ワイヤーフレームの作り方を6STEPで紹介【初心者向け】

ホームページの設計では、ユーザーにとって「使いやすい」「見つけやすい」「役に立つ」といったユーザーエクスペリエンス(UX)を考慮する必要があります。
UXを向上させる上で、重要となるのがワイヤーフレームです。
ワイヤーフレームを作成することで、ユーザーにとって価値のあるホームページが作成できます。
しかし、自社でワイヤーフレームを作成するにあたり、
『ワイヤーフレームの定義がわからない』
『ワイヤーフレームの作り方が知りたい』
『ワイヤーフレーム作成のコツが知りたい』
上記のような課題が生じるかと思います。
本コラム記事では、企業のホームページ担当者様へ向けてワイヤーフレームの「定義」「作成方法」「作成のコツ」を紹介しています。
ワイヤーフレームとは
ワイヤーフレームは、ホームページを設計する前の「骨組み」のような状態です。
ワイヤーフレームにWebページの「メニュー」「ボタン」「レイアウト」などの機能を記載してビジュアルデザインを取り除きます。
これにより、配色やコンテンツなどの要素を気にすることなく「Webページ」の全体的なイメージと方向性を把握できます。
一般的に、ホームページの制作会社ではWebディレクターがワイヤーフレームを作成します。
Webディレクターが作成したワイヤーフレームをWebデザイナーが具体的なデザインにしていきます。
ワイヤーフレームの定義
ワイヤーフレームに定義はありません。
しかし『ホームページにどのようなコンテンツを作成するのか』『リンクや階層はどうするのか』といった点は、ワイヤーフレームの段階で決めておく必要があります。
ワイヤーフレームの段階で詳細な構成が決まっていれば、コーディング作業もスムーズに実施できます。
ワイヤーフレームを作成する目的とメリットは3つ
ワイヤーフレームを作成する目的とメリットについて紹介します。
ワイヤーフレームを作成すると下記メリットが得られます。
- コンセプトをユーザー中心に保つことができる
- ホームページ機能を明確にする
- 費用効果の高い方法を提供する
コンセプトをユーザー中心に保つことができる
ワイヤーフレームを作成することで、ホームページのコンセプトをユーザー中心に保つことができます。
つまりワイヤーフレームを作成すると、ユーザー視点からホームページの使用感を確認することが可能です。
これにより、正確なフィードバックを得ることができ、ホームページ開発に役立つ重要な問題点を特定できます。
ワイヤーフレームは「ユーザーがどのようにホームページを操作するか」を測定するのに最適な方法です。
ホームページ機能を明確にする
