WP Theme TestでWordPressのテーマを変更しテストする方法

WP Theme Testは、テーマのテストができるプラグインです。
WordPressのテーマのテストを、訪問ユーザーにバレることなく行えます。
『WP Theme Testの使い方が知りたい』
『WP Theme Testでテストする手順は?』
『テスト用のテーマの作成方法は?』
今回のコラム記事では、上記のような疑問を解決します。
くわえて、WP Theme Testの特徴やポイントをわかりやすく解説します。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年4月15日)のものです
※ご覧いただいている時点で設定方法が異なる場合がございます
WP Theme Testの特徴とポイント
WP Theme Testは、テーマをテストできるWordPressのプラグインです。
日本人が開発したプラグインで、設定画面は非常にシンプルです。
初心者にもかんたんに扱えます。
WP Theme Testの特徴やポイントをわかりやすく解説します。
一般ユーザーにテストがバレない
通常、WordPressでテーマのテストをすると、訪問しているユーザーにもテスト中のテーマが表示されます。
テスト中はデザインが崩れていたり、機能が十全ではなかったりするので一般ユーザーに見られるのはさけたいところです。
WP Theme Testを使えば、ログインユーザーにはテスト中のテーマ、それ以外のユーザーには現行のテーマが表示されます。
WP Theme Testの設定を変更すれば、権限ごとにテスト中のテーマを表示するかどうか設定可能です。
たとえば、管理者だけにテスト中のテーマが表示される設定にもできます。
設定画面が日本語
WP Theme Testは日本人が開発したプラグインであり、設定画面もすべて日本語で書かれています。
そのため、英語が苦手な人でも安心して利用可能です。
くわえて、設定画面は非常にシンプルで扱いやすく設計されています。
テスト環境が必要ない
WordPressでテスト中のテーマを一般ユーザーに見られないようにしようとすると、通常はテスト環境を用意する必要がありました。
テスト環境を用意する方法は2つあります。
ひとつは、XAMPP(ザンプ)を利用してローカル環境にWordPressをインストールする方法です。
もうひとつは、サーバー上の違うスペースにWordPressをインストールする方法です。
テスト環境を用意するのは、とても手間がかかります。
たとえば、XAMPPを利用するなら、本番環境と同じように設定することが必要です。
また、WordPressをインストールする労力もかかります。
しかし、WP Theme Testを使えば上記のような手間は必要ありません。
