HTMLで始めるホームページの作り方ガイド【入門編】

ホームページを作る方法はいくつかありますが、自由にデザイン設計をできるのがHTMLやCSSを用いた方法です。
ホームページを自作するにあたり、以下のようなお悩みが生じるかと思います。
『HTMLでホームページを作成する手順がわからない』
『ホームページ作成に興味はあるが、HTMLについてよく知らない』
『HTMLで簡単にホームページを作成する方法を教えてほしい』
今回はホームページの作成を検討している方へ向けて、「HTMLの意味」「HTMLでホームページを作成する手順」「HTMLで簡単にホームページを作成する方法」などを解説します。
本記事を参考にして、ホームページを作ってみましょう。
※2024年12月5日:記事の情報を更新しました
HTMLとはホームページの作成に欠かせない言語
HTML(Hyper Text Markup Language)とは、ホームページを作成するために開発された言語です。
今、あなたが見ている弊社のホームページも、HTMLによって構成されています。
HTMLを使用すると、タイトルや見出し、画像の設置やリンクの挿入といった基本的なデザインと機能を備えたホームページを構築できます。
反対に、HTMLを使用しないとホームページにある文章はすべてが同じフォントとサイズになり、画像やリンクも存在しないプレーン(質素な)テキストになるでしょう。
HTMLは、ホームページを作成するうえで欠かせない言語なのです。
HTMLを学んでおきたい理由
HTMLを学んでおくと、ホームページの作成や運営に関する基礎知識が身に付きます。
たとえば、文字の装飾やリスト・表の設置などは、ホームページの作成に欠かせない作業の一つです。
タイトルや見出しの設定といった文章構造に関する作業では、検索エンジンに対してホームページの内容を正しく伝える際に役立ちます。
また、ホームページの内容を正しく検索エンジンに伝えることは、SEO(検索エンジン最適化)に大きな影響を与えます。
検索エンジンからホームページのアクセス数を増やしたいなら、正しいHTMLの知識が欠かせません。
ほかにも、新しい機能の追加や既存の機能のカスタマイズといった作業も、HTMLの基礎知識が必須となります。
HTMLの使い方を学んでおけば、HTMLテンプレートやWordPress(ワードプレス)を自分好みにカスタマイズしたり必要な機能を追加したりできるでしょう。
このように、HTMLを学んでおくと、企業イメージや商品・サービスの集客に適切なオリジナルのホームページの構築に役立つのです。
HTMLでホームページを作成する手順
HTMLでホームページを作成する手順を、10のステップに分けて紹介します。
- ツールの用意
- HTMLファイルの作成
- HTMLタグの記述(トップページ)
- HTMLタグの記述(サブページ)
- CSSでデザイン
- ブラウザやデバイスで表示確認
- サーバーの用意
- ドメインの取得
- サーバーとドメインを紐付ける
- サーバーへファイルのアップロード
多くの工程が必要ですが、10のステップを順番にクリアすることで、初心者でもクオリティの高いホームページを作成できます。
1.ツールの用意
パソコン、エディタ、ブラウザを用意しましょう。
HTMLを書くのに必要なのがパソコンとエディタで、ホームページを表示するのに必要なのがブラウザです。
各ツールを詳しく説明するので、まだ用意していない方は参考にしてください。
パソコン
デスクトップ、またはノートパソコンを用意しましょう。
ホームページの作成では、高スペックのパソコンは必要ではありません。
ただし、性能の低いパソコンは作業効率を下げる恐れがあります。
ホームページの作成で推奨するパソコンのスペックは、以下のとおりです。
| スペック | |
|---|---|
| CPU | Intel Core i3、AMD Ryzen 3など エントリーモデルのパソコンに搭載されていることが多い |
| メモリ | 最低でも8GB エディタやブラウザなど、複数のアプリケーションを同時に起動する可能性があるため |
| ストレージ | 256GB SSDはデータの読み込み・書き出しが高速のためおすすめ |
エディタ
エディタは、テキストを書くためのソフトウェアです。
