Googleフォームのカスタマイズ18選【アドオンやHTMLのカスタマイズも紹介】

Googleフォームは、幅広い用途に使用できるツールですが、カスタマイズによってフォームを次のレベルに引き上げることができます。
適切なカスタマイズができれば「作業効率化」「コンバージョン増加」につながります。
しかし、Googleフォームをカスタマイズする上で、
『カスタマイズによって、どんな機能が追加されるか知りたい』
『Googleフォームのカスタマイズ方法が分からない』
『Googleフォームデザインのカスタマイズをしたい』
上記のような課題が生じるかと思います。
本コラム記事ではGoogleフォームを利用中、これから利用する予定の方に向けて「Googleフォーム上でのカスタマイズ」「アドオンを活用したカスタマイズ」「HTML/CSSを活用したカスタマイズ」について紹介します。
Googleフォームのカスタマイズには3つの方法がある
Googleフォームのカスタマイズには、主に3つの方法があります。
- Googleフォーム上でカスタマイズする方法
- アドオンを活用してカスタマイズする方法
- HTML/CSSを活用してカスタマイズする方法
方法によって、難易度やカスタマイズできる内容がことなるので、それぞれの概要を確認しましょう。
Googleフォーム上でのカスタマイズ
Googleフォーム上でのカスタマイズでは「デザイン変更」「通知設定」など、基本的なカスタマイズが可能です。
難易度も高くないので、カスタマイズを検討している方は、この方法から挑戦しましょう。
アドオンを活用したカスタマイズ
Googleフォーム上では、アドオンを活用したカスタマイズも可能です。
ここでいうアドオンは、Googleフォームを含むGoogleが提供するツールを拡張するためのプラグインで、インストールするだけで簡単にカスタマイズできます。
Googleフォーム向けのアドオンには、例えば「カウントダウン機能の追加」「フォーム用のQRコード発行」といったものがあり、カスタマイズが実装できます。
しかし、アドオンによっては有料プランへの加入が必要なケースもあります。
HTML/CSSを活用したカスタマイズ
HTML/CSSを活用したカスタマイズでは、自由なデザイン変更が可能です。
Googleフォームは「質問項目のカスタマイズ機能」「回答分析機能」が優れていますが、デザインのカスタマイズ度が低いデメリットがあります。
Googleフォームを利用する方の中には、デザイン面を妥協している方も多いでしょう。
しかし「HTML/CSS」を活用すれば、Googleフォームの機能を利用しつつ、デザインだけを自由にカスタマイズできます。
