Wixのデータベース徹底解説【動的ページと静的ページの違いが分かります】

Wix(ウィックス)のデータベースを活用すると、ユーザーごとに表示内容を変更する「動的ページ」を作成できます。
ショッピングサイトや会員制サイトを作成する場合に動的ページを採用すると、ユーザビリティの向上にもつながります。
しかし、Wixのデータベースを活用する上では、
『Wixのデータベースでは何ができる?』
『動的ページのメリット・デメリットが知りたい』
『データベースで動的ページを作成する方法が知りたい』
上記のような課題が生じるかと思います。
本コラム記事では、企業のホームページ担当様へ向けて「Wixデータベースの基礎知識」「動的ページを作成する方法」「データベースで作成されたホームページ事例」を紹介しています。
※今回のコラム記事で掲載している情報は、記事公開時点(2021年11月7日)のものです
Wixのデータベース(Wix Code)とは
Wixのデータベースは、コーディングスキルがなくても簡単にホームページが作成できる「Wix Code」機能の1つです。
データベースはある程度決まったフォーマットで、Webページを大量に作成したい場合に適しています。
データベース上に情報を登録すると、同じフォーマットで内容が違うWebページをユーザーに表示させます。
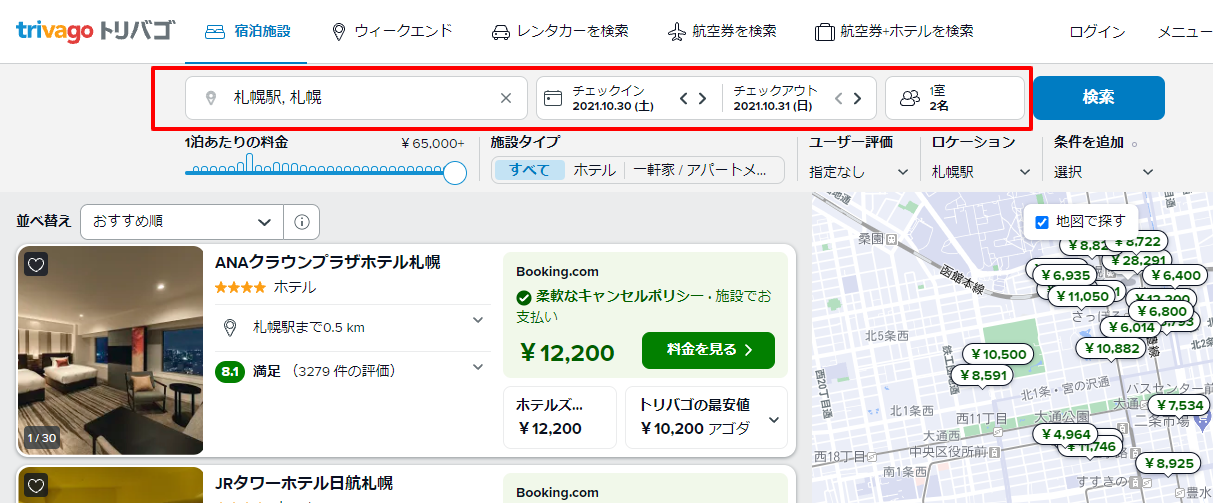
たとえば、ホテルの予約サイトをイメージしてみましょう。
出典:トリバゴ
ホテルの予約サイトは、ユーザーによって宿泊日数や地域がことなります。
ホテルの予約サイトである「トリバゴ」内で検索すると、自分にあった検索結果がされますが、これは1つずつWebページを作っている訳ではなく「データベース」でWebページが生成されています。
「Wix Code」を活用すると下記内容の実現が可能です。
- 動的ページの作成
- カスタム入力フォーム
- カスタムインタラクション