ワイヤーフレームを作成することで、ホームページの機能を明確にすることができます。
「ホームページがどのように機能し」「どんな目的を果たすか」が明確になることで「Webページ」にとって必要のない機能のあり・なしを判断できるメリットもあります。
費用効果の高い方法を提供する
ワイヤーフレームを作成することで、高い費用対効果を得ることが可能です。
「Webページ」の核心部分を設計することで、時間やお金を大幅に費やすことなく、欠陥や問題点を簡単に特定して修正できます。
ホームページ作成で設計のプロセスが後半になってくると変更を加えるのが難しくなり、費用や時間がかかります。
しかし、ワイヤーフレームを作り込んでおくと修正点も少なくなるため、費用対効果が高くなります。
ワイヤーフレームの種類
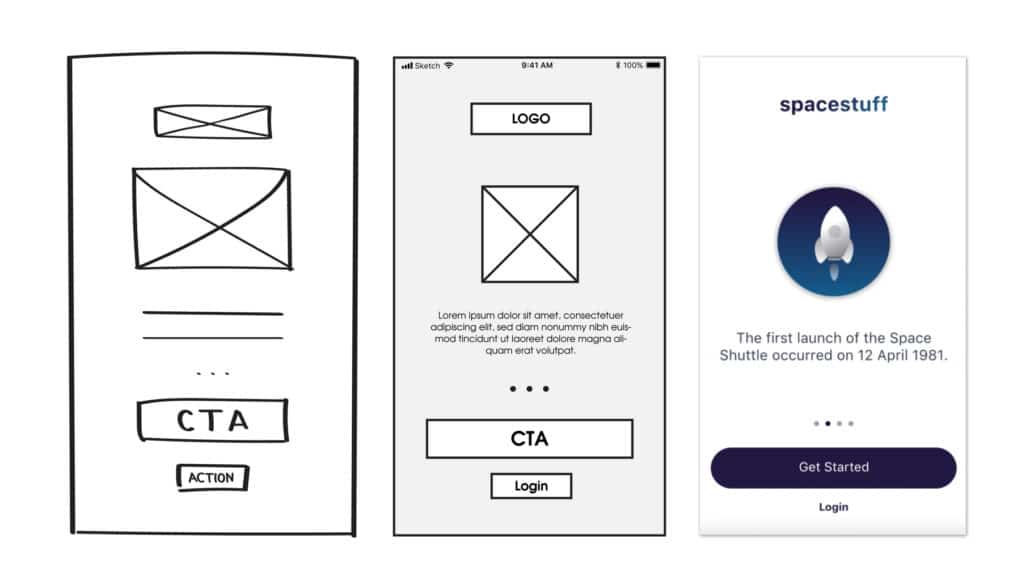
ワイヤーフレームには、主に3つのタイプがあります。
- 忠実度の低いワイヤーフレーム
- 忠実度が中程度のワイヤーフレーム
- 忠実度の高いワイヤーフレーム
これらのワイヤーフレームを区別する最も重要な要素は、ワイヤーフレームに含まれる情報量です。
各ワイヤーフレームの詳細について見ていきましょう。
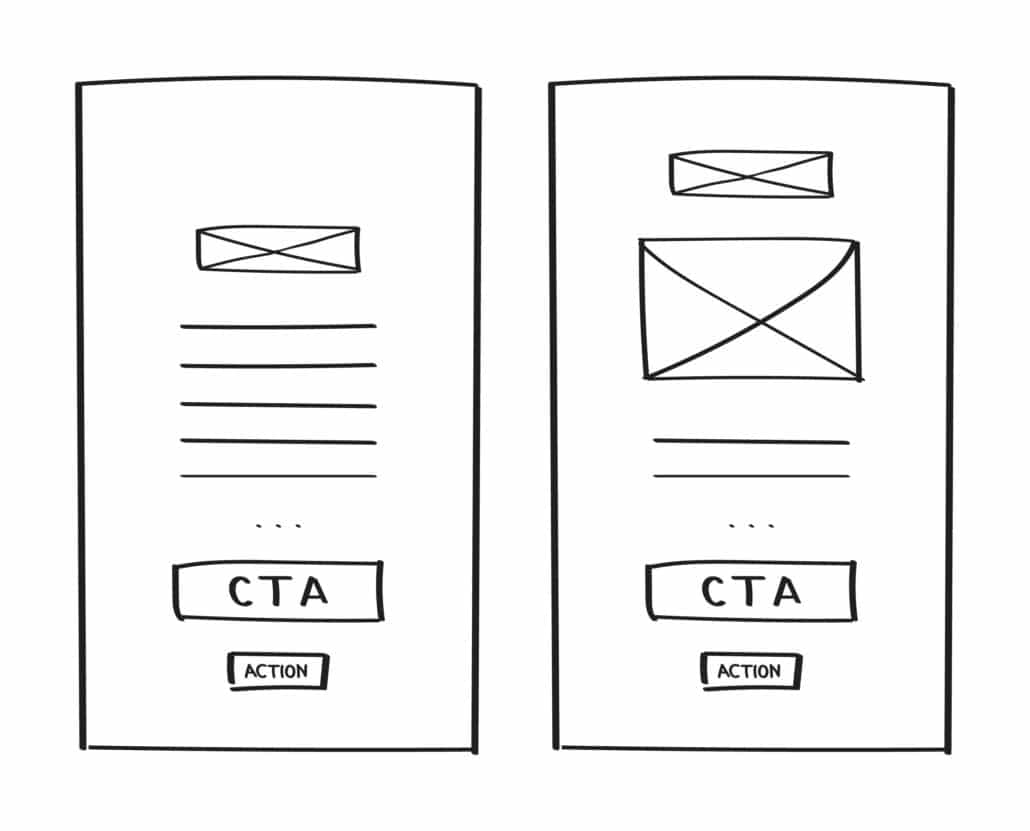
忠実度の低いワイヤーフレーム
忠実度の低いワイヤーフレームは「Webページ」の基本的な視覚的表現で、Webデザインの開始点として機能します。
そのため「スケール」「グリッド」「ピクセル精度」と関係なく作成される傾向があります。
忠実度の低いワイヤーフレームに向いているのは、会議中に関係者やクライアントがいて、会議の途中でペンを使ってスケッチしたい場合です。
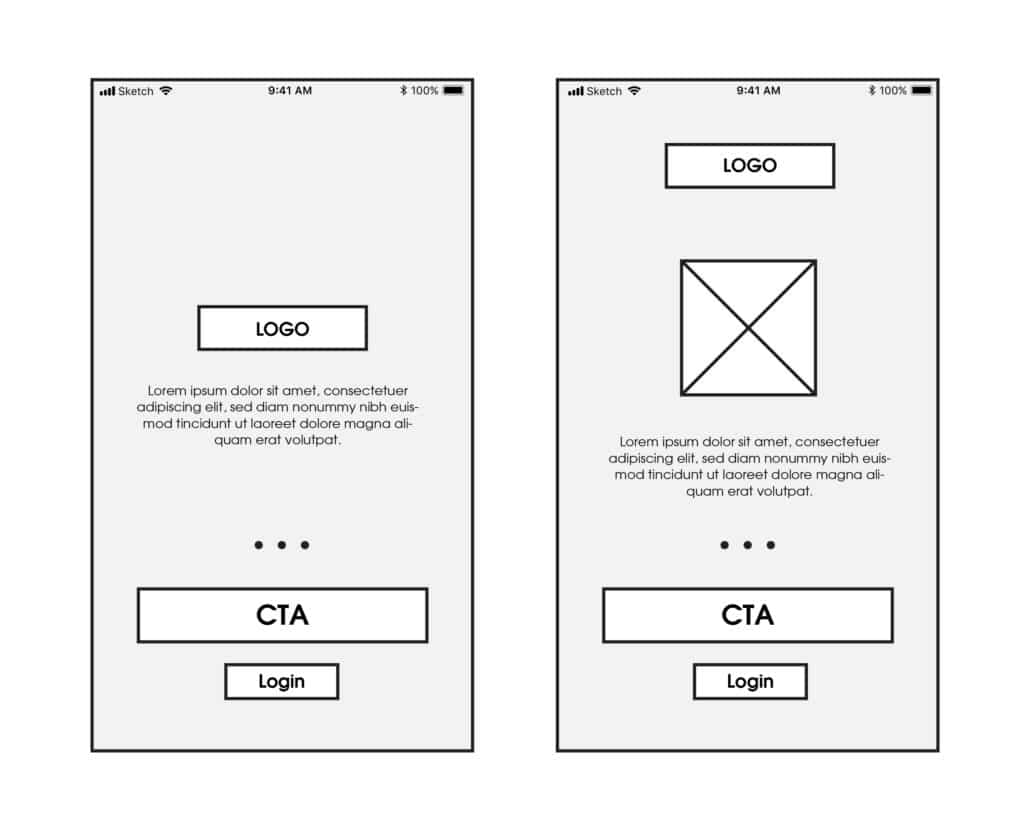
忠実度が中程度のワイヤーフレーム
忠実度が中程度のワイヤーフレームは、最も多く使用されるワイヤーフレームです。
レイアウトの正確な表現を特徴としています。
「画像」や「テキスト」に注意しながら、特定の要素に詳細が割り当てられ、機能が明確に区別されます。
さまざまなテキストを使用して、見出しと本文の内容を区切ることも可能です。
基本色は白黒ですが、グレーの色合いを使用して、個々の要素の視覚的な目立ちを伝えることもできます。
忠実度が中程度のワイヤーフレームは、デジタルワイヤーフレームツールを使用して作成されるのが一般的です。
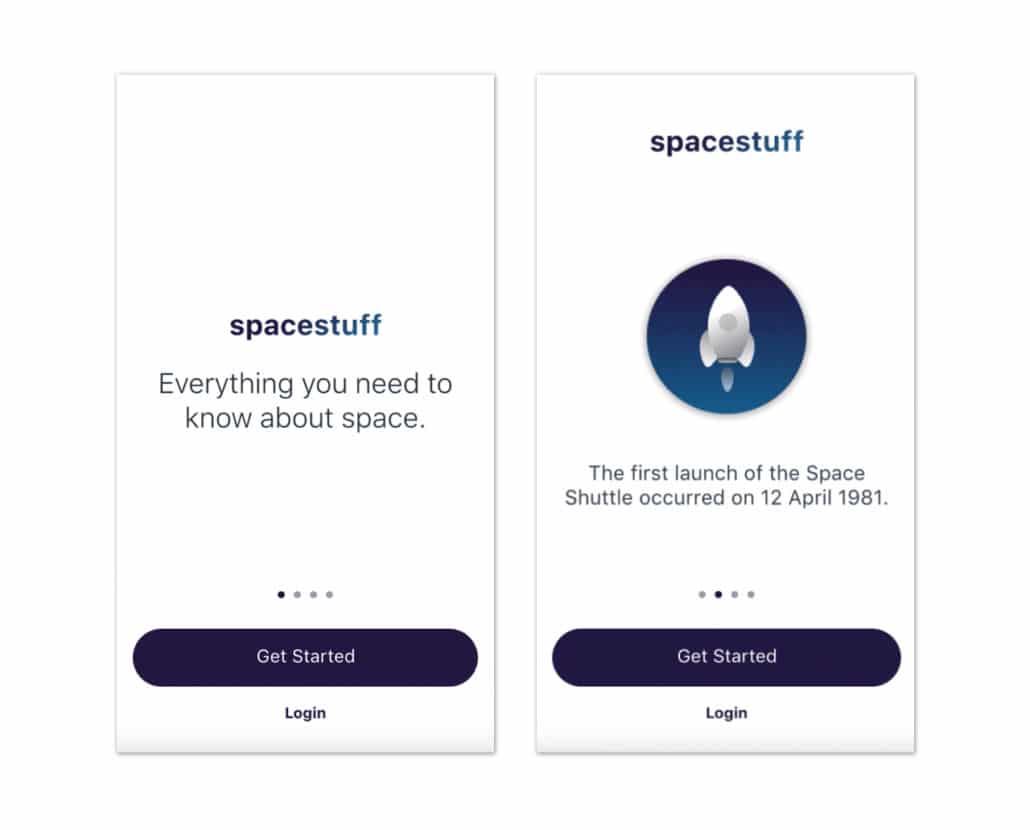
忠実度の高いワイヤーフレーム
忠実度の高いワイヤーフレームは、作成に手間がかかりますが、プロジェクトの完了までの過程を明らかにするという点で効果的です。
