ホームページのレイアウト完全ガイド【作り方や参考になるサンプルサイトも紹介】

ホームページのレイアウトは、ユーザーのエンゲージメントに大きな影響を与えます。
そのため、ホームページにあった適切なレイアウトを選定しなくてはいけません。
しかし、ホームページのレイアウトについて考える上で、
『レイアウトの種類がわからない』
『レイアウトの選定方法が知りたい』
『ホームページのレイアウトの作り方がわからない』
上記のような課題が生じるかと思います。
今回のコラム記事では、ホームページ担当者様へ向けて、ホームページレイアウトの「種類」「選定方法」「作り方」「美しく見せるポイント」を紹介しています。
ホームページにおけるレイアウトとは
ホームページのレイアウトは、Webページ上の視覚要素の配置です。
「テキスト」「写真」「画像」などの要素を意図的に配置し、ユーザーエクスペリエンスを向上させる目的があります。
優れたレイアウトは、ホームページに訪問したユーザーを正しい方向に導けます。
たとえば、はじめに重要な情報を伝えて、問い合わせまで誘導するといった動線もホームページのレイアウトで決まるということです。
ホームページレイアウトの重要性
優れたホームページのレイアウトには「ユーザーをホームページにとどまらせる」「エンゲージメントを高める」といったメリットがあります。
これは、ユーザーが知りたい情報を直感的に見つけられるためです。
しかし、レイアウトが適切でないと、ユーザーが探しているものが見つからず、離脱率が増えてしまいます。
そのため、ホームページ開設においてはレイアウトが非常に重要となってきます。
ホームページレイアウトの基本4パターン
ホームページのレイアウトには、さまざまな種類があります。
そのなかでも、基本パターンといわれている4つのレイアウトをみていきましょう。
- シングルカラム
- マルチカラム
- フルスクリーン
- グリッド型
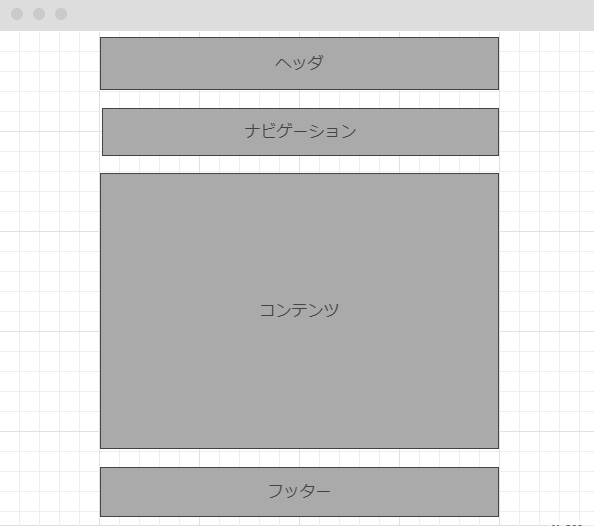
シングルカラム
シングルカラムは、サイドバーのないメインコンテンツのみのレイアウトです。
情報量が少ないホームページに採用されることが多く、コンテンツに集中してもらえるメリットがあります。
インパクトのあるレイアウトなので、特定の商品やサービスを紹介したいときに最適です。
