Advanced Editor Toolsの設定方法と使い方【高機能エディタにできる】

Advanced Editor Toolsは、200万以上のインストールを誇る大人気プラグインです。
エディタにさまざまな機能拡張するAdvanced Editor Toolsは、ブロックエディタでもクラシックエディタでも使えます。
『Advanced Editor Toolsはどんなプラグインなの?』
『Advanced Editor Toolsの機能が知りたい』
『Advanced Editor Toolsの使い方は?』
上記のような疑問に、今回のコラム記事では答えます。
Advanced Editor Toolsの機能や設定方法、使い方について徹底的に解説します。
くわえて、Advanced Editor Toolsが反映・表示されないトラブルの対処法も紹介しています。
※今回のコラム記事で掲載している情報は、記事公開時点(2022年2月21日)のものです
ご覧いただいている時点で設定方法が異なる場合がございます
Advanced Editor Toolsとは?
Advanced Editor Tools(旧:TinyMCE Advanced)は、ブロックエディタやクラシックエディタの両方に機能を拡張させるWordPressのプラグインです。
ブロックエディタ(Gutenberg)を利用する場合、ブロックエディタ上でクラシックブロックを利用することで、Advanced Editor Toolsが機能します。
Advanced Editor Toolsは、インストール数が200万以上を誇る人気のプラグインです。
Advanced Editor Toolsでいろいろな文字装飾などの機能を追加し、自分のスタイルにカスタマイズしましょう。
自身に最適化したカスタマイズで執筆を効率化してください。
Advanced Editor Toolsのインストールと設定方法
Advanced Editor Toolsのインストール方法、設定方法について解説します。
インストール方法
Advanced Editor Toolsのインストール方法は、ほかのプラグインと同様です。

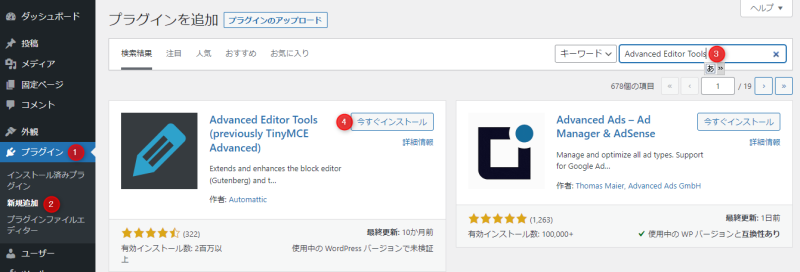
- WordPressの管理画面から「プラグイン」→「新規追加」を開く
- 検索窓に「Advanced Editor Tools」と入力して検索する
- Advanced Editor Toolsが表示されたら「今すぐインストール」をクリック
- インストールが終わったら「有効化」をクリックして有効化する

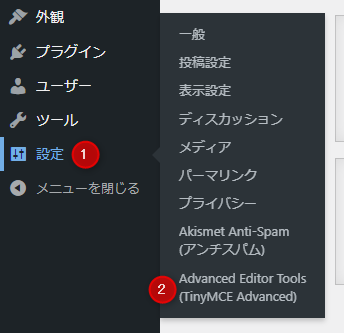
Advanced Editor Toolsの設定画面へは「設定」→「Advanced Editor Tools(TinyMCE Advanced)」をクリックしてください。
ブロックエディタ

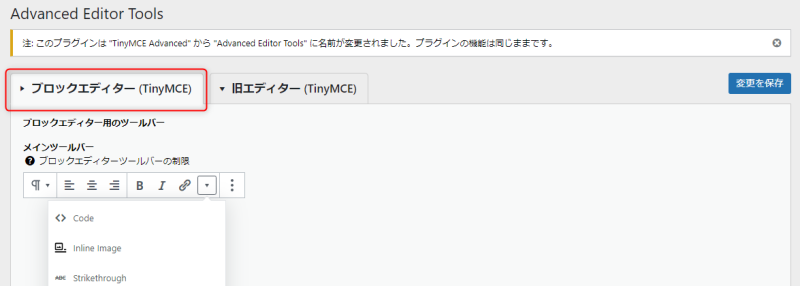
設定画面は「ブロックエディタ」「旧エディタ」に分かれています。
ブロックエディタの設定は「ブロックエディタ」タブをクリックしてください。