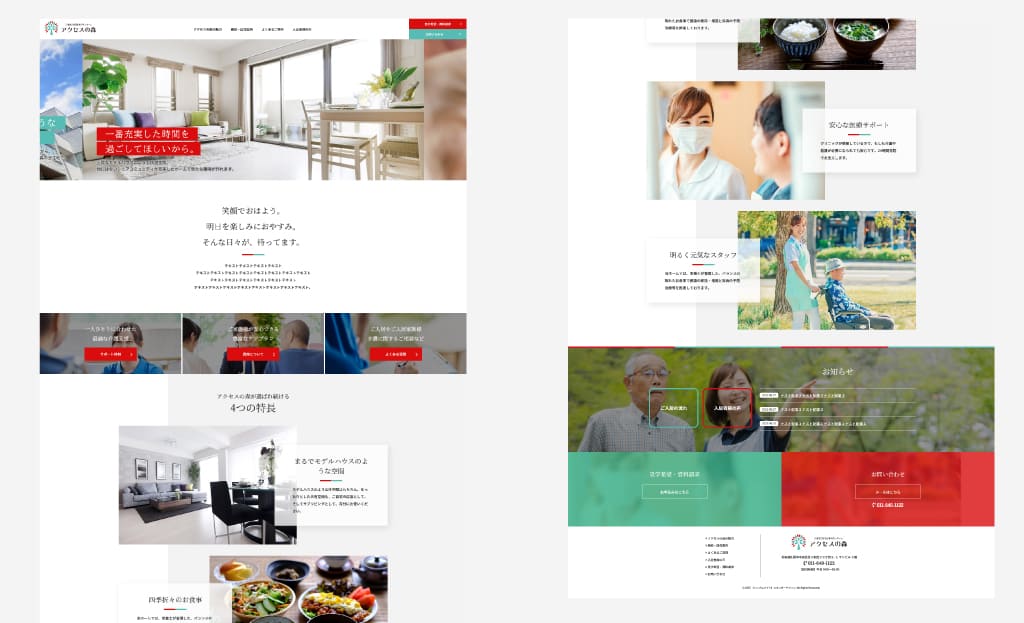
他のタイプのワイヤーフレームとの主な違いは、忠実度の高いワイヤーフレームにカラーが組み込まれており、完成に近い画面が表示されます。
忠実度の高いワイヤーフレームであれば、ユーザーに対して「ホームページがどのように見えるか」のテストも可能です。
ワイヤーフレームには何が含まれるか
ワイヤーフレームに含まれる機能の数は、ワイヤーフレームの「忠実度」によって異なります。
ただし「ロゴ」「検索フィールド」「ヘッダー」「プレースホルダーテキスト」などの要素は、 ワイヤーフレームの忠実度に関係なく含まれます。
また、忠実度の高いワイヤーフレームには「ナビゲーションシステム」「連絡先情報」「フッター」も含まれる場合があります。
ワイヤーフレームと混同しやすい用語との違い
続いて、ワイヤーフレームと混同しやすい用語との違いについて紹介します。
今回は特に混同しやすい3つの違いを紹介します。
ディレクトリマップとの違い
ディレクトリマップは「全てのWebページのタイトル」と「URL」をまとめた表のことです。
Excelで作成されることが多く、プロジェクトを円滑に進めるために作成されます。
ホームページ作成であれば、ワイヤーフレームよりも先にディレクトリマップの作成に取りかかるのが一般的です。
デザインカンプとの違い
デザインカンプは、ホームページデザインの見本のことで、モックアップと呼ばれることもあります。
ホームページ制作会社がクライアントに対して、完成物のイメージ共有をするために使用されるのが一般的です。
ワイヤーフレームは「Webページ」の各要素の配置を決める役割であるのに対して、デザインカンプは「Webページ」のデザインを決める役割があります。
デザインカンプは、ワイヤーフレームを元に「最終的に含まれる画像」「グラフィックス」「UI要素」などを組み合わせて作成します。
サイトマップ(構成図)との違い
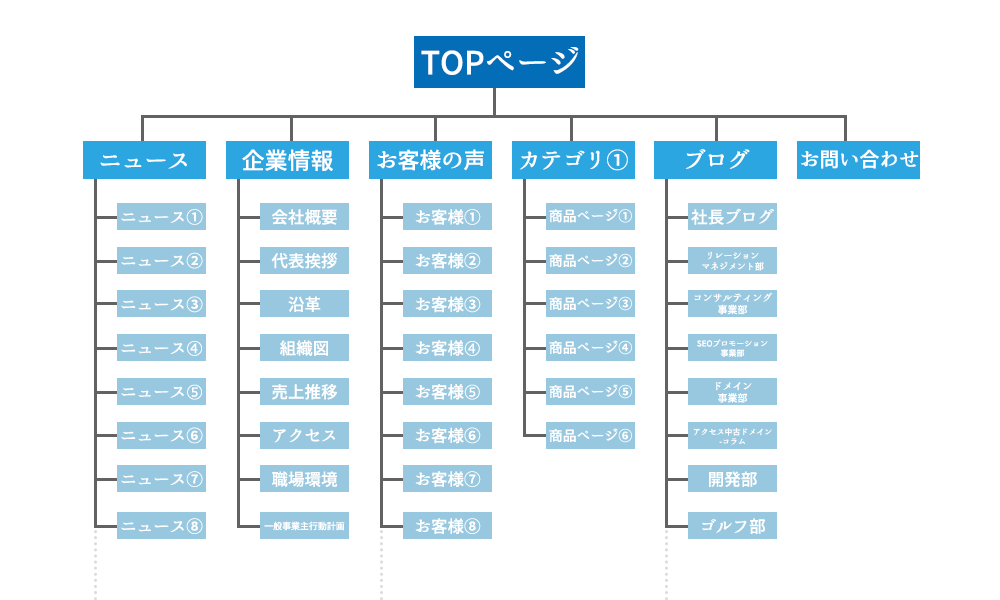
サイトマップ(構成図)は、ホームページ全体の階層を表すためのマップです。
ワイヤーフレームはWebページの設計図ですが、サイトマップはホームページ全体を表す構成図となっています。
フローとしては「サイトマップ作成」→「ワイヤーフレーム」の順番が一般的です。
ワイヤーフレームを作成するための6STEP
続いて、ワイヤーフレームを作成するための6STEPを紹介します。
下記手順に従ってワイヤーフレームを作成してみましょう。
- 作成方法を選定する
- ターゲットユーザーとUXデザイン調査を行う