WP Theme Testは、手軽にWordPressのテーマをテストできるプラグインです。
テスト用のテーマを作成する方法
WP Theme Testを使用する前に、テスト用のテーマを作成しときましょう。
現行テーマのCSSやfunctions.phpを編集することを前提に解説します。
【STEP1】テーマのダウンロード
まず、使っているテーマをFTPソフトでダウンロードしましょう。
テーマは「/wp-content/themes/」に格納されています。
ダウンロードする場所はデスクトップ、マイドキュメントなど、わかりやすい場所にしてください。
以下は、FTPソフト「FileZilla」を使った場合のダウンロード手順です。
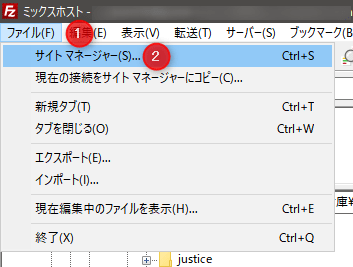
まず、FileZillaの画面上部にあるメニューから「ファイル」→「サイトマネージャー」を開きます。
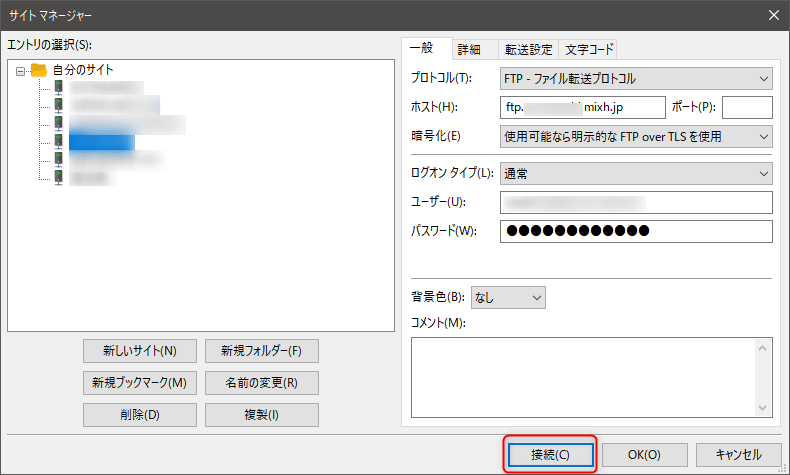
次に、サイトマネージャーから接続するサーバーを選択して「接続」をクリックしましょう。
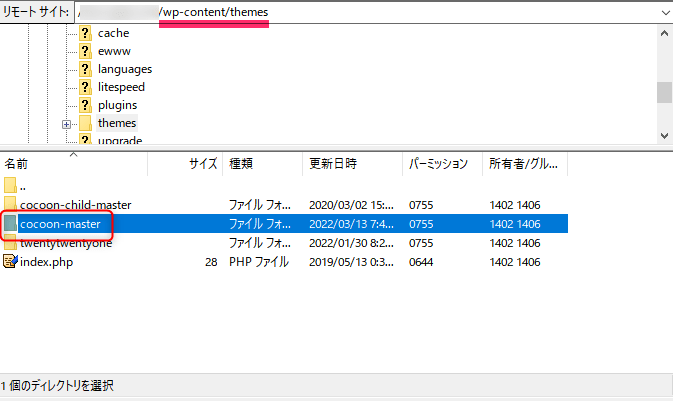
接続したら「/wp-content/themes/」を開き、現在使っているテーマをダウンロードします。
ダウンロードするファイルの上で右クリックし「ダウンロード」をクリックしてください。
【STEP2】フォルダ名の変更
ダウンロードしたテーマのフォルダ名を変更します。
フォルダ名を変更すると、WordPressからは「違うテーマ」として認識されます。
今回はダウンロードしたフォルダが「cocoon-master」だったので、変更して「cocoon-master2」にします。
フォルダ名の変更は、わかりやすいものであれば何でもかまいません。
くわえて、sytle.cssの「Theme Name」も変更してください。
変更した「Theme Name」が、WordPressの管理画面でテーマの名前として表示されます。
【STEP3】CSSやテンプレートの編集
次に、テーマをカスタマイズします。
style.cssやテンプレートを編集しましょう。
カスタマイズした箇所を確認しながら編集したいなら、FTPソフトでカスタマイズするごとに編集した箇所をアップロードしましょう。
【STEP4】テーマのアップロード
フォルダ名とstyle.cssの「Theme Name」を編集したら、サーバーにアップロードします。
FTPソフトでアップロードするか、ZIPファイルに圧縮して「外観」→「テーマ」→「新規追加」→「テーマのアップロード」を行ってください。
テーマのアップロードが完了したら、テスト用のテーマが表示されるかどうかWordPressの管理画面で確認しましょう。
以上でテスト用のテーマが作成できました。
WP Theme Testのインストール方法と使い方
