LP構成の完全ガイド【ランディングページに必要な9つの要素】

ユーザーに申し込みや購入などのアクションをしてもらうのがLP(ランディングページ)の主な目的です。
LPの構成は、コンバージョンに直結するほど大事な要素になります。
これから自社(自分)でLPを開設していくうえで、
『コンバージョンしやすい構成ってあるの?』
『どんなコンテンツを掲載すればよいかわからない』
上記のような課題が生じるかと思います。
今回のコラム記事では、LPの担当者様へ向けて、ランディングページの基本的な構成、必要な要素、構成案の作り方、売れるLPの構成テンプレートなどを紹介しています。
※2023年9月1日:記事の情報を更新しました
LP(ランディングページ)の基本的な構成と順番
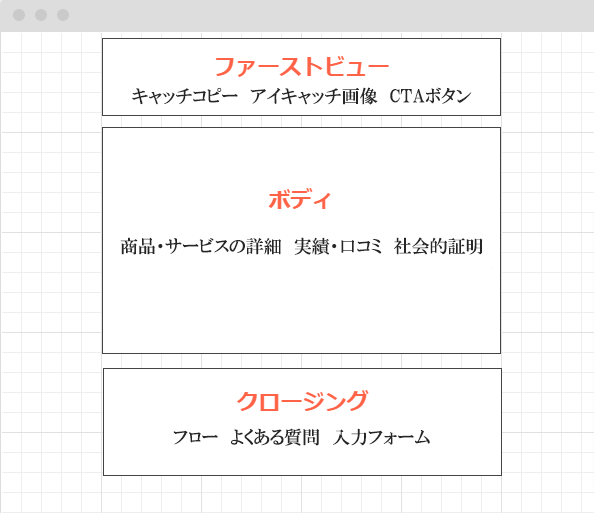
LPには大きく3つの構成に分けられ、上から「ファーストビュー」→「ボディ」→「クロージング」という順番になります。
コンバージョン率の高いLPの構成には決まったパターンがあるため、まずはこの3つを理解しましょう。
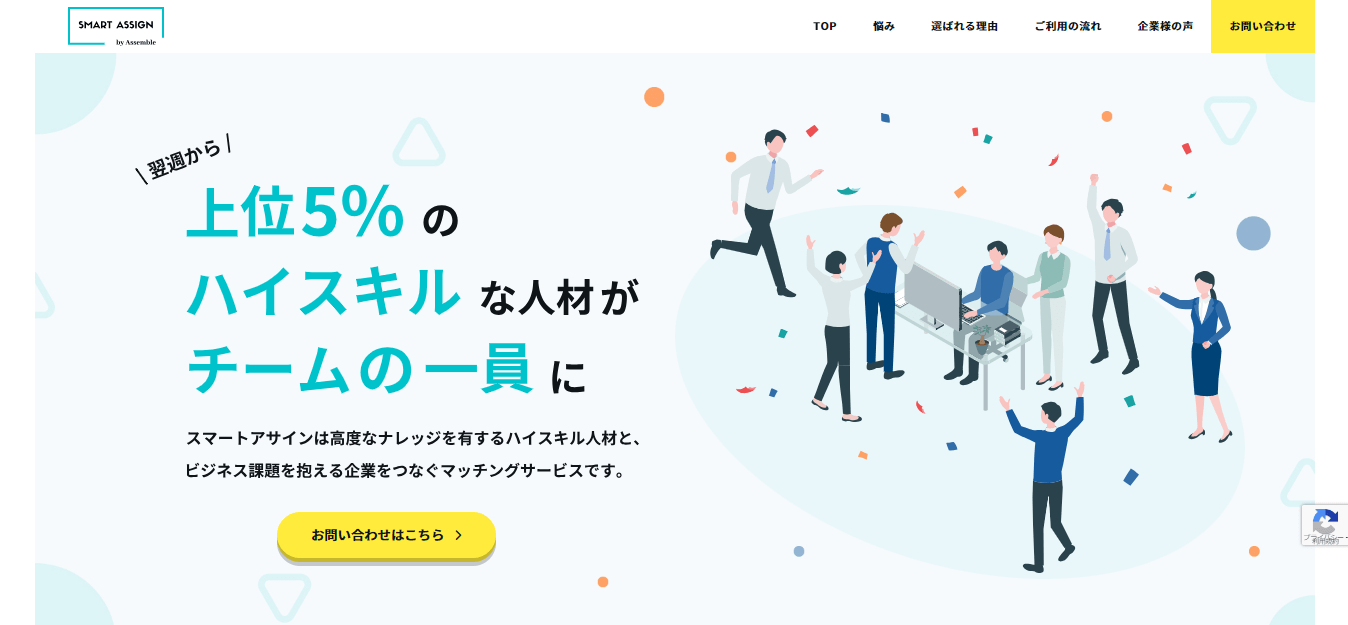
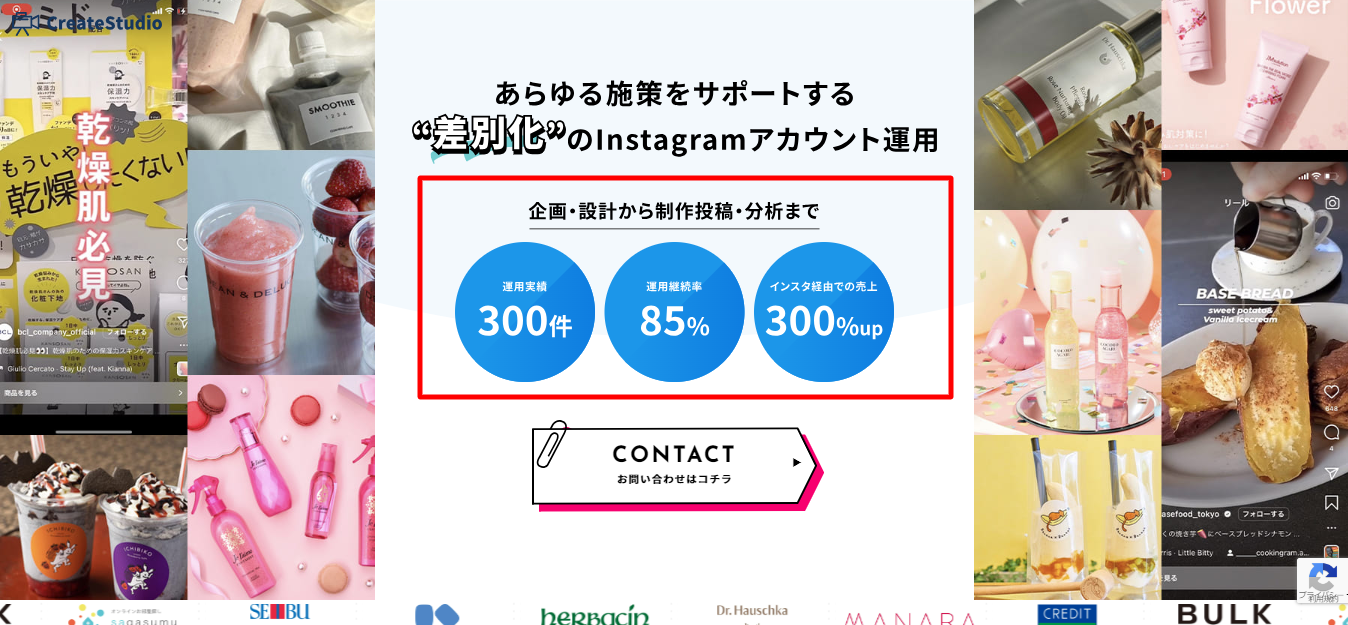
ファーストビュー
ファーストビューは、ユーザーがWebページにアクセスして最初に目にする領域です。
キャッチコピー、アイキャッチ画像、CTAボタンなどの要素を領域内に配置します。
ファーストビューの役割は、ユーザーの目を止めて次の構成であるボディのコンテンツを見てもらうことです。