- 最適なユーザーフローを決定する
- ワイヤーフレームの設計を開始する
- ユーザビリティテストを実行
- ワイヤーフレームをプロトタイプに変える
【STEP①】作成方法を選定する
ワイヤーフレームを作成するには「手書き」「ツール」の2つの方法があります。
「手書き」であれば必要なのはペンと紙だけです。
「ツール」には様々な種類がありますが、はじめてワイヤーフレームを作成するのであれば「Wireframe.cc」のようなシンプルなツールをおすすめします。
また「忠実度の高いワイヤーフレーム」を作成するのであれば「手書き」からはじめて、後で「ツール」に切り替える方法も有効です。
まずは「手書き」「ツール」いずれかの方法を選定しましょう。
【STEP②】ターゲットユーザーとUXデザイン調査を行う
ワイヤーフレームを作成する前にターゲットユーザーとUXデザインの調査を行います。
まずは、自社のターゲットを明確にしてホームページの目的を決定します。
ホームページの目的が「問い合わせ」であれば「問い合わせフォーム」をホームページの最も目立つ場所に配置する必要があります。
また「ペルソナの作成」もこの段階で実施しておきましょう。
ペルソナを作成しておくとターゲットユーザーへの理解が深まり、ワイヤーフレーム設計のプラスとなり、あとでマーケティング戦略を練るにも役立ちます。
そして、UXデザインのトレンド調査をすることも忘れてはいけません。
これにより「メニューレイアウト」「ロゴ」等の重要なブランディング要素の配置、コンテンツレイアウト要素に関する洞察を得ることができます。
【STEP③】最適なユーザーフローを決定する
次に最適なユーザーフローを決定します。
「ユーザーフロー」とは、ユーザーがホームページ上で目標を達成するための導線です。
ECサイト(ネットショップ)であれば、「商品ページ」→「カート」→「チェックアウト」がユーザーフローとなります。
この段階で、ユーザーが目標を達成するために最も簡単なフローを決定することで、UXを最大化できます。
自社ホームページのユーザーフローがイメージできない方は、下記ポイントを参考に最適なフローを検討してみましょう。
- ユーザーは何を求めてホームページに訪問するのか
- 目標達成するためにコンテンツ(ボタン、メニュー)をどのように整理すればよいか
- ユーザーがホームページに訪問してきたとき、最初に何を確認する必要があるか
- ユーザーがホームページに期待することは何か
- CTAボタンをどこに設置すればわかりやすいか
【STEP④】ワイヤーフレームの設計を開始する
ユーザーフローが確定したらワイヤーフレームの設計を開始します。
