スマホ対応のホームページを作成する方法【既存HPもレスポンシブ対応可能】

スマートフォンやタブレットなどの普及により、ホームページのスマホ対応が重要視されています。
ホームページのスマホ対応は、スマートフォンやタブレットなどの端末でホームページが見やすくて操作しやすいように最適化をすることです。
ホームページをスマホ対応した企業も多いはずですが、中にはスマホ非対応という企業もいるはずです。
しかし、ホームページのスマホ対応を検討するうえで、
『ホームページのスマホ対応は本当にすべきなの?』
『スマホ対応って具体的に何をするの?自分でもできる?』
上記のようなお悩みが生じるかと思います。
今回のコラム記事は、ホームページでお悩みの企業担当者へ向けて、スマホに対応したホームページの作成方法を解説しています。
スマホ対応のホームページを一から作成する方法、既存のホームページをスマホ対応にする方法など、ケース別に紹介しているので作成の参考にしてください。
※2024年5月23日:記事の情報を更新しました
ホームページをスマホ対応にすべき3つの理由
ホームページをスマホ対応しなければいけない主な理由は、以下の3つです。
- SEOへの影響
- モバイルユーザーの離脱を防ぐため
- スマホの操作にホームページを対応させるため
SEOへの影響
スマホ対応していないホームページは、SEOで悪影響を及ぼす可能性があります。
SEOは、GoogleやYahoo!などの検索エンジンに対して最適化をすることです。
流入数や成果を増やすためにSEO対策を施すホームページが多いです。
日本で検索エンジンのシェアの大半を占めるGoogleでは、モバイル向けホームページを検索の評価対象として優先しています。
以前まで、検索の評価対象の主軸はデスクトップ向けホームページでした。
2018年3月にGoogleはモバイルファーストインデックスの展開を開始し、インデックス登録の優先度や評価の対象がデスクトップ向けからモバイル向けのホームページになりました。
以上から、SEOでホームページの集客を増やすにはスマホ対応が必要になります。
モバイルユーザーの離脱を防ぐため
モバイルユーザーの離脱を防ぐためにも、ホームページのスマホ対応はすべきです。
総務省によると、スマートフォンを所持している割合は約9割といわれています。
デジタルを活用する際に必要となるインターネットなどに接続するための端末について、2022年の情報通信機器の世帯保有率は、「モバイル端末全体」で97.5%であり、その内数である「スマートフォン」は90.1%である。また、パソコンは69.0%となっている(図表4-11-1-1)。
スマートフォンを所持している方の中には、パソコンを所持していない方がいるはずです。
ホームページをスマホ対応していないことは、これらのユーザーを取りこぼすことになるため、スマホ対応が必要となります。
スマホの操作にホームページを対応させるため
スマホの操作にホームページを対応させるのも必要です。
スマートフォンには「タップ」「スライド」など、独自の操作方法があります。
パソコン用のホームページをスマートフォンで閲覧するとテキストリンクが小さくなるため、タップがしづらいです。
スマートフォンでもタップしやすいように、テキストリンクを大きくするなどのスマホ対応が必要となります。
モバイルユーザーにストレスを与えないためにも、ホームページのスマホ対応は不可欠です。
スマホ対応したホームページの実装方法
スマホ対応したホームページの実装方法には、主に4つあります。
- レスポンシブデザイン
- アダプティブデザイン
- ダイナミックサービング
- スマートフォン用ホームページの作成
各実装方法を解説するので、それぞれの違いを理解しましょう。
レスポンシブデザイン
レスポンシブデザインとは、「パソコン」「スマートフォン」「タブレット」など各デバイスからホームページのレイアウトを見やすくするWebデザインです。
Googleが推奨しており、多くのホームページで採用されている方法です。
ホームページにレスポンシブデザインを導入することで、デバイスに合わせたレイアウトが自動的に表示できます。
ホームページには、HTMLとCSSの言語が使われています。
HTMLはWebページの作成に用いられるマークアップ言語で、CSSはWebページの装飾を施すためのスタイルシート言語です。
デバイスごとにCSSを設定することで、画面サイズに合わせてレイアウトを自動で切り替えてくれます。
