ファーストビューの重要性とは?おしゃれなデザインの参考例5選・作り方を解説

ホームページ制作において、訪問者の第一印象と直帰率やコンバージョン率を左右するファーストビューの重要性は非常に高いです。
『ファーストビューとは何か?』
『効果的なファーストビューの作り方を知りたい』
『ファーストビューの成功事例を参考にしたい』
今回の記事では、「ファーストビューの基礎知識」「実践的なデザイン手法」「おしゃれな参考例」を体系的にまとめました。
さらに、ユーザー心理に基づいたレイアウト設計やコンバージョン率を高めるためのテクニックも解説します。
本記事を読めば訪問者の興味を引き、ホームページの価値を効果的に伝えるファーストビューを作成できるようになります。
まずはユーザーのニーズを理解し、魅力的なファーストビューでホームページの成果を最大化していきましょう。
※記事の情報は公開日(2024年11月18日)時点のものです
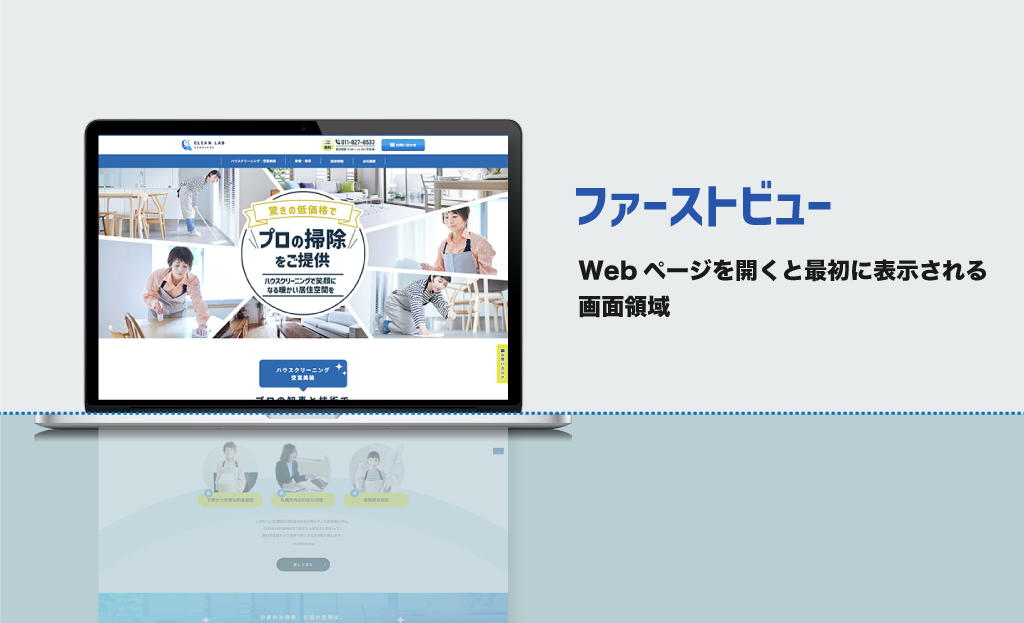
ファーストビューとは
ファーストビューとは、Webページを開くと最初に表示される画面の部分で、スクロールせずにユーザーが目にする範囲を指します。
ユーザーの第一印象を決定付ける重要な要素のため、魅力的なビジュアルや明確なメッセージが求められます。
一方、情報が多すぎたり、デザインが煩雑だったりすると、ユーザーの離脱を招きやすくなるため注意が必要です。
ファーストビューの主要な構成要素は、以下のとおりです。
| 構成要素 | 概要 |
|---|---|
| キャッチコピー | サービスの魅力を一言で伝える要素 |
| メインビジュアル | 視覚的にブランドを印象付ける画像 |
| コンバージョンボタン(CTA) | 次の行動を促す目立つボタン |
| ブランドロゴ | ブランドの認知と信頼を高める要素 |
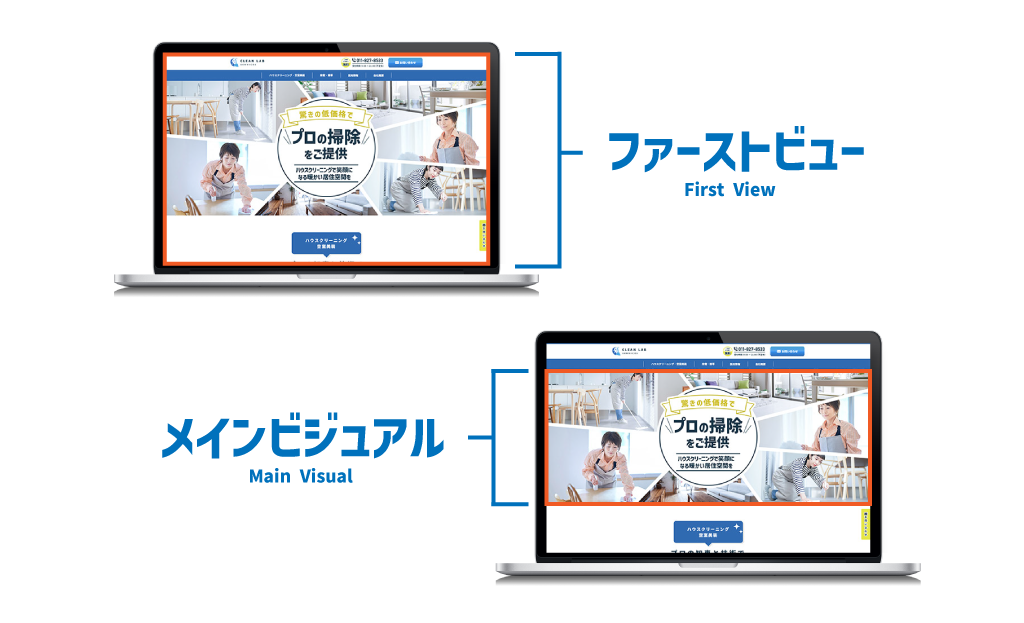
ファーストビューとメインビジュアルの違い
ファーストビューとメインビジュアルの違いを、以下の表にまとめました。
| ファーストビュー | メインビジュアル | |
|---|---|---|
| 定義 | Webページ上部の最初に表示される領域 | ファーストビュー内に配置された中心的な画像や動画 |
| 目的 | ユーザーの興味を引き、ホームページの印象を決定する | 視覚的にブランドの世界観やメッセージを伝える |
| 構成要素 | キャッチコピー・CTAボタン・ロゴなど | 主に画像・動画などのビジュアルコンテンツ |
| 役割 | ホームページやサービスの全体像を示す | ブランドや商品のイメージを視覚的に強調する |
ファーストビューは、Webページで最初に表示される画面領域全体を指します。
メインビジュアルは、ファーストビュー内に配置される大きな画像を指す言葉です。
企業やブランドのイメージやサービス内容を視覚的に伝え、ユーザーの興味を引き付ける重要な要素です。
ファーストビューの中にはメインビジュアルだけでなく、ヘッダーやナビゲーションなども含まれる場合があります。
一方、メインビジュアルは必ずしもファーストビュー全体を占めるわけではありません。
ユーザーに強いインパクトを与えるためには、ファーストビュー内に占めるメインビジュアルを大きくする手法が一般的です。
ファーストビューの重要性
ファーストビューの重要性のポイントは、以下のとおりです。
- 第一印象を左右する
- 離脱率・直帰率・コンバージョン率へ影響する
- ブランドイメージを形成できる
ファーストビューがホームページでどのような役割を担っているのか、あらかじめ十分に理解しておきましょう。
第一印象を左右する
ホームページを訪れて最初に目にするファーストビューは、ユーザーの第一印象を決定付ける重要な役割を果たします。
たとえば、心理学者のアルバート・メラビアンが提唱した「メラビアンの法則」では、視覚情報がコミュニケーションの55%を占めるとされています(※1)。
そのため、ファーストビューにおける画像やキャッチコピーは、第一印象の形成に強く影響するのです。
また、人が第一印象を抱くまでの時間は3秒であると、ハートフォードシャー大学の研究で確認されました(※2)。
ホームページを成功に導きたいなら、3秒でユーザーに好印象やインパクトを与えるファーストビューを目指しましょう。