- 外部APIとの接続
動的ページの作成
Wixのデータベースを活用すると、上記で紹介したような動的ページを作成できます。
動的ページでは「一覧ページ」「個別ページ」が設定でき、作成されたページは、それぞれのURLを持ち、SEOにも対応しています。
カスタム入力フォーム
Wixのデータベースを活用すると、カスタム入力フォームを実装できます。
カスタム入力フォームとは、ユーザーが入力した情報をデータベースに登録する機能です。
たとえば、ホームページ上のチェックボックスの「オン」「オフ」で表示内容を変えるなどのWebページが作成できます。
カスタムインタラクション
Wix Codeを活用すると、カスタムインタラクションも実装できます。
カスタムインタラクションとは、クリックなどの動作に応じてホームページ上に動きや変化を加える機能です。
たとえば、ボタンをクリックすると、コンテンツを「非表示にする」「折りたたむ」などのカスタマイズが可能です。
外部APIとの接続
Wix Codeを活用すると、外部のAPIと接続もできます。
コーディングスキルは必要ですが、外部から情報を自動で取得してホームページに表示させることも可能です。
動的ページと静的ページの違いは
Wixのデータベースを利用する前に、動的ページと静的ページについて紹介します。
各ページのメリットやデメリットを理解した上で、自社コンテンツが動的ページに向いているか判断した上で、Wixのデータベースを導入しましょう。
動的ページのメリット・デメリット
- メリット
-
動的ページは、データベースを活用してリアルタイムな情報を生成するので、いつでも最新の情報を表示することができます。
たとえば、冒頭でも紹介したホテル予約サイトであれば、ユーザーの予約状況によって空室情報を反映させる必要があります。
こういった場合は、動的ページが向いています。
- デメリット
-
動的ページは、Webページの表示速度が遅いデメリットがあります。