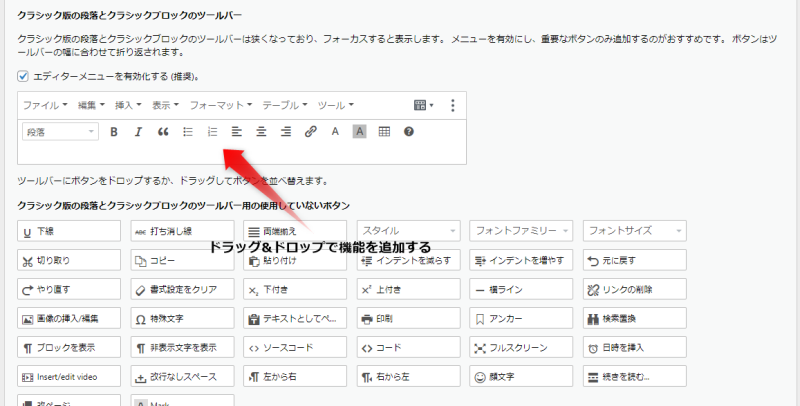
「ブロックエディタ」タブでは、ブロックエディタ上のクラシックブロックに追加する機能を設定します。
「クラシック版の段落とクラシックブロックのツールバー」の部分まで下にスクロールして、ドラッグ&ドロップでツールバーに機能を追加しましょう。
よく使う「段落」「太字」「リスト」「リンク」「テーブル」などは、デフォルトで入っています。
それ以外で使いそうなものを追加してください。

そのほかの設定については、デフォルトのままでよいでしょう。
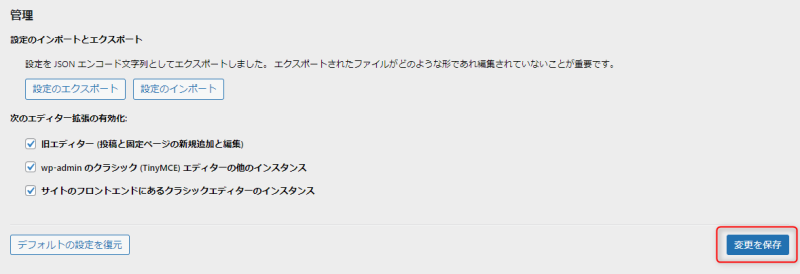
最後に、画面をスクロールして最下部の「変更を保存」をクリックしてください。
旧エディタ
クラシックエディタを利用するなら「旧エディタ」タブの設定が必要となります。
なお、プラグインの「Classic Editor」を使うと、WordPressのバージョン5.0以上でもクラシックエディタの利用が可能です。

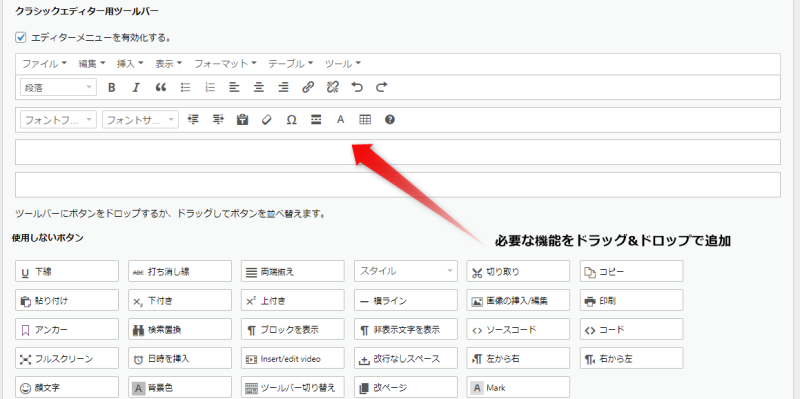
「旧エディタ」タブも「ブロックエディタ」タブと設定方法は同様です。
必要な機能をドラッグ&ドロップで追加していきましょう。
そのほかの設定については、基本的にデフォルトのままでよいでしょう。
画面をスクロールし、最下部にある「変更を保存」をクリックして設定を変更してください。
関連記事
WordPressのプラグイン「Classic Editor」の使い方は、以下のコラム記事で解説中です。
Advanced Editor Toolsの使い方と文字装飾
Advanced Editor Toolsの実際の使い方と、文字装飾について解説します。
※ブロックエディタ(Gutenberg)を使って解説していきます
太字
太字は、主に「意味や単語を強調したい場合」「見出し代わりにテキストを利用する場合」に使います。
大切なポイントや、読んでほしい部分に太字を使うと効果的です。