Windowsに標準搭載されている「メモ帳」や、Macの「テキストエディット」はエディタの一つです。
メモ帳やテキストエディットでHTMLを書けますが、記述ミスが起こりやすいデメリットがあります。
そのため、HTMLの編集に特化した「HTMLエディタ」の使用を推奨します。
HTMLエディタの代表的な機能は、下記のとおりです。
- HTMLタグの入力補助
- HTMLタグのエラーチェック
- HTMLのタグの色分け
- 他ファイルとの連携
業務の効率化において、HTMLエディタは必要なツールです。
HTMLエディタはさまざまな種類があるので、代表的なツールを下記にまとめました。
| HTMLエディタ | 特徴 | 費用 |
|---|---|---|
| Brackets | プレビュー機能あり(初心者向け) | 無料 |
| Visual Studio Code | タグの自動補完に優れている(初心者向け) | 無料 |
| Sublime Text3 | 操作画面がおしゃれなツール(中級者向け) | 無料 |
無料で利用できるツールも多いので、まずはHTMLエディタをインストールしましょう。
ブラウザ
ブラウザは、インターネット上のWebページを閲覧するために必要なソフトウェアです。
ホームページの表示を確認するために使用します。
ブラウザにはMicrosoft Edge(マイクロソフト・エッジ)やSafari(サファリ)などの種類がありますが、おすすめは機能が豊富に揃っているGoogle Chrome(グーグル・クローム)です。
どのブラウザを選んでよいのかわからない方は、Google Chromeをインストールしましょう。
2.HTMLファイルの作成
HTMLファイルの作成にエディタを使用します。
エディタを立ち上げたら、新しくファイルを作成しましょう。
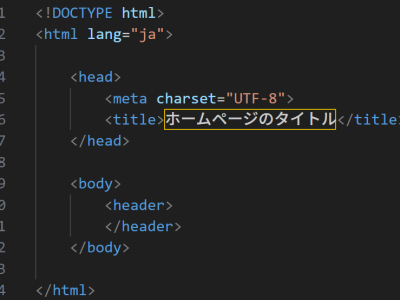
HTMLの基本的な構造は、以下のとおりです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ホームページのタイトル</title>
</head>
<body>
<header>
</header>
</body>
</html>上記のコードをコピーして、エディタに貼り付けてください。
そのあと、各Webページに応じてHTMLタグを記述します。
記述内容の意味は、以下のとおりです。
- <!DOCTYPE html>
- 文書の定義を宣言するもので、HTMLファイルの先頭に記述する。
- <html lang=”ja”></html>
- HTMLファイルであることを示すタグ。
langは言語コードを意味し、jaは日本語。 - <head></head>
- Webページの基本情報を記述するタグ。
- <meta charset=”UTF-8″>
- 文字コードの指定を意味し、文字化けを防ぐ。
HTMLでは、UTF-8が推奨されている。 - <title></title>
- Webページのタイトル。
- <body></body>
- 文章や画像など、ブラウザ上に表示されるコンテンツを指定する部分。
- <header></header>
- Webページの最上部に表示される部分。
ロゴやナビゲーションメニューなどが配置。 - <footer></footer>
- Webページの最下部に表示される部分。
リンク、著作権情報、SNSアイコンなどが配置。
3.HTMLタグの記述(トップページ)
ここからは、トップページの作成方法を解説します。
トップページとは、ホームページの入り口で最上位に位置するページです。
トップページでは、「見出しの設定」「箇条書きの設定」「段落の設定」などを実施します。
HTMLタグのサンプルコードは、以下のとおりです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>ホームページのタイトル</title>
</head>
<body>
<header>
<h1>テストページ</h1>
</header>
<nav>
<ul>
<li>トップページ</li>
<li>会社概要</li>
<li>マップ</li>
</ul>
</nav>
<main>
