「問い合わせフォーム」が大きく表示され、アニメーションを取り入れているのもポイントです。
トヨタ自動車株式会社
出典:トヨタ自動車株式会社
自動車メーカーで日本最大手のトヨタ自動車株式会社では、非常にシンプルなフッターデザインです。
「サイトマップ」「プライバシーポリシー」「SNS」など、必要最低限の項目のみを掲載しています。
ホームページ全体のバランスを考えて、シンプルなフッターのデザインを検討する方は、参考にしてみましょう。
髙松建設株式会社
出典:髙松建設株式会社
土地活用や賃貸マンション建設事業を展開する髙松建設株式会社は、情報量の多いフッターとなっています。
フッターは個人向けや法人向けのコンテンツから、リクルートまでが整理されて掲載されています。
コンテンツ量が多いフッターを検討する方は、髙松建設株式会社のホームページを参考にしてみましょう。
参考にしたい!おしゃれなフッターデザイン5選【スマートフォン向け】
次に、フッターのデザイン5選(スマートフォン向け)を紹介します。
下記のデザインを参考にして、フッターを作成してみましょう。
Chatwork
出典:Chatwork
中小企業向けにチャットツールを提供するChatwork(チャットワーク)のスマートフォンサイトでは、アコーディオンを採用したフッターのデザインです。
アコーディオンはコンテンツを折りたためるブロックのことで、ナビゲーションの一種です。
フッターの「製品について」「サポート」などの大カテゴリをクリックすると、中カテゴリが表示される仕組みになっています。
多くのコンテンツをフッターに掲載したい方は、Chatworkのホームページを参考にしてみましょう。
山下フルーツ農園
出典:山下フルーツ農園
長野県飯綱町三水にある山下フルーツ農園のスマートフォンサイトでは、地図をメインにしたフッターのデザインです。
フッターにあるGoogle Mapのボタンを選択すれば、直接Googleに移動できるようになっています。
訪問がコンバージョンとなる企業の場合は、山下フルーツ農園のホームページを参考にしてみましょう。
donbrako
出典:donbrako
岡山県で新築住宅の販売を行うdonbrakoのスマートフォンサイトでは、SNSのアイコンをメインとしたフッターのデザインです。
donbrakoでは、InstagramやYouTubeなどのSMS集客に力を入れているため、このようなフッターのデザインになっています。
ゼロプラス賃貸
出典:ゼロプラス賃貸
家賃1か月の半額分のお祝い金がもらえる賃貸サービス、ゼロプラス賃貸のスマートフォンサイトは、シンプルなデザインのフッターです。
ゼロプラス賃貸の対象地域は、東京都内の一部ということもあり、コンテンツがそこまで多くなく、シンプルなフッターが実現できています。
ユニクロ
出典:ユニクロ
ユニクロ(オンラインストア)のスマートフォンサイトは、全体のバランスを考慮したフッターのデザインです。
一見すると、縦長のフッターデザインにも見えますが、ユニクロのスマートフォンサイトでは、すべてのコンテンツがちょうど画面にピッタリ収まるように区切られています。
そのため、ファーストビューからフッターまでに統一感が生まれています。
参考にしたい!おしゃれなフッターデザイン5選【海外サイト】
フッターのデザイン5選(海外サイト)を紹介します。
下記のデザインを参考にして、フッターを作成してみましょう。
Lorelei Londres
イタリアの高級ホテルであるLorelei Londresのホームページのフッターは、ブランディングを意識したデザインになっています。
記載項目は「連絡先」「ナビゲーションリンク」「ニュースレター」とシンプルですが、背景にビーチを見下ろすバルコニーの背景を採用しているのがポイントです。
Ajeeb
出典:Ajeeb
デザイナーのポートフォリオであるAjeebは、デザイン性の高いフッターのデザインです。
「スケッチブックと作品へのリンク」「連絡先」などにカーソルを合わせると、テキストが白から青に変化するデザインになっています。
Spline Group
出典:Spline Group
カナダにある電気工学会社のSpline Groupは、シンプルなフッターのデザインが特徴です。
「連絡先」「SNSリンク」「問い合わせ」のみの項目が掲載されています。
問い合わせボタンの「LET’S TALK」をクリックすると、メール送信画面が自動で立ち上がる仕組みになっています。
Art4web
出典:Art4web
モバイルアプリなどの開発を行うArt4webのホームページのフッターは、タッチポイントを複数に設置しているのがポイントです。
コンバージョンに特化したフッターですが「メール」「問い合わせ」「電話」の3つのタッチポイントに分けることで、ユーザーにあったアクションを促しています。
gOOOders
出典:gOOOders
アパレルなどを販売するgOOOdersのホームページのフッターは、コンバージョンに特化したデザインです。