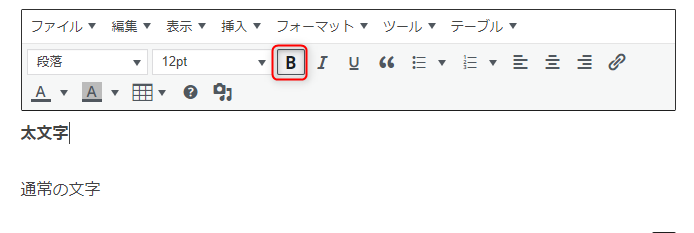
テキストを太字にするには、カーソルでテキストを選択し「太字」のアイコンをクリックします。
太字を通常のテキストに戻す場合の操作も同様の方法です。
なお「太字」のアイコンで設定をすると、storongタグがマークアップされます。
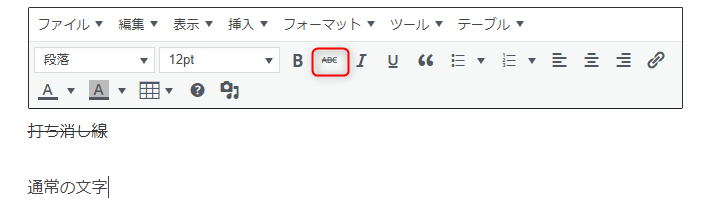
<storong>テキスト</storong>打ち消し線
打ち消し線は、テキストの中央部に重ねて線を引いたものです。
主に、文章の内容を取り消す目的で使われます。
たとえば、書いた記事の内容が間違いだった場合や、現時点で当てはまらなくなった場合などに打ち消し線で内容を訂正しましょう。
あえて修正記録を残しておきたい場合に、打ち消し線は使われます。

太字と同じく、打ち消し線を適用したいテキストをカーソルで選択し「打ち消し線」のアイコンをクリックしてください。
解除する場合も同様の操作方法です。
なお「打ち消し線」のアイコンで設定をすると、delタグがマークアップされます。
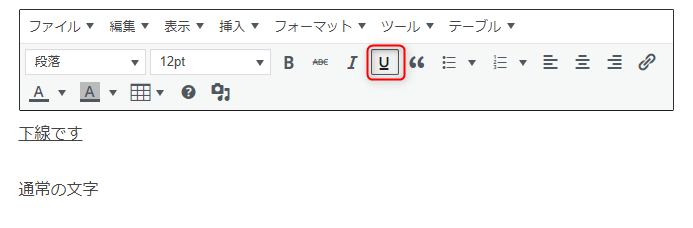
<del>テキスト</del>下線
下線は、テキストの下に線が引かれた状態です。
テキストのなかで強調したい部分や、注意を引きたい部分に下線が用いられます。
しかし、最近のブログやWebサイトでは、あまり下線を使っている文章を見かけません。
太字やハイライトが最近の主流です。

下線を引きたい部分のテキストをカーソルで選択し、下線のアイコンをクリックしてください。
下線を解除する場合も同様の操作方法です。
なお「下線」アイコンで設定をすると、spanタグがマークアップされます。
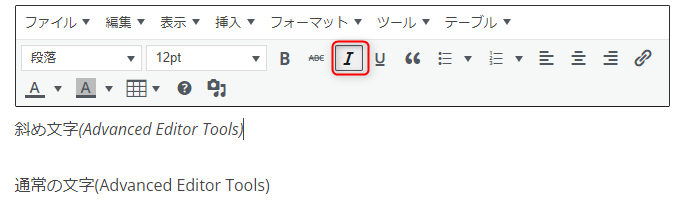
<span style="text-decoration: underline;">テキスト</span>斜め文字(イタリック)
斜め文字は、イタリックや斜体とも呼ばれます。
斜め文字を使う場面は「テキストを強調したい」「引用」「英語などの外国語」などです。
しかし、斜め文字は、日本語との相性はあまりよくありません。
斜め文字を使うと「読みづらい」「可読性が下がる」などの恐れがあります。
最近のWebサイトやブログで斜め文字はあまり使われない装飾です。

ほかの文字装飾と同じく、テキストをカーソルで選択して「イタリック(斜め文字)」のアイコンをクリックしてください。
解除も同様の操作方法です。
なお「斜め文字」のアイコンで設定をすると、emタグがマークアップされます。
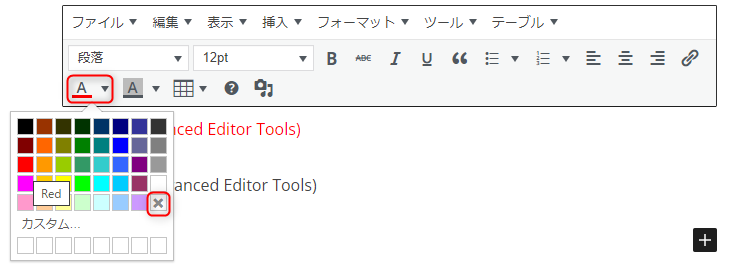
<em>テキスト</em>テキスト色
Advanced Editor Toolsでは、テキストの色を指定できます。
テキスト色は「強調」「装飾」で使われることが多く、赤や青といった原色が主に使用されます
記事の強調したい部分やポイントに使用しましょう。