<h2>メインコンテンツ</h2>
</main>
<footer>
<p>Copyrightテスト.</p>
</footer>
</body>
</html>
各HTMLタグの意味は、以下のとおりです。
- <link rel=”stylesheet” href=”style.css”>
- 外部のCSSファイルを読み込む。
ファイル名の「style.css」は任意。 - <h1></h1>
- Webページの見出しタグで、重要度に応じてh1~h6まである。
- <nav></nav>
- ナビゲーションを表すタグ。
- <ul></ul>
- 順序のないリストを表すタグ。
- <li></li>
- リストの項目を表すタグ。
- <main></main>
- Webページ内の主要なコンテンツを示すタグ。
- <p></p>
- テキストの段落を表すタグ。
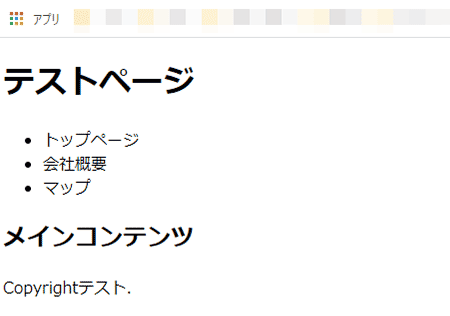
HTMLファイルをブラウザで開くと、以下の画面になるはずです。
以上のように、HTMLタグを用いてトップページを作成します。
HTMLファイルを保存するときには、名前を「index.html」にしましょう。
4.HTMLタグの記述(下層ページ)
トップページの作成が終わったら、下層ページの作成をします。
下層ページとは、トップページから派生したWebページです。
トップページに書ききれないコンテンツを記載します。
トップページのHTMLファイルをコピーして下層ページを作成し、トップページと同じフォルダに保存しましょう。
ファイル名は、Webページの内容がイメージできる名前を推奨します。
HTMLファイルの数が多くなっても、管理がしやすいからです。
たとえば、作成する下層ページは「会社概要」「アクセス」の2つであれば、ファイル名は「about.html」「access.html」にするとわかりやすいでしょう。
また、別ページのリンクを設定させるには、aタグを使用します。
下記のようにナビゲーションにaタグを記述することで、各ページへのリンクを設置できます。
<nav>
<ul>
<li><a href="index.html">トップページ</a></li>
<li><a href="about.html">会社概要</a></li>
<li><a href="access.html">アクセス</a></li>
</ul>
</nav>
5.CSSでデザインを調整
トップページと下層ページのHTMLファイルを作成したあとは、CSSでデザインを調整します。
CSS(Cascading Style Sheets)とは、ホームページのスタイル(見た目)を変えるための言語です。
HTMLとの組み合わせで、文字の装飾やレイアウトなどを変えることができ、見栄えの良いホームページを作成できます。
CSSの記述場所は大きく3パターンありますが、今回は一般的な方法である「CSS専用のファイルを作成」で解説します。
エディタで新しいファイルを立ち上げて、以下のコードをコピーし、ファイルに貼り付けてください。
@charset "utf-8";
上記のコードは、「このCSSファイルは文字コードのutf-8で書いている」と宣言するために書きます。
任意のコードですが、文字化けのリスクを避けることが可能です。
@charsetを記述したら、その下に適応させたいCSSコードを書いていきます。
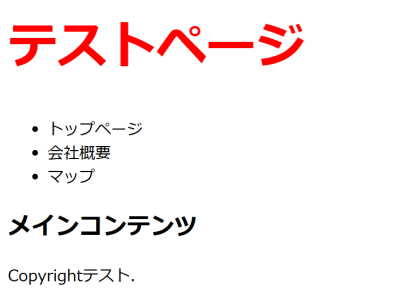
たとえば、h1タグに対して、「テキストサイズを50px」「テキストの色を赤にする」にしたければCSSファイルに以下のコードを記述しましょう。
@charset "utf-8";
h1 {
font-size: 50px; /* テキストサイズを50pxに */
color: red; /* テキストを赤色に */
}
ファイル名は「style.css」で保存します。
HTMLファイルのheadタグ内にlinkタグを記述していれば、CSSが適用されます。
ブラウザでHTMLファイルを開くと、下記のように表示されます。
以上のように、目的に応じてCSSでデザインやレイアウトを仕上げましょう。
6.ブラウザやデバイスで表示確認