この方法であれば「デザイン面」「機能面」の両方を網羅したフォームが作成できます。
ただし、プログラミングスキルが必須なので、難易度は高めです。
Googleフォーム上でのカスタマイズ7選
簡単に実装できるGoogleフォーム上でのカスタマイズ7選を紹介します。
1.フォントの変更
出典:Googleフォーム
Googleフォームのフォント変更は、フォーム画面の右上の「パレットマーク」から変更可能です。
「ベーシック」「デコラティブ」「フォーマル」「プレイフル」の4種類からフォントを変更できます。
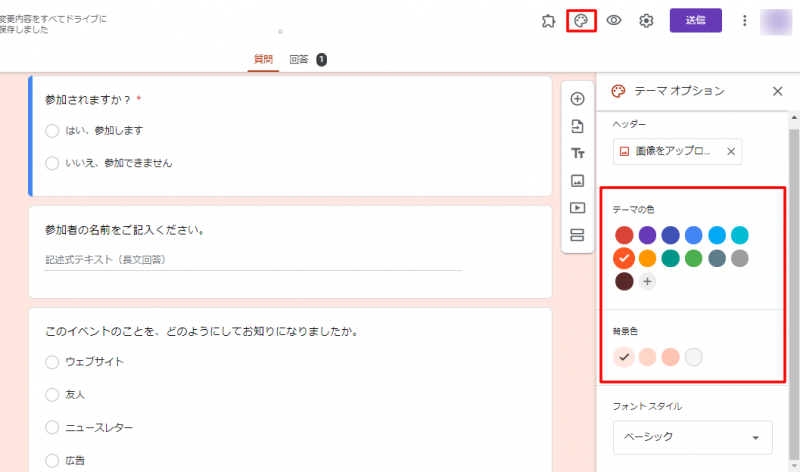
2.背景とテーマの色のカスタマイズ方法
出典:Googleフォーム
Googleフォームの背景とテーマの色のカスタマイズも、フォーム画面の右上の「パレットマーク」から変更可能です。
「背景」に関しては、テーマの色に合ったものが自動で表示されるので、その中から選択します。
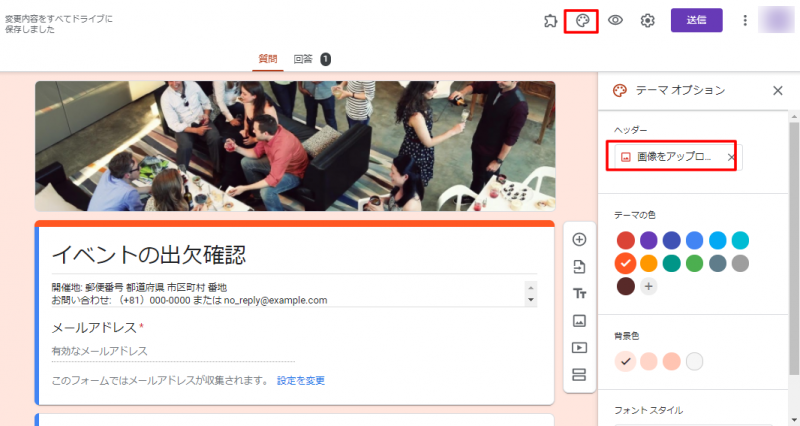
3.ヘッダー画像のカスタマイズ
出典:Googleフォーム
ヘッダー画像のカスタマイズも、フォーム画面の右上の「パレットマーク」から実施できます。
「画像をアップロード」を選択しましょう。
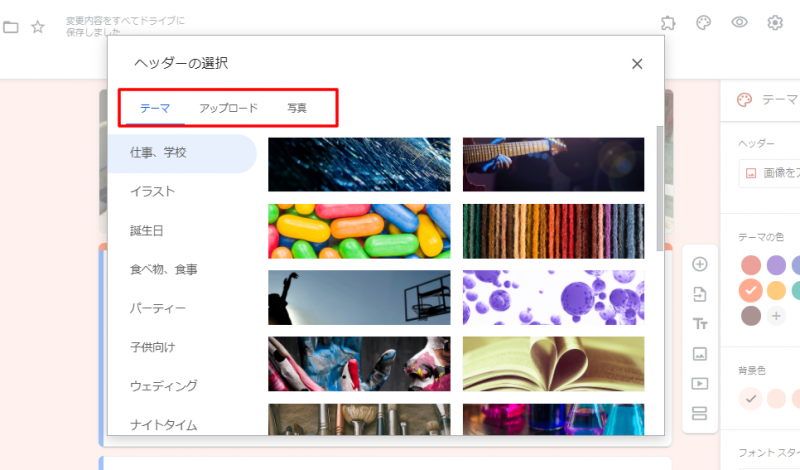
出典:Googleフォーム
ヘッダーは下記3種類の方法で変更できます。
▼スマホの場合は横にスクロールしてご覧ください
| ヘッダー変更方法 | 詳細 |
|---|---|
| テーマ | Googleフォーム上のテンプレートを選択 |
| アップロード | 自分で画像をアップロード |
| 写真 | Googleフォトにアップロードされている写真を利用 |
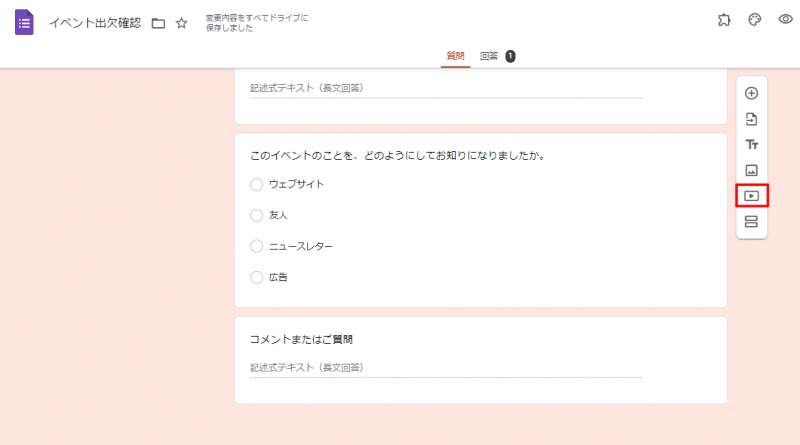
4.動画の埋め込み
出典:Googleフォーム
Googleフォームに動画を追加する場合は、画面右側にある「編集メニュー」から「動画を追加」を選択しましょう。
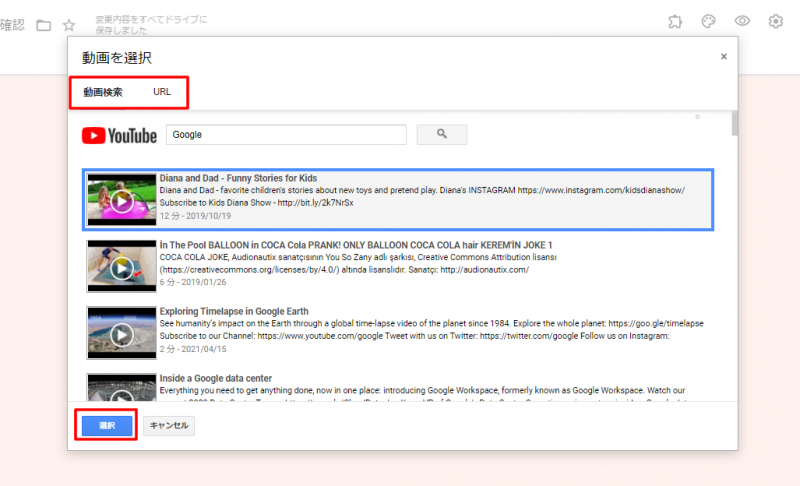
出典:Googleフォーム
アップロードはYouTube動画のみに対応しています。
「検索で動画を探す」や「URLの入力」いずれかの方法で動画を追加できます。
最後に、左下の「選択」をクリックすれば、動画の埋め込み完了です。
5.メールの自動返信
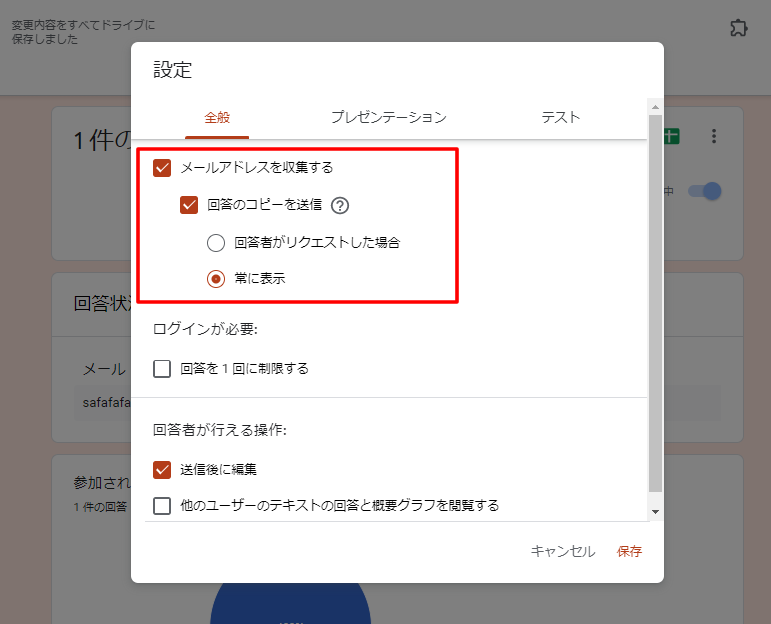
出典:Googleフォーム
Googleフォームでは、メール自動返信のカスタマイズもできます。