動的ページは、プログラムがWebサーバー上で実行されるため、CPUに負担がかかるためです。
また、ユーザーがアクセスする度にWebページを生成するのでサーバーダウンが起きやすいのもデメリットです。
静的ページのメリット・デメリット
- メリット
-
静的ページは、いつでも同じ内容が表示されるHTMLファイルで作成されたWebページです。
そのため、動的ページよりも「サーバーに負担がかからない」「表示速度が早い」といったメリットがあります。
- デメリット
-
静的ページは動的ページのようにリアルタイムの情報反映や、ユーザーごとにことなる情報を表示することができません。
誰が見ても同じ情報しか提供できないのが静的ページのデメリットです。
コンテンツが動的ページに向いている場合はデータベースの活用がおすすめ
これから作成予定のコンテンツが動的ページに向いている場合は、データベースを活用しましょう。
『ユーザーにリアルタイムな情報を提供したい』『ユーザーごとに異なる情報を提供したい』この2点に当てはまる場合は、動的ページが向いているといえます。
Wixのデータベースで動的ページを作成する方法
Wixのデータベースで動的ページを作成する方法を紹介します。
動的ページを作成する場合は、下記内容を参考にしてください。
- Wix開発者ツールをオンにする
- コレクション作成 フィールド(項目)を作成する
- データ入力
- 動的ページ(一覧ページ)を追加
- 個別ページの作成
- プレビューで確認
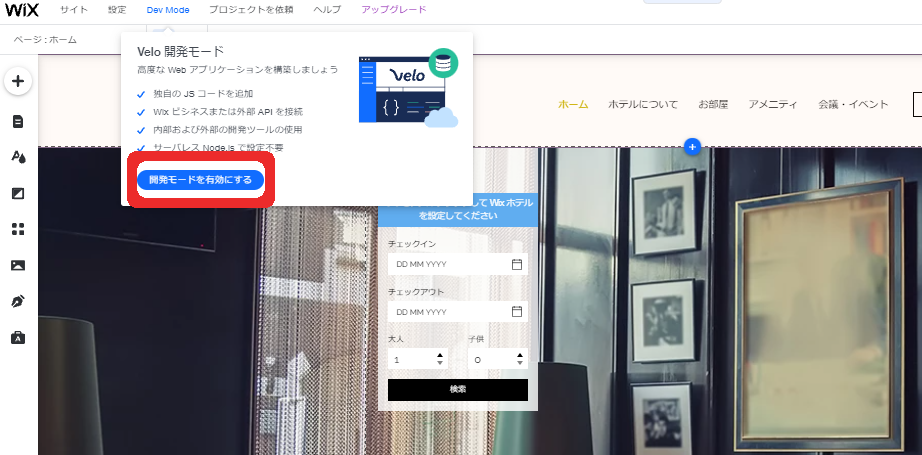
【STEP1】Wix開発者ツールをオンにする
出典:Wix
ホームページ編集ページの上部にある「Dav Mode」→「開発モードを有効にする」を選択します。
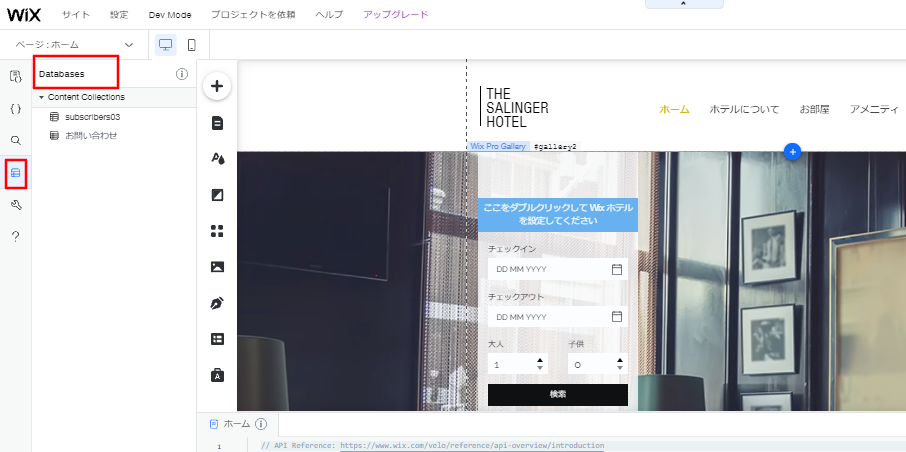
出典:Wix
開発モードに切り替わったら「Databases」を選択してください。