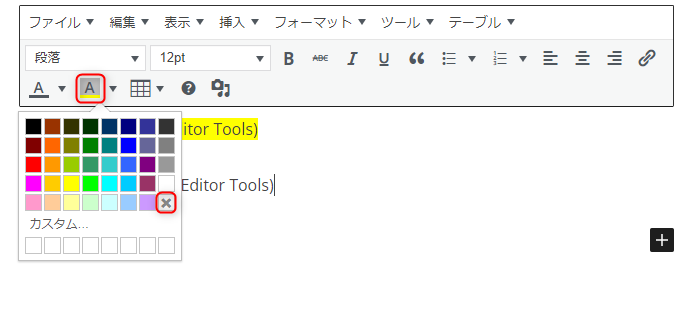
テキスト色の付け方は、テキストをカーソルで選択して「テキスト色」のアイコンをクリックし、任意の文字色を選択してください。
文字色を解除するときには、カラーパレットの右下にある「×」マークを選択します。
なお「テキスト色」のアイコンで設定をすると、spanタグがマークアップされます。
<span style="color: #ff0000;">テキスト</span>文字の背景色
文字に背景色を付けることもできます。
カラフルに彩りたいとき、文字を強調したいとき、などに文字の背景色が使われます。

文字に背景色を付ける場合は、テキストをカーソルで選択してから「背景色」のアイコンを選びましょう。
背景色を解除したいときは、カラーパレットから「×」マークを選んでください。
なお「背景色」のアイコンで設定をすると、spanタグがマークアップされます。
<span style="background-color: #ff0000;">テキスト</span>リンクの挿入
リンクの挿入は、ほかのWebページのリンクを設置したいときに使います。

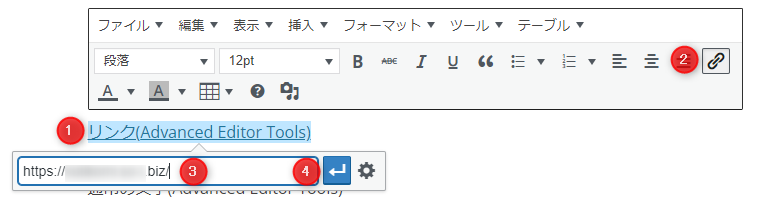
まず、リンクを貼りたいテキストをカーソルで選択し「リンクの挿入/編集」のアイコンをクリックします。
次にURLを入力し、エンターのアイコンをクリックするとリンクの挿入は完了です。
リンクの挿入では「リンク設定」も行えます。
歯車型の「設定」アイコンをクリックしましょう。

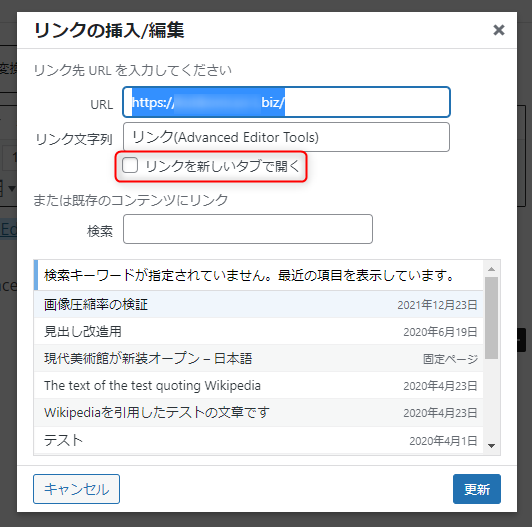
リンクを挿入する文字列やURL、新しいタブで開くかどうかを設定してください。
設定が終わったら「更新」をクリックしましょう。
リンクを解除するときには、解除したいテキストをカーソルで選択して「リンクの削除」のアイコンをクリックし、URLを削除しましょう。
なお「リンクの挿入/編集」のアイコンで設定をすると、aタグがマークアップされます。
<a href="https://○○○.○○○">テキスト</a>左揃え
通常、WordPressのテキストはデフォルトで左揃えになっています。

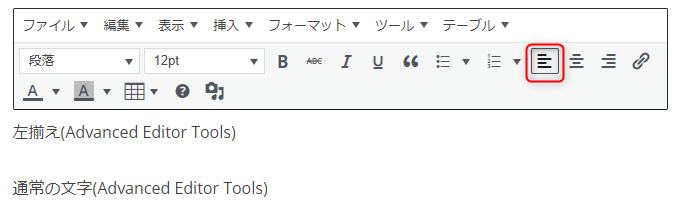
左揃えにするには、対象の行にカーソルを合わせます。
次に「左揃え」のアイコンをクリックすると左揃えになります。
左揃えの解除も同様の操作方法です。
なお「左揃え」のアイコンで設定をすると、pタグがマークアップされます。
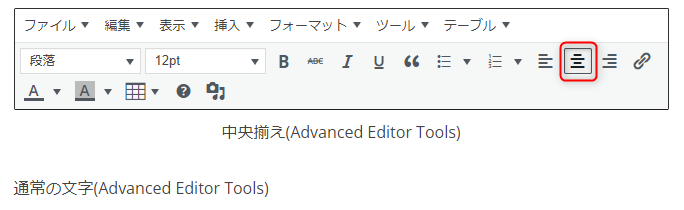
<p style="text-align: left;">テキスト</p>中央揃え
センタリングとも呼ばれる中央揃えは、文字を中央に寄せることを指します。
横書きの場合、文字は水平方向に中央揃えされます。
中央揃えは、表計算ソフトなどでよく使用されますが、文章ではあまり使う機会がないかもしれません。