画面右上の「設定」から「メールアドレスを収集する」「回答のコピー送信」「常に表示」の3点にチェックを入れば完了です。
ただし、この方法は回答者に対して「回答のコピー」を送信するだけです。
6.条件分岐機能
Googleフォームでは、条件分岐のカスタマイズもできます。
条件分岐とは、ユーザーが回答した答えに合わせて質問内容を変えることです。
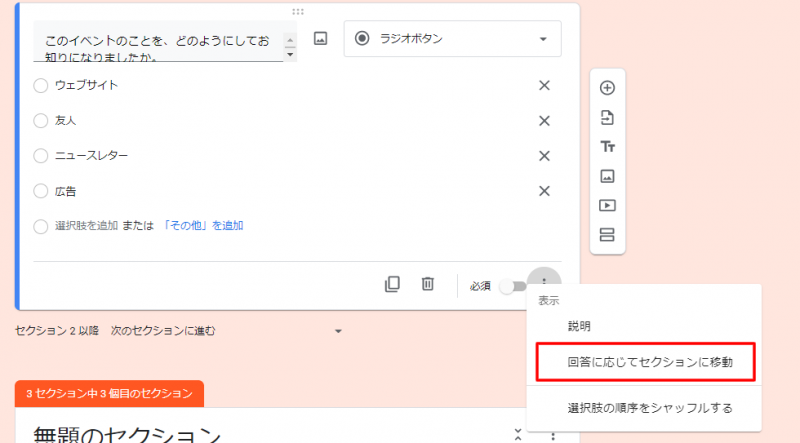
出典:Googleフォーム
条件分岐はあらかじめ複数の質問を作成しておき、回答に応じて移動するセクションを指定すると実装できます。
7.Googleスプレッドシートとの連携
出典:Googleフォーム
Googleフォームでは、Googleスプレッドシートとの連携も可能です。
タブ「回答」の「スプレッドシートマーク」を選択すれば簡単に出力できます。
Googleフォーム単体分析であればタブ「回答」で概要を確認できますが、複数のフォームを同時に分析したい場合は、Googleスプレッドシートへの出力がおすすめです。
関連記事
フォームの回答を確認する方法は何種類かあります。
回答の確認方法は以下のコラム記事に解説しているので、ご自身にあった方法が見つかるはずです。
Googleフォームをアドオンでカスタマイズする方法10選
出典:Googleフォーム
続いて、アドオンを活用したカスタマイズ10選を紹介します。
アドオンは、Googleフォームの画面右上「メニュー(︙)」→「アドオン」から追加可能です。
下記で紹介するアドオンを導入する場合は、この手順で追加してください。
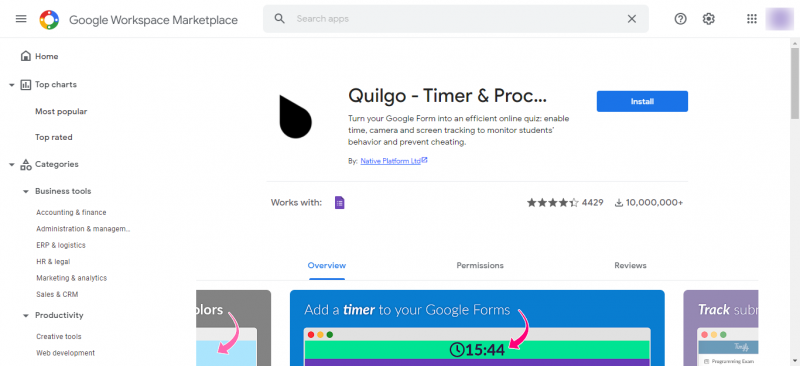
8. Timer & Proctoring【カウントダウン機能】
Timer & Proctoringは、Googleフォーム上にカウントダウンタイマーを設置できるアドオンです。
簡単なセットアップでウントダウンタイマーを実装できるので「Webテストフォーム」のカスタマイズに最適です。
Timer & Proctoringは2つのフォームまで無料で設置可能となっており、有料プランに加入すると、テストを受けているユーザーのWebカメラを追跡することで不正行為を防ぐこともできます。
9.Formfacade【埋め込み用アドオン】
Formfacadeは、ホームページの埋め込み用アドオンです。
Formfacadeでは、自社ホームページデザインに調和するようにフォームを変換した上で、埋め込みをします。
「HTML/CSS」などの編集も必要ないので、Googleフォームで作成したフォームが『自社ホームページデザインと合わない』とお悩みの方に最適なアドオンです。