CSSの記述をしたら、ブラウザやデバイスでホームページの表示確認をしましょう。
デザインやレイアウトの崩れがないか確認するために大切な作業です。
ブラウザによってホームページの表示が異なる場合があるので、Chrome・Safari・Microsoft Edge・Firefoxなどを使って確認をおすすめします。
また、パソコンだけでなくスマートフォンを使ってホームページの表示を確認してください。
主要なブラウザでは、パソコンからスマートフォンの表示確認をできる機能を搭載していますが、機能は完璧ではありません。
そのため、実機を使ってホームページの表示確認を推奨します。
7.サーバーの用意
ここまでの作業で、ホームページのアップロードに必要なHTMLファイルの準備が完了しました。
続いて、HTMLファイルをアップロードするためのサーバーを用意します。
ここでいうサーバーとは、ネットワーク上のデータを保管する場所です。
ホームページのデータをサーバーにアップロードすることで、インターネットで公開ができます。
サーバーはゼロから構築すると膨大な費用がかかるため、レンタルサーバーを利用するのがおすすめです。
レンタルサーバーとは、サーバーを貸し出すサービスです。
サーバーの管理は事業者が行うので、手軽に利用ができます。
代表的なレンタルサーバーを下記にまとめました。
| レンタルサーバー一覧 | 特徴 | 向いている方 |
|---|---|---|
| エックスサーバー | 日本のシェア率NO1 | 法人向け |
| ロリポップ | コストパフォーマンスが良い | 個人事業主向け |
| さくらレンタルサーバー | 低価格な老舗レンタルサーバー | 個人向け |
レンタルサーバーによってスペックや料金が異なるので、自社に合ったものを選定しましょう。
8.ドメインの取得
サーバーと併せてドメインの用意もしましょう。
ドメインとは、ホームページがインターネット上のどの場所にあるのかを示す情報です。
家に例えると、ドメインは「インターネット上の住所」でサーバーは「インターネット上の土地」、ホームページは「インターネット上の家」となります。
ドメインとサーバーを取得すると、自分の土地に自分のお店(ホームページ)を構える準備ができたといえるでしょう。
ドメイン取得サービスでは、「〇〇〇.com」「〇〇〇.jp」などのドメイン(独自ドメイン)を取得できます。
代表的なドメイン取得サービスは下記のとおりです。
| ドメイン取得サービス一覧 | 特徴 |
|---|---|
| お名前.com | 日本でシェアNO1 |
| ムームードメイン | お名前.comと同じGMOグループ |
| ゴンベエドメイン | 1,000種類以上のドメインを提供 |
| XServerドメイン | エックスサーバーと同じ会社が運営 |
ドメイン取得サービスによって、取り扱うトップレベルドメインの種類や取得費用が異なります。
トップレベルドメインとは、「.com」「.jp」などドットで区切られた右側の文字列です。
また、ドメインとレンタルサーバーを同時に契約できるケースがあります。
同時契約でドメイン、またはレンタルサーバーが無料になるサービスもあります。
9.サーバーとドメインを紐付ける
レンタルサーバーの契約とドメインの取得ができたら、両者を紐付けましょう。
紐付けをしないと、使われるドメインがどのサーバーで運用されているのかわからず、インターネットにホームページが表示されません。
サーバーとドメインを紐付ける方法は、以下のとおりです。
- サーバー側
- レンタルサーバーの管理画面から、取得したドメインを登録(設定)する
- ドメイン側
-
- ネームサーバー(DNSサーバー)の情報を用意する
- ドメイン取得サービスの管理画面を開く
- レンタルサーバーの情報をネームサーバーの情報に変更する
ネームサーバーの情報は、レンタルサーバーの公式サイトに掲載されているのがほとんどです。
10.サーバーへファイルのアップロード
FTPソフトを使用して、サーバーへファイルをアップロードします。
FTPソフトとは、サーバーにファイルのダウンロード・アップロードができるソフトウェアです。
HTMLファイル・CSSファイル・画像などのデータをサーバーへアップロードするときに必要となります。