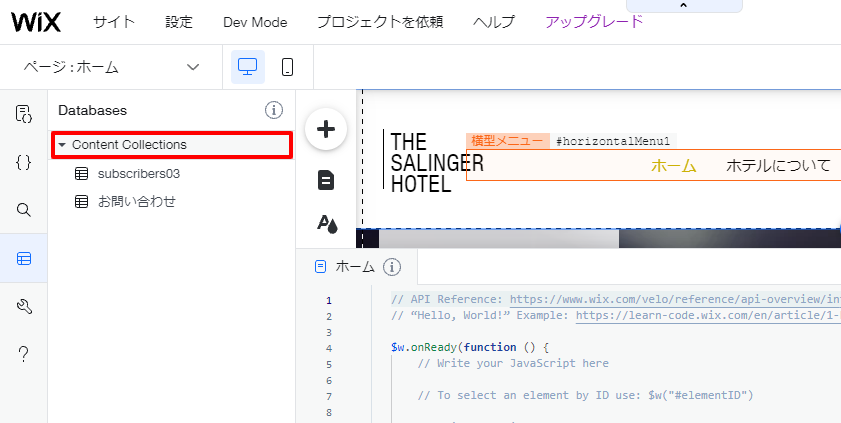
【STEP2】コレクション作成
出典:Wix
続いて「Databases」内にある「Contact Collections」を選択しましょう。
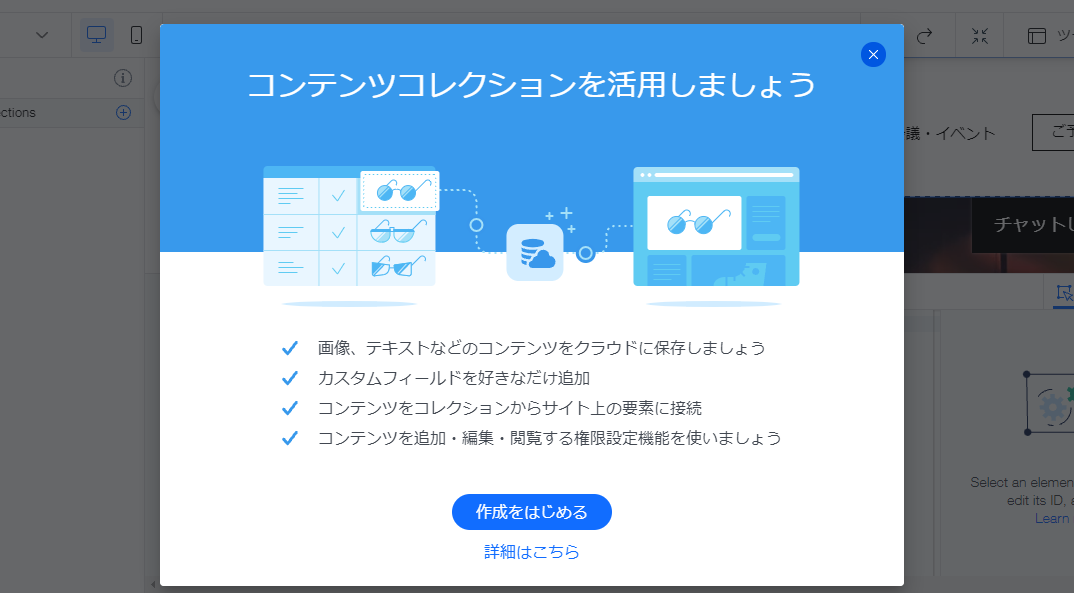
出典:Wix
「作成をはじめる」を選択します。
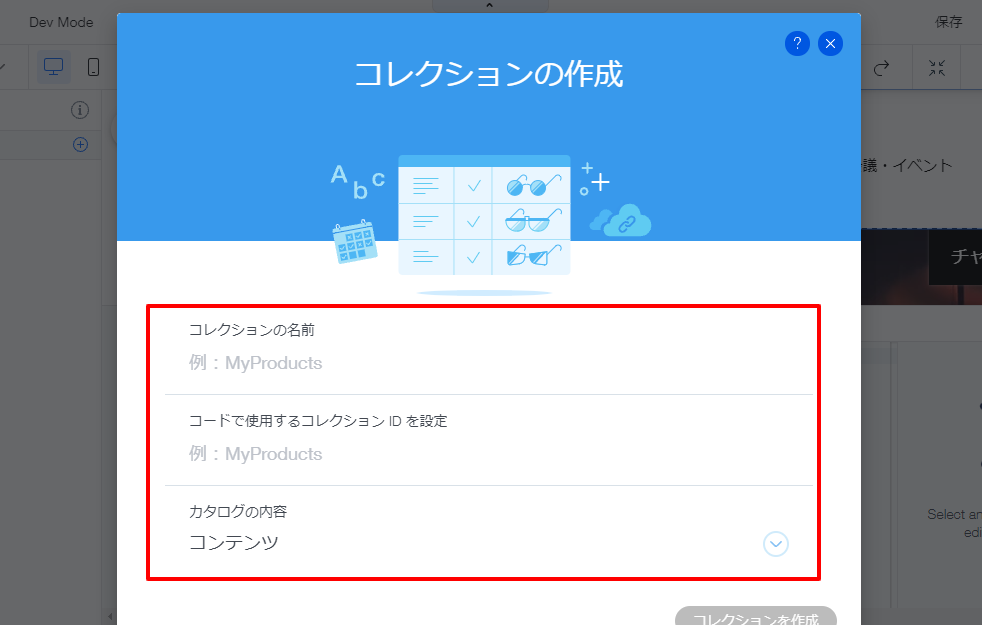
出典:Wix
「コレクションの名前(任意)」「コレクションID(任意)」を入力します。
カタログの内容では、コレクションを作成する目的を選択できます。
会員サイトの場合は「サイト専用コンテンツ」を選択すると、会員のみに表示される動的ページが作成できます。
全てのユーザーに表示させたい場合は、デフォルトの「コンテンツ」のままで問題ありません。
【STEP3】フィールド(項目)を作成する
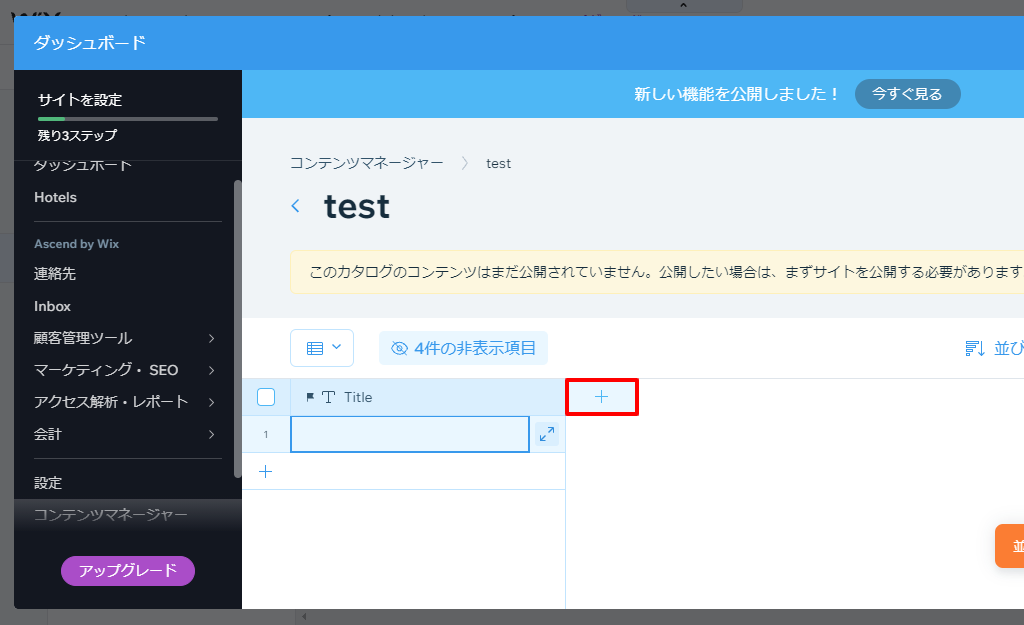
出典:Wix
コレクション作成すると、コンテンツマネージャーが自動で立ち上がります。
こちらでフィールド(項目)を作成していきます。
「Title」がデフォルトで設定されていますが、これはデータベースのフィールドです。
自社であらかじめどういったフィールドが必要になるのかをまとめて、準備しておくことをおすすめします。
たとえば、ホテルの予約サイトであれば「ホテル名」「都道府県」「住所」「ホテル公式サイトのURL」「ホテル画像」「宿泊料金」などのフィールドが必要になります。
「Title」横の「+」から必要なフィールドを追加していきましょう。
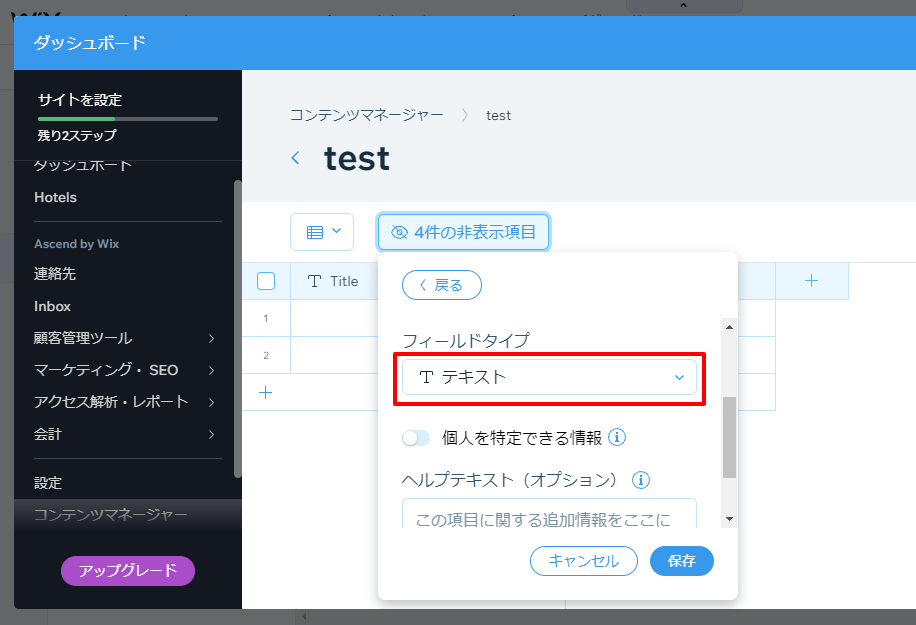
出典:Wix
フィールドを追加するときには「フィールドタイプ」の選択も忘れずに実施してください。