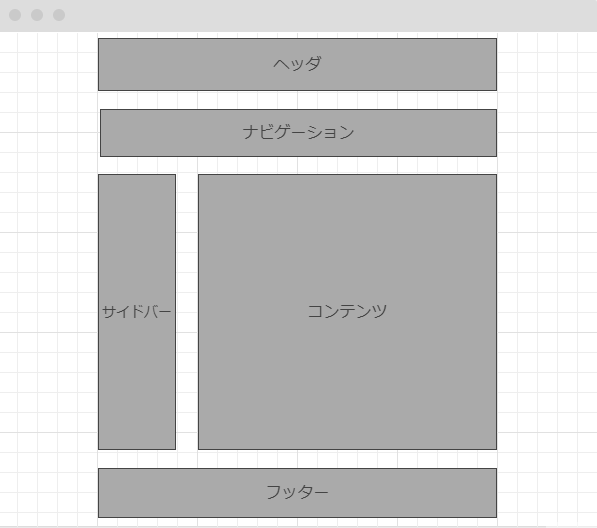
マルチカラム
マルチカラムは、サイドバーなどを設置したレイアウトです。
情報量が多いホームページに採用されることが多く、離脱を防ぐメリットがあります。
マルチカラムでは、ホームページに「どんなコンテンツがあるか」をわかりやすく提示できるので、商品数の多いECサイトなどに最適です。
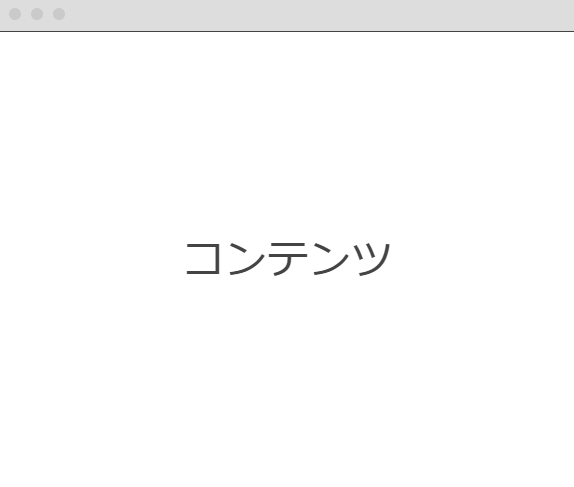
フルスクリーン
フルスクリーンは、スクリーンいっぱいに「画像」「動画」を表示するレイアウトです。
ビジュアル訴求が最も強いレイアウトになるため、ユーザーに対して大きなインパクトを残せます。
ただし、テキストが重なって表示されるため、コントラストの調整が必要です。
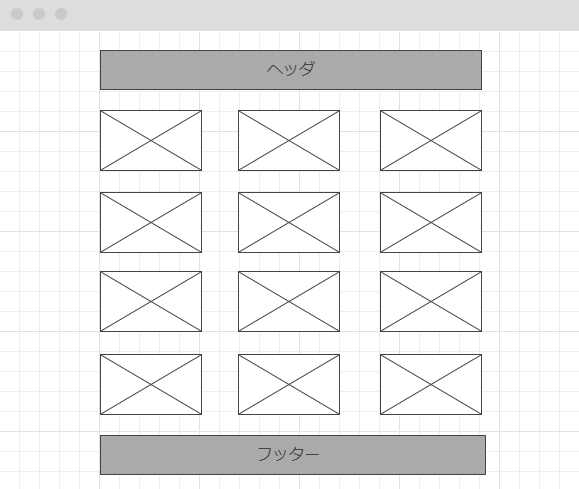
グリッド型レイアウト
グリッド型レイアウトは、各要素をグリッド(格子)状に並べて配置するレイアウトです。
新聞や雑誌などの印刷物でよく見られるレイアウトで、情報を整理して見せられるメリットがあります。
また、どのデバイスから閲覧してもレイアウトが崩れにくいため、レスポンシブデザインとの相性がよいとされています。
ホームページレイアウトの応用編
続いて、ホームページのレイアウト応用編を紹介します。
ホームページの目的によっては、下記レイアウトが最適になるケースもあるので、基本パターンとあわせて理解しておきましょう。
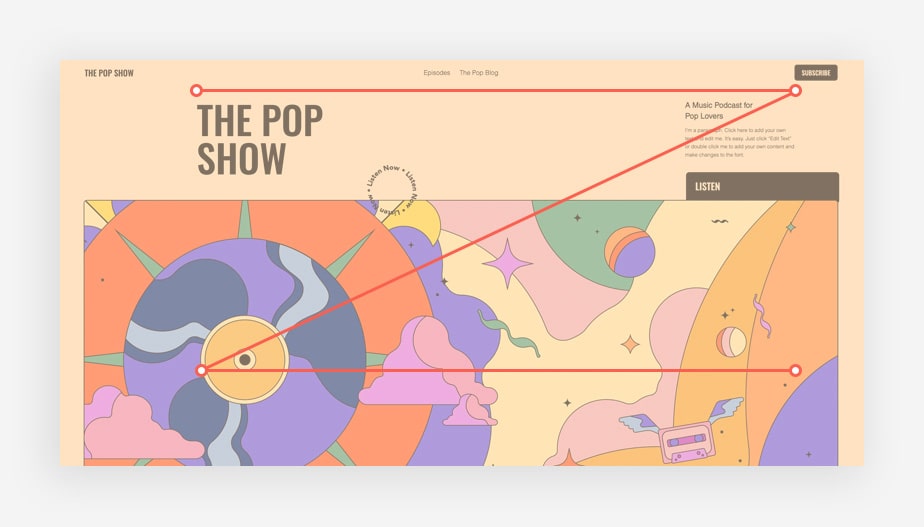
Zパターンレイアウト
Zパターンは、ユーザーの目線を考慮したレイアウトです。
「左上」→「右上」→「左下」→「右下」とZ文字の方向にユーザーの目線を誘導します。
Zパターンレイアウトは、テキストが少ないホームページと相性がよいとされています。
Zパターンの右下にCTAボタンを設置することで、ユーザーのアクションを促すことが可能です。
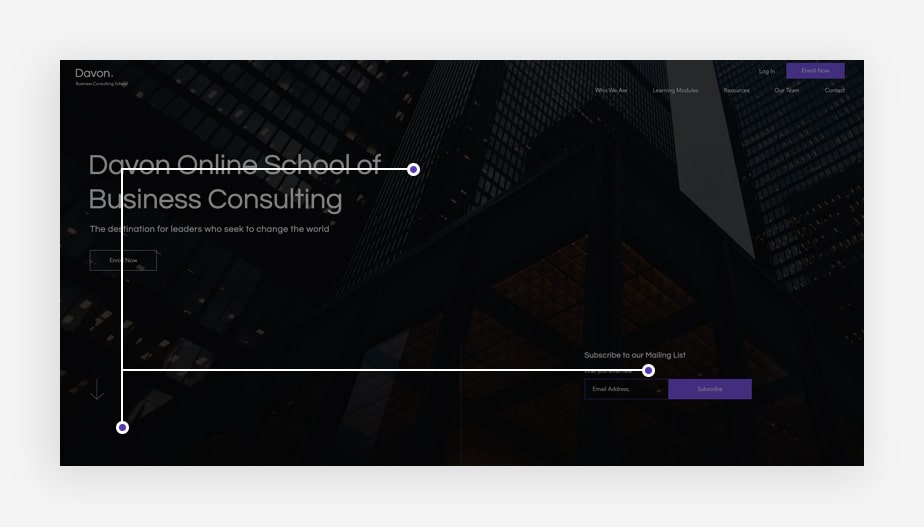
Fパターンレイアウト
Fパターンも、ユーザーの目線を考慮したレイアウトです。
Fパターンレイアウトでは、ユーザーの目線がF文字のパターンで横切って移動します。