一方、レスポンシブデザインはすべてのデバイスに対応させる必要があるので、デザインの自由度が制限されます。
アダプティブデザイン
アダプティブデザインとは、ユーザーの使用環境に合わせてレイアウトを最適化するWebデザインです。
画面サイズに合わせて、複数のレイアウトを用意しているのが特徴です。
レスポンシブデザインは1つのレイアウトであらゆる画面サイズに対応する柔軟性がありますが、デバイスの機種によっては想定外のレイアウト崩れが起きる可能性もあります。
しかし、アダプティブデザインであれば、画面サイズごとに最適化したレイアウトのパターンを複数用意して表示させることが可能です。
そのため、レスポンシブデザインに比べてレイアウト崩れが起きにくいメリットがあります。
アダプティブデザインはメリットの多いスマホ対応ですが、HTML/CSSと合わせてプログラム言語の「JavaScript」の活用が必要です。
ダイナミックサービング
ダイナミックサービングとは、ユーザーが使用したデバイスによってパソコン用のHTMLとスマートフォン用のHTMLを動的に切り替えて配信する方法です。
1つのURLで複数のHTMLを用意して、デバイスごとに最適なHTMLを呼び出せます。
ダイナミックサービングは、ユーザーのデバイスに応じてコンテンツを配信できるので、ユーザーに使いやすいホームページの提供が可能です。
さらに、Webページの表示速度が早くなります。
スマートフォンでホームページを閲覧したとき、パソコン用のデータを読み込む必要がないからです。
一方、ダイナミックサービングは複数のHTMLファイルのため、作成・更新の作業に時間と手間がかかります。
スマートフォン用ホームページの作成
パソコン用ホームページとは別にスマートフォン用ホームページを作成することです。
アクセスしたユーザーのデバイスに合わせて、ホームページの表示を変えられます。
パソコン用とスマートフォン用のホームページをそれぞれ用意することで、デザインの最適化を図れます。
なお、ホームページを2つ用意するので、以下のようにURLが異なるのが特徴です。
| URLの例 | |
|---|---|
| パソコン用ホームページ | https://example.com |
| スマートフォン用ホームページ | https://example.com/sp https://m.example.com |
パソコン用とスマートフォン用のホームページを2つ用意する必要があるので、作成コストや運用コストがかかります。
ホームページがスマホ対応か否か確認する方法
続いては、ホームページがスマホ対応か否か確認する方法を紹介します。
確認には、Lighthouseというツールを使用します。
以前までは、モバイルフレンドリーテストツールやGoogleサーチコンソールなどでスマホ対応の確認ができましたが、2023年12月に機能の提供を終了しました。
Lighthouseについて、詳細を解説します。
Lighthouse
Lighthouse(ライトハウス)は、Googleが提供する無料のWebサイト分析ツールです。
調べたいURLにアクセスした状態でLighthouseを使用すると、「パフォーマンス」「ユーザー補助」「おすすめの方法」「SEO」の4つのカテゴリーに基づいて、Googleの独自基準でWebページの評価ができます。
Lighthouseの使い方は、以下のとおりです。
まずはブラウザのGoogle Chromeを起動しましょう。
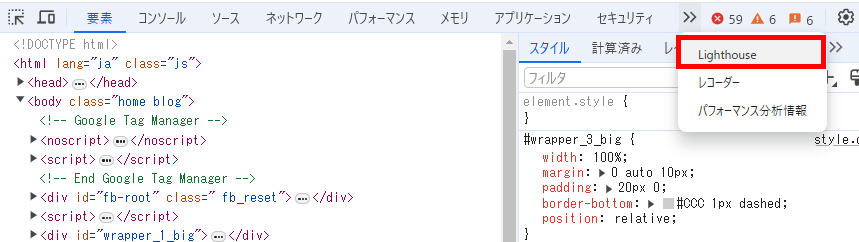
スマホ対応の確認をしたいホームページにアクセスした状態で、右クリックから「検証」を選択します。
タブの中から「Lighthouse」をクリックしてください。
ない場合は、二重矢印のアイコン(その他のタブ)の中にLighthouseがあるはずです。
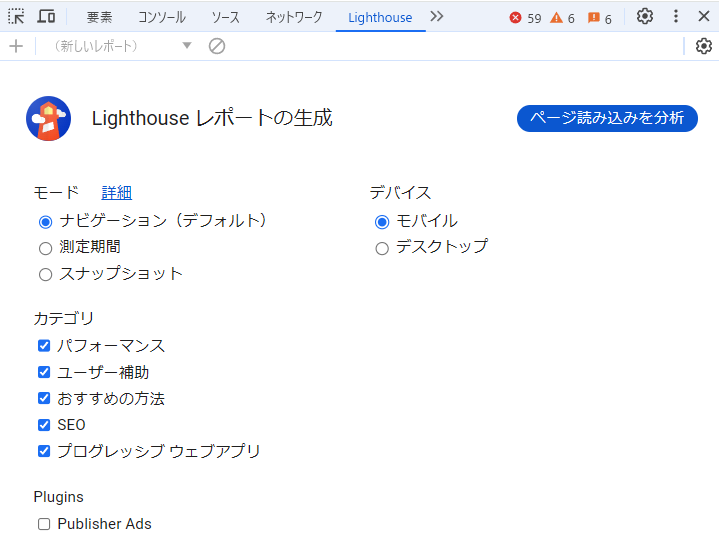
「Lighthouse レポートの生成」の画面が表示されたら、カテゴリーの「SEO」にチェックが入っているか、デバイスは「モバイル」を選択しているか確認してください。
確認したら、青いボタン「ページ読み込みを分析」をクリックしましょう。
Webページの分析が終わったあと、カテゴリーのSEOに「スマホ対応」という項目がある場合は、スマホ対応していないと判断されます。
スマホ対応している場合、「スマホ対応」の項目は出現しません。
なお、ホームページのスマホ対応をしているのにもかかわらず、Lighthouseで「スマホ対応」の項目が出現するケースがあります。