ユーザーの多くは、3秒以内にWebページを読むか読まないかの判断をするといわれています。
そのため、ファーストビューはランディングページで成果を出すための最初の障壁といえます。
ファーストビューには、ユーザーが知りたい情報を入れましょう。
ボディ
ここでいうボディとは、LPのメインコンテンツにあたる領域です。
商品・サービスの詳細、実績・口コミなどの要素を領域内に配置します。
ボディの役割は、商品・サービスをとおしてユーザーの信頼を獲得し、クロージングにつなげることです。
紹介する商品・サービスの情報や、ユーザーが得られる利益(ベネフィット)などを説明します。
クロージング
LPにおけるクロージングとは、ユーザーをコンバージョンに誘導させる最後の一押しになる領域です。
フロー、よくある質問、入力フォームなどの要素を領域内に配置します。
クロージングの役割は、申し込みや購入などのアクションを促すことです。
ユーザーの疑問や悩みを解消させて、コンバージョンへと導きます。
LP(ランディングページ)に必要な要素
続いて、LPに必要な要素を9つ紹介します。
LPの構成を考えるときには、下記の要素を組み込みましょう。
| 要素 | 構成の位置 |
|---|---|
| キャッチコピー | ファーストビュー |
| アイキャッチ(画像・動画) | ファーストビュー |
| CTAボタン | ファーストビュー、ボディ、クロージング |
| 問題提起・共感・解決策 | ボディ |
| 商品・サービスの情報 | ボディ |
| 社会的証明 | ファーストビュー、ボディ、クロージング |
| フロー | クロージング |