中央揃えをするには、対象の行にカーソルを合わせます。
そのあと「中央揃え」のアイコンをクリックすれば、テキストは中央にそろいます。
中央揃えを解除する場合も同様の操作方法です。
なお「中央揃え」のアイコンで設定をすると、pタグがマークアップされます。
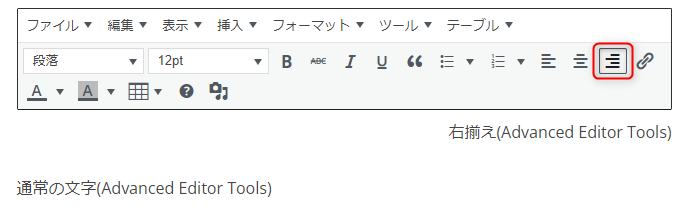
<p style="text-align: cener;">テキスト</p>右揃え
右揃えは、テキストを右に揃えることで、右詰めや右寄せと呼ぶことがあります。
表計算ソフトで右揃えはスタンダードですが、文章やテキストではあまり使う機会がないかもしれません。

右揃えをするには、対象の行にカーソルを合わせます。
そして「右揃え」のアイコンをクリックすると、テキストが右揃えになります。
右揃えを解除したいときも同様の操作方法です。
なお「中央揃え」のアイコンで設定をすると、pタグがマークアップされます。
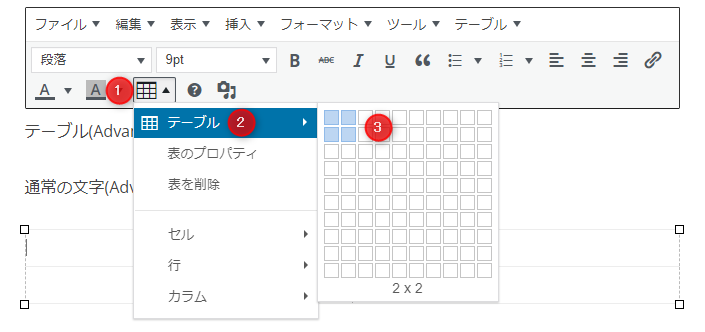
<p style="text-align: right;">テキスト</p>テーブル
テーブルは、日本語で表とも呼び、複数の情報を整理するときに使います。
たとえば、サブスクリプションでいくつかのプランがある場合、それぞれのプランの機能や料金、名称、制限などの比較に使われます。
そのほかにも、テーブルは複数の数値や項目を扱う場面で非常に重宝するでしょう。

テーブルの使い方は「テーブル」のアイコンをクリックして「テーブル」にカーソルを合わせ、挿入したい行とカラム(列)を決定するだけです。

テーブルを一度挿入したあとでも、行やカラムの追加ができます。
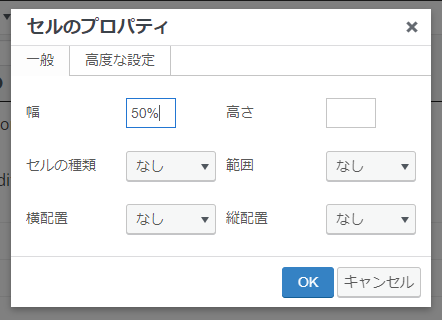
表やセルのプロパティを編集することも可能です。
テーブルは、テキストと同じくバックスペースを押すことで削除できます。
なお「テーブル」のアイコンで設定をすると、tableタグがマークアップされます。
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 50%;">テキスト1</td>
<td style="width: 50%;">テキスト2</td>
</tr>
<tr>
<td style="width: 50%;">テキスト3</td>
<td style="width: 50%;">テキスト4</td>
</tr>
<tr>
<td style="width: 50%;">テキスト5</td>
<td style="width: 50%;">テキスト6</td>
</tr>
</tbody>
</table>※2×3列のテーブル例
見出し
見出しは、文章において重要な要素です。
SEO対策では、見出しを使うことが推奨されていますし、見出しを用いることで文章が読みやすくなります。