その場合は、URLを何回か変更してLighthouseでWebページの分析をしましょう。
ホームページをスマホ対応する方法【比較】
ホームページのスマホ対応には、「一からホームページを作成する」「既存のホームページをスマホ対応にする」の2つがあります。
それぞれのメリット・デメリットを比較し、どちらの方法が向いているかを検討しましょう。
| 一からホームページを作成 | 既存のホームページをスマホ対応 | |
|---|---|---|
| メリット | ・デザインの自由度が高い ・将来的な運用も考慮した設計が可能 |
・コストを抑えられる ・制作期間が短い |
| デメリット | ・コストが高い ・制作期間が長くなる可能性あり |
・元のホームページに依存したデザインになる ・将来的な拡張性に制約がある |
| 向いているケース | ・新規のホームページを立ち上げたい ・ホームページをリニューアルしたい ・最新のWeb技術を取り入れたい |
・限られた予算とリソースでスマホ対応したい ・現行のホームページの構造やコンテンツを大きく変更したくない |
新規事業やリブランディングなど、長期的な投資として本格的なホームページを構築したい場合は、ホームページを一から作成する方法が向いています。
一方、コストや時間が限られている場合は、既存のホームページをスマホ対応にする方法が向いているでしょう。
ホームページをスマホ対応する2つ方法を詳しく解説していきます。
スマホ対応のホームページを一から作成する方法
スマホ対応としてホームページを一から作成する方法は大きく分けると、以下の2つです。
- 自分でホームページを作成する
- 制作会社にホームページ作成の依頼をする
それぞれ詳しく解説するので、選択の参考にしてください。
【方法1】自分でスマホ対応のホームページを一から作成する
1つ目は、自分でスマホ対応のホームページを一から作成する方法です。
ホームページの作成には、HTMLやCSSなど専門のスキルが必要になります。
しかし、ホームページ作成ソフトを使えば特別な知識なしで簡単にホームページの作成が可能です。
多くのホームページ作成ソフトには、レスポンシブ対応のテンプレートが提供されています。
一方、コンテンツの量が多いホームページは、労力がかかる作成方法となるでしょう。
自分でスマホ対応のホームページを作成するのにおすすめのソフトを3つ紹介します。
Wix
出典:Wix
Wix(ウィックス)は、誰でも簡単にスマホ対応のホームページが作成できるサービスです。
900以上のテンプレートからデザインを選択するだけで、オシャレなホームページが完成します。
ホームページは自動でスマートフォンに最適化されるので、簡単にスマホ対応のホームページが作成できます。
| プラン | 月額料金 |
|---|---|
| パーソナル | 1,200円 |
| スモールビジネス | 2,100円 |
| ビジネス | 2,600円 |
| ビジネスプライム | 1万2,000円 |
※税込表示
Jimdo
出典:Jimdo
Jimdo(ジンドゥー)は、専門知識がなくても簡単にスマホ対応のホームページが作成できるサービスです。
コーポレートサイトやECサイトなどのホームページに対応していながら、AIビルダーを使用すれば、約3分でホームページが完成します。
スマホ対応に関しても、レスポンシブ対応のテンプレートが用意されているので簡単にホームページが作成できます。
| プラン(AIビルダー) | 月額料金 |
|---|---|
| PLAY | 無料 |
| START | 990円 |
| GROW | 1,590円 |
※税込表示
Webnode
出典:Webnode
Webnode(ウェブノード)は、チェコ共和国で開発されたスマホ対応のホームページ作成サービスです。
日本での知名度は高くないですが、全世界で4,500万人以上のユーザーがWebnodeでホームページを作成しています。
さまざまな用途に合わせて、Webnodeでは100以上のテンプレートが用意されているので、お気に入りのデザインが見つかるでしょう。
作成したホームページは自動でスマホ向けに最適化されるため、簡単にスマホ対応のホームページを作成できます。
| プラン | 月額料金 |
|---|---|
| LIMITED | 378円 |
| MINI | 629円 |
| STANDARD | 1,299円 |
| PRO | 2,099円 |