テキストが多いホームページとの相性がよいため、ECサイトやブログなどで採用されるケースが多いと覚えておきましょう。
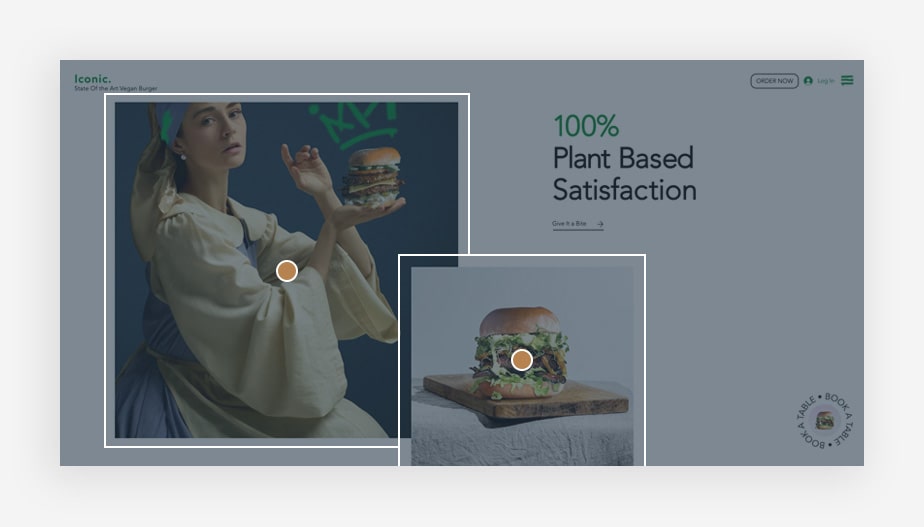
非対称レイアウト
非対称レイアウトとは「要素をグリッドから外す」または「要素を重ねてずらす」レイアウトです。
不規則なレイアウトを取り入れることで、ユーザーの注目を集める効果があります。
オリジナリティを出せる非対称レイアウトは、デザインの差別化を図りたい方におすすめです。
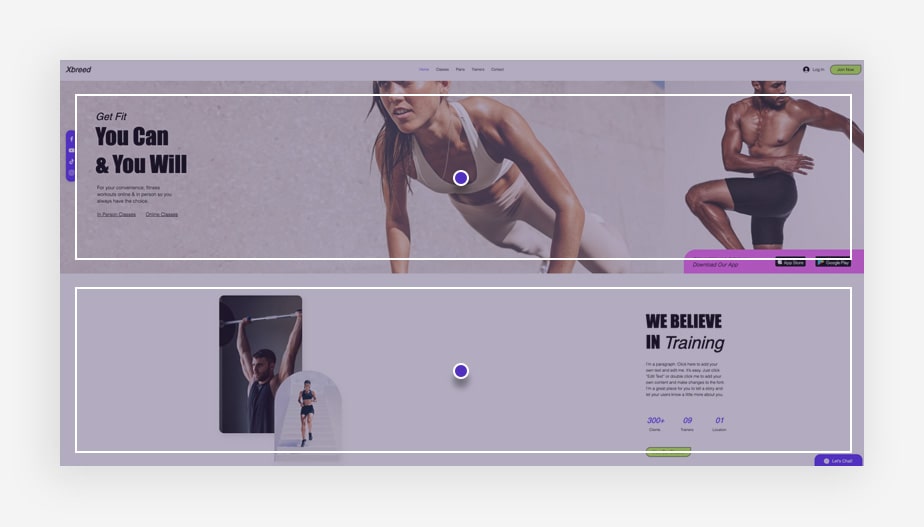
水平ストリップレイアウト
水平ストリップレイアウトとは、コンテンツを水平に分割したレイアウトです。
フルスクリーンに近いレイアウトですが、コンテンツを区切ることでメリハリがつくメリットがあります。
長いスクロールのなかで、情報を区切って伝えたい場合に最適なレイアウトです。
分割画面レイアウト
分割画面レイアウトは、コンテンツを垂直に分割したレイアウトです。
画面を縦2つに分割すると左右の対比が生まれ、インパクトを与えられます。
また、分割画面レイアウトには「画面半分の固定表示型」「スクロール一体型」2つの種類があります。
ホームページの目的別に最適なレイアウトを紹介
ホームページの目的別に最適なレイアウトを紹介します。
下記内容を参考に、自社にあったレイアウトを選定してみましょう。
コーポレートサイト
コーポレートサイトには、シングルカラムのレイアウトがおすすめです。
コーポレートサイトでは、企業のことを知ってもらう必要があります。
ユーザーが求める企業の情報をシンプルに伝えるには、コンテンツに集中しやすいシングルカラムが最適といえるでしょう。
ブランディングサイト
ブランディングサイトには、フルスクリーンのレイアウトがおすすめです。
ブランディングサイトの目的は、ユーザーに対して企業イメージを植え付けることです。
フルスクリーンは、ビジュアル訴求が強いレイアウトとなるため、企業イメージをしっかり伝えるのに最適といえるでしょう。
ローカルビジネス
ローカルビジネスには、シングルカラムやマルチカラムのレイアウトがおすすめです。
扱う商品数でどちらかを選定しましょう。
たとえば、商品数が多ければマルチカラムを採用して、ユーザーが迷わないようなコンテンツを作成します。