※1 参考:Mehrabian’s 7-38-55 Communication Model: It’s More Than Words – The World of Work Project
※2 参考:First impressions do count: Research shows made-to-measure suit makes you appear more confident, successful
離脱率・直帰率・コンバージョン率へ影響する
ファーストビューのデザインやキャッチコピーによる第一印象は、離脱率・直帰率・コンバージョン率に大きく影響します。
もし、ファースストビューが魅力的でなかった場合、ユーザーは一瞬でほかのホームページへ移動してしまい、離脱率や直帰率が上がります。
離脱率とは、ユーザーがホームページに訪れており最後に閲覧して離脱した割合です。
直帰率とは、ユーザーが1ページだけ見て何もアクションを起こさずにホームページを離れる割合です。
一方、ファーストビューがユーザーの興味を引き付けられれば、離脱率や直帰率が下がりコンバージョン率が高まります。
コンバージョン率(CVR)とは、ユーザーが実際に購入や問い合わせなどの目的とする行動の割合です。
ファーストビューの印象による離脱率・コンバージョン率の上下を、以下の表にまとめました。
| ファーストビューの印象 | 離脱率・直帰率 | コンバージョン率 |
|---|---|---|
| 魅力的でない | 上がる | 下がる |
| 魅力的で興味を引く | 下がる | 上がる |
ファーストビューでは、魅力的なデザイン・明確なキャッチコピー・適切なCTAを効果的に配置しましょう。
ブランドイメージを形成できる
ファーストビューは、企業や商品のブランドイメージを形成する重要な役割を果たします。
たとえば、国際ジャーナル「IJNRD」掲載の研究によれば、ブランドの第一印象は購買意欲に大きな影響を与える結果となりました(※3)。
研究では、ロゴ・ホームページデザイン・顧客サービスの質がブランドの第一印象を形成する要素だと分析されています。
そのため、ファーストビューにはロゴ・キャッチコピー・メインビジュアルを効果的に配置し、個性を強調するのが重要です。
※3 参考:IJNRD「First Impression of a Brand and Its Relation to Their」
ファーストビューをデザインして成功させる11のポイント
ファーストビューをデザインして成功させる11のポイントは、以下のとおりです。
- 伝えたいメッセージの明確化
- 適切な導線・CTAでユーザーを誘導
- 画像・イラストの活用
- 大きめのフォントを使用
- ターゲットに適したデザイン
- スマートフォン・タブレットへの対応
- 動的なコンテンツで目を引く
- 数字による権威付け
- 表示速度の高速化
- アクセス解析・ヒートマップの導入
- ABテストによる改善
成功させるためのポイントをあらかじめ把握し、効果的なファーストビューを作成して成果につなげましょう。
伝えたいメッセージの明確化
ファーストビューをデザインする最初の重要なステップは、伝えたいメッセージの明確化です。
ファーストビューは限られたスペースしかないため、ユーザーに一番伝えたいメッセージを絞り込む必要があります。
そのため、まずターゲット層が何を求めているのかを理解し、企業・商品・サービスの強みや魅力を簡潔にまとめるのが重要です。
また、抽象的な概念でなく具体的なメッセージであるほど、ユーザーがイメージしやすく印象に残ります。
適切な導線・CTAでユーザーを誘導
ファーストビューに適切な導線とCTAを設置し、ユーザーを次のアクションへスムーズに誘導しましょう。
CTA(Call to Action)とは、ユーザーに購入・資料請求・問い合わせなどの具体的な行動を促すことです。
CTAはファーストビュー内に配置し、ユーザーがスクロールせずクリックできるようにするのが基本です。
購入意欲の高いユーザーが訪問しても、CTAが見つからないと離脱の原因となるため、目立つ色やサイズでデザインしてください。
また、ユーザーの視線の動きを考慮した導線設計も重要であり、自然とCTAに向かうようなレイアウトを工夫する必要があります。