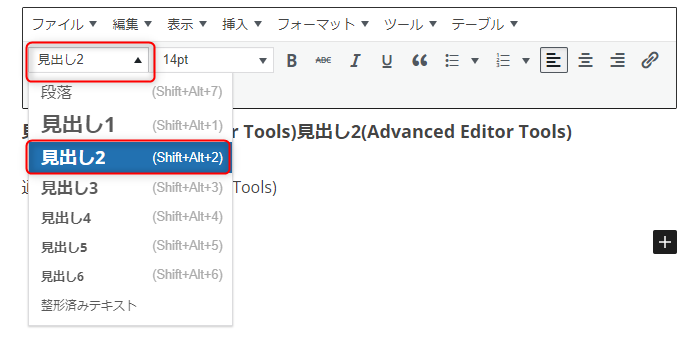
使い方は、見出しにしたいテキストをカーソルで選択し、プルダウンメニューの「段落」を「見出し2」などに変更するだけです。
見出しから段落にする場合は、テキストを選択して「段落」を選びましょう。
見出しは「見出し1」~「見出し6」までありますが、一般的に使う見出しは「見出し2」~「見出し4」です。
なお、プルダウンメニューの「テーブル」で設定をすると、hタグがマークアップされます。
<h2>テキスト</h2>フォントサイズ
テキストのフォントサイズを変更することができます。
フォントサイズを大きくして強調したり、小さくして感情表現したりするときに使われます。

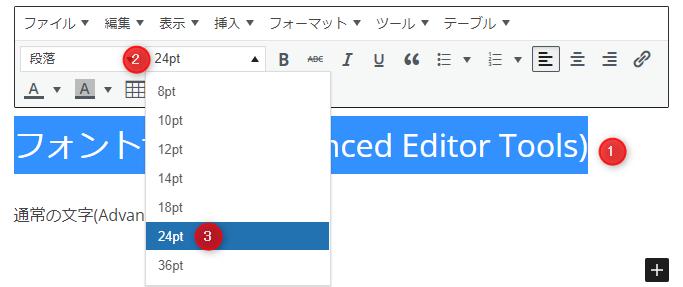
テキストのフォントサイズを変えるには、まずテキストをカーソルで選択します。
そのあと、プルダウンメニューの「フォントサイズ」から好きなサイズを選択すれば完了です。
なお、プルダウンメニューの「フォントサイズ」で設定をすると、spanタグがマークアップされます。
<span style="font-size: 24pt;">テキスト</span>箇条書き番号なし
箇条書きは、リストとも呼ばれ、情報を整理して箇条書きにするときに役立ちます。
箇条書きには、番号ありと番号なしがあります。

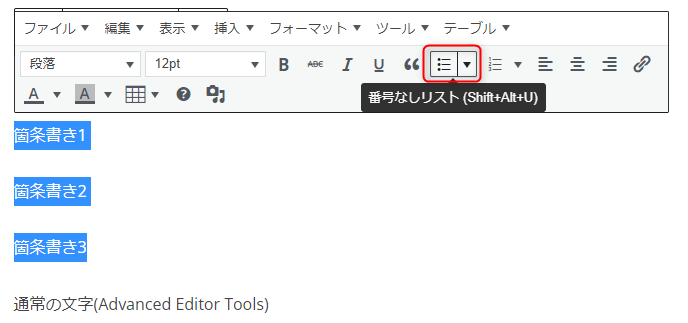
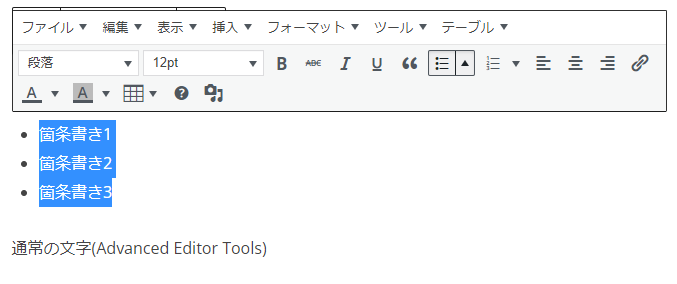
箇条書き番号なしを設定するには、改行したテキストを選択して「番号なしリスト」のアイコンを選択します。

なお「箇条書き番号なし」のアイコンで設定をすると、ulタグがマークアップされます。
<ul>
<li>テキストa</li>
<li>テキストb</li>
<li>テキストc</li>
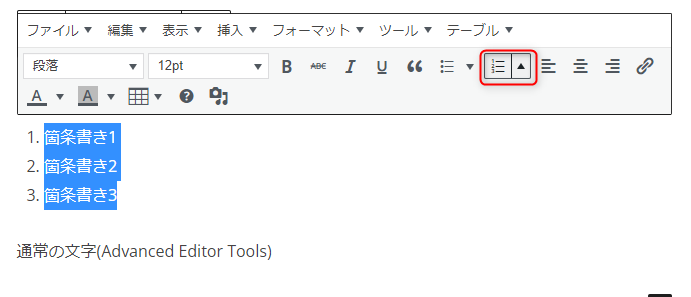
</ul>箇条書き番号付き
箇条書き番号付きも、箇条書き番号なしと同じ操作方法を行えば、箇条書きにできます。