Windowsは「FFFTP」、Macは「FileZilla」がFTPソフトとして有名です。
FTPソフトでファイル一式をサーバーにアップロードすれば、ホームページがインターネット上に公開されます。
以上で、ホームページの作成は完了です。
HTMLで見栄えの良いホームページを作るポイント
HTMLで、見栄えの良いホームページを作るために必要なポイントを2つ紹介します。
- HTMLタグの記述ミスをなくす
- レスポンシブデザインに対応させる
HTMLタグの記述ミスをなくす
HTMLタグに記述ミスがあった場合、対処してホームページを正しく表示させましょう。
記述ミスによってブラウザがホームページの内容を理解できず、コンテンツ表示がおかしくなったり、レイアウトが崩れたりすることがあります。
HTMLタグのルールを理解すれば記述ミスに対処でき、ホームページを正しく表示できるのです。
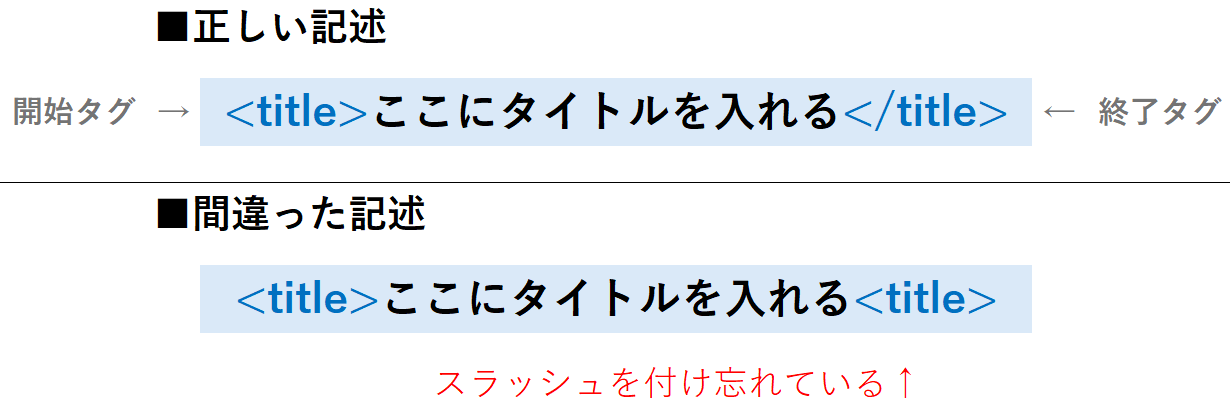
HTMLタグを記述ミスする原因の一つに、タグの閉じ忘れがあります。
多くのHTMLタグでは、「開始タグ」「終了タグ」でテキストを囲みます。
開始タグはテキストの開始位置を表すもので、終了タグはテキストの終了位置を表すものです。
終了タグには記号のスラッシュ(/)を表記しますが、スラッシュを記述忘れ(閉じ忘れ)することがあります。
ホームページを正しく表示させるためにも、タグの閉じ忘れを見つけたら対処しましょう。
HTMLタグの記述ミスの確認は、チェックツールが便利です。
W3Cが提供する無料ツール「Markup Validation Service」では、URLの入力やソースコードの貼り付けでエラーの確認ができます。
レスポンシブデザインに対応させる
ホームページをレスポンシブデザイン対応させましょう。
レスポンシブデザインとは、デバイス(パソコン・スマートフォン・タブレット)に応じてホームページのデザインを変更する機能です。
自動的にデザインを最適化してくれるので、ユーザーに見栄えが良くて使いやすいホームページを提供できます。
ホームページをレスポンシブデザイン対応させるには、ビューポートとメディアクエリの設定が必要です。
ビューポート(viewport)は「表示領域」を意味し、スマートフォンやパソコンなどの表示領域を指定できます。
具体的な書き方は以下のとおりで、headタグ内に記述しましょう。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
ビューポートの記述をしたら、CSSでメディアクエリの設定を行います。
メディアクエリ(media query)は、デバイスの画面サイズに応じてデザインを変更できるCSSの機能です。
CSSファイルにメディアクエリを記述する場合、基本的な書き方は以下のとおりです。
/* パソコン用 */
@media screen and (min-width: 1025px)
/* 画面幅が1025px以上に適用 */
{ }
/* タブレット用 */
@media only screen and (min-width: 501px) and (max-width: 1024px)
/* 画面幅が501px以上、1024px以下に適用 */
{ }
/* スマートフォン用 */
@media screen and (max-width: 500px)
/* 画面幅が500px以下に適用 */
{ }
※数値は任意です
※{ }の中に適用させたいCSSコードを記述します
上記は、パソコン・スマートフォン・タブレットでメディアクエリを指定しています。
レスポンシブデザインを実装して、見栄えの良いホームページにしましょう。
時短でホームページを作るならHTMLテンプレートがおすすめ
HTMLでホームページを手軽に作成したい人は、HTMLテンプレートの利用が適しています。
HTMLテンプレートとは、HTMLやCSSなどのファイルが一式となったものです。
レスポンシブデザイン対応のテンプレートも多いので、作業の工数を減らせます。
配布サイトでファイル一式をダウンロードして、テキストや画像の追加をすれば自分好みのホームページができます。
HTMLテンプレートはすでにデザインが完成されているので、一からHTMLで構築するよりも簡単にホームページを作成できます。