注意すべきポイントは、ワイヤーフレーム設計では完全なデザインを作成しないことです。
ここでは、UXだけに焦点を当てており「理解しやすいWebページを作成する」のが目的です。
このSTEPでは、下記要素を含んだワイヤーフレームを作成します。
- 画像、コンテンツ、ビデオプレーヤーを配置する場所を示すレイアウト
- 各アイテムのリストが表示される順序を含むナビゲーションメニュー
- Webページに存在するリンクとボタン
- 連絡先情報やソーシャルメディアリンクなどのフッターコンテンツ
上記の要素をWebページに配置するときは「Webデザインの規則」「階層」の考慮を忘れないでください。
また「配色」「装飾ディスプレイ」などのビジュアルデザイン要素は、ワイヤーフレームに適さないので除外する必要があります。
【STEP⑤】ユーザビリティテストを実行
最初のワイヤーフレームが完成したら、テストを実行しましょう。
テストには「社内テスト」「ユーザビリティテスト」の2つの方法があります。
「社内テスト」では、ワイヤーフレームを共有し、社内で内容をチェックしましょう。
お互いに影響を与えないように、全員が独立で作業し、課題があればメモを取ります。
「ユーザビリティテスト」を実施する場合は「UsabilityHub」のようなプラットフォームを利用します。
「UsabilityHub(ユーザビリティハブ)」は、ワイヤーフレームと実際のユーザーを結び付けてユーザーがワイヤーフレームをどのように認識しているかフィードバックを提供するプラットフォームです。
フィードバックを参考に再度ワイヤーフレームを修正します。
【STEP⑥】ワイヤーフレームをプロトタイプに変える
ワイヤーフレームのテストが完了し最適なUXデザインが決定したら、プロトタイプに変換します。
プロトタイプに変換することで、実際のWebページと同じように操作できるので、操作しながら不具合や改善点を見つけることが可能です。
ワイヤーフレームからプロトタイプへの変更は「プロトタイピングツール」を活用します。
代表的なプロトタイピングツールは「Prott」「Adobe Experience Design」の2つです。
プロトタイプでのチェックが完了すれば、コーディング作業に取りかかります。
モバイル用ワイヤーフレームも作成しよう
ワイヤーフレームは「デスクトップ向け」とは別に「モバイル用」も作成する必要があります。
モバイル用ワイヤーフレームには特別な考慮が必要です。
「サイズ」「動作」「回線速度の違い」の3つの観点から違いを紹介します。
サイズ
モバイルとデスクトップではサイズがことなるため、レイアウトは慎重に検討する必要があります。