| よくある質問 | クロージング |
| 入力フォーム | クロージング |
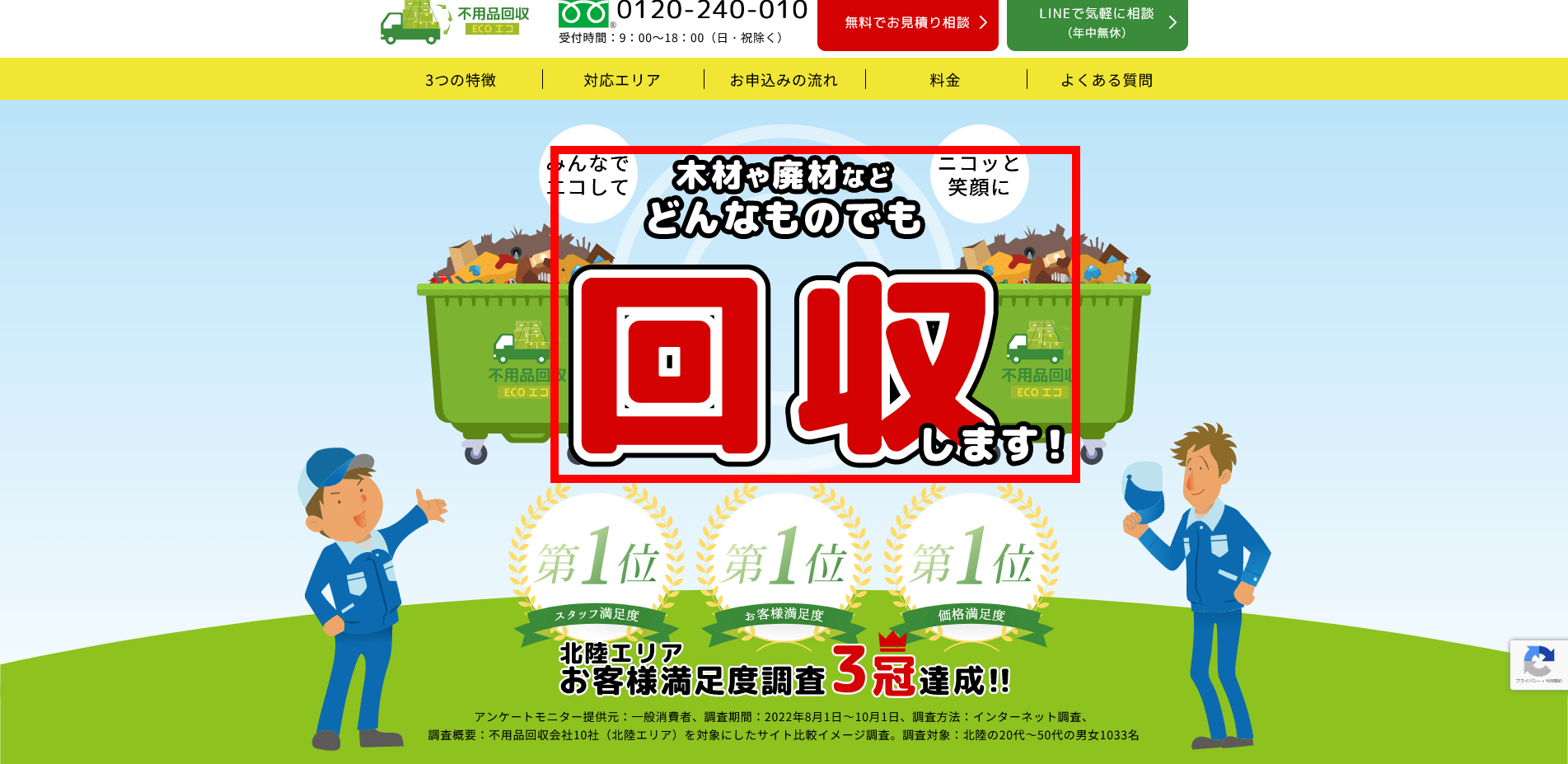
キャッチコピー
LPの構成には、キャッチコピーが必要です。
ファーストビューでユーザーが初めに目にするものがキャッチコピーなので、そのLPから何を得ることができるかを説明する必要があります。
さらに、キャッチコピーはすぐに人々の注意を引き付けるような強さでなくてはいけません。
テキストだけで表現するのは難しいため、背景画像をうまく組み合わせるのがポイントです。
アイキャッチ(画像・動画)
LPの構成には、目を引くアイキャッチが必要です。
ファーストビューのアイキャッチは、ベネフィットをイメージできるもの、またはベネフィットを体験したユーザーの感情を表現したものにしましょう。
LPのアイキャッチは画像(静止画)が多いですが、最近では動画のアイキャッチにしているところが見られます。
CTAボタン
LPの構成には、CTAボタンが必要です。
CTA(Call To Action)とは、日本語で直訳すると「行動喚起」になります。
Webページへ訪問したユーザーに対して、具体的な行動を促すことです。
ボタン形式のCTAにすることで視覚的な訴求ができ、LPに訪れたユーザーに対して特定のアクションを誘導できます。
CTAボタンのコピーには「カートへ」などではなく「カートに入れる」など、行動してほしいことを具体的な言葉にしましょう。
なお、ファーストビューにCTAボタンを設置するのが基本です。
ボディやクロージングにもCTAボタンを設置するケースもあります。