HTMLテンプレートの代表的な配布サイトを、下記にまとめました。
| 配布サイト | HTMLテンプレート数 |
|---|---|
| Template Party | 1,000種類以上 |
| 無料ホームページテンプレート.com | 90種類以上 |
| MegaPx | 60種類以上 |
上記の配布サイトで提供されているHTMLテンプレートは無料です。
ただし、ホームページの最下部にあるクレジット表記を外すのは有料なので、注意しましょう。
HTMLを使わないホームページの作り方
ホームページの作成方法には、HTML以外の選択肢もあります。
主な作成方法は下記の2つです。
- WordPress
- ホームページ作成ソフト
最もポピュラーなCMS「WordPress」
WordPress(ワードプレス)とは、専門知識がなくても簡単にホームページが作成できるコンテンツ管理システム(CMS)です。
直感的に操作ができ、日本を含む世界中に利用者が多いシステムです。
WordPressには、「テーマ」と呼ばれるデザインや機能が搭載されたテンプレートが用意されています。
インストールして有効にするだけで、HTMLを変更せずにクオリティの高いホームページ作成が可能です。
また、WordPressには「プラグイン」と呼ばれる拡張機能があります。
問い合わせフォーム、セキュリティ強化、ページの高速化など、用途に応じてさまざまな機能をホームページに追加できます。
直感的に操作できる「ホームページ作成ソフト」
ホームページ作成ソフトは、ホームページの構築ができるソフトウェアです。
用意されたデザインテンプレートやパーツの活用で、初心者でも簡単にホームページの作成ができます。
魅力的なオリジナルのホームページを作成したい場合は、有料版のホームページ作成ソフトを利用しましょう。
無料版のホームページ作成ソフトも存在しますが、有料版に比べて使える機能が少なかったり、独自ドメインが使用できなかったりといった制約があります。
有料版の中にはHTMLを直接編集できるソフトもあるため、HTMLの知識を身に付ければホームページのカスタマイズが可能です。
代表的なホームページ作成ソフトを、以下の表にまとめました。
| ホームページ作成ソフト | 月額費用(税込) | 概要 |
|---|---|---|
| ジンドゥー | 990円~(AIビルダー) 1,200円~(クリエイター) ※両方で無料プランあり |
複雑な操作はなく、初心者でも簡単に利用できる |
| Wix | 1,300円~ ※無料プランあり |
HTMLテンプレートは900種類以上で、カスタマイズ性が高い |
| Adobe Dreamweaver | 2,890円~ ※無料体験あり |
HTMLやCSSの知識が必要だが、思い通りのホームページができる |
まとめ
HTMLでホームページを作成する方法について紹介しました。
HTMLを学んでおくと、ホームページの作成に必要な基礎知識が身に付きます。
基礎知識があると、魅力的なホームページの作成に役立つのはもちろん、問題が発生したときの原因を見つけやすくなります。
また、HTMLテンプレートの配布サイトやWordPressを利用する場合も、機能の追加や既存のカスタマイズなどに抵抗感なく取り組めるでしょう。
ほかの開発者と連携を取る場合、基礎知識があればお互いのコミュニケーションがスムーズになるはずです。
この機会にHTMLでホームページを作成して、事業や部門の目標達成に役立ててください。
なお、『作業をしてみたけど、思い通りのホームページにならない』『クオリティの高いホームページを開設したい』とお困りの方は、当サイト「ビズサイ」のホームページ制作サービスの利用をおすすめします。
ビズサイでは、低コストでオリジナルデザインのホームページを制作しており、公開後も保守管理や更新代行などのサポートをしています。
ホームページ新規開設またはリニューアルを検討している方は、ビズサイからお気軽にご相談ください(ホームページ制作サービスの詳細を見る)。
まずは無料でご相談ください。
お問い合わせ・ご相談や、公開後の修正依頼などに関しては、いずれかの方法にてお問い合わせください。
※年末年始・土日祝は定休日となります
※受付時間 9:00~17:30