WP Theme Testのインストール方法と使い方を解説します。
インストール
WP Theme Testのインストール方法は、ほかのプラグインと同様です。
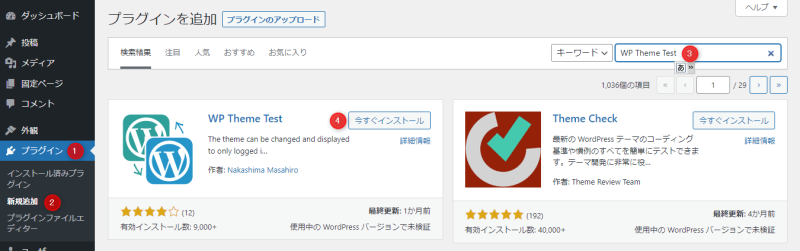
WordPressの管理画面から「プラグイン」→「新規追加」を開き、画面右上の検索窓に「WP Theme Test」と入力しましょう。
WP Theme Testが表示されますので「今すぐインストール」をクリックしてください。
WP Theme Testがインストールできたら「有効化」をクリックして有効化します。
設定画面と使い方
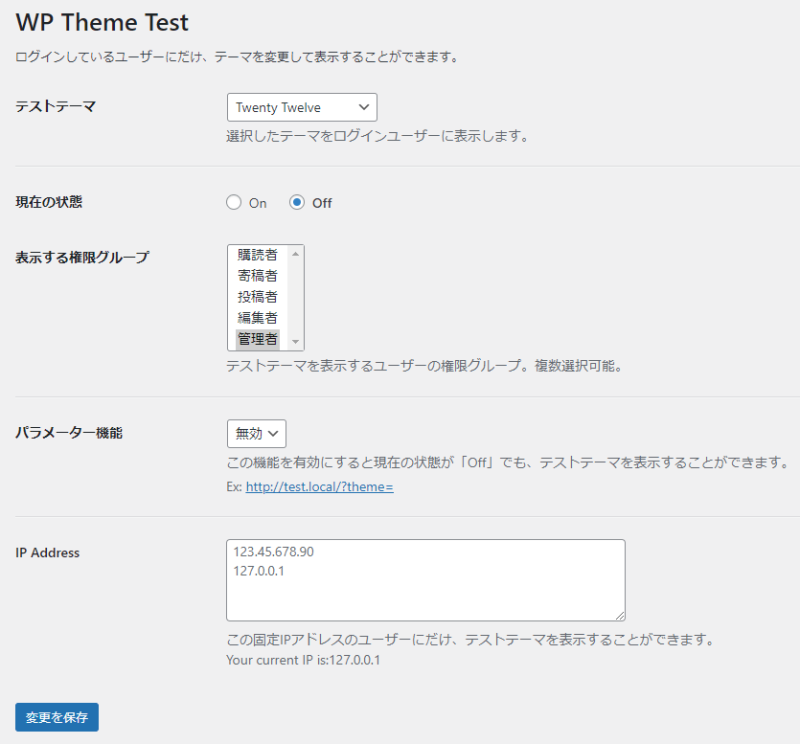
WP Theme Testの設定画面は、非常にシンプルです。
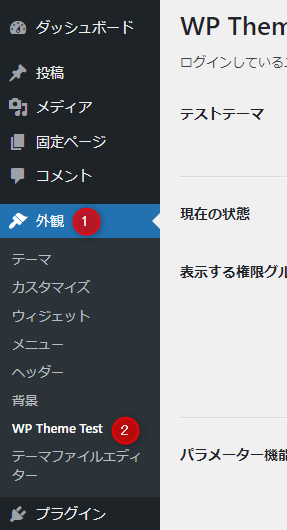
WordPressの管理画面から「外観」→「WP Theme Test」で設定画面が開けます。
「テストテーマ」では、テストするテーマを選びましょう。
親テーマも子テーマも選べますので、カスタマイズするテーマを選んでください。
「現在の状態」では「On」「Off」が選択できます。
テストテーマを有効にする場合は「On」にしましょう。
「表示する権限グループ」では、どの権限グループにテストテーマを表示するか決定できます。
基本的には管理者で問題ありません。
「パラメーター機能」は、無効にしておきましょう。
「IP Address」では、そのIPアドレスのユーザーにだけテストテーマを表示できます。
IPアドレスで表示の有無を決めたい場合は利用してください。
各設定が完了したら「変更を保存」を選択します。
最後に、WordPressをログインした状態で、テスト用のテーマが表示されるのか確認します。
くわえて、WordPressにログアウトした状態で、現行のテーマが表示されるのか確認しましょう。
まとめ
WordPressのプラグイン「WP Theme Test」を解説しました。
WP Theme Testはテスト中のテーマを、管理者以外のユーザーに見えないようにするWordPressのプラグインです。
改修や変更をWordPressの本番環境ですると、多くの弊害があります。
訪問したユーザーに、崩れたデザインを見せてしまうことになるかもしれません。
ユーザーに見えないようにするには、テスト環境を作ることが一般的です。
しかし、テスト環境を作るのはとても労力がかかります。
WP Theme Testなら、手軽にテーマのテストができます。
WP Theme Testを使って、かんたんかつスムーズにテーマのテストを行いましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30