ホームページにおけるユーザーの視線の動きについて、以下の表にまとめました。
| 視線の法則 | 概要 |
|---|---|
| F字型パターン | 左上→右上→左下→右下→さらに下の順に移動 |
| Z字型パターン | 左上→右上→左下→右下の順に移動 |
| グーテンベルク・ダイヤグラム | 左上から右下に対角線を描く |
| スポット注目型 | 目立つ要素に視線が集中 |
たとえば、視線の終点にCTAを配置すれば、ユーザーは迷わずCTAを見つけられるためCVRにつながりやすくなります。
CTAには「いますぐ申し込み!」「限定!無料ダウンロード」など、訴求力が高く具体的な文言を含めるのがおすすめです。
画像・イラストの活用
ファーストビューでは画像やイラストを活用し、視覚的にユーザーの興味を引き付けて瞬時にメッセージを伝えましょう。
特に言葉だけでは伝わりにくいコンセプトや感情を、画像やイラストで視覚的に補完するのがポイントです。
たとえば、旅館の場合はどのようなキャッチコピーより、自然豊かな周囲の画像のほうが説得力を持ちます。
ほかにも、オリジナルのイラストやユニークなデザインは、ブランドイメージの形成や競合との差別化にも役立ちます。
なお、画像やイラストは高解像度で鮮明なものを使用し、高クオリティなユーザー体験で印象をよくしましょう。
不鮮明・低解像度の画像やイラストでは、ユーザーに不信感を与えて逆効果になる可能性があるので注意してください。
大きめのフォントを使用
ファーストビューで大きめのフォントを使用すると、ユーザーの視線を引き付けて重要なメッセージを瞬時に伝えられます。
たとえば、キャッチコピーを大きなフォントにしてインパクトを与える手法はホームページでよく見られます。
ほかにも、明朝フォントを使いつつキャッチコピーを縦書きにして、和の雰囲気を演出する手法も効果的です。
なお、フォントが小さいとスマートフォンで読みづらく、直帰率・離脱率の上昇につながる可能性が高いので注意してください。
ターゲットに適したデザイン
効果的なファーストビューを作るためには、ターゲットに適したデザインが不可欠です。
ペルソナを設定してターゲット層を明確にし、ニーズや課題に応じたデザインを選んでファーストビューの訴求力を強めましょう。
ペルソナとは、ターゲットユーザーの年齢・性別・職業・ライフスタイルなどを具体的に描写した架空の人物像です。
たとえば、女性向けファッションのハイブランドでは、以下のようなペルソナが設定できます。
| 項目 | 内容 |
|---|---|
| 年齢 | 32歳 |
| 職業 | 外資系コンサルタント |
| 年収 | 1,000万円以上 |
| 住まい | 東京都港区の高層マンション |
| 家族構成 | 恋人あり・独身で小型犬のペットを飼っている |
| 趣味 | 海外旅行・アート鑑賞・ヨガ・ワイン |
| 使用SNS | Instagram・Pinterest・LinkedIn |
| 性格・価値観 | トレンドに敏感で、最新のスタイルや上質さを重視 |
| ニーズ | 自分のステータスやライフスタイルに合う高品質なファッションアイテム・ブランドを求めている |
| ブランド選定基準 | 独自性・エレガンス・品質が高く、ブランドの歴史や哲学にも共感できる |
ペルソナを設定するには、自社の商品・サービスを購入しているユーザーを分析するのがもっとも効果的です。
スマートフォン・タブレットへの対応
ファーストビューを成功させるためには、スマートフォンやタブレットなどのさまざまなデバイスに対応したデザインが重要です。
現在スマートフォンを使ってホームページを閲覧するユーザーが増えており、モバイルフレンドリーなデザインが求められます。
スマートフォンやタブレットはパソコンより小さく縦長の画面になるため、ファーストビューでの表示が異なります。
ファーストビューを作成するときは、パソコンだけでなくスマートフォン・タブレットからの表示も確認しましょう。
動的なコンテンツで目を引く
ファーストビューに動的なコンテンツを取り入れると、ユーザーの目を引き付けてインパクトを与えられます。
ファーストビューでよく使用される動的なコンテンツの例は、以下のとおりです。
| 動的なコンテンツの種類 | 概要 |
|---|---|