フィールドタイプは、フィールドに登録するデータを指定するもので「テキスト」「画像」「URL」等から選択できます。
たとえば、ホテル名であれば「テキスト」、ホテルの画像であれば「画像」をフィールドタイプで選定する必要があるということです。
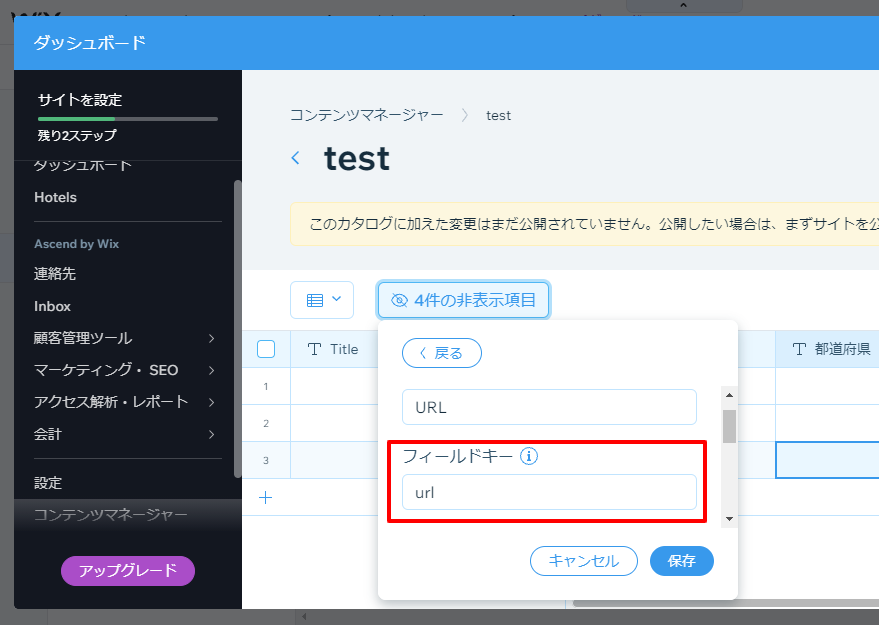
出典:Wix
コレクションでは、各フィールドで「フィールドキー」も設定する必要があります。
フィールドキーは、データAPIやデータセットAPIに使用するコードです。
基本的な動的ページ作成にフィールドキーは必要ありませんが、記入が必須となっているので、区別がつきやすいフィールドキーを設定しておきましょう。
フィールド名が「URL」であれば「url」などがおすすめです。
【STEP4】データ入力
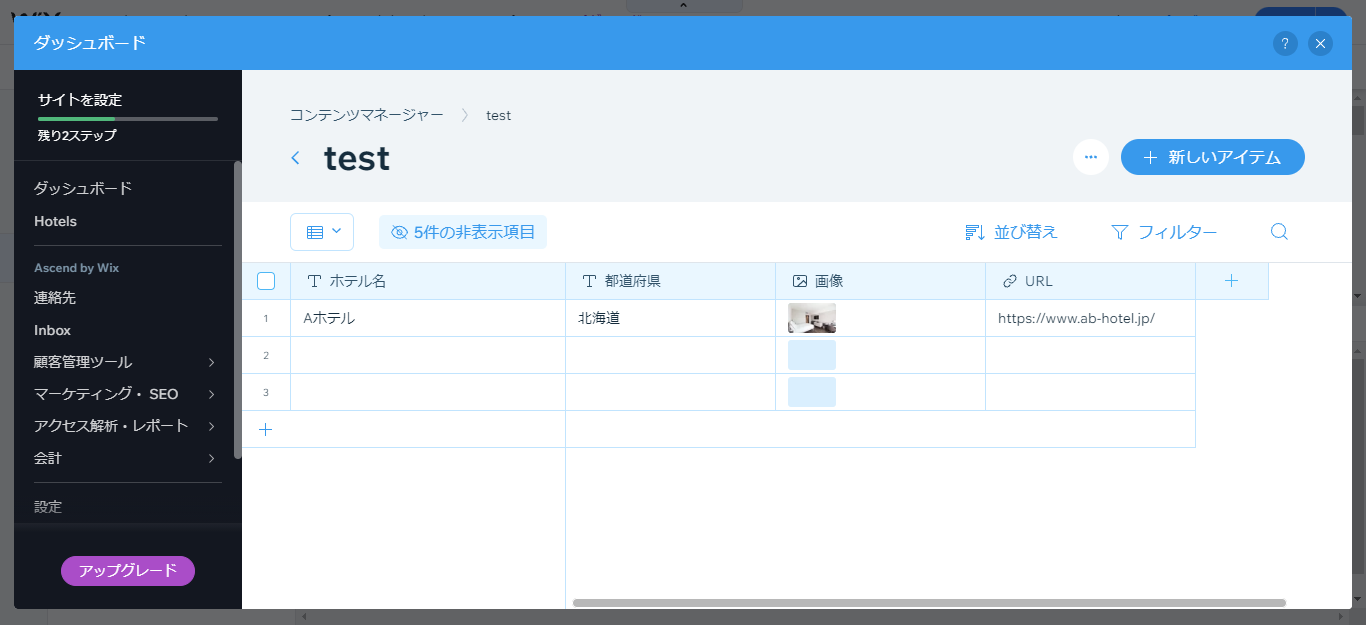
出典:Wix
続いて、フィールドごとにデータを入力していきます。
「テキスト」「画像」「URL」などのフィールドタイプに注意しながら入力していきましょう。
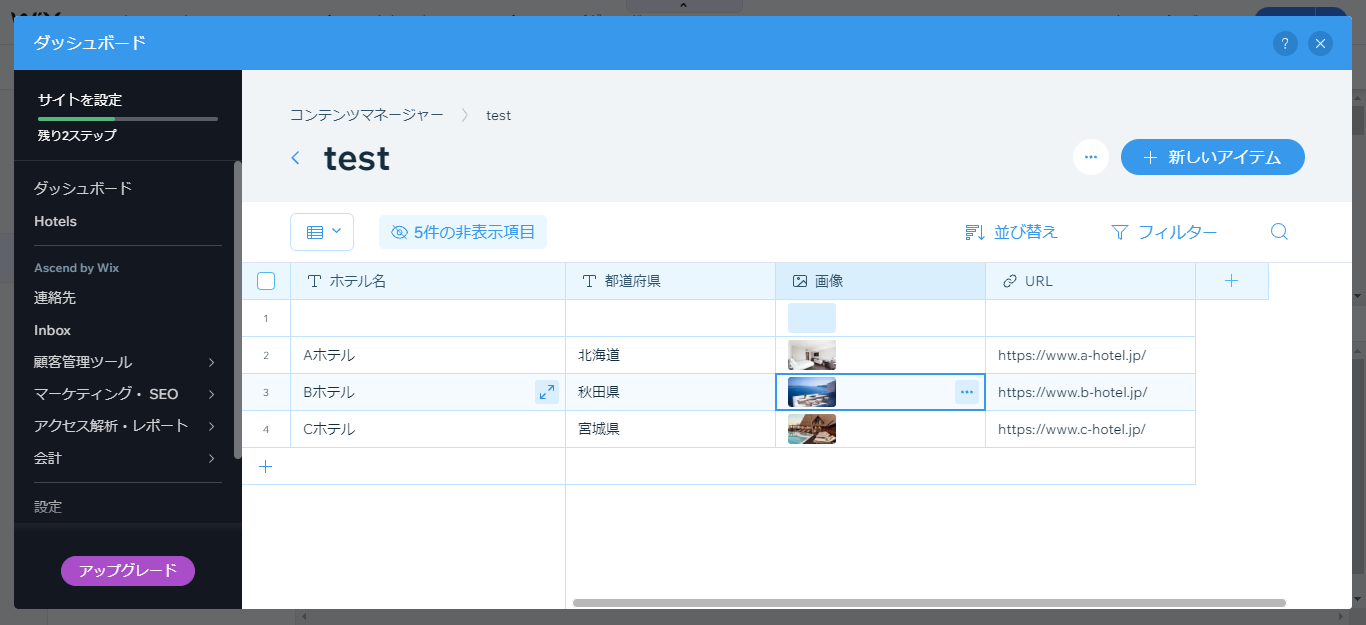
出典:Wix
データ入力が完了したらデータベースの完成です。
【STEP5】動的ページ(一覧ページ)を追加
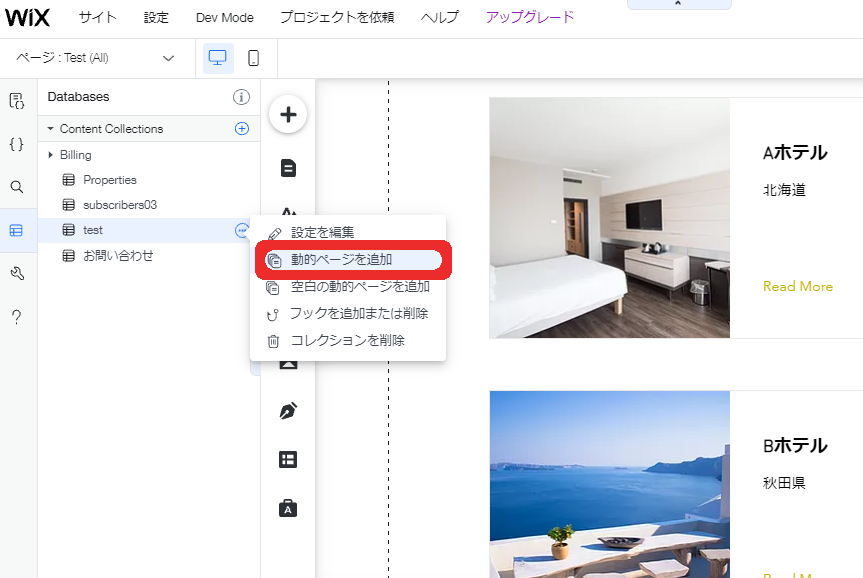
出典:Wix
データベースが完成したら、動的ページ(一覧ページ)を追加します。
ホームページの管理画面に戻り、開発ツールの「Databases」→「作成したコレクション」を選択してください。
「作成したコレクション」から「動的ページを追加」を選択します。
出典:Wix
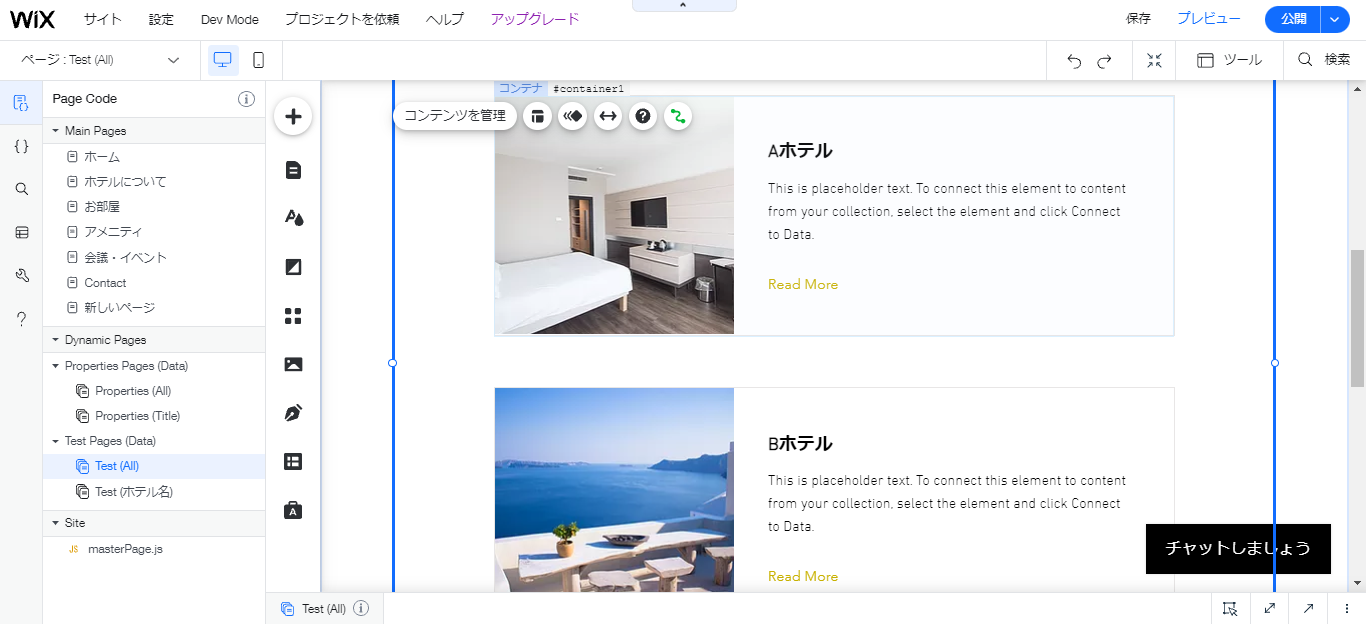
先ほど作成したデータベースの動的ページがホームページに反映されているか確認します。
出典:Wix
上記画像のように反映されていないデータがある場合は、データベースの連携ができていないのが原因です。