※税込表示
【方法2】ホームページ制作会社に依頼する
スマホ対応のホームページを一から作成するさい、ホームページ制作会社に依頼するのも有効な方法です。
制作会社にホームページの作成を依頼すると、プロフェッショナルなデザインやSEO対策、UX(ユーザーエクスペリエンス)の最適化が期待できます。
一方、オリジナルデザインや特定の戦略を要望する場合は、高額になります。
たとえば、スマホ対応のコーポレートサイトを制作会社に依頼した場合の相場は、以下のとおりです。
| コーポレートサイトの種類 | 費用相場 |
|---|---|
| テンプレート | 10万円~50万円 |
| オリジナルデザイン | 50万円~100万円 |
| 集客戦略込み | 100万円~300万円 |
| ブランディング戦略込み | 300万円以上 |
ホームページには目的やデザイン、機能、依頼先など、複数の要素によって作成費用は大きく異なります。
また、当サイトのビズサイでは、サブスクリプション型のホームページ制作サービスを提供しています。
ビズサイで制作するホームページはレスポンシブ対応しており、クオリティの高いオリジナルデザインを手掛けています。
ドメインとサーバー込みで月額5,478円(税込)からホームページを持つことができ、制作費用や解約料は無料です。
既存のホームページをスマホ対応にする方法
続いては、既存のホームページをスマホ対応にする方法を紹介します。
代表的な方法を挙げると、以下の4つです。
| 既存のホームページをスマホ対応する方法 | 自分で作業or外部委託 |
|---|---|
| 1.WordPressテーマ・プラグイン | 自分で作業 |
| 2.HTML・CSS | 自分で作業 |
| 3.変換ツール | 外部委託 |
| 4.ホームページ制作会社 | 外部委託 |
スマホ対応の各方法を詳しく解説するので、参考にしてください。
【方法1】WordPressテーマ・プラグインを利用する
既存のホームページをスマホ対応にする方法の1つ目は、WordPressのテーマ・プラグインの利用です。
WordPressでホームページを開設している方は、テーマの選択をしましょう。
テーマの変更はデザインや機能の見直しが必要ですが、問題なければレスポンシブ対応のテーマを選ぶことをおすすめします。
他サービスからWordPressに移行を検討中の方は、レスポンシブ対応のテーマを見つけましょう。
一方、WordPressでホームページを運用中でテーマの変更やデザインを大きく変えたくない場合は、レスポンシブ対応のプラグインが適しています。
プラグインの利用で簡単にホームページがスマホ対応になります。
しかし、テーマまたはプラグイン同士の相性の問題で不具合が生じたり、プラグインの提供終了でスマホ非対応になったりする可能性があるので注意が必要です。
レスポンシブ対応のテーマとプラグインを1つずつ紹介します。
Lightning
出典:Lightning
Lightning(ライトニング)は、株式会社ベクトルが開発したレスポンシブ対応のテーマです。
いかに最短でホームページ制作できるかを重点に開発されており、素早くかつ簡単にホームページの構築ができます。
Lightningは主にビジネス用途で使われるテーマで、シンプルで洗練されたホームページができます。
Lightningには無料版と有料版があるので、まずは無料版で使い勝手を試すとよいでしょう。
Jetpack
出典:Jetpack
Jetpack(ジェットパック)は、ホームページの機能拡張と最適化を図るための総合的なプラグインです。
このツールキットは、ホームページの速度向上、セキュリティの強化、さらにトラフィックの増加に役立つ30種類以上のモジュールを提供しています。
各機能は必要に応じて有効化または無効化できるため、利用者のニーズに合わせたカスタマイズが可能です。
また、「モバイル用テーマ」を有効にすると、Jetpackがホームページを自動的にスマホ対応するよう調整をしてくれます。
【方法2】HTML・CSSの設定
既存のホームページをスマホ対応にする方法の2つ目は、HTML・CSSの設定です。
HTMLのビューポートとCSSのメディアクエリを設定して、ホームページをレスポンシブ対応にします。
HTMLとCSSの言語を理解している方であれば、自分でスマホ対応ができるので、外部委託よりもコストを抑えることが可能です。
ただし、ホームページの規模やデザインによってレスポンシブ対応に時間がかかるかもしれません。