ホームページ上でユーザーに最適な情報を提示できれば、来店にもつながるでしょう。
ECサイト
ECサイトには、マルチカラムのレイアウトがおすすめです。
ECサイトでは、ユーザーにストレスを与えずに、どれだけ長い時間滞在してもらうかが重要です。
そのため、ホームページ内のコンテンツをわかりやすく提示できるマルチカラムが最適といえるでしょう。
オウンドメディア
オウンドメディアには、マルチカラムやグリッド型のレイアウトがおすすめです。
オウンドメディアでは、多くの情報を発信する目的があるため、コンテンツ量も多くなります。
そのため、マルチカラムやグリッド型のように、コンテンツを整理しやすいレイアウトが最適といえるでしょう。
ホームページレイアウトの作り方を4STEPで紹介
続いて、ホームページレイアウトの作り方を4STEPで紹介します。
下記手順に沿って、自社に最適なレイアウトを設計してみましょう。
- 【STEP①】ホームページの目的を明確にする
- 【STEP②】導線設計
- 【STEP③】動線にあったレイアウトを選定する
- 【STEP④】ツールを活用してワイヤーフレームを作成する
【STEP①】ホームページの目的を明確にする
ホームページの目的を明確にしましょう。
なぜなら、ホームページの目的によって最適なレイアウトは変わってくるためです。
たとえば、特定の商品PRが目的であれば、シンプルなシングルカラムが最適といえます。
コンテンツを量産して、潜在ユーザーを獲得するのであれば、マルチカラムやグリッド型が最適です。
まずは、ホームページの目的を明確にして「どんなレイアウトが最適か」イメージすることからはじめましょう。
【STEP②】導線設計
続いて、導線設計を実施します。
導線設計とは、ホームページの目的に向けて「どのようにユーザーを誘導するか」を考えることです。
まず「検索エンジン」「Web広告」「SNS」など、ユーザーがどこからホームページに訪問するか把握して、ユーザー行動を予測します。
たとえば、ECサイトであれば「検索エンジン」→「商品ページ」→「商品購入ページ」といったユーザー行動が予測できます。
ユーザー行動を考えると、ホームページにどんなコンテンツが必要なのか理解でき、レイアウト設計にも役立つので、必ず行うようにしましょう。
【STEP③】動線にあったレイアウトを選定する