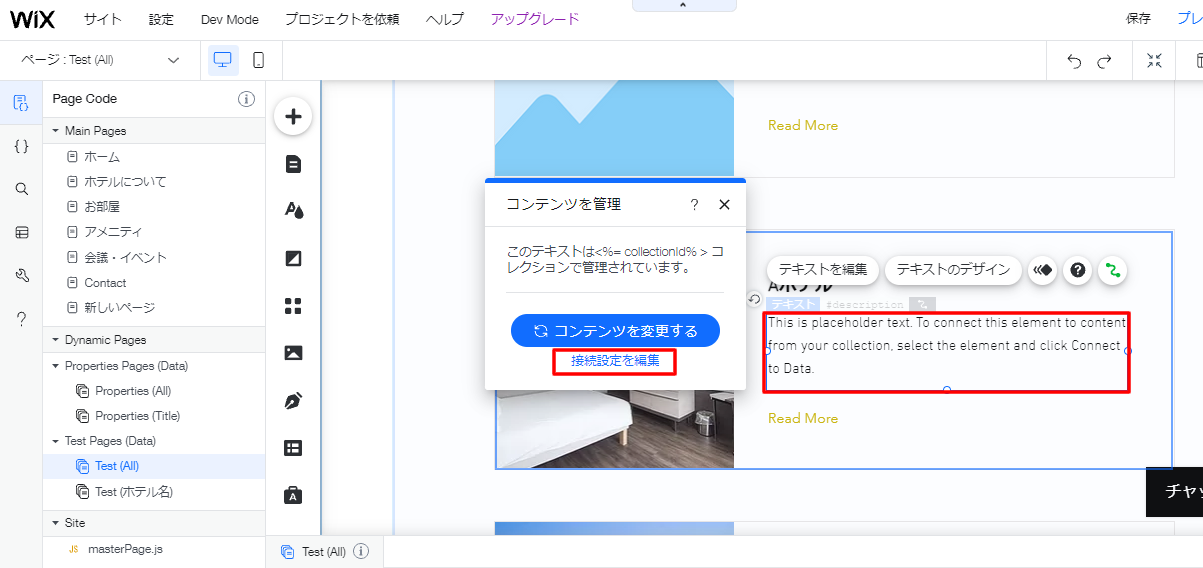
コンテンツを選択して「接続設定を編集」を選択します。
出典:Wix
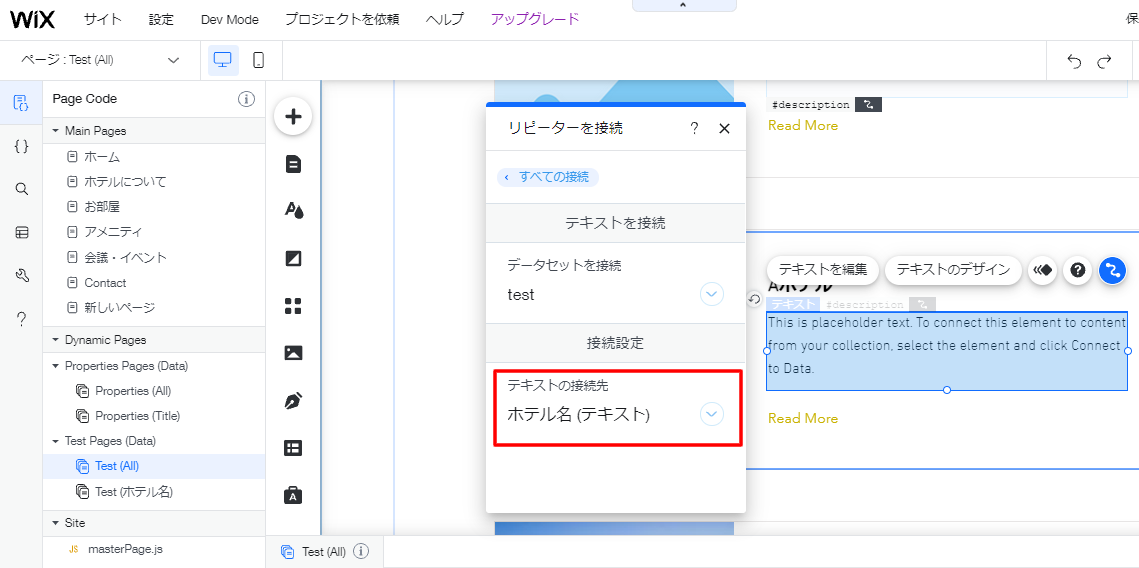
反映させたい接続先(フィード)をプルダウンから選択しましょう。
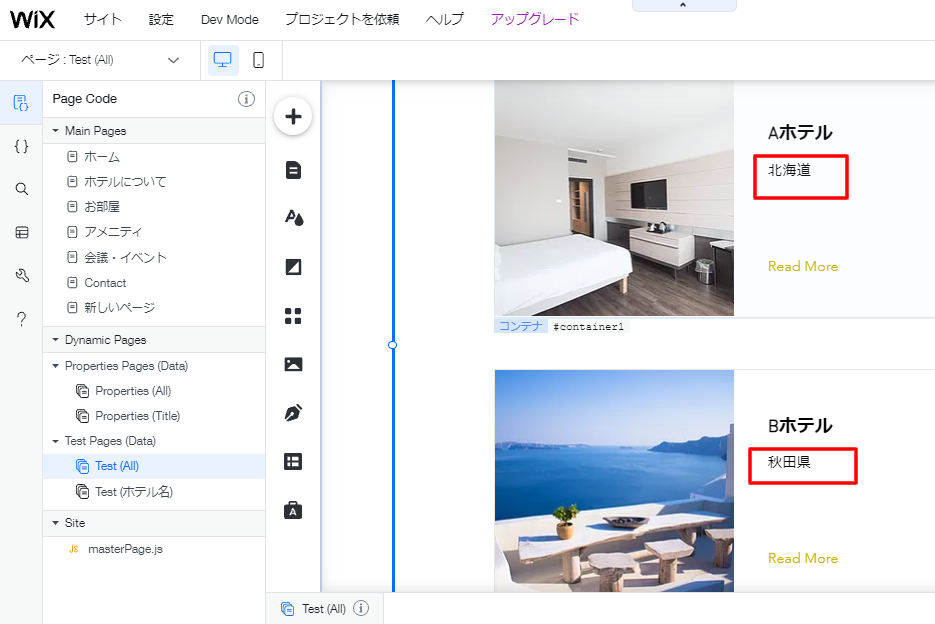
出典:Wix
コンテンツが反映されれば完了です。
【STEP6】個別ページの作成
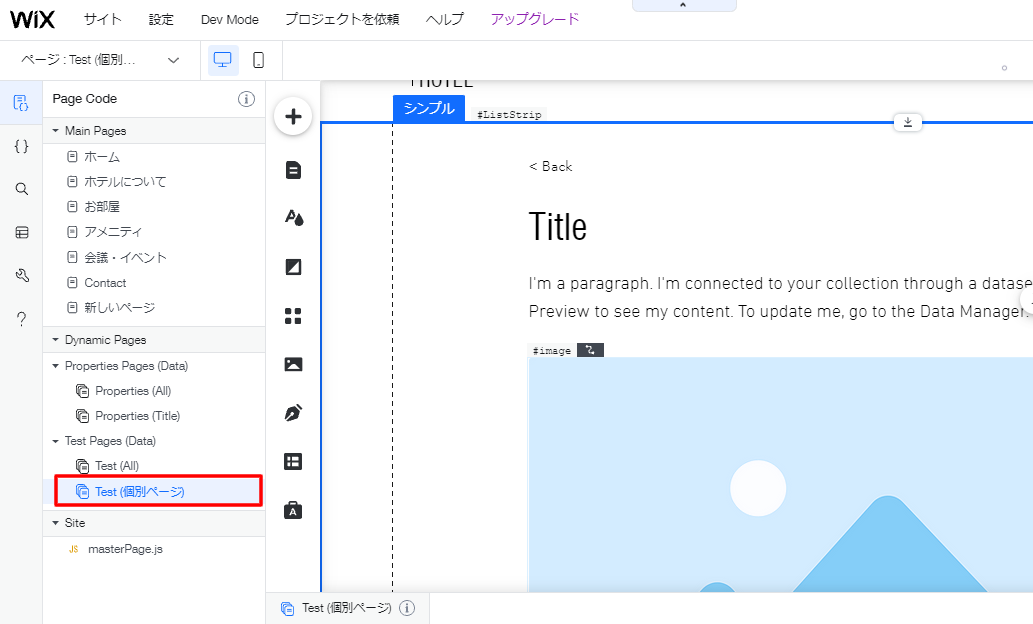
出典:Wix
先ほど作成した動的ページは、データベースに登録されているデータがすべて掲載されている一覧ページです。
次の工程では、詳細情報を記載する個別ページを作成します。
個別ページは、動的ページをWebサイトに追加した時点で一緒に生成されます。
左メニューから個別ページを立ち上げましょう。
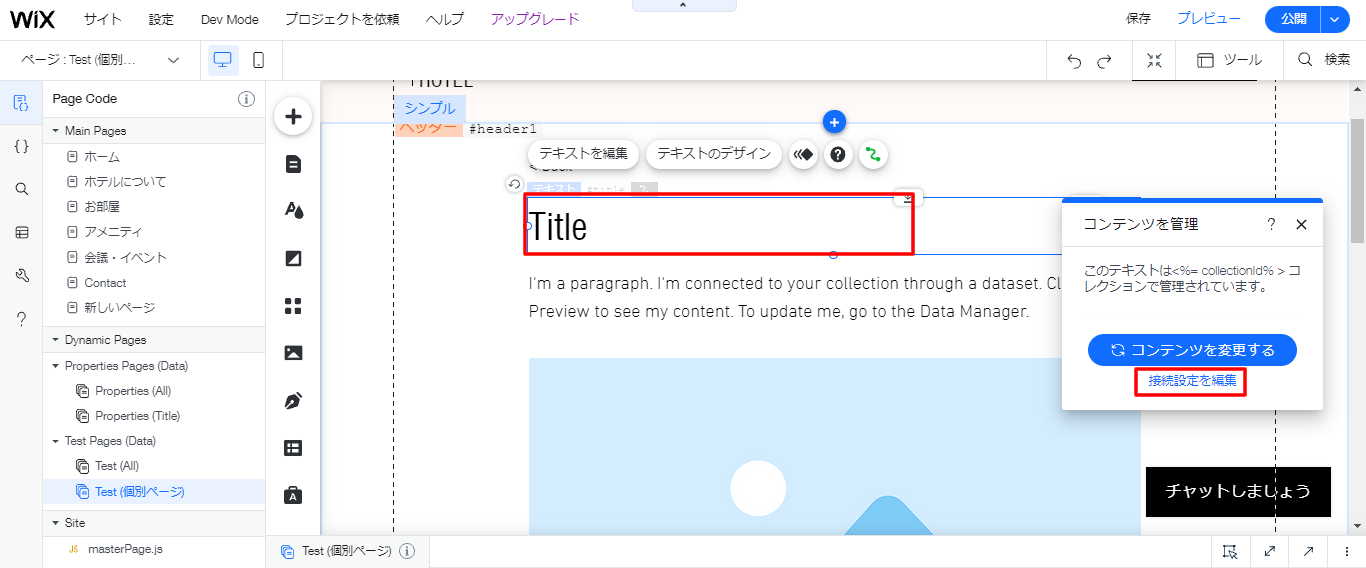
出典:Wix
動的ページ(一覧ページ)と同じように、個別ページのコンテンツとデータベースを紐づけていきます。
コンテンツを選択して「接続設定を編集」を選択、その後は反映させたいフィールドを選択しましょう。
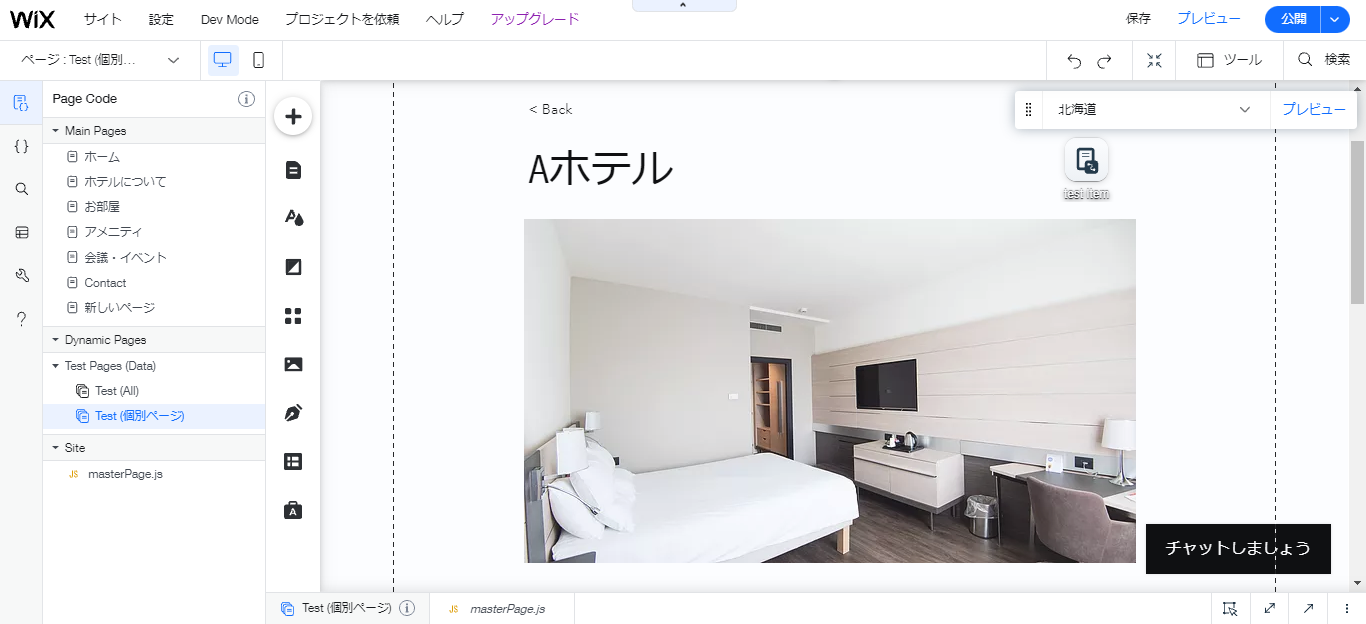
出典:Wix
個別ページにデータが反映されれば個別ページの完成です。
【STEP7】プレビューで確認
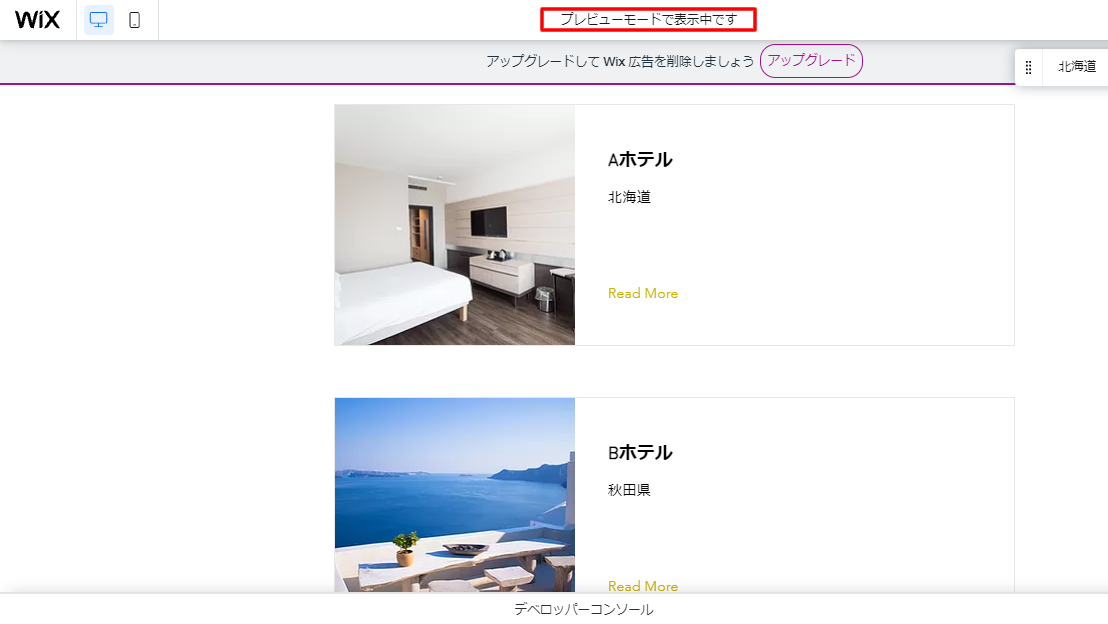
出典:Wix
最後にプレビューで動的ページ確認してみましょう。
問題なく反映されていれば、動的ページの完成です。
Wixのデータベースで作成されたホームページ事例
Wixのデータベースで作成されたホームページ事例を紹介します。
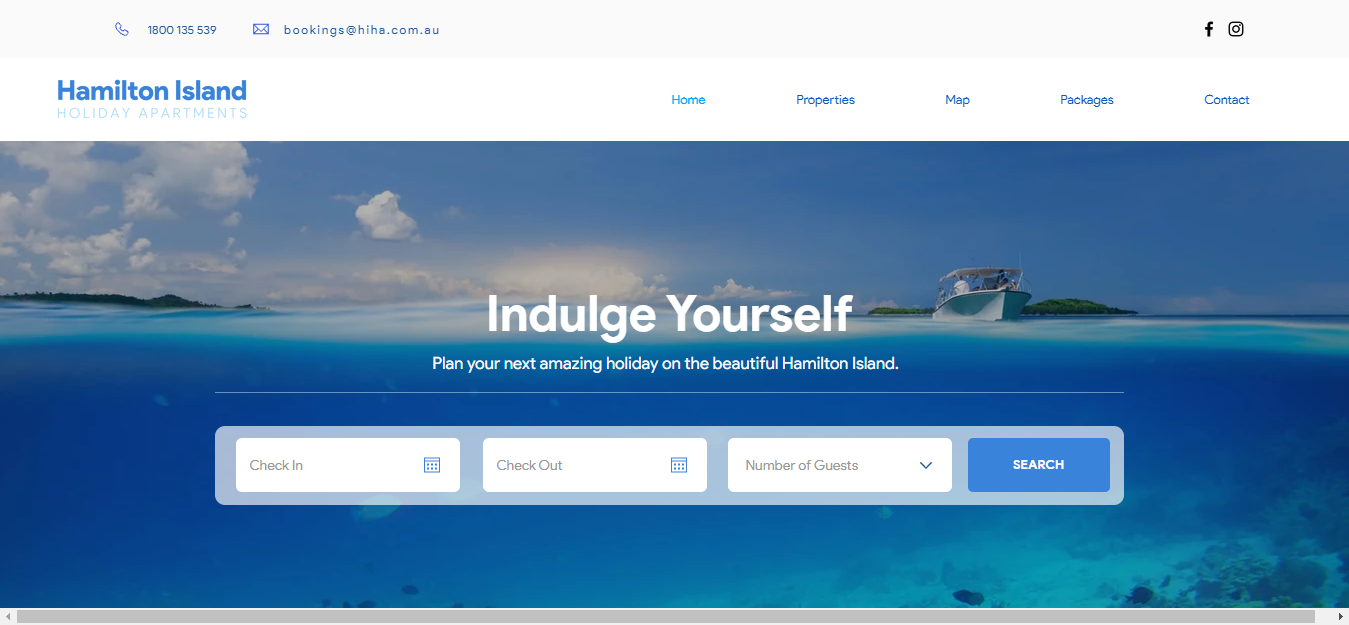