ビューポートとメディアクエリの設定方法を解説します。
ビューポートの設定
ビューポート(viewport)とは、ホームページにおいて画面に表示される領域のことです。
HTMLファイルにビューポートを設定することで、パソコン・タブレット・スマートフォンなど、デバイスごとに表示されるコンテンツの領域を決められます。
ビューポートの基本的な記述方法は、以下のとおりです。
<meta name="viewport" content="width=device-width, initial-scale=1.0">headタグ内にビューポートのコードを記述しましょう。
メディアクエリの設定
ビューポートの追加をしたら、次はCSSでメディアクエリの設定をおこないます。
メディアクエリ(media query)は、ホームページのデザインをデバイスに合わせて動的に調整できるCSSの一つです。
パソコン・タブレット・スマートフォンなど、デバイスごとにメディアクエリを指定することでレイアウトや画面表示の切り替えができます。
メディアクエリの記述例は、以下のとおりです。
/* ビューポートで最小値の横幅を指定する場合 */
@media screen and (min-width: ○○px) {
/* ○○px以上で適応させたいCSSコードを記述 */
}/* ビューポートで最大値の横幅を指定する場合 */
@media screen and (max-width: ○○px) {
/* ○○px以下で適応させたいCSSコードを記述 */
}※「○○px」は任意で書き換えてください
画面の幅ごとメディアクエリを指定することで、デバイスごとにWebページのデザインが最適化されるレスポンシブデザインの実装ができます。
【方法3】変換ツールを利用する
既存のホームページをスマホ対応にする方法の3つ目は、変換ツールの利用です。
変換ツールは、HTMLやCSSの設定作業をすることなく、既存のホームページをスマホ向けに最適化できます。
そのため、新たにホームページを作成する必要もなく、導入も非常に簡単です。
変換ツールの導入後は、パソコン用ホームページを更新すればスマートフォン用にも反映されるので、運用が楽といったメリットがあります。
しかし、変換ツールの利用には維持費がかかり、導入で数十万円、月額費用で数万円かかることも珍しくありません。
ホームページのスマホ対応ができる変換ツールを2つ紹介します。
flamingo
出典:flamingo
flamingo(フラミンゴ)は、既存のシステムを最新のWebシステムに変換するサービスです。
すべての機能をクラウド上で提供するため、導入はHTMLにJavaScriptタグを追加するだけで完了し、複雑なインストール作業は不要です。
また、変換ツールの多くはテンプレートからレイアウトを選択するため、デザインの自由度や機能に制限がありました。
しかし、flamingoでは既存のシステムおよびデザインを自由に変更でき、画面全体や特定の要素を選択して変更が可能です。
| 料金 | 要問合せ |
|---|---|
| 運営会社 | 株式会社アイスリーデザイン |
movo
出典:株式会社インテンス
movoは、株式会社インテンスが提供するスマホサイト自動変換サービスです。
movoの特徴は、パソコン用ホームページにタグを埋め込む必要がなく、さらに変換するURLの登録や特別な変換作業も不要であることです。
コーポレートサイトから会員制サイトなど、幅広いタイプのホームページに対応しています。
また、movoはパソコン用ホームページと完全に連動して動作します。
パソコン用ホームページの更新作業をすると、スマートフォン用ホームページも自動反映されるため、運用も非常に簡単です。
申し込みから平均1~2週間でスマホ対応のホームページが公開できるため、そのスピード感も魅力の一つです。
| 料金 | 要問合せ |
|---|---|
| 運営会社 | 株式会社インテンス |
【方法4】ホームページ制作会社にスマホ対応を依頼する
既存のホームページをスマホ対応にする方法の4つ目は、ホームページ制作会社への依頼です。
ホームページ制作会社に依頼する最大のメリットは、専門的な知識を持つプロが作業をするので品質が保証されます。
ほかにも、スマホ対応という部分的な依頼なので、一からスマホ対応のホームページ作成を依頼するよりも費用を抑えられることがほとんどです。
ただし、自分でスマホ対応の作業をするよりも費用が高くなる点はデメリットといえます。