| ローディングアニメーション | Webページ読み込み時に表示されるアニメーション効果 |
| ポップアップウィンドウ | メール登録やセール情報を促すポップアップ |
| ホバーエフェクト | 画像やボタンにマウスを重ねた際の視覚効果 |
| カルーセル | 画像など複数のコンテンツが切り替わる(自動または手動) |
動的なコンテンツは、静的な画像やテキストよりも多くの情報を短時間で伝えられるのが大きな特徴です。
たとえば、カルーセルを用いれば、限られたスペース内で複数の商品情報を視覚的に訴求できます。
ただし、動的なコンテンツが多すぎると雑多な印象になりかねませんので、効果的な活用が求められます。
数字による権威付け
ファーストビューで数字による権威付けを行えば、商品・サービスの実績が明確になり、ユーザーに信頼感を与えられます。
数字による権威付けは初回訪問のユーザーに有効で、購入や申し込みへの心理的ハードルを下げる効果があります。
また、競合他社との差別化にもつながり、特定の分野で優位性をアピールできるのも数字による権威付けの効果です。
さらに、数字だけでなくメダルや王冠などの視覚的な要素を組み合わせれば、権威付けがより目立ちやすくなります。
表示速度の高速化
ファーストビューの表示速度の高速化は、SEO効果・ユーザー体験・売り上げの向上などに大きく寄与します。
Google では、Webページの表示速度がランキング要因の一つと公表しています(※4)。
SEOを考慮すると、表示速度が遅い場合は対策すべきです。
また、Webページの表示速度が遅いと、ファーストビューの読み込みに時間がかかるので、離脱や直帰につながります。
ユーザー体験の向上をするためにも、表示の遅いWebページは避けるべきです。
さらに、Amazonの調査によれば、表示速度が1秒遅くなると売り上げは1%下がると考えられます(※5)。
Webページ高速化のための施策を、以下の表にまとめました。
| 高速化・軽量化の施策 | 概要 |
|---|---|
| 画像の最適化 | 画像サイズを圧縮し、WebP形式など軽量フォーマットを使用する |
| キャッシュの利用 | ブラウザキャッシュやサーバーキャッシュを活用し、再読み込みを減らす |
| CSS・JavaScriptの圧縮 | 不要なスペースや改行を削除し、コードファイルを軽量化する |
| 非同期読み込み | JavaScriptの非同期読み込みにより、Webページの表示をブロックしない |
| CDNの導入 | 世界中のサーバーからコンテンツを配信し、読み込み速度を向上させる |
| AMP対応 | モバイルページをAMP対応し、モバイルでの表示速度を改善する |
| サーバーの最適化 | 高速なサーバーや最新のPHPバージョンを利用し、応答速度を向上 |
※4 参考:ページの読み込み速度をモバイル検索のランキング要素に使用します
※5 参考:Amazon study: Every 100ms in Added Page Load Time Cost 1% in Revenue
アクセス解析・ヒートマップの導入
ファーストビューでホームページの直帰率・離脱率を下げたいなら、アクセス解析やヒートマップの導入が不可欠です。
アクセス解析とは、ホームページに訪問するユーザーのデータを分析することです。
ユーザーのファーストビューに対する反応を具体的なデータを基に分析し、課題発見・改善・効果測定ができます。
アクセス解析をするにはツールが必要で、代表的なのはGoogleアナリティクスやGoogleサーチコンソールなどです。
一方、ヒートマップはユーザーのクリックや視線の集中度を分析し、離脱ポイントや見られている部分を解析できます。
ユーザーが離脱しているポイントや、どの要素が効果的に機能しているかの特定が可能です。
ヒートマップのツールには無料や有料など、さまざまなものが存在します。
なかには、ヒートマップとアクセス解析の機能を備えたツールもあるので、用途に応じて選ぶとよいでしょう。
ABテストによる改善
ファーストビューの改善には、ABテストを実施しましょう。
ABテストとは、要素の異なる複数のバージョンを比較・分析し、成果を検証する手法です。
たとえば、キャッチコピー・ボタンの色・CTAの配置などを変えてユーザーの反応を分析します。
ランダムに変更するのではなく、アクセス解析やヒートマップ分析から仮説を立てて検証すればより効果が上がります。