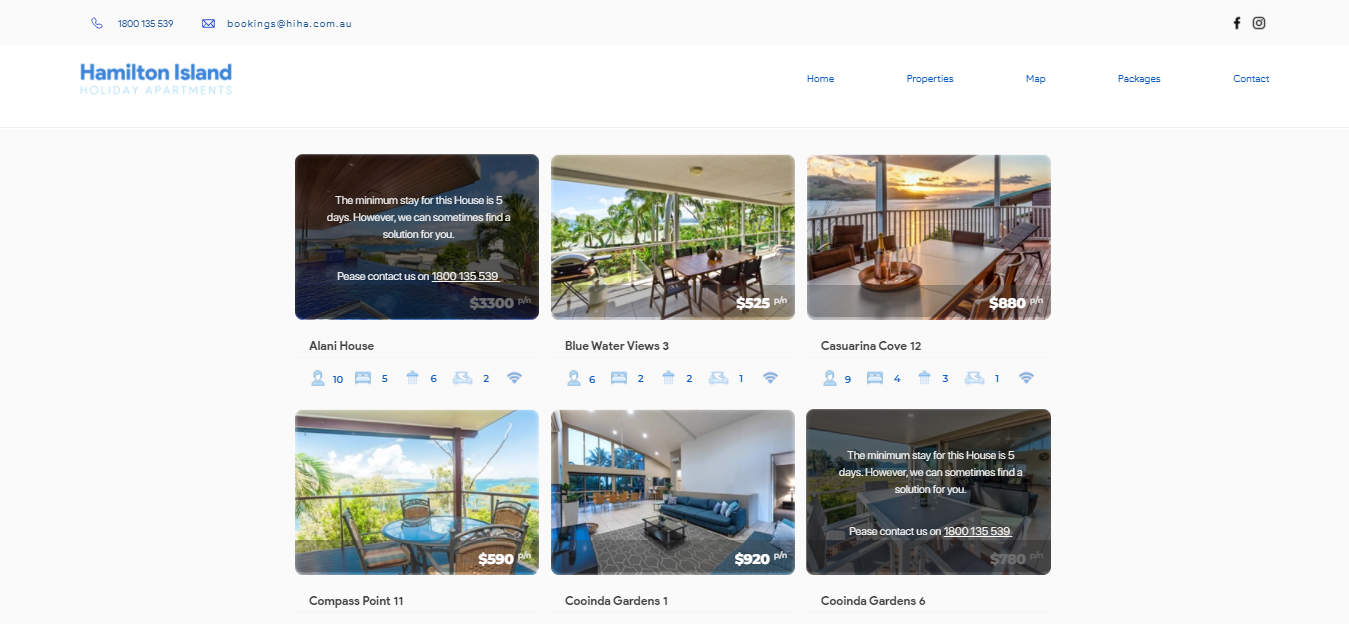
ハミルトンアイランドホリデーアパートメンツのホームページでは、Wixのデータベースを活用して動的ページが生成されています。
データベースに接続された一覧ページは「画像」「ホテル名」「宿泊料金」とシンプルなフィールドで作成されています。
フィールドにアイコンを追加することで、テキストを最小限にしているのもポイントです。
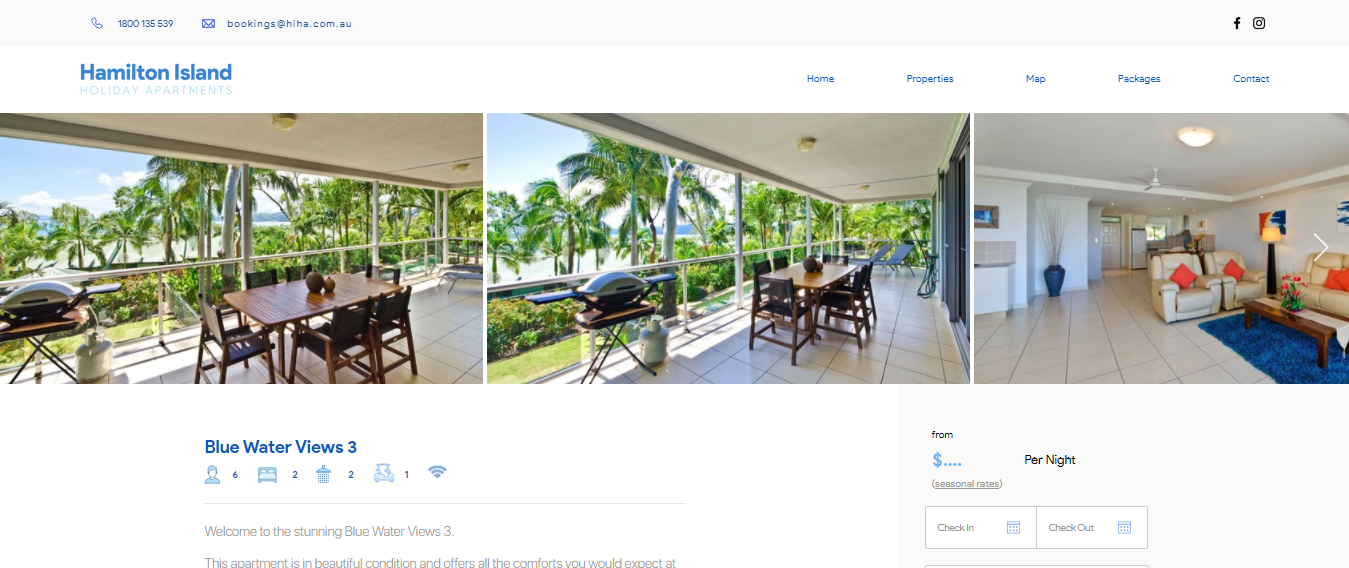
個別ページに関しては「複数の画像」「アメニティ」「季節の料金」「予約カレンダー」を掲載することで利便性を向上させています。
動的ページだけではなく、Wixの予約システムを導入することで、決済までをホームページで完結しています。
動的ページを作成するときは、是非参考にしてみましょう。
Wixデータベースの注意点
最後に、Wixのデータベースを利用する上での注意点を紹介します。
- フィールドを事前にまとめておく
- データ制限に注意する
フィールドを事前にまとめておく
Wixのデータベースを利用する前には、フィールドを事前にまとめておきましょう。
コレクションにフィードを追加していく工程は、データ量が多いと時間がかかります。
事前に追加する内容をExcelなどにまとめておけば、スムーズに作業を進めることができます。
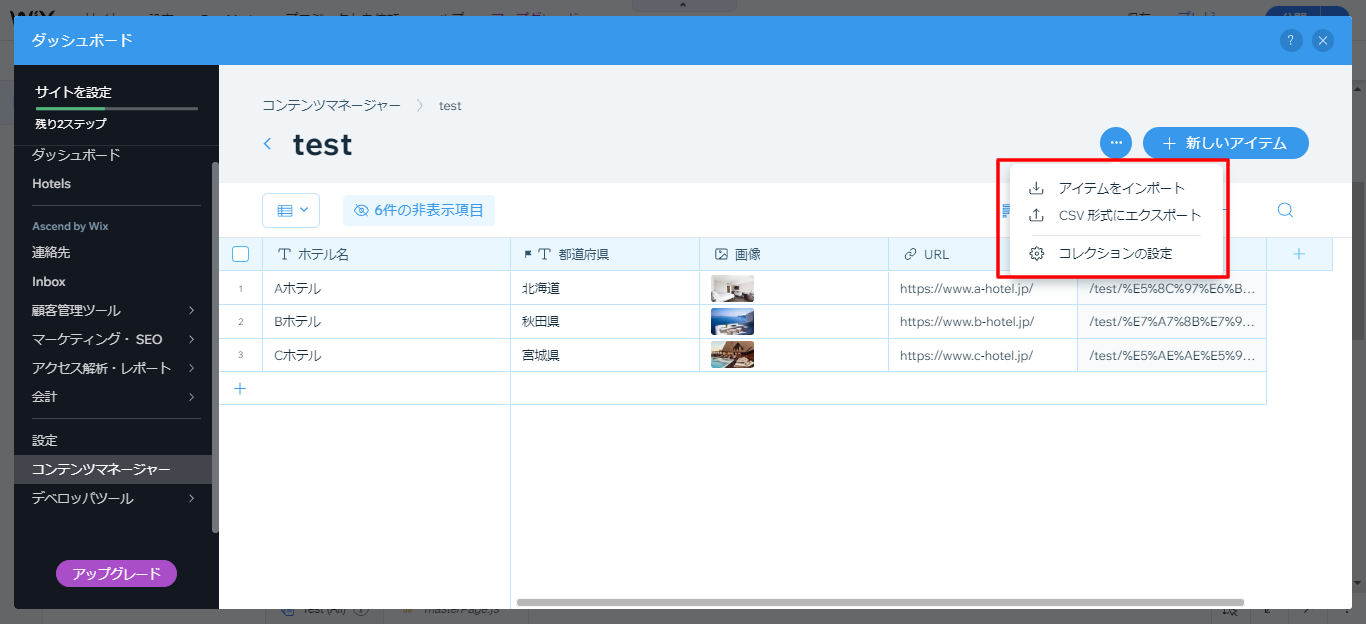
出典:Wix
コレクションの管理画面からCSVファイルをダウンロードできるので、こちらにフィールドを追加して、最後にまとめてCSV形式ファイルをインポートする方法がおすすめです。
データ制限に注意する
Wixデータベースを利用するときには、データ制限に注意してください。
Wixデータベースのデータ容量制限は、Wixのプランに紐づいています。
仮に無料プランでデータベースを作成するとなると、500MBの容量しかありません。