ほかにも、LPをスクロールするとCTAボタンが追従するパターンもあります。
CTAボタンの設置する場所に絶対的な正解はありません。
大事なのは、LPの分析や改善をしてCTAボタンの最適な場所を見つけることです。
問題提起・共感・解決策
LPの構成には、問題提起・共感・解決策が必要です。
各内容を下記にまとめました。
- 問題提起
-
ユーザーが抱えている悩みや不安などの問題を提起することで『自分に関係がある』とユーザーに思ってもらえ、コンテンツを読み進めてもらいやすくなります。
- 共感
-
問題を掘り下げてユーザーの共感を誘い、あとに続く解決策の話を承諾してもらう準備をします。
ユーザーの悩みや不安に関わるストーリーを具体的に展開することで、問題が鮮明にイメージ化され、ユーザーと心の距離を近づけることが可能です。 - 解決策
-
LPで紹介する商品・サービスが、ユーザーが抱える問題を解決する方法として有効であることを説明します。
このあとの要素「商品・サービスの情報」へと続くように解決策を宣言します。
「問題提起」→「共感」→「解決策」の順番にストーリーを展開しましょう。
商品・サービスの情報
LPの構成では、商品・サービスの情報が必要です。
商品・サービスのメリット、ベネフィットなどをボディに入れましょう。
メリットは商品・サービスの特徴や売りなどに対して、ベネフィットはユーザーが商品・サービスをとおして得られる利益になります。
商品・サービスのメリットを前面に押し出すLPを見かけますが、ユーザーに『結局、何の役に立つの?』と思われると、コンバージョンまで至らない可能性が高いです。