ホームページに埋め込んだフォームで100件の回答を回収するまでは、無料で利用できます。 それ以上は、有料プランへの加入が必要です。
10.Booking Calendar【共有カレンダーの作成】
Booking Calendarは、Googleフォーム上で「会議の出欠フォーム」「予約フォーム」を作成するときに便利なアドオンです。
Booking Calendarを利用すると、Googleフォーム上で回答したデータが自動で「Googleカレンダー」に登録されるため、スケジュール管理が容易になります。
また、Booking Calendarは完全無料で利用できるアドオンとなっています。
11.Form Ranger【スプレッドシートからデータを自動取得】
Form Rangerは、GoogleスプレッドシートからGoogleフォームへデータを自動取得できるアドオンです。
Googleスプレッドシートからデータを取得して「リスト」「チェックボックス」「グリッド」などの質問を自動作成します。
これは「自社の商品データ」「イベント参加者からのフィードバック」をGoogleフォームにすぐ反映させたいケースに有効です。
例えば、自社商品の在庫状況に基づいて、Googleフォームの商品に関する選択肢を変更する施策が自動で実施できます。
12.Pictographr【デザインの埋め込み】
Pictographrは、カスタムデザインを作成し、Googleフォームに直接埋め込めるアドオンです。
Pictographrには、Googleフォームに適用するよう事前にプログラムされたグラフィックエディタが組み込まれています。
カスタムデザインは、ドラッグ&ドロップで簡単に作成が可能です。
有料プランのみとなりますが、1週間の無料トライアル期間が設けられています。
13.QR Code Maker【QRコード発行】
QR Code Makerは、GoogleフォームにアクセスするためのQRコードを発行する無料アドオンです。
QR Code Makerをインストールして「フォームのQRコードを取得」をするだけで、簡単に作成できます。
活用方法としては、イベントに参加したお客様に「QRコード」を読み込んでもらい、その場でアンケート調査に回答してもらうケースに有効です。
14.Choice Eliminator2【プルダウンのカスタマイズ】
Choice Eliminator2は「ドロップダウン」「チェックボックス」などの質問から選択肢を削除できる無料のアドオンです。
Googleフォーム上では、定員制限の設定はできますが、定員に達した時点で質問自体が削除されてしまいます。
Choice Eliminator2では、質問の選択肢ごとに制限を設けることができます。