効果的なファーストビューを作るための流れ
効果的なファーストビューを作るための流れは、以下のとおりです。
- 訴求するターゲットを明確にする
- どうしたら改善するのか仮説を立てる
- 施策を実施する
- 効果を計測して仮説を検証する
あらかじめ流れを把握しておき、効果的なファーストビューを効率的に作成しましょう。
1.訴求するターゲットを明確にする
最初は自社の商品・サービスを分析して、どのターゲット層に訴求するのかを明確にしましょう。
ターゲットが不明確なままでは、どのようなメッセージやデザインが効果的かを判断するのが困難です。
そのため、結果としてユーザーの関心を引けないファーストビューになってしまう可能性が高くなります。
商品・サービスのターゲット層を分析するための手法を、以下の表にまとめました。
| 分析方法 | 概要 |
|---|---|
| 市場調査 | アンケートやインタビューで顧客ニーズを把握 |
| ペルソナ作成 | 仮想の顧客像を設定し、ニーズや行動を分析 |
| データ分析 | アクセスデータや購買履歴でユーザー層を可視化 |
| ユーザーアンケート | ユーザーにアンケートを行う |
| SNS・レビュー分析 | SNSやレビューから顧客の意見を抽出 |
| 購買データのセグメント化 | 購買データを年齢・地域などで分類し、ターゲットを明確化 |
ユーザーの年齢層をGoogleアナリティクスで分析したり、顧客にアンケートをとったりする方法が簡単でおすすめです。
2.どうしたら改善するのか仮説を立てる
ターゲット層が明確になったら、どのようにアプローチすればよいのか仮説を立てましょう。
たとえば、温泉宿で高齢層がターゲットの場合、「豊かな自然」「落ち着いた個室」などを訴求すると効果的です。
商品・サービス・ブランドの強みや魅力を、ターゲット層に合せて演出するなどの工夫が求められます。
すでにホームページを持っている場合は、アクセス解析やヒートマップで現状を詳細に分析しましょう。
3.施策を実施する
ファーストビューの分析をして仮説を立てたら、改善点を修正した施策を実施する必要があります。
施策の実施はテスト環境で一度確認し、表示などに問題がなければ本番環境に反映しましょう。
なお、必ずしもすべての施策で効果が出るわけではないので、古いバージョンのデザインも保存しておくのがおすすめです。
4.効果を計測して仮説を検証する
施策の実施後はアクセス解析やヒートマップで効果を計測し、仮説が正しかったかどうかを検証しましょう。
ファーストビューを改善したあとの効果計測に用いる主な指標は、以下のとおりです。
| 指標 | 概要 |
|---|---|
| 直帰率 | 訪問後すぐに離脱するユーザーの割合 |
| 滞在時間 | ユーザーがホームページに滞在する平均時間 |
| CTAのクリック率 | CTAボタンがクリックされる割合 |
| ページビュー数 | 1訪問あたりに閲覧されるWebページの平均数 |
| コンバージョン率 | 購入や問い合わせなどの目標達成率 |
| 離脱率 | 特定のWebページを最後に閲覧した割合 |
| ページ読み込み速度 | Webページの表示にかかる平均時間 |
| リピート訪問率 | ホームページに再訪問するユーザーの割合 |
もし、期待した効果が得られなかった場合は、新たな仮説を立ててテストと検証を繰り返しましょう。
おしゃれでインパクトのあるファーストビューの参考例5選
おしゃれでインパクトのあるファーストビューの参考例を5つ紹介します。
- 株式会社 虎屋 | 和を感じさせるシンプルさ
- UZUZ | 大きなフォントと人物画像のインパクト
- 十八楼 離れ「宿いとう」 | アニメーション画像とカーソルによるインパクト
- ROSE BUD | ナビゲーションとファーストビューを融合
- Kirala | 水をイメージさせるシンプルなファーストビュー
どのホームページも洗練されたデザインですので、ファーストビュー作成のときには参考にしましょう。
株式会社 虎屋 | 和を感じさせるシンプルさ
出典:株式会社 虎屋公式サイト
株式会社虎屋は東京都港区赤坂に本社を置く和菓子の老舗企業で、特に「とらやの羊羹」で広く知られています。