メリットだけでなく、商品・サービスのベネフィットも説明することで、ユーザーに『購入すると、こんな良いことがおきるのか!』と伝えられ、結果的にコンバージョンが期待できます。
商品・サービスのメリットとベネフィットを組み合わせた情報をLPのボディに入れ、ユーザーの購買意欲を刺激しましょう。
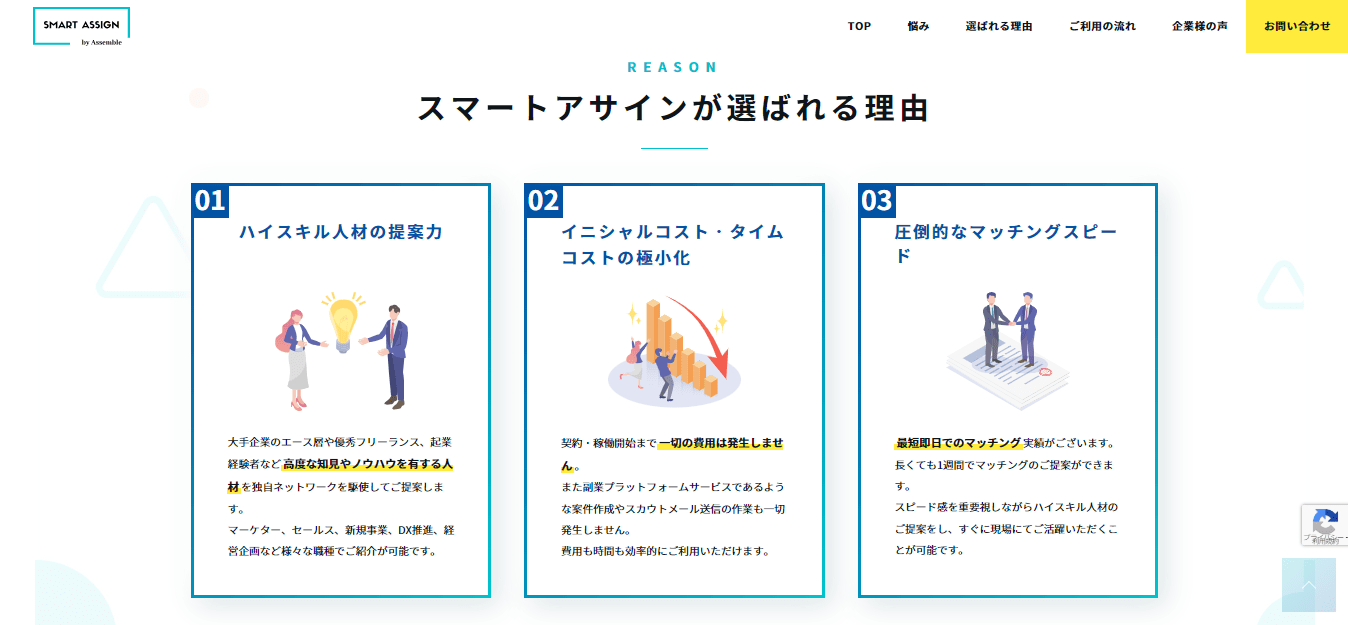
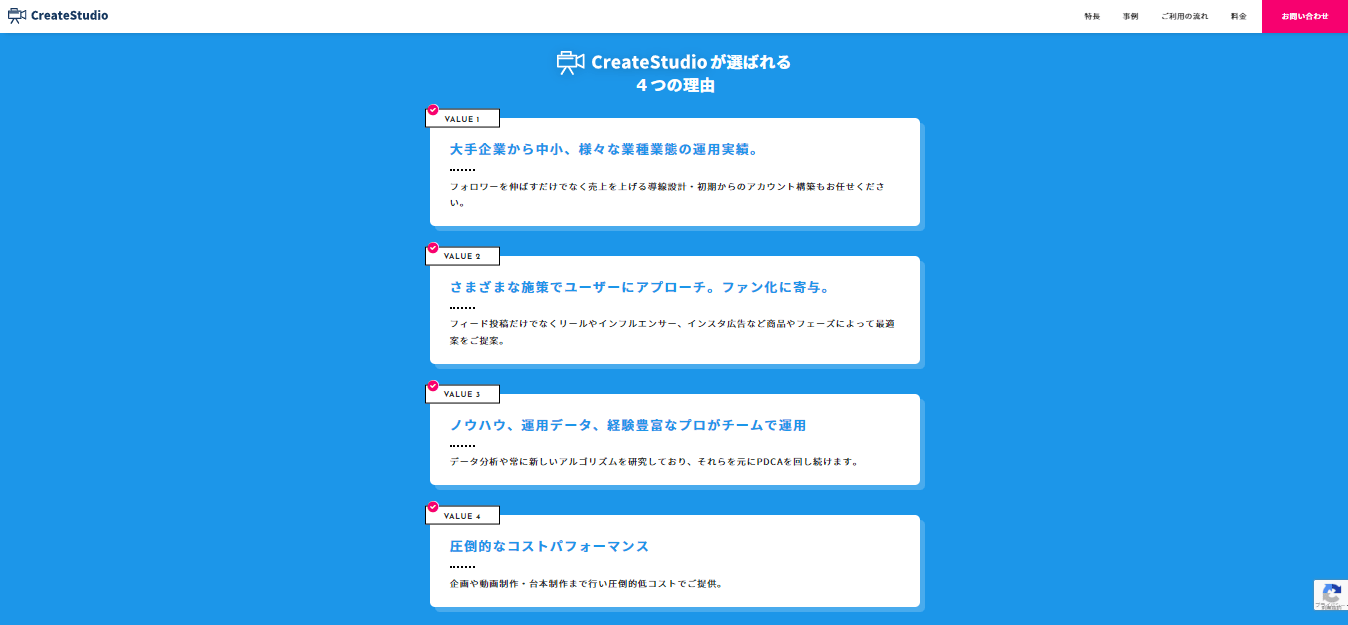
社会的証明
LPの構成には、信頼できる社会的証明が必要です。
社会的証明とは、自身が判断するのではなく、他人の判断で自分の行動を決定する社会心理学の用語です。
以下は、LPにおける社会的証明の要素を挙げています。
- ユーザーの口コミ
- 総顧客数
- 導入実績
- クライアントのロゴ
- 専門家の推薦
- 賞の受賞歴
- 創業年数
社会的証明にはユーザーが自社の商品やサービスに適していることを納得させる役割があるので、LPに社会的証明の要素を入れましょう。
フロー
LPの構成には、フローも必要です。
ユーザーは商品・サービスを利用したあとの導入に関して、正しく利用ができるのか不安や疑問をもちます。
そのため、LPに商品の使い方やサービス利用の流れなどの情報をまとめることで、ユーザーの不安や疑問を解決できる役割があります。
特に検討の期間が長いBtoB向けの商品・サービスは、契約の流れをLPに入れることでユーザーの不安を解消させることが可能です。
フローのコンテンツを詳細まで掘り下げるとかえってユーザーは難しく感じるので、簡潔な内容にまとめましょう。
よくある質問
LPの構成には、よくある質問も必要です。