続いて、導線にあったレイアウトを選定します。
ホームページ設計に慣れていない方は、基本の4パターンから選ぶことをおすすめします。
| レイアウト | 向いているホームページ |
|---|---|
| シングルカラム | ・コーポレートサイト ・ローカルビジネス |
| マルチカラム | ・ローカルビジネス ・ECサイト ・オウンドメディア |
| フルスクリーン | ・ブランディングサイト |
| グリッド型レイアウト | ・オウンドメディア |
他社と差別化を図りたい方は、下記応用編のレイアウトもうまく活用しましょう。
| レイアウト(応用編) | 向いている方 |
|---|---|
| Zパターンレイアウト | テキストが少ないホームページ向け |
| ・Fパターンレイアウト | ・ECサイト、ブログ向け |
| 非対称レイアウト | ・デザインの差別化を図りたい方向け |
| 水平ストリップレイアウト | ・縦長スクロールで情報を区切って伝えたい方向け |
| 分割画面レイアウト | ・インパクトを与えたい方向け |
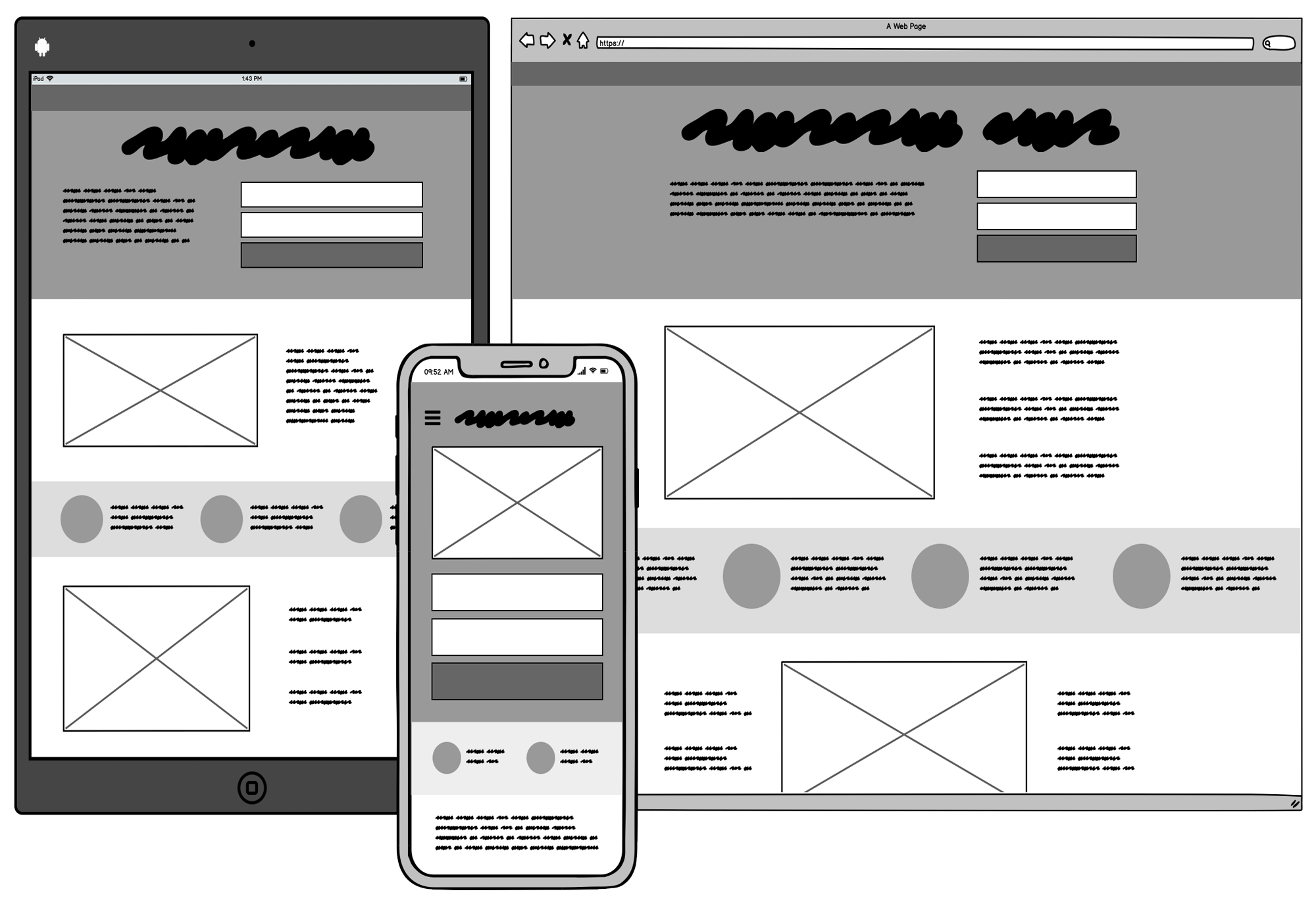
【STEP④】ツールを活用してワイヤーフレームを作成する
採用するレイアウトが決まったら、ワイヤーフレームを作成します。
ワイヤーフレームとは、ホームページの骨組みのことで、掲載する「メニュー」「画像」「ボタン」などの配置を決める目的があります。
配色などのデザインは気にせず、要素の配置箇所を決めましょう。
このワイヤーフレーム設計でレイアウトが確定し、そのあとのデザイン設計に移行できます。
ホームページのレイアウトを美しく見せるポイント
ホームページのレイアウトを美しく見せるポイントを紹介します。
下記ポイントを実行すると、ホームページ上でのエンゲージメントを向上させることができるので、ぜひ試してみましょう。
- ファーストビューを意識
- ネガティブスペースの活用
- 配置に統一感を持たせる
- リンクやCTAはわかりやすく
- 配色は3パターンまで
ファーストビューを意識
ホームページのレイアウトを美しく見せるには、ファーストビューを意識します。
ファーストビューとは、ホームページに訪問したユーザーがスクロールせずに、一目で見られる領域のことです。