モバイルの列数は「最大1列」または「2列」に制限されていることが多いです。
スクロールが表示されるかどうか、または他のコンテンツを下に表示するために1ページあたりのアイテム数を減らすかを決定する必要があります。
動作
モバイルとデスクトップでは動作にも違いがあります。
デスクトップでは、マウスを使用してWebページをナビゲートします。
ユーザーは、特定の機能をクリックして追加の情報を表示したり、特定のインタラクションにカーソルを合わせてメニューを表示したりすることもできます。
ただし、モバイルでは画面をタップして機能を開く必要があります。
モバイル用ワイヤーフレームでは、目標を達成するために「特定のボタンをタップする」ように促す方法を考えなくてはいけません。
回線速度の違い
デスクトップとモバイルでは回線速度に違いがあります。
デスクトップの場合「光回線」が主流となっているので、スムーズにホームページを閲覧することができますが、モバイルの場合はページ遷移に時間がかかることもあります。
そこで問題になるのがWebページ内の画像データです。
画像コンテンツが多いほど、モバイルでの読み込み速度は長くなるため、画像を最小限にする等の対策が必要になってきます。
ワイヤーフレームを適切に作成する5つの方法
続いて、ワイヤーフレームを適切に作成するための5つの方法を紹介します。
下記5つの方法を実践しながらワイヤーフレームを作成しましょう。
- 明快さ
- ユーザーの信頼を得る
- シンプルさが鍵
- ワイヤーフレームを見せる相手を意識する
- ギャラリーサイトを活用する
明快さ
ワイヤーフレームを適切に作成するコツ1つ目は、明快さです。
ワイヤーフレームでは、そのホームページが「何であるか」「ユーザーがそこで何ができるか」「ニーズを満たすかどうか」が明らかである必要があります。
ワイヤーフレームはレイアウトを視覚化し、ユーザーの最も重要な質問に回答し、他要素に気を取られることなく目標達成できるように設計するものだと理解した上で作成しましょう。
ユーザーの信頼を得る
ワイヤーフレームを適切に作成するコツ2つ目は、ユーザーの信頼を得ることです。
ホームページのナビゲーションが簡単で、行動を促す呼びかけが明確であれば、企業に対するユーザーの信頼が高まります。
逆に「行動が予測できない場合」または「予期しない場所にボタンやボックスがある場合」には、ユーザーの信頼が低下するでしょう。
これら情報の多くは、ワイヤーフレームの段階で整理できます。
わかりやすいナビゲーションを使用し、ボタンを一般的に使用される直感的な位置に配置すると、ユーザーの信頼が高まります。
シンプルさが鍵