例えば「セミナー申し込みフォーム」を作成して「Aコース」「Bコース」「Cコース」の選択肢を追加します。
コースごとに回答制限を設定すれば、定員に達したコースを選択肢から排除できます。
Choice Eliminator2を活用すれば、定期的に申し込み状況を確認しながら、フォームを修正する必要がありません。
15.Certify‘em【オンライン証明書発行】
Certify’emは、Googleフォームを介してオンライン証明書を作成できるアドオンです。
Certify’emには、複数の証明書テンプレートが用意されており、さまざまなケースに対応した証明書が発行できます。
例えば、テストに合格したユーザーに対して、証明書を発行するといった活用が可能です。
また、Certify’emではテストに合格した人の記録を自動的に保持するので、ユーザーごとにシリアルナンバーを付与した証明書発行もできます。
16.FormLimiter【フォーム送信の自動停止】
formLimiterは「回答数」「特定の日付」「時刻」などでフォームを自動停止できるアドオンです。
formLimiterでは、下記基準に基づいてフォーム回答を自動停止します。
- 最大数の回答を受信したとき
- 特定の日時に達したとき
- スプレッドシートのセルが特定の値と等しい場合
また、制限に達したときに表示されるメッセージをカスタマイズすることも可能です。
formLimiterは「限られた制限数のイベント」「先着順のキャンペーン申し込み」などに最適なアドオンです。
17.FormRecycler【フォームコピーツール】
FormRecyclerは、Googleフォームにコピー機能を追加する無料のアドオンです。
FormRecyclerでは、ドライブに保存されているGoogleフォームの「質問」をコピーして、現在のフォームに貼り付けることできます。
これにより、各フォームの質問を組み合わせたフォーム作成が可能です。
FormRecyclerのメリットは、一部詳細しか表示されないGoogleフォームとは違い、質問すべてのデータを選択する前に表示できる点です。
さらに、フォームからすべての「質問」「回答」を再利用する機能も搭載しています。
18.HTML/CSSでGoogleフォームをカスタマイズ
最後に、GoogleフォームをHTML/CSSでカスタマイズする方法を紹介します。
大まか流れは以下の通りです。
- Googleフォームを作成する
- HTMLでフォームを自作する
- 作成したGoogleフォームとHTMLで自作したフォームを紐づける
- CSSでフォームデザインを調整する
- フォームの動作確認をする
ホームページに応じてCSSでカスタマイズを行い、理想のフォームを目指しましょう。
