リダイレクト処理の確認方法!おすすめのチェックツール3選

URLを変更した際には、リダイレクトを設定して新しいURLへのアクセスを誘導します。
自社Webサイトのリダイレクト設定を行ったら、
『ちゃんとリダイレクトされているか不安』
『リダイレクトチェックツールの使い方が知りたい』
以上のような悩みを浮かべる方も多いはずです。
今回のコラム記事では「リダイレクトの動作確認の方法」「おすすめのチェックツール」についてまとめています。
リダイレクトの設定をしたい方や正しくリダイレクトできているかチェックしたい方は参考にしながら進めましょう。
そもそもリダイレクトとは?
リダイレクトとは、URLを転送するときの300番台のHTTPステータスコードを指します。
リダイレクトを設定することで、Webページにアクセスしたユーザーを別のURLに転送することができます。
300番台の代表的なHTTPステータスコードは以下になります。
▼スマホの場合は横にスクロールしてご覧ください
| ステータスコード | 主な用途 |
|---|---|
| 301リダイレクト (Moved Permanently) |
・ドメイン変更 ・URLの正規化 |
| 302リダイレクト (Found) |
・エラーページへの転送 ・メンテナンスページへの転送 |
| 303リダイレクト (See Other) |
・フォームページ |
| 307リダイレクト (Temporary Redirect) |
・フォームページ |
上記、HTTPステータスコードの中でも多く使用する機会がある「301リダイレクト」と「302リダイレクト」の解説をしていきます。
301リダイレクト
301リダイレクトは「恒久的な転送」で、Webサイトのリニューアルやドメイン変更を行うとき、URLの正規化を設定するときに使用します。
301リダイレクトの設定をするケースは以下になります。
- ドメイン変更
- 特定のWebページから特定のWebページへURLを変更
- http://とhttps://のありなし
- www.のありなし
- index.htmlのありなし
301リダイレクトの設定をしないと、Webサイトの評価が下がる原因になり最悪の場合Googleから重複コンテンツでペナルティを受ける可能性があります。
301リダイレクトの設定をしておくと、SEO評価やアクセス面で恩恵があるので必要なケースでは必ず設定しましょう。
302リダイレクト
302リダイレクトは「一時的な転送」で、転送元のURLに戻ることを前提としたリダイレクトです。
302リダイレクトの設定は、Webサイトのエラーページやメンテナンスページへの誘導などで多く使用されています。
リダイレクトの動作確認をする2つの方法
設定したリダイレクトの動作確認をする方法には、大きく分けて2つあります。
- ブラウザを使ってリダイレクトの動作確認をする方法
- ツールを使ってリダイレクトの動作確認をする方法
どちらの方法も比較的簡単にリダイレクトの動作確認ができます。
【Google Chrome】リダイレクトの動作確認をする方法
ブラウザの「Google Chrome」を使ってリダイレクトの動作確認をする方法を紹介します。
Google Chromeではリダイレクトの動作確認をする方法が2つあるので、それぞれご紹介していきます。
リダイレクトについて
今回のリダイレクト(例)では、旧URL「https://www.webdeki.com//learning/」にアクセスすると、新URL「https://www.webdeki.com/homepage/」に301リダイレクトするように設定しているのを想定にしています。
Chromeの「デベロッパーツール」を使用する
デベロッパーツールは「Google Chrome」に標準搭載されているツールで、WebサイトのHTML構成などの情報を確認できます。
デベロッパーツールの起動方法は、WindowsとMacでいくつか方法があります。
- Windows
-
「Google Chrome」の右上にある記号「縦三点リーダー(︙)」から「その他のツール」→「デベロッパーツール」を選択します。
ショートカットキーの「Ctrl+Shift+I」や「F12」でもデベロッパーツールの起動ができます。
- Mac
-
「Google Chrome」の上部メニュー「表示」から「管理/開発」→「デベロッパーツール」を選択します。
ショートカットキーの「command(⌘)」+「option (⌥)」+「I」を同時押しでもデベロッパーツールが起動できます。
それでは、デベロッパーツールでリダイレクトの動作確認を行う手順を説明します。

①デベロッパーツールを起動したら「Network」のタブを選択します。
②次に「Preserve log」にチェックを入れます。

③動作確認を行いたい旧URLにアクセスします。
④「Name」の右側にある「Status」で301や302の状態を確認しましょう。
「Name」から動作確認をしたいURLを見つけたら選択します。

⑤右側に表示される画面からタブ「Headers」の「General」にリダイレクトの動作確認ができます。
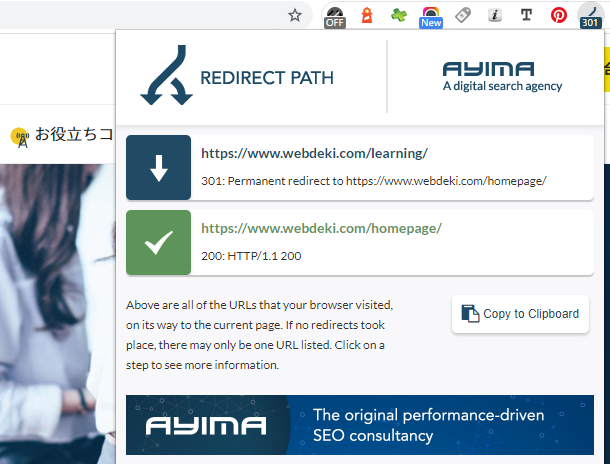
拡張機能「Redirect Path」を利用する
次はGoogle Chromeの拡張機能「Redirect Path」を利用してリダイレクトの動作確認を行う方法を紹介です。
まずは、拡張機能「Redirect Path」をインストールします。
インストールの手順は以下になります。
- 拡張機能「Redirect Path」をChromeウェブストアからインストール
- インストール後「Chromeに追加」を選択し「拡張機能を追加」を選択
拡張機能「Redirect Path」が追加されたら「Google Chrome」の検索窓にリダイレクトの動作確認をしたいURLを入力しアクセスします。