ユーザーは、ファーストビューに自分が求める情報がないと離脱する傾向があります。
そのため、レイアウト設計の段階で「ファーストビューに必要な情報を詰め込めるか」を意識しなくてはいけません。
ネガティブスペースの活用
ホームページのレイアウトを美しく見せるには、ネガティブスペースを活用します。
ネガティブスペースとは、Webページ上の余白の一種で「テキストを読みやすくする」「情報をわかりやすく伝える」といった役割があります。
一番かんたんなネガティブスペースの活用方法は、テキストの「改行」「行間」のスペースです。
人はテキストが詰まっていると、目が疲れやすくなります。
逆に、スペースが空きすぎていても、スクロールの回数が増えてユーザーの負担が増えるでしょう。
たとえば、句点ごとに改行して、ちょうどいいスペースを確保すると、レイアウトを美しく見せることができます。
配置に統一感を持たせる
ホームページのレイアウトを美しく見せるには、配置に統一感を持たせましょう。
ホームページのレイアウトでは、ZパターンやFパターンに沿って要素を配置していきます。
さらに、要素を配置する配列をそろえると、レイアウトに統一感が生まれます。
配列がずれると、一貫性のないレイアウトになってしまうので、配置の流れを決めて最後まで配列をそろえるようにしましょう。
リンクやCTAはわかりやすく
ホームページのレイアウトを美しく見せるには、リンクやCTAの見た目をわかりやすくしましょう。
ホームページのレイアウトには、統一感が大事ですが、ユーザーに注目してほしい箇所は目立たせる必要があります。
たとえば、統一感を持たせるために、リンクやCTAを通常のテキストと同じ配色にすると、ユーザーに気づいてもらえません。
ホームページのレイアウトでは、統一感を重視しながらも、注目してほしい部分は目立たせるのがポイントです。
配色は3パターンまで
ホームページレイアウトを美しく見せるには、配色を3パターンまでにしましょう。
なぜなら、3色以上利用すると、どのコンテンツを見てほしいかがわからず、ユーザーの離脱につながってしまうためです。
また「赤」「青」「緑」のような注目を集めやすい原色を多用しないのもポイントです。
ホームページレイアウトで参考になるギャラリーサイト5選
最後に、ホームページのレイアウトで参考になるギャラリーサイト5選を紹介します。
SANKOU!