ワイヤーフレームを適切に作成するコツ3つ目は、シンプルさです。
「情報」や「リンク」が多すぎると、気が散る可能性があり、ユーザーの目標達成に悪影響を及ぼします。
ユーザーがスムーズに目標を達成するために、できるだけ余分な「要素」を使わずにホームページ内を移動できるようにする必要があります。
ワイヤーフレームは、ナビゲートを視覚的にガイドするものでなければなりません。
自社の「商品」「サービス」のターゲットが決まっていれば、ユーザーが探している情報を直感的に導く方法でレイアウトを設計できるはずです。
ワイヤーフレームを見せる相手を意識する
ワイヤーフレームを適切に作成するコツ4つ目は、ワイヤーフレームを見せる相手を意識することです。
完成したワイヤーフレームを誰に見せるかで、内容を変更するとより伝わりやすいワイヤーフレームが作成できます。
例えば、プログラマーに見せる場合は「ボタンをクリックしたらウィンドウが立ち上がる」など機能面を強調したワイヤーフレームが適しています。
作成スキルがない方にワイヤーフレーム見せる場合は「グレー要素を強くしたグラフィック要素」などを意識してワイヤーフレームを作成すればイメージが伝わりやすくなるでしょう。
ギャラリーサイトを活用する
ワイヤーフレームを適切に作成するコツ5つ目は、ギャラリーサイトの活用です。
ワイヤーフレーム設計のイメージが湧かない方は、ワイヤーフレームのギャラリーサイトを利用するのも有効です。
おすすめのギャラリーサイトは下記の通りです。
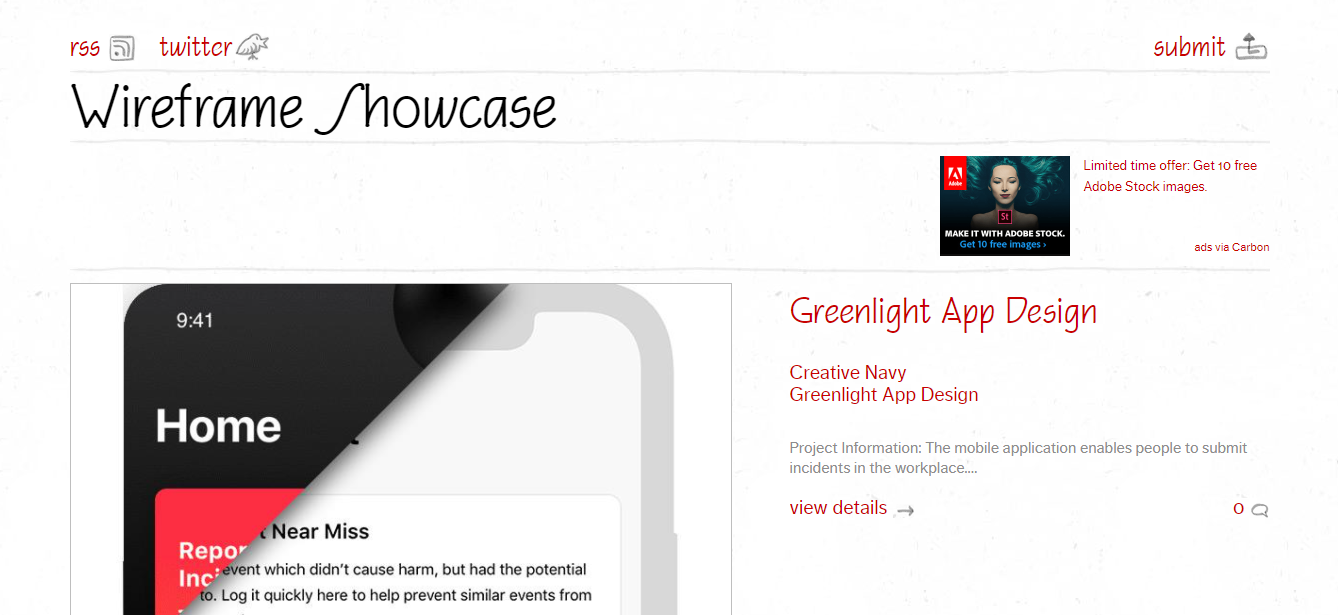
Wireframe Showcase
Wireframe Showcaseは、海外のワイヤーフレームを公開しているギャラリーサイトです。
詳細をクリックすると企業情報の確認もできるので、ワイヤーフレーム作成のヒントになります。
また、マウスオーバーするとワイヤーフレームを重ねて表示させることができるので、実際のホームページとの比較も可能です。
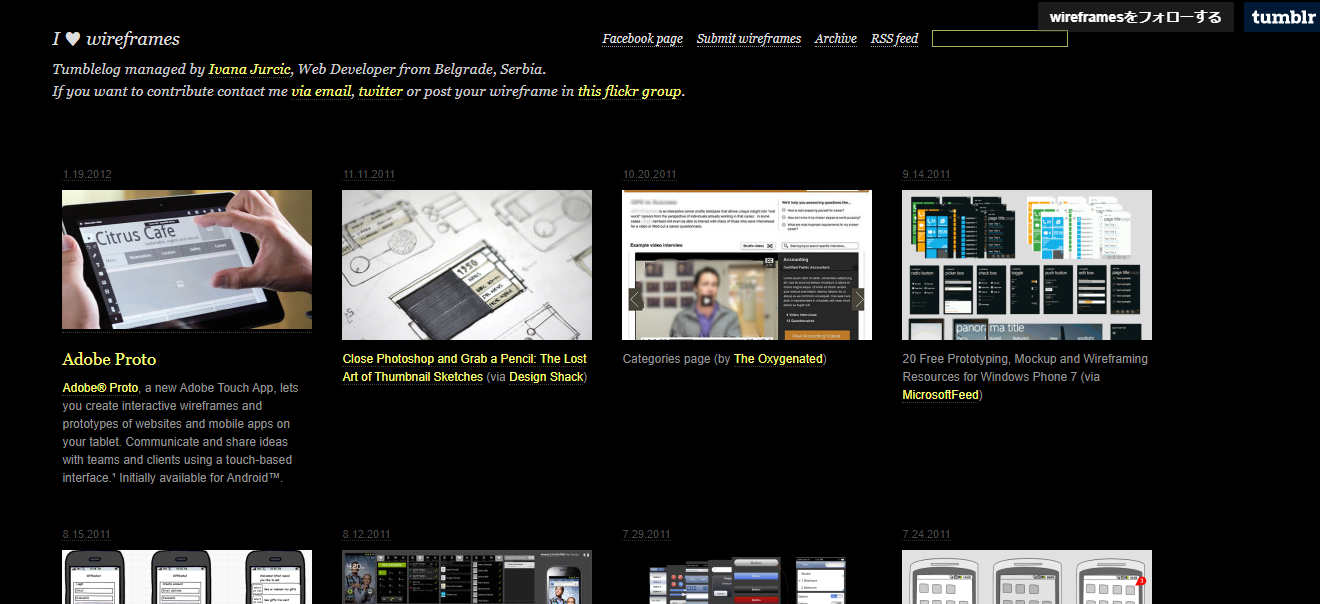
I ♥ wireframes
I ♥ wireframesは、海外のワイヤーフレームギャラリーサイトです。
「手書き」「ソフト」等のワイヤーフレームが300種類以上公開されています。
また、モバイル用のワイヤーフレームも多数公開されているのも特徴です。
ツールを使えばワイヤーフレームを手軽に作成できる
ワイヤーフレームは「手書き」でも作成可能ですが「ツール」を活用すると作業効率を上げることができます。
ワイヤーフレームツールは「シンプル」「コラボレーション」の2種類に分かれます。