ファーストビューのメインビジュアルは和菓子の画像が入れ替わっていく構成で、背景に淡い暖色系を使っているのが特徴です。
Webページの上部にわかりやすいグローバルナビゲーションが表示されており、ユーザーは自分の求めている情報へすぐたどり着けます。
左上のロゴはシンプルかつ和風で、さりげなく虎屋のブランドイメージを印象付けるデザインです。
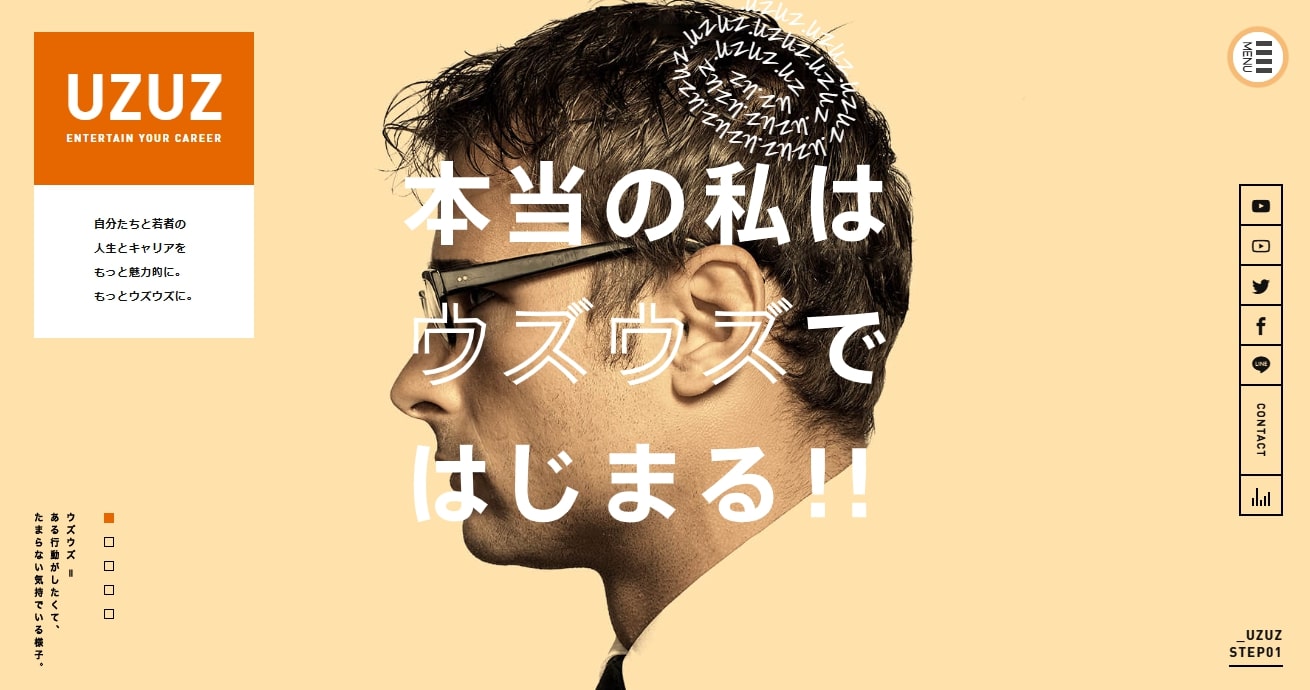
UZUZ | 大きなフォントと人物画像のインパクト
出典:UZUZ公式サイト
UZUZ(ウズウズ)は、第二新卒・既卒・フリーター・新卒などの若者向けに就業支援を行う人材紹介会社です。
主に若者が、ウズウズと働きたくなるようなキャリアを提供するのを企業理念として目指しています。
ファーストビューのメインビジュアルは、人物像とユニークな文字の動きによるアニメーションで、非常にインパクトが強いです。
オレンジと薄橙色という同色系の暖色を使用しており、奇抜なインパクトがありながらも安心感を演出しています。
画面右側にはSNS連携が実装されているところからも、思わず誰かと共有したくなるようなユニークさを演出していると考えられます。
ユーザーに強烈なインパクトを残すファーストビューを目指すなら、ぜひ参考にしたいホームペーです。
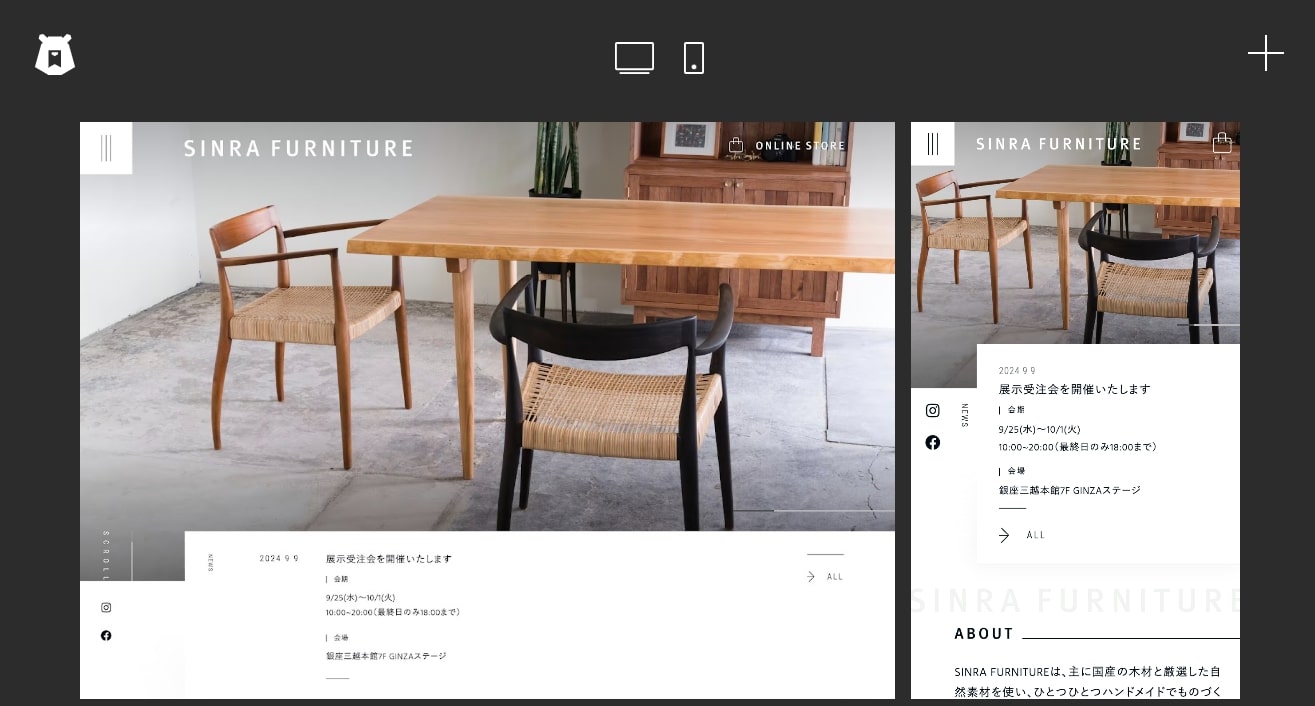
十八楼 離れ「宿いとう」 | アニメーション画像とカーソルによるインパクト
十八楼 離れ「宿いとう」は岐阜市の長良川沿いに位置し、歴史ある旧「いとう旅館」をリノベーションした1棟貸しの宿泊施設です。
メインビジュアルである「旅館の和風の部屋」「自然豊かな景色」が、ブランドイメージを強く印象付けます。
書道家が書いたようなロゴと、カーソルを動かすと付いてくる円形のテキストアニメーションが、伝統と革新の両方を感じさせます。
画面右側には予約や空室検索が設置されており、ユーザーがすぐに問い合わせや予約といったアクションを取れる構造です。
和の雰囲気を持ったホームページのファーストビューをデザインするなら、十八楼 離れ「宿いとう」を参考にしましょう。
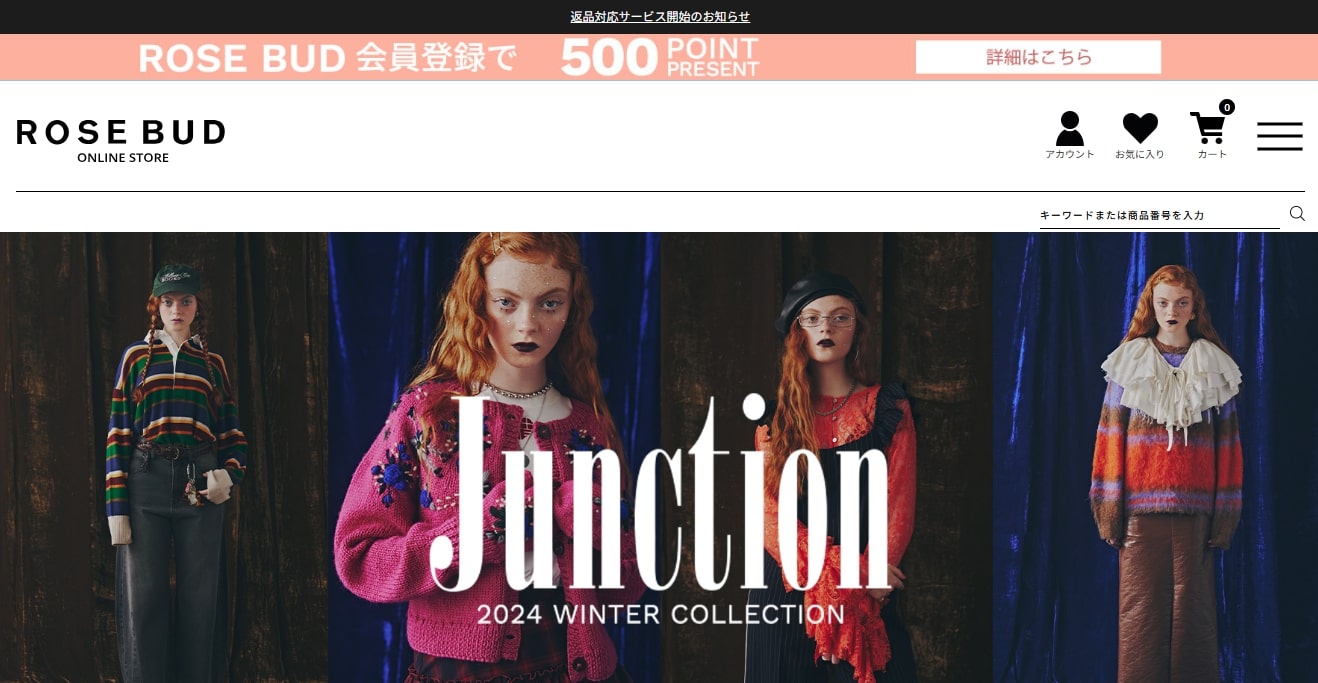
ROSE BUD | ナビゲーションとファーストビューを融合
ROSE BUD(ローズバッド)は、1993年に渋谷の明治通り沿いで誕生したレディース向けのセレクトショップです。
ファーストビューの上部は新着情報が切り替わる仕組みで、新商品やキャンペーンが一目でわかります。
ファッションアイテムの画像を重視しており、文字色は白や黒などシンプルな色使いになっています。
また、背景も基本的に白となっており、原色系のファッションを身に着けたモデルの画像が映えるデザインです。
グローバルナビゲーションは、ログインやショッピングカートなど必要最低限に絞っているのも興味深いです。
若者層をターゲットとしたファッショナブルなホームページなら、ぜひ参考にしたいファーストビューです。
Kirala | 水をイメージさせるシンプルなファーストビュー
Kirala(キララ)は、ウォーターサーバーや空気清浄機を中心とした商品展開で知られています。
ファーストビューは、水の中の太陽の光をイメージさせる、淡いグレーのアニメーションです。
中央には水色のロゴが配置されており、一目見ただけで水・川・湖を連想させるデザインとなっています。
ナビゲーションはアコーディオンメニューに収まっており、ファーストビューに余計な要素を一切加えていません。
全体的にも水を表現するため、淡色系の色使いをしているのが大きな特徴として挙げられます。
ファーストビューを探すためのギャラリーサイトおすすめ4選
一度に複数のファーストビューを探せるギャラリーサイトを4つ紹介します。
- bookma! | パソコン・スマートフォン両方のファーストビューを表示
- 81-web.com | 日本のホームページに特化
- Awwwards | 世界中からクオリティの高いWebデザインが集結
- CSS Design Awards | 革新的かつおしゃれなデザインが勢揃い
さまざまなファーストビューの色使い・キャッチコピー・配置などを参考に、自社に最適なデザインを検討しましょう。
bookma! | パソコン・スマートフォン両方のファーストビューを表示
出典:bookma!