出典:SANKOU!
SANKOU!は、レイアウトの参考になる国内のホームページを集めたギャラリーサイトです。
検索機能が充実しており「シングルカラム」「マルチカラム」「グリッドレイアウト」「スプリットレイアウト」など、レイアウトごとの検索ができます。
Web Design Clip
Web Design Clipは、国内や海外のホームページを集めたギャラリーサイトです。
ギャラリーは「日本国内」「海外」「LP」「スマートフォン向けサイト」に分類されています。
Web Design Clipは、レスポンシブデザインのレイアウトを参考にしたい場合に最適なギャラリーサイトです。
MUUUUU.ORG
出典:MUUUUU.ORG
MUUUUU.ORGは、縦長のレイアウトのホームページを集めたギャラリーサイトです。
厳選されたホームページが掲載されており、検索カテゴリも豊富なので参考になるレイアウトがすぐに見つかるでしょう。
ズロック
出典:ズロック
ズロックは、世界中のホームページを集めたギャラリーサイトです。
各Webサイトのキャプチャが小さいため、1ページでたくさんのレイアウトを探せます。
81-web.com
出典:81-web.com
81-web.comは、デザインに優れたホームページを集めたギャラリーサイトです。
日本国内に限定したホームページが掲載されているので、国内のホームページレイアウトを参考にしたい方におすすめです。
まとめ
ホームページのレイアウト完全ガイドを紹介しました。
ホームページレイアウトの基本4パターンは下記の通りです。
| レイアウトの種類 | 詳細 |
|---|---|
| シングルカラム | サイドバーのないメインコンテンツのみのレイアウト |
| マルチカラム | サイドバーなどを設置したレイアウト |
| フルスクリーン | スクリーンいっぱいに「画像」「動画」を表示するレイアウト |
| グリッド型レイアウト | 各要素をグリッドに並べて配置するレイアウト |
ホームページレイアウトの応用編は下記の通りです。
| レイアウトの種類(応用編) | 詳細 |
|---|---|
| Zパターンレイアウト | Z文字の方向にユーザーの目線を誘導するレイアウト |
| Fパターンレイアウト | F文字の方向にユーザーの目線を誘導するレイアウト |
| 非対称レイアウト | 注目を集めやすい不規則なレイアウト |
| 水平ストリップレイアウト | コンテンツを水平に分割したレイアウト |
| 分割画面レイアウト | コンテンツを垂直に分割したレイアウト |
ホームページの目的別に最適なレイアウトは下記の通りです。
| ホームページの目的 | 最適なレイアウト |
|---|---|
| コーポレートサイト | ・シングルカラム |
| ブランディングサイト | ・フルスクリーン |
| ローカルビジネス | ・シングルカラム ・マルチカラム |
| ECサイト | ・マルチカラム |
| オウンドメディア | ・マルチカラム ・グリッド型レイアウト |
今回のコラム記事を参考にして、ホームページのレイアウトを設計してみましょう。
また、当サイト「ビズサイ」では、ホームページ制作サービス(サブスクリプション)を提供しています。
ビズサイでは、ホームページの目的に合わせて3種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます。
目的にあった最適なレイアウトのホームページ制作もお任せくださいませ(くわしいプラン内容はこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30