よくある質問は、LPでコンバージョンをする前に発生するユーザーの悩みや不安などを解消する目的があります。
そのため、商品・サービスを利用するうえで発生しやすい悩み・不安を事前にピックアップしておきましょう。
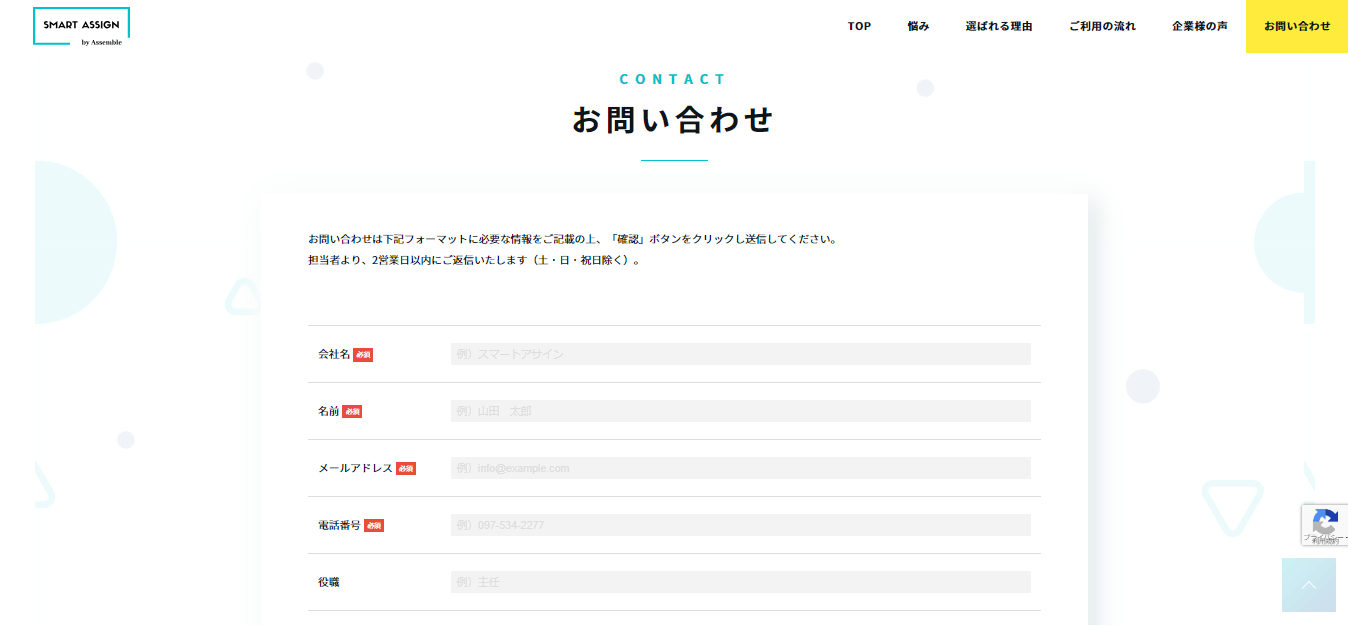
入力フォーム
LPの構成には、入力フォームも必要です。
入力フォームは、ユーザーが個人の情報を入力および送信するWeb上の機能です。
LPでは、お問い合わせや資料請求などに入力フォームが必要になります。
CTAボタンを選択すると、入力フォームの画面に移動できるよう対応しましょう。
なお、入力フォームの設置パターンは2種類あります。
- 埋め込み型=LP内に入力フォームを設置
- ページ遷移型=入力フォーム専用のWebページを作成して、LPにリンクを設置
埋め込み型の入力フォームのほうがWebページの遷移する回数が少なく、最小限で入力完了へとつなげやすいのでおすすめです。
入力フォームに追加する項目は、必要最小限の数にとどめておきましょう。
LP(ランディングページ)の構成を設計するうえで抑えておきたいポイント
LPの構成を設計するうえで抑えておきたいポイントを2つ紹介します。
下記を参考にして、構成を考えてみましょう。
- ユーザーの心理状態を理解する
- 商品・サービスに合わせたデザインを取り入れる
ユーザーの心理状態を理解する
LPの構成を設計するときには、ユーザーの心理状態を理解しましょう。
ユーザーがどんな心理状態でLPを閲覧しているのかを理解すれば、コンバージョンへ促しやすくなります。