bookma!は、パソコン表示とスマートフォン表示を横並びで比較できるギャラリーサイトです。
さまざまなホームページのレスポンシブデザインを確認し、パソコンとスマートフォンでどうデザインが変わるかわかります。
視覚的にどのような画像が使用できるかを、デザインが専門外の人でも把握できるギャラリーサイトです。
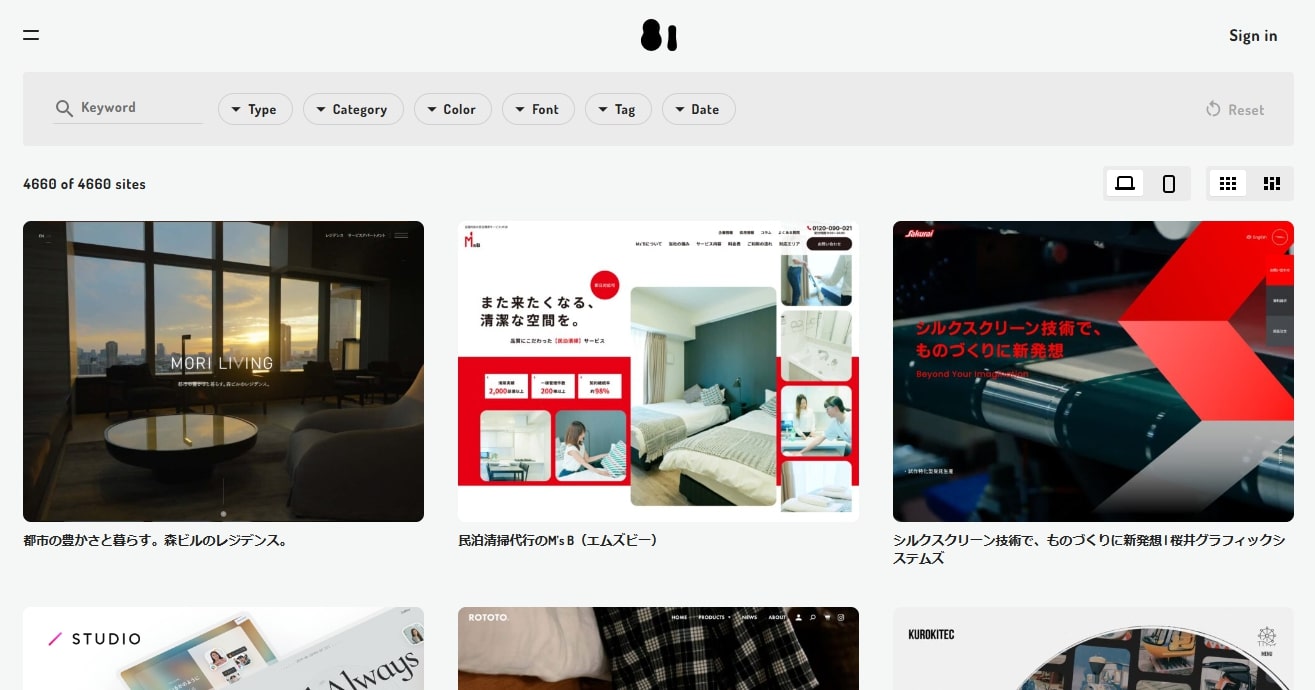
81-web.com | 日本のホームページに特化
出典:81-web.com
81-web.comは日本国内に特化したギャラリーサイトで、優れたデザインや機能を持つホームページを紹介しています。
ユーザーがスピーディーに、優れたデザインアイデアやリファレンスへアクセスできるよう工夫されています。
2017年以降は、パソコンだけでなくスマートフォン向けの優れたデザインも確認できるようになりました。
ファーストビューのデザインで悩んでいるなら、81-web.comをまずは閲覧してみましょう。
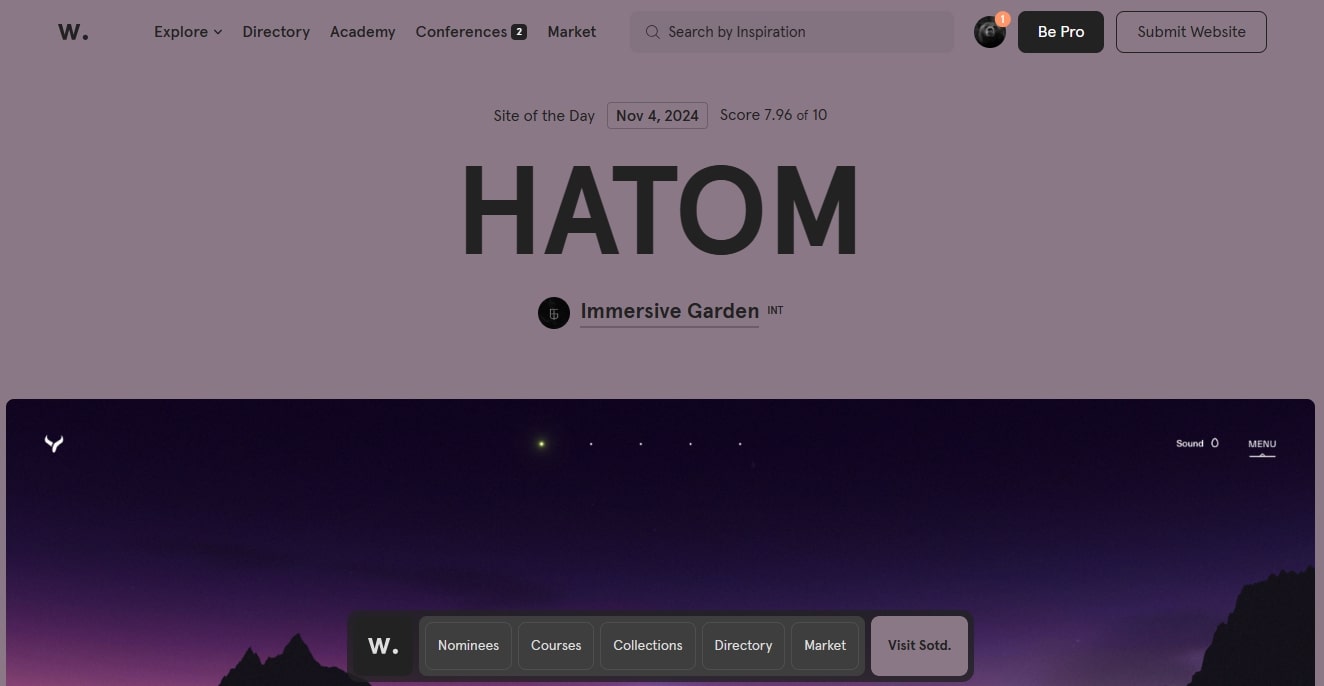
Awwwards | 世界中からクオリティの高いWebデザインが集結
出典:Awwwards
Awwwardsは、世界中の優れたWebデザインや開発者を表彰するギャラリーサイトです。
AwwwardsではWeb業界の専門家による審査が行われ、創造性や技術力に優れたホームページが評価されます。
たとえば、「Site of the Day」「Developer Award」といった賞があり、優れた作品が毎日選ばれています。
ギャラリーサイトのAwwwardsで、世界レベルのWebデザインやファーストビューを体感しましょう。
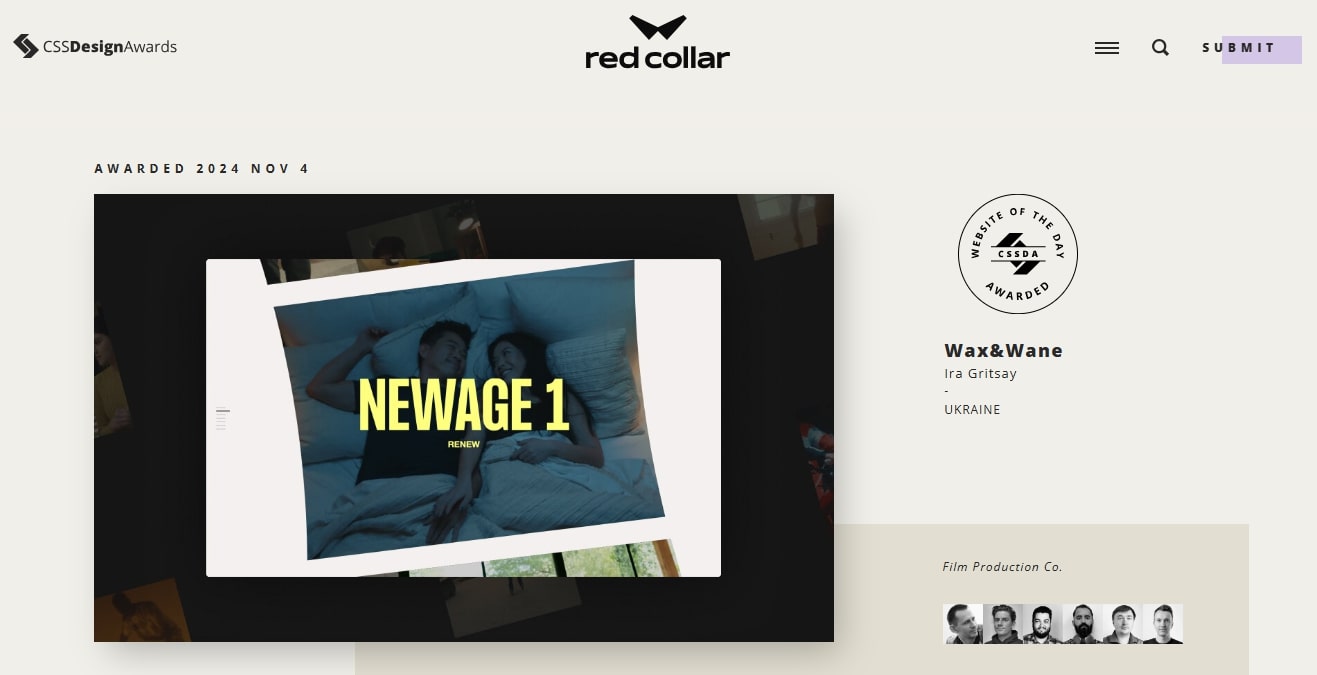
CSS Design Awards | 革新的かつおしゃれなデザインが勢揃い
CSS Design Awardsは、2009年に設立された国際的なWebデザインアワードサイトです。
UI・UXデザインや技術的なイノベーションを重視して評価するプラットフォームとして人気です。
CSS Design Awardsでは、CSSを駆使した洗練されたデザインやインタラクティブな要素が評価されます。
そのため、ホームページ制作における最新技術やトレンドを反映した作品が数多く集まっています。
ホームページのファーストビューに関するよくある質問
ホームページのファーストビューに関する、よくある質問を解説します。
- ファーストビューのレイアウトはどうしたらよい?
- スマートフォンのファーストビューの最適なサイズは?
- パソコンのファーストビューの適切な高さを教えて
- LPとトップページのファーストビューの作り方は違う?
あらかじめ疑問・不安を解消し、効果的なファーストビューで売上アップやCVR向上を実現しましょう。
ファーストビューのレイアウトはどうしたらよい?
ファーストビューのレイアウトを決める場合、ユーザーが瞬時にホームページの目的や価値を理解できるデザインにするのが重要です。
シンプルかつ直感的なデザインを心がけ、ユーザーがスムーズに目当ての情報にたどり着けるようにしましょう。
また、「明確なヘッドライン」「魅力的なメインビジュアル」「CTA」など、必要な要素をバランスよく配置してください。