会員登録を促す項目が目立つように配置されています。
また、背景に動きのあるアニメーションを採用すると、ユーザーの注目を集めやすいメリットがあります。
フッターデザインをまとめて見られる参考サイト
フッターのデザインをまとめて見られる参考サイトを紹介します。
まとめてフッターデザインを確認したい方は、下記サイトを参考にしましょう。
フッターデザイン.com
出典:フッターデザイン.com
フッターデザイン.comは、さまざまなホームページのフッターを集めたギャラリーサイトです。
「ロゴ」「カラムメニュー」など、豊富なカテゴリ検索ができるのが特徴となっています。
ブブンデザインアーカイブ
出典:ブブンデザインアーカイブ
ブブンデザインアーカイブは、ホームページのフッターやヘッダーなどが、要素別に閲覧できるギャラリーサイトです。
フッターだけでも、約100種類近いデザインが用意されています。
Inspiring Website Footer Design
Inspiring Website Footer Designは、海外のフッターデザインを集めたギャラリーサイトです。
デザイン性の高い海外のフッターデザインを参考にしたい方は、ぜひ活用してみましょう。
Japan Web Design Gallery
Japan Web Design Galleryは、日本国内のホームページデザインを集めたギャラリーサイトです。
「サイトマップ付きフッター」「フッターに一工夫」など、フッターに特化したカテゴリ検索が豊富なのが特徴といえます。
AGT
出典:AGT
AGTは、スマートフォンサイトに特化したギャラリーサイトです。
フッターには特化していませんが、カーソルを合わせるだけで、自動でホームページがスクロールされるので、簡単にフッターを閲覧できます。
スマートフォンサイト向けのフッターデザインを参考にしたい方におすすめです。
フッターデザインの作成で抑えておくべきポイント
最後に、フッターのデザインを作成するうえで抑えておくべきポイントを紹介します。
- ホームページ全体とデザインを合わせる
- サイトマップには階層をつける
- コピーライトを正しく記載する
ホームページ全体とデザインを合わせる
フッターを作成するときには、ホームページ全体とデザインを合わせるようにしましょう。
ホームページとフッターのデザインが合わないと、ユーザーに違和感を与えてしまうためです。
たとえば、ホームページ全体が白と黒を基調としたデザインなのに、フッターがカラフルだと、統一感がありません。
全体のバランスを考えたうえで、フッターをデザインするようにしましょう。
サイトマップには階層をつける
フッターのサイトマップには、階層をつけるようにしましょう。
階層をつけることで、ユーザーが情報を探しやすくなります。
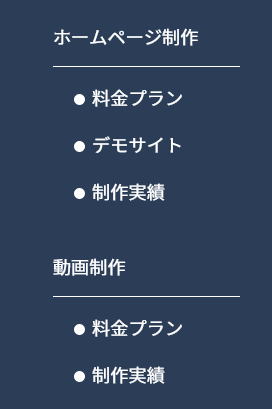
たとえば「ホームページ制作」「動画制作」の2つのサービスを展開している企業があるとします。
2つのサービスを大カテゴリとして、中カテゴリで「料金プラン」「制作実績」などと記載すると、ユーザーが迷わなくなるでしょう。
コピーライトを正しく記載する
フッターを作成するときには、コピーライトを正しく記載しましょう。
正しく掲載することで、無断転載を防止できます。
コピーライトは、下記4つの要素によって構成されています。
- 著作権記号
- 著作権日付
- 著作権者の名前
- 権利声明
上記の要素を組み合わせて、コピーライトを作成していきましょう。
まとめ
フッターデザインの参考になるホームページ20選を紹介しました。
フッターのデザインが重要な理由は下記のとおりです。
- ナビゲーションとしての役割がある
- コンバージョンまでの導線
- 企業情報や著作権情報を表示するため
- SNSへの導線
フッターに含めるべきコンテンツは下記のとおりです。
| フッターのコンテンツ | ・コピーライト ・プライバシーポリシーのリンク ・HTMLサイトマップのリンク ・ロゴ ・連絡先 ・SNSのアイコン ・問い合わせ |
|---|
今回のコラム記事を参考にして、フッターを作成してみましょう。
また、当サイト「ビズサイ」ではホームページ制作サービス(サブスクリプション)を提供しています。
ビズサイでは、ホームページの用途に応じて3種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます。
フッターのデザインでお悩みの方は、お気軽にご相談くださいませ(くわしいプラン内容はこちら)。
関連記事
以下のコラム記事では、ヘッダーやサイドバーのデザインについて解説中です。
・ヘッダーデザインの参考になるホームページ12選【デザインのポイントも解説】
・サイドバーデザインの参考になるホームページ15選【正しい作り方も紹介】
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30