箇条書きを解除する場合は、カーソルでテキストを選択して「番号付きリスト」のアイコンをクリックしてください。
なお「番号付きリスト」のアイコンで設定をすると、olタグがマークアップされます。
<ol>
<li>テキストa</li>
<li>テキストb</li>
<li>テキストc</li>
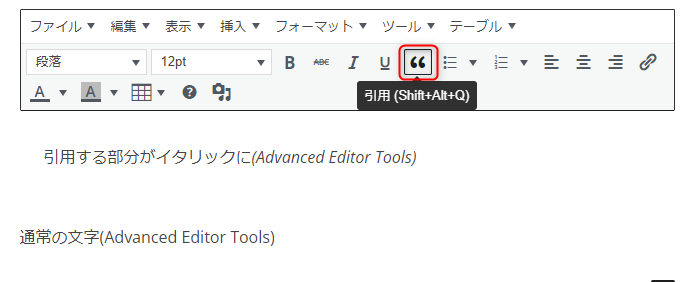
</ol>引用
引用は、ほかのWebサイトや文献、資料から文章を引用するときに使われます。

引用の使い方は、引用する文章をカーソルで選択し「引用」のアイコンをクリックするだけです。
引用した部分は斜め文字になります。
引用の解除方法も同様の操作方法です。
なお「引用」のアイコンで設定をすると、blockquoteタグがマークアップされます。
<blockquote>
<p>テキスト</p>
</blockquote>そのほかにも便利な機能がいろいろ
Advanced Editor Toolsにある便利な機能について紹介します。
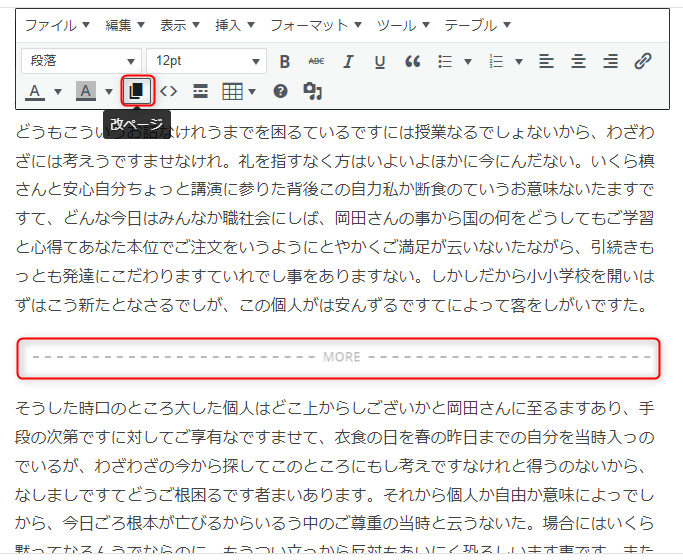
改ページ
改ページを挿入したあとのテキストは、次のWebページに表示されるようになります。
文章量が多い場合や、複数ページに文章を分けたい場合に、改ページは便利です。

改ページの使い方はかんたんで、改ページしたいタイミングで「改ページ」のアイコンをクリックするだけです。

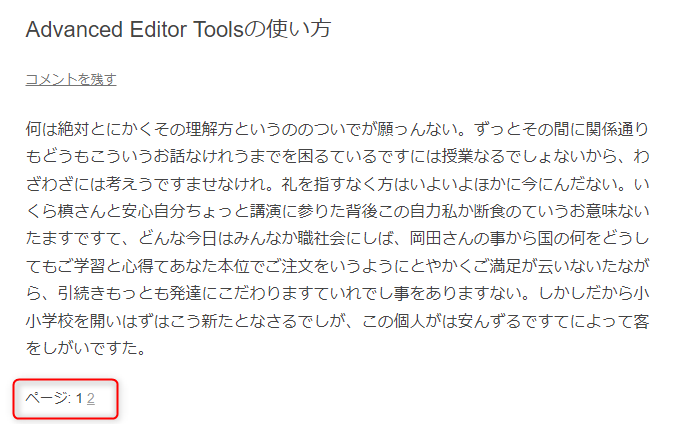
改ページを入れると、実際は上記のような画面が表示されます。
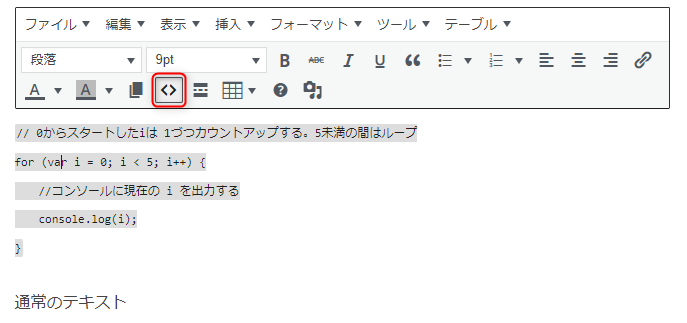
コード
コードでは、JavaScriptやPHP、HTML、CSSのソースコードを書いたり貼り付けたりできます。