スマートフォンのファーストビューの最適なサイズは?
スマートフォンのファーストビューは幅375px、高さ667pxが一般的に推奨されています。
上記のサイズは、iPhoneなど日本国内でもっともシェアの高いスマートフォンの画面サイズに基づいています。
ただし、スマートフォンにはさまざまな画面サイズが存在するため、レスポンシブデザインにしましょう。
パソコンのファーストビューの適切な高さを教えて
パソコンのファーストビューの適切な高さは、一般的に550px~650pxが推奨されています。
現在、主流のモニターサイズを以下の表にまとめました。
| モニターサイズ | 主な用途 |
|---|---|
| 1366px×768px | 小型ノートパソコンや廉価なデスクトップ用 |
| 1600px×900px | 一般的なノートパソコン、オフィス作業向け |
| 1920px×1080px (FHD) | 一般的なデスクトップ用、オフィス・家庭向け |
なお、ユーザーがフルブラウザにしていないケースもありますので、ファーストビューの高さには少し余裕をもたせましょう。
LPとトップページのファーストビューの作り方は違う?
LP(ランディングページ)とトップページのファーストビューの作り方には、目的の違いからくる設計の差があります。
それぞれのファーストビューにおける設計の違いを、以下の表にまとめました。
| ランディングページのファーストビュー | トップページのファーストビュー | |
|---|---|---|
| 主な目的 | コンバージョンを意識した訴求で、特定の行動を促す | ブランドイメージを伝え、ホームページ全体への興味を引く |
| 要素 | キャッチコピー・CTAボタン・限定情報など | ロゴ・ナビゲーションメニュー・主要コンテンツへのリンク |
| デザイン | シンプルかつインパクト重視で、一つの行動に集中 | 多様なコンテンツを視覚的に整理し、アクセスしやすく配置 |
| ユーザー導線 | 問い合わせや登録など、次のステップを明確に示す | ホームページ内のさまざまなページへスムーズに誘導 |
まとめ
ファーストビューは、ユーザーがホームページに訪れたとき最初に表示される領域です。
キャッチコピー・メインビジュアル・CTAボタン・ブランドロゴなどの要素で構成され、ユーザーの第一印象を大きく左右します。
効果的なファーストビューを作るにはターゲット層を明確にし、伝えたいメッセージを簡潔にまとめるのが重要です。
また、「さまざまなデバイスでの表示に対応」「改善のためのABテスト」「Webページの高速化」なども欠かせません。
まずは自社のターゲット層に合せて作成し、データに基づいて改善を重ねて効果的なファーストビューを実現しましょう。
当サイト「ビズサイ」では、ホームページ制作サービス(サブスクリプション)を提供しています。
低コストでオリジナルデザインのホームページを制作しており、公開後も保守管理や更新代行などのサポートをしています。
ホームページ新規開設またはリニューアルを検討している方は、ビズサイからお気軽にご相談ください(ホームページ制作サービスの詳細を見る)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30