たとえば、競合が多い商品を扱っている場合、ユーザーの多くが『他社となにが違う?』という点を知りたいでしょう。
競合との違いや差別化のポイントをLPに反映すれば、コンバージョン率アップにつながります。
自社の商品・サービスを購入しようとするときに「ユーザーが何を思うか」を考えてコンテンツに反映することが大切です。
商品・サービスに合わせたデザインを取り入れる
LPの構成を設計するときには、商品・サービスに合わせたデザインを取り入れましょう。
商品・サービスごとにデザインのコツを紹介します。
| 商品・サービス | 詳細 |
|---|---|
| 食品 | 画像をメインにしてビジュアルをアピール、製造工程を動画で流すのもよい |
| アパレル | 商品単体ではなく、モデルが着用した画像も活用し、ベネフィットを与える |
| サービス | イラストをうまく活用して、メリットや使用方法を伝える |
どの商品・サービスを扱うにしても、画像(写真)、動画、イラストなどのビジュアルコンテンツはLPに必須です。
文字とうまくバランスを取りながら構成を考えてみましょう。
まとめ
LP(ランディングページ)の構成を紹介しました。
まとめますと、LPの基本的な構成パターンは下記のとおりです。
| 構成パターン | 詳細 |
|---|---|
| ファーストビュー | ユーザーがLPに訪問して最初に目にする領域 |
| ボディ | LPのメインコンテンツにあたる領域 |
| クロージング | ユーザーのアクションを促す領域 |
LPの構成には、以下の要素を含めましょう。
- キャッチコピー
- アイキャッチ(画像・動画)
- CTAボタン