すると「Google Chrome」右上に追加された「Redirect Path」のアイコンに「301」や「302」など表示を確認できます。
アイコンが表示されない場合は、画面右上にあるジグソーパズルのアイコン(拡張機能)から「Redirect Path」のピンを選択しましょう。
「Redirect Path」のアイコンを選択すると、リダイレクトの詳細が確認できます。
【ツール】リダイレクトの動作確認をする方法
次は、リダイレクト検証ツールで動作確認をする方法についての解説です。
リダイレクトのチェックを行うときは「ステータスコード」と「転送先URL」の2つが正常であるか確認をします。
数あるリダイレクトチェックツールの中でどのツールを使えばいいのか迷う方もいるでしょう。
そこで、おすすめのリダイレクト検証ツール3つを紹介していきます。
- ohotuku.jp
- リダイレクトチェッカー
- リダイレクトチェックツール
上位の検証ツールは、どれもURLを入力してボタンをクリックする2STEPでリダイレクトの動作確認ができます。
ohotuku.jp
「ohotuku.jp」は、リダイレクト検証ツールの他にも「キーワード出現率チェック」などのSEOチェックのためのツールを紹介しているWebサイトです。
リダイレクトの検証は「リダイレクトチェック」というツールのURL入力欄に動作確認したいURLを入力してリダイレクトチェック結果を確認できます。
リダイレクトチェッカー
「リダイレクトチェッカー」は「市町村別キーワード生成」などのツールを紹介している「Web便利ツール一覧@ABASHI」というWebサイトのリダイレクト検証ツールです。
リダイレクトの移管順番や処理時間や種類などの情報も確認できるのでとても便利なチェックツールです。
リダイレクトチェックツール
「リダイレクトチェックツール」は「Mface Tools」というSEOツールを紹介しているリダイレクト検証ツールです。
GoogleやYahoo!、MSNなどブラウザごとでリダイレクトチェックが行えます。
一括でリダイレクトチェックができるツール
一括で複数のURLのリダイレクトチェックが行える「httpstatus」と「リダイレクト&ステータスコードチェックツール」を紹介します。
- httpstatus
-
「httpstatus」は100件のリダイレクトを一括で確認できる海外製のリダイレクト検証ツールです。
特徴は4つあります。- 最大10回までのリダイレクト追跡
- ユーザーエージェントの切り替えが可能
- ベーシック認証にも対応
- 100件の一括確認&CSVの出力
- リダイレクト&ステータスコードチェックツール
-
「リダイレクト&ステータスコードチェックツール」は、会員登録が必要ですが無料で使用できるリダイレクトチェックツールです。
特徴は3つあります。- 複数のURLのリダイレクトを一括でチェックできる
- リダイレクト以外のステータスコードをチェックできる
- Vary HTTPヘッダーのチェックができる
先ほど紹介した3つのリダイレクトチェックツールは、1つのURLのリダイレクトとステータスコードの確認ができます。
チェックするURLが多くある場合は、一括で複数のURLのリダイレクトチェックが行えるツールが便利です。
また「httpstatus」と「リダイレクト&ステータスコードチェックツール」には、リダイレクトの動作確認の以外にも機能が豊富です。
「httpstatus」は、ユーザーエージェントの切り替えやベーシック認証の確認ができます。
「リダイレクト&ステータスコードチェックツール」は、転送先で正常にWebサイトへアクセスできる状態であることを知らせてくれるステータスコード200の確認もできます。
リダイレクトの動作確認の他にも上記のようなチェックが必要な方は「httpstatus」と「リダイレクト&ステータスコードチェックツール」をおすすめします。
テストツールでチェックできないリダイレクトが存在する
リダイレクトの設定はWebサーバー側で行うか、ブラウザ(クライアント)側で行うかの2つの方法に分かれます。
これまで紹介してきたリダイレクトテストツールは、Webサーバー側で設定を行ったリダイレクトのチェックが可能です。
ブラウザ(クライアント)側でリダイレクト設定を行う「Javascript」や「meta refresh」によるリダイレクトは基本的にテストツールで動作確認ができません。
テストツールでリダイレクトの動作確認できない理由は下記の通りです。
1つ目の理由は「Javascript」や「meta refresh」によるリダイレクトは、Webサーバーで200のステータスコードを返しており、Webページを開いた後にブラウザがリダイレクトを行うからです。
また、2つ目の理由にはブラウザ(クライアント)側で設定を行うリダイレクトはブラウザによって無効にしていることもあるので、リダイレクトが適用されないことがあります。
GoogleもWebサーバー側で「.htaccess」の設定を行うリダイレクトを推奨しているので、Webサーバー側でリダイレクトをした方がよいでしょう。
まとめ
リダイレクトが正しく動作しているかチェック方法を解説しました。
今回のコラム記事の要点をおさらいします。
- リダイレクトチェックは「ブラウザ」か「リダイレクト検証ツール」を使う
- 1つのURLのリダイレクトチェックは「ohotuku.jp」「リダイレクトチェッカー」「リダイレクトチェックツール」がおすすめ
- 複数のURLのリダイレクトチェックは「httpstatus」「リダイレクト&ステータスコードチェックツール」がおすすめ
リダイレクトが正常に動作していないまま放置すると、場合によってSEOにマイナス効果が生じる可能性があります。
なので、リダイレクト設定後は必ず動作確認をしましょう。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30