ホームページを作成する環境によって、ツールを使い分けていく必要があります。
各ツールの特徴は下記の通りです。
【ツールの種類①】シンプル
シンプルワイヤーフレームツールは、手書きの延長のようなツールです。
ワイヤーフレームを作成するにあたり、必要最低限の機能を搭載しており、すぐに利用できるツールといえます。
参入障壁も低いツールとなるので「UI / UXデザイン初心者」「デザイン未経験者」に最適なツールです。
代表的なツールであれば「wireframe.cc」「moqups」が当てはまります。
【ツールの種類②】コラボレーション
コラボレーションワイヤーフレームツールは、主に「ホームページ制作会社」や「チームでホームページ制作を実施する場合」に活用されるツールです。
ワイヤーフレームの共有機能や、プラグインを実装し必要な機能を追加することも可能なので、チームで制作にあたる場合に適したツールといえます。
代表的なツールであれば「Sketch」「Figma」が当てはまります。
まとめ
ワイヤーフレーム作り方を6STEPで紹介しました。
今回のポイントは下記の通りです。
- ワイヤーフレームはホームページの設計図
- ワイヤーフレームで機能が明確となり、コンセプトをユーザー中心に保つことができることができる
- ワイヤーフレームは忠実度「低」「中」「高」の3種類に分類される
- どの忠実度でも「ロゴ」「検索フィールド」「ヘッダー」が含まれる
ワイヤーフレームを作成するための6STEPは下記の通りです。
- 【STEP①】作成方法を選定する
- 【STEP②】ターゲットユーザーとUXデザインの調査を行う
- 【STEP③】最適なユーザーフローを決定する
- 【STEP④】ワイヤーフレームの設計を開始する
- 【STEP⑤】ユーザビリティテストを実行
- 【STEP⑥】ワイヤーフレームをプロトタイプに変える
ワイヤーフレームを適切にする5つの方法は下記の通りです。
- 明快さ
- ユーザーの信頼を得る
- シンプルに設計する
- ワイヤーフレームを見せる相手を意識する
- ギャラリーサイトを活用する
今回のコラム記事を参考に、ワイヤーフレームを作ってみましょう。
また、当サイト「ビズサイ」ではホームページ制作サービス(サブスクリプション)を提供しています。
ビズサイでは、ホームページの目的に合わせて3種類のプランを用意しており、お申込みから公開まで最短5営業日でホームページ制作ができます。
低コストでもクオリティの高いホームページを持ちたい方は、当サービスからお気軽にご相談くださいませ(詳しいプランはこちら)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30