- 問題提起・共感・解決策
- 商品・サービスの情報
- 社会的証明
- フロー
- よくある質問
- 入力フォーム
今回のコラム記事を参考にして、LPの構成を考えてみましょう。
また、当サイト「ビズサイ」では、ホームページ制作サービス(サブスクリプション)を提供しています。
低コストでオリジナルデザインのランディングページを制作しており、公開後も保守管理や更新代行などのサポートをしています。
目的に合った最適なランディングページ制作は、ビズサイにお任せくださいませ(ホームページ制作サービスの詳細を見る)。
関連記事
以下のコラム記事でも、LP(ランディングページ)に関する情報を発信しています。
・費用|ランディングページ(LP)制作の費用相場とは【維持費や見積もり項目ついても解説】
・制作会社|LP(ランディングページ)制作におすすめの制作会社【40選】
・作成ツール|LP(ランディングページ)作成ツール19選【AIでLPが作成できるツールも紹介】
・テンプレート|LP(ランディングページ)のテンプレート19選【HTML・WordPress・ツール別に紹介】
・SEO|サイト型LP(ランディングページ)のSEO対策を6STEPで紹介
・LPO|LPOとは?コンバージョン率を向上させる具体的な対策方法と成功事例を紹介
・LPOツール|LPOツールのおすすめ16選!【無料・有料・各ツールの比較表も公開】
・採用LP|採用LP(ランディングページ)の作成ガイド【新卒・中途採用の活用事例も紹介】
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30