まとめ
Googleフォームのカスタマイズ18選を紹介しました。
今回のポイントは下記の通りです。
Googleフォームのカスタマイズには下記3つの方法があります。
▼スマホの場合は横にスクロールしてご覧ください
| カスタマイズ方法 | 特徴 | 難易度 |
|---|---|---|
| Googleフォーム上 | シンプルなカスタマイズ中心 | 簡単 |
| アドオン活用 | 幅広い機能追加が可能 | 簡単 |
| HTML/CSS | デザインを自由自在に変更できる | 難しい |
Googleフォーム上できるカスタマイズは下記7つです。
- フォントの変更
- 背景とテーマの色のカスタマイズ方法
- ヘッダー画像のカスタマイズ
- 動画の埋め込み
- メールの自動返信
- 条件分岐機能
- Googleスプレッドシートとの連携
アドオンで可能なカスタマイズは下記の通りです。
▼スマホの場合は横にスクロールしてご覧ください
| Googleフォームのアドオン一覧 | 詳細 |
|---|---|
| Timer & Proctoring | Googleフォーム上にカウントダウンタイマーを設置できる |
| Formfacade | 自社のホームページデザインに調和したフォームの埋め込みができる |
| Booking Calendar | 回答したデータが自動で「Googleカレンダー」に登録される |
| Form Ranger | Googleスプレッドシートからデータを取得して自動で質問を作成する |
| Pictographr | カスタムデザインを作成し、Googleフォームに直接埋め込める |
| QR Code Maker | GoogleフォームにアクセスするためのQRコードを発行する |
| Choice Eliminator2 | 質問の選択肢を削除できる |
| Certify‘em | オンライン証明書を作成できる |
| FormLimiter | 「回答数」「特定の日付」「時刻」などでフォームを自動停止できる |
| FormRecycler | Googleフォームにコピー機能を追加する |
Googleフォームのアドオンに関しては、基本無料で利用できますが、オプション追加や機能制限があるアドオンもあるので、導入する際は注意してください。
「HTML/CSS」を活用したカスタマイズは、Googleフォーム機能を利用しつつ、デザイン面をHTML/CSSで変更できます。
今回のコラム記事を参考にして、フォームの機能を強化したり、デザイン性の高いフォームデザインを目指しましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30