制作会社にホームページのスマホ対応(レスポンシブ対応)を依頼したときの費用相場は、下記のとおりです。
| ホームページ(Webページ数) | 費用相場 |
|---|---|
| コーポレートサイト(10ページ) | 20万円程度 |
| コーポレートサイト(30ページ) | 40万円程度 |
基本的にホームページの規模が大きいほど、スマホ対応にかかる費用は高くなる傾向になります。
ホームページのスマホ対応における注意点
最後に、ホームページをスマホ対応するときの注意点を3つ紹介します。
下記ポイントを理解したうえ、ホームページのスマホ対応を実施しましょう。
- デザインやレイアウトを調整する
- 実機で確認する
- 画面遷移が少ないホームページにする
デザインやレイアウトを調整する
ホームページをスマホ対応したときには、デザインやレイアウトを確認して問題があれば調整しましょう。
デザインやレイアウトを確認するポイントとしては、「テキストの大きさ」「ボタンの大きさ」などです。
スマートフォンでホームページを閲覧したときに、『テキストが小さくて読めない』『お問い合わせフォームのボタンがタップしにくい』といった問題を避けることができます。
テキストの大きさでは、明確な正解はありません。
ただし、Googleではモバイル用ホームページの理想的なテキストサイズは16ピクセルと推奨しています。
ボタンの大きさでは、ウェブコンテンツ・アクセシビリティ・ガイドラインによると、ボタンやリンクの最小サイズを44×44 CSS ピクセル(※1)と定めています。
この基準を遵守することで、ユーザーがタップしやすいボタンを提供でき、スマートフォンユーザーの操作性向上につながるでしょう。
その他、ホームページをレスポンシブ対応したときには、画像の調整をしましょう。
調整をしないと画像がうまく表示されず、レイアウトが崩れる恐れがあるためです。
※1 参考:達成基準 2.5.5: ターゲットのサイズを理解する
実機で確認する
ホームページのスマホ対応をしたあとは、実機を使用してホームページを確認してください。
パソコンのブラウザを使えば、スマートフォンがなくても表示の確認はできます。
しかし、パソコンのブラウザでスマートフォン表示を見たときレイアウトに問題がなくても、実際にスマートフォンでホームページを見るとレイアウトが崩れていることがあります。
また、デバイスやブラウザによってもホームページが正常に表示されないことがあるため、iPhoneやAndroidなど複数の実機でチェックが必要不可欠です。
実機を使ってホームページのレイアウトに問題はないか、文字のサイズは見やすいか、ボタンやリンクはタップしやすいか、などを確認しましょう。
画面遷移が少ないホームページにする
ホームページのスマホ対応において、画面遷移は少ないようにするのが好ましいです。
画面遷移とは、Webページ同士の移動を指します。
ホームページの画面遷移において、パソコンよりもスマートフォンのほうがストレスがかかりやすいといわれています。
パソコンよりも画面サイズが小さいスマートフォンは、画面遷移が多いとユーザーが欲しい情報にたどりつくまで多くの操作が必要で、ストレスを感じやすいです。
Webページの移動が多いとユーザーの離脱につながるので、スマホ対応のホームページを作成するときには、画面遷移が少ないように設計しましょう。
まとめ
スマホ対応のホームページを作成する方法を紹介しました。
日本でスマートフォンを所持している割合は約9割のため、ホームページのスマホ対応は必須といってもよいほどです。
ホームページをスマホ対応する実装方法には、「レスポンシブデザイン」「アダプティブデザイン」「ダイナミックサービング」「スマートフォン用ホームページの作成」などがあります。
また、ホームページをスマホ対応する方法には「一からスマホ対応のホームページを作成」「既存のホームページをスマホ対応」などがあります。
自分でスマホ対応の作業をする、制作会社にスマホ対応を依頼する、などの選択肢もあります。
ホームページがスマホ未対応の方は、すぐに対応をしましょう。
また、当サイト(ビズサイ)のサブスクリプション型ホームページ制作サービスでは、レスポンシブ対応のホームページを作成しています。
ホームページの新規開設やリニューアルでお困りの方は、ビズサイにお任せください(ホームページ制作サービスの詳細を見る)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30