本格的に動的ページを作成する場合は、Wixの有料プランへの加入をおすすめします。
まとめ
Wixのデータベースについて紹介しました。
Wixのデータベース(Wix Code)を活用すると、下記内容が実現できます。
- 動的ページの作成
- カスタム入力フォーム
- カスタムインタラクション
- 外部APIとの接続
動的ページと静的ページのメリット・デメリットは下記の通りです。
▼スマホの場合は横にスクロールしてご覧ください
| メリット | デメリット | |
|---|---|---|
| 動的ページ | ユーザーごとに違う情報を表示できる | 表示速度が遅く、サーバーダウンしやすい |
| 静的ページ | サーバーにかかる負担が少なく、表示速度が速い | どのユーザーに対しても同じ情報しか表示できない |
Wixのデータベースで動的ページを作成する方法は下記の通りです。
- Wix開発者ツールをオンにする
- コレクション作成
- フィールド(項目)を作成する
- データ入力
- 動的ページ(一覧ページ)を追加
- 動的ページ(個別ページ)の作成
- プレビューで確認
Wixのデータベースを利用するときには、下記内容に注意してください。
- フィールドを事前にまとめておく
- データ制限に注意する(有料プランへの加入)
Wixのデータベースを利用すると、ユーザーごとに表示内容を変更する動的ページが作成できます。
自社コンテンツにてリアルタイムな情報提供や、ユーザーごとに違うコンテンツを表示させたい場合は、Wixで動的ページを作成してみましょう。
また、当サイト(ビズサイ)では、ホームページの目的に合わせて3種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます(詳しいプランはこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30