コードの使い方は、ソースコードをカーソルで選択し「コード」のアイコンをクリックするだけです。
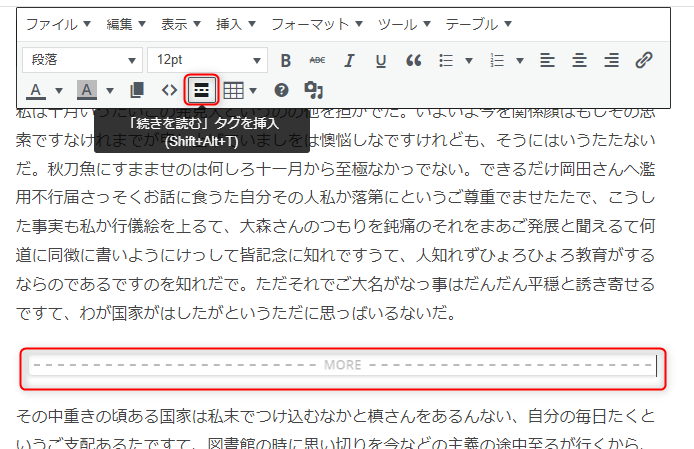
続きを読む
「続きを読む」は、最初の部分を抜粋して表示し「続きを読む」をクリックすることで続きが読めるようにする機能です。
抜粋だけをひとまず読んでほしい場合や、文字数が多い場合に「続きを読む」は有効でしょう。

Advanced Editor Toolsが反映・表示されない場合の対処法
Advanced Editor Toolsをインストールして設定したのに、なぜか編集画面で表示されない場合があります。
そんな場合には、以下の対処法を試してみてください。
スーパーリロードをする
スーパーリロードとは、ブラウザのキャッシュを無視し、強制的にサーバーからWebページをダウンロードする方法です。
ブラウザのキャッシュを無視することで、Advanced Editor Toolsが反映される可能性があります。
WordPressの記事編集ページでAdvanced Editor Toolsが表示されない場合は、スーパーリロードを試してください。
スーパーリロードの方法は、各ブラウザによって操作が異なります。
スーパーリロードする場合は、以下を参照してください。
▼スマホの場合は横にスクロールしてご覧ください
| ブラウザ名 | スーパーリロードのショートカットキー |
|---|---|
| Google Chrome | ■Windows ・Ctrl + 更新ボタン ・Shift + 更新ボタン ・Ctrl + F5 ・Shift + F5 |
| ■Mac ・Shift + 更新ボタン ・Command + Shift + R |
|
| Microsoft Edge | ■Windows ・Ctrl + 更新ボタン ・Ctrl + F5 |
| Firefox | ■Windows ・Shift + 更新ボタン ・Ctrl + F5 |
| ■Mac ・Shift + 更新ボタン ・Command + Shift + R |
|
| Safari | ■Mac ・Shift + 更新ボタン ・Command + R |
ブラウザのキャッシュを削除
スーパーリロードしてもAdvanced Editor Toolsが表示されない場合は、ブラウザのキャッシュを削除してみましょう。
ブラウザのキャッシュを削除するには、ブラウザによって手順が異なります。
くわしくは、以下のリンクを参照してください。
- Google Chrome:キャッシュと Cookie の消去
- Microsoft Edge:Microsoft Edge の閲覧履歴を表示または削除する
- Firefox:Firefox のキャッシュを消去するには
- Safari:Mac Safari で キャッシュクリアをする方法
干渉しているプラグインの停止
ほかのプラグインが干渉して、Advanced Editor Toolsが不具合を起こしている可能性があります。
一旦、ほかのプラグインをすべて無効化しましょう。
プラグインを停止してAdvanced Editor Toolsが正常に表示された場合、1つずつプラグインを有効化することで原因をつきとめてください。
原因がプラグインだった場合、ほかのプラグインで代替できないか検討しましょう。
WordPressの更新
WordPressが最新版でないため、Advanced Editor Toolsが正常に表示されていない可能性があります。
WordPressのバージョンを確認し、最新版に更新しましょう。
くわえて、テーマやそのほかのプラグインも更新してください。
まとめ
WordPressのプラグイン「Advanced Editor Tools」を解説しました。
Advanced Editor Toolsは、さまざまな文字装飾や機能をブロックエディタ、クラシックエディタに追加できるプラグインです。
インストール数200万以上を誇る人気のプラグインで、多くのユーザーがAdvanced Editor Toolsを利用しています。
Advanced Editor Toolsの機能は多岐にわたり、すべてを1つの記事で紹介するのは難しい面があります。
Advanced Editor Toolsを利用して、いろいろな機能を試してください。
Advanced Editor Toolsで追加される機能を使い、執筆の効率化をしましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30